VuePress基于 Vite 和 Vue 构建优秀框架
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown 编写的内容,对其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。

VitePress 附带一个用于技术文档的默认主题,为 Vite、Rollup、Pinia、VueUse、Vitest、D3、UnoCSS、Iconify 等提供支持。Vue.js 官方文档也是基于 VitePress 的。但是为了可以在不同的翻译文档之间切换,它自定义了自己的主题。
根据介绍,VitePress 旨在使用 Markdown 生成内容时提供出色的开发体验。
- 它由 Vite 驱动,始终立即反映 (<100ms) 编辑变化,无需重新加载页面。
- 内置 Markdown 扩展提供 frontmatter、表格和语法高亮显示等功能。
- 使用 Vue 增强的 Markdown,由于 Vue 模板的语法与 HTML 兼容,每个页面都是一个 Vue 单文组件。开发人员可以使用 Vue 模板功能或导入的 Vue 组件在静态内容中嵌入交互性。
且与许多每次导航都会导致页面完全重新加载的传统 SSG 不同,VitePress 生成的网站在初次访问时提供静态 HTML,但它变成了单页应用程序(SPA)进行站点内的后续导航。尤雨溪指出,这种模式为性能提供了最佳平衡:提供快速的初始加载、快速的加载后导航以及高效交互性。
参考:
Announcing VitePress 1.0 | The Vue Point
Vite | Next Generation Frontend Tooling
Rollup
Pinia | The intuitive store for Vue.js
VueUse
Vitest | Next Generation testing framework
D3 by Observable | The JavaScript library for bespoke data visualization
UnoCSS: The instant on-demand Atomic CSS engine
Iconify Design: All popular icon sets, one framework.
Vue.js - 渐进式 JavaScript 框架 | Vue.js
https://en.wikipedia.org/wiki/Single-page_application
相关文章:

VuePress基于 Vite 和 Vue 构建优秀框架
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown 编写的内容,对其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。 VitePress 附带一个用于技术文档…...
)
冒泡排序,选择排序,插入排序,希尔排序,基数排序,堆排序代码分析(归并排序和快速排序后续更新)
所有的算法都是这样,算法思想最重要,其次是实现过程,最后才是实现的代码 上战伐谋,我们只要明确了其算法思想和实现过程,所有算法都是纸老虎,所有算法题都是纸老虎 笔者才疏学浅,也算是刚刚接…...

从入门到精通:NTP卫星时钟服务器技术指南
从入门到精通:NTP卫星时钟服务器技术指南 从入门到精通:NTP卫星时钟服务器技术指南 一、 产品功能 卫星时钟服务器是一款采用GPS或北斗卫星提供高精度网络时间服务的产品。卫星天线安装简便(根据天线所放位置提示实时卫星颗数)&a…...

OpenResty基于来源IP和QPS来限流
Nginx 经典限流法 ngx_http_limit_req_module 和 ngx_http_limit_conn_module,可以在代理层面对服务进行限流和熔断。 http {# 请求限流定义1:# - $binary_remote_addr:限制对象(客户端)# - zone:定义限制(策略)名称# - 10m:用十…...

面对AI技术创业的挑战以及提供给潜在创业者的一些建议
面对AI创业的挑战 AI技术创业虽然机遇众多,但也面临不少挑战,理解这些挑战并寻找应对策略是创业成功的关键。 技术挑战 AI技术的快速发展意味着创业者需要持续学习和更新知识库,以保持技术竞争力。同时,AI项目往往需要处理大量数…...

`require`与`import`的区别
require与import的区别主要体现在以下几个方面: 1.加载时间不同。require是在运行时加载模块,这意味着模块的加载和执行可以在代码的任何地方进行,也可以在运行时根据条件动态地加载不同的模块;import是在编译时加载模块…...

中介者模式:优雅解耦的利器
在软件设计中,随着系统功能的不断扩展,对象之间的依赖关系往往会变得错综复杂,导致系统难以维护和扩展。为了降低对象之间的耦合度,提高系统的可维护性和可扩展性,设计模式应运而生。中介者模式(Mediator P…...

Ubuntu20.04安装MatlabR2018a
一、安装包 安装包下载链接 提取码:kve2 网上相关教程很多,此处仅作为安装软件记录,方便后续软件重装,大家按需取用。 二、安装 1. 相关文件一览 下载并解压文件后,如下图所示: 2. 挂载镜像并安装 2…...

