前端9种图片格式基础知识, 你应该知道的
彩色深度
彩色深度标准通常有以下几种:
- 8位色,每个像素所能显示的彩色数为2的8次方,即256种颜色。
- 16位增强色,16位彩色,每个像素所能显示的彩色数为2的16次方,即65536种颜色。
- 24位真彩色,每个像素所能显示的彩色数为24位,即2的24次方,约1680万种颜色。
- 32位真彩色,即在24位真彩色图像的基础上再增加一个表示图像透明度信息的Alpha通道。
32位真彩色并非是2的32次方的色数,它其实也是1677万多色,不过它增加了256阶颜色的灰度,为了方便称呼,就规定它为32位色
图的分类
光栅图和矢量图
对于图片,一般分光栅图和矢量图。
- 光栅图:是基于 pixel像素构成的图像。JPEG、PNG,webp等都属于此类
- 矢量图:使用点,线和多边形等几何形状来构图,具有高分辨率和缩放功能. SVG就是一种矢量图。
无压缩, 无损压缩, 有损压缩
另一种分类
-
无压缩。无压缩的图片格式不对图片数据进行压缩处理,能准确地呈现原图片。BMP格式就是其中之一。
-
无损压缩。压缩算法对图片的所有的数据进行编码压缩,能在保证图片的质量的同时降低图片的尺寸。png是其中的代表。
-
有损压缩。压缩算法不会对图片所有的数据进行编码压缩,而是在压缩的时候,去除了人眼无法识别的图片细节。因此有损压缩可以在同等图片质量的情况下大幅降低图片的尺寸。其中的代表是jpg。
前端9种图片格式
诞生时间
对于超过30岁的程序员来说,她们都很年轻,真的是遇到好时光!
85年前,人们都在干嘛呢?
- GIF - 1987
- Base64- 1987
- JPEG - 1992
- PNG - 1996
- SVG - 1999
- JPEG2000 - 1997 to 2000
- APNG - 2004
- WebP - 2010
ico: 1985年??
查阅文档说ico文件格式是伴随着 Windows 1.0 发行诞生的。
GIF
GIF是一种索引色模式图片,所以GIF每帧图所表现的颜色最多为256种。GIF能够支持动画,也能支持背景透明,这点连古老的IE6都支持,所以在以前想要在项目中使用背景透明图片,其中一种方案就是生成GIF图片。
优点:
- 支持动画和透明背景
- 兼容性好
- 灰度图像表现佳
- 支持交错
部分接收到的文件可以以较低的质量显示。这在网络连接缓慢时特别有用。
缺点:
- 最多支持 8 位 256 色,色阶过渡糟糕,图片具有颗粒感
- 支持透明,但不支持半透明,边缘有杂边
适用场景
- 色彩简单的logo、icon、线框图适合采用gif格
- 动画
JPG/JPEG
这里提个问题: jpg和jpeg有啥区别
平常我们大部分见到的静态图基本都是这种图片格式。这种格式的图片能比较好的表现各种色彩,主要在压缩的时候会有所失真,也正因为如此,造就了这种图片格式体积的轻量。
优点
- 压缩率高
- 兼容性好
- 色彩丰富
缺点
- JPEG不适合用来存储企业Logo、线框类的这种高清图
- 不支持动画、背景透明
JPEG 2000 (了解即可)
JPEG 2000是基于小波变换的图像压缩标准,由Joint Photographic Experts Group组织创建和维护。JPEG 2000通常被认为是未来取代JPEG(基于离散余弦变换)的下一代图像压缩标准。JPEG 2000文件的副档名通常为.jp2,MIME类型是image/jp2。
JPEG2000的压缩比更高,而且不会产生原先的基于离散余弦变换的JPEG标准产生的块状模糊瑕疵。JPEG2000同时支持有损压缩和无损压缩。
目前就safari支持,can is use-png2000支持18%。
优点
- 支持有损和无损压缩
缺点
- 支持率太低了
ICO
ICO (Microsoft Windows 图标)文件格式是微软为 Windows 系统的桌面图标设计的。网站可以在网站的根目录中提供一个名为 favicon.ICO, 在收藏夹菜单中显示的图标,以及其他一些有用的标志性网站表示形式。
一个 ICO 文件可以包含多个图标,并以列出每个图标详细信息的目录开始。
其主要用来做网站图标,现在png也是可以用来做网站图标的。
PNG
PNG格式是有三种版本的,分别为PNG-8,PNG-24,PNG-32,所有这些版本都不支持动画的。PNG-8跟GIF类似的属性是相似的,都是索引色模式,而且都支持背景透明。相对比GIF格式好的特点在与背景透明时,图像边缘没有什么噪点,颜色表现更优秀。PNG-24其实就是无损压缩的JPEG。而PNG-32就是在PNG-24的基础上,增加了透明度的支持。
如果没有动画需求推荐使用png-8来替代gif
