在 Git Bash 中调整字体大小,可以按照以下步骤进行操作,注意这里是linux虚拟机,命令都是Linux方式的
在 Git Bash 中调整字体大小,可以按照以下步骤进行操作:
打开 Git Bash 终端。
在终端中,点击顶部菜单栏的 "Options"(选项)。
在弹出的下拉菜单中,选择“text”文本
右侧font那里,select ,点击出来选择框,选择三号字体或者其他字体
打开 Git Bash 终端。
在终端中,点击顶部菜单栏的 "Options"(选项)。
windows,,右侧 Language 选择 zn_cn,就变成中文的编辑框
---------------------------------------------老版本-----------------------------------
在 Git Bash 中调整字体大小,可以按照以下步骤进行操作:
打开 Git Bash 终端。
在终端中,点击顶部菜单栏的 "Options"(选项)。
在弹出的下拉菜单中,选择 "Profiles"(配置文件)。
在 "Profiles" 对话框中,选择当前使用的配置文件(通常是默认的 "Default")。
点击 "Edit"(编辑)按钮。
在 "Edit Profile" 对话框中,切换到 "Font"(字体)选项卡。
在这里,你可以选择喜欢的字体和大小。可以通过下拉菜单选择字体,然后在 "Size" 字段中输入所需的字体大小。
完成字体设置后,点击 "OK" 保存更改。
关闭所有对话框,你的字体大小调整将生效。
请注意,具体的操作步骤可能因 Git Bash 的版本和设置而有所不同。上述步骤适用于常见的 Git Bash 环境。如果你的 Git Bash 版本有特定的设置方式,请参考相应的文档或帮助信息。另外,字体大小的调整可能会因操作系统和显示设置的不同而有所影响。如果仍然遇到问题,可以尝试调整操作系统的字体设置或查看相关的系统偏好设置。
相关文章:

在 Git Bash 中调整字体大小,可以按照以下步骤进行操作,注意这里是linux虚拟机,命令都是Linux方式的
在 Git Bash 中调整字体大小,可以按照以下步骤进行操作: 打开 Git Bash 终端。 在终端中,点击顶部菜单栏的 "Options"(选项)。 在弹出的下拉菜单中,选择“text”文本 右侧font那里…...

