移动Web学习04-移动端订单结算页PC端个人中心页面
5、电商结算页面案例

css
body{background-color: #F2F2F2;
}
* {box-sizing: border-box;margin: 0;padding: 0;
}.main{padding: 12px 11px 80px;
}.pay{display: flex;height: 80px;background-color: #fff;bottom: 0;width: 100%;border-top: 1px solid #ededed;position: fixed;padding: 0 10px;/* 两边元素贴边 */justify-content: space-between;/* 沿侧轴居中对齐 */align-items: center;
}
.pay .pay-left{font-size: 12px;color: #1e1e1e;
}.pay .pay-left span{color: #cf4444;
}.pay .pay-left span i{font-size: 20px;font-style: normal;font-weight: 700px;
}
.pay .pay-right{width: 91px;height: 35px;text-align: center;line-height: 35px;color: #fff;background-image: linear-gradient(90deg, #6fc2aa 5%, #54b196 100%);border-radius: 3px;
}.pay .pay-right a{width: 42px;height: 35px;font-size: 13px;color: #ffffff;line-height: 35px;font-family: MicrosoftYaHei;text-decoration: none;text-align: center;font-weight: normal;font-stretch: normal;letter-spacing: 0px;
}.pannel{background-color: #fff;border-radius: 5px;margin-bottom: 10px;
}
.user_msg{display: flex;padding: 15px 0 15px 11px;align-items: center;
}.user_msg .location{width: 30px;height: 30px;background-image: linear-gradient(90deg, #6fc2aa 5%, #54b196 100%);color: #fff;text-align: center;line-height: 30px;margin-right: 15px;border-radius: 50%;
}
.user{flex: 1;
}
.user .top{display: flex;justify-content: flex-start;align-items: center;
}
.user .top h5 {width: 55px;font-size: 15px;font-weight: 400;
}
.user .top p {font-size: 13px;margin-left: 15px;
}.user .bottom{margin-top: 5px;font-size: 12px;
}
.more{width: 44px;height: 44px;/* background-color: #2ad1ff; */text-align: center;line-height: 44px;color: #808080;/* border: 1px solid #3a9cff; */
}.product{padding: 11px 0px 11px 11px;display: flex;align-items: center;
}
.pic{width: 85px;height: 85px;/* background-color: pink; */
}
.txt{flex: 1;margin: 0px 12px;
}
.txt h5{font-size: 13px;color: #262626;font-weight: 400;/* 多行文本溢出 */display: -webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp: 2;overflow:hidden;text-overflow: ellipsis;
}
.count{width: 44px;height: 44px;text-align: center;line-height: 44px;background-color: skyblue;
}
.txt .goods_style{display: inline;font-size: 11px;height: 16px;letter-spacing: 0px;color: #888888;background-color: #f1f1f1;padding: 0px 4px;border-radius: 2px;
}/* 我这里span写错了 */
.txt .goods_style span:first-child{margin-right: 10px;
}.txt .goods_price{color: #999;font-size: 12px;margin-top: 3px;
}
.txt .goods_price i,
