Vue3 Vite 整合组件脚手架笔记
| 序号 | 更新时间 | 备注 |
|---|---|---|
| 1 | 2024.04.03 | 初始化整理笔记 |
目录
- 一、安装运行命令
- 二、相关依赖内容
- 1、http客户端 - alova
- 2、国际化 - I18n
- 3、时间管理 - moment
- 4、pdf预览 - pdfjs-dist
- 5、doc预览 - docx-preview
- 6、请求参数处理 - qs
- 7、全局状态管理 - Pinia
- 8、路由管理 - vue-router
- 9、加密工具 - js-base64、js-sha256
- 三、基础版本
- 1、yarn & Vue3 & vite& node 18+
- 2、empty folder initialize
一、安装运行命令
yarn install
yarn run dev
yarn run build
二、相关依赖内容
1、http客户端 - alova
yarn add alova
建议安装状态控制,映射 hook 状态和函数到 vue 实例
yarn add @alova/vue-options
2、国际化 - I18n
yarn add vue-i18n@next --save
3、时间管理 - moment
yarn add moment
4、pdf预览 - pdfjs-dist
yarn add pdfjs-dist
5、doc预览 - docx-preview
yarn add docx-preview
6、请求参数处理 - qs
yarn add qs
JavaScript 对象转换为 URL 查询字符串
6.1、全局配置
Vue.prototype.$qs = qs
使用 qs.stringify(data)
对象序列化成url形式的字符串,以&符号进行拼接
const userObj = { name: "zxn", password: "123456" };
let str = this.$qs.stringify(userObj);
console.log("转换后的格式:", str);
// 转换后的格式:转换后的格式: name=zxn&password=123456
使用 qs.parse(data)
将URL形式的字符串解析成对象
const userStr = "name=zxn01&password=980928062";
let userObj = this.$qs.parse(userStr);
console.log("转换后的格式:", userObj);
// { "name": "zxn01", "password": "980928062" }
return userObj;
7、全局状态管理 - Pinia
Vuex的可替代工具
yarn add pinia
8、路由管理 - vue-router
组件都需要在 app.mount(‘#app’); 之前
建议使用hitsory模式,然后谨记,需要在创建的时候加上相对地址
const router = createRouter({scrollBehavior: () => ({ left: 0, top: 0 }),history: createWebHistory("/**/"),routes,
});
9、加密工具 - js-base64、js-sha256
10、兼容sass
yarn add -D sass
yarn add sass-loader
// 全局使用
export default defineConfig({plugins: [vue()],css: {preprocessorOptions: {scss: {additionalData: `@import '@/styles/main.scss';`}}}
});
//局部使用
<style lang="scss" module>
.demo-component {// Sass code for the component
}
11、mock
yarn add @alova/mock
三、基础版本
1、yarn & Vue3 & vite& node 18+
vite : https://cn.vitejs.dev/guide/
2、empty folder initialize
# 初始化vite
yarn create vite# 构建vue的模板
yarn create vite my-vue-app --template vue
三、问题定位
1、无法直接打开index.html
打包后的文件提供传统浏览器兼容性支持。
https://github.com/vitejs/vite/tree/main/packages/plugin-legacy
Tips:下列安装插件,连接不上可以加国内源:–registry https://registry.npm.taobao.org/1、yarn add @vitejs/plugin-legacy
**2、yarn add terser **
export default defineConfig({
...plugins: [...viteLegacyPlugin({//用于兼容直接打开文件访问的模式renderModernChunks: false,}),...],
...
})
2、使用 @ 来引入文件
yarn @types/node
//vite.config.js
import { resolve } from 'path'// https://vitejs.dev/config/
export default defineConfig({...resolve: {// 设置路径别名alias: {'@': resolve(__dirname, './src'),'*': resolve('')},}...
})
3、prop 及 attr注意点
1、 prop需要定义后才可以取值,attr则无需。
2、attr仅能获取字符串,prop则无限制
3.1、prop
//prop初始化定义
//方式1
<script setup>
const props = defineProps(['foo'])console.log(props.foo)
</script>//方式2
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
3.2、attr
//定义data
//方式1
import { reactive } from "vue";
export default {name: "header-close",props: ["color"],setup(props, context) {//利用reactiveconst he = reactive({ he: "fwafwa" });// setup() 接收 props 作为第一个参数console.log(props);console.log(props.color);console.log(context.attrs);console.log(context.attrs.ha);console.log(skinColor);return { he };},
};//方式2
data(){he: "fwafwa"
}
4、挂载子组件前的处理
可以延迟加载
5、代理配置方面
建议location 与 基础地址(通常指的是路由设置的基础地址)相匹配
本地资源路径 /opt/test/dist
# 采用root的模式
location /dist {root /opt/test;index index.html index.htm;try_files $uri $uri/ /index.html;
}# 采用alias的模式
location /dist {root /opt/test/dist;index index.html index.htm;try_files $uri $uri/ /index.html;
}
相关文章:

Vue3 Vite 整合组件脚手架笔记
序号更新时间备注12024.04.03初始化整理笔记 目录 一、安装运行命令二、相关依赖内容 1、http客户端 - alova2、国际化 - I18n3、时间管理 - moment4、pdf预览 - pdfjs-dist5、doc预览 - docx-preview6、请求参数处理 - qs7、全局状态管理 - Pinia8、路由管理 - vue-router9、…...

续二叉搜索树递归玩法
文章目录 一、插入递归二、寻找递归(非常简单,走流程就行)三、插入递归(理解起来比较麻烦) 先赞后看,养成习惯!!!^ _ ^<3 ❤️ ❤️ ❤️ 码字不易,大家的…...

DDD 的四层领域模型是怎样的?包含哪些基础概念?
DDD的四层领域模型如下所示: 展现层:这一层负责向用户显示信息和解释用户命令,完成前端界面逻辑。并将用户请求传递给应用层。应用层:这一层是很薄的一层,负责协调领域层中的领域对象,组成具体应用场景。应…...

AI 在医疗保健领域的应用:技术、趋势和前景
人工智能(AI)在医疗保健领域的应用已经成为引人瞩目的发展方向,其在医学影像分析、疾病诊断和个性化治疗等方面展现出了巨大潜力。本文将深入探讨这些技术应用和未来的发展趋势。 医学影像分析 医学影像分析是AI在医疗领域中应用最广泛的领…...

SVG XML 格式定义图形入门介绍
SVG SVG means Scalable Vector Graphics. SVG 使用 XML 格式定义图形SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失SVG 是万维网联盟的标准 Hello World Use SVG in html and you can see: Link to the SVG file You can use <a> tag to link to the svg…...

MYSQL数据库的故障排除与优化
目录 一.MySQL单实例故障排查 故障现象1 故障现象 2 故障现象 3 故障现象 4 故障现象 5 故障现象 6 故障现象 7 故障现象 8 二.主从环境常见故障 1.故障一 2. 故障二 3. 故障三 三. 优化 1.SQL优化 2. 架构优化 3.硬件方面 1.1 关于CPU 1.2 关于内存 1.3 关…...

C++从入门到精通——入门知识
1. C关键字(C98) C总计63个关键字,C语言32个关键字 2. 命名空间 在C/C中,变量、函数和后面要学到的类都是大量存在的,这些变量、函数和类的名称都将存在于全局作用域中,可能会导致很多冲突。使用命名空间的目的就是对标识符的名…...

一些题目学习
1.打开文件添加helloworld public class Saier {public static void main(String[] args){String path"C:\\Users\\sjg\\Desktop\\abc.txt";String text"hello world";try {File file new File(path);FileWriter fileWriter new FileWriter(file,true);…...