优点
- 不失真的情况下尽可能压缩图像文件的大小
- 像素丰富
- 支持透明(alpha通道)
缺点
- 文件大
这里额外提一下,gif和jpg有渐进,png有交错,都是在没有完全下载图片的时候,能看到图片全貌。
具体可以看在线示例: png正常,png交错,jpg渐进
APNG:Animated PNG
APNG(Animated Portable Network Graphics)顾名思义是基于 PNG 格式扩展的一种动画格式,增加了对动画图像的支持,同时加入了 24 位图像和 8 位 Alpha 透明度的支持,这意味着动画将拥有更好的质量,其诞生的目的是为了替代老旧的 GIF 格式,但它目前并没有获得 PNG 组织官方的认可。
从Can I Use上查看,除了IE系列, chrome, firefox, safari均已支持。2021-08月的时候支持达到94%。
相对GIF来说
- 色彩丰富
- 支持透明
- 向下兼容 PNG
- 支持动画
缺点
- 生成比较繁琐
- 未标准化
webP
有损 WebP 图像平均比视觉上类似压缩级别的 JPEG 图像小25-35% 。无损耗的 WebP 图像通常比 PNG 格式的相同图像小26% 。WebP 还支持动画: 在有损的 WebP 文件中,图像数据由 VP8位流表示,该位流可能包含多个帧。
包括体积小、色彩表现足够、支持动画。 简直了就是心中的完美女神!!
从can i use - webp上看,支持率95%。 主要是Safari低版本和IE低版本不兼容。
优点
- 同等质量更小
- 压缩之后质量无明显变化
- 支持无损图像
- 支持动画
缺点
- 兼容性吧,相对jpg,png,gif来说
SVG
SVG 是一种基于 xml 的矢量图形格式,它将图像的内容指定为一组绘图命令,这些命令创建形状、线条、应用颜色、过滤器等等。SVG 文件是理想的图表,图标和其他图像,可以准确地绘制在任何大小。因此,SVG 是现代 Web 设计中用户界面元素的流行选择。
优点
- 可伸缩性
你可以随心所欲地把它们做大或者做小,而不用牺牲质量 - 小
Svg 平均比 GIF、 JPEG、 PNG 小得多,甚至在极高的分辨率下也是如此 - 支持动画
更灵活,质量无与伦比 - 与DOM无缝衔接
Svg 可以直接使用 HTML、 CSS 和 JavaScript (例如动画)来操作
缺点
- SVG复杂度高会减慢渲染速度
- 不适合游戏类等高互动动画
base64
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址,图片随着 HTML 的下载同时下载到本地,不再单独消耗一个http来请求图片。
优点
- 无额外请求
- 对于极小或者极简单图片
- 可像单独图片一样使用,比如背景图片重复使用等
- 没有跨域问题,无需考虑缓存、文件头或者cookies问题
缺点
- 相比其他格式,体积会至少大1/3
- 编码解码有额外消耗
一些对比
PNG, GIF, JPG 比较
大小比较:通常地,PNG ≈ JPG > GIF 8位的PNG完全可以替代掉GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
gif, jpg, png, web优缺点和使用场景
| 格式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| gif | 文件小,支持动画、透明,无兼容性问题 | 只支持256种颜色 | 色彩简单的logo、icon、动图 |
| jpg | 色彩丰富,文件小 | 有损压缩,反复保存图片质量下降明显 | 色彩丰富的图片/渐变图像 |
| png | 无损压缩,支持透明,简单图片尺寸小 | 不支持动画,色彩丰富的图片尺寸大 | logo/icon/透明图 |
| webp | 文件小,支持有损和无损压缩,支持动画、透明 | 浏览器兼容性相对而言不好 | 支持webp格式的app和webview |
写在最后
如果你觉得不错,你的一赞一评就是我前行的最大动力。
技术交流群请到 这里来。
或者添加我的微信 dirge-cloud,一起学习。
引用
图像文件类型与格式指南
JPEG_2000
APNG - Wikipedia
Can I use - APNG
谈谈web上各种图片应用的优缺点
web前端开发常用的几种图片格式及其使用规范
聊一聊几种常用web图片格式:gif、jpg、png、webp
APNG 那些事
GIF vs APNG vs WebP
浅谈base64图片
图片Base64编码的利与弊分析
ICO File Format
相关文章:

前端9种图片格式基础知识, 你应该知道的
彩色深度 彩色深度标准通常有以下几种: 8位色,每个像素所能显示的彩色数为2的8次方,即256种颜色。16位增强色,16位彩色,每个像素所能显示的彩色数为2的16次方,即65536种颜色。24位真彩色,每个…...

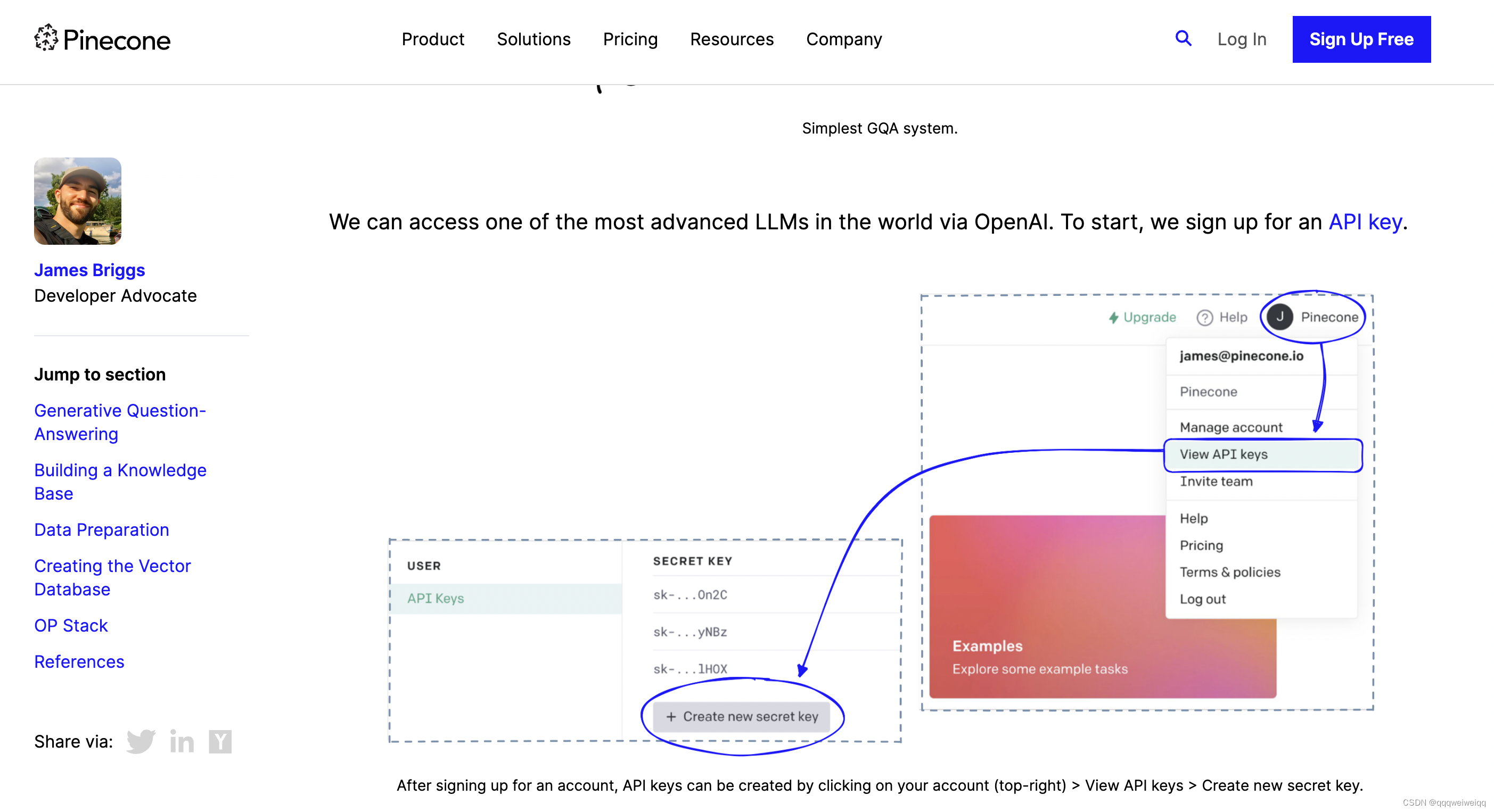
ChatGPT 与 OpenAI 的现代生成式 AI(上)
原文:Modern Generative AI with ChatGPT and OpenAI Models 译者:飞龙 协议:CC BY-NC-SA 4.0 序言 本书以介绍生成式 AI 领域开始,重点是使用机器学习算法创建新的独特数据或内容。它涵盖了生成式 AI 模型的基础知识,…...

