认识什么是Webpack
目录
1. 认识Webpack
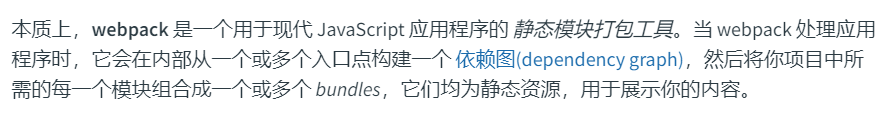
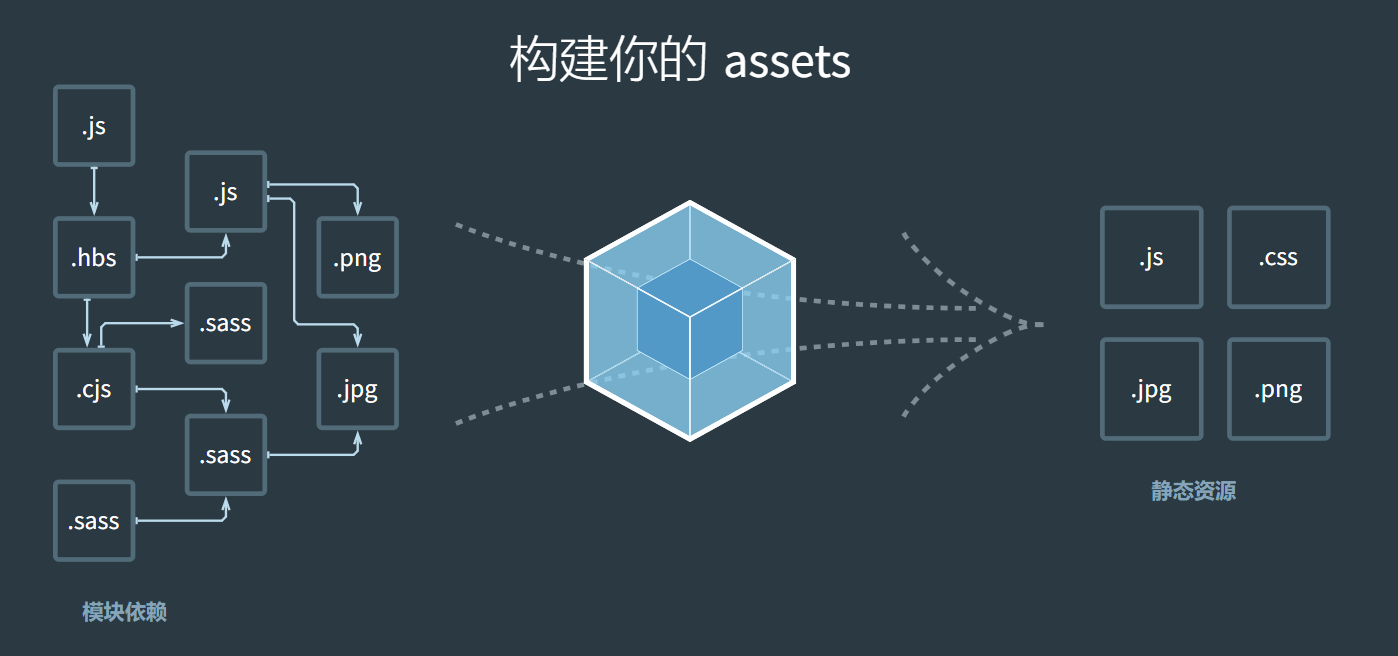
1.1. 什么是Webpack?(定义)
1.2. 使用Webpack
1.2.1. 需求
1.2.2. 步骤
1.3. 入口和出口默认值
1.3.1. 需求代码如下
2. 修改Webpack打包入口和出口
2.1. 步骤:
2.2. 注意
3. Webpack自动生成html文件
3.1. 插件 html-webpack-plugin
3.2. 步骤
4. Webpack打包css代码
4.1. 加载器 css-loader
4.2. 加载器 style-loader
4.3. 步骤
1. 认识Webpack
1.1. 什么是Webpack?(定义)