.txt .goods_price em{font-size: 10px;
}
.txt .goods_price i{color: #cf4444;
}
.txt .goods_price span{font-size: 16px;color: #cf4444;margin-right: 12px;
}.other{padding: 11px;
}.other ul li{display: flex;align-items: center;margin-bottom: 25px;color: #262626;font-size: 13px;
}
.other ul li h5{font-weight: 400px;
}
/* 选中计数行 old */
.other ul li:nth-child(2n+1){justify-content: space-between;
}
/* 选中最后一行让下边距变为0 */
.other ul li:last-child{margin-bottom: 0;
}.other ul li:nth-child(2) p{font-size: 12px;margin-left: 19px;
}.other ul li i{color: #808080;font-size: 13px;margin-right: 2px;
}html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><title>填写订单</title><!-- 引入初始化的css文件 --><link rel="stylesheet" href="./css/base.css"><!-- 引入字体图标的css文件 --><link rel="stylesheet" href="./lib/iconfont/iconfont.css"><!-- 引入自己的css文件 --><link rel="stylesheet" href="./css/order.css">
</head>
<body><!-- main 主体内容 start--><div class="main"><!-- 用户信息 start --><div class="pannel user_msg"><div class="location"><i class="iconfont icon-location"></i></div><div class="user"><div class="top"><h5>林丽</h5><p>18500667882</p></div><div class="bottom">北京市 海淀区 中关村软件园 信息科技大厦1号楼410#</div></div><div class="more"><i class="iconfont icon-more"></i></div></div><!-- 用户信息 end --><!-- 商品信息 start --><div class="pannel product"><div class="pic"><a href=""><img src="./uploads/pic.png" alt=""></a></div><div class="txt"><h5>康尔贝 非接触式红外体温仪领券立减30元 婴儿级材质 测温测温测温测温测温</h5><p class="goods_style"><span class="firstSpan">粉色</span><span>红外体温计</span></p><p class="goods_price"><i>¥</i><span>266</span> <em>¥</em><del>299</del></p></div><div class="count"><i class="iconfont icon-x"></i><span>1</span></div></div><!-- 商品信息 end --><!-- 其他信息start --><div class="pannel other"><ul><li><h5>配送方式</h5><p>顺丰快递</p></li><li><h5>买家备注</h5><p>希望可以快点发货</p></li><li><h5>支付方式</h5><p>支付宝<i class="iconfont icon-more"></i></p></li></ul></div><!-- 其他信息end --><!-- 配送信息start --><div class="pannel other"><ul><li><h5>商品总价</h5><p>¥299.00</p></li><li><h5>运费</h5><p>¥0.00</p></li><li><h5>折扣</h5><p>-¥30.00</p></li></ul></div><!-- 其他信息end --><!-- 配送信息start --><div class="pannel other"><ul><li><h5>商品总价</h5><p>¥299.00</p></li><li><h5>运费</h5><p>¥0.00</p></li><li><h5>折扣</h5><p>-¥30.00</p></li></ul></div><!-- 其他信息end --></div><!-- main 主体内容 end--><!-- pay底部支付 start --><div class="pay"><div class="pay-left">合计:<span>¥<i>266.00</i></span></div><div class="pay-right"><a href="#">去支付</a></div></div><!--pay底部支付 end -->
</body>
</html>
6、PC端个人中心案例

