Vue3 Ajax(axios)
Vue 版本推荐使用 axios 来完成 ajax 请求。
安装方法
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>使用 npm:
$ npm install axiosGET 方法
我们可以简单的读取 JSON 数据:
const app = {data() {return {info: 'Ajax 测试!!'}},mounted () {axios.get('https://www.runoob.com/try/ajax/json_demo.json').then(response => (this.info = response)).catch(function (error) { // 请求失败处理console.log(error);});}
}Vue.createApp(app).mount('#app')使用 response.data 读取 JSON 数据:
<div id="app"><h1>网站列表</h1><divv-for="site in info">{{ site.name }}</div>
</div>
<script type = "text/javascript">
const app = {data() {return {info: 'Ajax 测试!!'}},mounted () {axios.get('https://www.runoob.com/try/ajax/json_demo.json').then(response => (this.info = response.data.sites)).catch(function (error) { // 请求失败处理console.log(error);});}
}Vue.createApp(app).mount('#app')
</script>GET 方法传递参数格式如下:
// 直接在 URL 上添加参数 ID=12345
axios.get('/user?ID=12345').then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});// 也可以通过 params 设置参数:
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});POST 方法
const app = {data() {return {info: null}},mounted () {axios.post('https://www.runoob.com/try/ajax/demo_axios_post.php').then(response => (this.info = response)).catch(function (error) { // 请求失败处理console.log(error);});}
}Vue.createApp(app).mount('#app')POST 方法传递参数格式如下:
axios.post('/user', {firstName: 'Fred', // 参数 firstNamelastName: 'Flintstone' // 参数 lastName}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});执行多个并发请求
function getUserAccount() {return axios.get('/user/12345');
}function getUserPermissions() {return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread(function (acct, perms) {// 两个请求现在都执行完成}));axios API
可以通过向 axios 传递相关配置来创建请求。
axios(config)
// 发送 POST 请求
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});
// GET 请求远程图片
axios({method:'get',url:'http://bit.ly/2mTM3nY',responseType:'stream'
}).then(function(response) {response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});
axios(url[, config])
// 发送 GET 请求(默认的方法)
axios('/user/12345');请求方法的别名
为方便使用,官方为所有支持的请求方法提供了别名,可以直接使用别名来发起请求:
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])相关文章:
)
Vue3 Ajax(axios)
Vue 版本推荐使用 axios 来完成 ajax 请求。 安装方法 使用 cdn: <script src"https://unpkg.com/axios/dist/axios.min.js"></script> 使用 npm: $ npm install axios GET 方法 我们可以简单的读取 JSON 数据: const app {data() {r…...

