使用Vue实现CSS过渡和动画
01-初识动画和过渡
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用vue实现css过渡和动画</title></head><body><script src="https://unpkg.com/vue"></script><div id="root"></div><script>const app = Vue.createApp({template: `<div>hello world</div>`,});const vm = app.mount('#root')</script></body>
</html>
过渡和动画的区别:


动画:
<style>@keyframes move {0% {transform: translateX(100px);}50% {transform: translateX(50px);}100% {transform: translateX(0);}}.animation {animation: move 2s;}
</style>const app = Vue.createApp({template: `<div class="animation">hello world</div>`,
});
const vm = app.mount('#root')
效果:
通过点击触发:
<script>const app = Vue.createApp({data() {return {animate: {animation: false}}},methods: {handleClick() {this.animate.animation = !this.animate.animation}},template: `<div :class="animate">hello world</div><button @click="handleClick">按钮</button>`,});const vm = app.mount('#root')
</script>

过渡
<style>
.pink {background-color: pink;
}
.green {background-color: green;
}
.transition {transition: 2s ease;
}
</style>
const app = Vue.createApp({data() {return {animate: {transition: true,green: true,pink: false}}},methods: {handleClick() {this.animate.green = !this.animate.greenthis.animate.pink = !this.animate.pink}},template: `<div :class="animate">hello world</div><button @click="handleClick">按钮</button>`,
});
const vm = app.mount('#root')
效果:

02-单元素/组件的入场和出场动画
过渡
基本使用:
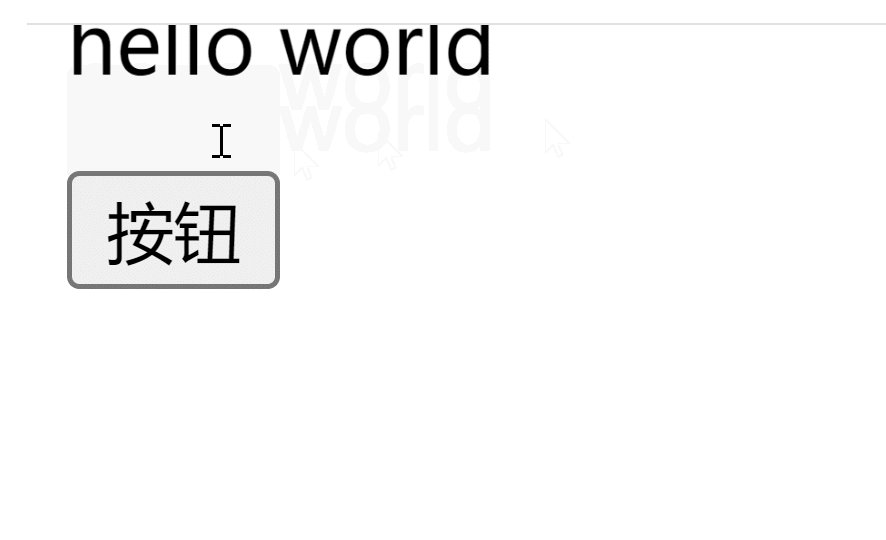
入场过渡:
<style>/* 进入,开始 */.v-enter-from {opacity: 0;}/* 开始,结束规定动画的效果,这个必须要有,否则不生效 */.v-enter-active {transition: opacity 2s ease;}/* 出去,结束 */.v-enter-to {opacity: 1;}
</style>
const app = Vue.createApp({data() {return {show: false}},methods: {handleClick() {this.show = !this.show}},template: `<transition><div v-if="show">hello world</div></transition><button @click="handleClick">按钮</button>`,
});
const vm = app.mount('#root')
入场过渡效果:

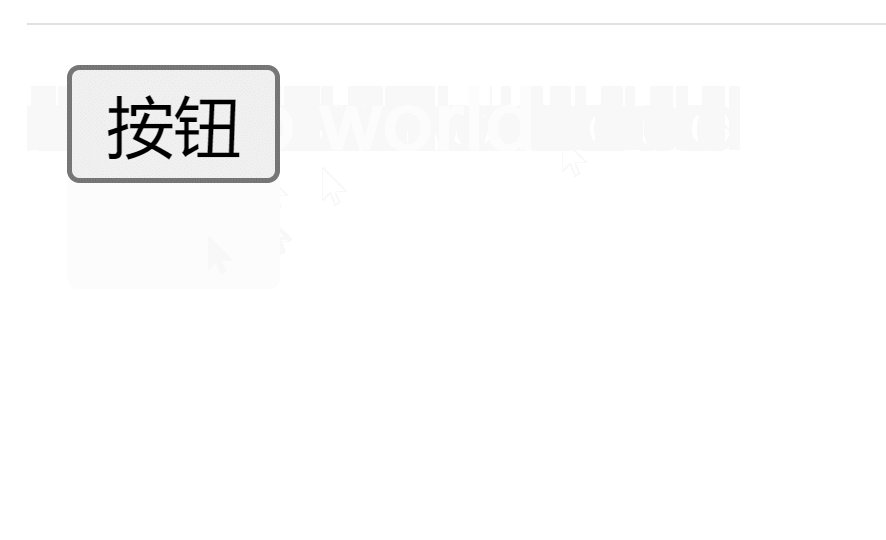
出场过渡:
<style>
/* 出场的开始 */
.v-leave-from {opacity: 1;
}
.v-leave-active {transition: opacity 2s ease;
}
/* 出场的结束 */
.v-leave-to {opacity: 0;
}
</style>
出场过渡效果:

动画
<style>
@keyframes move {0% {transform: translateX(-100px);}50% {transform: translateX(-50px);}75% {transform: translateX(50px);}100% {transform: translateX(0);}
}
// 只需要 v-enter-active v-leave-active 即可
.v-enter-active {animation: move 2s ease-in;
}
.v-leave-active {animation: move 2s ease-in;
}
</style>

可以使用别名:
<style>
.yunmu-enter-active,
.yunmu-leave-active {animation: move 2s ease-in;
}
</style>
template: `
<transition name="yunmu"><div v-if="show">hello world</div>
</transition>
<button @click="handleClick">按钮</button>
`
也可以使用enter-active-class leave-active-class起别名
<style>
.hello,
.bye {animation: move 2s ease-in;
}
</style>
template: `
<transition name="yunmu"enter-active-class="hello"leave-active-class="bye"
><div v-if="show">hello world</div>
</transition>
<button @click="handleClick">按钮</button>
起别名的好处,引入第三方组件库,直接添加name属性就可以完成对应的动画,比如第三方的animate.css
引入第三方动画库:
<linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
js中直接使用animate__animated animate__bounce
template: `
<transition name="yunmu"enter-active-class="animate__animated animate__bounce"leave-active-class="animate__animated animate__bounce"
><div v-if="show">hello world</div>
</transition>
<button @click="handleClick">按钮</button>
`

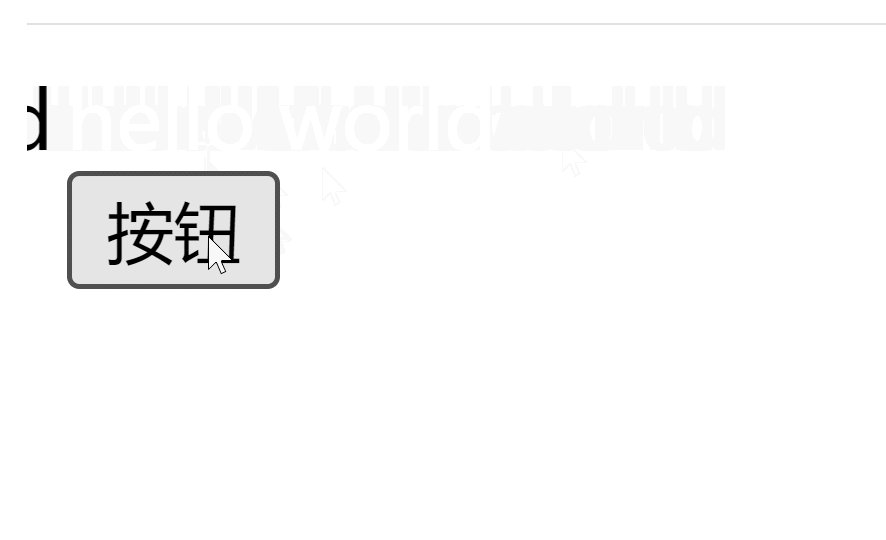
下面再来看这种场景:
<style>
@keyframes move {0% {transform: translateX(100px);}50% {transform: translateX(50px);}100% {transform: translateX(0);}
}
.v-enter-from {color: red;
}.v-enter-active,
.v-leave-active {animation: move 10s ease-in;transition: all 3s ease;
}
.v-leave-active {color: red;
}
</style>
template: `
<transition><div v-if="show">hello world</div>
</transition>
<button @click="handleClick">按钮</button>
`
动画10s,过渡3s;

