FastAPI+React全栈开发21 探索React路由器和其他好东西
Chapter04 Setting Up a React Workflow
21 Exploring React Router and other goodies
FastAPI+React全栈开发21 探索React路由器和其他好东西
So far, we have only created a couple of single-page apps that are really single pages, we haven’t touched some advanced functionalities, and they do not even qualify as apps. However, single-page apps are not limited to a single URL, if you navigate to your Gmail account, you will see that the URL does, in fact, change with every action that you might take. While there are several solutions that enable us to achieve routing in Single-Page Applications (SPAs), React Router is the de facto standard solution, and it is a well-tested, mature package that has recently had a major update (version 6).
到目前为止,我们只创建了几个真正的单页应用程序,我们还没有触及一些高级功能,它们甚至不符合应用程序的标准。然而,单页应用程序并不局限于单一的URL,如果你导航到你的Gmail帐户,你会看到URL,事实上,随着你可能采取的每一个操作而改变。虽然有几种解决方案可以让我们在单页应用程序(spa)中实现路由,但React Router是事实上的标准解决方案,它是一个经过良好测试的成熟包,最近进行了一次重大更新(版本6)。
The underlying idea of a frontend page router is that it enables us to render different components on the same page depending on the route that is loaded. For instance, the /about route would cause the app to load a component called About.js in the main App component, removing other, previously loaded components and so on. In its latest versin, React Router has made some breaking changes, but the logic is unaltered. The package provides us with a basic structure BrowserRouter which is used to wrap our entire root App component. We will create a basic router for our cars application in the next chapter, but here, I just wawnt to convey the idea and the principles that lie underneath.
前端页面路由器的基本思想是,它使我们能够根据加载的路由在同一页面上呈现不同的组件。例如,/about路由会导致应用在主应用组件中加载一个名为about .js的组件,移除之前加载的其他组件,以此类推。在最新版本中,React Router做了一些突破性的改变,但逻辑没有改变。这个包为我们提供了一个基本的结构BrowserRouter,用来包装我们的整个App根组件。我们将在下一章中为我们的汽车应用程序创建一个基本的路由器,但在这里,我只想传达其思想和原理。
React itself is so popular and omnipresent that it has created an impressive ecosystem around itself. I have already mentioned that, besides Tailwind, you can use virtually any UI or CSS framework either directly or through some optimized React version, such as Bootstrap, or more reactly such as Ant design. We can enhance our user experience with subtle animations through React Motion, and we can speed up the developement of forms with some excellent form libraries such as Formik or React Hook Form. For complex state problems, Redux is the most popular and widely adopted industry standard, but there are many smaller or specialized libraries for local and global state management.
React本身是如此受欢迎和无处不在,它已经围绕自己创建了一个令人印象深刻的生态系统。我已经提到过,除了Tailwind之外,你几乎可以直接使用任何UI或CSS框架,也可以通过一些优化的React版本(如Bootstrap)或更间接的(如Ant design)来使用。我们可以通过React Motion通过微妙的动画来增强我们的用户体验,我们可以通过一些优秀的表单库(如Formik或React Hook form)来加速表单的开发。对于复杂的状态问题,Redux是最流行和广泛采用的行业标准,但是还有许多较小或专门的库用于本地和全局状态管理。
In this book, in our cars application, we will make a couple of charts, and we will see why data virulization specialists are turning to React. For instance, the combination of React Hooks and D3.js enables us to make virtually everything achievable with D3.js (and that’s a lot), while making data management easier through React. Bear in mind that we have barely scratched the surface of what is possible to achieve with React, and this chapter is really meant just to get you started and whet your appetile.
在本书中,在我们的汽车应用程序中,我们将制作一些图表,我们将看到为什么数据虚拟化专家正在转向React。例如,React Hooks和D3.js的结合使我们几乎可以用D3.js实现所有事情(而且很多),同时通过React使数据管理更容易。请记住,我们仅仅触及了React可能实现的表面,这一章的真正意义只是让你开始并激发你的胃口。
相关文章:

FastAPI+React全栈开发21 探索React路由器和其他好东西
Chapter04 Setting Up a React Workflow 21 Exploring React Router and other goodies FastAPIReact全栈开发21 探索React路由器和其他好东西 So far, we have only created a couple of single-page apps that are really single pages, we haven’t touched some advance…...

Java pdfbox 给 PDF 添加文字和图片水印 并旋转45度
POM <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.27</version> </dependency> 代码: import org.apache.pdfbox.pdmodel.PDDocument; import org.apache.pdf…...

微信小程序中路由跳转方式
文章目录 wx.switchTab(Object)wx.reLaunch(Object)wx.redirectTo(Object)wx.navigateTo(Object)wx.navigateBack(Object) 常见的微信小程序页面跳转方式有如下: wx.switchTab(Object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面&…...

