vue 视频添加水印
1.需求背景
其实腾讯云点播的api也支持视频水印,但是只有单个水印,大概效果是这样子的,不满足我们的需求,我们的需求是需要视频中都是水印。
腾讯云点播水印

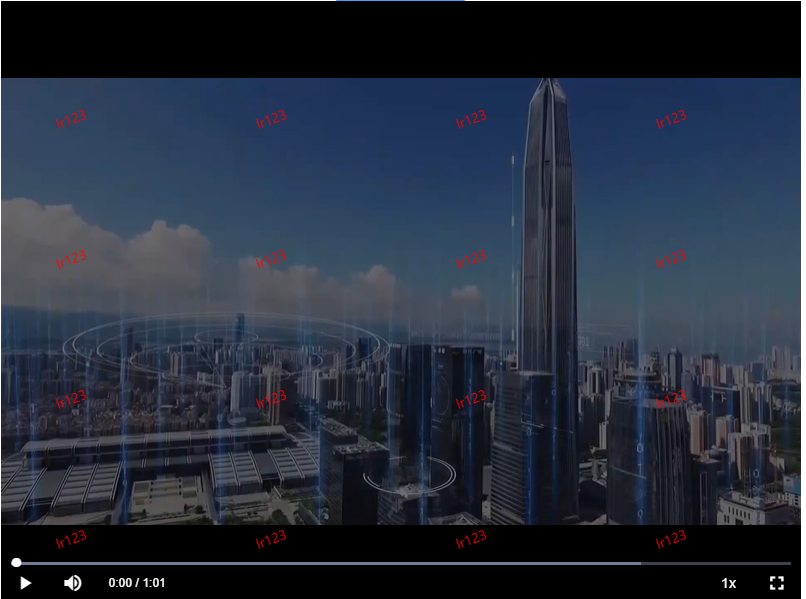
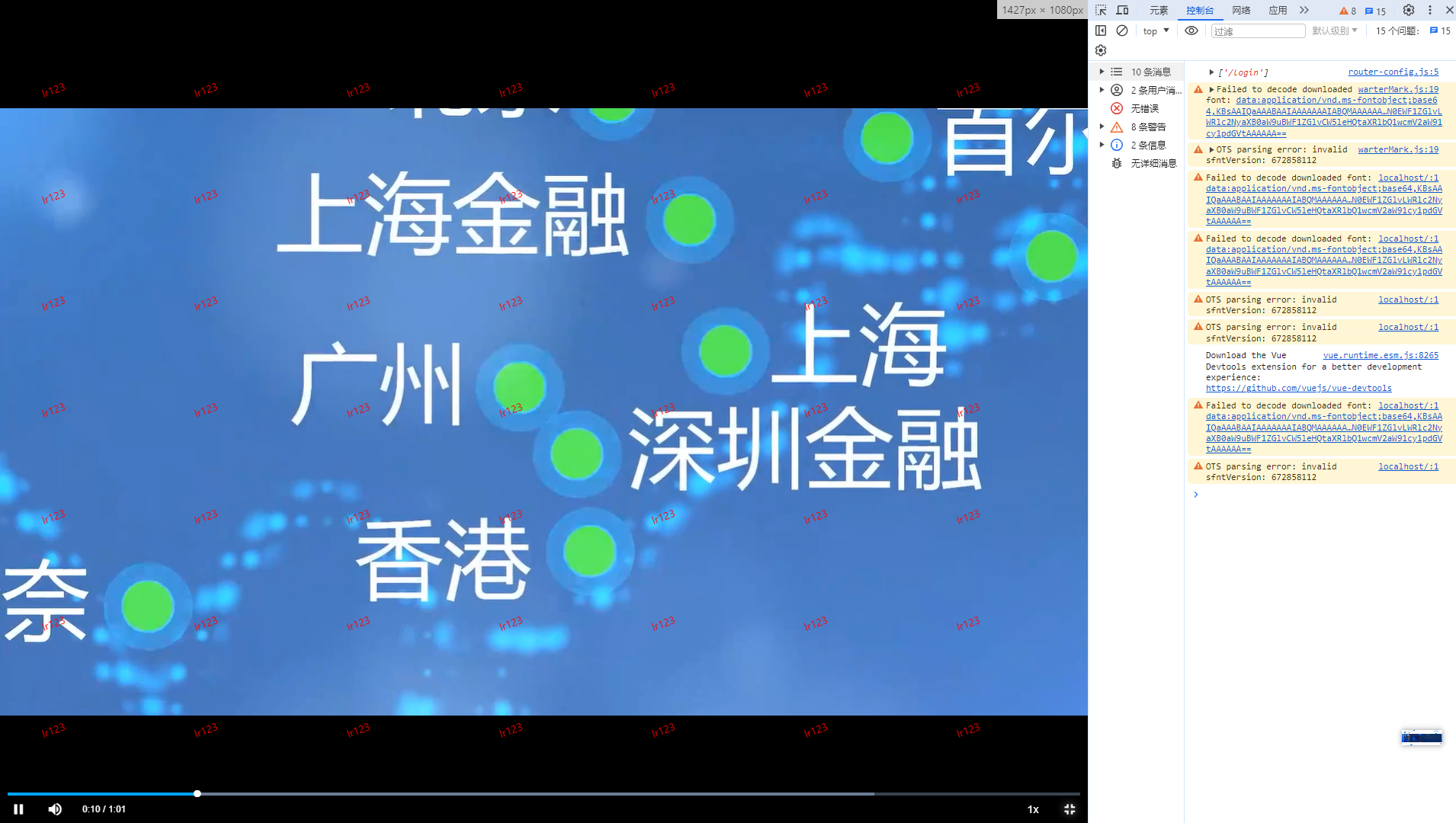
项目需求的水印(主要是防录屏,最后的实现效果是这样)