可以看到,由于动画的时间比较长,所以过渡完了之后,动画依旧还在进行,如果我们想要达到两者相同的时间的效果的话,就需要制定一个标准:比如以时间短的为结束。可以使用下面的方法:
template: `
<transition type="transition"><div v-if="show">hello world</div>
</transition>
<button @click="handleClick">按钮</button>
`
给transition增加一个type,表示时间以哪个为准。

也可以使用duration属性,表示过渡和动画的时间
也可以使用js进行控制
// 动画进入之前
handleBeforeEnter(el) {el.style.color = 'red'
},
// 执行过程中
handleEnterActive(el, done) {const timer = setInterval(() => {const color = el.style.color;if(color === 'red') {el.style.color = 'green'} else {el.style.color = 'red'}}, 1000);setTimeout(() => {clearInterval(timer)done()}, 4000);
},
// 动画结束之后的钩子 只有 handleEnterActive 中的done执行完之后,该钩子才会执行
handleAfterEnter() {alert(22222)
}template: `
<transition :css="false"@before-enter="handleBeforeEnter"@enter="handleEnterActive"@after-enter="handleAfterEnter"
><div v-if="show">hello world</div>
</transition>
<button @click="handleClick">按钮</button>
`,

另外离开的时候,也有对应的钩子before-leave leave after-leave
03-组件和元素切换动画的实现
<style>
.v-enter-from {opacity: 0;
}
.v-enter-active,
.v-leave-active {transition: opacity 1s;
}
.v-enter-to,
.v-leave-from{opacity: 1;
}
.v-leave-to {opacity: 0;
}
</style>
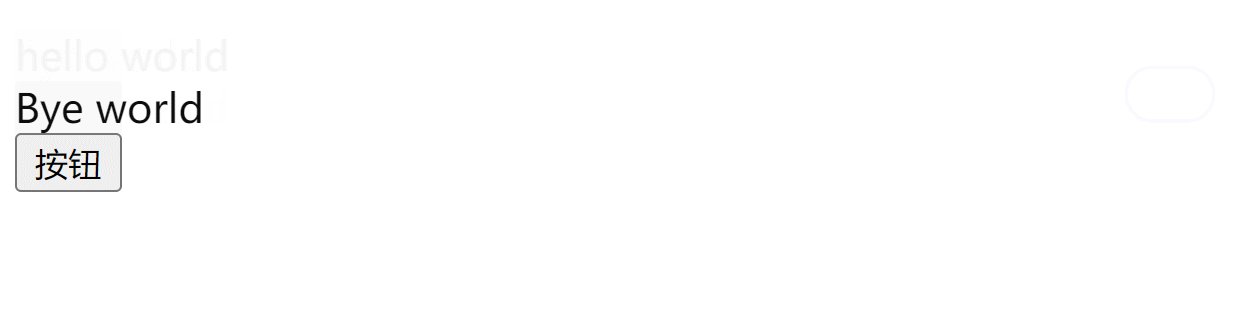
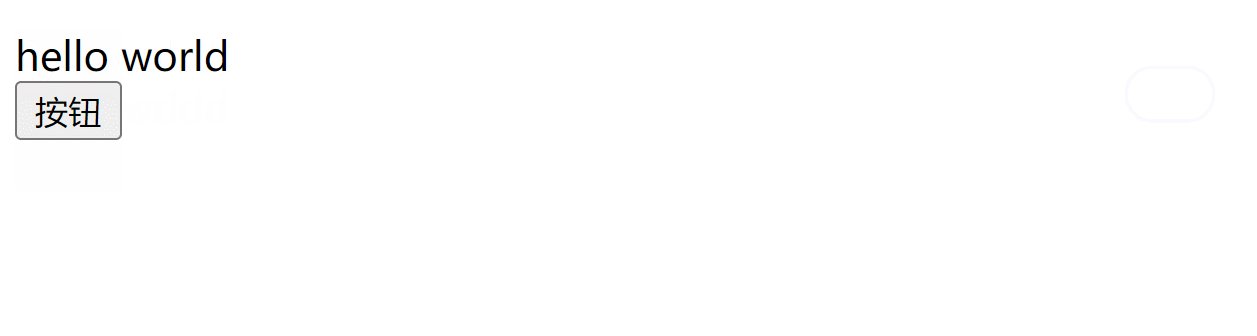
template: `
<transition
><div v-if="show">hello world</div><div v-else>Bye world</div>
</transition>
<button @click="handleClick">按钮</button>
`,

