vue3的mars3d点击右键出现置顶、向下、向上等选项
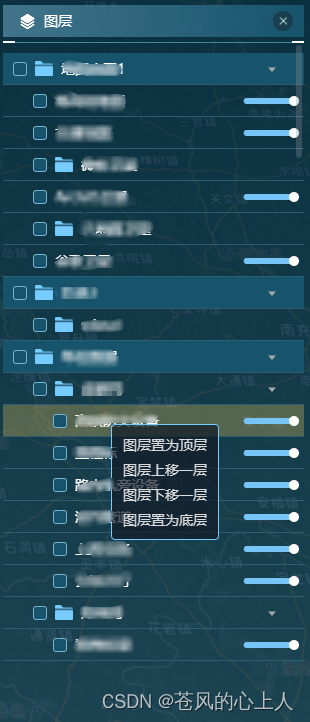
效果图

下载插件 @imengyu/vue3-context-menu
npm i @imengyu/vue3-context-menu
在要使用的页面中引入一下代码
import "@imengyu/vue3-context-menu/lib/vue3-context-menu.css";
import ContextMenu from "@imengyu/vue3-context-menu";
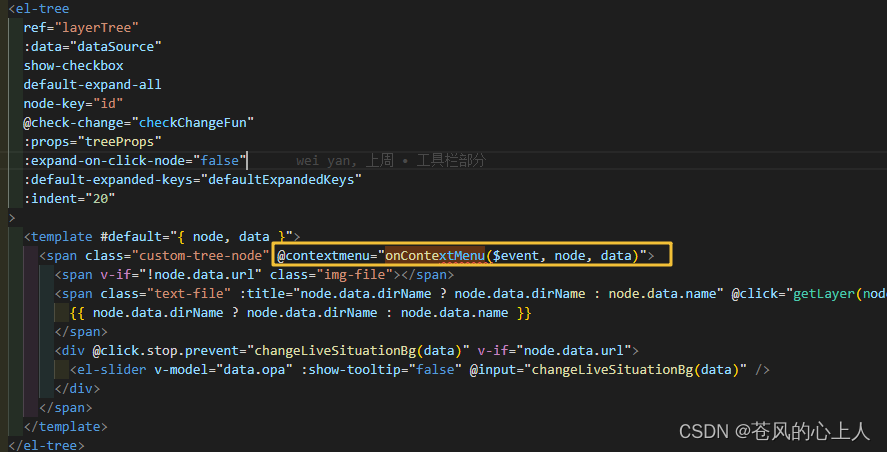
如果是使用在树的结构里:要使用template去定义数据

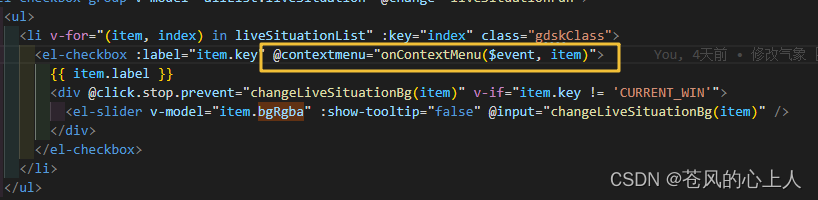
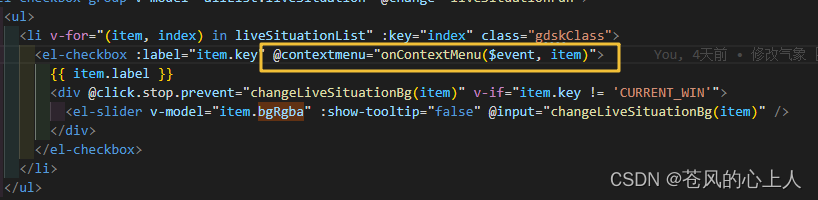
如果是列表里