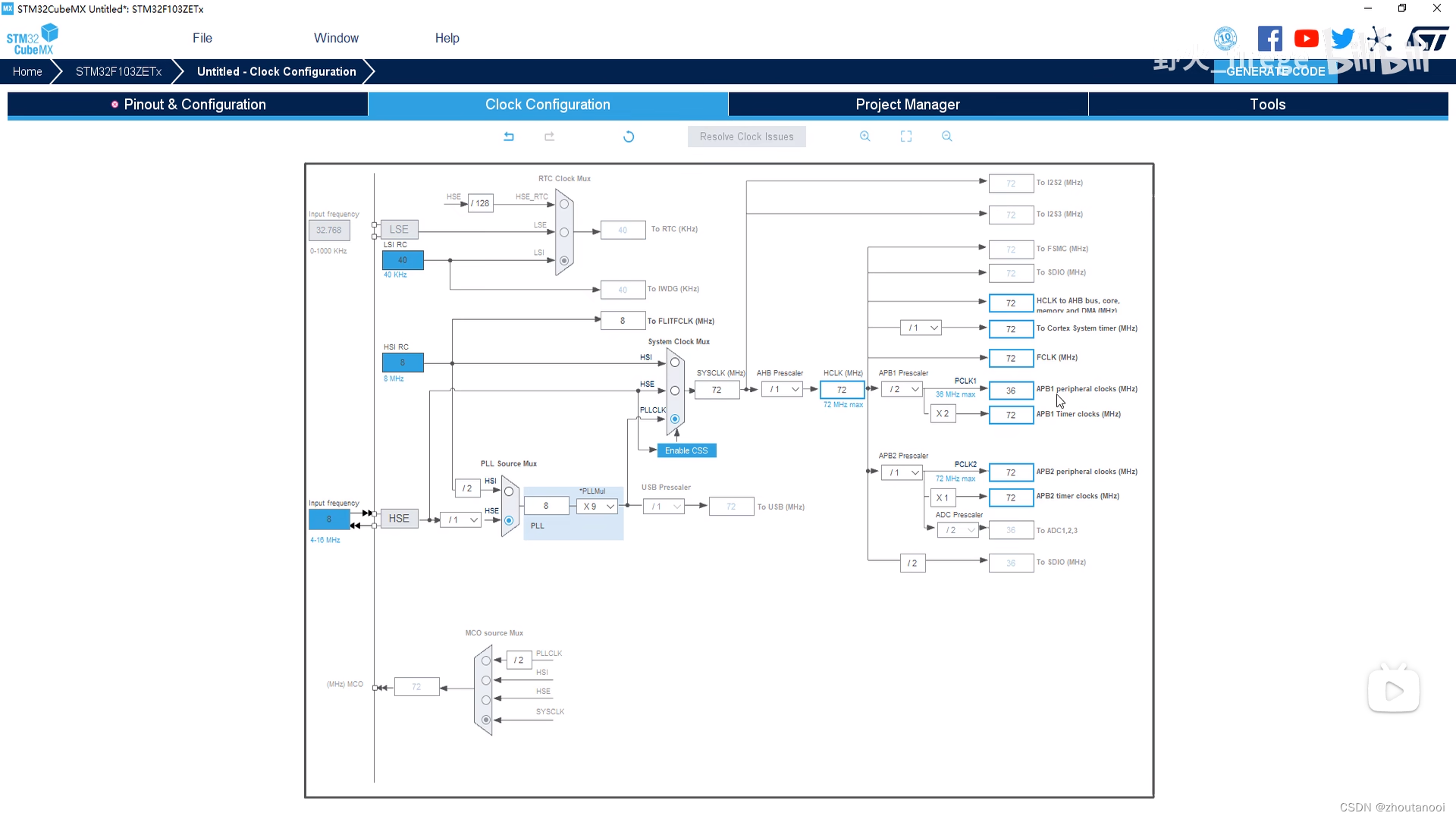
STM32之HAL开发——不同系列SPI功能对比(附STM32Cube配置)
不同系列STM32——SPI框图 F1系列框图 F4系列框图 TI模式时序图特性 F7系列框图 H7系列框图 注意:F7系列以及H7系列支持Quad-SPI模式,可以连接单,双或者四条数据线的Flash存储介质。 SPI——Cube配置流程 RCC时钟源配置 SYS系统调试模式配…...