css代码
.xtx-boy {background-color: #f4f4f4;padding: 30px 0 85px;
}
.xtx-boy .container{display: flex;justify-content: space-between;
}
.xtx-boy .container .aside{width: 227px;height: 500px;background-color: palegreen;}.xtx-boy .container .main{width: 999px;/* 回头再删除 让里面的内容撑开就行 *//* height: 500px; */background-color: orange;
}.main .overview{display: flex;background-color: #fff;padding: 20px 0px;height: 132px;margin-bottom: 18px;
}
/* 每个div占一份 */
.overview div{flex: 1;display: flex;justify-content: space-evenly;align-items: center;text-align: center;
}
.overview div a{display: flex;height: 55px;/* 改变主轴方式 */flex-direction: column;align-items: center;/* 上下居中 */justify-content: space-between;
}
.overview div:first-child{border-right: 1px solid #f1f1f1;
}/* .overview div img{ *//* width: 25px;height: 22px; *//* margin-bottom: 7px;
} */
.overview span{color: #e05e30;font-size: 25px;height: 30px;display: block;line-height: 25px;
}
.pannel{background-color: #fff;padding: 28px 19px;margin-bottom: 20px;
}
.paner-title{font-size: 16px;color: #333;/* background: pink; */height: 45px;display: flex;justify-content: space-between;
}
.paner-title h4{font-size: 22px;font-weight: 400;
}
.paner-title a{color: #999;font-family: simsum;margin-top: 5px;margin-right: 15px;
}.content li{display: flex;border: 1px solid #ccc;height: 137px;margin-bottom: 20px;font-size: 14px;
}
.content li:last-child{margin-bottom: 0;
}
.content .goods{flex:1;display: flex;align-items: center;
}
.content .goods .pic{width: 107px;height: 107px;background-color: pink;margin: 0 5px 0 12px;
}
.content .goods .pic img{width: 107px;height: 107px;
}.content .goods .txt h5{font-size: 16px;font-weight: 400;margin-bottom: 10px;/* 溢出隐藏 */width: 200px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
.content .state{width: 200px;/* line-height: 135px; */text-align: center;padding-top: 50px; color: #e05e30;
}.content .state p:nth-child(2){color: #999;
}
.content .price{display: flex;flex-direction: column;justify-content: center;align-items: center;/* text-align: center;padding-top: 30px; */width: 200px;border-left: 1px solid #ccc;border-right: 1px solid #ccc;
}
.content .price p:first-child{color: #9a2e1f;
}
.content .pay{width: 180px;
}
.content .pay{display: flex;flex-direction: column;justify-content: center;align-items: center;width: 180px;
}
.content .pay p:nth-child(1){width: 100px;height: 30px;background-color: #5eb69c;text-align: center;line-height: 30px;color: #fff;margin-bottom: 10px;border-radius: 2px;
}
html内容
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户中心页面-小兔鲜儿</title><!-- 网站说明 --><meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。"><!-- 关键字 --><meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物"><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><!-- 引入初始化文件 css reset base.css --><link rel="stylesheet" href="./css/base.css"><!-- 引入common.css 公共的头部和底部 --><link rel="stylesheet" href="./css/common.css"><!--引入center.css 公共的头部和底部 --><link rel="stylesheet" href="./css/cente2.css"></head><body><!-- 头部模块开始 --><header><!-- 快捷导航 --><div class="xtx-shortcut"><div class="container"><ul><li><a href="#">请先登录</a></li><li class="sep">|</li><li><a href="#">免费注册</a></li><li class="sep">|</li><li><a href="#">我的订单</a></li><li class="sep">|</li><li><a href="#">会员中心</a></li><li class="sep">|</li><li><a href="#">帮助中心</a></li><li class="sep">|</li><li><a href="#">在线客服</a></li><li class="sep">|</li><li><a href="#"><i></i>手机版</a></li></ul></div></div><!-- 导航栏 --><div class="xtx-main-nav container"><!-- logo --><div class="logo"><h1><a href="./index.html" title="小兔鲜儿">小兔鲜儿</a></h1></div><!