JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。
下面是一个使用JSON假数据实现省市级三级联动功能的示例。
JSON假数据
首先,我们需要构造一组包含省份、城市和区县信息的JSON假数据。
json
{ "provinces": [ { "id": 1, "name": "广东省", "cities": [ { "id": 1, "name": "广州市", "districts": [ { "id": 1, "name": "天河区" }, { "id": 2, "name": "越秀区" } ] }, { "id": 2, "name": "深圳市", "districts": [ { "id": 3, "name": "福田区" }, { "id": 4, "name": "南山区" } ] } ] }, { "id": 2, "name": "浙江省", "cities": [ { "id": 3, "name": "杭州市", "districts": [ { "id": 5, "name": "西湖区" }, { "id": 6, "name": "拱墅区" } ] } ] } ]
}具体代码与思路
1. 数据准备
将上述JSON数据保存在一个文件中,例如areas.json,然后在前端代码中通过AJAX请求或其他方式加载这个数据。
2. 前端页面结构
通常,我们会使用三个<select>元素来表示省份、城市和区县的选择框。
html
<select id="province"></select>
<select id="city"></select>
<select id="district"></select>3. 初始化与数据绑定
当页面加载时,首先加载JSON数据。
根据加载的数据,动态生成省份的<option>元素,并绑定到省份的<select>元素上。
为省份的<select>元素添加change事件监听器,当用户选择省份时,根据所选省份动态生成城市的<option>元素,并绑定到城市的<select>元素上。
同样地,为城市的<select>元素添加change事件监听器,当用户选择城市时,根据所选城市动态生成区县的<option>元素,并绑定到区县的<select>元素上。
4. 示例代码(使用jQuery)
这里是一个使用jQuery实现的简单示例:
javascript
const data = { "provinces": [ { "id": 1, "name": "省份1", "cities": [ { "id": 11, "name": "城市1", "districts": [ { "id": 111, "name": "区县1" }, { "id": 112, "name": "区县2" } ] }, { "id": 12, "name": "城市2", "districts": [ { "id": 121, "name": "区县3" }, { "id": 122, "name": "区县4" } ] } ] }, { "id": 2, "name": "省份2", "cities": [ /* ... */ ] } ]
};
HTML 结构
接下来,我们需要在 HTML 中创建三个下拉框,分别用于选择省份、城市和区县。html
<select id="province"></select>
<select id="city"></select>
<select id="district"></select>
JavaScript 代码
现在,我们编写 JavaScript 代码来填充这些下拉框,并实现联动效果。javascript
// 填充省份下拉框
const provinceSelect = document.getElementById('province');
data.provinces.forEach(province => { const option = document.createElement('option'); option.value = province.id; option.text = province.name; provinceSelect.appendChild(option);
}); // 监听省份下拉框的变化,并更新城市和区县下拉框
provinceSelect.addEventListener('change', function() { const selectedProvinceId = this.value; const selectedProvince = data.provinces.find(p => p.id === parseInt(selectedProvinceId)); updateCitySelect(selectedProvince.cities); clearDistrictSelect();
}); // 填充城市下拉框
function updateCitySelect(cities) { const citySelect = document.getElementById('city'); citySelect.innerHTML = ''; // 清空之前的选项 cities.forEach(city => { const option = document.createElement('option'); option.value = city.id; option.text = city.name; citySelect.appendChild(option); }); // 触发一次城市下拉框的变化,以更新区县下拉框(如果已经有默认选中的城市) if (citySelect.options.length > 0) { citySelect.dispatchEvent(new Event('change')); }
} // 监听城市下拉框的变化,并更新区县下拉框
const citySelect = document.getElementById('city');
citySelect.addEventListener('change', function() { const selectedCityId = this.value; const selectedProvinceId = provinceSelect.value; const selectedProvince = data.provinces.find(p => p.id === parseInt(selectedProvinceId)); const selectedCity = selectedProvince.cities.find(c => c.id === parseInt(selectedCityId)); updateDistrictSelect(selectedCity.districts);
}); // 填充区县下拉框
function updateDistrictSelect(districts) { const districtSelect = document.getElementById('district'); districtSelect.innerHTML = ''; // 清空之前的选项 districts.forEach(district => { const option = document.createElement('option'); option.value = district.id; option.text = district.name; districtSelect.appendChild(option); });
} // 清空区县下拉框的选项
function clearDistrictSelect() { const districtSelect = document.getElementById('district'); districtSelect.innerHTML = ''; // 清空之前的选项
}这个示例代码实现了基于假数据的三级联动下拉框。当用户选择省份时,城市下拉框会更新为所选省份下的城市列表;当用户选择城市时,区县下拉框会更新为所选城市下的区县列表。注意,这个示例仅用于演示基本思路,实际应用中可能需要更复杂的逻辑和错误处理。
相关文章:
)
JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。…...

Fastjson配置消息转换器(时间格式问题)
问题: 我们可以看见,日期的格式有点问题。 由于ArticleListVO类的createTime成员变量是Date类型,默认是由java的Jackson来处理,使用 ISO-8601 规范来处理日期时间格式。ISO-8601 是一种国际标准的日期时间表示法,例如&…...