静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
把 less / sass 转成 css 代码
把 ES6+ 降级成 ES5
支持多种模块标准语法

1.2. 使用Webpack
1.2.1. 需求
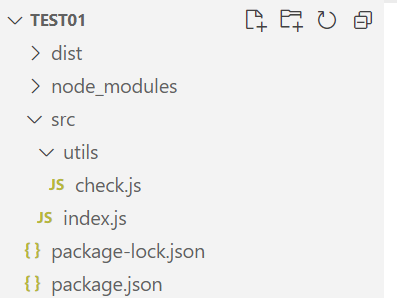
- 封装 utils 包,校验手机号长度和验证码长度,在 src/index.js 中使用并打包观察
1.2.2. 步骤

- 新建并初始化项目,编写业务源代码
- 下载 webpack webpack-cli 到当前项目中(版本独立)
npm i webpack webpack-cli --save
- 配置局部自定义命令

- 运行打包命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
npm run build

1.3. 入口和出口默认值
- 入口的默认值是'./src/index.js'
- 出口的默认值是'./dist/main.js'
1.3.1. 需求代码如下

// 封装校验手机号长度和校验验证码长度的函数
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6/*** 目标1:体验 webpack 打包过程*/
// 1.1 准备项目和源代码
import { checkPhone, checkCode } from './utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))
// 1.2 准备 webpack 打包的环境
// 1.3 运行自定义命令打包观察效果(npm run 自定义命令){"name": "test01","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},"keywords": [],"author": "","license": "ISC","devDependencies": {"webpack": "^5.91.0","webpack-cli": "^5.1.4"}
}


2. 修改Webpack打包入口和出口
2.1. 步骤:
- 项目根目录,新建 webpack.config.js 配置文件
- 导出配置对象,配置入口,出口文件的路径
- 重新打包观察

2.2. 注意
- 只有和入口产生直接/间接的引入关系,才会被打包
在出口output对象里面添加属性——clean: true //生成打包后内容之前,清空输出目录
3. Webpack自动生成html文件
3.1. 插件 html-webpack-plugin
- 在 Webpack 打包时生成 html 文件
3.2. 步骤
- 下载 html-webpack-plugin 本地软件包
npm i html-webpack-plugin --save-dev
- 配置 webpack.config.js 让 Webpack 拥有插件功能

- 重新打包观察效果
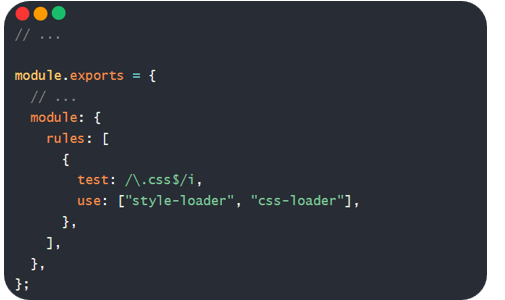
4. Webpack打包css代码
注意:
Webpack 默认只识别 js 代码
把css文件要跟入口文件产生引入关系
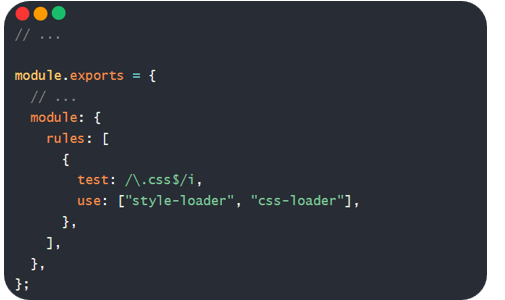
4.1. 加载器 css-loader
- 解析 css 代码
4.2. 加载器 style-loader
- 把解析后的 css 代码插入到 DOM
4.3. 步骤
- 准备 css 文件代码引入到 src/login/index.js 中(压缩转译处理等)
- 下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev
- 配置 webpack.config.js 让 Webpack 拥有该加载器功能

- 打包后观察效果
相关文章:

认识什么是Webpack
目录 1. 认识Webpack 1.1. 什么是Webpack?(定义) 1.2. 使用Webpack 1.2.1. 需求 1.2.2. 步骤 1.3. 入口和出口默认值 1.3.1. 需求代码如下 2. 修改Webpack打包入口和出口 2.1. 步骤: 2.2. 注意 3. Webpack自动生成html文件 3.1.…...

vulhub打靶记录——healthcare
文章目录 主机发现端口扫描FTP—21search ProPFTd EXPFTP 匿名用户登录 web服务—80目录扫描search openemr exp登录openEMR 后台 提权总结 主机发现 使用nmap扫描局域网内存活的主机,命令如下: netdiscover -i eth0 -r 192.168.151.0/24192.168.151.1…...

css实现更改checkbox的样式;更改checkbox选中后的背景色;更改checkbox选中后的icon
<input class"check-input" type"checkbox"> .check-input {width: 16px;height: 16px;} /* 设置默认的checkbox样式 */input.check-input[type"checkbox"] {-webkit-appearance: none; /* 移除默认样式 */border: 1px solid #999;outl…...

绿联 安装Mysql数据库
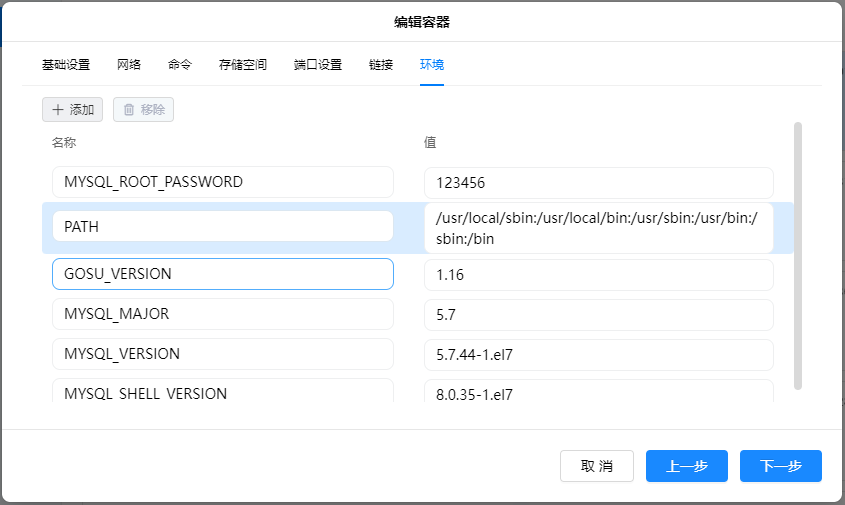
绿联 安装Mysql数据库 1、镜像 mysql:5.7 数据库5.7.x系列。 mysql:8 数据库8.x.x系列,安装方式相同。 2、安装 2.1、拉取镜像 拉取5.7.x版本的镜像。 2.2、基础设置 重启策略:第三或第四项均可。 2.3、网络 桥接即可。 2.4、命令 在原有的“mys…...

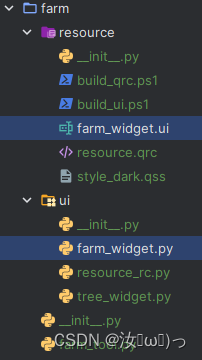
PyQt ui2py 使用PowerShell将ui文件转为py文件并且将导入模块PyQt或PySide转换为qtpy模块开箱即用
前言 由于需要使用不同的qt环境(PySide,PyQt)所以写了这个脚本,使用找到的随便一个uic命令去转换ui文件,然后将导入模块换成qtpy这个通用库(支持pyside2-6,pyqt5-6),老版本的是Qt.py(支持pysid…...

javascript中的浅拷贝和深拷贝
浅拷贝:拷贝的是引用类型数据的第一层:数组或者对象:的地址 深拷贝:通过不断的递归进行拷贝 原理普及:在js中引用类型的变量储存的时候引用类型数据的地址,因此当地址被重新赋值新的对象的时候ÿ…...

vue 实现自定义分页打印 window.print
首先这里是我自定义了打印界面才实现的效果,如果不用自定义界面实现,应该是一样的吧。具体可能需要自己去试试看 我的需求是界面有两个表格,点击全部打印,我需要把第一表格在打印是第1页,第二个表格是第二页 如图&…...