2.实现
创建 warterMark.js
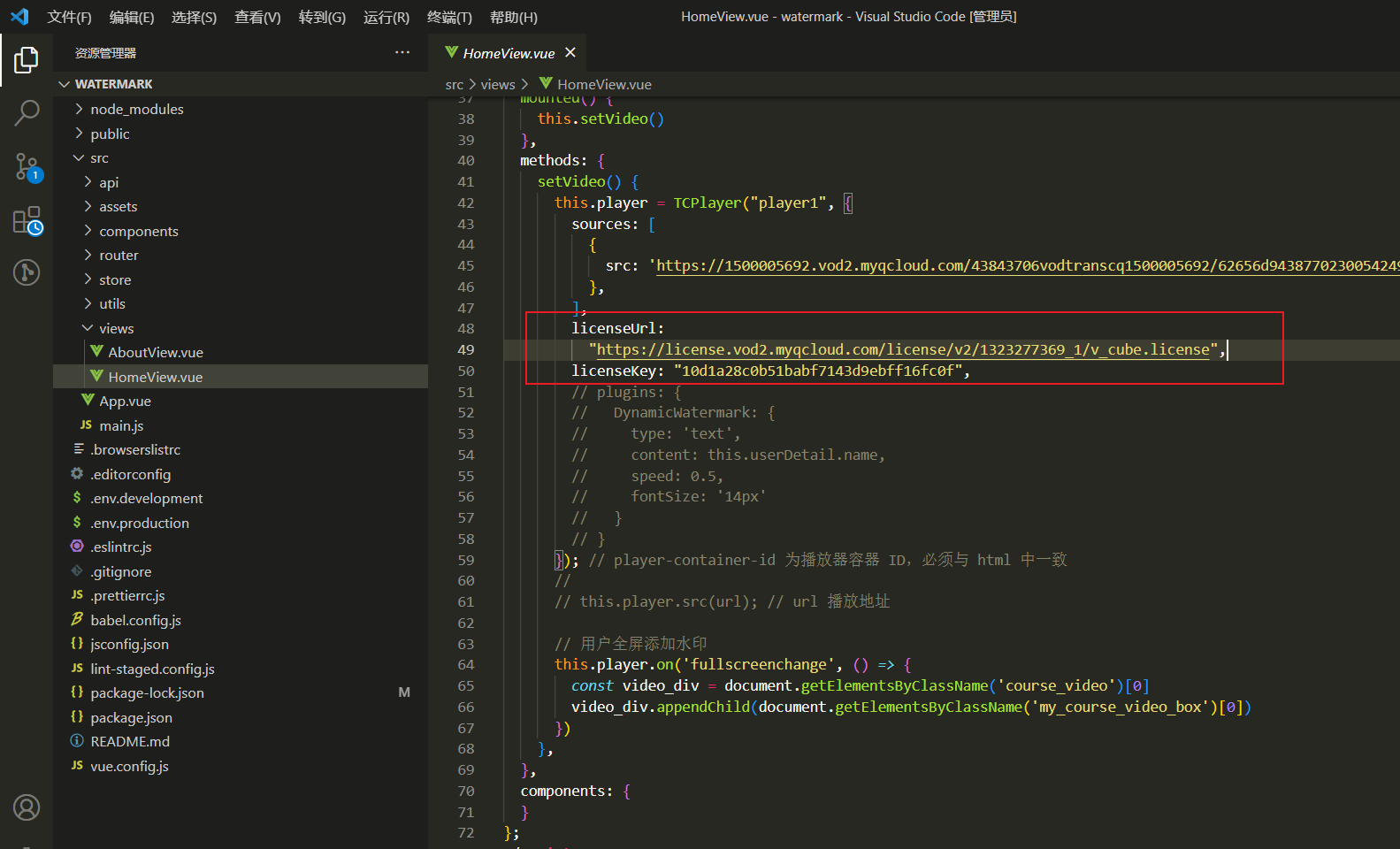
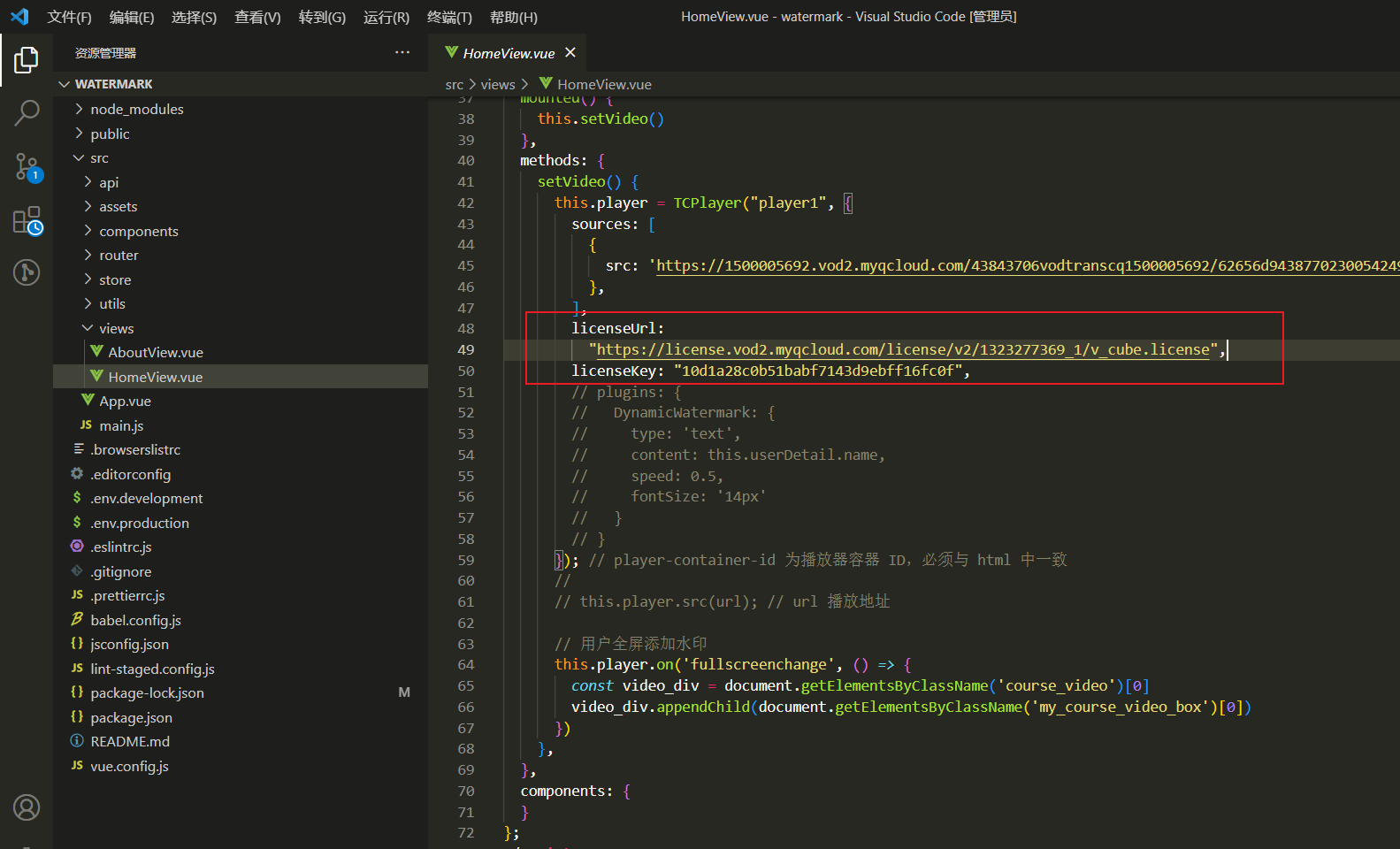
warterMark.js里面的代码
import Vue from 'vue'Vue.directive('watermark', {bind: function(el, binding){// 水印文字,父元素,画布宽度,画布高度,字体,文字颜色,画布横坐标function addWaterMarker(str, parentNode, width, height, font, textColor, fillTextX = '10'){ // 检查父元素是否包含子元素const elementContains = (parent, child) => parent !== child && parent.contains(child);const flag = elementContains(parentNode, document.querySelector('canvas'));// 防止重复创建if (!flag) {let can = document.createElement('canvas');parentNode.appendChild(can);can.width = width || 200;can.height = height || 140;can.style.display = 'none';let cans = can.getContext('2d');cans.rotate(-20 * Math.PI / 180);cans.font = font || "13px Microsoft Yahei";cans.fillStyle = textColor || "#DDDDDD";cans.textAlign = 'left';cans.textBaseline = 'Middle';cans.fillText(str, fillTextX, can.height);// 设置背景图(整个项目中都添加水印建议使用此方法)// parentNode.style.backgroundImage = "url(" + can.toDataURL("image/png") + ")";// 创建div 定位覆盖(某个元素,如图片添加水印建议使用此方法)let div = document.createElement('div');div.id = str;div.style.pointerEvents = 'none';div.style.top = '0';div.style.left = '0';div.style.position = 'absolute';div.style.zIndex = '100000';div.style.width = '100%';div.style.height = '100%';div.style.background = 'url(' + can.toDataURL('image/png') + ')';parentNode.appendChild(div);}}if (binding.value.text) {addWaterMarker(binding.value.text, el, binding.value.width, binding.value.height, binding.value.font, binding.value.textColor, binding.value.fillTextX )}}
})
main.js 引入warterMark.js (或者在想要添加的某个页面引入)
import '@/utils/warterMark.js'