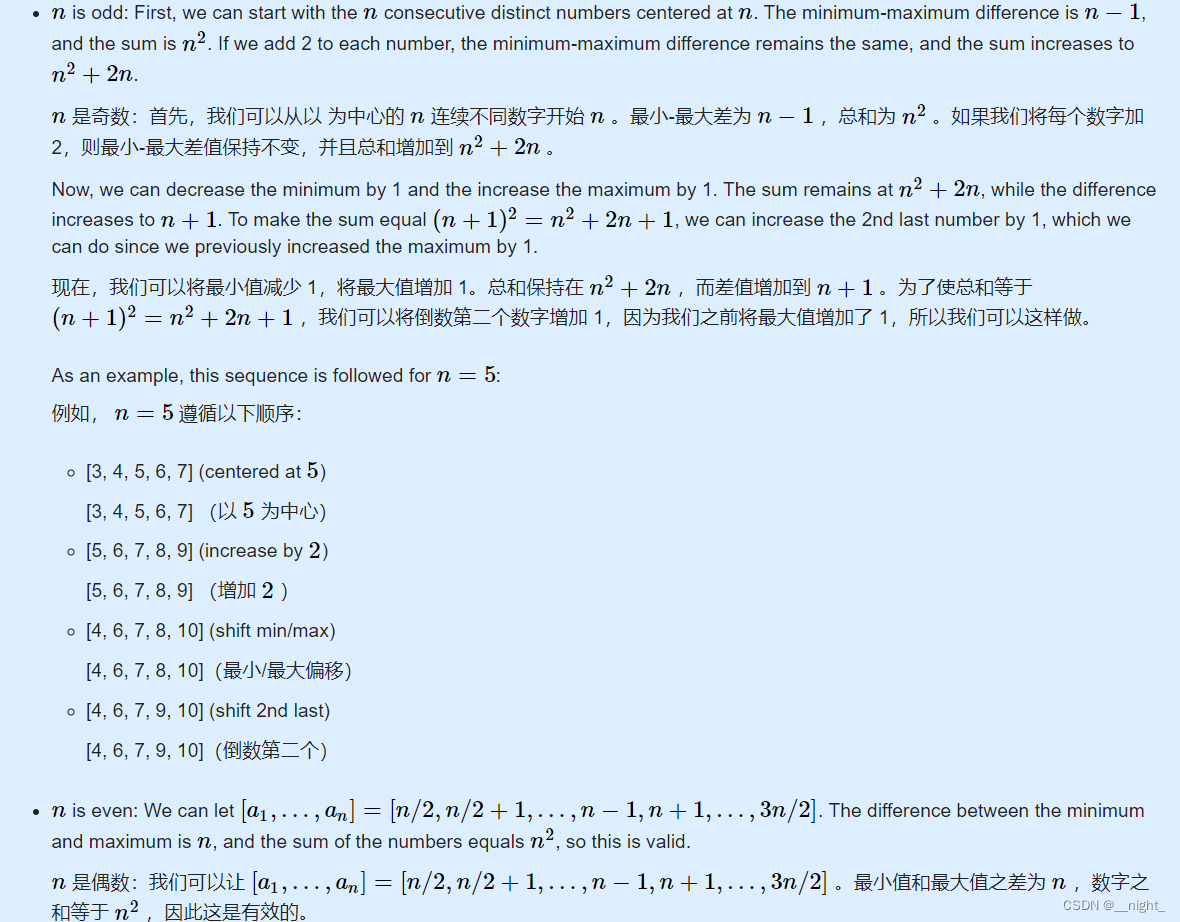
Codeforces Round 836 (Div. 2) D. Range = √Sum
题目 思路: #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back #define fi first #define se second #define lson p << 1 #define rson p << 1 | 1 const int maxn 1e6 5, inf 1e18, maxm 4e4 5; c…...

阿里云python-SDK配置
OSS管理控制台 (aliyun.com) SDK地址 GitHub - aliyun/aliyun-oss-python-sdk: Aliyun OSS SDK for Python 下载文件并运行 python setup.py install oss2包配置完成。 上传、下载开发文档: Python SDK快速入门_对象存储(OSS)-阿里云帮助中心 (aliyun.com)...

深入理解MP4视频文件裁剪原理[下下]
深入理解MP4视频文件裁剪原理[上] 深入理解MP4视频文件裁剪原理[中] 深入理解MP4视频文件裁剪原理[下] 深入理解MP4视频文件裁剪原理[下下] 3.22 stco box* stco box记录了每个chunk在MP4文件中的偏移量。如下图24: 图24 这里的offset指的是chunk的起始位置相对于整个MP4文…...

Java中copy 一个list,不用BeanUtils.copyProperties
1.List不起作用(单个对象拷贝有用,list没有用) cn.hutool.core.bean.BeanUtils.copyProperties(a, b); org.springframework.beans.BeanUtils.copyProperties(a, b); 2.有效(使用JSONObject 先转成字符串再转成List对象&#x…...

