Vue——案例01(查询用户)
目录
一、案例实现页面
二、案例实现效果
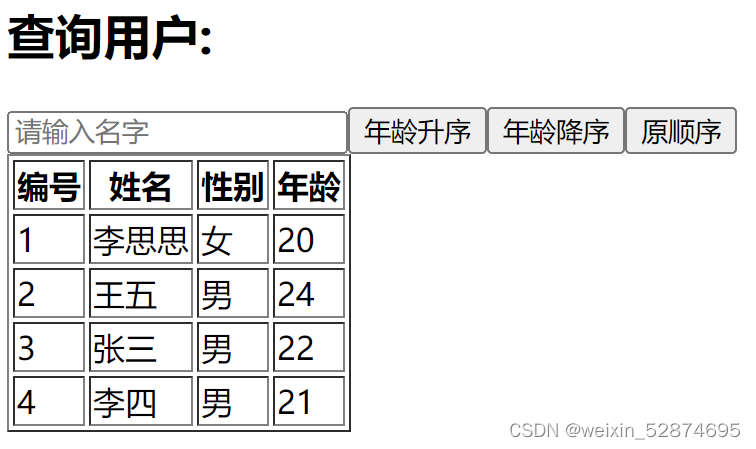
1. 查询效果
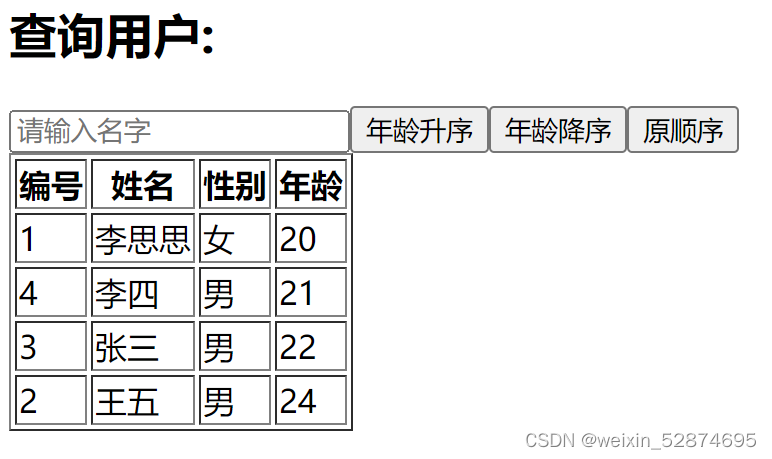
2. 年龄升序
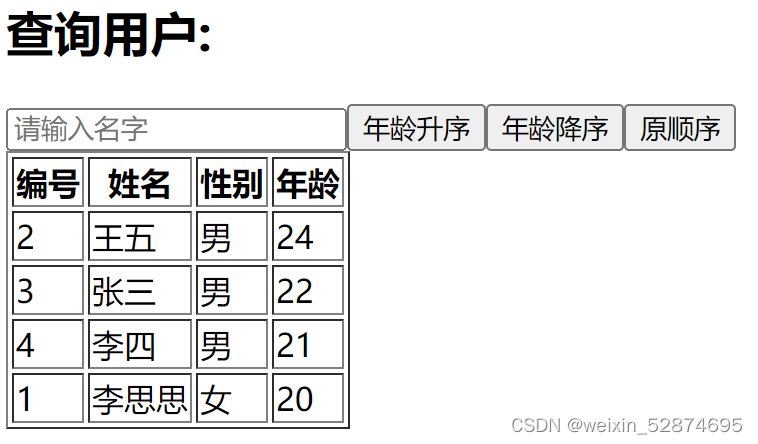
3. 年龄降序
4. 原顺序
三、案例实现思路
四、完整代码
一、案例实现页面
实现用户对年龄的升降的排序、根据名字搜索用户信息以及重新返回原序列

