前端三剑客 —— CSS ( 坐标问题 、定位问题和图片居中 )
前期内容回顾:
1.常见样式
text-shadow x轴 y轴 阴影的模糊程度 阴影的颜色
box-shadow
border-radio 实现圆角
margin 内边距
padding 外边距
background
2.特殊样式
媒体查询:@media
自定义字体:@font-face {
font-family:自定义名称;
src:url(“字体的路径”);
}
选择{
font-family:自定义名称;
}
转换:transform
移动:translate()
旋转:rotate()
缩放:scale()
翻转:skew()
综合:matrix()
过渡:transition 属性 时间 效果(默认值:ease) 延迟(默认值:0)
动画:@keyframes animate
@keyframes 自定义动画名称{
帧名称1{
属性名:值
}
帧名称2{
属性名:值
}
…..
}
选择器{
animate:自定义动画名称;
}
属性有:动画名称(animate-name)、动画时长(animate-duration)、延迟、次数(默认值:1)、方向、状态
渐变:background-image:linear-gradient(direction,color-stop1,color-stop2,…)
background-image:radius-gradient(direction,color-stop1,color-stop2,…)
多列:column-count
字体图标:
变量:定义变量使用 --名称:值; 使用变量: 属性名:var(--名称);
倒影: -webkit-box-reflect 了解
3.页面布局
table 布局 了解
div+css 盒子模型 左外边距 左边线 左内边距 内容 右内边距 右边线 右外边距
box-sizing:border-box;
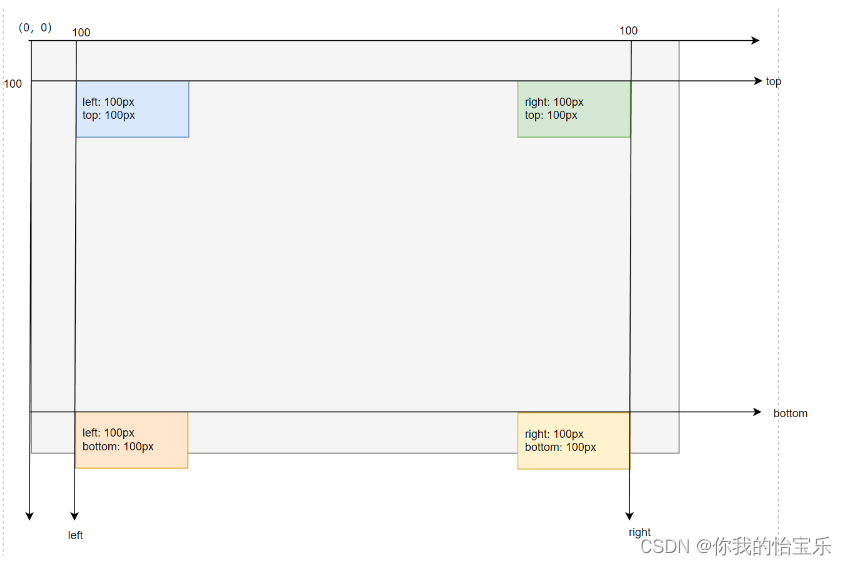
坐标问题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>坐标问题</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 130px;
height: 50px;
text-align: left;
padding-left: 10px;
}
div:nth-child(1) {
background: #DAE8FC;
position: absolute;
left: 100px;
top: 100px;
}
div:nth-child(2) {
background: #D5E8D4;
position: absolute;
top: 100px;
right: 100px;
}
div:nth-child(3) {
background: #FFE6CC;
position: absolute;
left: 100px;
bottom: 100px;
}
div:nth-child(4) {
background: #FFF2CC;
position: absolute;
right: 100px;
bottom: 100px;
}
</style>
</head>
<body>
<div>left: 100px;<br>top: 100px;</div>
<div>right: 100px;<br>top: 100px;</div>
<div>left: 100px;<br>bottom: 100px;</div>
<div>right: 100px;<br>bottom: 100px;</div>
</body>
</html>
定位问题
在CSS中定位有以下几种:
1.相对定位
相对定位的参考位置:如果是第一个元素,那么它相对的就是 body(父元素) 的位置;如果是第二个元素开始,它相对的就是前一个元素的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 100%;
height: 400px;
background-color: #cccccc;
position: relative;
left: 30px;
top: 30px;
}
.box {
width: 100px;
height: 100px;
background-color: #317FE5;
position: relative; /* 相对定位 */
left: 10px;
top: 10px;
}
.haha {
width: 100px;
height: 100px;
background-color: #8B0000;
position: relative;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="haha"></div>
</div>
</body>
</html>
2.绝对定位
绝对定位就已经脱离了文档流,我们只需要给它固定 x轴坐标(left 或 right 值)以及 y 轴坐标(top 或 bottom 值)就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 800px;
height: 500px;
background-color: #eeeeee;
position: relative;
}
.box {
width: 150px;
height: 150px;
background-color: #317FE5;
position: absolute; /* 绝对定位 */
/*left: 500px;*/
/*top: 300px;*/
left: 500px;
bottom: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
3.固定定位
固定定位固名思意就是它的位置不会随滚动条的变化而发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 3000px;
}
.box {
width: 100%;
height: 60px;
background-color: #317FE5;
box-shadow: 5px 5px 10px #999999;
position: fixed;
left: 0;
top: 0;
}
.aside {
width: 60px;
height: 300px;
background: #8B0000;
position: fixed;
left: 0;
top: 100px;
}
.footer {
width: 100%;
height: 80px;
background: #eeeeee;
position: fixed;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="aside"></div>
<div class="footer"></div>
</body>
</html>
图片居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片居中问题</title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid #8B0000;
position: relative;
}
img {
width: 100px;
height: 100px;
position: absolute;
/*left: 25%;*/
/*top: 25%;*/
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="box">
<img src="image/logo.png">
</div>
</body>
</html>
相关文章:

前端三剑客 —— CSS ( 坐标问题 、定位问题和图片居中 )
前期内容回顾: 1.常见样式 text-shadow x轴 y轴 阴影的模糊程度 阴影的颜色 box-shadow border-radio 实现圆角 margin 内边距 padding 外边距 background 2.特殊样式 媒体查询:media 自定义字体:font-face { font-family:自定义名称&#…...

向量数据库 | AI时代的航道灯塔
向量数据库 | AI时代的航道灯塔 什么是向量检索服务拍照搜商品 你使用过向量数据库吗?使用体验?为什么向量数据库能借由大模型引起众多关注向量数据库在当前AI热潮中是昙花一现,还是未来AI时代的航道灯塔? 今天的话题主要是讨论向…...

Linux中的conntrack命令深入解析
在Linux网络管理和监控领域,conntrack命令是一个强大的工具,它提供了对netfilter连接跟踪系统的直接访问🔍。这篇文章将深入探讨conntrack的由来、底层原理、参数意义,以及其常见用法,并对返回结果的每个字段进行详细解…...

反截屏控制技术如何防止信息通过手机拍照泄漏?
反截屏控制技术为企业数据安全提供了重要的防护措施。通过以下几点,有效阻止了信息通过拍照等方式的泄漏: 反截屏控制开启,用户启动截屏操作时,允许非涉密内容截屏操作,但所有涉密内容窗口会自动隐藏,防止涉…...

0.k8s简介
目录 k8s是什么 k8s不是什么 云原生 微服务 整体式架构与微服务架构 微服务的特性 微服务的优势 k8s是什么 Kubernetes 是一个可移植、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化。 Kubernetes 拥有一个庞大且快…...

VScode 集成终端设置默认打开当前文件夹 mac系统
一.快捷键设置 搜索 openInIntegratedTerminal 如图: 二.设置cmd 默认打开位置 点击设置 搜索 ntegrated:cwd 如下图: 三.查看ip 快捷指令: ipconfig getifaddr en0...

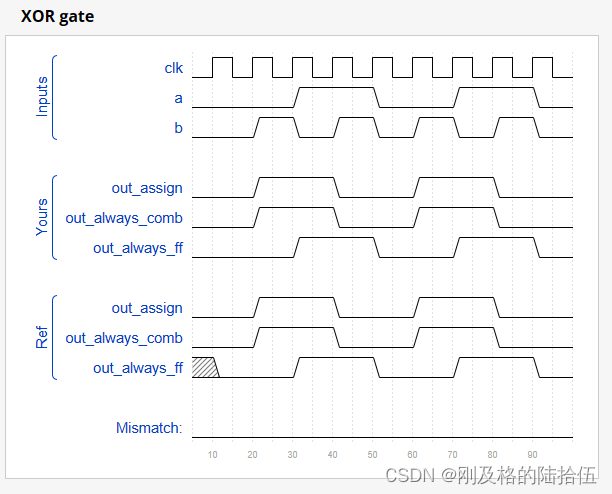
HDLbits 刷题 -- Alwaysblock2
学习: For hardware synthesis, there are two types of always blocks that are relevant: Combinational: always (*)Clocked: always (posedge clk) Clocked always blocks create a blob of combinational logic just like combinational always blocks, but…...