Vue3中props和emits的使用总结
Vue3中props和emits的使用介绍 1,看代码1.1,App.vue1.2,TodoItem.vue 2,总结2.1 props2.2 emits 1,看代码 1.1,App.vue <script setup> import { ref,reactive } from vue import TodoItem from ./…...

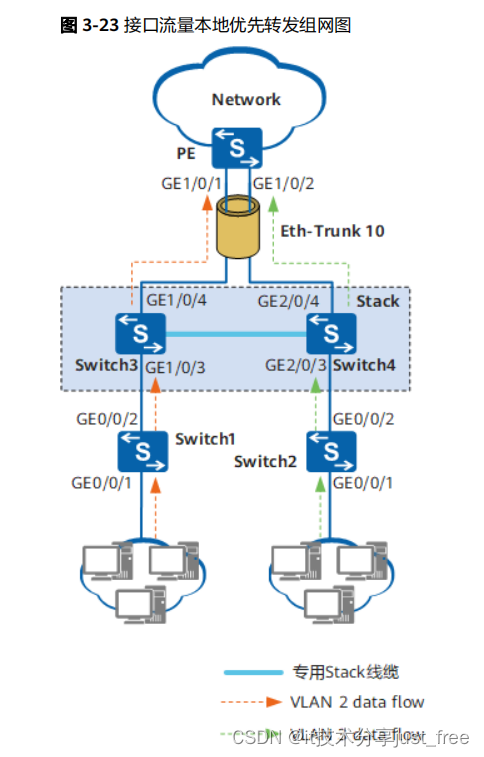
HUAWEI 华为交换机 配置 Eth-Trunk 接口流量本地优先转发示例(堆叠)
组网需求 说明 S5720I-10X-PWH-SI-AC 和 S5720I-6X-PWH-SI-AC 不支持此配置。 如 图 3-23 所示,为了增加设备的容量采用设备堆叠技术,将 Switch3 和 Switch4通过专用的堆叠电缆链接起来,对外呈现为一台逻辑交换机。为了实现设备间的备份、…...

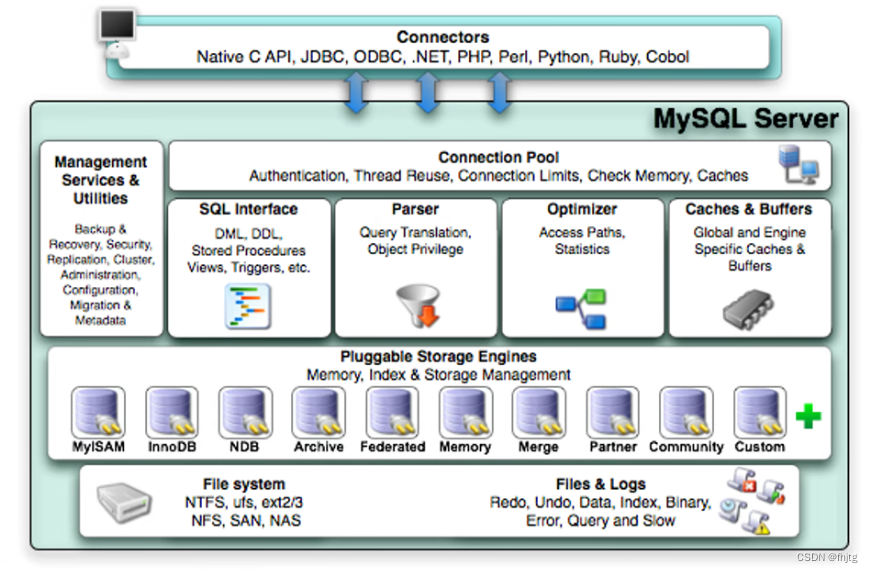
MySQL 优化及故障排查
目录 一、mysql 前置知识点 二、MySQL 单实例常见故障 故障一 故障二 故障三 故障四 故障五 故障六 故障七 故障八 三、MySQL 主从故障排查 故障一 故障二 故障三 四、MySQL 优化 1.硬件方面 (1)关于 CPU (2)关…...

