(超简单)构建高可用网络应用:使用Nginx进行负载均衡与健康检查
当构建高可用的网络应用时,负载均衡是至关重要的技术之一。Nginx 是一个强大的开源反向代理服务器,提供了丰富的负载均衡功能,包括负载均衡算法和健康检查。在本篇博客中,我们将讨论如何使用 Nginx 进行负载均衡,并结合负载均衡算法和健康检查来优化应用的性能和可靠性。
什么是负载均衡?
负载均衡是一种通过分发网络流量到多个服务器来平衡服务器负载的技术。它能够提高应用的可用性、性能和弹性。当大量请求涌入时,负载均衡能够将请求分配到多个服务器上,从而减轻单个服务器的压力,确保应用的稳定性和高效性能。
使用 Nginx 进行负载均衡
Nginx 是一个高性能的反向代理服务器,支持多种负载均衡算法,并提供了简单易用的配置方式。下面是一个基本的 Nginx 负载均衡配置示例:
http {upstream backend_servers {# 在这里添加后端服务器的地址server backend1.example.com;server backend2.example.com;server backend3.example.com;}server {listen 80;server_name example.com;location / {proxy_pass http://backend_servers;}}
}在上面的示例中,我们使用了 upstream 块来定义一组后端服务器,并将它们命名为 backend_servers。你可以在此处添加更多后端服务器的地址。当客户端发送请求到达 Nginx 时,Nginx 会将请求转发到 backend_servers 中的后端服务器。
接下来,我们创建一个 server 块来监听请求。在 location / 配置项中,通过 proxy_pass 将请求转发到 backend_servers 上的后端服务器。
负载均衡算法
Nginx 支持多种负载均衡算法,可以根据需求选择合适的算法。以下是三种常见的负载均衡算法:
-
round-robin:默认的负载均衡算法,按照轮询的方式将请求分发给后端服务器,使得每台服务器得到相同数量的请求。 -
ip_hash:根据客户端的 IP 地址将请求分发给后端服务器。这样可以确保同一个客户端的请求始终被发送到同一台服务器,有助于保持会话一致性。 -
least_conn:将请求发送到当前连接数最少的服务器,以实现更均衡的负载分配。
你可以在 upstream 块中设置负载均衡算法。例如,使用 least_conn 算法:
upstream backend_servers {least_conn;server backend1.example.com;server backend2.example.com;server backend3.example.com;
}健康检查
Nginx 还提供了健康检查的功能,以确保后端服务器的可用性。通过定期检查服务器的健康状态,Nginx 可以自动将请求路由到健康的服务器,从而避免发送给不可用的服务器。
在 upstream 块中,可以使用 check 指令来配置健康检查参数:
upstream backend_servers {least_conn;server backend1.example.com;server backend2.example.com;server backend3.example.com;check interval=5s rise=2 fall=3 timeout=2s;
}在上面的示例中,我们设置了如下参数:
interval:检查的时间间隔,每隔 5 秒进行一次检查。rise:在将服务器标记为健康之前,需要连续成功检查的次数。fall:在将服务器标记为不健康之前,需要连续失败检查的次数。timeout:每个健康检查请求的超时时间。
通过合理设置这些参数,可以根据后端服务器的实际情况来确定健康检查的频率和灵敏度,以确保负载均衡的可靠性和性能。
总结
在本篇博客中,我们详细介绍了如何使用 Nginx 进行负载均衡,并结合负载均衡算法和健康检查来优化应用的性能和可靠性。Nginx 是一个功能强大、配置灵活的反向代理服务器,通过合理配置,可以实现高效而可靠的负载均衡。
相关文章:
构建高可用网络应用:使用Nginx进行负载均衡与健康检查)
(超简单)构建高可用网络应用:使用Nginx进行负载均衡与健康检查
当构建高可用的网络应用时,负载均衡是至关重要的技术之一。Nginx 是一个强大的开源反向代理服务器,提供了丰富的负载均衡功能,包括负载均衡算法和健康检查。在本篇博客中,我们将讨论如何使用 Nginx 进行负载均衡,并结合…...