一、Docker部署GitLab(详细步骤)
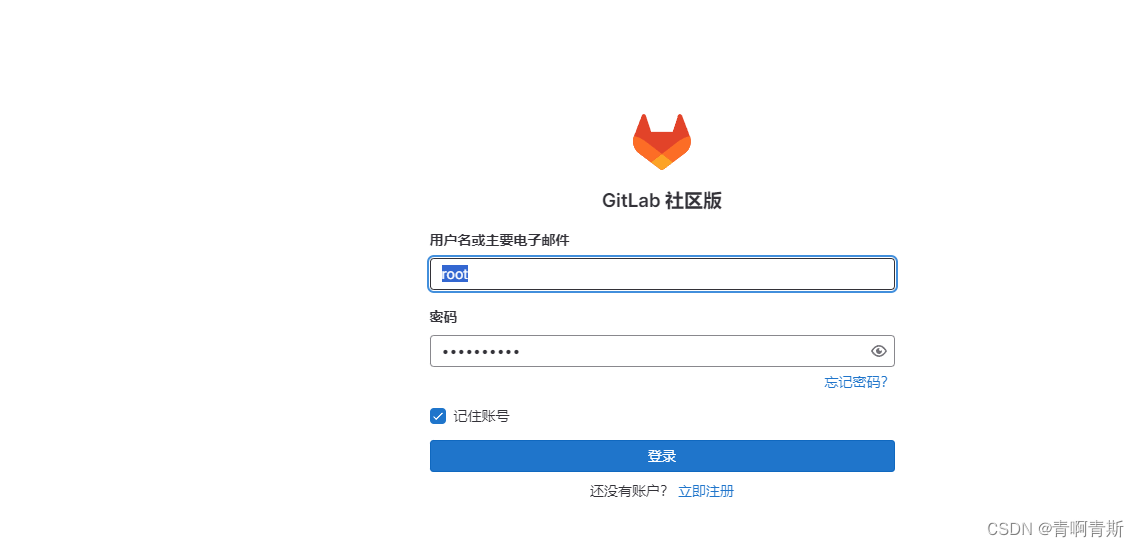
Docker部署GitLab(详细步骤) 一、拉取镜像二、启动容器三、修改配置四、修改密码五、浏览器访问 一、拉取镜像 docker安装教程:https://qingsi.blog.csdn.net/article/details/131270071 docker pull gitlab/gitlab-ce:latest二、启动容器 …...
)
Vue3 Ajax(axios)
Vue 版本推荐使用 axios 来完成 ajax 请求。 安装方法 使用 cdn: <script src"https://unpkg.com/axios/dist/axios.min.js"></script> 使用 npm: $ npm install axios GET 方法 我们可以简单的读取 JSON 数据: const app {data() {r…...