Flutter应用发布前的关键iOS设备测试策略
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

深入理解Linux环境配置文件:.bashrc、.bash_profile和.profile
在Linux世界中,理解各种shell配置文件如.bashrc、.bash_profile和.profile的作用和区别对于有效地管理和定制你的命令行环境至关重要。许多用户经常对这些文件的功能和使用场景感到困惑。本文旨在详细解释这些配置文件的差异、作用以及它们的正确使用方法。 .bashr…...
)
数据库设计规范(三大范式)
1、第一范式*(确保每列保持原子性) 第一范式是最基本的范式。如果数据库表中的所有字段值都是不可分解的原子值,就说明该数据库满足第一范式。 第一范式的合理遵循需要根据系统给的实际需求来确定。比如某些数据库系统中需要用到“地址”这…...

图论模板详解
目录 Floyd算法 例题:蓝桥公园 Dijkstra算法 例题:蓝桥王国 SPFA算法 例题:随机数据下的最短路问题 总结 最小生成树MST Prim算法 Kruskal算法 例题:聪明的猴子 Floyd算法 最简单的最短路径算法,使用邻接…...
ArcGIS Pro打不开Excel?Microsoft驱动程序安装不上?
刚用ArcGIS pro的朋友们可能经常在打开xls或者xlsx文件的时候都会提示,未安装所需的Microsoft驱动程序。 怎么办呢?当然,按照提示装一下驱动就会好吗?有什么状况会出现?有什么临时替代方案呢? 全文目录&a…...

简单了解裸眼3D呈现技术
裸眼3D呈现是一种不需要佩戴任何特殊设备(如3D眼镜或头盔)即可观看到3D效果的技术。这种技术近年来得到了快速发展,为观众带来了更加沉浸式的视觉体验。 实现裸眼3D呈现的关键步骤包括: 创建立体图像源:首先需要有一…...

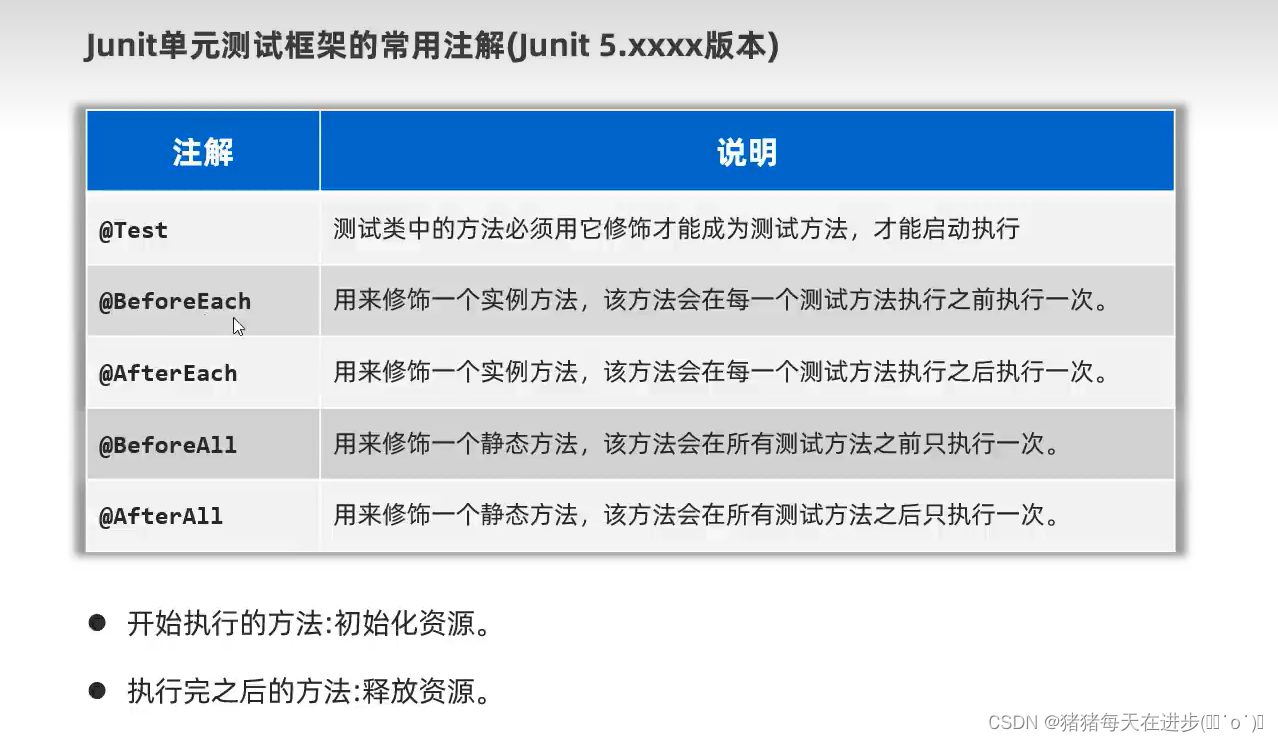
单元测试——Junit (断言、常用注解)
单元测试 Junit单元测试框架 使用 断言测试 使用Assert.assertEquals(message, 预期值, 实际值); 这段代码是用于在测试中验证某个方法的返回值是否符合预期。其中,"方法内部有bug"是用于在断言失败时显示的提示信息。4是预期的返回值,index…...