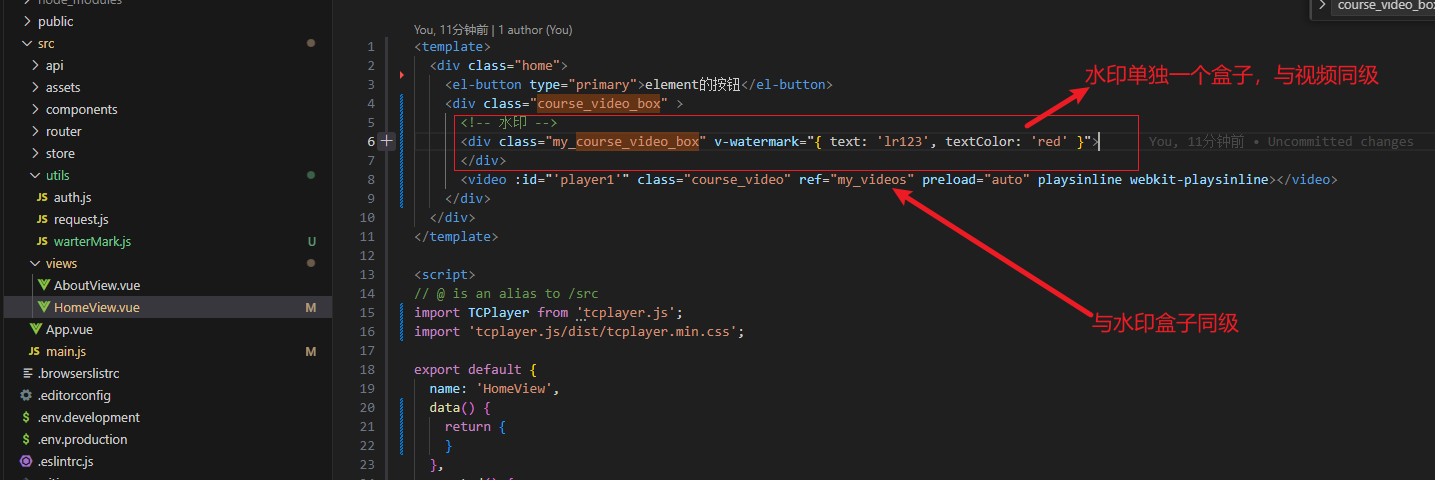
4.页面结构(注意水印一定要跟video同级,不要直接加到video上面去,会没有用)