全量知识系统 程序详细设计之架构设计:一个信息系统架构
统架构,整体设计分成了三部分--三种方面:信息nformation、系统Syste 原文 以下是对全知系统程序详细设计需要的架构规划的考虑。 全知系统架构是一个信息系统架构,整体设计分成了三部分(三种“方面”):信…...

从零开始:成功进入IT行业的方法与技巧
如今,信息技术(IT)行业成为了就业市场上的热门领域。由于其快速发展和广阔的职业机会,许多人希望能够进入这个行业。然而,对于没有任何相关背景知识的人来说,要成功进入IT行业可能会面临一些挑战。本文将分…...

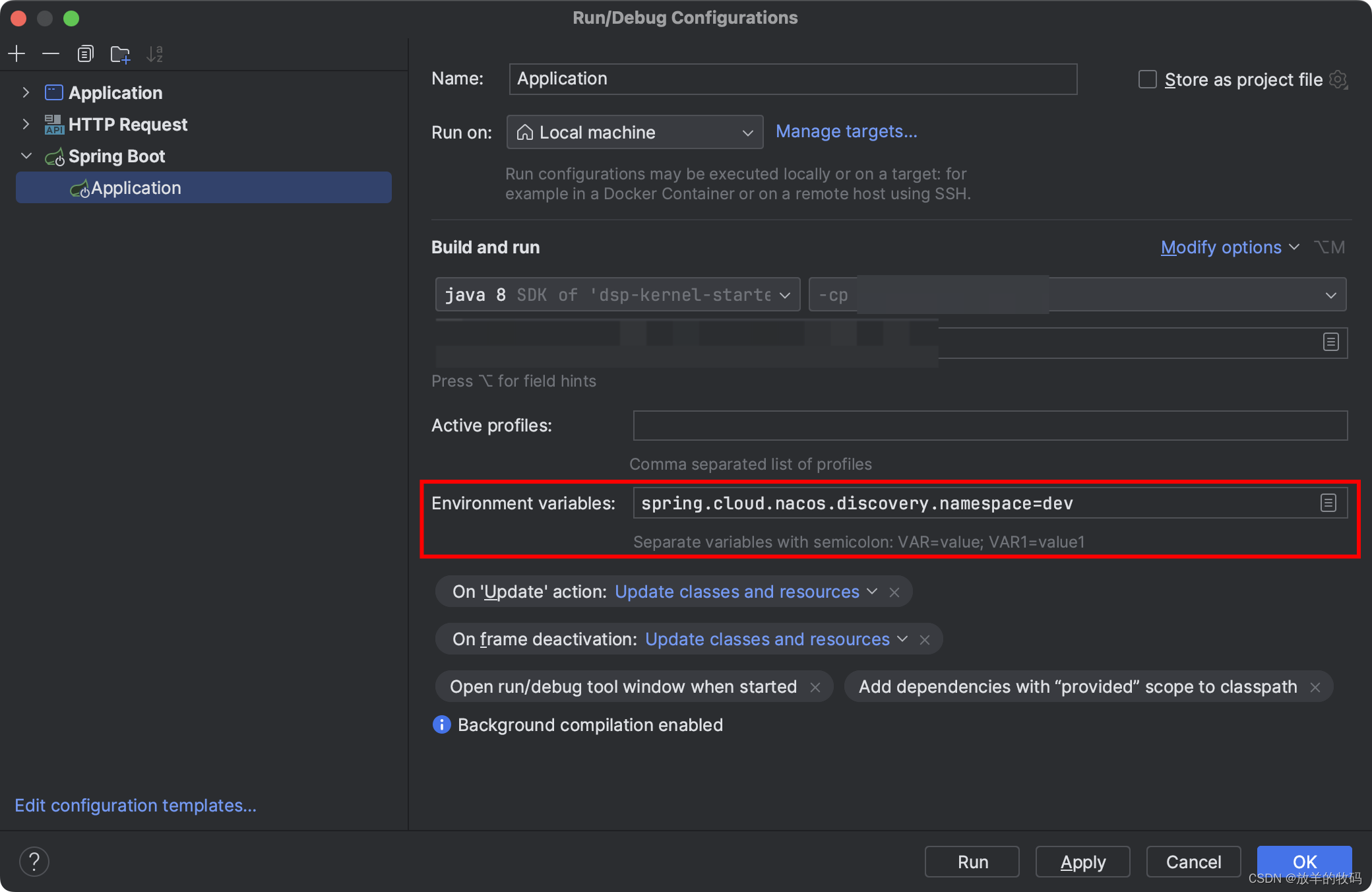
SpringCloud - 如何本地调试不会注册到线上环境(Nacos)?
问题描述 有时候我们需要本地调试注册到 Nacos 上,但是会影响线上服务的 Feign 请求打到本地导致不通影响了线上业务。 原因分析 一般最传统的解决方案就是修改本地 bootstrap.yml 的 spring.cloud.nacos.discovery.namespace spring:application:name: app-serv…...