安卓Android 架构模式及UI布局设计
文章目录 一、Android UI 简介1.1 在手机UI设计中,坚持的原则是什么1.2 安卓中的架构模式1.2.1 MVC (Model-View-Controller)设计模式优缺点 1.2.2 MVP(Model-View-Presenter)设计模式MVP与MVC关系: 1.2.3 MVVM(Model—View—ViewModel ) 设计模式1.2.4 …...

基于Spring Boot的在线学习系统的设计与实现
基于Spring Boot的在线学习系统的设计与实现 摘 要 在线学习系统是以大学传统线下教学方式不适应信息技术的迅速发展为背景,提高学习效率,解决传统教学问题,并且高效的实现教学信息化的一款软件系统。为了更好的实现对于教学和学生的管理&a…...

C++中重载和重写的区别
重载 是指同一可访问区内被声明的几个具有不同参数列(参数的类型,个数,顺序不同)的同名函数,根据参数列表确定调用哪个函数,重载不关心函数返回类型。 #include<bits/stdc.h>using namespace std;cl…...

二叉树 - 栈 - 计数 - leetcode 331. 验证二叉树的前序序列化 | 中等难度
题目 - 点击直达 leetcode 331. 验证二叉树的前序序列化 | 中等难度1. 题目详情1. 原题链接2. 基础框架 2. 解题思路1. 题目分析2. 算法原理方法1:栈方法2:计数 3. 时间复杂度 3. 代码实现方法1:栈方法2:计数 leetcode 331. 验证二…...

Training language models to follow instructions with human feedback
Abstract 使语言模型变得更大并不意味着它们本身就能更好地遵循用户的意图。模型的输出结果可能存在以下问题 不真实有毒对用户没有帮助即这些模型没有和用户 “对齐”(aligned) 在给定的 Prompt 分布上,1.3B 的 InstructGPT 的输出比 175B GPT-3 的输出更好(尽管参数量相…...

Netty核心原理剖析与RPC实践11-15
Netty核心原理剖析与RPC实践11-15 11 另起炉灶:Netty 数据传输载体 ByteBuf 详解 在学习编解码章节的过程中,我们看到 Netty 大量使用了自己实现的 ByteBuf 工具类,ByteBuf 是 Netty 的数据容器,所有网络通信中字节流的传输都是…...

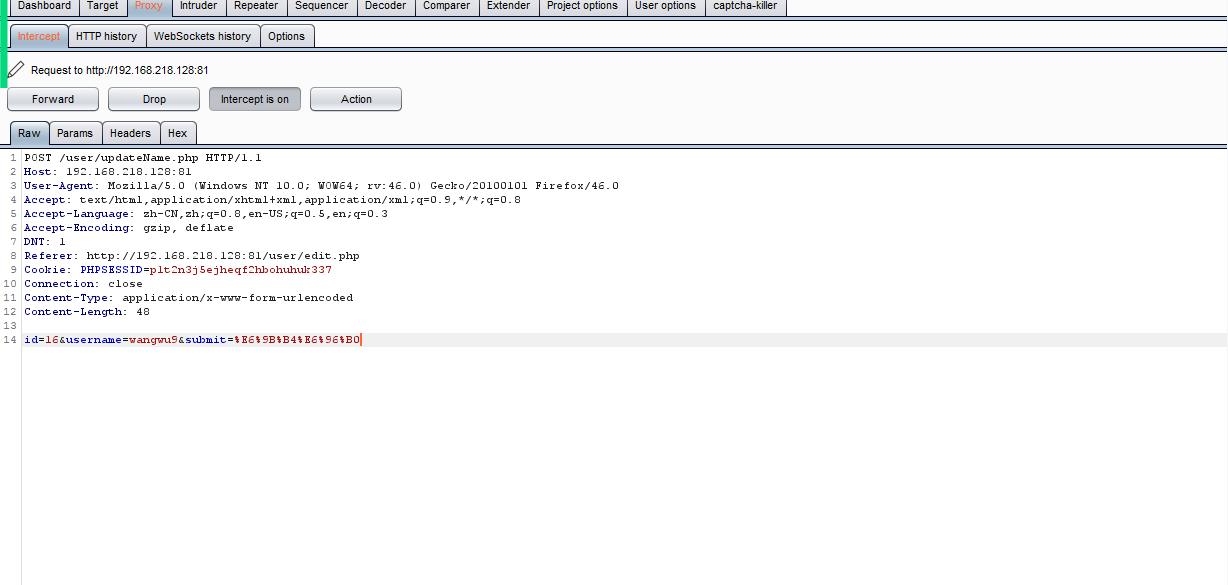
3.5网安学习第三阶段第五周回顾(个人学习记录使用)
本周重点 ①SSRF服务器端请求伪造 ②序列化和反序列化 ③Vaudit代码审计 本周主要内容 ①SSRF服务器端请求伪造 一、概述 SSRF: server site request forgery (服务器端请求伪造)。 SSR: 服务端请求,A服务器通过函数向B服务器发送请求。 SSRF发生的前提条件…...

kali常用命令功能简介记录
Kali Linux中常用的命令: 1. apt-get update:更新软件源列表。 2. apt-get upgrade:升级系统中已安装的软件包。 3. apt-get install [软件包]:安装指定的软件包。 4. apt-get remove [软件包]:卸载指定的软件包。 5.…...

