vue+elementUI搭建动态表头的表格
前提:以下代码是vue2项目结合elementUi完成的
数据结构
后端传来的数据是两个list,一个表头的list,一个表格内容的list
// 表头
headTableAtts: [{ columnLabel: '姓名', columnName: 'name' },{ columnLabel: '年龄', columnName: 'age' },{ columnLabel: '性别', columnName: 'gender' },{ columnLabel: '学校', columnName: 'school' },{ columnLabel: '学历', columnName: 'qualification' },
],
// 表格
dataList: [{ name: '沈璃', age: 18, gender: '女', school: '双一流大学', qualification: '博士' },{ name: '行止', age: 18, gender: '男', school: '清华大学', qualification: '研究生' },{ name: '墨方', age: 18, gender: '男', school: '北京大学', qualification: '本科' },{ name: '行云', age: 18, gender: '男', school: '中原工学院', qualification: '本科' },{ name: '小荷', age: 18, gender: '女', school: '苏州大学', qualification: '本科' },{ name: '清夜', age: 18, gender: '男', school: '家里蹲大学', qualification: '初中' },
],
html部分
使用elementUI的表格,label是列名,prop是列值
<el-table :data="dataList" style="width: 100%;margin-bottom: 20px;" row-key="id" border default-expand-all><el-table-column type="selection" width="55"></el-table-column><el-table-column v-for="(item, index) in tableData" :key="index" :label="item.title" :prop="item.value"></el-table-column>
</el-table>
js部分
- 当表头数据不为空时,循环遍历表头数据;
- 在循环体中定义一个临时变量temp来存储处理过的数据,title为列名,value为列值,并返回这个temp;
- 最后得到this.tableData数组,存储的处理过的数据;
// 处理表格数据
loadTableList() {if (this.headTableAtts && this.headTableAtts.length) {this.tableData = this.headTableAtts.map(column => {let temp = { title: column.columnLabel, value: column.columnName }return temp})}
}
完整代码
<template><div><el-table :data="dataList" style="width: 80%;" row-key="id" border default-expand-all stripe><el-table-column type="selection" width="55"></el-table-column><el-table-column v-for="(item, index) in tableData" :key="index" :label="item.title" :prop="item.value"></el-table-column></el-table></div>
</template><script>
export default {data() {return {// 表头headTableAtts: [{ columnLabel: '姓名', columnName: 'name' },{ columnLabel: '年龄', columnName: 'age' },{ columnLabel: '性别', columnName: 'gender' },{ columnLabel: '学校', columnName: 'school' },{ columnLabel: '学历', columnName: 'qualification' },],// 表格dataList: [{ name: '沈璃', age: 18, gender: '女', school: '双一流大学', qualification: '博士' },{ name: '行止', age: 18, gender: '男', school: '清华大学', qualification: '研究生' },{ name: '墨方', age: 18, gender: '男', school: '北京大学', qualification: '本科' },{ name: '行云', age: 18, gender: '男', school: '中原工学院', qualification: '本科' },{ name: '小荷', age: 18, gender: '女', school: '苏州大学', qualification: '本科' },{ name: '清夜', age: 18, gender: '男', school: '家里蹲大学', qualification: '初中' },],// 处理后的表格数据tableData: [],}},mounted() {// 页面一加载就调用处理表格数据的方法this.loadTableList()},methods: {// 处理表格数据loadTableList() {if (this.headTableAtts && this.headTableAtts.length) {this.tableData = this.headTableAtts.map(column => {let temp = { title: column.columnLabel, value: column.columnName }return temp})}}}
}
</script><style lang="scss">
.el-table th.el-table__cell {background-color: #D3E3FD !important;
}
</style>
页面效果

相关文章:

vue+elementUI搭建动态表头的表格
前提:以下代码是vue2项目结合elementUi完成的 数据结构 后端传来的数据是两个list,一个表头的list,一个表格内容的list // 表头 headTableAtts: [{ columnLabel: 姓名, columnName: name },{ columnLabel: 年龄, columnName: age },{ colu…...

【ENSP】交换机和交换机之间实现静态路由
1.概念 三层交换机只能在Vlanif逻辑口配置iP地址 2.实现方法 交换机允许对应vlan通行,配置vlanif的ip地址,做静态路由 3.静态路由配置方法 ip route-static 目的网段 子网掩码 下一跳设备 LSW1三层交换机配置 u t m sys vlan batch 10 20 …...

2024.2.18力扣每日一题——N叉树的前序遍历
2024.2.18 题目来源我的题解方法一 深度优先遍历(递归方式)方法二 迭代方式(栈实现) 题目来源 力扣每日一题;题序:589 我的题解 方法一 深度优先遍历(递归方式) 与二叉树的前序遍…...