-- nav --><nav class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">生鲜</a></li><li><a href="#">美食</a></li><li><a href="#">餐厨</a></li><li><a href="#">电器</a></li><li><a href="#">居家</a></li><li><a href="#">洗护</a></li><li><a href="#">孕婴</a></li><li><a href="#">服装</a></li></ul></nav><!-- search --><div class="search"><input type="text" placeholder="搜一搜"></div><!-- car --><a href="#" class="car"><span>2</span></a></div></header><!-- 头部模块结束 --><!-- 用户中心内容区域 start--><div class="xtx-boy"><div class="container"><!-- 左侧内容 --><div class="aside">123</div><!-- 右侧内容 --><div class="main"><!-- 右侧第一个盒子(会员中心,优惠卷) --><div class="overview"><div class="overview-left"><a href=""><img src="./images/vip.png" alt="" width="25" height="22"><p>会员中心</p></a><a href=""><img src="./images/safe.png" alt="" width="25" height="22"><p>安全设置</p></a><a href=""><img src="./images/address.png" alt="" width="18" height="25"><p>地址管理</p></a></div><div class="overview-right"><a href=""><span>6</span><p>优惠卷</p></a><a href=""><span>70</span><p>礼品卡</p></a><a href=""><span>120</span><p>积分</p></p></p></a></div></div><!-- 订单模块 start--><div class="pannel order"><!-- 我的订单头部 start --><div class="paner-title"><h4>我的订单</h4><a href="#">查看全部 ></a></div><!-- 我的订单头部 end --><!-- 我的订单内容 start--><div class="content"><ul><li><div class="goods"><div class="pic"><img src="./uploads/order_goods_1.jpg" alt=""></div><div class="txt"><h5>拉夫劳伦T恤男正品圆领短袖</h5><p>颜色: 白色 尺码: M 数量: 1</p></div></div><div class="state"><p>代付款</p><p>查看物流</p></div><div class="price"><p>¥99.00</p><p>(含运费:¥10.00)</p><p>在线支付</p></div><div class="pay"> <p>立即付款</p><p>查看详情</p><p>取消订单</p></div></li><li><div class="goods"><div class="pic"><img src="./uploads/order_goods_1.jpg" alt=""></div><div class="txt"><h5>拉夫劳伦T恤男正品圆领短袖</h5><p>颜色: 白色 尺码: M 数量: 1</p></div></div><div class="state"><p>代付款</p><p>查看物流</p></div><div class="price"><p>¥99.00</p><p>(含运费:¥10.00)</p><p>在线支付</p></div><div class="pay"> <p>立即付款</p><p>查看详情</p><p>取消订单</p></div></li><li><div class="goods"><div class="pic"><img src="./uploads/order_goods_1.jpg" alt=""></div><div class="txt"><h5>拉夫劳伦T恤男正品圆领短袖</h5><p>颜色: 白色 尺码: M 数量: 1</p></div></div><div class="state"><p>代付款</p><p>查看物流</p></div><div class="price"><p>¥99.00</p><p>(含运费:¥10.00)</p><p>在线支付</p></div><div class="pay"> <p>立即付款</p><p>查看详情</p><p>取消订单</p></div></li><li><div class="goods"><div class="pic"><img src="./uploads/order_goods_1.jpg" alt=""></div><div class="txt"><h5>拉夫劳伦T恤男正品圆领短袖</h5><p>颜色: 白色 尺码: M 数量: 1</p></div></div><div class="state"><p>代付款</p><p>查看物流</p></div><div class="price"><p>¥99.00</p><p>(含运费:¥10.00)</p><p>在线支付</p></div><div class="pay"> <p>立即付款</p><p>查看详情</p><p>取消订单</p></div></li></ul></div><!-- 我的订单内容 end --></div><!-- 订单模块 end--></div></div></div><!-- 用户中心内容区域 end--><!-- 底部开始 --><footer><!-- 上盒子 --><div class="footer-t"><div class="container"><dl class="customer"><dt>客户服务</dt><dd class="zaixian"><a href="#"><p>在线客服</p></a></dd><dd class="wenti"><a href="#"><p>问题反馈</p></a></dd></dl><dl class="us"><dt>关注我们</dt><dd class="gongzhonghao"><a href="#"><p>公众号</p></a></dd><dd class="weibo"><a href="#"><p>微博</p></a></dd></dl><!-- 下载模块 --><dl class="download"><dt>下载APP</dt><dd class="qrcode"><img src="./uploads/qrcode.png" alt=""></dd><dd class="down"><p>扫描二维码</p><p>立马下载APP</p><a href="#">下载页面</a></dd></dl><!-- 热线模块 --><dl class="hotline"><dt>服务热线</dt><dd><p>400-0000-000</p><p>周一至周日 8:00-18:00</p></dd></dl></div></div><!-- 下盒子 --><div class="footer-b"><!-- 服务模块 --><div class="xtx-service"><a href="#">价格亲民</a><a href="#">物流快捷</a><a href="#">品质新鲜</a></div><!-- 版权模块 --><div class="xtx-copyright"><p><a href="#">关于我们</a> |<a href="#">帮助中心</a> |<a href="#">售后服务</a> |<a href="#">配送与验收</a> |<a href="#">商务合作</a> |<a href="#">搜索推荐</a> |<a href="#">友情链接</a></p><p>CopyRight @ 小兔鲜儿</p></div></div></footer><!-- 底部结束 -->
</body></html>
相关文章:

移动Web学习04-移动端订单结算页PC端个人中心页面
5、电商结算页面案例 css body{background-color: #F2F2F2; } * {box-sizing: border-box;margin: 0;padding: 0; }.main{padding: 12px 11px 80px; }.pay{display: flex;height: 80px;background-color: #fff;bottom: 0;width: 100%;border-top: 1px solid #ededed;position:…...

Linux基础篇:Linux网络yum源——以配置阿里云yum源为例
Linux网络yum源——以阿里云为例 一、网络yum源介绍 Linux中的YUM(Yellowdog Updater, Modified)源是一个软件包管理器,它可以自动处理依赖关系并安装、更新、卸载软件包。YUM源是一个包含软件包的远程仓库,它可以让用户轻松地安…...

2024.2.10力扣每日一题——二叉树的中序遍历
2024.2.10 题目来源我的题解方法一 递归方式方法二 非递归方式 题目来源 力扣每日一题;题序:94 我的题解 方法一 递归方式 使用递归实现,结果List也可以定义为一个类变量。 按照访问左子树——根节点——右子树的方式遍历这棵树࿰…...

MVP惊现神秘买家,或疑为华尔街传奇投资人?
随着距离美国总统大选已不足240天,全球都开始聚焦这次具有历史意义的重大事件,作为全球唯一的超级大国,美国大选的最终结果,将会更深远的影响世界的走向。 除了我们熟知的全球性安全问题,美国这次大选更是一次意识形态…...

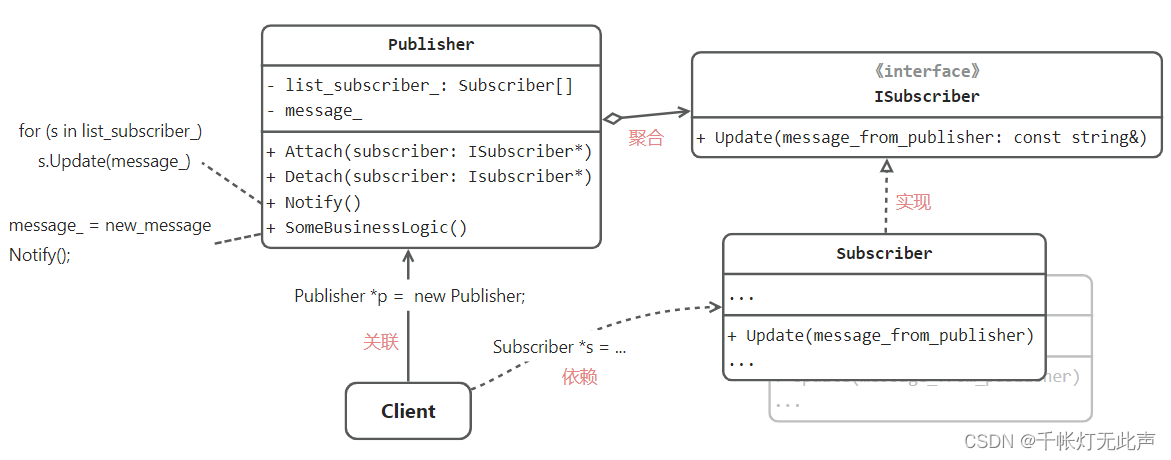
观察者模式 C++
👂 Honey Honey - 孙燕姿 - 单曲 - 网易云音乐 目录 🌼前言 🌼描述 🎂问题 💪解决方案 🈲现实场景 代码 场景1 -- 报纸发行 场景 解释 代码 场景2 -- 气象资料发布 场景3 -- 过红绿灯 &#x…...

每日一题 --- 删除字符串中的所有相邻重复项[力扣][Go]
删除字符串中的所有相邻重复项 题目:1047. 删除字符串中的所有相邻重复项 给出由小写字母组成的字符串 S,重复项删除操作会选择两个相邻且相同的字母,并删除它们。 在 S 上反复执行重复项删除操作,直到无法继续删除。 在完成所…...

前端三剑客 —— CSS (第四节)
目录 内容回顾: 1.常见样式 2.特殊样式 特殊样式 过滤效果 动画效果 动画案例: 渐变效果 其他效果: 多列效果 字体图标(icon) 内容回顾: 1.常见样式 text-shadow x轴 y轴 阴影的模糊程度 阴影的…...