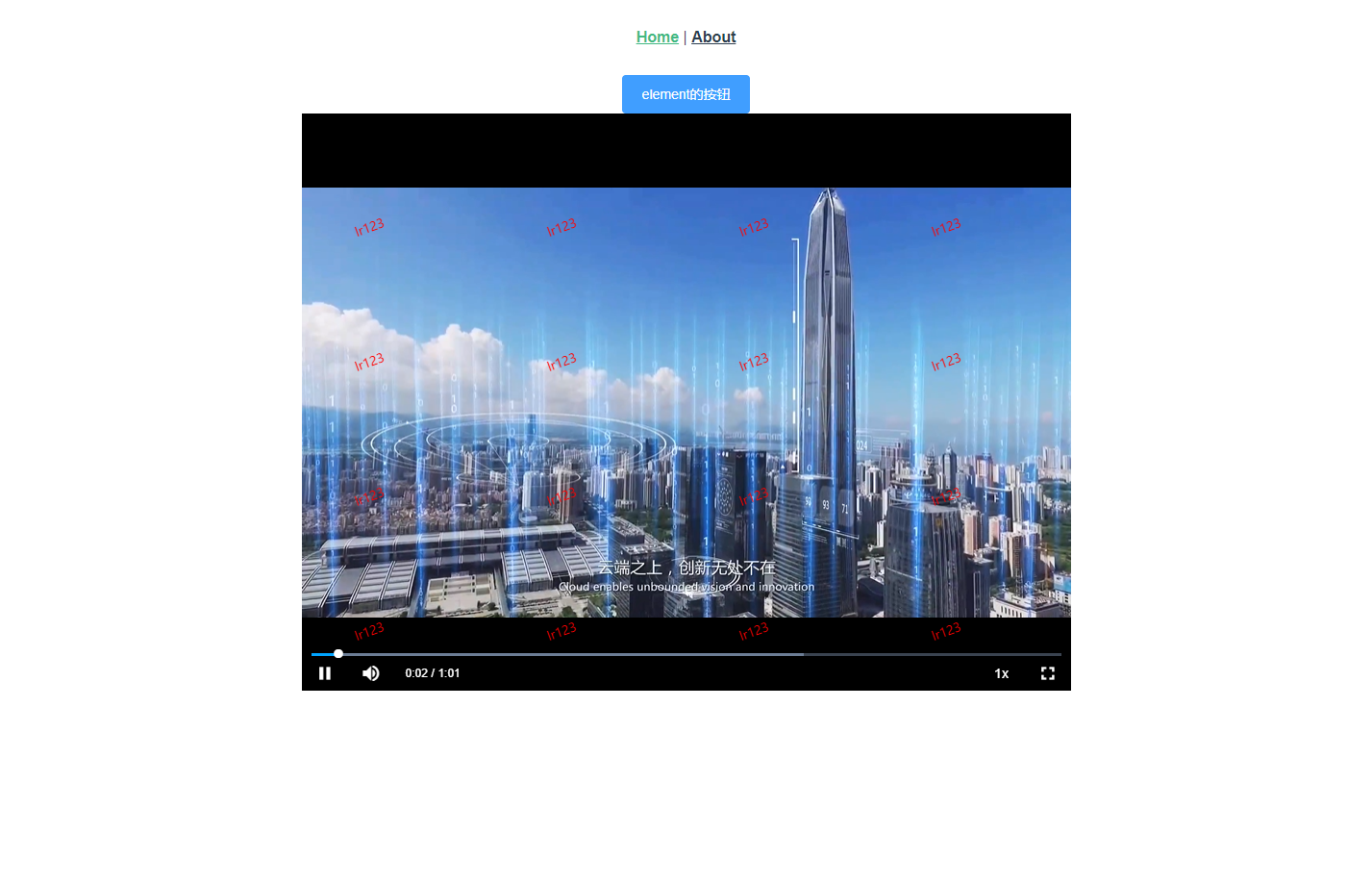
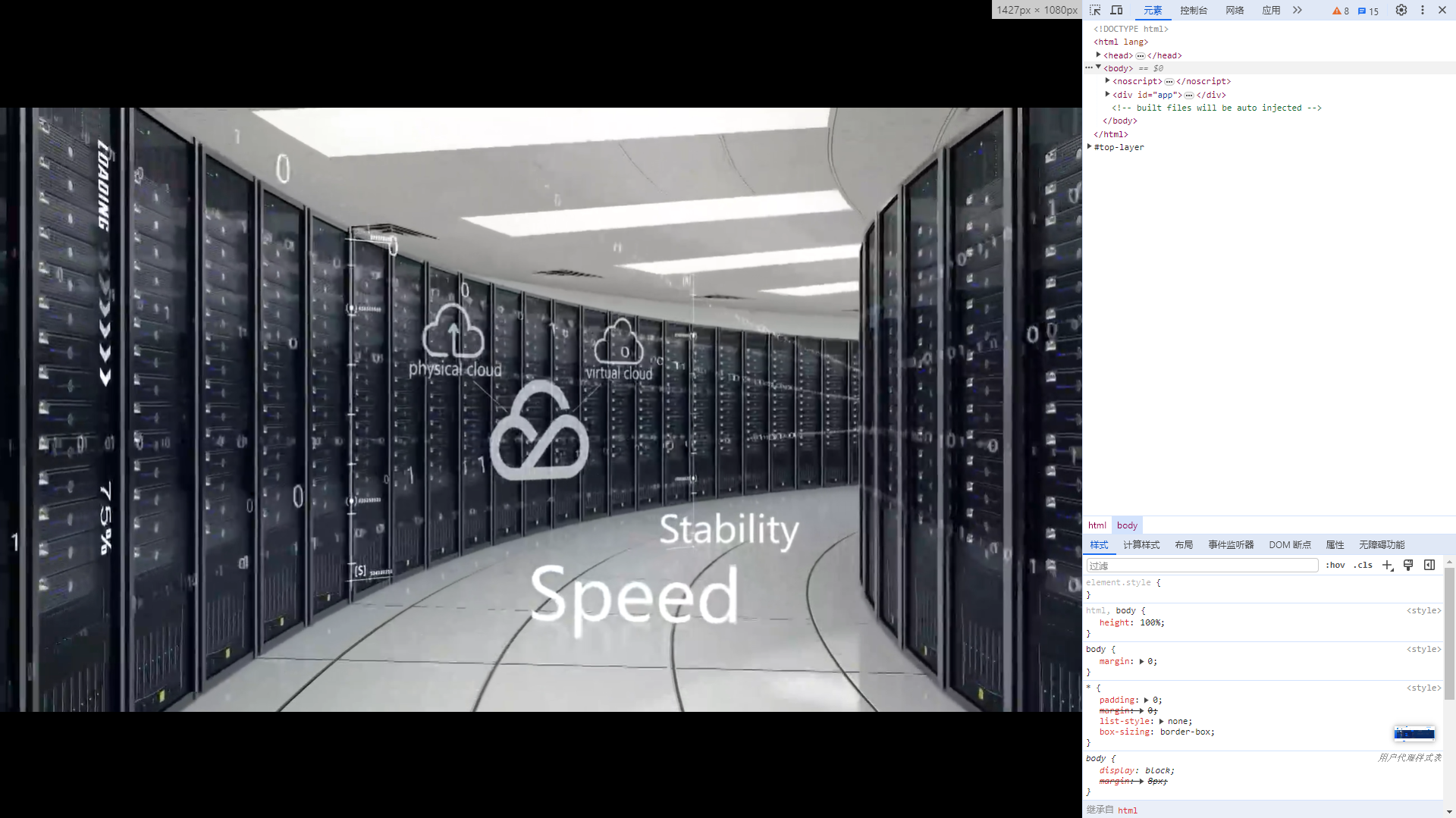
5.加了水印后效果如下图,但是会出现一个问题,就是视频在点击全屏时,水印会消失