1.9 面试经典150题 除自身以外数组的乘积
除自身以外数组的乘积 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法࿰…...

【美团笔试题汇总】2023-09-02-美团春秋招笔试题-三语言题解(CPP/Python/Java)
🍭 大家好这里是KK爱Coding ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新美团近期的春秋招笔试题汇总~ 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢…...

小黑逆向爬虫探索与成长之路:小黑独立破解毛毛租数据加密与解密
前言 有道和招标网的加密入口定位在前面两期做了详细的介绍,本小结将通过简单的关键词搜索定位到加密与解密入口 数据接口寻找与请求 根据响应数据长度,确定数据接口,发现传入的参数需要加密,响应的结果需要解密,后…...

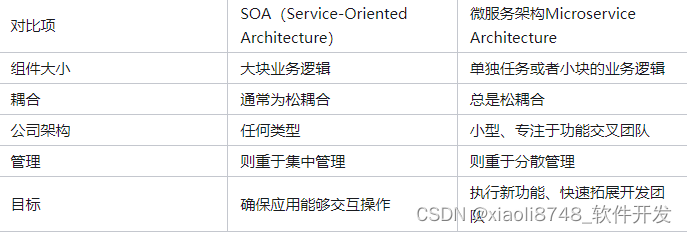
深入浅出 -- 系统架构之微服务架构常见的六种设计模式
面向服务的架构(SOA) 面向服务的架构(SOA)是一种设计方法,也是一个组件模型,它将应用程序的不同功能单元(称为服务)通过这些服务之间定义良好的接口和契约联系起来。接口是采用中立的…...