正则表达式引擎库汇合
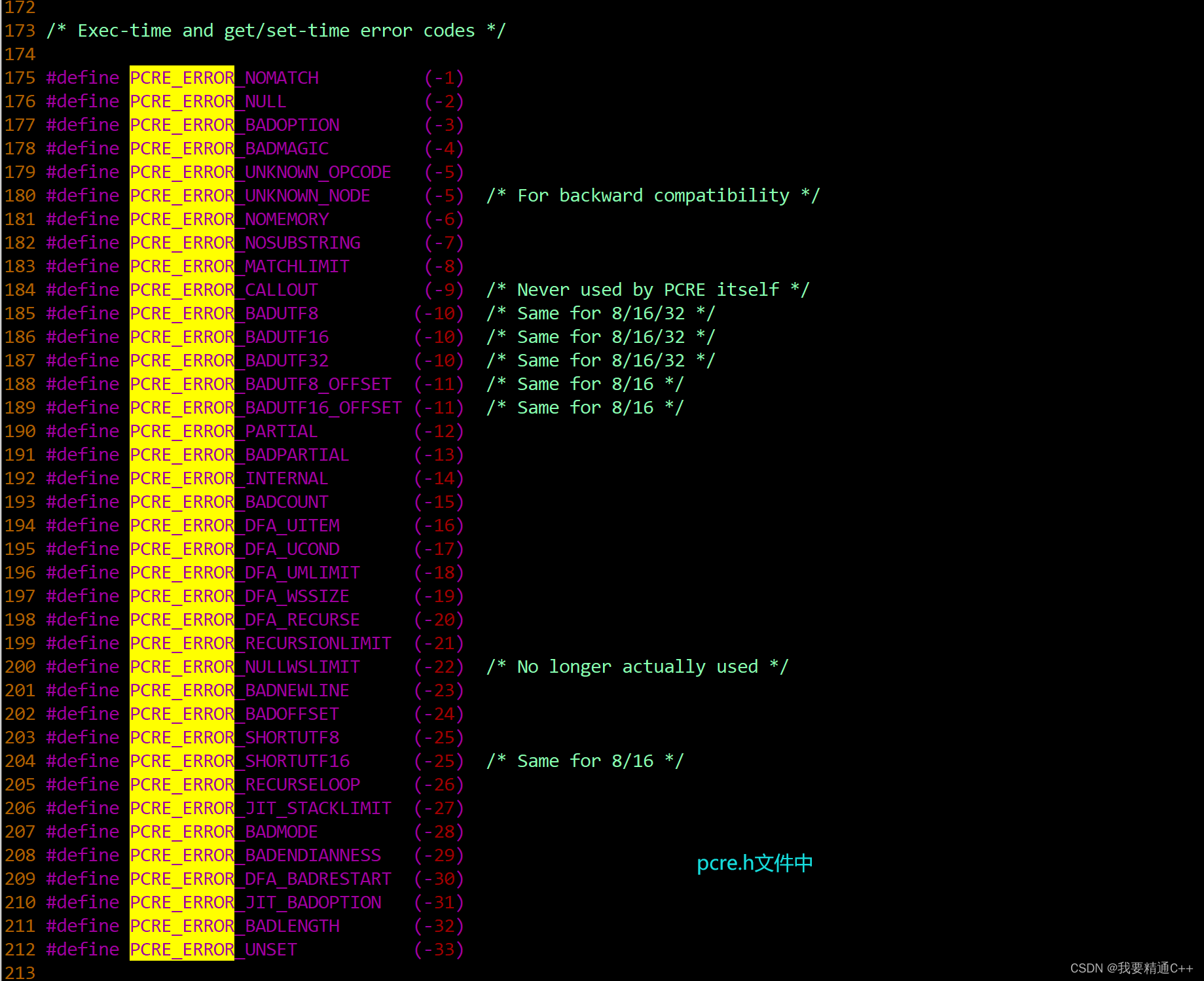
1.总览表格 一些正则表达式库的对比 index库名编程语言说明代码示例编译指令1Posix正则C语言是C标准库中用于编译POSIX风格的正则表达式库 posix-re.cgcc posix-re.c 2PCRE库C语言提供类似Perl语言的一个正则表达式引擎库。 一般系统上对应/usr/lib64/libpcre.so这个库文件&am…...

eBay买家号注册下单容易死号?是什么原因导致?
随着电子商务的迅猛发展,跨境电商平台eBay日益成为众多消费者和商家的首选。然而,自去年下半年以来,eBay推出的新规则给买家号的注册带来了前所未有的挑战。许多新用户反映,在注册eBay买家号后,往往遭遇刚注册就被冻结…...

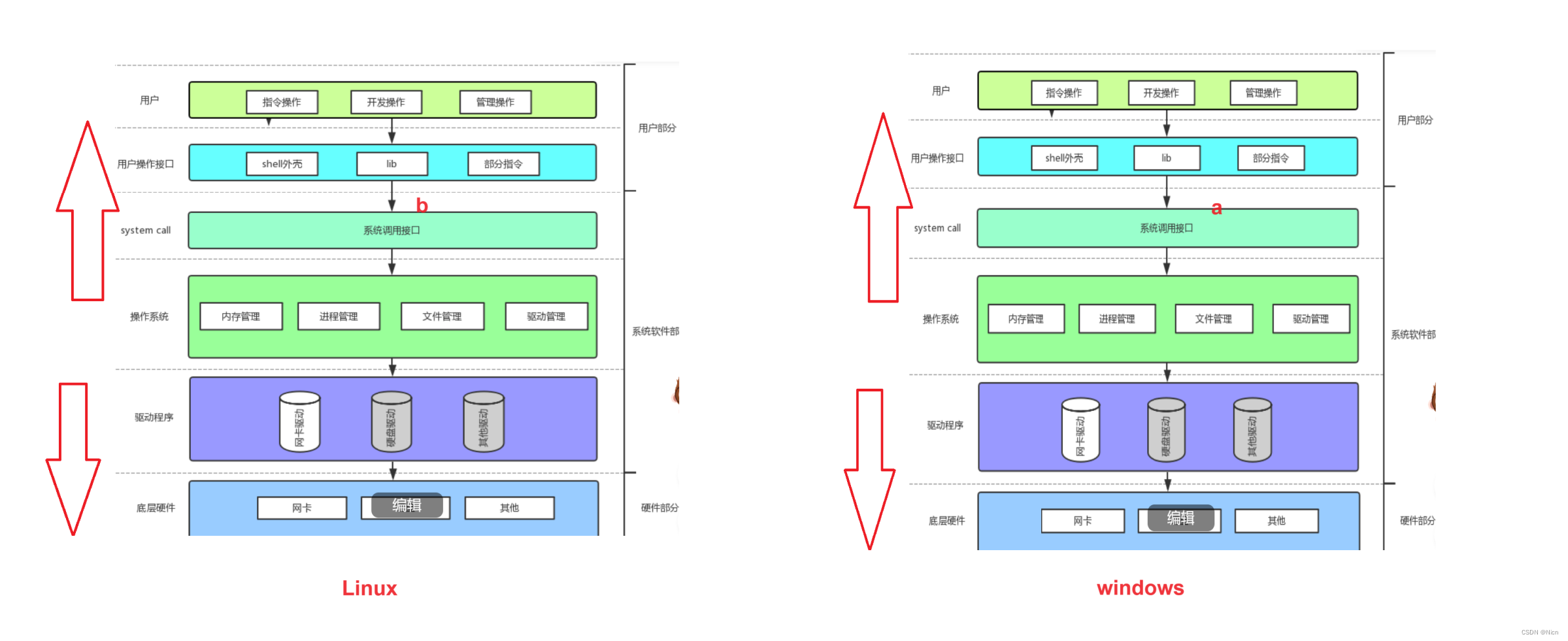
【Linux】-进程知识铺垫①计算机硬件的组织:冯诺依曼体系结构详细解读②关于操作系统对软硬件及用户的意义
目录 编辑 1.关于计算机的体系结构 1.1 冯诺依曼体系结构的诞生 2.冯诺依曼体系结构 2.1 cpu:运算器:更多的是让cpu具有特殊的数据计算功能: 2.2 控制器 2.3输入设备 2.4输出设备 3.计算机各个硬件设备之间的关系 4.内存与计算机效率 5.关于为什么总说…...

