使用node爬取视频网站里《龙珠》m3u8视频
1. 找到视频播放网站
百度一下 龙珠视频播放 精挑细选一个可以播放的网站。
如:我在网上随便找了一个播放网站,可以直接在线播放 https://www.xxx.com/play/39999-1-7.html
这里不具体写视频地址了,大家可以自行搜索
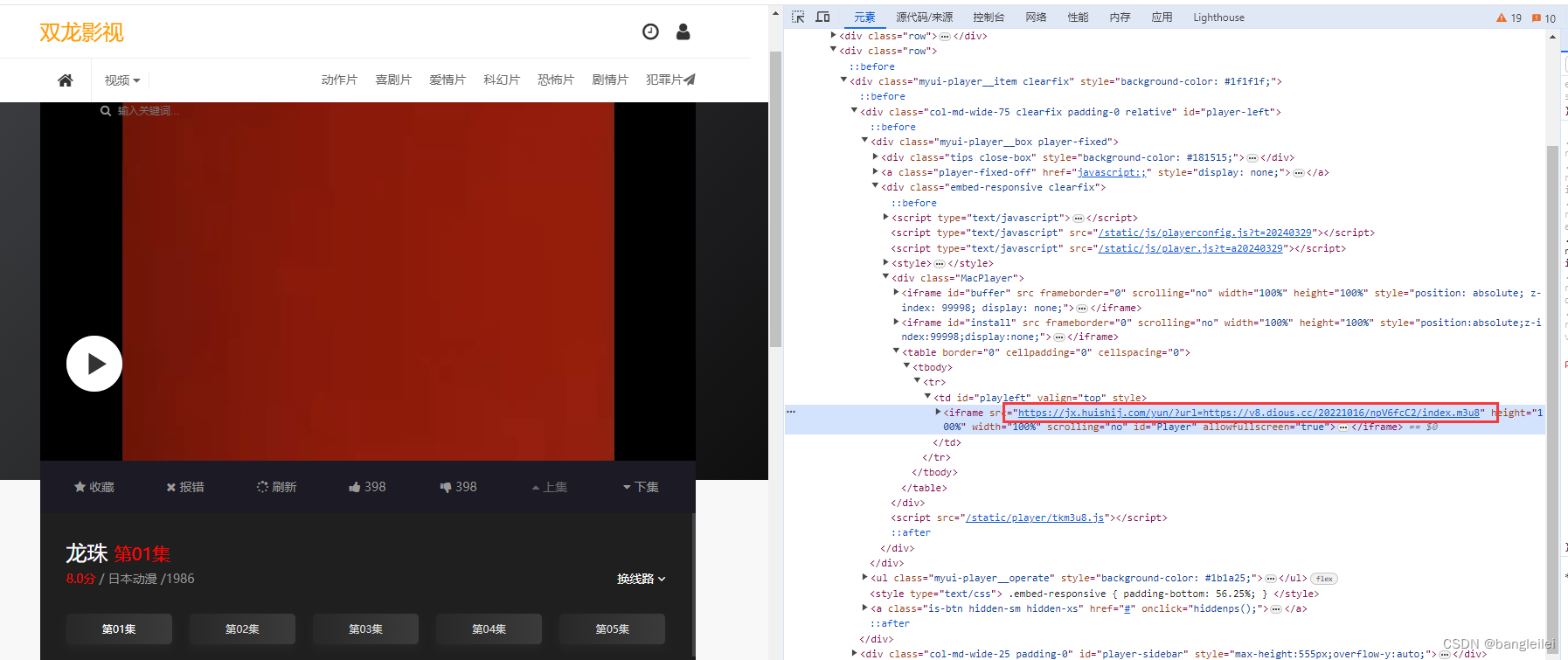
2.分析网页DOM结构 找出视频资源地址

可以看到 整块播放内容在 td#playleft 下的 iframe 引入。
验证一下:把 https://xxx/yun/?url=https://XXX/20221016/npV6fcC2/index.m3u8 地址在浏览器内直接访问 发现可以正常播放视频