全屏时水印消失:

6.处理全屏视频时水印消失的问题:
这段代码的意思主要是监听视频全屏时,就去拿到视频标签元素 和 水印标签元素,然后把 水印标签元素append到视频标签元素里面去就可以显示水印了。(因为我这里用的是腾讯云sdk,大家可以根据自己用的视频插件来写,基本逻辑就在这里了)
原因就是在视频全屏播放时,会把其他的元素都隐藏掉(css默认)。所以很多做视频开发的开发者,他们的全屏其实不是真正的全屏,而是套了一个壳,把外面的壳放大了。
// 用户全屏添加水印this.player.on('fullscreenchange', () => {const video_div = document.getElementsByClassName('course_video')[0]video_div.appendChild(document.getElementsByClassName('my_course_video_box')[0])})

3.补充(水印指令的用法)
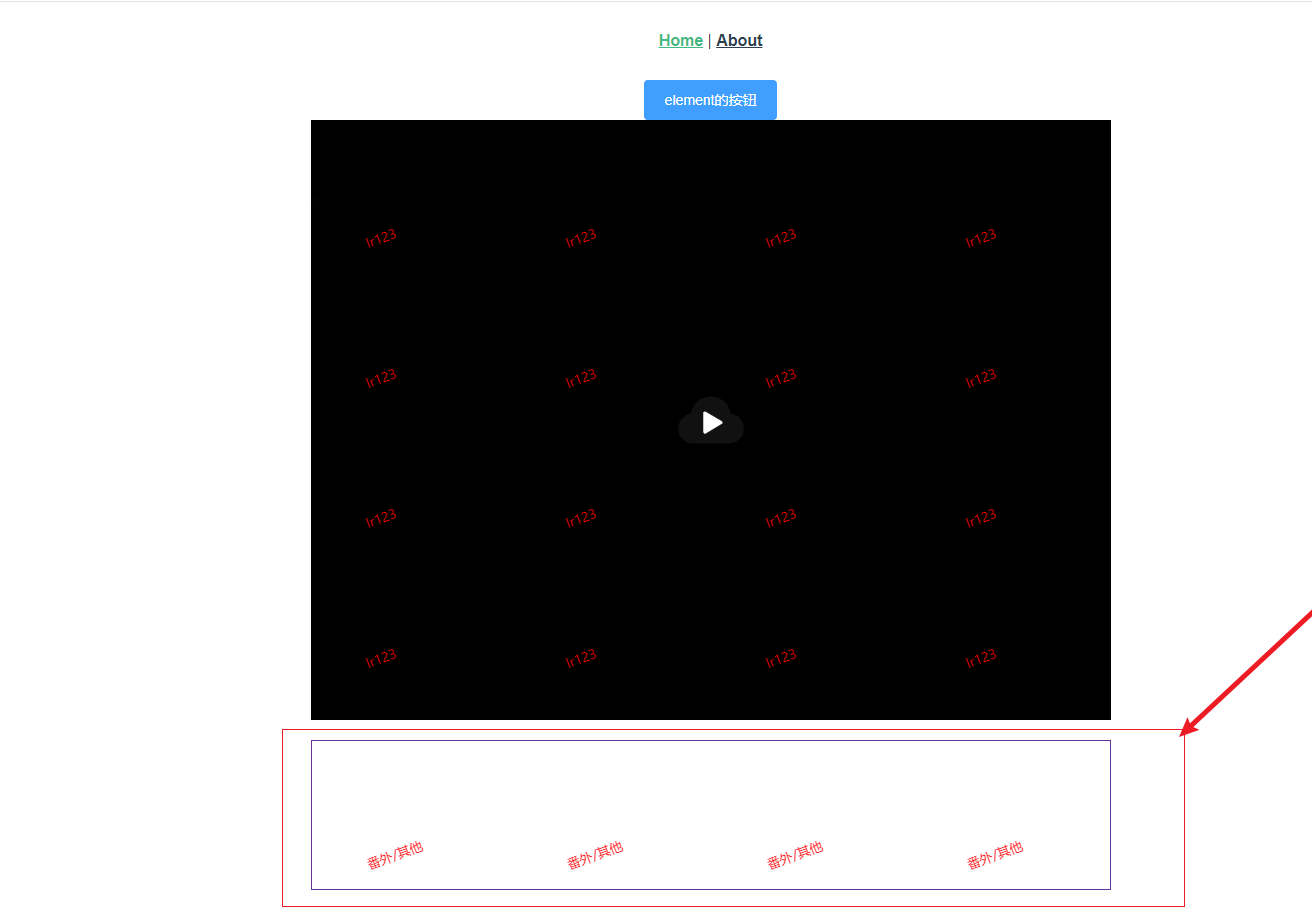
如果只想作用于一个盒子时出现了这个情况,那么你需要给水印盒子添加一个position: relative;属性

盒子css添加position: relative;属性
.fanwai{width: 800px;height: 150px;border: 1px solid rebeccapurple;margin-top: 20px;position: relative;}
效果:

4.缺点:
该水印指令生成的水印 可以通过删除dom元素(如果你的水印是在一个单独的dom的话,如果你是作用在body上就不会,因为你把body删了里面的内容也没了)就把水印删了(只能说防普通用户,防君子)。可以找下其他的水印插件看看。 但是视频全屏时添加水印的逻辑是不变的。
5.demo地址:
https://github.com/rui-rui-an/watermark
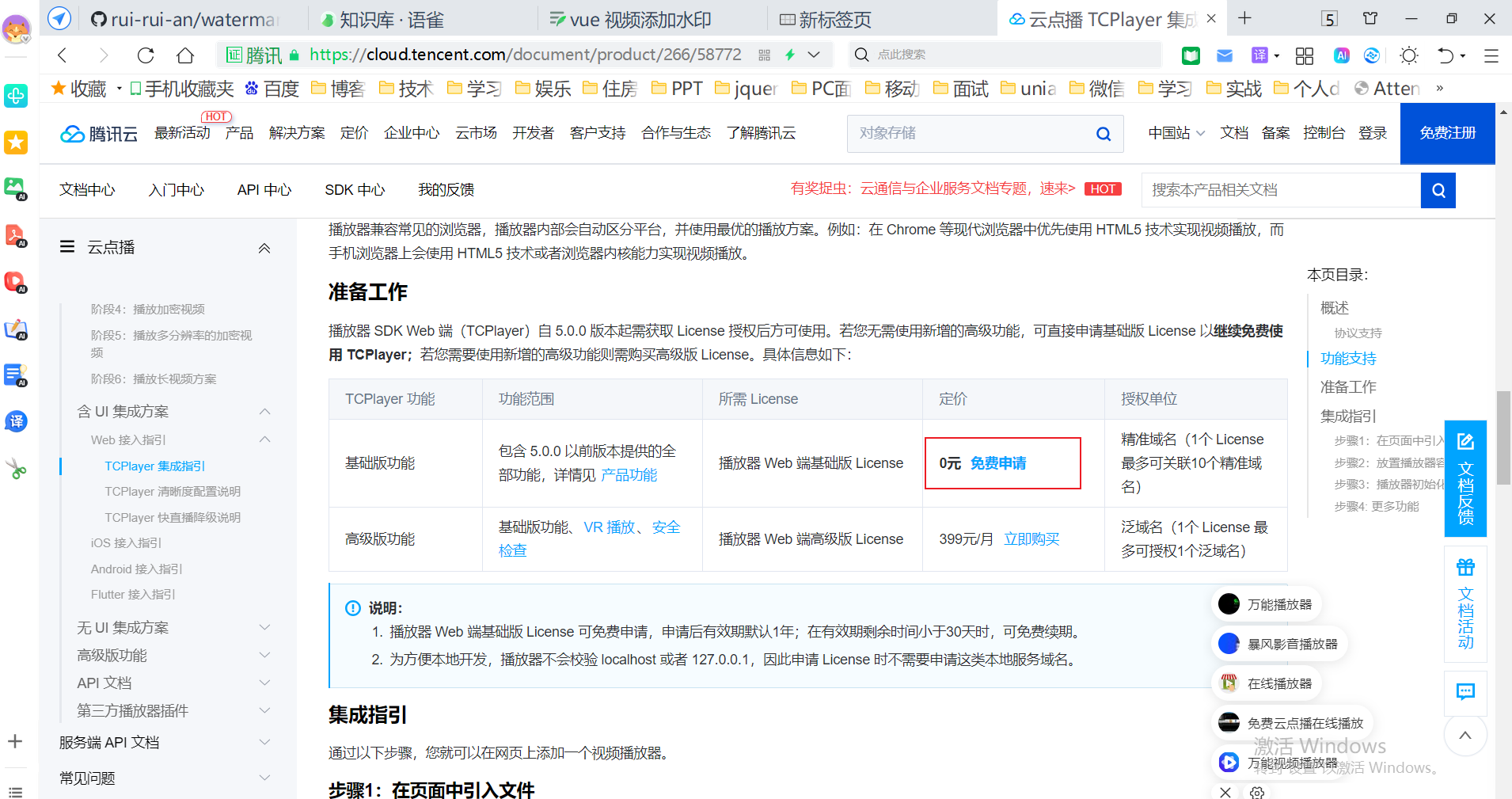
如果demo运行起来视频不可用,可能是云点播的license过期了,大家可以自己去申请一个填到项目里。
云点播地址:https://cloud.tencent.com/document/product/266/58772
填到这里就可以了

6.参考链接:
vue 指令实现水印效果(掘金):https://juejin.cn/post/6966985241286148126
相关文章:

vue 视频添加水印
1.需求背景 其实腾讯云点播的api也支持视频水印,但是只有单个水印,大概效果是这样子的,不满足我们的需求,我们的需求是需要视频中都是水印。 腾讯云点播水印 项目需求的水印(主要是防录屏,最后的实现效果是这样&…...

Web Animations API 动画
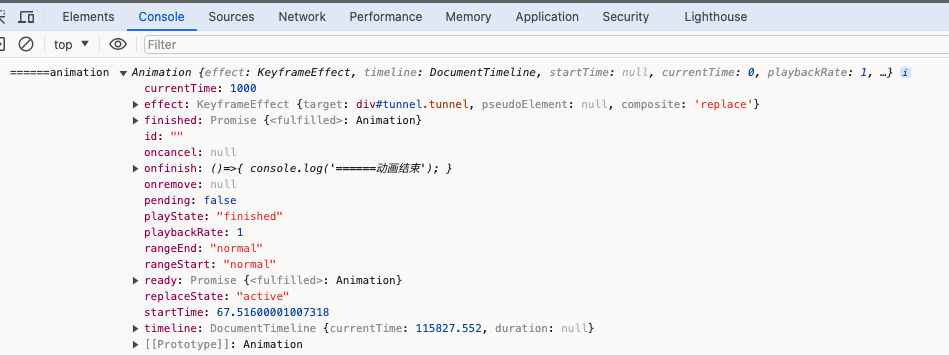
Element.animate() dom.animate动画可以避免污染dom原有的css动画 参考资料 Element.animate() - Web API 接口参考 | MDN Element: getAnimations() method - Web APIs | MDN .tunnel{width:200px;height:200px;background-color:#38f;}<div class"tunnel" …...

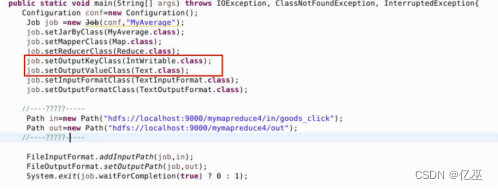
【大数据存储】实验五:Mapreduce
实验Mapreduce实例——排序(补充程序) 实验环境 Linux Ubuntu 16.04 jdk-8u191-linux-x64 hadoop-3.0.0 hadoop-eclipse-plugin-2.7.3.jar eclipse-java-juno-SR2-linux-gtk-x86_64 实验内容 在电商网站上,当我们进入某电商页面里浏览…...

日志服务 HarmonyOS NEXT 日志采集最佳实践
作者:高玉龙(元泊) 背景信息 随着数字化新时代的全面展开以及 5G 与物联网(IoT)技术的迅速普及,操作系统正面临前所未有的变革需求。在这个背景下,华为公司自主研发的鸿蒙操作系统(…...
 (C dp D前缀和优化倍数关系dp))
Educational Codeforces Round 133 (Rated for Div. 2) (C dp D前缀和优化倍数关系dp)
A:能用3肯定用三,然后分类讨论即可 #include<bits/stdc.h> using namespace std; const int N 2e510,M2*N,mod998244353; #define int long long typedef long long LL; typedef pair<int, int> PII; typedef unsigned long long ULL; usi…...

【讲解下如何Stable Diffusion本地部署】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

wps斜线表头并分别打字教程
wps斜线表头怎么做并分别打字: 1、首先选中我们想要设置的表头。 2、接着右键选中它,点击“设置单元格格式” 3、然后点击上方“边框”选项卡。 4、随后选择图示的斜线,点击“确定” 5、设置完成后,我们只要在其中打字就可以在斜…...

