vue3从精通到入门6:v-memo指令
v-memo是一个用于优化组件渲染性能的指令。它允许你根据某个条件来缓存组件的虚拟 DOM 树,从而在条件没有变化时避免不必要的重新渲染。这对于那些接收大量 props 且渲染成本较高的组件来说非常有用。
用法
v-memo指令接受一个表达式或一个数组作为参数,这个表达式或数组的值将用于确定是否缓存组件的虚拟 DOM。当这个值没有变化时,Vue 将复用之前缓存的虚拟 DOM,而不是重新创建它。
<div v-memo="[valueA, valueB]">...
</div>当组件重新渲染,如果 valueA 和 valueB 都保持不变,这个 <div> 及其子项的所有更新都将被跳过。实际上,甚至虚拟 DOM 的 vnode 创建也将被跳过,因为缓存的子树副本可以被重新使用。
正确指定缓存数组很重要,否则应该生效的更新可能被跳过。v-memo 传入空依赖数组 (v-memo="[]") 将与 v-once 效果相同。
与 v-for 一起使用
v-memo 仅用于性能至上场景中的微小优化,应该很少需要。最常见的情况可能是有助于渲染海量 v-for 列表 (长度超过 1000 的情况):
<div v-for="item in list" :key="item.id" v-memo="[item.id === selected]"><p>ID: {{ item.id }} - selected: {{ item.id === selected }}</p><p>...more child nodes</p>
</div>当组件的 selected 状态改变,默认会重新创建大量的 vnode,尽管绝大部分都跟之前是一模一样的。v-memo 用在这里本质上是在说“只有当该项的被选中状态改变时才需要更新”。这使得每个选中状态没有变的项能完全重用之前的 vnode 并跳过差异比较。
如果不在上面的代码中使用 v-memo,selected 变量的每一次改变都会导致列表的完全重新渲染。新指令提供的缓存,允许只更新表达式 item.id === selected 发生变化的行,也就是当某个项被选中或者取消时。
注意:这里 memo 依赖数组中并不需要包含
item.id,因为 Vue 也会根据 item 的:key进行判断。当搭配v-for使用v-memo,确保两者都绑定在同一个元素上。v-memo不能用在v-for内部。
相关文章:

vue3从精通到入门6:v-memo指令
v-memo是一个用于优化组件渲染性能的指令。它允许你根据某个条件来缓存组件的虚拟 DOM 树,从而在条件没有变化时避免不必要的重新渲染。这对于那些接收大量 props 且渲染成本较高的组件来说非常有用。 用法 v-memo 指令接受一个表达式或一个数组作为参数࿰…...

【算法集训】基础算法:双指针
344. 反转字符串 // 双指针思路 void reverseString(char* s, int sSize) {int i 0,j sSize - 1;while(i < j) {char tmp s[i];s[i] s[j];s[j] tmp;i , j --;} }392. 判断子序列 // 双指针 bool isSubsequence(char* s, char* t) {// 定义s和t的下标指针int i 0, j …...
)
李白打酒加强版(c++实现)
题目 话说大诗人李白,一生好饮。 幸好他从不开车。 一天,他提着酒壶,从家里出来,酒壶中有酒 2 斗。 他边走边唱: 无事街上走,提壶去打酒。 逢店加一倍,遇花喝一斗。 这一路上,…...

平价运动蓝牙耳机哪个品牌好?必选的5个爆款品牌,超高性价比!
蓝牙耳机,作为连接我们与音乐的桥梁,其重要性不言而喻,特别是平价运动蓝牙耳机,更是广大消费者的心头好,作为一位长期关注数码产品,特别是对蓝牙耳机有深入研究的爱好者,我深知在琳琅满目的市场…...

Android ImageView以及实现截图
实现效果 截图前 截图后 代码 package cn.jj.huaweiad;import android.annotation.SuppressLint; import android.graphics.Bitmap; import android.os.Bundle; import android.os.Handler; import android.util.Log; import android.view.View; import android.view.ViewGro…...

剑指offer--数组中重复的数字
一.题目描述 在一个长度为 n 的数组 nums 里的所有数字都在 0~n-1 的范围内。数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次。请找出数组中任意一个重复的数字。 算法1.排序,然后遍历,时间复杂度O(nlogn),空…...