正则表达式引擎库汇合
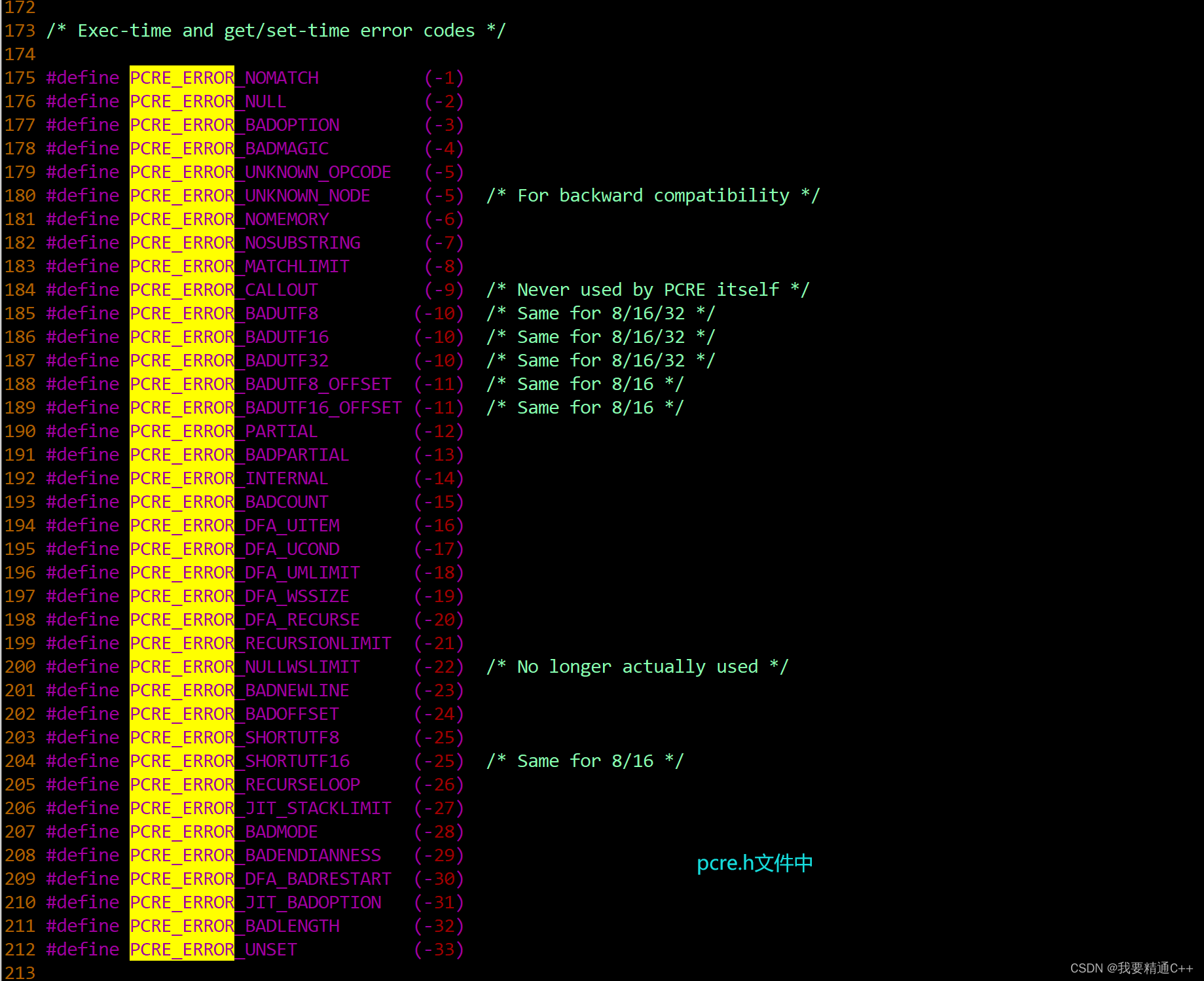
1.总览表格 一些正则表达式库的对比 index库名编程语言说明代码示例编译指令1Posix正则C语言是C标准库中用于编译POSIX风格的正则表达式库 posix-re.cgcc posix-re.c 2PCRE库C语言提供类似Perl语言的一个正则表达式引擎库。 一般系统上对应/usr/lib64/libpcre.so这个库文件&am…...

eBay买家号注册下单容易死号?是什么原因导致?
随着电子商务的迅猛发展,跨境电商平台eBay日益成为众多消费者和商家的首选。然而,自去年下半年以来,eBay推出的新规则给买家号的注册带来了前所未有的挑战。许多新用户反映,在注册eBay买家号后,往往遭遇刚注册就被冻结…...