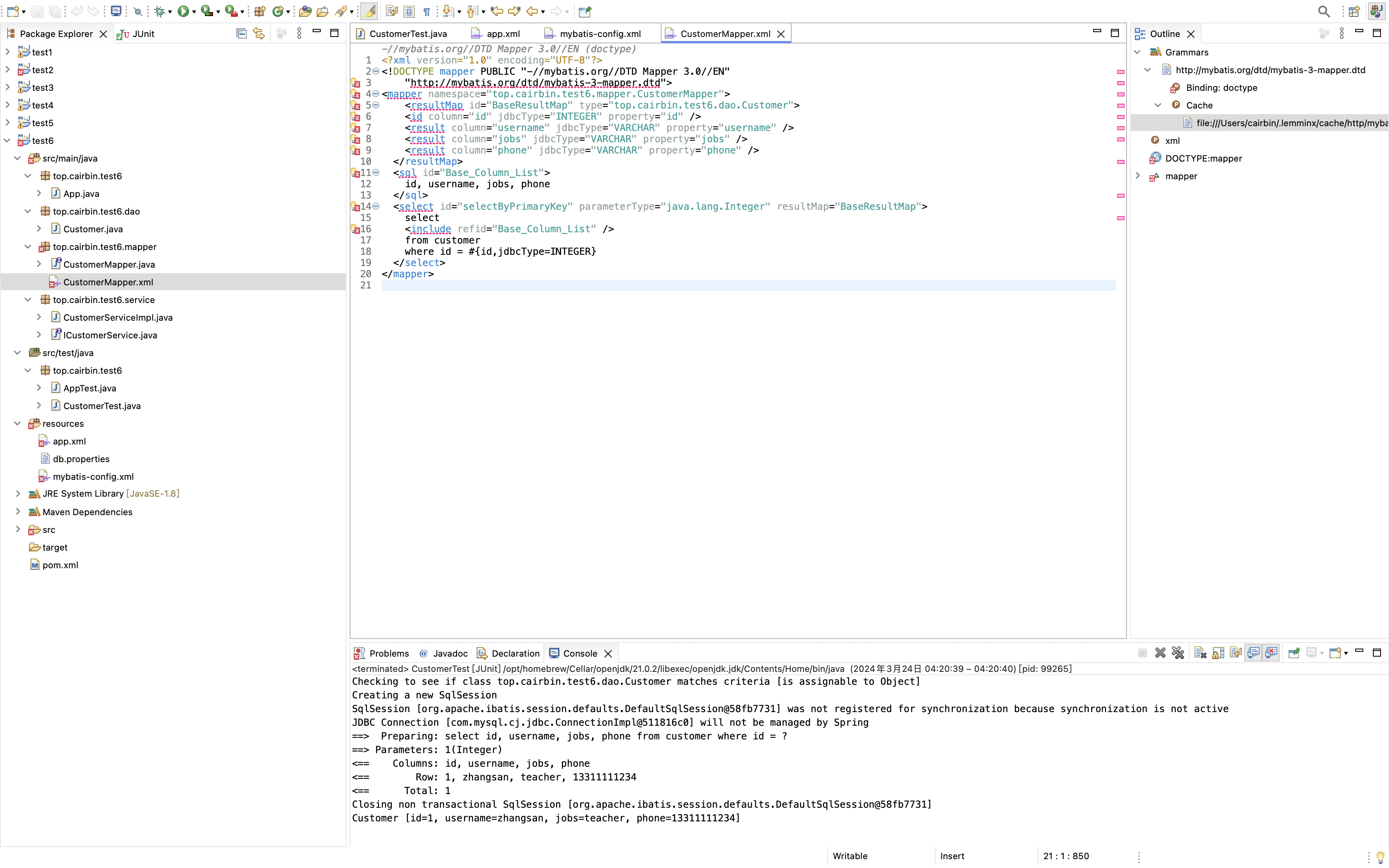
SSM框架学习——SqlSession以及Spring与MyBatis整合
SqlSession以及Spring与MyBatis整合 准备所需要的JAR包 要实现MyBatis与Spring的整合,很明显需要这两个框架的JAR包,但是只是使用这两个框架中所提供的JAR包是不够的,还需要配合其他包使用: Spring的JAR包MyBatis的JAR包Spring…...

