AJAX —— 学习(二)
目录
一、利用 JSON 字符串 返回数据
(一)基础代码
(二)原理及实现
二、nodmon 工具 自动重启服务
(一)用途
(二)下载
(三)使用
三、IE 缓存问题
(一)问题描述
(二)解决方法
三、AJAX 请求超时 / 网络异常处理
(一)处理方法
(二)完整代码
四、AJAX 取消请求
五、AJAX 请求重复发送问题
一、利用 JSON 字符串 返回数据
利用 AJAX 向服务端发送请求,服务端向我们返回的一般都是 JSON 格式的数据
在 div 中按键 向服务端发出请求 并在 div 中渲染返回结果
和前面类似不多解释了,不明白细节可以看上一篇
(一)基础代码
AJAX 前端代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX POST 请求</title>
</head>
<style>#result {width: 200px;height: 100px;border: solid pink 1px;}
</style><body><div id="result"></div><script>// 获得元素对象const result = document.getElementById("result")// 绑定键盘按下事件window.onkeydown = function () {// 创建对象const xhr = new XMLHttpRequest();// 初始化设置请求方法 和url(就是发送的对象)xhr.open('GET', 'http://127.0.0.1:8000/json-server')// 设置请求头xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')// 自定义请求头xhr.setRequestHeader('name', 'hahaha')// 发送xhr.send('a=100&b=200')// 事件绑定 处理服务端返回的结果xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {result.innerHTML = xhr.response}}}}</script>
</body></html>服务端代码:
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.all('/json-server', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 特殊响应头response.setHeader('Access-Control-Allow-Headers', '*')// 设置响应体response.send('HELLO AJAX POST')
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
(二)原理及实现
我们想返回别的东西 不想只返回一堆字,比如说我们想返回一个对象 ,但是respond() 方法只能返回字符串,所以我们可以通过把 data 对象转换成 JSON 字符串的形式返回
const data = {name: '一个人'}let str = JSON.stringify(data)response.send(str)
结果展示:此时返回的是一个字符串

可以在前端代码中把字符串重新转换成对象
if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {let data = JSON.parse(xhr.response)console.log(data)}}
输出检验一下,确实是对象

但是上面属于手动转换,我们可以自动转换
加上一句下面就可以自动转换了
xhr.responseType = 'json'

成功

在页面中显示数据 就稍微改一下渲染一下就行

结果展示:

二、nodmon 工具 自动重启服务
(一)用途
可以让我们修改服务端代码时不用重新启动服务器,节省时间
(二)下载
我们直接 在没有服务端启动的情况下 在终端界面 输入
npm install -g nodemon 就能下载了
(三)使用
然后我们以后启动服务器时用
nodemon.cmd 服务器文件名.js 就行了
三、IE 缓存问题
(一)问题描述
IE 浏览器会对 AJAX 的请求结果做一个缓存,下一次再发送请求时,走的是本地的缓存而不是服务器返回的最新的数据,对于时效性比较强的场景,AJAX 的缓存会影响结果
如果修改服务端传回的内容 在 ie 浏览器中刷新 显示内容不会发生改变,因为 ie 是从本地缓存中取出的数据
(二)解决方法
代码如下:在 open 方法代码中的 url 后面加上 当前时间戳 这样每次点击 ie 浏览器收到的请求都不一样,ie 以为我们发送了一个新的请求,这样就不会从本地缓存中读取数据了
xhr.open('GET', 'http://127.0.0.1:8000/ie?t='+Date.now())