基于SpringBoot的图书馆管理系统设计与实现
介绍 基于:java8 SpringBoot thymeleaf MySQL8.0.17 mybatis-plus maven Xadmin 实现图书馆管理系统 系统要实现如下的基本管理功能: (1)用户分为两类:管理员,一般用户。 (2)…...

网易云首页单页面html+css
网页设计与网站建设作业htmlcss 预览 源码查看https://hpc.baicaitang.cn/2083.html...

acwing算法提高之图论--最小生成树的典型应用
目录 1 介绍2 训练 1 介绍 本专题用来记录使用prim算法或kruskal算法求解的题目。 2 训练 题目1:1140最短网络 C代码如下, #include <iostream> #include <cstring>using namespace std;const int N 110, INF 0x3f3f3f3f; int g[N][N…...

springcloud基本使用二(远程调用)
创建两个springboot maven子项目 子项目名称分别为order-server和user-server 配置user-server子项目: 所需依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependenc…...

代码随想录刷题day42| 01背包理论基础分割等和子集
文章目录 day41学习内容一、 01背包之二维数组解法1.1、什么是01背包1.2、动态规划五部曲1.2.1、 确定dp数组(dp table)以及下标的含义1.2.2、确定递推公式1.2.3、 dp数组如何初始化1.2.4、确定遍历顺序1.2.5、计算并返回最终结果 二、 01背包之一维数组…...

Python文件操作命令
文件操作 我知道你最近很累,是那种看不见的、身体上和精神上的疲惫感,但是请你一定要坚持下去。就算无人问津也好,技不如人也好,千万别让烦躁和焦虑毁了你的热情和定力。别贪心,我们不可能什么都有,也别灰心…...

CSS面试题---基础
1、css选择器及优先级 选择器优先级:内联样式>id选择器>类选择器、属性选择器、伪类选择器>标签选择器、微元素选择器 注意: !important优先级最高; 如果优先级相同,则最后出现的样式生效; 继承得到的样式优先…...

OpenHarmony实战开发-分布式数据管理
介绍 本示例展示了在eTS中分布式数据管理的使用,包括KVManager对象实例的创建和KVStore数据流转的使用。 通过设备管理接口ohos.distributedDeviceManager ,实现设备之间的kvStore对象的数据传输交互,该对象拥有以下能力详见 ;1、注册和解…...

微服务(基础篇-007-RabbitMQ部署指南)
目录 05-RabbitMQ快速入门--介绍和安装_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1LQ4y127n4?p65&vd_source60a35a11f813c6dff0b76089e5e138cc 1.单机部署 1.1.下载镜像 1.2.安装MQ 2.集群部署 2.1.集群分类 2.2.设置网络 视频地址: 05-Rab…...

C语言一维数组及二维数组详解
引言: 小伙伴们,我发现我正文更新的有些慢,但相信我,每一篇文章真的都很用心在写的,哈哈,在本篇博客当中我们将详细讲解一下C语言中的数组知识,方便大家后续的使用,有不会的也可以当…...

11.图像边缘检测的原理与实现
数字图像处理(19): 边缘检测算子(Roberts算子、Prewitt算子、Sobel算子 和 Laplacian算子) 数字图像处理(20): 边缘检测算子(Canny算子) 1.边缘检测介绍 1.1 边缘检测的基本原理 边缘是图像的基本特征,所谓的边缘就是指的图像的局部不连续性。灰度或者结构等信息的…...

RVM安装ruby笔记
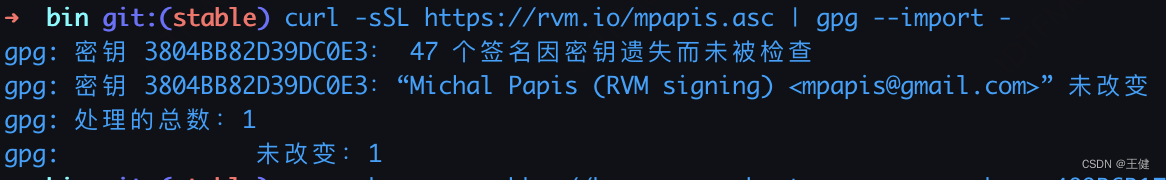
环境 硬件:Macbook Pro 系统:macOS 14.1 安装公钥 通过gpg安装公钥失败,报错如下: 换了几个公钥地址(hkp://subkeys.pgp.net,hkp://keys.gnupg.net,hkp://pgp.mit.edu),…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