二、案例实现效果
1. 查询效果

2. 年龄升序

3. 年龄降序

4. 原顺序

三、案例实现思路
1. 定义界面所需标签样式
<div id="app"><h2>查询用户:</h2><input type="text" placeholder="请输入名字"/><button>年龄升序</button><button>年龄降序</button><button>原顺序</button><table border="1px"><tr><th>编号</th><th>姓名</th><th>性别</th><th>年龄</th></tr></table></div>2. 定义界面所需数据
data: function () {return {datas: [{ id: 1, name: "李思思", sex: "女", age: 20 },{ id: 2, name: "王五", sex: "男", age: 24 },{ id: 3, name: "张三", sex: "男", age: 22 },{ id: 4, name: "李四", sex: "男", age: 21 },],inputname: "",sortType: 0, //0表示原顺序,1表示升序,2表示降序};}3. 将数据循环放置在标签中
<tr v-for="(data,index) in fillDatas" :key="data.id"><td>{{data.id}}</td><td>{{data.name}}</td><td>{{data.sex}}</td><td>{{data.age}}</td></tr>4. 分别给每个按钮绑定相应的事件
0表示原顺序,1表示升序,2表示降序
<button @click="sortType=1">年龄升序</button><button @click="sortType=2">年龄降序</button><button @click="sortType=0">原顺序</button>5. 将事件全部定义在计算属性中
filter ()方法创建给定数组的一部分的浅副本,过滤掉给定数组中通过所提供函数实现的测试的元素
过滤数据获取数组对象
sort() 方法对原列表进行排序,如果指定参数,则使用比较函数指定的比较函数。
indexOf ()方法返回给定元素在数组中的第一个索引,如果不存在,则返回-1。
computed: {//data中数据有变化,计算属性就在监听fillDatas() {//filter ()方法创建给定数组的一部分的浅副本,过滤掉给定数组中通过所提供函数实现的测 试的元素//过滤数据获取数组对象let arr = this.datas.filter((data) => {return data.name.indexOf(this.inputname) > -1;});if (this.sortType == 1) {//升序arr.sort(function (d1, d2) {return d1.age - d2.age;});}if (this.sortType == 2) {//降序arr.sort(function (d1, d2) {return d2.age - d1.age;});}return arr;},}四、完整代码
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>查询用户</title></head><body><div id="app"><h2>查询用户:</h2><input type="text" placeholder="请输入名字" v-model="inputname" /><button @click="sortType=1">年龄升序</button><button @click="sortType=2">年龄降序</button><button @click="sortType=0">原顺序</button><table border="1px"><tr><th>编号</th><th>姓名</th><th>性别</th><th>年龄</th></tr><tr v-for="(data,index) in fillDatas" :key="data.id"><td>{{data.id}}</td><td>{{data.name}}</td><td>{{data.sex}}</td><td>{{data.age}}</td></tr></table></div><script type="text/javascript" src="../js/vue.global.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function () {return {message: "Hello Vue",datas: [{ id: 1, name: "李思思", sex: "女", age: 20 },{ id: 2, name: "王五", sex: "男", age: 24 },{ id: 3, name: "张三", sex: "男", age: 22 },{ id: 4, name: "李四", sex: "男", age: 21 },],inputname: "",sortType: 0, //0表示原顺序,1表示升序,2表示降序};},//计算属性computed: {//data中数据有变化,计算属性就在监听fillDatas() {//filter ()方法创建给定数组的一部分的浅副本,过滤掉给定数组中通过所提供函数实现的测试的元素//过滤数据获取数组对象let arr = this.datas.filter((data) => {return data.name.indexOf(this.inputname) > -1;});if (this.sortType == 1) {//升序arr.sort(function (d1, d2) {return d1.age - d2.age;});}if (this.sortType == 2) {//降序arr.sort(function (d1, d2) {return d2.age - d1.age;});}return arr;},},});// 2.挂载appapp.mount("#app");</script><style></style></body>
</html>
相关文章:

Vue——案例01(查询用户)
目录 一、案例实现页面 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄降序 4. 原顺序 三、案例实现思路 四、完整代码 一、案例实现页面 实现用户对年龄的升降的排序、根据名字搜索用户信息以及重新返回原序列 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄…...