【THM】SQL Injection(SQL注入)-初级渗透测试
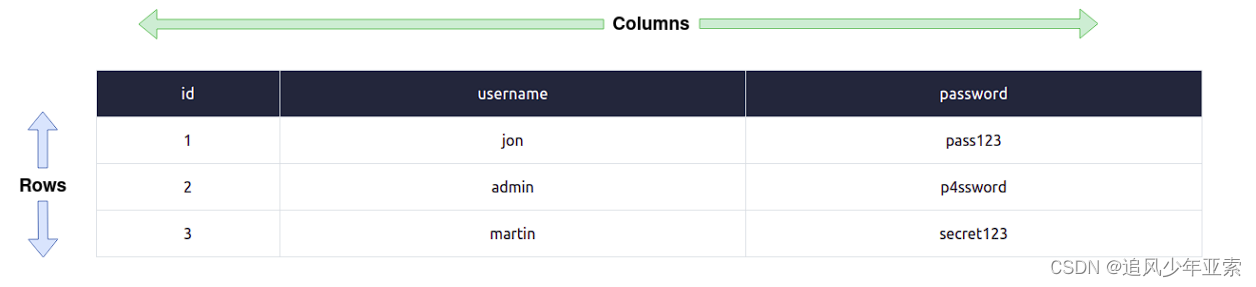
简介 SQL(结构化查询语言)注入,通常称为 SQLi,是对 Web 应用程序数据库服务器的攻击,导致执行恶意查询。当 Web 应用程序使用未经正确验证的用户输入与数据库进行通信时,攻击者有可能窃取、删除或更改私人数据和客户数据,并攻击 Web 应用程序身份验证方法以获取私有数据…...

数码论坛系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读300套最新项目持续更新中..... 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 2024年56套包含ja…...

vue3性能提升主要通过哪几方面?
📝个人主页:爱吃炫迈 💌系列专栏:Vue 🧑💻座右铭:道阻且长,行则将至💗 文章目录 编译优化diff算法优化提取动态节点 静态提升预字符串化缓存内联事件处理函数SSR优化 源…...

跨境电商IP防关联是什么?有什么作用?
做跨境电商的朋友应该都知道IP防关联这个词,那么为何IP需要防关联呢?今天为大家来解答这个问题。 跨境电商IP防关联是指在跨境电商运营中,通过采取一系列技术手段,确保每个跨境电商账号使用独立的IP地址,以避免账号之间因为IP地址…...

git仓库太大只下载单个文件或文件夹
有没有这样的苦恼:仓库太大,只想下载其中某些文件(夹)? 一招解决: ./down_folder_from_git.sh https://github.com/facebook/infer main Makefile FILES.md scripts examples ./down_folder_from_git.sh https://github.com/Ten…...

OpenHarmony实战:RK3568 开发板镜像烧录指南
前言 烧录开发板是每个开发者的必修课,每次对系统的修改务必进行烧录测试,确保修改正确和不会引入新问题。 本文基于 Windows10,以 RK3568 开发板为例,指导如何烧录 OpenHarmony 镜像,镜像也叫固件。Hihoopÿ…...

Asp.net Core 中一键注入接口
Asp.net Core 中一键注入接口 前言准备开始使用 前言 在之前开发Asp.Net Core程序时遇到接口需要一个一个的注入到Services中,当有非常多的接口需要注入时会显得代码成为了一座山,这里记录一下如何通过接口的命名一键自动注入. 准备 IDE: Visual studio 2022 .Net版本:.Net …...

怎么让ChatGPT批量写作原创文章
随着人工智能技术的不断发展,自然语言处理模型在文本生成领域的应用也日益广泛。ChatGPT作为其中的佼佼者之一,凭借其强大的文本生成能力和智能对话特性,为用户提供了一种高效、便捷的批量产出内容的解决方案。以下将就ChatGPT批量写作内容进…...