2024第八届全国青少年无人机大赛暨中国航空航天科普展览会
2024第八届全国青少年无人机大赛暨中国航空航天科普展览会 邀请函 主办单位: 中国航空学会 重庆市南岸区人民政府 招商执行单位: 重庆港华展览有限公司 为更好的培养空航天产业人才,汇聚航空教育产业创新科技,丰富和完善航…...

fastadmin学习08-查询数据渲染到前端
index.php查询,这个是前台的index.php public function index() {$slideImgs Db::name("slideimg")->where("status",,normal)->limit(5)->order(sort,desc)->select();$productList Db::name("product")->where(…...

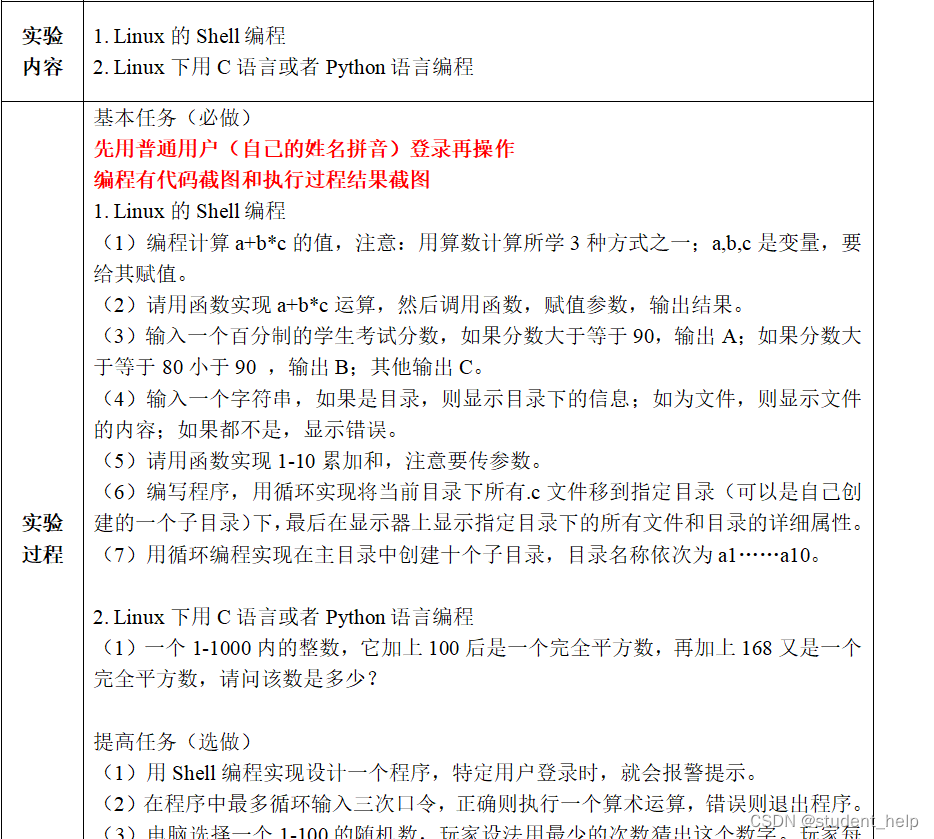
实验报告答案
基本任务(必做) 先用普通用户(自己的姓名拼音)登录再操作 编程有代码截图和执行过程结果截图 代写获取: https://laowangall.oss-cn-beijing.aliyuncs.com/studentall.pdf 1. Linux的Shell编程 (1&am…...

PDF编辑和格式转换工具 Cisdem PDFMaster for Mac
Cisdem PDFMaster for Mac是一款功能强大的PDF编辑和格式转换工具。它为用户提供了直观且易于使用的界面,使常用功能触手可及,从而帮助用户轻松管理、编辑和转换PDF文件。 软件下载:Cisdem PDFMaster for Mac v6.0.0激活版下载 作为一款完整的…...

E-魔法猫咪(遇到过的题,做个笔记)
题解: 来自学长们思路: 其中一种正解是写单调队列。限制队列内的数单调递增,方法为每当新来的数据比当前队尾数据小时队 尾出列,直到能够插入当前值,这保证了队头永远是最小值。因此总体思路是队尾不断插入新值的同时 …...

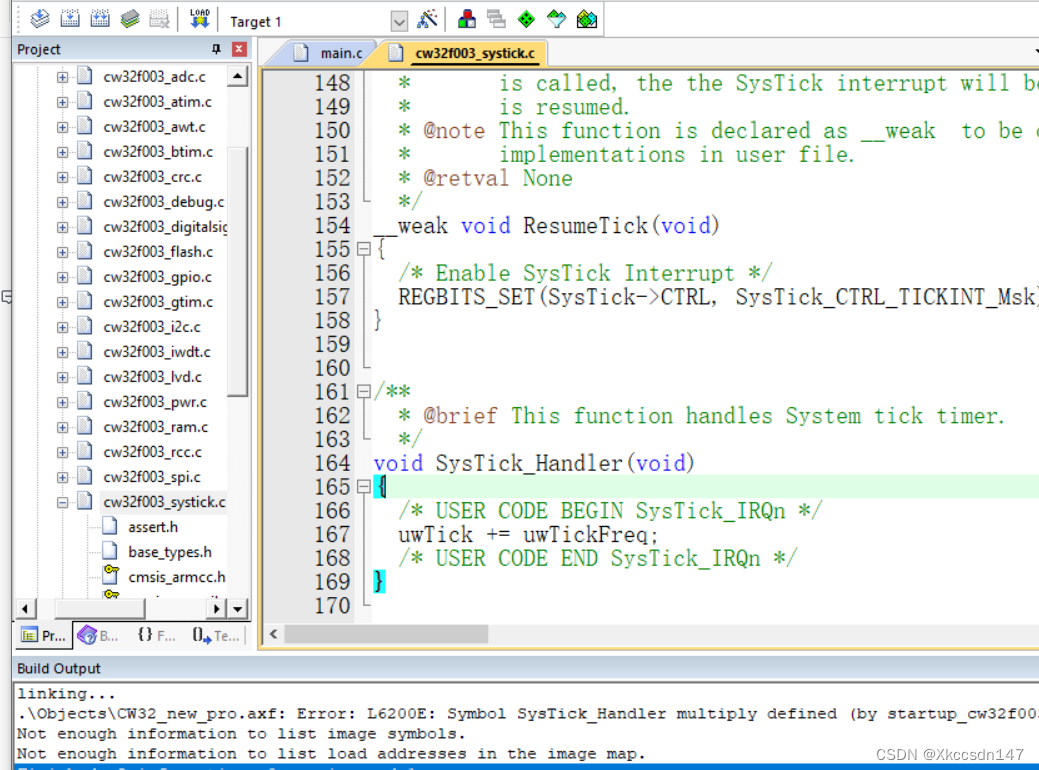
keil创建工程 芯源半导体CW32F003E4P7
提前下载keil 安装步骤 1、下载CW32F003固件库 芯源半导体官网下载固件库 下载好后右键解压 CW32F003_StandardPeripheralLib_V1.5\IdeSupport\MDK 进入MDK文件夹 双击WHXY.CW32F003_DFP.1.0.4.pack安装固件库 点击next然后finish安装结束 keil创建工程 点击new uVision P…...