【数据结构】线性表
文章目录 前言线性表的定义和基本操作1.线性表的定义2.线性表的基本操作 顺序表的定义1.静态分配方式2.动态分配方式 顺序表的插入和删除1.顺序表的插入2.顺序表的删除 顺序表的查找1.按位查找(简单)2.按值查找 单链表的定义1.代码定义一个单链表2.不带头…...

983. 最低票价 C++
class Solution { public:int mincostTickets(vector<int>& days, vector<int>& costs) {// 状态定义: f[i] 表示 i 天及之后 旅行所需的最小花费int f[366]{};// 标注哪些天 出门for (int v: days) f[v] 1;// 由于状态转移是逆向的 所以倒序 …...

紫光展锐P7885核心板详细参数介绍_5G安卓智能模块开发方案
紫光展锐P7885核心板采用了先进的6nm EUV制程工艺,集成了高性能的应用处理器和金融级安全解决方案,为用户带来了全新的性能体验。 P7885核心板搭载了先进的6nm制程工艺SoC P7885,其中包含四核A76和四核A55,主频可达2.7Ghz…...

Keil MDK 5.37 及之后版本 安装 AC5(ARMCC) 编译器详细步骤
由于 Keil 5.37 及之后版本不再默认安装 AC5(ARMCC) 编译器,这就会导致由 AC5 编译的工程无法正常编译,往往输出窗口会提示以下信息:*** Target ‘STM32xxxx‘ uses ARM-Compiler ‘Default Compiler Version 5‘ which is not available. —…...

速盾:cdn配置ssl
CDN(Content Delivery Network)是一种内容分发网络,它的作用是将原始服务器上的内容分发到全球各地的边缘节点上,以提高用户访问速度和稳定性。随着数据传输的安全性要求越来越高,配置SSL(Secure Sockets L…...

代码随想录算法训练营 Day41 动态规划3
Day41 动态规划3 343. 整数拆分 思路 不知道如何拆分,才能使乘积最大化 有什么理论依据? 根据代码随想录 拆分使乘积最大化逻辑:应该尽可能拆成相同的数 根据题目,发现,拆分后的数可以继续拆分,因此可…...

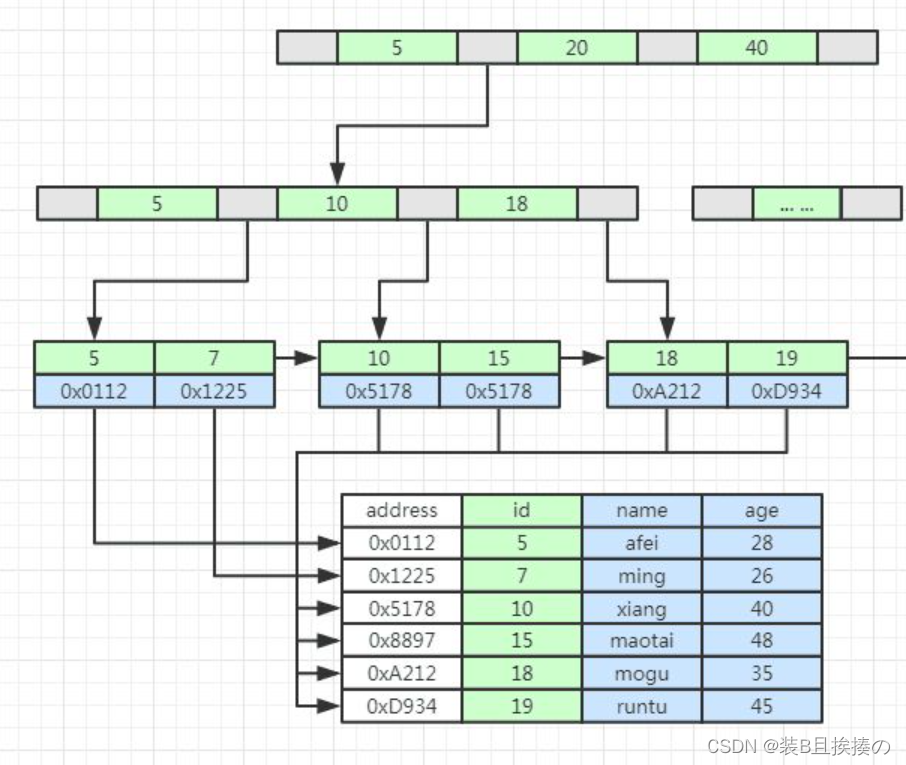
面试题:反推B+树高度
一个表5000w数据,一个数据行大小为1k,主键为long类型数据,假设指针大小为8B,页大小为16K,求B树的高度? B树的非叶子节点存储key和指针,叶子节点存储数据,对应表中的某些行。 叶子节点…...