Taro活动列表中,对某一个活动添加分享按钮
采用data-留下分享链接的拼接参数 1.在item文件中写按钮 openType“share” <ButtonclassName{classes.rowRightShareButton}openType"share"data-share-transfer-id{lastGiftingTransferId}data-share-picture-url{shareUrl}data-share-title{shareTitle}onClic…...

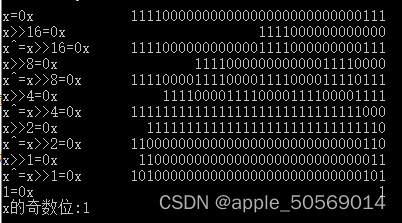
深入理解计算机系统 家庭作业 2.65
/* 异或运算可以把同为1时变成0。 */ #include <stdio.h> #include <stdlib.h> int odd_ones(unsigned x); int main(void) { int x0xF00000016; printf("x的奇数位:%d",odd_ones(x)); return 0; } int odd_ones(unsigned x) { char…...

Java字节码
Java Agent概述 Java Agent是一种特殊类型的软件组件,它允许在Java虚拟机(JVM)运行时修改应用程序的字节码。这种技术通常用于性能监控、日志记录、系统调试等。Java Agent主要分为两类: 1. 启动时加载的Agent(Pre-Ma…...

深入解析大数据体系中的ETL工作原理及常见组件
** 引言 关联阅读博客文章:探讨在大数据体系中API的通信机制与工作原理 关联阅读博客文章:深入理解HDFS工作原理:大数据存储和容错性机制解析 ** 在当今数字化时代,大数据处理已经成为了企业成功的重要组成部分。而在大数据处…...

条件变量的简易C++实现版
条件变量通常与互斥锁一起使用,用于线程间的同步。以下是条件变量常用的一些函数: ①std::condition_variable::wait(lock, pred):线程调用此函数时,会原子性地释放锁并阻塞当前线程,等待另一个线程调用 notify_one 或…...

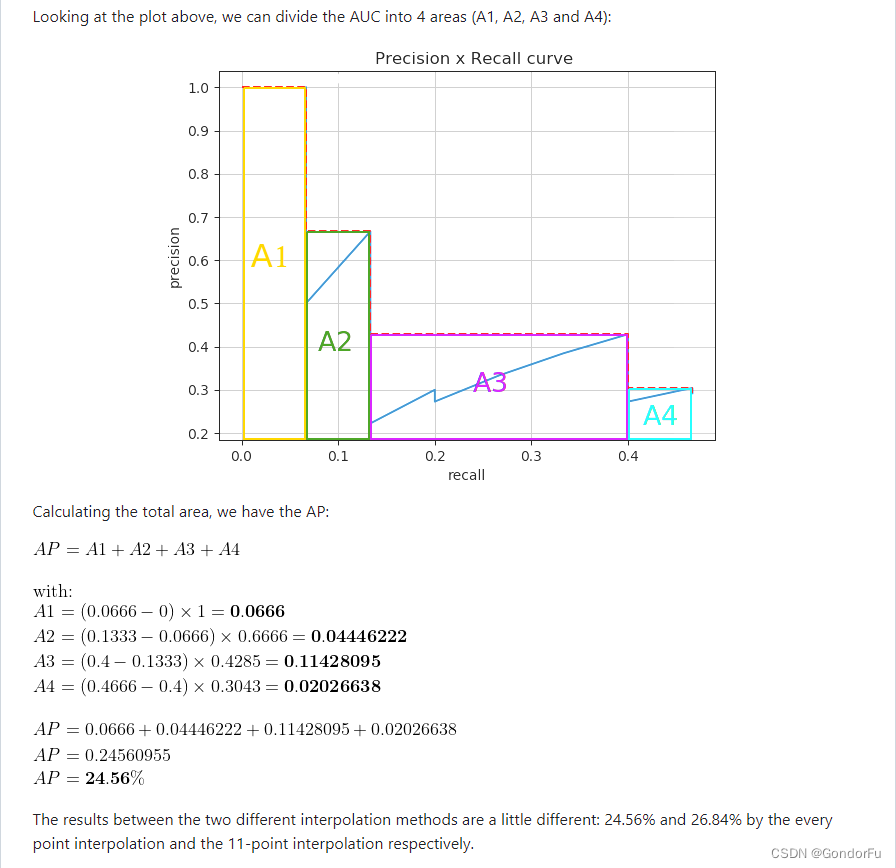
目标检测评价标准
主要借鉴:https://github.com/rafaelpadilla/Object-Detection-Metrics?tabreadme-ov-file 主要评价指标、术语: Intersection Over Union (IOU):两个检测框交集面积与并集面积的比值 True Positive (TP):IOU大于阈值的检测框…...

C51-- 蓝牙,WIFI模块
HC-08蓝牙模块: 蓝牙 -- 最好用的 串口透传 模块 透传 -- 透明传送,指的是在数据传输的过程中,通过无线的方式这组数据不发生任何形式的改变, 仿佛传输过程是透明的,同时保证传输质量,最终原封不动的传送到接收者手…...