学习鸿蒙基础(12)
目录 一、网络json-server配置 (1)然后输入: (2)显示下载成功。但是输入json-server -v的时候。报错。 (3)此时卸载默认的json-server (4)安装和nodejs匹配版本的js…...

HTML5和CSS3笔记
一:网页结构(html): 1.1:页面结构: 1.2:标签类型: 1.2.1:块标签: 1.2.2:行内标签: 1.2.3:行内块标签: 1.2.4:块标签与行…...

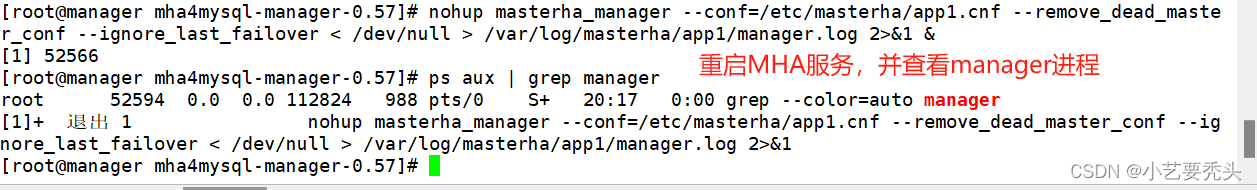
MHA高可用-解决MySQL主从复制的单点问题
目录 一、MHA的介绍 1.什么是 MHA 2.MHA 的组成 2.1 MHA Node(数据节点) 2.2 MHA Manager(管理节点) 3.MHA 的特点 4. MHA工作原理总结如下: 二、搭建 MySQL MHA 实验环境 …...

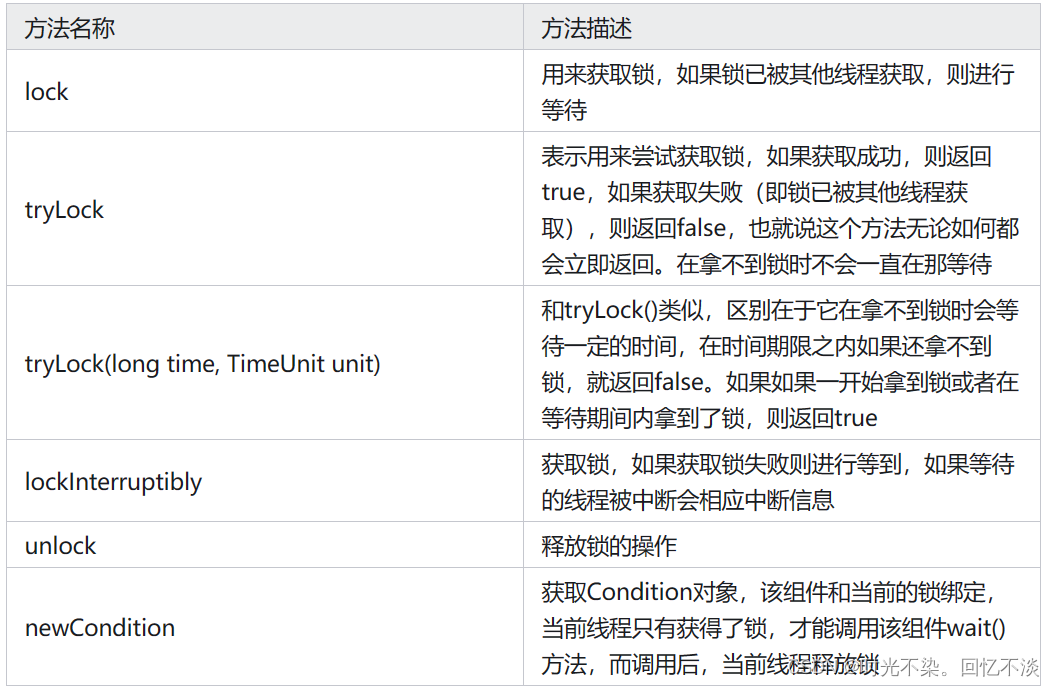
【多线程】震惊~这是我见过最详细的ReentrantLock的讲解
一.与synchronized相比ReentrantLock具有以下四个特点: 可中断:synchronized只能等待同步代码块执行结束,不可以中断,强行终断会抛出异常, 而reentrantlock可以调用线程的interrupt方法来中断等待,继续执行下面的代码。 在获取锁…...

分布式链路追踪与云原生可观测性
分布式链路追踪系统历史 Dapper, a Large-Scale Distributed Systems Tracing Infrastructure - Google Dapper,大规模分布式系统的跟踪系统大规模分布式系统的跟踪系统:Dapper设计给我们的启示 阿里巴巴鹰眼技术解密 - 周小帆京东云分布式链路追踪在金…...

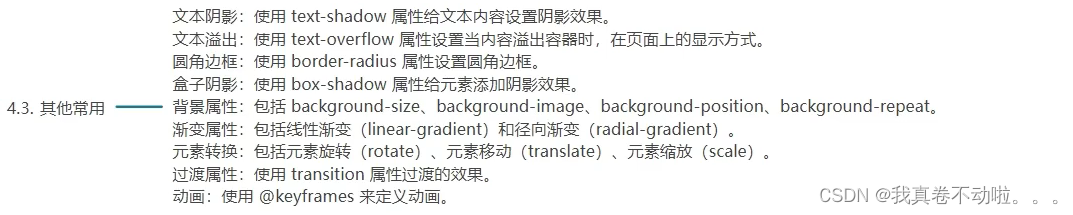
CSS3新增的语法(三)【2D,3D,过渡,动画】
CSS3新增的语法(三)【2D,3D,过渡,动画】 10.2D变换10.1. 2D位移10.2. 2D缩放10.3. 2D旋转10.4. 2D扭曲(了解)10.5. 多重变换10.6. 变换原点 11. 3D变换11.1. 开启3D空间11.2. 设置景深11.3. 透视点位置11.4. 3D 位移11…...

Flutter应用在苹果商店上架前的准备工作与注意事项
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