有个问题:两个标签都是慢慢消失,慢慢出来,不是我们想要的效果
在transition标签上面增加mode="out-in"属性,表示先出场,再进场。

对比一下in-out

这样动画就不是一个同步的了。上面的if else标签也可以改成组件。
另外列表组件可以使用transition-group标签进行动画渲染,和transition标签使用差不多。
vue.js的过渡和动画 (更新完成)
相关文章:

使用Vue实现CSS过渡和动画
01-初识动画和过渡 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>使用vue实现css过渡和动画&l…...

一家购物商场的数据运营挑战
✅作者简介:《数据运营:数据分析模型撬动新零售实战》作者、《数据实践之美》作者、数据科技公司创始人、多次参加国家级大数据行业标准研讨及制定、高端企培合作讲师。 🌸公众号:风姑娘的数字视角,免费分享数据应用相…...

React Native框架开发APP,安装免费的图标库(react-native-vector-icons)并使用详解
一、安装图标库 要使用免费的图标库,你可以使用 React Native Vector Icons 库。 首先,确保你已经安装了 react-native-vector-icons: npm install --save react-native-vector-iconsnpm install --save-dev types/react-native-vector-ic…...

idea端口占用
报错:Verify the connector‘s configuration, identify and stop any process that‘s listening on port XXXX 翻译: 原因: 解决: 一、重启大法 二、手动关闭 启动spring项目是控制台报错,详细信息如下ÿ…...

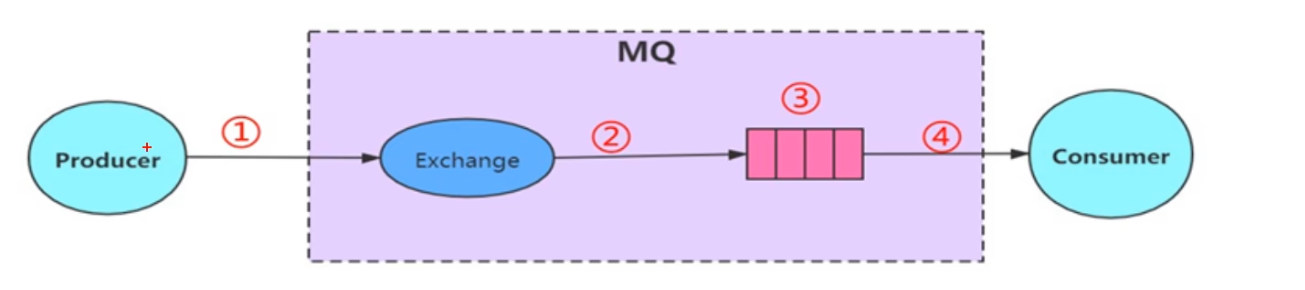
MQ消息队列详解以及MQ重复消费问题
MQ消息队列详解以及MQ重复消费问题 1、解耦2、异步调用3、流量削峰4、MQ重复消费问题,以及怎么解决?4.1、重复消费产生4.2、解决方法: https://blog.csdn.net/qq_44240587/article/details/104630567 核心的就是:解耦、异步、削锋…...