那这串地址就是我们所需要的视频文件资源路径。那我们接下来就需要想办法根据这个路径把视频保存到本地。
3.批量获取视频播放地址
虽然通过第二步的操作 我们可以拿到了第一话的视频资源地址,但是是手动完成的。需要想办法能批量的拿到第一部153话的所有资源地址。
想拿到所有视频的视频资源地址的前提是拿到所有视频的播放地址。所以我们要先想办法拿到每一集的播放地址。
点击播放第1话 第2话 第3话 ,可以看到 浏览器URL 分别是
第1话 /play/39999-1-1.html
第2话 /play/39999-1-2.html
第3话/play/39999-1-3.html
分析视频网站的地址不难看出 规律, 递增n就可以获取到每一话的在线播放地址
let n = 1
let urlArr = []
while(n < 154){urlArr.push('/play/39999-1-' +n+'.html' ) n++
}
console.log(urlArr )
4.批量获取视频资源地址
通过第三步我们已经拿到了 每一话的播放地址,那就要想办法拿到 每一个播放地址下的td#playleft 下的 iframe 的 src。
1.第一次尝试
直接获取 /play/39999-1-1.html 的页面结构,尝试从返回的dom中找到 td#playleft 下的 iframe。但是并没有找到相关的DOM,推测应该是动态添加的 节点,第一次尝试失败
var request = require('request');request(`https://www.xxx.com/play/39999-1-1.html`, function (err, res, body) {console.log(err, res, body);
});
2.第二次尝试
既然直接拿不到那就等页面加载完成再去拿,所以第二种方案就是 在本地项目中 通过 iframe引入
https://www.xxx.com/play/39999-1-1.html 等 iframe onload之后再去获取iframe.contentDocument 下的
<body><iframe id="iframe" src="https://www.xxx.com/dragon/39999-1-1.html" onload="loadPage()" frameborder="0"></iframe>
</body><script>
function loadPage(e){let iframe = document.getElementsByTagName('iframe')[0]var iframeDocument = iframe.contentDocument || iframe.contentWindow.document;console.log(iframeDocument )
}
</script>
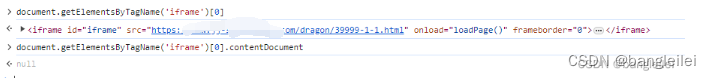
但是呢 并没有拿到 ,

虽然拿到了ifram的dom,但是呢 拿不到 contentDocument。
这是为什么呢?
新机呲挖一呲冒黑套呲 真相只有一个
iframe src 的跨域问题,
方案二失败
3.第三次尝试
第三次的尝试是和第二次思路一样的,所以主要任务是解决 iframe的跨域问题,
<iframe id="iframe" src="/dragon/39999-1-1.html" onload="loadPage()" frameborder="0"></iframe>代理一下吧
# 龙珠server {listen 9001;location / {root E:/dragonBall;index index.html index.htm;try_files $uri $uri/ @router;}location /dragon {proxy_pass https://www.xxx.com/play;}location /_guard {proxy_pass https://www.xxx.com;}location /template {proxy_pass https://www.xxx.com;}location /static {proxy_pass https://www.xxx.com;}}至此 终于拿到了 在线播放页面的全部DOM数据