华为OD面试手撕算法-合并排序数组
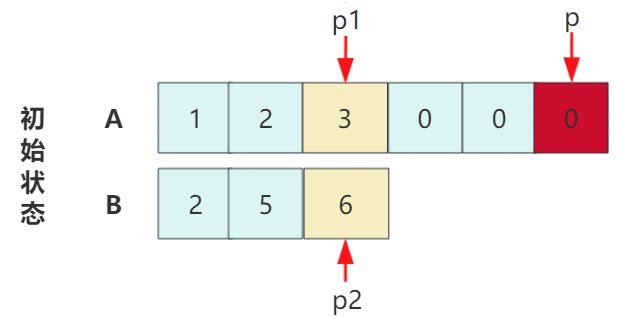
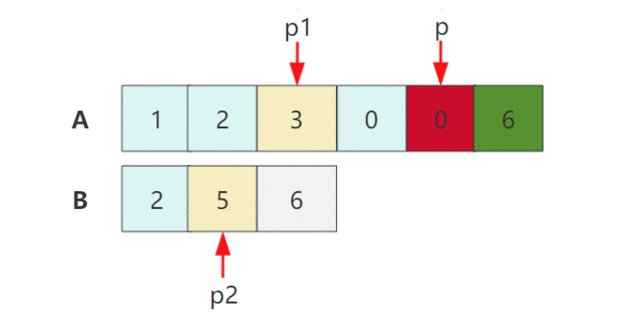
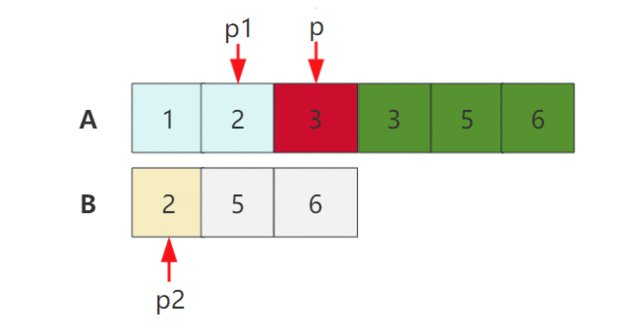
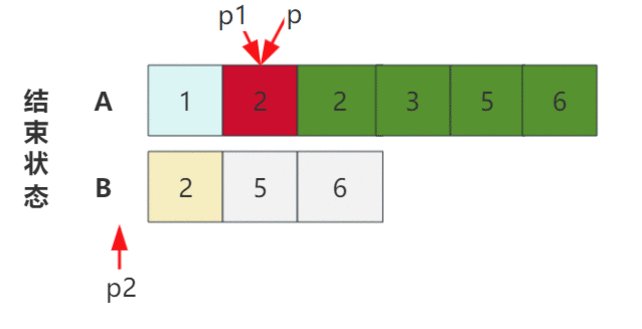
题目描述 本题是leetcode一道简单题:合并两个有序数组,但是对于时间和空间复杂度面试官明确给出了限制。 // 给定两个排序后的数组 A 和 B,其中 A 的末端有足够的缓冲空间容纳 B。 编写一个方法,将 B 合并入 A 并排序。 // 初始化…...

云智慧发布对象关系型数据库CloudPanguDB,打破传统技术壁垒
近日,云智慧推出关系型数据库CloudPanguDB(中文名称:盘古数据库),旨在通过高兼容性能和创新技术架构,降低企业项目整体运营成本。 无论是处理海量复杂数据,还是构建清晰有序的数据结构关系&…...

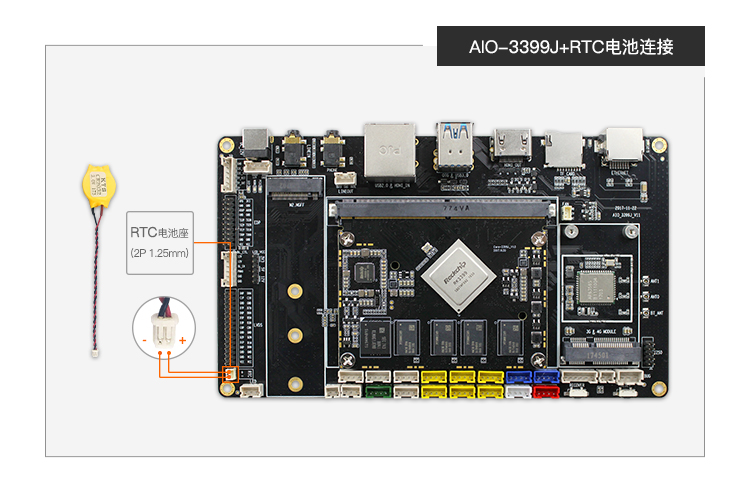
6.8物联网RK3399项目开发实录-驱动开发之RTC实时时钟的使用(wulianjishu666)
90款行业常用传感器单片机程序及资料【stm32,stc89c52,arduino适用】 链接:https://pan.baidu.com/s/1M3u8lcznKuXfN8NRoLYtTA?pwdc53f RTC 使用 简介 AIO-3399J 开发板上有 一个集成于 RK808 上的RTC(Real Time Clock),主要功能有时钟,…...