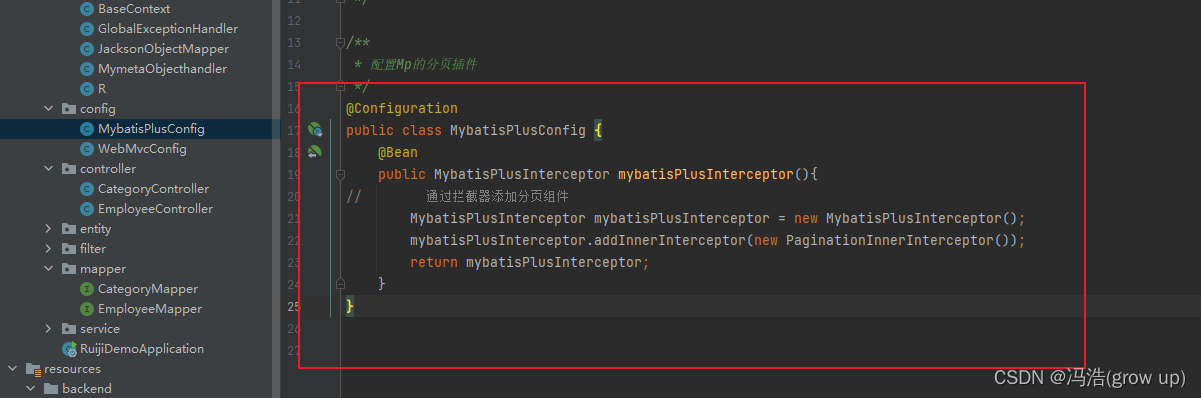
瑞吉外卖实战学习--11、分类管理的列表分页查询
分类管理的列表分页查询 前言1、创建接口2、基于分页组件来实现的 前言 通过前端接口可以看到请求和传递的参数,本文章是基于mybatisPlus的分页插件来实现的 1、创建接口 GetMapping("/page")public R<Page> page(int page,int pageSize){ // …...

网络安全新视角:数据可视化的力量
在当今数字化时代,网络安全已成为各大企业乃至国家安全的重要组成部分。随着网络攻击的日益复杂和隐蔽,传统的网络安全防护措施已难以满足需求,急需新型的解决方案以增强网络防护能力。数据可视化技术,作为一种将复杂数据转换为图…...