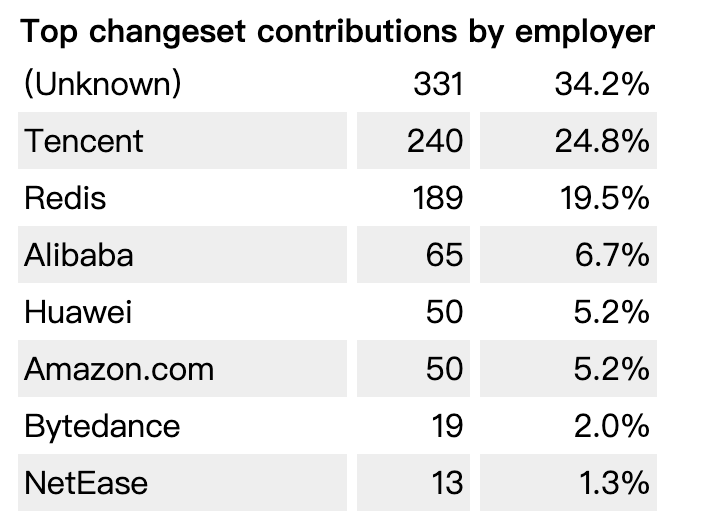
HN热帖|替换Redis的一场赛跑
3 月 21 日, Redis Ltd. 宣布了一项重大决定:Redis “内存数据存储”项目从 Redis 7.4 版本开始将以非自由的、源代码可用的许可证发布。这一消息并不受欢迎,但也并非完全意外。这次的变化的不同寻常之处是市面上已经有了多个 Redis 替代品可…...

Kubernetes(k8s):网络插件之Calico安装与详解
Kubernetes(k8s):网络插件之Calico安装与详解 1、什么是Calico?2、安装和配置Calico(控制节点-master执行)3、配置网络策略4、 Calico 的 yaml 文件部分详解1、ConfigMap配置2、DaemonSet 配置 5、calico-k…...

Chrome base 库详解:工具类和常用类库
Chrome浏览器使用了一个强大的库名为base,它包括了许多工具类和常用类库,以支持Chrome的底层功能和性能优化。在本文中,我们将详细阐述base库中的每个子项,并提供示例代码来展示其用法。 base 库的基本结构 Chrome的base库是一个…...

Nginx开发实战三:替换请求资源中的固定数据
文章目录 1.效果预览2.下载Nginx解压并初始化3.字符串替换模块安装4.修改nginx配置文件并重启 1.效果预览 页面初始效果 页面替换后效果 说明:页面是内网的一个地址,我们通过nginx可以很便捷的将其改为外网访问,但是在外网访问这个地址后,…...

如何在Python中实现多线程和多进程?
如何在Python中实现多线程和多进程? 在Python中,多线程和多进程是实现并发编程的两种主要方式。它们各自有其特点和适用场景。下面将分别介绍如何在Python中实现多线程和多进程,并探讨它们的优缺点。 一、多线程 Python的标准库提供了thre…...

Redis面试题10道
1、什么是 Redis?简述它的优缺点? Redis 的全称是:Remote Dictionary.Server,本质上是一个 Key-Value 类型的内存数据库,很像 memcached,整个数据库统统加载在内存当中进行操作,定期通过异步操作…...

vue3从精通到入门6:v-memo指令
v-memo是一个用于优化组件渲染性能的指令。它允许你根据某个条件来缓存组件的虚拟 DOM 树,从而在条件没有变化时避免不必要的重新渲染。这对于那些接收大量 props 且渲染成本较高的组件来说非常有用。 用法 v-memo 指令接受一个表达式或一个数组作为参数࿰…...

【算法集训】基础算法:双指针
344. 反转字符串 // 双指针思路 void reverseString(char* s, int sSize) {int i 0,j sSize - 1;while(i < j) {char tmp s[i];s[i] s[j];s[j] tmp;i , j --;} }392. 判断子序列 // 双指针 bool isSubsequence(char* s, char* t) {// 定义s和t的下标指针int i 0, j …...
)
李白打酒加强版(c++实现)
题目 话说大诗人李白,一生好饮。 幸好他从不开车。 一天,他提着酒壶,从家里出来,酒壶中有酒 2 斗。 他边走边唱: 无事街上走,提壶去打酒。 逢店加一倍,遇花喝一斗。 这一路上,…...

平价运动蓝牙耳机哪个品牌好?必选的5个爆款品牌,超高性价比!
蓝牙耳机,作为连接我们与音乐的桥梁,其重要性不言而喻,特别是平价运动蓝牙耳机,更是广大消费者的心头好,作为一位长期关注数码产品,特别是对蓝牙耳机有深入研究的爱好者,我深知在琳琅满目的市场…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