那么简单的处理下数据 就可以拿到每一话的 视频资源地址了
(这里直接循环了,也可以直接使用第3步获取的视频播放地址,逻辑是一致的)
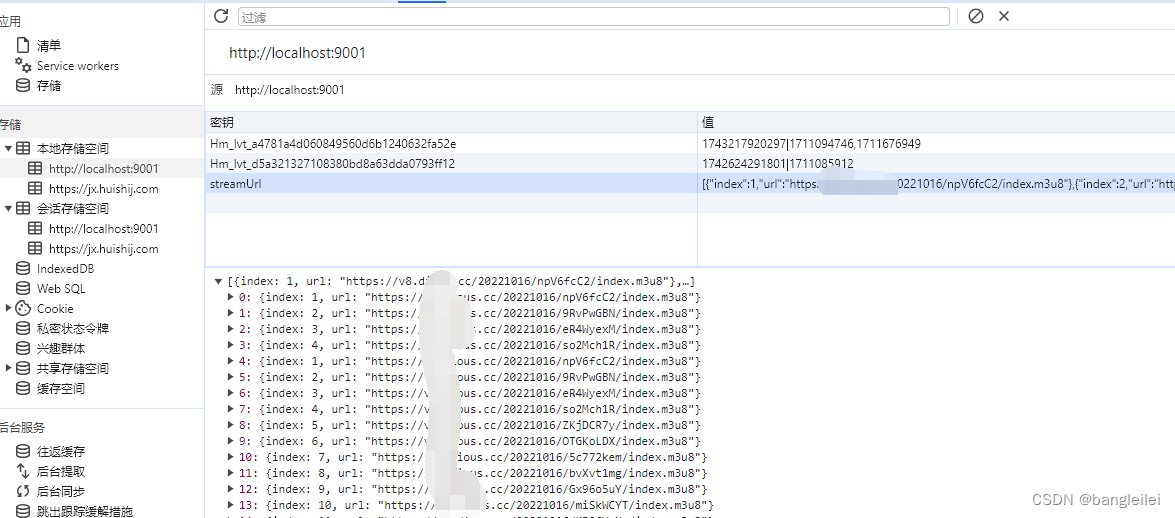
<script>let num = 1let arr = []function loadPage(e){arr = localStorage.getItem('streamUrl')if(arr){arr = JSON.parse(arr)}else{arr = []}if(num > 154) return let iframe = document.getElementsByTagName('iframe')[0]var iframeDocument = iframe.contentDocument || iframe.contentWindow.document;var iframeElement = iframeDocument.getElementById('playleft').getElementsByTagName('iframe')[0];let streamUrl = iframeElement.attributes.src.value.split('?url=')[1]console.log('这是第'+ num +"话:"+streamUrl)arr.push({index:num,url:streamUrl})num ++localStorage.setItem('streamUrl',JSON.stringify(arr))iframe.src = "/dragon/39999-1-"+num+".html"}
</script>
5.根据m3u8的资源地址下载视频
首先封装一个下载视频的函数
function downloadMedia (opt, callback) {// 测试视频,如果链接失效的话就自己找一个let url = opt.url ;let output = opt.output || 'video';let filename = opt.index + '.mp4';let title = opt.title || '测试视频';if (!fs.existsSync(output)) {fs.mkdirSync(output, {recursive: true,});}(async function() {try {console.log("准备下载...");await converter.setInputFile(url).setOutputFile(path.join(output, filename)).start();console.log("下载完成!");if ( typeof callback === 'function' ) callback(opt.index);} catch (error) {console.log(error)throw new Error("哎呀,出错啦! 检查一下参数传对了没喔。", error);}})(); }然后 再遍历一下我们拿到的视频资源地址 ,轮询调用一下 下载方法 就可以了
let arr = [{"index": 1,"url": "https://xxx/20221016/npV6fcC2/index.m3u8"},...{"index": 153,"url": "https://xxx/20221016/6AaX2hCl/index.m3u8"}
]let callback = function(index){let indexName = arr[index - 1].indexif(indexName.length === 1){indexName = '00' + indexName} if(indexName.length === 2){indexName = '0' + indexName}downloadMedia({url:arr[indexName].url,index:arr[indexName].index},callback)
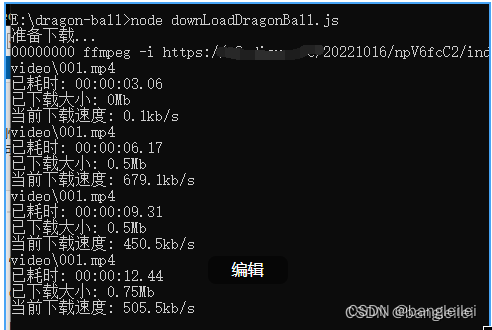
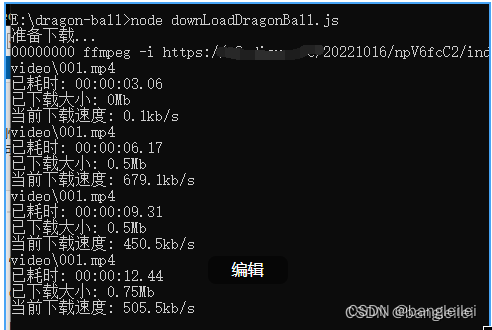
}downloadMedia({url:arr[0].url,index:'001'},callback)我现在设置的是一次下载1个文件,也可以修改下同时下载多个,注意别把 视频网站搞崩了。