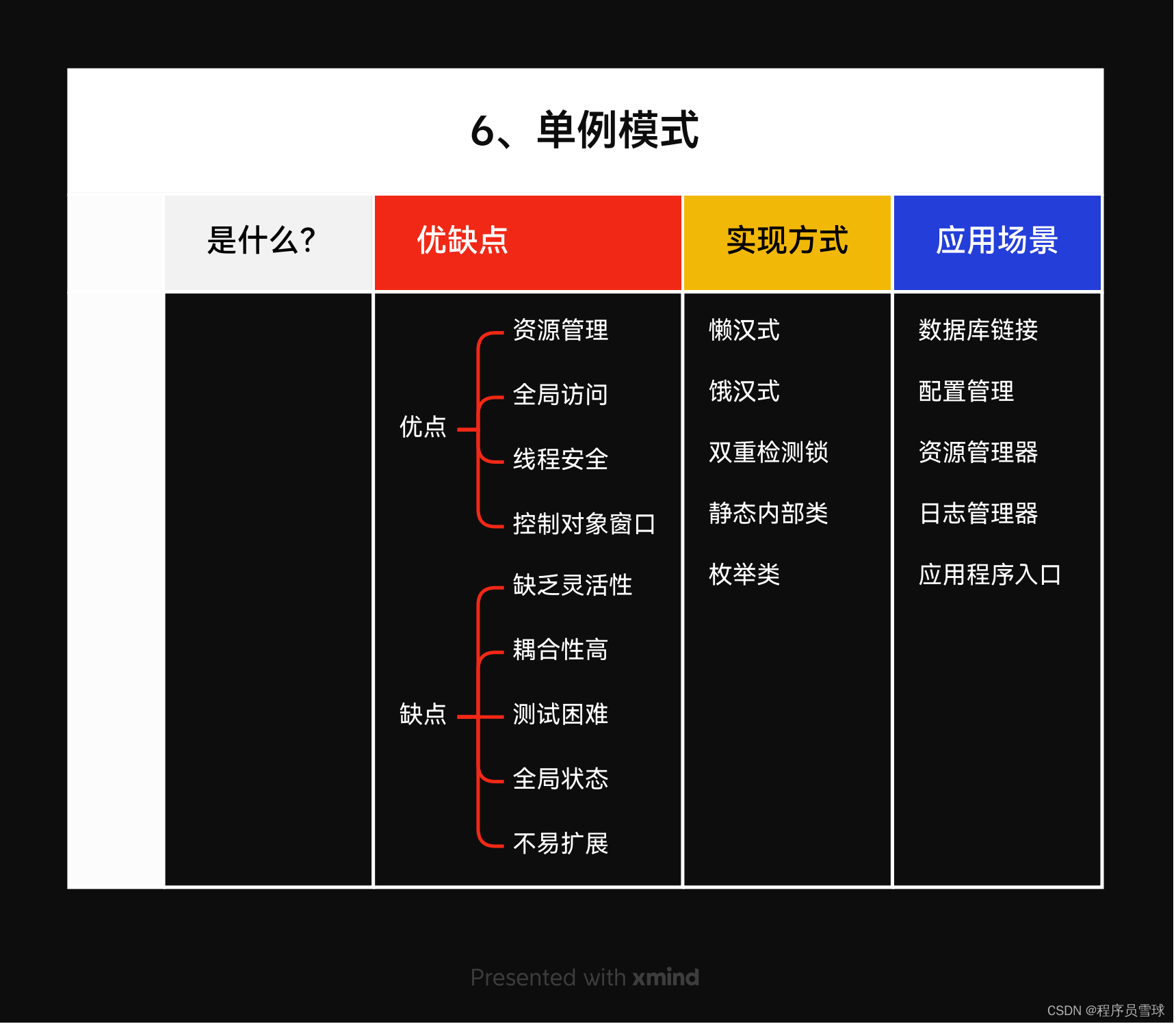
6、【单例模式】确保了一个类在程序运行期间只有一个实例
你好,我是程序员雪球 在软件设计中,单例模式是一种常见的设计模式。它确保了一个类在程序运行期间只有一个实例,并提供了全局访问该实例的方式。单例模式在许多场景中都有广泛的应用,例如共享资源管理、数据库连接、日志记录器等…...

vuex插件实现数据共享
vuex插件 vuex是管理多个vue通用的数据的插件.(状态管理工具,状态是数据) 我们对于多个vue文件之间的共同数据,是用props传递,或者对于一个vue实例对象,进行绑定,传参,也是多次传参,多个文件之间,比较麻烦. 但是我们vuex会创建一个公共对象,从这个公共对象上赋值,比较简单易…...

【吊打面试官系列】Redis篇 - 使用过 Redis 分布式锁么,它是什么回事?
大家好,我是锋哥。今天分享关于 【使用过 Redis 分布式锁么,它是什么回事?】面试题,希望对大家有帮助; 使用过 Redis 分布式锁么,它是什么回事? 先拿 setnx 来争抢锁,抢到之后&#…...

DashOJ-8.奇偶统计
题目链接: 题目详情 - 奇偶统计 - DashOJ 思路: (while循环加if分支语句) 巧用死循环 while(1) 然后在里面第一句就判断输入的数字是否等于0 if(x0) ,如果 等于0就直接break跳出循环 或者用 while(cin>>x) 代…...

车源宝微信小程序源码
源码介绍 车源宝微信小程序源码 images — 存放项目图片文件 pages — 存放项目页面相关文件 store — 存放数据接口文件 utils — 存放时间格式化等文件 演示截图 源码下载 https://download.csdn.net/download/huayula/89082980...
“双碳”目标下资源环境中的可计算一般均衡(CGE)模型应用
我国政府承诺在2030年实现“碳达峰”,2060年实现“碳中和”,这就是“双碳”目标。为了实现这一目标就必须应用各种二氧化碳排放量很高技术的替代技术,不仅需要考虑技术上的可靠性,也需要考虑经济上的可行性。可计算一般均衡模型&a…...

在 Git Bash 中调整字体大小,可以按照以下步骤进行操作,注意这里是linux虚拟机,命令都是Linux方式的
在 Git Bash 中调整字体大小,可以按照以下步骤进行操作: 打开 Git Bash 终端。 在终端中,点击顶部菜单栏的 "Options"(选项)。 在弹出的下拉菜单中,选择“text”文本 右侧font那里…...