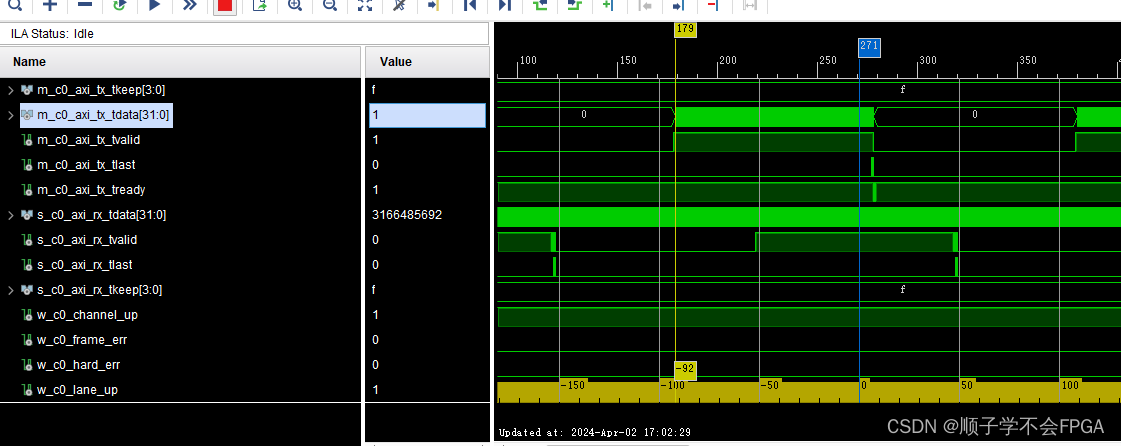
Aurora8b10b(2)上板验证
文章目录 前言一、AXI_Stream数据产生模块二、上板效果总结 前言 上一篇内容我们已经详细介绍了基于aurora8b10b IP核的设计,本文将基于此进一步完善并且进行上板验证。 设计思路及代码思路参考FPGA奇哥系列网课 一、AXI_Stream数据产生模块 AXIS协议是非常简单的…...

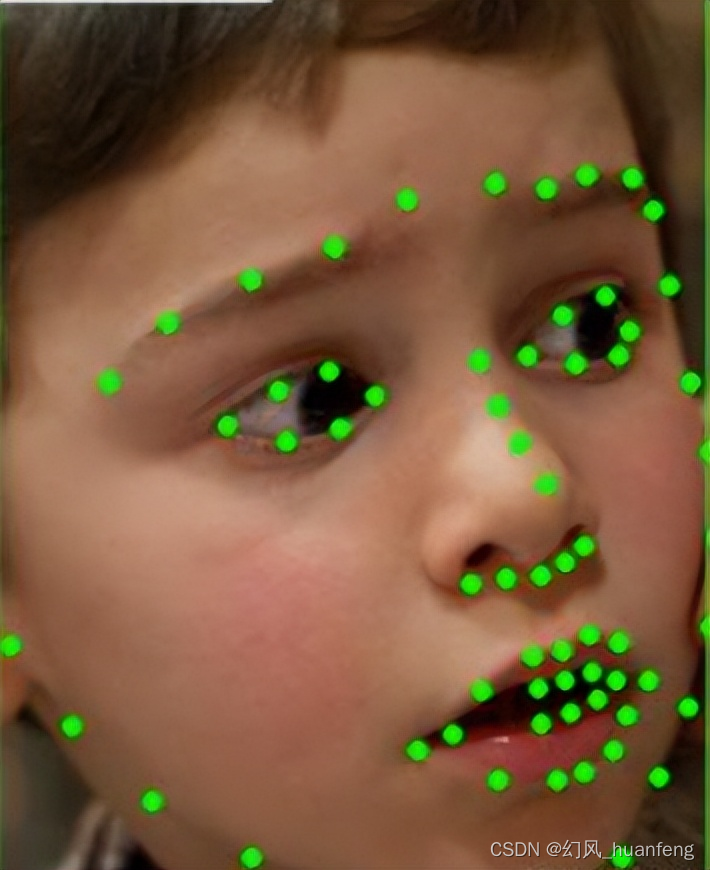
每天五分钟计算机视觉:使用神经网络完成人脸的特征点检测
本文重点 我们上一节课程中学习了如何利用神经网络对图片中的对象进行定位,也就是通过输出四个参数值bx、by、bℎ和bw给出图片中对象的边界框。 本节课程我们学习特征点的检测,神经网络可以通过输出图片中对象的特征点的(x,y)坐标来实现对目标特征的识别,我们看几个例子。…...