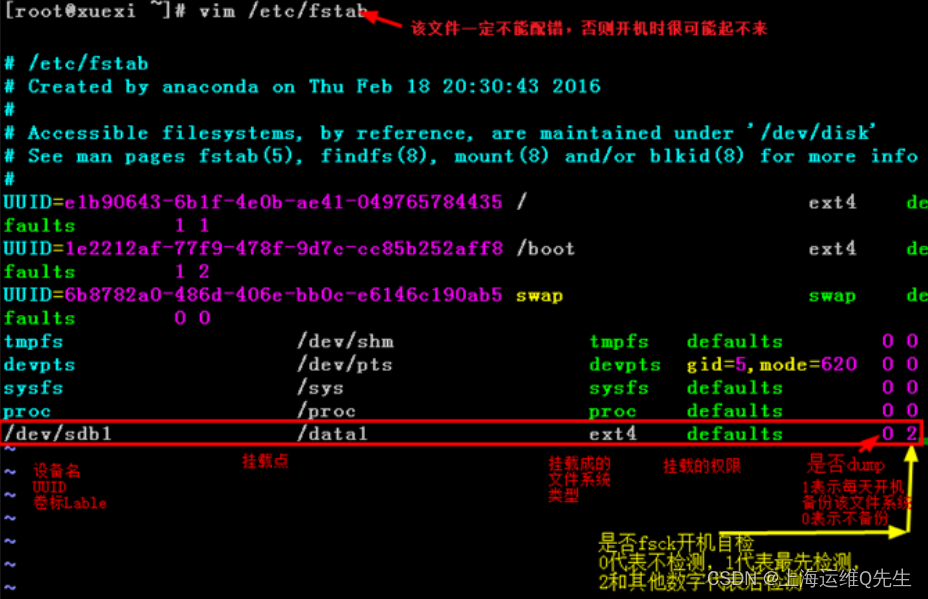
Linux上管理文件系统
Linux上管理文件系统 机械硬盘 机械硬盘由多块盘片组成,它们都绕着主轴旋转。每块盘片上下方都有读写磁头悬浮在盘片上下方,它们与盘片的距离极小。在每次读写数据时盘片旋转,读写磁头被磁臂控制着不断的移动来读取其中的数据。 所有的盘片…...

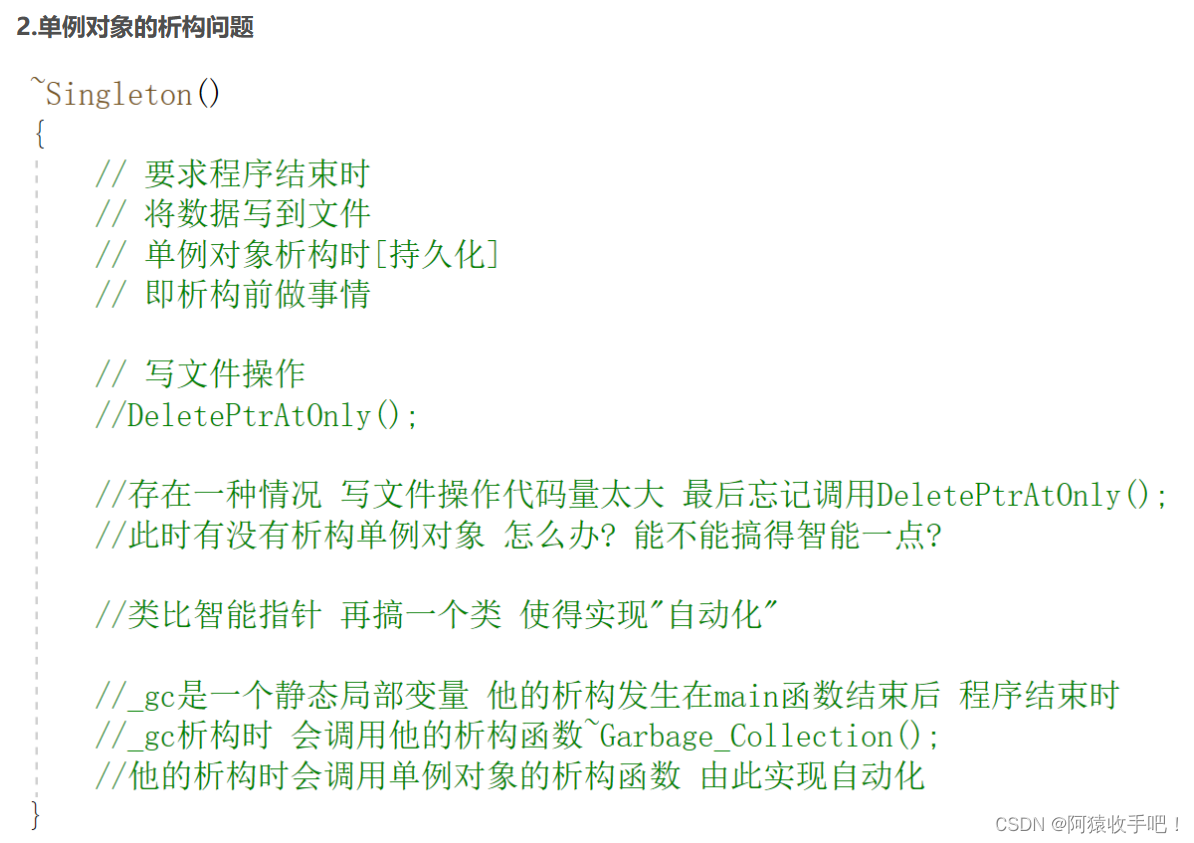
【Linux】寿司线程池{单例模式之懒汉模式下的线程池}
文章目录 回顾单例模式0.多线程下的单例模式的意义1.什么是单例模式1.0设计模式1.1C单例模式的介绍及原理1.2拷贝构造和赋值重载的处理1.3if (nullptr ptr),nullptr放在比较运算符的前面?1.4实现单例模式的方式 2.实现懒汉方式的单例模式2.1单线程的单例模式2.2多…...