H12-821_182
182.当0SPF运行在广播型网络中时,需要选举DR和BDR。那么以下哪一种状态会进行DR和BDR的选举? A.2-way B.Full C.Exchange D.Init 答案:A 注释: 每台路由器发送的hello报文都有DR字段和BDR字段。 路由器接口刚开始运行OSPF时,在等…...

IF语句
目录 if...then 数字大小的比较 if...then...else 比较两个数字的大小 if...then...elsif 根据输入的数字大小,判断学生成绩范围(优:90~100;良:80~89;中:70~79;及格࿱…...

AttributeError: module ‘wandb‘ has no attribute ‘init‘解决办法
安装对应的库 pip install wandb -i https://pypi.tuna.tsinghua.edu.cn/simple拓展——wandb是什么模块,有什么作用 wandb是一个用于跟踪、可视化和协作机器学习项目的工具。它提供了许多功能,包括实时的指标跟踪、超参数调整、模型的可视化等&#x…...

javaScript中微任务宏任务详解
在 JavaScript 中,任务分为两种类型:微任务(Microtask)和宏任务(Macrotask)。它们的执行顺序以及在事件循环(Event Loop)中的位置不同。 微任务(Microtask)&…...

牛客小白月赛90
title: 牛客小白月赛90 date: 2024-04-05 21:37:01 tags: 赛后思考与总结 categories: 比赛 A 思路 按题意直接累加就行 代码 int n; cin >> n;int m; cin >> m;ll ans 0;vector<int> a(n 1);for(int i 1; i < n ; i ) cin >> a[i];for(int i …...

【51单片机入门记录】A/D、D/A转换器PCF859应用
目录 一、IIC初始化代码 二、开发板电路图 三、PCF8591读/写字节操作流程及相关函数 (1)PCF8591(AD)读操作流程及代码 (2)PCF8591(AD)写操作流程及代码 四、应用示例-显示电压…...
:模板方法模式)
设计模式(13):模板方法模式
场景: 实现一个功能时,整体步骤很固定,但是,某些部分易变。易变部分可以抽象出来,供子类实现。 开发中常见的场景 非常繁琐,各个框架,类库中都有它的影子,比如常见的有࿱…...