Linux文件IO(3):使用文件IO进行文件的打开、关闭、读写、定位等相关操作
目录 1. 文件IO的概念 2. 文件描述符概念 3. 函数介绍 3.1 文件IO-open函数 3.2 文件IO-close函数 3.3 文件IO-read函数 3.4 文件IO-write函数 3.5 文件IO-lseek函数 4. 代码练习 4.1 要求 4.2 具体实现代码 4.3 测试结果 5. 总结 1. 文件IO的概念 posix(可移植操作系统接…...

Vite 项目中环境变量的配置和使用
Vite 项目中环境变量的声明 我们要在 Vite 项目中进行环境变量的声明,那么需要在项目的根目录下,新建 .env.[mode] 文件用于声明环境变量,如: .env.test 文件用于测试环境下项目全局变量的声明.env.dev 文件用于开发环境下项目全…...

C++读取.bin二进制文件
C读取.bin二进制文件 在C中,可以使用文件输入/输出流来进行二进制文件的读写操作,方便数据的保存和读写。 //C读取bin二进制文件 int read_bin() {std::ifstream file("data_100.bin", std::ios::in | std::ios::binary);if (file) {// 按照…...
)
【ZZULIOJ】1038: 绝对值最大(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 输入3个整数,输出绝对值最大的那个数。 输入 输入包含3个int范围内的整数,用空格隔开。 输出 输出三个数中绝对值最大的数,单独占一行。若绝对值最大的数不唯…...

递归算法讲解2
前情提要 上一篇递归算法讲解在这里 递归算法讲解(结合内存图) 没看过的小伙伴可以进去瞅一眼,谢谢! 递归算法的重要性 递归算法是非常重要的,如果想要进大厂,以递归算法为基础的动态规划是必考的&…...

机器学习第33周周报Airformer
文章目录 week33 AirFormer摘要Abstract一、论文的前置知识1. 多头注意力机制(MSA)2. 具有潜变量的变分模型 二、文献阅读1. 题目2. abstract3. 问题与模型阐述3.1 问题定义3.2 模型概述3.3 跨空间MSA(DS-MSA)3.4 时间相关MSA&…...
:代理模式)
设计模式(12):代理模式
一.核心作用 通过代理,控制对对象的访问;可以详细控制访问某个对象的方法,在调用这个方法前做前置处理,调用这个方法后做后置处理。 二.核心角色 抽象角色: 定义代理角色和真实角色的公共对外方法;真实角色: 实现抽…...

前端9种图片格式基础知识, 你应该知道的
彩色深度 彩色深度标准通常有以下几种: 8位色,每个像素所能显示的彩色数为2的8次方,即256种颜色。16位增强色,16位彩色,每个像素所能显示的彩色数为2的16次方,即65536种颜色。24位真彩色,每个…...

ChatGPT 与 OpenAI 的现代生成式 AI(上)
原文:Modern Generative AI with ChatGPT and OpenAI Models 译者:飞龙 协议:CC BY-NC-SA 4.0 序言 本书以介绍生成式 AI 领域开始,重点是使用机器学习算法创建新的独特数据或内容。它涵盖了生成式 AI 模型的基础知识,…...

全量知识系统 程序详细设计之架构设计:一个信息系统架构
统架构,整体设计分成了三部分--三种方面:信息nformation、系统Syste 原文 以下是对全知系统程序详细设计需要的架构规划的考虑。 全知系统架构是一个信息系统架构,整体设计分成了三部分(三种“方面”):信…...

从零开始:成功进入IT行业的方法与技巧
如今,信息技术(IT)行业成为了就业市场上的热门领域。由于其快速发展和广阔的职业机会,许多人希望能够进入这个行业。然而,对于没有任何相关背景知识的人来说,要成功进入IT行业可能会面临一些挑战。本文将分…...