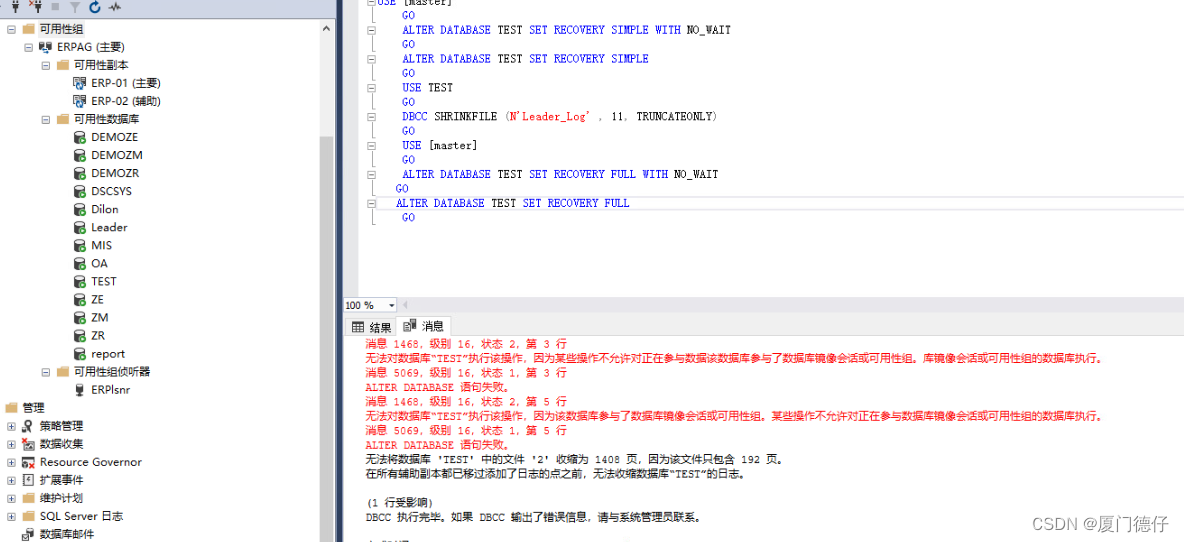
【SqlServer】Alwayson收缩日志
Alwayson收缩日志 压缩失败直接压缩压缩失败 直接压缩 加入高可用组之后,不能设置成简单模式。 USE [databasename] CHECKPOINT DECLARE @bakfile nvarchar(100) SET @bakfile=D:\data...

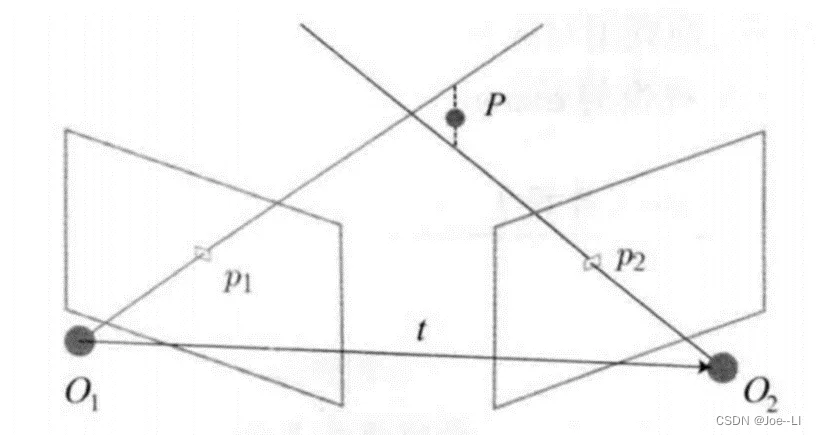
视觉里程计之对极几何
视觉里程计之对极几何 前言 上一个章节介绍了视觉里程计关于特征点的一些内容,相信大家对视觉里程计关于特征的描述已经有了一定的认识。本章节给大家介绍视觉里程计另外一个概念,对极几何。 对极几何 对极几何是立体视觉中的几何关系,描…...

数据可视化高级技术(Echarts)
目录 (一)数据可视化概念及Echarts基础知识 数据可视化的好处: 数据可视化的目标 数据可视化的基本流程 (二)数据图表 类别比较图表: 数据关系图表: 数据分布图表: 时间序列…...

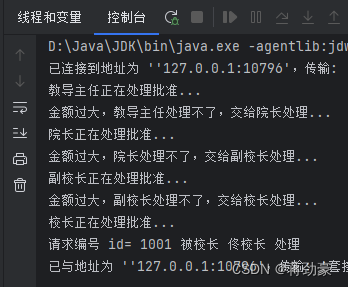
设计模式——行为型——责任链模式Chain Of Responsibility
请求类 public class ApproverRequest {private int type;//请求批准的类型private float price;//请求的金额private int id;//请求的编号 } 审批人抽象类 public abstract class ApproverPerson {protected ApproverPerson next;protected String name;//审批过程public a…...

设计模式之工厂方法模式精讲
工厂方法模式又叫虚拟构造函数(Virtual Constructor)模式或者多态性工厂(Polymorphic Factory)模式。工厂方法模式的用意是定义一个创建产品对象的工厂接口,将实际创建性工作推迟到子类中。 工厂模式可以分为简单工厂…...
)
JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