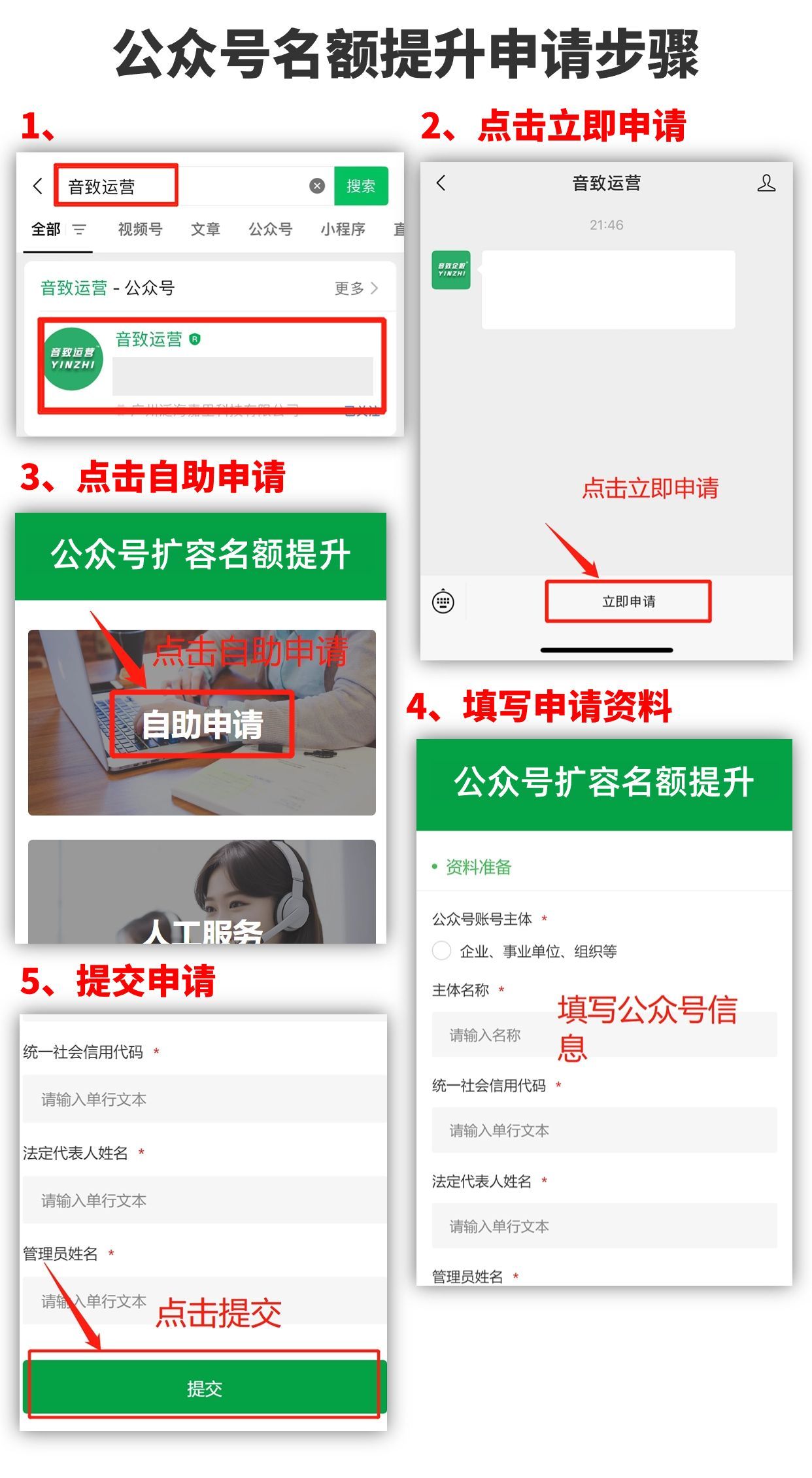
公众号申请上限怎么提升
一般可以申请多少个公众号?众所周知,在2013年前后,公众号申请是不限制数量的,后来企业开始限制申请50个,直到2018年的11月tx又发布,其中个人主体可申请公众号由2个调整为1个,企业主体由50个调整…...

【算法刷题day16】Leetcode:104.二叉树的最大深度 559.n叉树的最大深度 111.二叉树的最小深度 222.完全二叉树的节点个数
104.二叉树的最大深度 (优先掌握递归) 文档链接:[代码随想录] 题目链接:104.二叉树的最大深度 (优先掌握递归) 状态:ok 题目: 给定一个二叉树 root ,返回其最大深度。 二…...

电商技术揭秘一:电商架构设计与核心技术
文章目录 引言一、电商平台架构概述1.1 架构设计原则与架构类型选择1.2 传统电商平台架构与现代化架构趋势分析 二、高并发处理与负载均衡2.1 高并发访问特点分析与挑战2.2 负载均衡原理与算法选择 三、分布式数据库与缓存技术3.1 分布式数据库设计与一致性考量3.2 缓存策略与缓…...

Ubuntu 自启动应用程序的方法
1、自启动的方法 自启动应用程序可以在/etc/rc.local文件中调用脚本来启动应用程序,另外也可以自行编写一个服务来启动应用程序。这两种方法其实都是一种方法即使用服务来启动一个应用程序。rc.local脚本本身也是被一个rc.local的服务来调用的。如下图,可…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...