@contextmenu="onContextMenu($event)"
根据需要,如果只在特定行才能点击右键出现下拉框 需要在onContextMenu方法中做判断
import * as mapWork from "./map.js";
// 存储已经选择的图层-在每选中一个地图的时候都存储到selectLayers,
// 通过改变selectLayers中数据的index,来给图层赋值zIndex的值
let selectLayers = ref([]);
const onContextMenu = (e, node, data) => {
// 我这儿是如果没有连接的行 就不能显示if (!data.url) {return;}e.preventDefault();ContextMenu.showContextMenu({theme: "mac dark",x: e.x,y: e.y,items: [{label: "图层置为顶层",onClick: () => {let topLayer = selectLayers.value.splice(selectLayers.value.indexOf(data.id), 1);selectLayers.value.push(topLayer[0]);// mapWork是我定义的地图方法的总称mapWork.setLayerLocal(selectLayers.value);}},{label: "图层上移一层",onClick: () => {let index = selectLayers.value.indexOf(data.id);[selectLayers.value[index], selectLayers.value[index + 1]] = [selectLayers.value[index + 1], selectLayers.value[index]];mapWork.setLayerLocal(selectLayers.value);}},{label: "图层下移一层",onClick: () => {let index = selectLayers.value.indexOf(data.id);[selectLayers.value[index - 1], selectLayers.value[index]] = [selectLayers.value[index], selectLayers.value[index - 1]];mapWork.setLayerLocal(selectLayers.value);}},{label: "图层置为底层",onClick: () => {let topLayer = selectLayers.value.splice(selectLayers.value.indexOf(data.id), 1);selectLayers.value.unshift(topLayer[0]);mapWork.setLayerLocal(selectLayers.value);}}]});
};
// 改变图层位置 地图对应的方法 layerArr:Array<string>
export async function setLayerLocal(layerArr) {let zIndexNum = 0;for (let i = 0; i < layerArr.length; i++) {// layersArr获取对应的图层let layersArr = map.getLayers().filter(item => item.options.id.toString().indexOf(layerArr[i]) != -1);// 给对应的图层加上zIndex的值layersArr.forEach(item => {let ops = map.getLayerById(item.options.id).options;map.getLayerById(item.options.id).setOptions({...ops,zIndex: ++zIndexNum});});}
}
相关文章:

vue3的mars3d点击右键出现置顶、向下、向上等选项
效果图 下载插件 imengyu/vue3-context-menu npm i imengyu/vue3-context-menu在要使用的页面中引入一下代码 import "imengyu/vue3-context-menu/lib/vue3-context-menu.css"; import ContextMenu from "imengyu/vue3-context-menu";如果是使用在树的…...

MySQL进阶-----SQL提示与覆盖索引
目录 前言 一、SQL提示 1.数据准备 2. SQL的自我选择 3.SQL提示 二、覆盖索引 前言 MySQL进阶篇的索引部分基本上要结束了,这里就剩下SQL提示、覆盖索引、前缀索引以及单例联合索引的内容。那本期的话我们就先讲解SQL提示和覆盖索引先,剩下的内容就…...

机器学习模型之K近邻
K近邻(K-Nearest Neighbors,KNN)是一种基本的机器学习算法,它既可以用于分类问题,也可以用于回归问题。KNN算法的核心思想非常简单:一个新样本的分类或回归值取决于它与训练集中最相似的K个样本的多数类别或…...

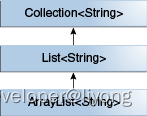
强化基础-Java-泛型基础
什么是泛型? 泛型其实就参数化类型,也就是说这个类型类似一个变量是可变的。 为什么会有泛型? 在没有泛型之前,java中是通过Object来实现泛型的功能。但是这样做有下面两个缺陷: 1 获取值的时候必须进行强转 2 没有…...

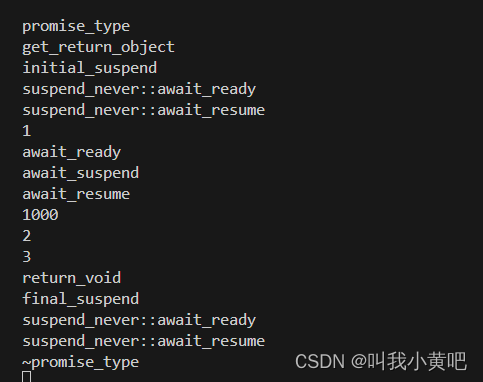
c++20协程详解(一)
前言 本文是c协程第一篇,主要是让大家对协程的定义,以及协程的执行流有一个初步的认识,后面还会出两篇对协程的高阶封装。 在开始正式开始协程之前,请务必记住,c协程 不是挂起当前协程,转而执行其他协程&a…...