总结:
主要问题还是获取到资源地址。处理好资源地址的问题,就可以轮询下载了。
附:
gitee源码
仓库 - wangbanglei (wangbangleilei) - Gitee.com
注:仅供学习使用
相关文章:

使用node爬取视频网站里《龙珠》m3u8视频
1. 找到视频播放网站 百度一下 龙珠视频播放 精挑细选一个可以播放的网站。 如:我在网上随便找了一个播放网站,可以直接在线播放 https://www.xxx.com/play/39999-1-7.html 这里不具体写视频地址了,大家可以自行搜索 2.分析网页DOM结…...

搜索与图论——Prim算法求最小生成树
在最小生成树问题里,正边和负边都没问题 朴素版prim算法 时间复杂度O(n^2) 生成树:每一次选中的t点,它和集合的距离对应的那条边,就是生成树的一条边 算法流程和dijkstra算法非常相似 #include<iostream> #include<cs…...

sqlmap基础知识
一、sqlmap简介 sqlmap是一个开源的渗透测试工具,可以自动检测和利用SQL注入漏洞以及接管数据库服务器的过程。 官网: sqlmap.org 核心功能 漏洞检测漏洞利用 学习关键点 基于sqlmap进行sql注入漏洞的检测,注入利用和攻击基于sqlmap进…...

读《C Primer Plus》
1、汇编语言是为特殊的中央处理单元设计的一系列内部指令,使用助记符来表示;不同的CPU系列使用不同的汇编语言。 2、C语言充分利用计算机优势,使它具有汇编语言才有的微调控能力,可移植性极好。 3、C语言可以访问硬件、操作内存…...

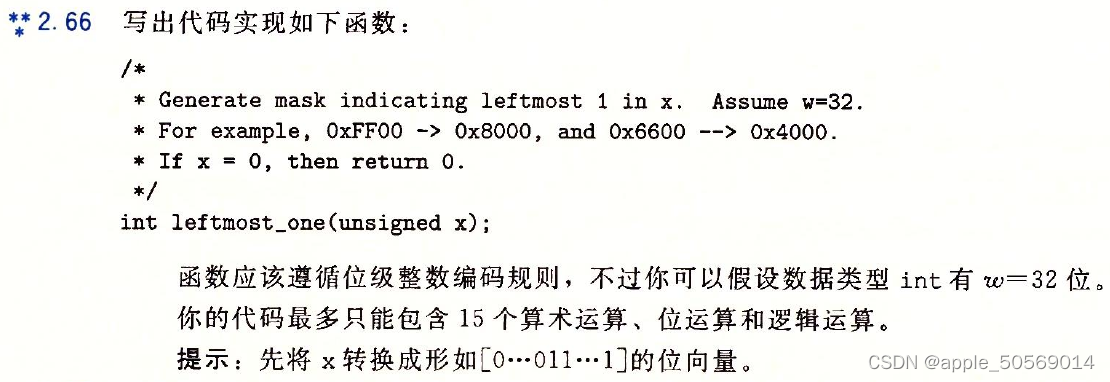
深入理解计算机系统 家庭作业 2.66
/* 前置条件:无符号整数右移不产生1 调用函数是为了可以查看整个过程,不影响结果. 思路是让x在右移的过程中,把最高位之前的位全部填满. 填满后的结果右移一位(即x的最高位变为0,其他为1),再异或x得到最高位 以此类推知道覆盖到32位. */ #include <stdio.h> #inclu…...

【服务端】node.js详细的配置
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...
)
二、CentOS基础配置(1.网络与包管理)
文章目录 二、基础配置操作1、网络管理(配置静态地址并进行ssh远程连接)(1.)静态地址配置(2.)IP配置注释(3.)配置SSH远程连接 2、包管理(1.)yum软件包管理器1…...