系统IO函数接口
目录 前言 一. man手册 1.1 man手册如何查询 1.2 man手册基础 二.系统IO函数接口 三.open打开文件夹 3.1 例1 open打开文件 3.2 open打开文件代码 3.3 例2 创建文件 四.write写文件 4.1 write写文件 五. read读文件 5.1 read读文件与偏移 5.2 偏移细节 5.3 read读文件代码 六.复…...

06 监听器
文章目录 SessionAttListenerDemo.javaSessionListenerDemo.javaProductController.java SessionAttListenerDemo.java package com.aistart.listener;import javax.servlet.ServletContext; import javax.servlet.annotation.WebListener; import javax.servlet.http.HttpSess…...

C语言第三十九弹---预处理(上)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 预处理 1、预定义符号 2、#define定义常量 3、#define定义宏 4、带有副作用的宏参数 5、宏替换的规则 6、宏和函数的对比 总结 在C语言中,预处…...

计算机视觉无人驾驶技术:入门指南
I. 引言: 计算机视觉无人驾驶技术是一种基于计算机视觉和机器学习技术的自动化驾驶技术。它可以通过搭载各种传感器和摄像机,让车辆自主感知周围环境,实现尽可能自动化的驾驶操作。 这种技术具有重要性和优势,包括: …...

Golang和Java对比
其实我是Javaer转的Golang,我谈谈自己对Java和Golang的体会 我先讲讲我认为Golang的优点 1、Golang是一门新语言,相比于Java,他的生态要小很多,优点很明显,自由度高,学习成本低,能快速拉起一个…...

2024.2.29力扣每日一题——统计可能的树根数目
2024.2.29 题目来源我的题解方法一 深度搜索(暴力) 超时方法二 树形动态规划 题目来源 力扣每日一题;题序:2581 我的题解 方法一 深度搜索(暴力) 超时 以每个节点node为跟进行深度搜索,并在搜…...

同一个主机配置多个SSH key
使用git时,我们可能一个git客户端使用多个git服务器,比如github,自建gitlab,gitee,为了防止提交混乱,所以需要一一对应生成公私钥。 第一步: 使用ssh-keygen生成多对密钥对,比如&…...

SAP系统财务模块简介:实现财务管理的卓越之道
作为全球领先的企业管理软件提供商,SAP公司开发了一系列强大而全面的财务模块,帮助企业实现财务管理的高效运作与优化。SAP系统的财务模块涵盖了财务核算、成本管理、资金管理、资产会计等多个方面,为企业提供了完整的财务管理解决方案。本文…...

【pytest】功能特性及常用插件
pytest是一个功能强大的Python测试框架,它的语法简洁明了,易于学习和使用。同时,它提供了丰富的功能和插件,使得测试过程更加灵活和高效。 功能特性 pytest的主要功能特性包括: 参数化测试:允许使用不同…...