VUE——概述
vue是前端框架,基于MVVM思想。 引入 从官网下载vue文件 <script src"js/vue.js"></script> 定义vue对象 new Vue({el: "#x",//vue接管区域,#表示选择器,x是id名字data: {message: "y"} })案例…...
)
合宙4G模块Air724UG调试过程(短信发送、上传数据到华为云IOT)
合宙Air724UG-4G模块AT指令调试接线演示 一、前言 上海合宙Air724UG模块是一款高性能的4G Cat.1通信模组(全网通模块,支持移动、联通、电信,支持短信和网络通信),为开发者提供了丰富的接口和开发方式。 在本文中,将详述调试与集成该模块的关键步骤: (1)从基础硬件配…...

【项目新功能开发篇】需求分析和开发设计
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...

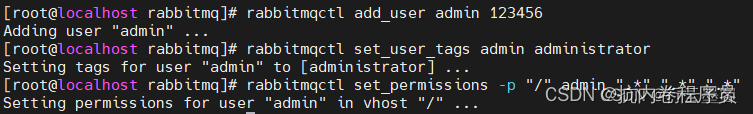
CentOS 7 下离线安装RabbitMQ教程
CentOS 7 下安装RabbitMQ教程一、做准备(VMWare 虚拟机上的 CentOS 7 镜像 上安装的) (1)准备RabbitMQ的安装包(rabbitmq-server-3.8.5-1.el7.noarch)下载地址mq https://github.com/rabbitmq/rabbitmq-se…...

【Servlet】session保存作用域
session保存作用域:一次会话范围都有效 Java的服务器端,有一块内存专门存储在session保存作用域的数据。 session保存作用域是和具体的某一个session对应的。 常用API: void session.setAttribute(k, v)Object session.getAttrivute(k) —…...

企业周年庆3d云展厅促进了客企间交流与互动
在数字化浪潮席卷而来的今天,传统的展示方式已难以满足现代人对信息获取与体验的高标准需求。为此,一种革命性的展示方式——线上3D虚拟展厅应运而生,以其独特的魅力逐渐引领展示方式的革新。 线上3D虚拟展厅开发,不仅为参与者带来…...

Android Studio学习5——布局layout与视图view
wrap_content,内容有多大,就有多宽(包裹) 布局 padding 边框与它自身的内容 margin 控件与控件之间...
:迭代器模式)
设计模式(15):迭代器模式
介绍 提供一中可以遍历聚合对象的方式。又称为: 游标cursor模式 迭代器模式角色 抽象聚合类(Aggregate):提供了聚合相关的方法,并提供获取迭代器的方法;具体集合类(ConcreteAggregate):实现了抽象聚合类;抽象迭代器(Iterator):…...
)
前端内部技术分享---前端组件之表格组件的封装与使用(Vue3)
业务背景 在我们接触的项目中,PC端的项目中基本上百分之60或以上,都会用到表格,我们最常用的 就是element-plus 组件库,相信大家都对el-table 都比较熟悉了,但是在许许多多大同小异的界面中,每次都要写很多…...

【一】Mac 本地部署大模型
盘古开天辟地开始 # 安装brew/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"(echo; echo eval "$(/opt/homebrew/bin/brew shellenv)") >> /Users/wangxin52/.zprofileeval "$(/opt/homeb…...
)
vue实现相机拍摄,可录视频、拍照片、前置后置切换(简单小demo)
内容比较简单,不做过多赘述,只做分享,测试demo,功能有些缺陷,希望路过的大佬多多指正 /(*/ω\*) <script setup> import { showToast, showSuccessToast, showFailToast, showLoadingToast } from …...

【项目】牛马点评 问题汇总
如果一个人换很多个不同电话号发验证码会怎样 项目里没实现,如果让我做的话,我会获得用户的ip地址,然后存到redis里,设置个ttl比如1分钟,每次请求过来后就先看看redis里有没有这个ip,有的话就不发验证码。…...

使用 Docker Compose 部署邮件服务器
使用 Docker Compose 部署邮件服务器 很多时候为了方便, 我们都直接使用第三方邮箱进行收发邮件。 但第三方邮箱有些要求定期修改密码,有些限制发邮箱的次数, 对于一些个人和企业来说, 有自己的域名和服务器为什么不自己搭建一个邮…...

FastAPI+React全栈开发21 探索React路由器和其他好东西
Chapter04 Setting Up a React Workflow 21 Exploring React Router and other goodies FastAPIReact全栈开发21 探索React路由器和其他好东西 So far, we have only created a couple of single-page apps that are really single pages, we haven’t touched some advance…...

Java pdfbox 给 PDF 添加文字和图片水印 并旋转45度
POM <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.27</version> </dependency> 代码: import org.apache.pdfbox.pdmodel.PDDocument; import org.apache.pdf…...

微信小程序中路由跳转方式
文章目录 wx.switchTab(Object)wx.reLaunch(Object)wx.redirectTo(Object)wx.navigateTo(Object)wx.navigateBack(Object) 常见的微信小程序页面跳转方式有如下: wx.switchTab(Object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
