HarmonyOS实战开发-一次开发,多端部署-视频应用
介绍
随着智能设备类型的不断丰富,用户可以在不同的设备上享受同样的服务,但由于设备形态不尽相同,开发者往往需要针对具体设备修改或重构代码,以实现功能完整性和界面美观性的统一。OpenHarmony为开发者提供了“一次开发,多端部署”的系统能力,让开发者可以基于一次开发,快速构建不同类型终端上的应用,降低开发成本,提高开发效率。
本篇Codelab基于“一次开发,多端部署”提供的自适应布局和响应式布局能力,实现了常见的视频播放应用的主界面。通过三层工程结构尽可能复用了部分代码,并根据设备尺寸的区别设计了对应的页面以兼顾美观和易用。应用被打开时会根据具体的设备形态显示对应的UI界面,其中RK3568开发板的首页效果如图所示:

相关概念
- 一次开发,多端部署:指一套代码工程,一次开发上架,多端按需部署,目标是支撑开发者高效地开发支持多种终端设备形态的应用。
- 自适应布局:当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局能力有7种:拉伸能力、均分能力、占比能力、缩放能力、延伸能力、隐藏能力、折行能力。自适应布局能力可以实现界面显示随外部容器大小连续变化。
- 响应式布局:当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有3种:断点、媒体查询、栅格布局。
- GridRow:栅格容器组件,仅可以和栅格子组件(GridCol)在栅格布局场景中使用。
- GridCol:栅格子组件,必须作为栅格容器组件(GridRow)的子组件使用。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
“一次开发,多端部署”推荐使用三层目录的工程结构来管理工程,上层目录包括common、features和product,common为公共特性目录,存放不同形态设备公用的类和常量,features为功能模块目录,存放应用的各个功能模块,product为产品层目录,存放不同形态设备范类代码。本Codelab不涉及功能特性,因此只存在common、product两个分层。
├──common // 公共能力层
│ ├──src/main/ets
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 公共常量类
│ │ ├──utils
│ │ │ └──BreakpointSystem.ets // 断点工具类
│ │ └──viewmodel // 资源类接口
│ │ ├──BottomTabsItem.ets
│ │ ├──DriveTabsItem.ets
│ │ ├──FindTabsItem.ets
│ │ ├──HomeTabsItem.ets
│ │ └──MineTabsItem.ets
│ └──src/main/resources // 资源文件夹
└──product // 产品定制层├──default/src/main/ets // 支持手机(含折叠屏)、平板│ ├──entryability│ │ └──EntryAbility.ts // 程序入口类│ ├──pages│ │ └──MainPage.ets // 主页面│ ├──view│ │ ├──BottomTabsComponent.ets // 底部页签组件│ │ ├──DriveTabsComponent.ets // 云盘页组件│ │ ├──FindTabsComponent.ets // 发现页组件│ │ ├──HomeTabsComponent.ets // 首页组件│ │ ├──LeftTabsComponent.ets // 侧边栏组件│ │ ├──MineTabsComponent.ets // 个人页组件│ │ ├──RecentlyPlayedComponent.ets // “最近播放”列表│ │ └──RecommendComponent.ets // “为你推荐”列表│ └──viewmodel│ ├──BottomTabsModel.ets // 底部页签model│ ├──DriveTabsModel.ets // 云盘页model│ ├──FindTabsModel.ets // 发现页model│ ├──HomeTabsModel.ets // 首页model│ └──MineTabsModel.ets // 个人页model└──default/src/main/resources // 资源文件夹主页面框架设计
为了操作便捷和充分利用不同形态设备的屏幕空间,按屏幕宽度的大小将设备划分为3类:
- sm:320vp<=width<520vp,典型设备为手机。
- md:520vp<=width<840vp,典型设备为折叠屏。
- lg:840vp<=width,典型设备为平板或PC。
根据用户使用场景,当操作设备尺寸为sm或md时,一般为竖向使用,此时用于切换应用页面的页签栏适合置于底部。当操作设备尺寸为lg时,一般为横向使用,此时页签栏适合置于左侧。
// MainPage.ets
@Entry
@Component