让ECC升级S/4HANA一步到位的“全面升级方案包”
SAP最新一代商务套件S/4HANA比ECC系统拥有更高性能的存储数据库HANA、更个性化的Fiori用户界面设计系统,能够大大提升系统效率,带来便捷、高效、良好的用户体验。但企业原先使用的ECC系统里面保存了积累多年的关键流程和数据,让企业面对系统升…...

AutoGluon
官网 amazon (base) PS C:\Users\gg葱> conda env list # conda environments: # pytorch1 C:\Users\gg葱\.conda\envs\pytorch1 base * D:\ANCDD:\Documents\LMm\env\pytorch2(base) PS C:\Users\gg葱> conda create --prefixD:/Doc…...

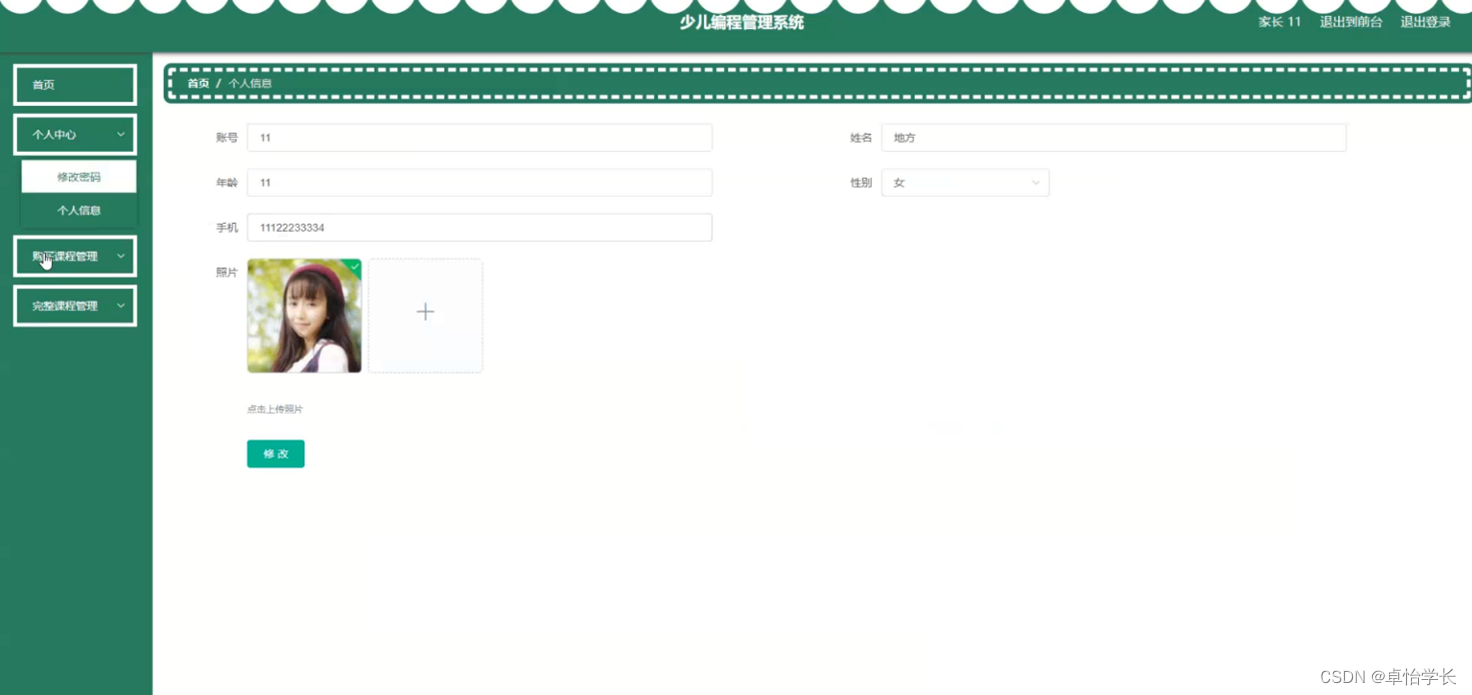
【网站项目】少儿编程管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