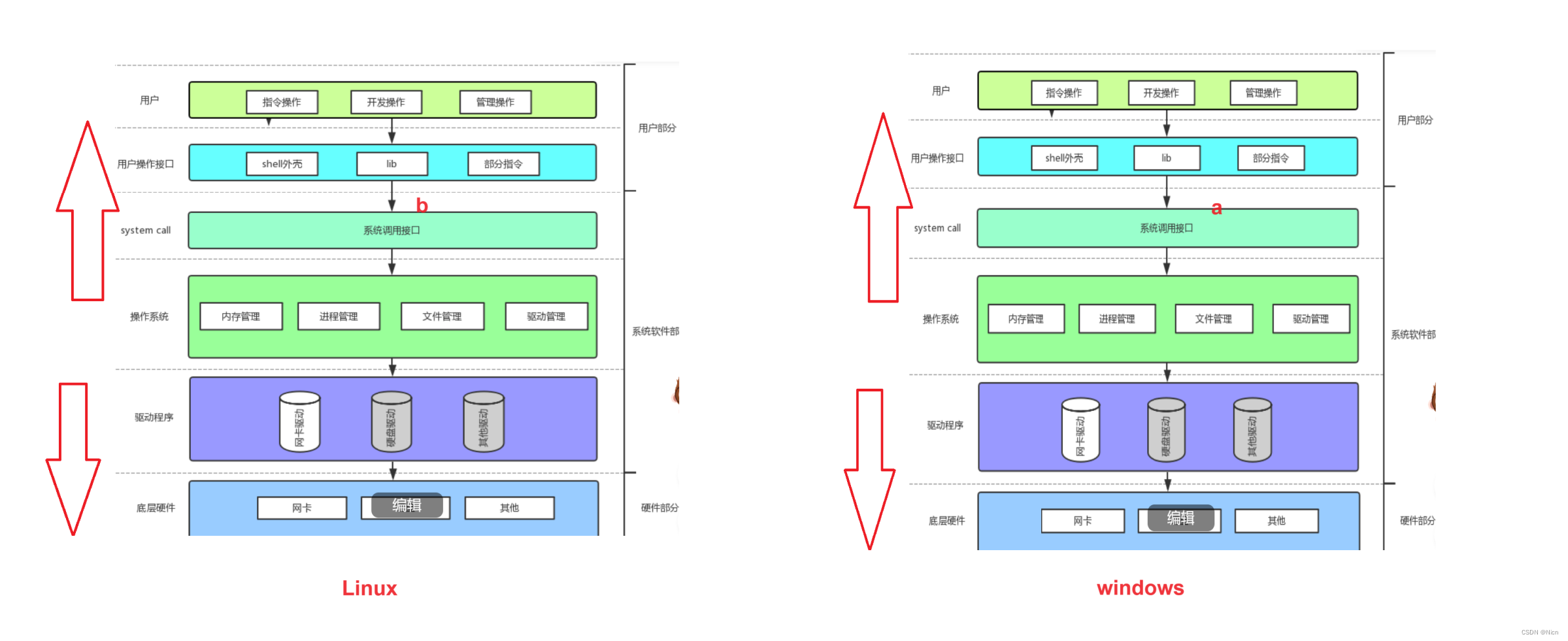
【Linux】-进程知识铺垫①计算机硬件的组织:冯诺依曼体系结构详细解读②关于操作系统对软硬件及用户的意义
目录 编辑 1.关于计算机的体系结构 1.1 冯诺依曼体系结构的诞生 2.冯诺依曼体系结构 2.1 cpu:运算器:更多的是让cpu具有特殊的数据计算功能: 2.2 控制器 2.3输入设备 2.4输出设备 3.计算机各个硬件设备之间的关系 4.内存与计算机效率 5.关于为什么总说…...

让ECC升级S/4HANA一步到位的“全面升级方案包”
SAP最新一代商务套件S/4HANA比ECC系统拥有更高性能的存储数据库HANA、更个性化的Fiori用户界面设计系统,能够大大提升系统效率,带来便捷、高效、良好的用户体验。但企业原先使用的ECC系统里面保存了积累多年的关键流程和数据,让企业面对系统升…...

AutoGluon
官网 amazon (base) PS C:\Users\gg葱> conda env list # conda environments: # pytorch1 C:\Users\gg葱\.conda\envs\pytorch1 base * D:\ANCDD:\Documents\LMm\env\pytorch2(base) PS C:\Users\gg葱> conda create --prefixD:/Doc…...