Golang基础-5
Go语言基础 介绍 基础 切片 切片声明 切片初始化 切片基础操作 多维切片 介绍 本文介绍Go语言中切片(slice)(切片声明、切片初始化、切片基础操作、多维切片)等相关知识。 基础 切片 切片(slice)是对数组的一个连续片段的引用,切…...

Mysql数据库:故障分析与配置优化
目录 前言 一、Mysql逻辑架构图 二、Mysql单实例常见故障 1、无法通过套接字连接到本地MySQL服务器 2、用户rootlocalhost访问被拒绝 3、远程连接数据库时连接很慢 4、无法打开以MYI结尾的索引文件 5、超出最大连接错误数量限制 6、连接过多 7、配置文件/etc/my.cnf权…...

常见的图像分析算法
图像分析算法是计算机视觉领域中的一个重要分支,它通过使用预先训练的人工智能模型从图像中提取和分析视觉信息。这些算法可以应用于多种场景,如物体识别、图像分类、图像增强、缺陷检测等。北京木奇移动技术有限公司,专业的软件外包开发公司…...
朵米3.5客服系统源码,附带系统搭建教程
朵米客服系统是一款全功能的客户服务解决方案,提供多渠道支持(如在线聊天、邮件、电话等),帮助企业建立与客户的实时互动。该系统具有智能分流功能,可以快速将客户请求分配给适当的客服人员,提高工作效率。…...

Python 踩坑记
前言 回归 Python 栈,相较 Go 的 Coding,Python 确实偏向复杂,看似编码方便快捷的背后,是越来越庞杂的细枝末节,稍不注意就是偏差。如果项目只是“能跑就行”,那大概率遍地是坑。开启踩坑记~ …...

搭建Spark单机版环境
在搭建Spark单机版环境的实战中,首先确保已经安装并配置好了JDK。然后,从群共享下载Spark安装包,并将其上传至目标主机的/opt目录。接着,解压Spark安装包至/usr/local目录,并配置Spark的环境变量,以确保系统…...

使用Flutter混淆技术保护应用隐私与数据安全
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。 📝 摘要 本…...

ClickHouse初体验
1.clickHouse是啥? ClickHouse 是俄罗斯的 Yandex 于 2016 年开源的列式存储数据库(DBMS),使用 C语言编写,主要用于在线分析处理查询(OLAP),能够使用SQL查询实时生成分析数据报告 2.clickHouse的特点 2.1列式存储 对于列的聚合&…...

在k8s中部署高可用程序实践和资源治理
在k8s中部署高可用程序实践 1. 多副本部署1.1. 副本数量1.2. 更新策略1.3. 跨节点的统一副本分布1.4. 优先级1.5. 停止容器中的进程1.6. 预留资源 2. 探针2.1. 活性探针(liveness probes)2.2. 就绪探针(Readiness probe)2.3. 启动…...

WebView的使用与后退键处理-嵌入小程序或者 H5 页面
在使用 WebView 嵌入小程序或者 H5 页面时,通常会涉及到处理后退键的操作。在 Android 平台上,可以通过 WebView 的相关方法来实现后退键的处理。你可以按照以下步骤来实现: 在 Activity 或 Fragment 中找到 WebView 控件,并为其…...