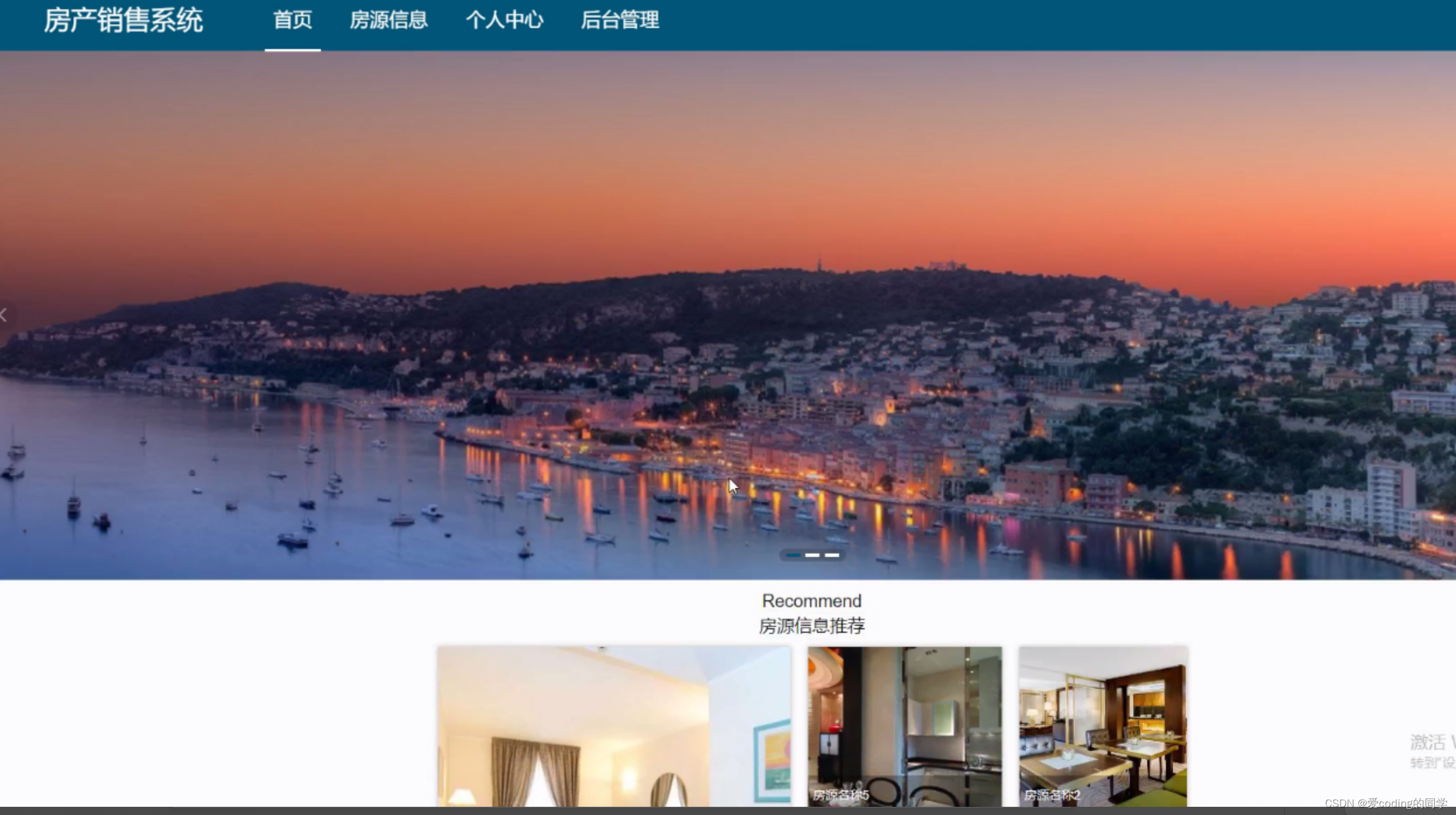
基于SpringBoot和Vue的房产销售系统的设计与实现
今天要和大家聊的是一款基于SpringBoot和Vue的房产销售系统的设计与实现 !!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!! 💕💕作者:李同学 💕…...

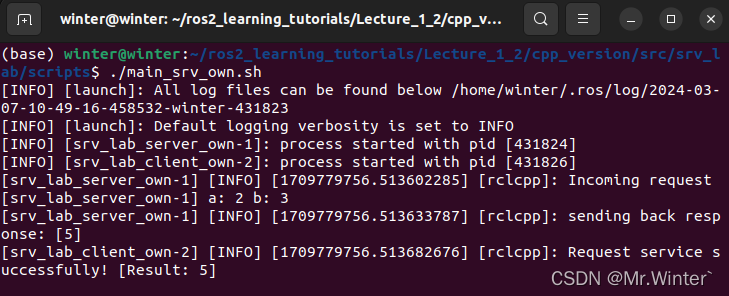
ROS2从入门到精通1-2:详解ROS2服务通信机制与自定义服务
目录 0 专栏介绍1 服务通信模型2 服务模型实现(C)3 服务模型实现(Python)4 自定义服务5 话题、服务通信的异同 0 专栏介绍 本专栏旨在通过对ROS2的系统学习,掌握ROS2底层基本分布式原理,并具有机器人建模和应用ROS2进行实际项目的开发和调试的工程能力。…...