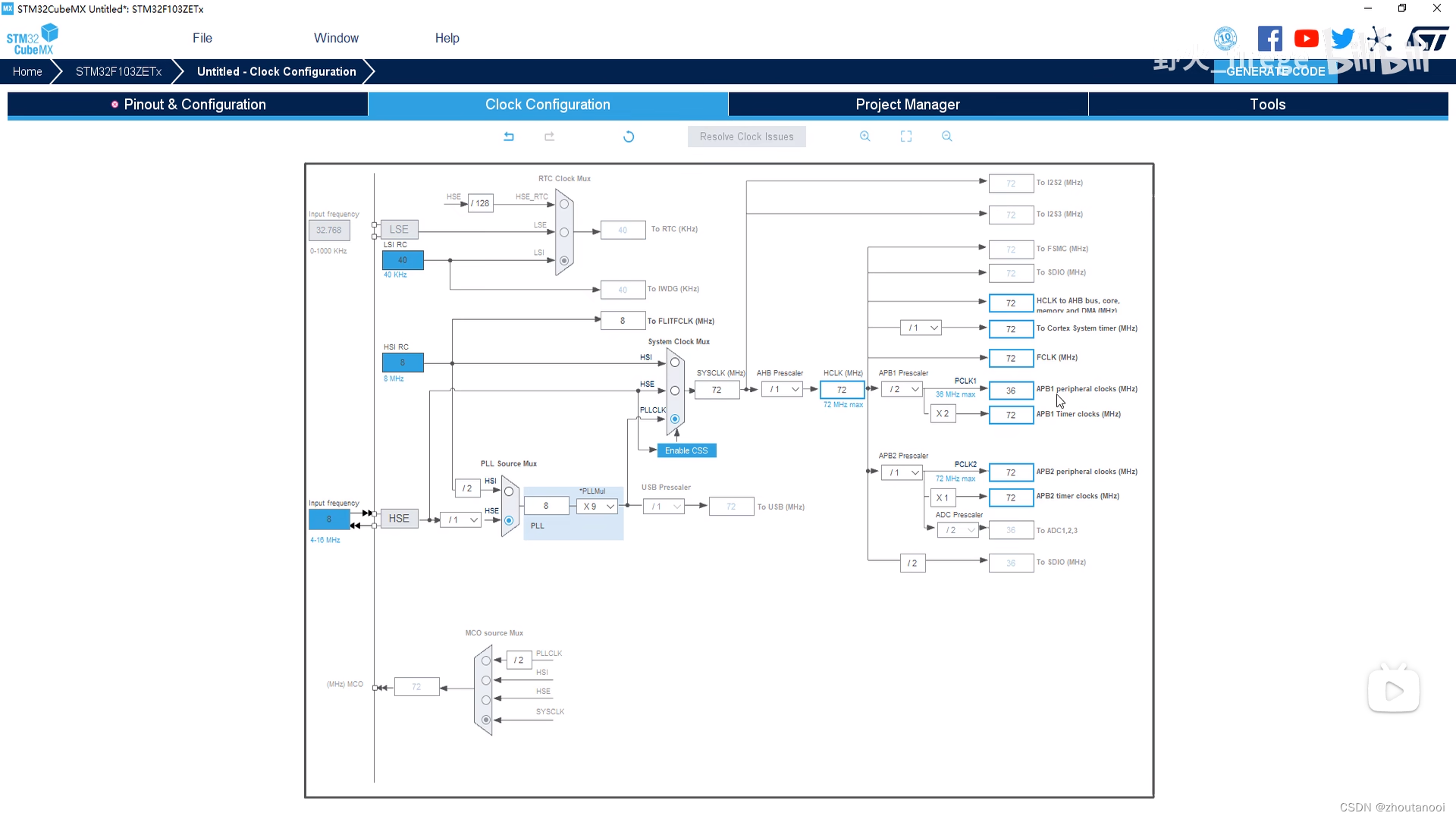
STM32之HAL开发——不同系列SPI功能对比(附STM32Cube配置)
不同系列STM32——SPI框图 F1系列框图 F4系列框图 TI模式时序图特性 F7系列框图 H7系列框图 注意:F7系列以及H7系列支持Quad-SPI模式,可以连接单,双或者四条数据线的Flash存储介质。 SPI——Cube配置流程 RCC时钟源配置 SYS系统调试模式配…...

Codeforces Round 836 (Div. 2) D. Range = √Sum
题目 思路: #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back #define fi first #define se second #define lson p << 1 #define rson p << 1 | 1 const int maxn 1e6 5, inf 1e18, maxm 4e4 5; c…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...