struct MainPage {...build() {SideBarContainer(SideBarContainerType.Embed) {LeftTabs({ bottomTabIndex: $bottomTabIndex }); // 侧边栏Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.End, justifyContent: FlexAlign.End }) {Tabs({ barPosition: BarPosition.End, index: 0, controller: this.controller }) {... // 页面内容}if (this.currentBreakpoint !== Const.LG) {BottomTabs({ bottomTabIndex: $bottomTabIndex }) // 底部栏,当屏幕尺寸不为"lg"时显示}}.width(Const.FULL_SIZE).backgroundColor($r('app.color.background_color'))}.showSideBar(this.currentBreakpoint === Const.LG) // 当屏幕尺寸为"lg"时显示侧边栏.showControlButton(false).sideBarWidth(Const.SIDEBAR_WIDTH).maxSideBarWidth(Const.SIDEBAR_WIDTH_MAX).minSideBarWidth(Const.SIDEBAR_WIDTH_MIN)}
}各页面代码实现
首页
首页显示轮播图和“最近播放”、“为你推荐”两个列表,轮播图根据屏幕尺寸的区别,有显示数量的不同(sm为1,md为2,lg为3),列表使用具备自适应布局能力的List组件。
// HomeTabsComponent.ets
@Component
export struct HomeTabs {@Link currentBreakpoint: string;private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x: $r('app.float.gutter_home') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // 标题}.height($r('app.float.title_height')).margin({ bottom: $r('app.float.home_margin1') })// 搜索栏在sm、md下占满全部列,在lg下占8列GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_8 } }) {... // 搜索栏}.height($r('app.float.home_grid_height1'))GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {Swiper() {...}.height($r('app.float.home_swiper_height')).itemSpace(Const.ITEM_SPACE)// 根据屏幕尺寸大小选择不同的轮播图数量.displayCount(this.currentBreakpoint === Const.LG ?Const.NUM_3 : (this.currentBreakpoint === Const.MD ? Const.NUM_2 : Const.NUM_1))}.height($r('app.float.home_grid_height2'))GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // ”最近播放”列表}.height($r('app.float.home_grid_height3'))GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // ”为你推荐”列表 }.height($r('app.float.home_column_height'))}.height(Const.FULL_SIZE)}...}
}发现页
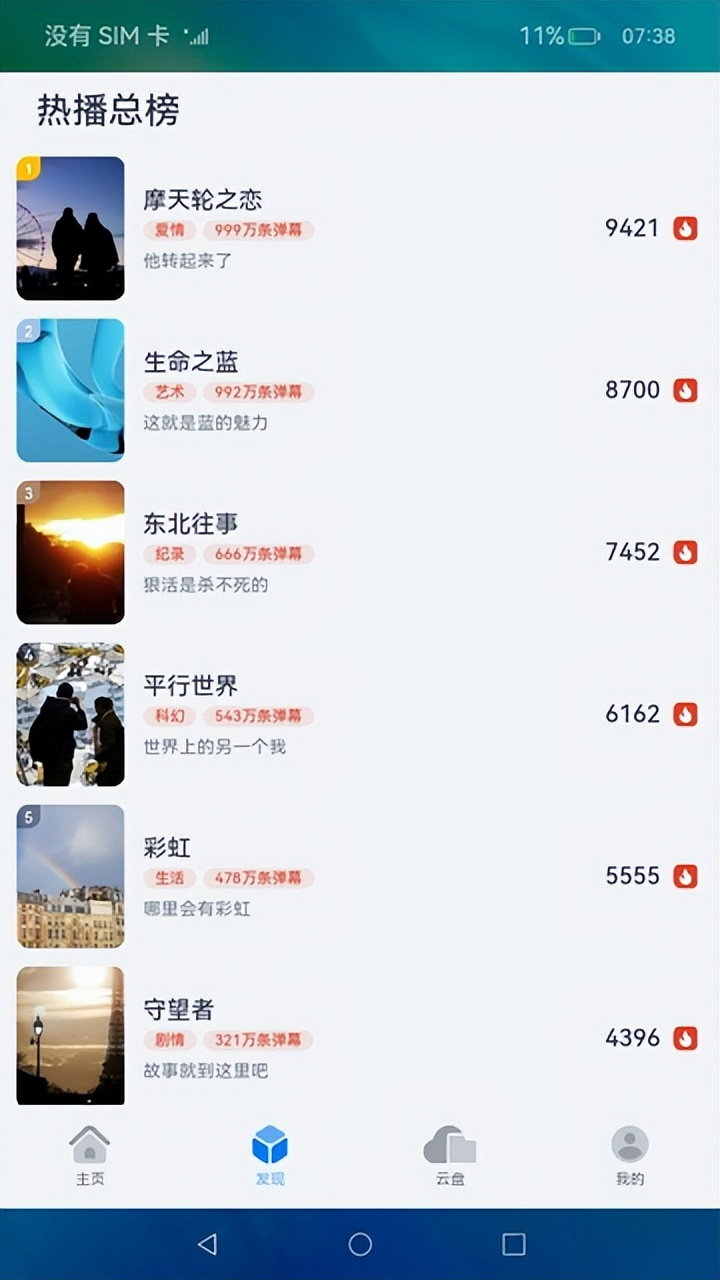
发现页使用栅格布局实现“一次开发,多端部署”能力,把sm设置为4列,md设置为8列,lg设置为12列。热播榜单在不同设备尺寸上分别占据4列、6列和8列。
// FindTabsComponent.ets
@Component
export struct FindTabs {private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x: $r('app.float.gutter_find') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // 标题}.height($r('app.float.title_height'))LazyForEach(new FindDataSource(FindTabsList), (item: FindTabsItem) => {// 设置热播榜单在sm、md和lg上分别占据4、6、8列,并且设置offset属性保证在不同设备形态上都能保持居中GridCol({span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_6, lg: Const.GRID_8 },offset: {md: FindTabsList.indexOf(item) === Const.OFFSET_0 ? Const.OFFSET_1 : Const.OFFSET_2,lg: FindTabsList.indexOf(item) === Const.OFFSET_0 ? Const.OFFSET_2 : Const.OFFSET_4}}) {... // 榜单内容}}, (item: FindTabsItem) => JSON.stringify(item))}}...}
}RK3568开发板上发现页的实际效果如图所示:

云盘页
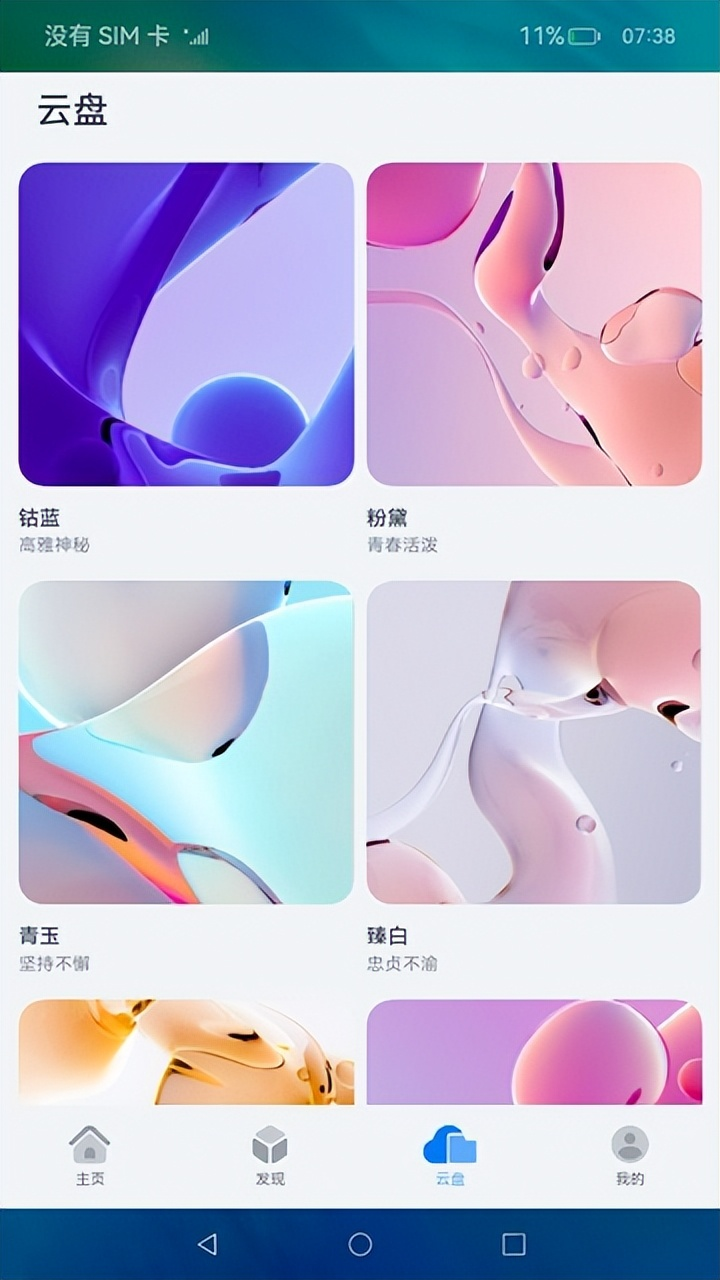
云盘页的栅格划分和发现页相同,但是每个子组件在所有屏幕尺寸上都只占据2列。
// DriveTabsComponent.ets
@Component
export struct DriveTabs {private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x : $r('app.float.gutter_drive') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {GridCol({ span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 } }) {... // 标题}.height($r('app.float.title_height'))ForEach(DriveList, (item: DriveTabsItem) => {// 设置云盘内容在sm、md和lg上均占据2列GridCol({ span: { xs: Const.NUM_2, sm: Const.NUM_2, md: Const.NUM_2, lg: Const.NUM_2 } }) {... // 云盘内容}}, (item: DriveTabsItem) => JSON.stringify(item))}}...}
}RK3568开发板上云盘页的实际效果如图所示:

个人页
个人页的栅格划分仍然和发现页相同,但子组件在sm、md形态下占满全部列,在lg形态下只占据8列。
// MineTabsComponent.ets
@Component
export struct MineTabs {private scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {GridRow({// 设置sm、md和lg的布局列数分别为4、8、12columns: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_12 },gutter: { x: $r('app.float.gutter_mine') },breakpoints: { value: [Const.BREAKPOINTS_SM, Const.BREAKPOINTS_MD, Const.BREAKPOINTS_LG] }}) {// 设置个人页在sm和md上占满全部列,在lg上占8列,为保证居中在lg上设置offset为2列GridCol({span: { xs: Const.GRID_4, sm: Const.GRID_4, md: Const.GRID_8, lg: Const.GRID_8 },offset: { lg: Const.OFFSET_2 }}) {... // 个人页内容}}.height(Const.FULL_SIZE).backgroundColor($r('app.color.mine_background_color'))}...}
}RK3568开发板上个人页的实际效果如图所示:

总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 根据设备尺寸形态设计不同的页面布局。
- 使用栅格布局实现“一次开发,多端部署”能力。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等.....视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- ……
二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- ........
三、如何快速入门?《做鸿蒙应用开发到底学习些啥?》
- 基本概念
- 构建第一个ArkTS应用
- ……
四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》
相关文章:

HarmonyOS实战开发-一次开发,多端部署-视频应用
介绍 随着智能设备类型的不断丰富,用户可以在不同的设备上享受同样的服务,但由于设备形态不尽相同,开发者往往需要针对具体设备修改或重构代码,以实现功能完整性和界面美观性的统一。OpenHarmony为开发者提供了“一次开发&#x…...