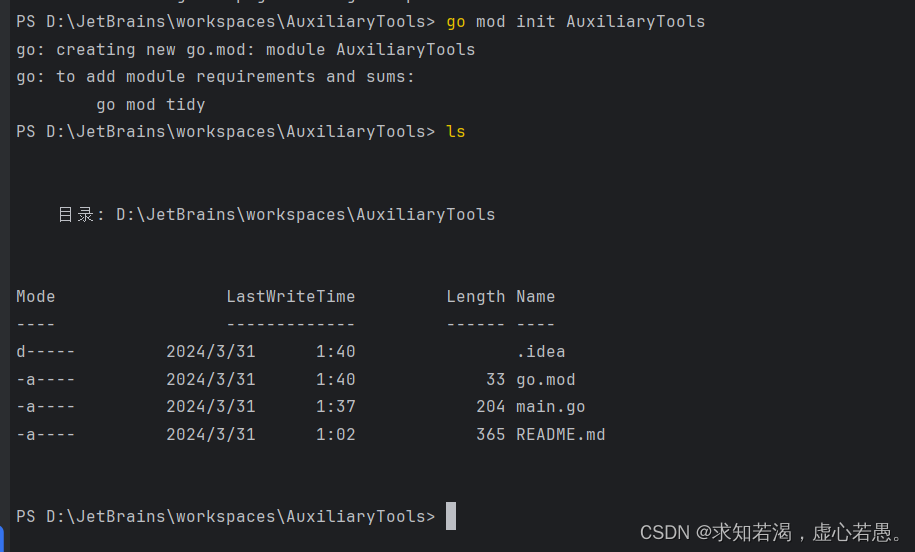
go: go.mod file not found in current directory or any parent directory.如何解决?
这个错误表明你正在执行 go get 命令,但是当前目录或任何父目录中都找不到 go.mod 文件。这可能是因为你的项目还没有使用 Go Modules 进行管理。 要解决这个问题,有几种方法: go mod init <module-name> 其中 <module-name>…...

Go-Gin全局错误处理中间件
为了防止报错引起Gin服务挂掉以及错误日志记录,我们使用全局错误中间件进行管理。 package middlewareimport ("ToDoList/global""github.com/gin-gonic/gin""go.uber.org/zap""net""net/http""net/http/h…...

图神经网络实战(6)——使用PyTorch构建图神经网络
图神经网络实战(6)——使用PyTorch构建图神经网络 0. 前言1. 传统机器学习与人工智能2. 人工神经网络基础2.1 人工神经网络组成2.2 神经网络的训练 3. 图神经网络4. 使用香草神经网络执行节点分类4.1 数据集构建4.2 模型构建4.3 模型训练 5. 实现香草图神…...