【蓝桥杯每日一题】4.2 全球变暖
原题链接:1233. 全球变暖 - AcWing题库 由题意可知: 需要找到淹没的岛屿的数量淹没的岛屿所具备的条件:咩有“高地”,也就是说岛屿(连通块)中的所有元素的 4 4 4-邻域中均含有’ . ’ 思路1:…...

ffmpeg点对点音视频udp协议传输
参考:https://zhuanlan.zhihu.com/p/636152437?utm_id0 ffmpeg查看可用设备: ffmpeg -list_devices true -f dshow -i dummy1、音频 局域网内两台设备间 设备1-音频: ffmpeg -f dshow -i audio"麦克风阵列 (适用于数字麦克风的英特…...

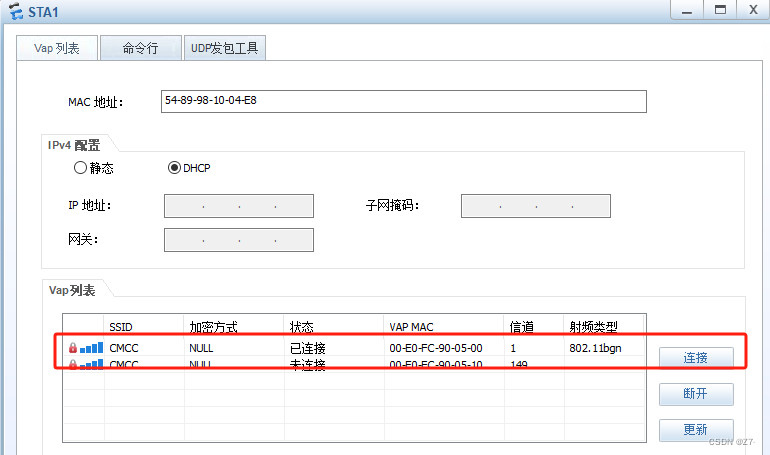
ensp华为AC+AP上线配置
AR1配置: <Huawei>system-view # 进入系统视图<Huawei>sysname R1 # 设备重命名[R1]dhcp enable # 开启DHCP功能[R1]interface GigabitEthernet0/0/0 # 进入接口 [R1-GigabitEthernet0/0/0]ip address 192.168.0.1 23 # 配置接口地址 [R1-GigabitE…...

JAVA基础02-Java语言基础以及编译准备工作
什么是JAVA语言 Java是一门面向对象的编程语言,不仅吸收了C语言的各种优点,还摒弃了C里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用的两个特征。 (可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式…...

Photoshop 2024 Mac/win---图像处理的新纪元,解锁无限创意
Photoshop 2024是一款功能强大的图像处理软件,以其卓越的性能和广泛的应用领域,赢得了设计师、摄影师、图形艺术家等各类创意工作者的青睐。它提供了丰富的绘画和编辑工具,让用户能够轻松进行图片编辑、合成、校色、抠图等操作,实…...

【MySQL系列】使用 ALTER TABLE 语句修改表结构的方法
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

ElementUI 表格横向滚动条时滚动到指定位置
ElementUI 表格横向滚动条时滚动到指定位置 getColumnOffset(columnProp) {this.$nextTick(() > {const table this.$refs.tableRef.$refs.multipleTable;const columns table.columns;const column columns.find((col) > col.property columnProp);if (column) {// …...

【论文阅读】DETR 论文逐段精读
【论文阅读】DETR 论文逐段精读 文章目录 【论文阅读】DETR 论文逐段精读📖DETR 论文精读【论文精读】🌐前言📋摘要📚引言🧬相关工作🔍方法💡目标函数📜模型结构⚙️代码 Ǵ…...

负载均衡:实现高效稳定的网络服务
随着互联网技术的快速发展,网络应用服务的规模和复杂性日益增加。为了满足日益增长的用户需求,确保服务的高可用性和稳定性,负载均衡技术应运而生。本文将详细介绍负载均衡的概念、原理、分类以及应用场景,帮助读者深入了解这一关…...

2024最新软件测试【测试理论+ 抓包与网络协议】面试题(内附答案)
一、测试理论 3.1 你们原来项目的测试流程是怎么样的? 我们的测试流程主要有三个阶段:需求了解分析、测试准备、测试执行。 1、需求了解分析阶段 我们的 SE 会把需求文档给我们自己先去了解一到两天这样,之后我们会有一个需求澄清会议, …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