低噪声、轨至轨运算放大器芯片—— D721、D722、D724,适合用于音频领域
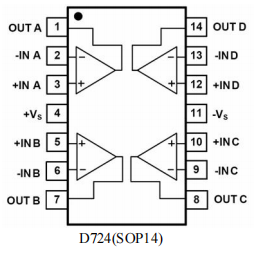
应用领域 D721、D722、D724是我们推荐的三款低噪声、轨至轨运算放大器芯片,其中D721为单运放,D722为双运放,D724为四运放。适合用于音频领域、传感器等的信号放大处理,比如K歌宝、音响、测距、滤波器、AD转换器前级信号处理等等。…...

【统计】什么事 R 方
将线性模型拟合到时间序列时,通常使用最小二乘法在模型 y ^ ( t ) a b t \hat{y}(t) a bt y^(t)abt中找到系数 a a a和 b b b,其中 y ^ ( t ) \hat{y}(t) y^(t)是时间 t t t的预测值,而的观测值是 y ( t ) y(t) y(t)。 残差平方和又…...

Maplesoft Maple 2024(数学科学计算)mac/win
Maplesoft Maple是一款强大的数学计算软件,提供了丰富的功能和工具,用于数学建模、符号计算、数据可视化等领域的数学分析和解决方案。 Mac版软件下载:Maplesoft Maple 2024 for mac激活版 WIn版软件下载:Maplesoft Maple 2024特别…...

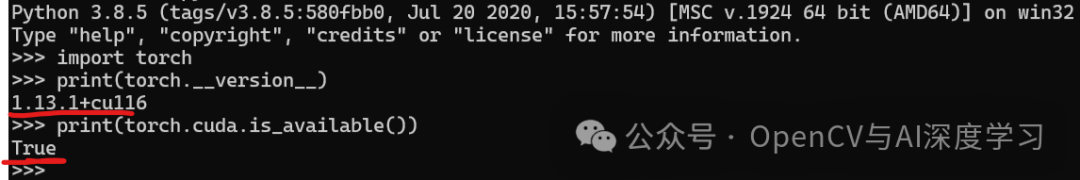
实战 | YOLOv8自定义数据集训练实现手势识别 (标注+训练+预测 保姆级教程--含数据集)
导 读 本文将手把手教你用YoloV8训练自己的数据集并实现手势识别。 安装环境 【1】安装torch, torchvision对应版本,这里先下载好,直接安装 pip install torch-1.13.1+cu116-cp38-cp38-win_amd64.whlpip install torchvision-0.14.1+cu116-cp38-cp38-win_amd64.whl 安装好…...

从零学算法2810
2810.你的笔记本键盘存在故障,每当你在上面输入字符 ‘i’ 时,它会反转你所写的字符串。而输入其他字符则可以正常工作。 给你一个下标从 0 开始的字符串 s ,请你用故障键盘依次输入每个字符。 返回最终笔记本屏幕上输出的字符串。 示例 1&am…...

Vue——案例01(查询用户)
目录 一、案例实现页面 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄降序 4. 原顺序 三、案例实现思路 四、完整代码 一、案例实现页面 实现用户对年龄的升降的排序、根据名字搜索用户信息以及重新返回原序列 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄…...

【数据结构】线性表
文章目录 前言线性表的定义和基本操作1.线性表的定义2.线性表的基本操作 顺序表的定义1.静态分配方式2.动态分配方式 顺序表的插入和删除1.顺序表的插入2.顺序表的删除 顺序表的查找1.按位查找(简单)2.按值查找 单链表的定义1.代码定义一个单链表2.不带头…...

983. 最低票价 C++
class Solution { public:int mincostTickets(vector<int>& days, vector<int>& costs) {// 状态定义: f[i] 表示 i 天及之后 旅行所需的最小花费int f[366]{};// 标注哪些天 出门for (int v: days) f[v] 1;// 由于状态转移是逆向的 所以倒序 …...

紫光展锐P7885核心板详细参数介绍_5G安卓智能模块开发方案
紫光展锐P7885核心板采用了先进的6nm EUV制程工艺,集成了高性能的应用处理器和金融级安全解决方案,为用户带来了全新的性能体验。 P7885核心板搭载了先进的6nm制程工艺SoC P7885,其中包含四核A76和四核A55,主频可达2.7Ghz…...

Keil MDK 5.37 及之后版本 安装 AC5(ARMCC) 编译器详细步骤
由于 Keil 5.37 及之后版本不再默认安装 AC5(ARMCC) 编译器,这就会导致由 AC5 编译的工程无法正常编译,往往输出窗口会提示以下信息:*** Target ‘STM32xxxx‘ uses ARM-Compiler ‘Default Compiler Version 5‘ which is not available. —…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