基于 Erlang 的随机账户分配机制
当你在网上注册新账户时,平台如何为你生成一个独特的用户名或编号呢?这背后其实有一套精心设计的系统。本文将带你了解一种使用 Erlang 语言开发的随机账户分配系统,它既快速又可靠。 ## 随机分配的简单步骤 我们可以将这个过程想象成一个装…...

数码论坛系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)电子科技数码爱好者交流信息新闻畅聊讨论评价
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读300套最新项目持续更新中..... 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 2024年56套包含ja…...

时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测
时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-LSTM【24年新算法】…...

探索设计模式的魅力:AI大模型如何赋能C/S模式,开创服务新纪元
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 AI大模型如何赋能C/S模式,开创服务新纪元 数字化飞速发展的时代,AI大模型…...

2024年NAND价格市场继续上涨
TrendForce发布了最新的NAND闪存市场价格走势预测。根据其报告,在2024年第二季度,NAND闪存合同价格将进一步呈现两位数的增长,叠加前一季度的增长。不过,客户端SSD的价格涨幅预计在第二季度将不超过15%,相比于2024年第…...

分布式算法 - ZAB算法
ZAB算法是用于实现分布式系统中的原子广播的核心算法,它被广泛应用于ZooKeeper分布式协调服务中。 ZAB算法由两个主要阶段组成:崩溃恢复阶段和消息广播阶段。 在崩溃恢复阶段,当一个ZooKeeper节点启动或者领导者节点崩溃重启时,…...

Java设计之道:色即是空,空即是色
0.引子 我们的这个世界上,存在这么一种东西: 第一:它不占据任何3D之体积,即它没有Volume第二:它也不占据任何2D之面积,即它没有Area第三:它也不占据任何1D之长度,即它没有Length 总…...