基于C语言的数据结构--顺序表讲解及代码函数实现展示
本篇文章是数据结构的开篇,所以我们先来了解一下什么是数据结构。 什么是数据结构 数据结构是由“数据”和“结构”两个词组合而来,自然要以两个词分别去阐述。 首先,什么是数据?数据(data)是事实或观察的结果,是对客…...

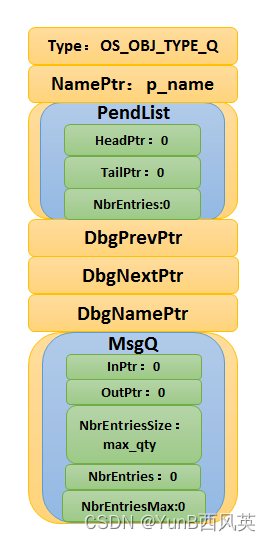
(学习日记)2024.03.31:UCOSIII第二十八节:消息队列常用函数
写在前面: 由于时间的不足与学习的碎片化,写博客变得有些奢侈。 但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。 既然如此 不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录&a…...

DLC原理解析及其优化思考
1. 引言 Discreet Log Contract (DLC) 是由麻省理工学院的Tadge Dryja在2018年提出的一套基于预言机的合约执行方案。DLC 允许两方根据预定义的条件进行有条件付款。各方确定可能的结果并进行预签名,并在预言机签署结果时使用这些预签名来执行支付。 因此ÿ…...

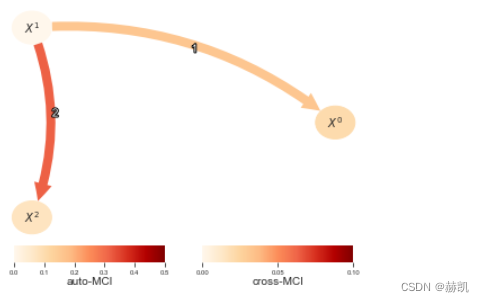
tigramite教程(七)使用TIGRAMITE 进行条件独立性测试
文章目录 概述1 连续数值变量1.1 ParCorr 偏相关(ParCorr类)1.2 鲁棒偏相关(RobustParCorr)非线性检验1.3 GPDC1.4 CMIknn 2a. 分类/符号时间序列2b. 混合分类/连续时间序列多变量X和Y的测试 概述 这个表格概述了 X ⊥ Y ∣ Z X\…...
设置)
【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置
【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置 目录 【DevOps工具篇】使用Ansible部署Keycloak oauth2proxy 和 单点登录(SSO)设置Ansible 基础知识部署 Keycloak创建 OIDC-客户端创建 oauth2proxy 部署顶级 Ansible PlaybookHost.iniplayboo…...

鸿蒙OS开发实例:【应用状态变量共享】
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。 根据不同的使用场景,ArkT…...

C#清空窗体的背景图片
目录 一、涉及到的知识点 1.设置窗体的背景图 2.加载窗体背景图 3.清空窗体的背景图 二、 示例 一、涉及到的知识点 1.设置窗体的背景图 详见本文作者的其他文章:C#手动改变自制窗体的大小-CSDN博客 https://wenchm.blog.csdn.net/article/details/137027140…...
Qt 实现的万能采集库( 屏幕/相机/扬声器/麦克风采集)
【写在前面】 之前应公司需要,给公司写过一整套直播的库( 推拉流,编解码),类似于 libobs。 结果后来因为没有相关项目,便停止开发&维护了。 不过里面很多有用的组件,然后也挺好用的,遂开源出来一部分。…...