三、AJAX 请求超时 / 网络异常处理
(一)处理方法
我们不能保证服务端一直准确快速响应 AJAX 请求,我们可以通过给 AJAX 加一个超时的设置,给用户提醒,网络异常的时候也给用户提醒,让产品体验更好
我们可以在服务器中设置一个延时函数 3秒后返回 延时响应
setTimeout(() =>{response.send('延时响应')},3000)在 AJAX 中设置一些代码 如果 2s 内还没返回请求就取消
xhr.timeout = 2000
超时回调,就是超时弹出对话框
xhr.ontimeout = function (){alert('网络异常,稍后再试')}(二)完整代码
AJAX部分:
<script>const btn = document.getElementsByTagName('button')[0]const result = document.getElementById("result")btn.addEventListener('click', function () {const xhr = new XMLHttpRequest();// 超时设置xhr.timeout = 2000// 超时回调xhr.ontimeout = function () {alert('网络异常,稍后再试')}xhr.onerror = function(){alert('你的网络似乎出现了问题')}// 初始化设置请求方法 和url(就是发送的对象)xhr.open('GET', 'http://127.0.0.1:8000/delay')// 发送xhr.send('')// 事件绑定 处理服务端返回的结果xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功if (xhr.status >= 200 && xhr.status < 300) {result.innerHTML = xhr.response}}}})
</script>服务端部分:
// 1、先引入 express 框架
const express = require('express')
// 2、然后创建应用对象
const app = express()
// 3、创建路由规则,函数里面有两个参数,分别是请求报文和响应报文的封装
app.all('/delay', (request, response) => {// 设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*')// 特殊响应头response.setHeader('Access-Control-Allow-Headers', '*')// 设置响应体setTimeout(() => {response.send('hello ie')}, 3000)
})
// 4、监听端口启动服务
app.listen(8000, () => {console.log('服务已经启动,8000端口监听中...')
})
四、AJAX 取消请求
在我们通过 AJAX 向服务器发送请求时,在服务器返回数据前,我们可以通过代码手动取消请求
使用 abort 方法 属于 AJAX 对象
就如下面 使用 x.abort() 就能取消请求
注意下面用到前面 IE 缓存的问题 在 url 后面加上一个时间戳,会返回 304 错误,原本的内容会被服务器缓存接着用 注意一下
<script>let x = nullconst btns = document.querySelectorAll('button')btns[0].onclick = function () {x = new XMLHttpRequest();x.open('GET', 'http://127.0.0.1:8000/delay?t='+Date.now())x.send()}btns[1].onclick = function () {x.abort()}
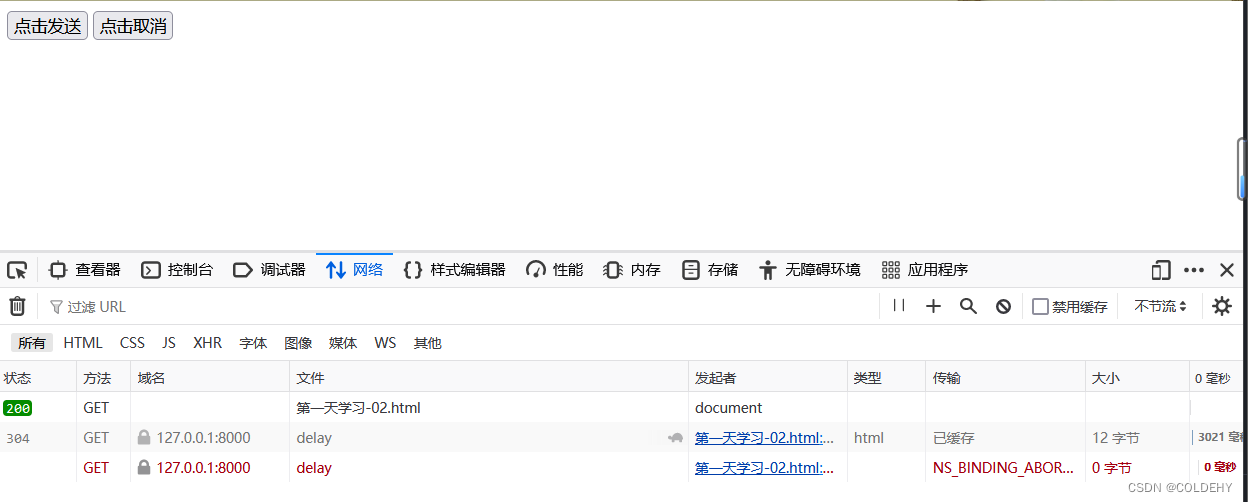
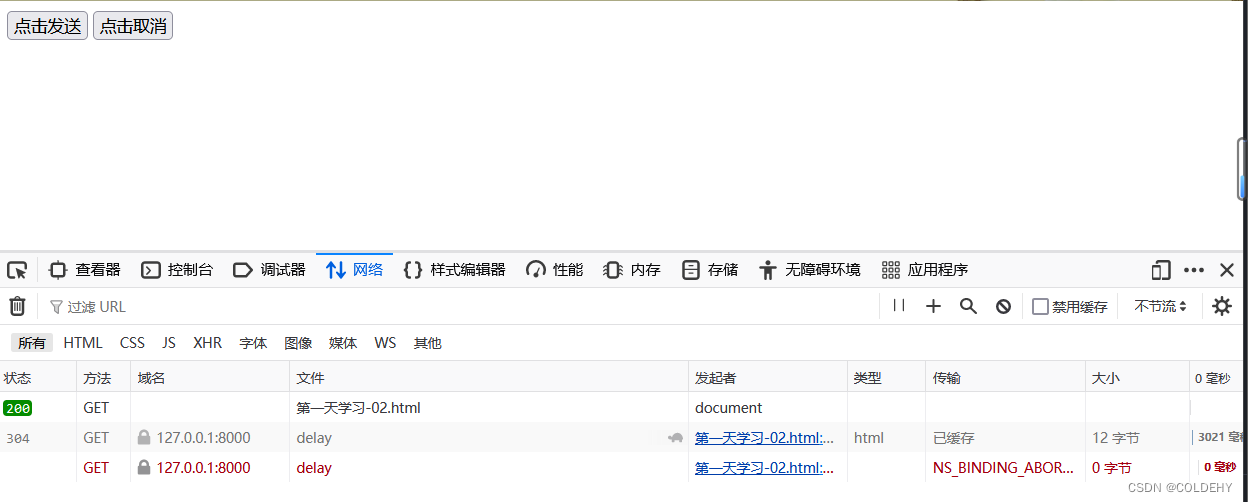
</script>取消请求的结果:

五、AJAX 请求重复发送问题
之前用户连续点击按钮 AJAX 一直向服务器发送请求,但是我们不想这么做,我们想让用户连续点击时 取消前一次发送,进行下一次发送 有点像 js 中的防抖,有利于性能提升
我们就加入一个标识变量 isSending 检测 是否发送请求,如果有请求就把之前的请求取消,然后设置 isSending 为 true 然后检测是否发送结束,如果服务器返回全部内容时 就是
xhr.readyState === 4 时就认定发送结束了,然后设置 isSending 为 false
不要判断响应的状态码 因为有可能这个请求有可能不成功 不是 2 开头 一直在成功里面判断isSending 就不能为 false了 不能继续进行下去了
<script>let x = null// 标识变量 看是否在发送 AJAX 请求let isSending = falseconst btns = document.querySelectorAll('button')btns[0].onclick = function () {// 判断标识符变量if(isSending) x.abort()x = new XMLHttpRequest();// 修改 标识变量的值isSending = truex.open('GET', 'http://127.0.0.1:8000/delay?')x.send()xhr.onreadystatechange = function () {// 在里面处理服务端返回的结果 在 4 时再处理if (xhr.readyState === 4) {// 判断响应的状态码 200 404 403 401 500// 2 开头都表示成功isSending = false}}}
</script>相关文章:

AJAX —— 学习(二)
目录 一、利用 JSON 字符串 返回数据 (一)基础代码 (二)原理及实现 二、nodmon 工具 自动重启服务 (一)用途 (二)下载 (三)使用 三、IE 缓存问题 &a…...

CSC博士联培申请时间线
暂时只记得这么多了,有问题会及时修改。 #mermaid-svg-ZMjY9etaS7StCVuw {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ZMjY9etaS7StCVuw .error-icon{fill:#552222;}#mermaid-svg-ZMjY9etaS7StCVuw .e…...

大数据实验三-HBase编程实践
目录 一.实验内容 二.实验目的 三.实验过程截图及说明 1、安装HBase 2、配置伪分布式模式: 3、使用hbase的shell命令来操作表: 4、使用hbase提供的javaAPI来编程实现类似操作: 5、实验总结及心得体会…...

【Python】Pillow支持的图像文件格式
完全支持格式只读格式只写格式仅标识格式BLPCURPALMBUFRBMPDCXPDFGRIBDDSFITSXV ThumbnailsHDF5DIBFLCMPEGEPSFPXGIFFTEXICNSGBRICOGDIMIMTJPEGIPTC/NAAJPEG 2000MCIDASMSPMICPCXMPOPNGPCDPPMPIXARSGIPSDSPIDERQOITGASUNTIFFWALwebpWMF、EMFXBMXPM 参考文献 图像文件格式 - P…...

算法——最小生成树
Prim算法: 算法步骤: 1.选择一个起始节点作为最小生成树的起点。 2.将该起始节点加入最小生成树集合,并将其标记为已访问。 3.在所有与最小生成树集合相邻的边中,选择权重最小的边和它连接的未访问节点。 4.将该边和节点加入最小…...

OpenHarmony相机和媒体库-如何在ArkTS中调用相机拍照和录像。
介绍 此Demo展示如何在ArkTS中调用相机拍照和录像,以及如何使用媒体库接口进行媒体文件的增、删、改、查操作。 本示例用到了权限管理能力ohos.abilityAccessCtrl 相机模块能力接口ohos.multimedia.camera 图片处理接口ohos.multimedia.image 音视频相关媒体业…...