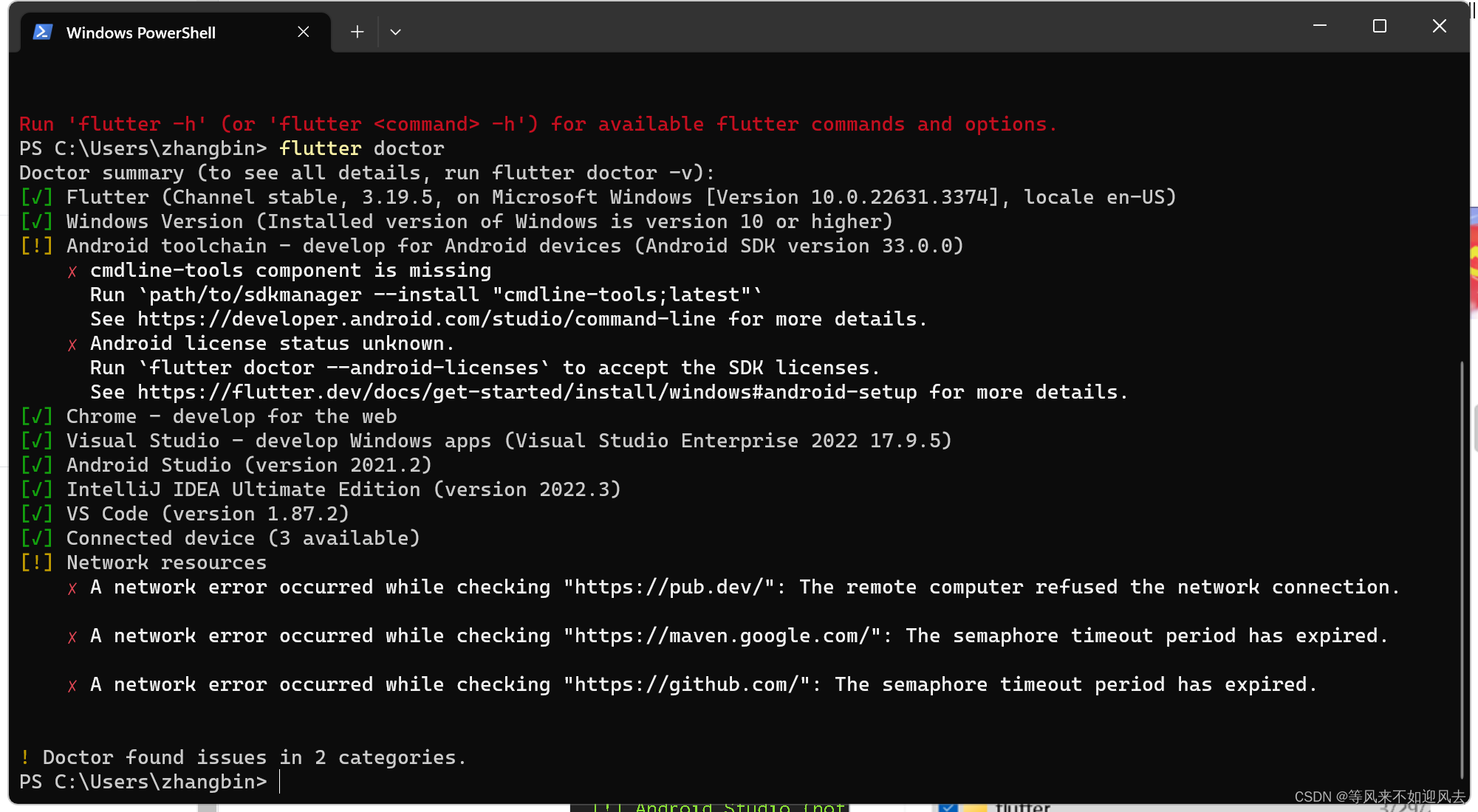
【Flutter】windows环境配置
windows 11 环境 官方教程 配置了flutter 环境变量在系统的path里 bin 路径。 死活没反应 关闭了git关闭了dart.exe关闭了vs还是不行卸载重新来 新版git flutter doctor 还需要android 环境...

毕马威:《智慧之眼:开启汽车感知新时代》
在全球科技飞速发展和产业革新的大潮中,汽车产业正在以前所未有的速度向网联化、智能化的方向转型。汽车传感器作为智能联网汽车发展的关键环节之一,扮演着举足轻重的角色。 毕马威一直关注汽车产业的变化与发展,为了更好地为汽车行业赋能&a…...
)
每日三个JAVA经典面试题(三十四)
1.Mybatis的一级、二级缓存 MyBatis提供了两种缓存机制来提高查询效率:一级缓存和二级缓存。 一级缓存(Session级别) 作用范围:一级缓存是基于SqlSession的。这意味着,如果你在同一个SqlSession中执行两次相同的查询…...