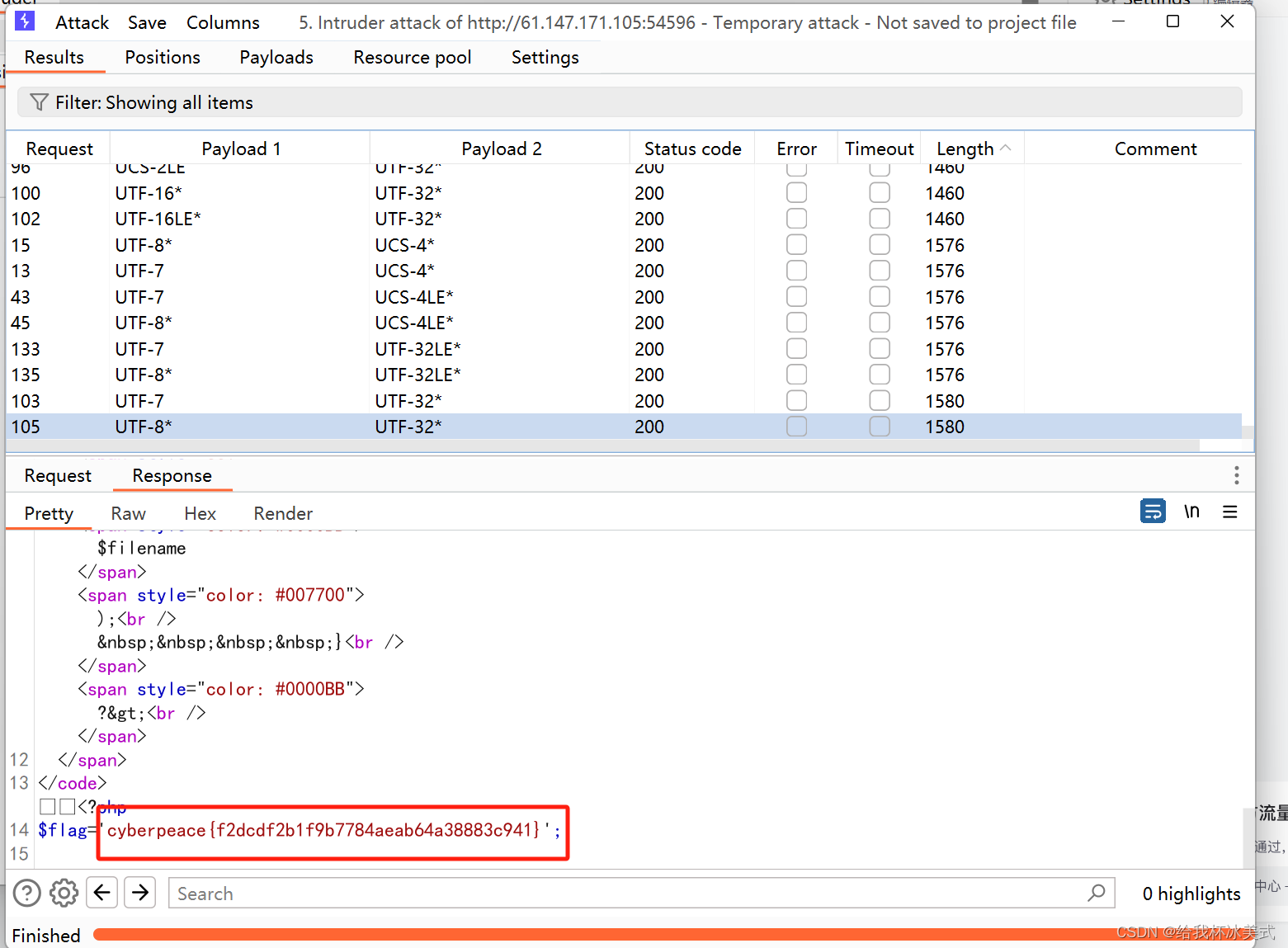
【攻防世界】file_include (PHP伪协议+过滤器)
打开题目环境: 进行PHP代码审计,发现这是一个文件包含漏洞。 我们尝试利用PHP伪协议中的 php://filter来读取 check.php 中的内容。 构造payload 并提交: 发现payload被过滤掉了,我们就需要尝试使用不同的转换器。 PHP各类转换…...
:PHY驱动)
Linux 内核中PHY子系统(网络):PHY驱动
一. 简介 PHY 子系统就是用于 PHY 设备相关内容的,分为 PHY 设备和 PHY 驱动,和 platform 总线一样,PHY 子系统也是一个设备、总线和驱动模型。 前面一篇文章学习了 PHY子系统中的 PHY设备。文章如下: Linux 内核中PHY子系统(网…...
机器学习-机器学习算法简介】)
【六 (1)机器学习-机器学习算法简介】
目录 文章导航一、机器学习二、基于学习方式的分类三、监督学习常见类型四、无监督学习常见类型五、强化学习常见分类 文章导航 【一 简明数据分析进阶路径介绍(文章导航)】 一、机器学习 机器学习是一门多领域交叉学科,涉及概率论、统计学…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