关于v114之后的chromedriver及存放路径
使用selenium调用浏览器时,我一直调用谷歌浏览器,可浏览器升级后,就会再次遇到以前遇到过的各种问题,诸如:1、怎么关闭浏览器更新;2、去哪儿下载chromedriver;3、114版本之后的驱动去哪儿下载&a…...

http模块 服务器端如何响应(获取)静态资源?
一、静态资源与动态资源介绍: (1)静态资源 内容长时间不改变的资源。eg:图片、视频、css js html文件、字体文件... (2)动态资源 内容经常更新的资源。eg:百度首页、淘宝搜索列表... 二、服…...

基于PHP的校园招聘管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的校园招聘管理系统 一 介绍 此校园招聘管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为个人用户,企业和管理员三种。 技术栈:phpmysqlbootstrapphpstudyvscode 二…...

LLMs 可能在 2 年内彻底改变金融行业
在艾伦图灵研究所(The Alan Turing Institute)最新的一项研究中,我们看到了大型语言模型(Large Language Models,LLMs)的一种可能性。它有望通过检测欺诈行为、生成财务洞察以及自动化客户服务,…...

nodejs 中 yarn的安装和使用
Yarn是一个快速、可靠、易于使用的包管理工具,它是Facebook、Google、Tencent等公司使用的默认JavaScript包管理工具。Yarn可以帮助开发者在项目中管理依赖,确保不同环境之间的依赖一致性,并且加速依赖的下载和安装。 安装Yarn Yarn支持多种操作系统,包括macOS、Linux和W…...

软件工程学习笔记14——案例解析篇
案例解析篇 一、大型开源项目对软件工程的应用1、开发迭代过程 二、大厂是怎样应用软件工程的1、软件项目开发团队组成(1)软件开发团队规模小(2)没有专职测试(3)DevOps 文化 2、开发工具的使用3、项目开发流…...

【文件操作API的使用】
1.概念 这对聪明的你们来说简直就是,对吗。 那什么是文件操作符,文件操作又有哪些步骤呢? 文件操作符通常用于指代在计算机编程中用于处理文件的特殊符号或标识符。在很多编程语言中,文件操作符被用于打开、关闭、读取和写入文件…...

C++ 让类只在堆或栈上分配
1. 让类只在栈上或堆上分配内存 在C中,类的对象建立分为两种: 一种是静态建立,如A a; 另一种是动态建立,如A* ptrnew A;这两种方式是有区别的。 1、静态建立类对象:是由编译器为对象在栈空间…...
--返回值解析器)
SpringMVC源码分析(九)--返回值解析器
1.返回值解析器介绍 返回值解析器用于解析Hanlder执行方法后的返回结果,例如将方法上标注有@ResponseBody注解的返回值解析成JSON、将方法返回的字符串作为视图名等 SpringMVC中默认的返回值解析器见RequestMappingHandlerAdapter#getDefaultReturnValueHandlers private L…...

京西商城——创建订单和获取订单接口
在之前的写过的接口中,我先后用了基于View和APIView来编写视图类 基于APIView类的时候相对于View会有很多便捷,但其实drf还在APIView的基础上又封装了一个 GenericAPIView 类,会大大减少了在编写视图时的重复代码和在修改代码时的工作量。 G…...

大话设计模式之模板方法模式
模板方法模式(Template Method Pattern)是一种行为设计模式,它定义了一个算法的框架,将特定步骤的实现延迟到子类中。模板方法模式通过在父类中定义算法的骨架,而将具体步骤的实现留给子类来完成,从而使子类…...

新model开发记录
模型使用 -- 用blender导出为 fbx ,修改渲染方式(点击模型->Materials->Extract Materials(将材质从fbx中 单独提取出来了)->Materials 选择 Shader -> SimpleURPToonLitExample 点开脸的材质,勾选第一条) 解决角色…...

ARMday1
1.总结keil5下载代码和编译代码需要注意的事项 答:下载代码时,确保stlink的驱动有效、魔术棒中硬件型号的连接 编译代码时,先将配置魔术棒里Debug中的Setting,将Flash中Reset and Run勾选上,并去除pack中的Enab…...