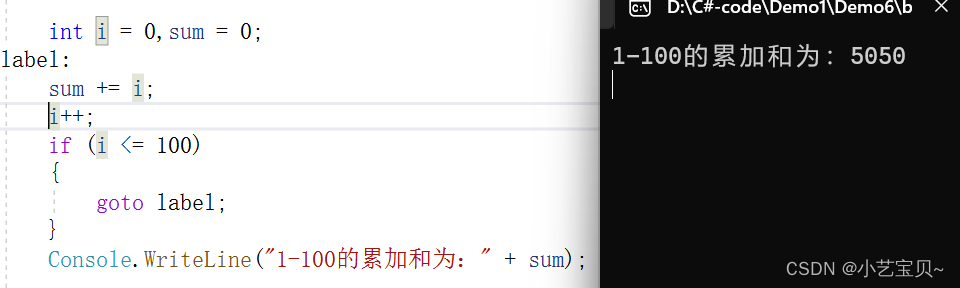
C# 学习第五弹——语句
一、if语句 —简单if语句 —if else 语句 —if else if else 语句 1、简单if语句 if(表达式){语句} (1)表达式必须使用圆括号括起来; (2)表达式:关系表达式或逻辑表达…...
?它如何工作?)
什么是Java中的JVM(Java虚拟机)?它如何工作?
Java中的JVM,全称Java Virtual Machine(Java虚拟机),是Java程序的运行环境,也是Java语言的核心和基础。它是一个虚拟的计算机,具有完善的硬体架构,如处理器、堆栈、寄存器等,以及相应…...

OmniGraffle Pro for mac 出色的图形设计软件
OmniGraffle Pro是一款非常出色的图形设计软件,它主要适用于Mac和iPad平台,可以用来轻松绘制各种精美的图表、示意图和界面设计。 软件下载:OmniGraffle Pro for mac中文注册激活版 以下是OmniGraffle Pro的一些主要特点和功能: 界…...

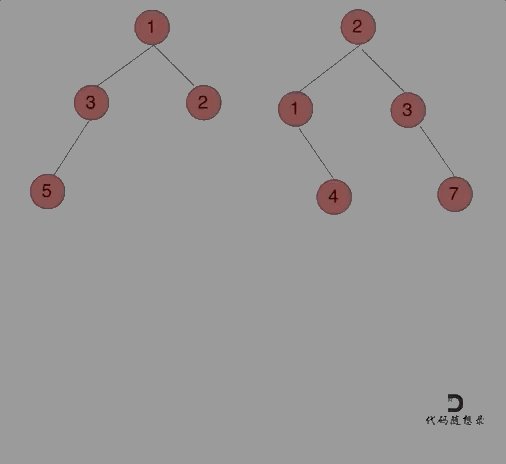
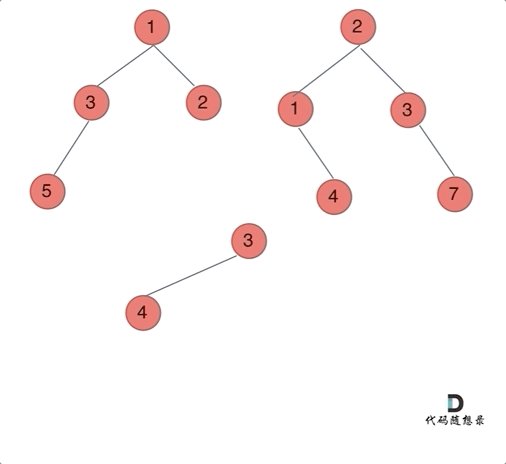
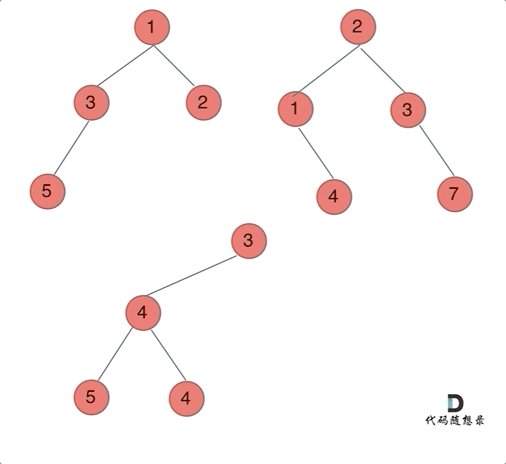
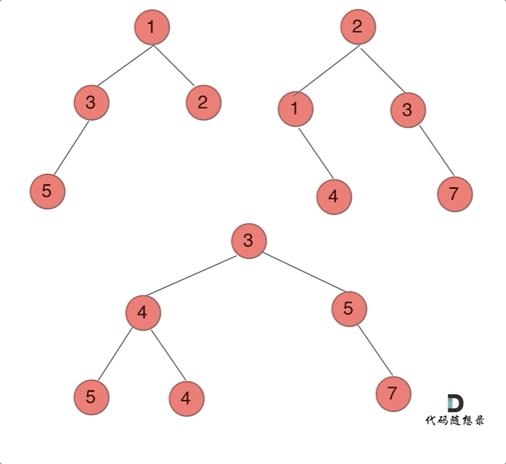
代码随想录阅读笔记-二叉树【合并二叉树】
题目 给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节…...