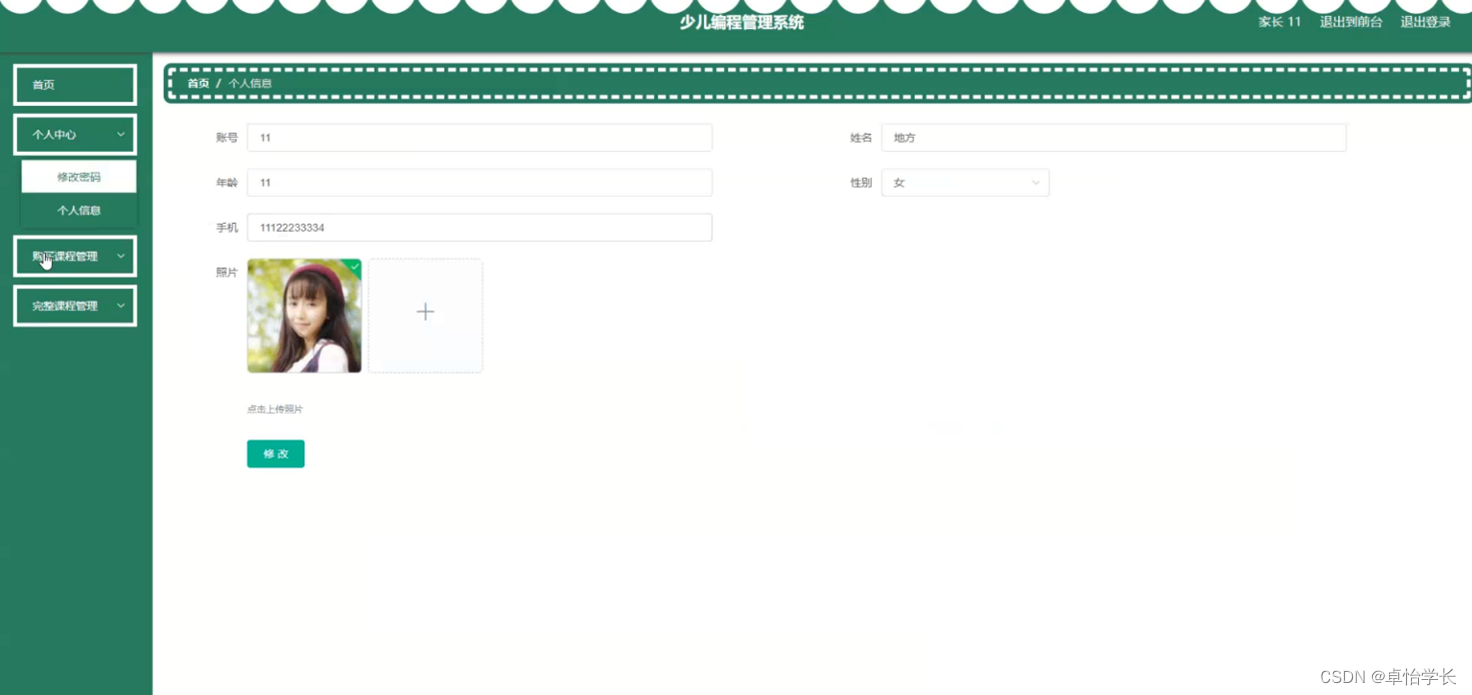
【网站项目】少儿编程管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

基于C语言的数据结构--顺序表讲解及代码函数实现展示
本篇文章是数据结构的开篇,所以我们先来了解一下什么是数据结构。 什么是数据结构 数据结构是由“数据”和“结构”两个词组合而来,自然要以两个词分别去阐述。 首先,什么是数据?数据(data)是事实或观察的结果,是对客…...

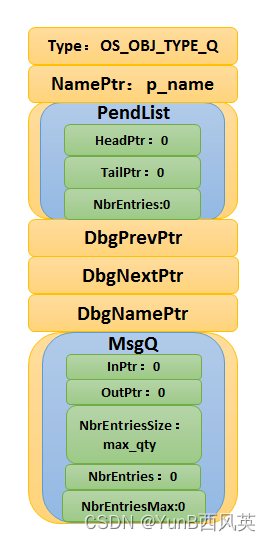
(学习日记)2024.03.31:UCOSIII第二十八节:消息队列常用函数
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...

DLC原理解析及其优化思考
1. 引言 Discreet Log Contract (DLC) 是由麻省理工学院的Tadge Dryja在2018年提出的一套基于预言机的合约执行方案。DLC 允许两方根据预定义的条件进行有条件付款。各方确定可能的结果并进行预签名,并在预言机签署结果时使用这些预签名来执行支付。 因此ÿ…...

tigramite教程(七)使用TIGRAMITE 进行条件独立性测试
文章目录 概述1 连续数值变量1.1 ParCorr 偏相关(ParCorr类)1.2 鲁棒偏相关(RobustParCorr)非线性检验1.3 GPDC1.4 CMIknn 2a. 分类/符号时间序列2b. 混合分类/连续时间序列多变量X和Y的测试 概述 这个表格概述了 X ⊥ Y ∣ Z X\…...
设置)
【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置
【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置 目录 【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置Ansible 基础知识部署 Keycloak创建 OIDC-客户端创建 oauth2proxy 部署顶级 Ansible PlaybookHost.iniplayboo…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