【EasyExcel】多sheet、追加列
业务-EasyExcel多sheet、追加列 背景 最近接到一个导出Excel的业务,需求就是多sheet,每个sheet导出不同结构,第一个sheet里面能够根据最后一列动态的追加列,追加多少得看运营人员传了多少需求列。原本使用的 pig4cloud 架子&…...

韩顺平 | 零基础快速学Python
环境准备 开发工具:IDLE、Pycharm、Sublime Text、Eric 、文本编辑器(记事本/editplus/notepad) Python特点:既支持面向过程OOP、也支持面向对象编程;具有解释性,不需要编程二进制代码,可以直…...

docker部署DOS游戏
下载镜像 docker pull registry.cn-beijing.aliyuncs.com/wuxingge123/dosgame-web-docker:latestdocker-compose部署 vim docker-compose.yml version: 3 services:dosgame:container_name: dosgameimage: registry.cn-beijing.aliyuncs.com/wuxingge123/dosgame-web-docke…...

基于单片机的无线红外报警系统
**单片机设计介绍,基于单片机的无线红外报警系统 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的无线红外报警系统是一种结合了单片机控制技术和无线红外传感技术的安防系统。该系统通过无线红外传感器实…...

【JAVAEE学习】探究Java中多线程的使用和重点及考点
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

Day81:服务攻防-开发框架安全SpringBootStruts2LaravelThinkPHPCVE复现
目录 PHP-框架安全-Thinkphp&Laravel Laravel CVE-2021-3129 RCE Thinkphp 版本3.X RCE-6.X RCE 版本6.X lang RCE J2EE-框架安全-SpringBoot&Struts2 Struct2 旧漏洞(CVE-2016-0785等) struts2 代码执行 (CVE-2020-17530)s2-061 Str…...

.kat6.l6st6r勒索病毒肆虐,这些应对策略或许能帮到你
引言: 近年来,网络安全问题日益凸显,其中勒索病毒更是成为了公众关注的焦点。其中,.kat6.l6st6r勒索病毒以其独特的传播方式和破坏力,给全球用户带来了极大的困扰。本文将深入探讨.kat6.l6st6r勒索病毒的特点…...

maya移除节点 修改节点
目录 maya移除节点 使用 Maya 用户界面: 使用脚本: maya 修改节点名字 使用 Maya 用户界面: 使用 MEL 脚本: 使用 Python 脚本: 注意事项: maya移除节点 使用 Maya 用户界面: 在“层次…...

嵌入式算法开发系列之卡尔曼滤波算法
卡尔曼滤波算法 文章目录 卡尔曼滤波算法前言一、卡尔曼滤波算法原理二、算法应用三、C语言实现总结 前言 在嵌入式系统中,传感器数据通常受到噪声、误差和不确定性的影响,因此需要一种有效的方法来估计系统的状态。卡尔曼滤波算法是一种基于概率理论的…...

简述对css工程化的理解
一、css工程化解决了哪些问题 1、宏观设计:css如何组织、拆分、设计模块结构 2、编码优化:如何更好地编写css 3、构建:如何处理css,使打包结果最优 4、可维护性:最小化后续的变更成本 二、针对问题,如何解…...

.NET 5种线程安全集合
在.NET中,有许多种线程安全的集合类,下面介绍五种我们常用的线程安全集合以及他们的基本用法。 ConcurrentBag ConcurrentBag 是一个线程安全的无序包。它适用于在多线程环境中频繁添加和移除元素的情况。 ConcurrentBag<int> concurrentBag n…...

计算机信息自查
文章目录 操作系统安装时间硬盘序列号查询上网IPMAC地址 操作系统安装时间 可以使用命令行形式,查询windows系统安装时间: wmic OS get InstallDate首先显示年份,然后是月份,然后是日期,然后是安装的确切时间 或者w…...

配置vite配置文件更改项目端口、使用@别名
一、配置vite配置文件更改项目端口 vite官方文档地址:开发服务器选项 | Vite 官方中文文档 (vitejs.dev) 使用: 二、使用别名 1. 安装 types/node types/node 包允许您在TypeScript项目中使用Node.js的核心模块和API,并提供了对它们的类型…...

【LeetCode热题100】【链表】环形链表
题目链接:141. 环形链表 - 力扣(LeetCode) 判断一个链表有没有环可以用快慢指针的方法,如果没有环,那么最终可以让两个指针中一个为空,如果有环,那么快指针终会与慢指针相遇 class Solution {…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