【C++风云录】创造视觉奇迹:探索C++图形编程的魅力与可能性
图形与界面:从SFML到Allegro,探索C图形编程的世界 前言 随着计算机图形技术和界面设计的快速发展,图形编程在软件开发中变得越来越重要。C作为一种功能强大的编程语言,为开发人员提供了丰富的图形编程工具和库。本文将介绍几个流…...

常见的Nginx+Redis+MQ+DB架构设计
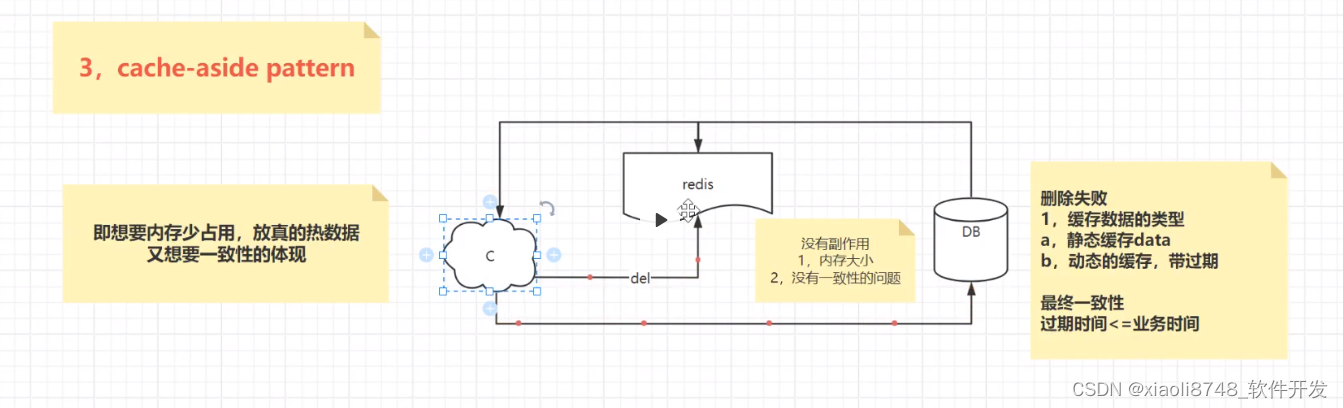
三高,复杂的架构 SQRS CAP 缓存,限流 【Redis,缓存】 cache-aside 缓存cache:数据源的副本 store 1. Read/Write Through Pattern 读写穿透模式 redis:放当前在线用户,热点数据...

vue+elementUI搭建动态表头的表格
前提:以下代码是vue2项目结合elementUi完成的 数据结构 后端传来的数据是两个list,一个表头的list,一个表格内容的list // 表头 headTableAtts: [{ columnLabel: 姓名, columnName: name },{ columnLabel: 年龄, columnName: age },{ colu…...

【ENSP】交换机和交换机之间实现静态路由
1.概念 三层交换机只能在Vlanif逻辑口配置iP地址 2.实现方法 交换机允许对应vlan通行,配置vlanif的ip地址,做静态路由 3.静态路由配置方法 ip route-static 目的网段 子网掩码 下一跳设备 LSW1三层交换机配置 u t m sys vlan batch 10 20 …...

2024.2.18力扣每日一题——N叉树的前序遍历
2024.2.18 题目来源我的题解方法一 深度优先遍历(递归方式)方法二 迭代方式(栈实现) 题目来源 力扣每日一题;题序:589 我的题解 方法一 深度优先遍历(递归方式) 与二叉树的前序遍…...

Taro活动列表中,对某一个活动添加分享按钮
采用data-留下分享链接的拼接参数 1.在item文件中写按钮 openType“share” <ButtonclassName{classes.rowRightShareButton}openType"share"data-share-transfer-id{lastGiftingTransferId}data-share-picture-url{shareUrl}data-share-title{shareTitle}onClic…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...