Docker资源管理和分配指南
什么是cgroup? cgroups其名称源自控制组群(control groups)的简写,是Linux内核的一个功能,用来限制、控制与分离一个进程组(如CPU、内存、磁盘输入输出等)。 什么是Docker资源限制?…...

为什么索引的底层结构是B+树
B树 1.数据库与数据交互的单位是page,而B树的每个节点都是一个page,访问一个节点,就相当于进行了一次I/O操作。所以访问的节点越少,查找效率越大。而B树是矮胖的,查找深度也不会太大。 2.B树中的节点是有序存储的,对于范围查询、排…...

NLP学习路线指南总结
当然可以,以下是一份较为详细的NLP学习路线指南,帮助你逐步掌握自然语言处理的核心技术和应用。 一、基础知识与技能 语言学基础: 语言学基本概念:语音、语法、语义等。语言的层次与分类:语音学、音系学、句法学、语…...

试过了,ChatGPT确实不用注册就可以使用了!
看到官网说不用登录也可以直接使用ChatGPT 我们来试一下 直接打开官网 默认是直接进入了chatgpt3.5的聊天界面 之前是默认进的登录页面 聊一下试试 直接回复了,目前属于未登录状态,挺好! 来试下ChatGPT4 跳转到了登录页面 目前来看gpt4还…...

CANoe自带的TCP/IP协议栈中TCP的keep alive机制是如何工作的
TCP keep alive机制我们已经讲过太多次,车内很多控制器的TCP keep alive机制相信很多开发和测试的人也配置或者测试过。我们今天想知道CANoe软件自带的TCP/IP协议栈中TCP keep alive机制是如何工作的。 首先大家需要知道TCP keep alive的参数有哪些?其实就三个参数:CP_KEEP…...

【C++练级之路】【Lv.18】哈希表(哈希映射,光速查找的魔法)
快乐的流畅:个人主页 个人专栏:《算法神殿》《数据结构世界》《进击的C》 远方有一堆篝火,在为久候之人燃烧! 文章目录 引言一、哈希1.1 哈希概念1.2 哈希函数1.3 哈希冲突 二、闭散列2.1 数据类型2.2 成员变量2.3 默认成员函数2.…...

「PHP系列」If...Else语句/switch语句
文章目录 一、If...Else语句1. 基本语法2. 带有 elseif 的语法3. 示例示例 1:基本 if...else 结构示例 2:使用 elseif示例 3:嵌套 if...else 结构 4. 注意事项 二、switch语句1. 基本语法2. 示例示例 1:基本 switch 结构示例 2&am…...

Ubuntu部署BOA服务器
BOA服务器概述 BOA是一款非常小巧的Web服务器,源代码开放、性能优秀、支持CGI通用网关接口技术,特别适合用在嵌入式系统中。 BOA服务器主要功能是在互联嵌入式设备之间进行信息交互,达到通用网络对嵌入式设备进行监控,并将反馈信…...

安卓Glide加载失败时点击按钮重新加载图片
需求 假设此时已经用load指定一个url: String,又用into指定了一个img: ImageView开始加载,但是网络突然中断,导致图片加载失败。在这种情况下,想要通过点击一个Button重新加载。 Glide.with(context).load(url).placeholder(loa…...
启动)
linux下python服务定时(自)启动
AI应用开发相关目录 本专栏包括AI应用开发相关内容分享,包括不限于AI算法部署实施细节、AI应用后端分析服务相关概念及开发技巧、AI应用后端应用服务相关概念及开发技巧、AI应用前端实现路径及开发技巧 适用于具备一定算法及Python使用基础的人群 AI应用开发流程概…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...