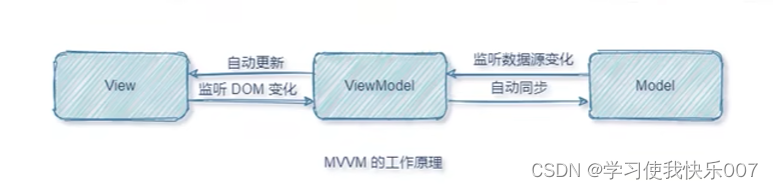
vue两个特性和什么是MVVM
一、什么是vue 1.构建用户界面 用vue往html页面中填充数据,非常的方便 2.框架 框架是一套线成的解决方案 vue的指令、组件(是对ui结构的复用)、路由、vuex 二、vue的特性 1.数据驱动视图 2.双向数据绑定 1.数据驱动视图 数据的变化会驱动…...

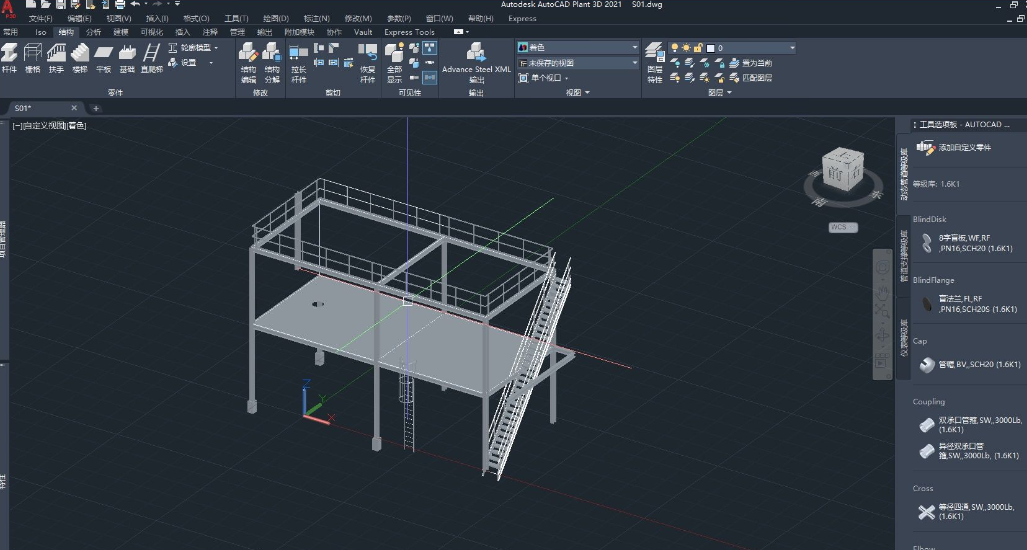
CAD Plant3D 2023 下载地址及安装教程
CAD Plant3D是一款专业的三维工厂设计软件,用于在工业设备和管道设计领域进行建模和绘图。它是Autodesk公司旗下的AutoCAD系列产品之一,专门针对工艺、石油、化工、电力等行业的设计和工程项目。 CAD Plant3D提供了一套丰富的工具和功能,帮助…...

集成电路企业tapeout,如何保证机台数据准确、完整、高效地采集?
Tapeout即流片,集成电路行业中将CDS最终版电路图提交给半导体制造厂商进行物理生产的过程。在芯片设计与制造的流程中,Tapeout是非常重要的阶段,包括了布局(Layout)、连线(Routing)、分析&#…...

Nginx三大常用功能“反向代理,负载均衡,动静分离”
注意:以下案例在Windows系统计算机作为宿主机,Linux CentOS 作为虚拟机的环境中实现 一,Nginx配置实例-反向代理 1.反向代理 案例一 实现效果:使用nginx反向代理,访问 www.123.com 直接跳转到127.0.0.1:8080 准备工…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