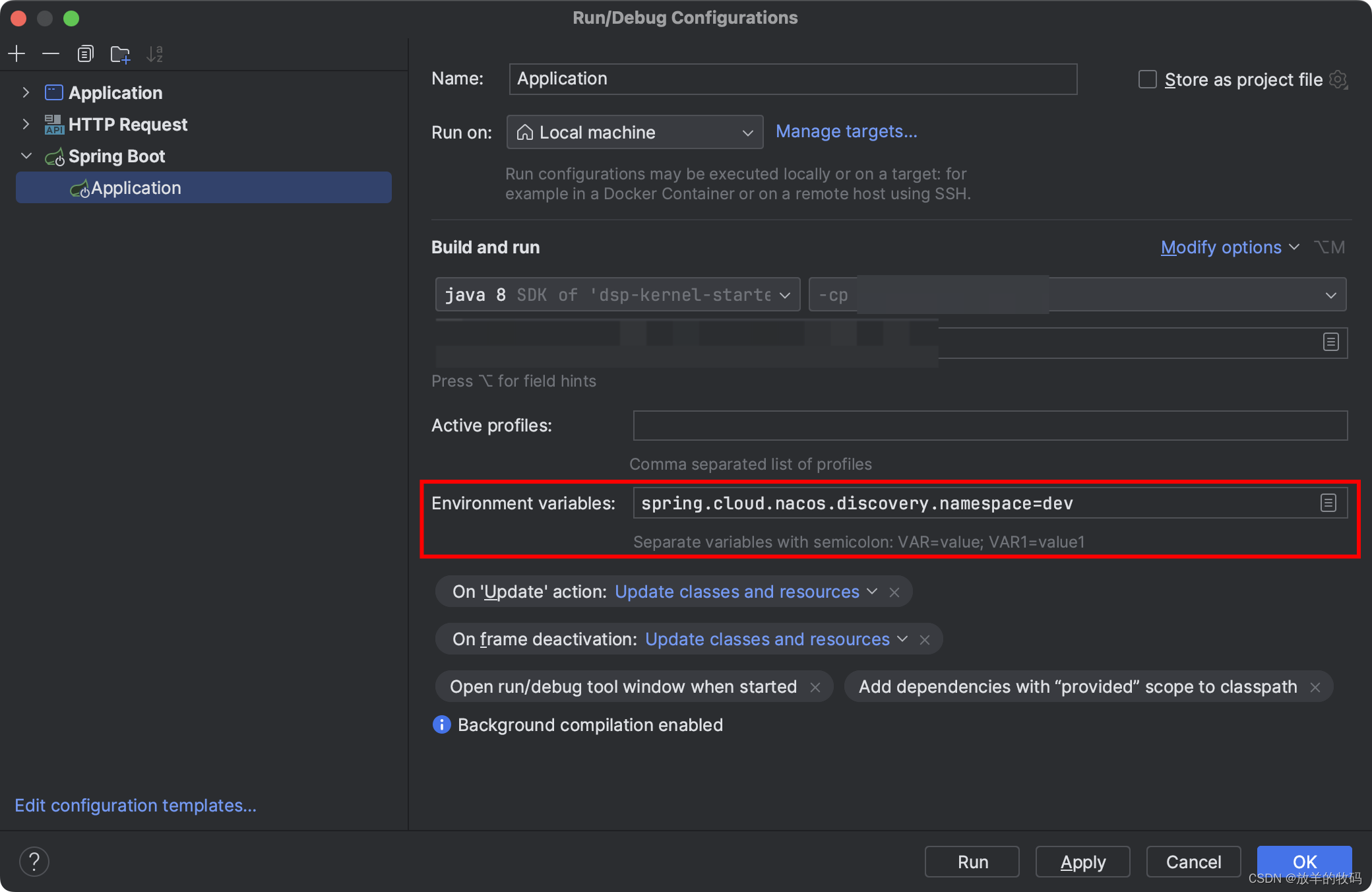
SpringCloud - 如何本地调试不会注册到线上环境(Nacos)?
问题描述 有时候我们需要本地调试注册到 Nacos 上,但是会影响线上服务的 Feign 请求打到本地导致不通影响了线上业务。 原因分析 一般最传统的解决方案就是修改本地 bootstrap.yml 的 spring.cloud.nacos.discovery.namespace spring:application:name: app-serv…...

1.9 面试经典150题 除自身以外数组的乘积
除自身以外数组的乘积 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法࿰…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