将写好的打印机代码打包成jar包然后直接注册成windows服务,然后通过调用插件的接口地址将流传到接口实现解析并无需预览直接通过打印机直接打印PDF文件
实现文件流PDF不需要预览直接调用打印机打印实现方案就是,将写好的打印机代码打包成jar包然后直接注册成windows服务,然后通过调用插件的接口地址将流传到接口实现解析并无需预览直接通过打印机直接打印PDF文件。源码地址...
加密软件VMProtect教程:使用脚本-功能
VMProtect是新一代软件保护实用程序。VMProtect支持德尔菲、Borland C Builder、Visual C/C、Visual Basic(本机)、Virtual Pascal和XCode编译器。 同时,VMProtect有一个内置的反汇编程序,可以与Windows和Mac OS X可执行文件一起…...

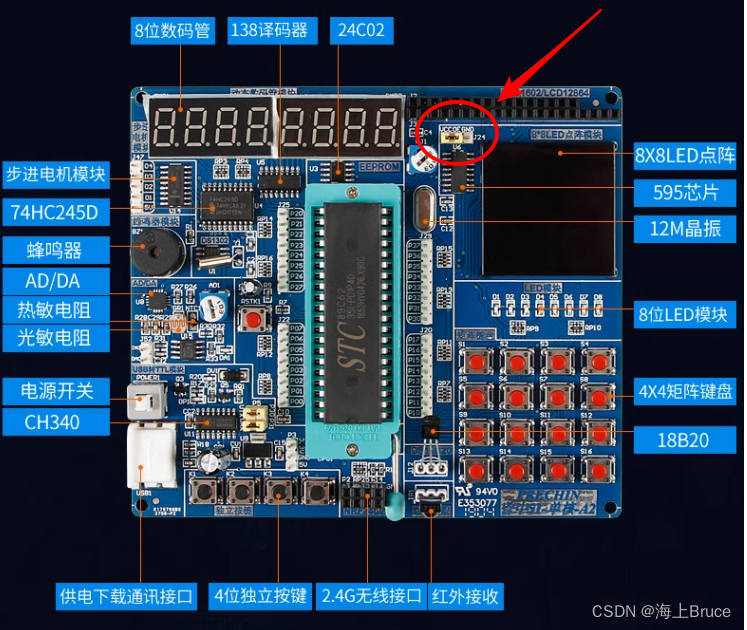
51单片机入门_江协科技_21.1_开发板USB口连接建议
1. 目前我自己用的普中A2版本的开发板,操作失误导致在开发板连接电脑并通电的情况下误将跳线帽触碰到开发板的3.3V与GND,导致USB口浪涌,2个电脑上面的USB口烧毁,开发板暂时没有任何问题,电脑USB口现在只是接通后有电&a…...

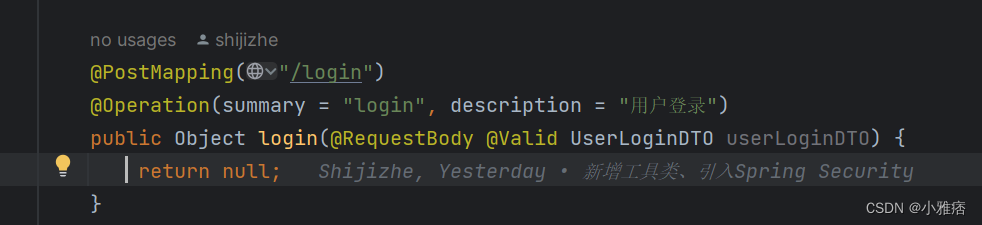
基于Spring Boot 3 + Spring Security6 + JWT + Redis实现登录、token身份认证
基于Spring Boot3实现Spring Security6 JWT Redis实现登录、token身份认证。 用户从数据库中获取。使用RESTFul风格的APi进行登录。使用JWT生成token。使用Redis进行登录过期判断。所有的工具类和数据结构在源码中都有。 系列文章指路👉 系列文章-基于SpringBoot3…...

Kubernetes(k8s):精通 Pod 操作的关键命令
Kubernetes(k8s):精通 Pod 操作的关键命令 1、查看 Pod 列表2、 查看 Pod 的详细信息3、创建 Pod4、删除 Pod5、获取 Pod 日志6、进入 Pod 执行命令7、暂停和启动 Pod8、改变 Pod 副本数量9、查看当前部署中使用的镜像版本10、滚动更新 Pod11…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