深度学习:基于PyTorch的模型解释工具Captum
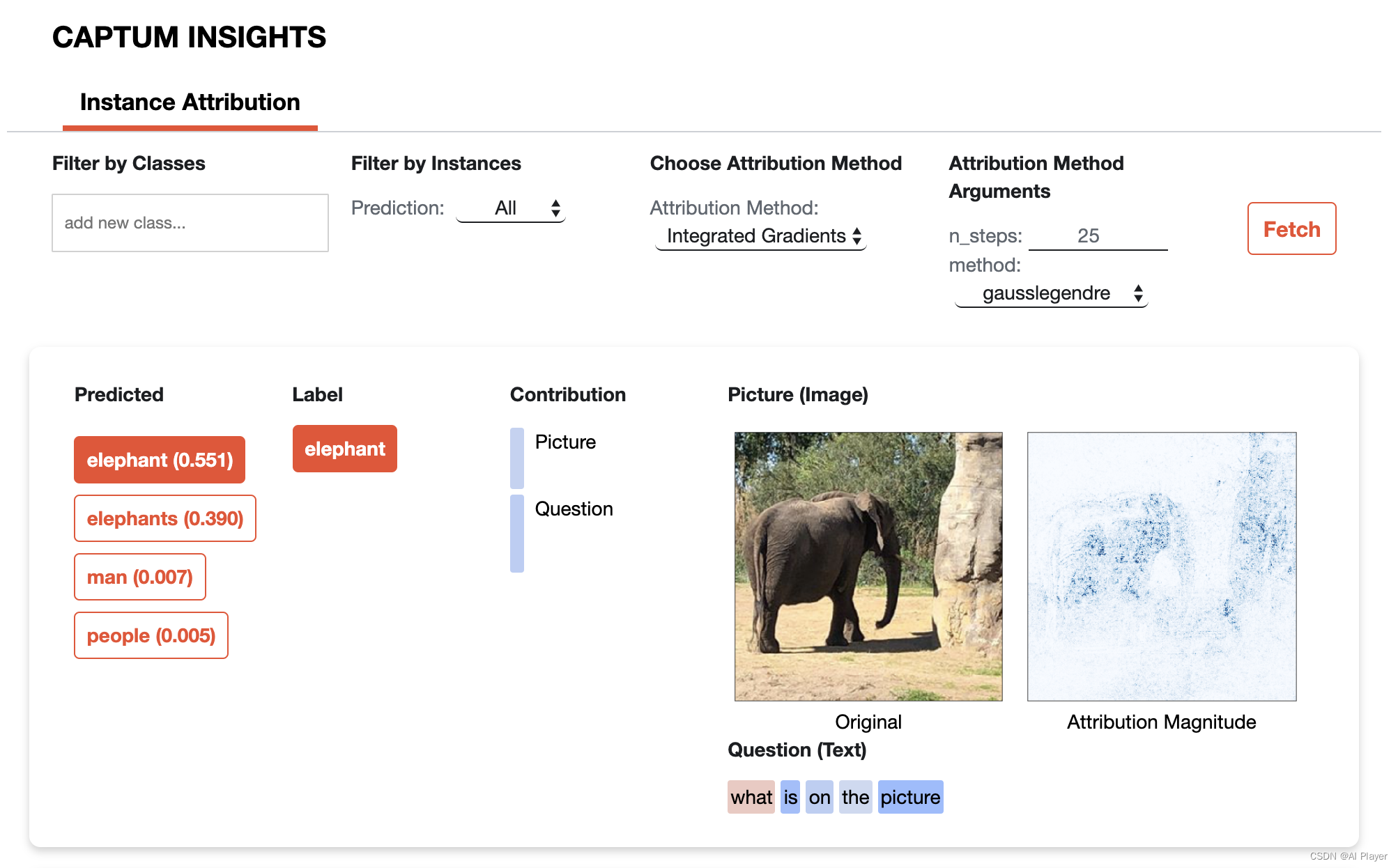
深度学习:基于PyTorch的模型解释工具Captum 引言简介示例安装解释模型的预测解释文本模型情绪分析问答 解释视觉模型特征分析特征消融鲁棒性 解释多模态模型 引言 当我们训练神经网络模型时,我们通常只关注模型的整体性能,例如准确率或损失函…...

公司官网怎么才会被百度收录
在互联网时代,公司官网是企业展示自身形象、产品与服务的重要窗口。然而,即使拥有精美的官网,如果不被搜索引擎收录,就无法被用户发现。本文将介绍公司官网如何被百度收录的一些方法和步骤。 1. 创建和提交网站地图 创建网站地图…...
)
机器学习模型——SVM(支持向量机)
基本概念: Support Vector Machine (支持向量机): 支持向量:支持或支撑平面上把两类类别划分开来的超平面的向量点。 机:一个算法 SVM是基于统计学习理论的一种机器学习方法。简单地说,就是将数据单元…...

服务器CPU使用过高的原因
大多使用服务器的站长都会碰见这样的问题,在长时间使用后,系统越来越慢,甚至出现卡死或强制重启的情况。打开后台 才发现,CPU使用率已经快要到达90%。那么,我告诉你哪些因素会导致服务器CPU高使用率,从而严…...

基于tensorflow和kereas的孪生网络推理图片相似性
一、环境搭建 基础环境:cuda 11.2 python3.8.13 linux ubuntu18.04 pip install tensorflow-gpu2.11.0 验证:# 查看tensorflow版本 import tensorflow as tf tf.__version__ # 是否能够成功启动GPU from tensorflow.python.client import device_lib pr…...

day4|gin的中间件和路由分组
中间件其实是一个方法, 在.use就可以调用中间件函数 r : gin.Default()v1 : r.Group("v1")//v1 : r.Group("v1").Use()v1.GET("test", func(c *gin.Context) {fmt.Println("get into the test")c.JSON(200, gin.H{"…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