Day35:学习尚上优选项目
学习计划:完成尚硅谷的尚上优选项目 学习进度:尚上优选项目 知识点: 四、 搭建平台管理端前端环境 权限管理模块-用户管理 开发为用户分配角色接口用户管理前端测试 权限管理模块-菜单管理 菜单管理需求菜单表设计开发菜单管理CRUD接口开…...

c模板编程c/c++20240401
c模板编程 #include<iostream> //#include<string> //#include<algorithm> template <typename T> T max(T a, T b) { return (a > b) ? a : b; } int main() { int i max(1, 2); // 返回 2 float f max(3.14f, 2.72f); // 返回 3…...

【TI毫米波雷达】IWR6843AOP的官方文件资源名称BUG,选择xwr68xx还是xwr64xx,及需要注意的问题
【TI毫米波雷达】IWR6843AOP的官方文件资源名称BUG,选择xwr68xx还是xwr64xx,及需要注意的问题 文章目录 demo工程out_of_box文件调试bin文件名称需要注意的问题附录:结构框架雷达基本原理叙述雷达天线排列位置芯片框架Demo工程功能CCS工程导…...

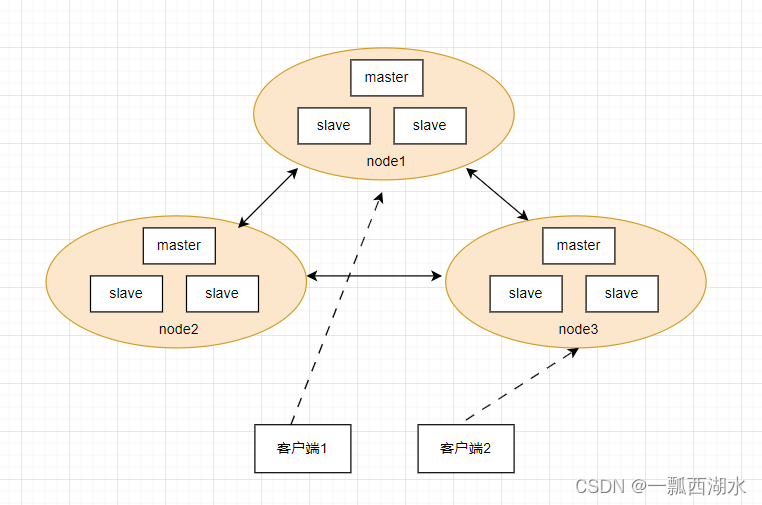
连接Redis不支持集群错误,ERR This instance has cluster support disabled,解决方案
1. 问题背景 调整redis的配置后,启动程序时, 会报如下错误: [redis://172.16.0.8xxx]: ERR This instance has cluster support disabledSuppressed: io.lettuce.core.RedisCommandExecutionException: ERR This instance has cluster supp…...

什么是json?json可以存放哪几种数据类型
JSON指的是JavaScript对象表示法(avaScript Object Notation),是轻量级的文本数据交换格式,独立于语言: JSON使用JavaScript语法来描述数据对象,但是JSON仍然独立于语言和平台,JSON解析器和JSON库支持许多不同的编程语言ÿ…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