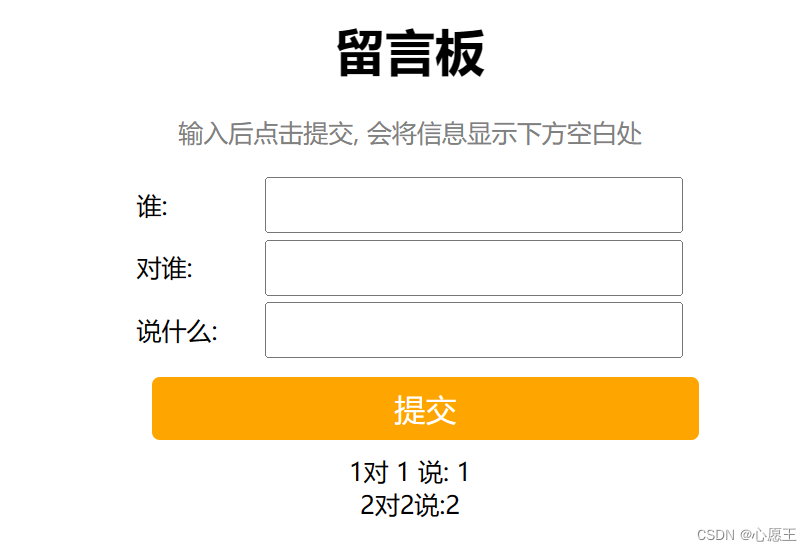
表白墙项目(JAVA实现)
1、在html里 class使用. id使用# 2、记得引入响应依赖(举例lombok) 3、messageController package com.example.demo.demos.web; import org.springframework.util.StringUtils; import org.springframework.web.bind.annotation.RequestMapping; i…...

openGauss 高级分析函数支持
高级分析函数支持 可获得性 本特性自openGauss 1.1.0版本开始引入。 特性简介 无。 客户价值 我们提供窗口函数来进行数据高级分析处理。窗口函数将一个表中的数据进行预先分组,每一行属于一个特定的组,然后在这个组上进行一系列的关联分析计算。这…...

【Java面试题系列】基础篇
目录 基本常识标识符的命名规则八种基本数据类型的大小,以及他们的封装类3*0.10.3返回值是什么short s1 1; s1 s1 1;有什么错? short s1 1; s1 1;有什么错?简述&&与&的区别?简述break与continue、return的区别?Arrays类的…...

Ubuntu 23.04 安装es
在Ubuntu 23.04上安装Elasticsearch的过程可能与之前版本类似,以下是基于最新稳定版Elasticsearch的一般安装步骤: 准备工作: 确保系统已更新至最新版本: sudo apt update && sudo apt upgrade安装Java Development Kit (…...

gradle 7.0 + 配置
Maven 镜像地址的设置 原来在项目根目录的 build.gradle 中进行设置,但是现在里面只有plugins。 工程的build.gradle的dependencies修改为plugins,替代了引用原来的Gradle版本。 // Top-level build file where you can add configuration options com…...

vue3的ref和reactive对比
一,ref 作用: 定义一个 ref 响应式的数据语法: const xxx ref(initValue) 用法 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。 JS中操作数据: xxx.value 模板中读取数据: 不需要.value࿰…...

是否应该升级到ChatGPT 4.0?深度对比ChatGPT 3.5与4.0的差异
如果只是想简单地体验AI的魅力,感受大模型的独特之处,或是玩一玩文字游戏,那么升级至ChatGPT 4.0可能并非必需。然而,若你期望将AI作为提升工作学习效率的得力助手,那么我强烈建议你升级到ChatGPT 4.0。 如果你不知道…...

C++刷题篇——04找等值元素
一、题目 二、解题思路 1、分割后放进二维数组 2、使用map,key为数值,value为其坐标 3、遍历二维数组元素,再在map中找该元素对应的value值(二维数组形式),倘若value.size为1,那直接返回-1&…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
