javaScript中微任务宏任务详解
在 JavaScript 中,任务分为两种类型:微任务(Microtask)和宏任务(Macrotask)。它们的执行顺序以及在事件循环(Event Loop)中的位置不同。
微任务(Microtask):
- 微任务通常由 Promise 的回调函数、MutationObserver 的回调函数、Node.js 中的 process.nextTick 等创建。
- 微任务在当前任务执行完成后立即执行,不会被加入到下一个事件循环中。
- 微任务的执行优先级高于宏任务。
宏任务(Macrotask):
- 宏任务包括整体代码块、setTimeout、setInterval、I/O 操作等。
- 宏任务会被加入到事件队列的末尾,在当前任务执行完成后执行。
- 宏任务的执行顺序在微任务之后。
下面是一个示例来说明它们之间的执行顺序:
console.log(1) const promise = new Promise((resolve, reject) => { console.log(2); setTimeout(() => { resolve(3); reject(4); },0);
}); promise.then((data) => { console.log(data);
}).catch((error)=> { console.log(error);
}); console.log(5);输出结果
1
2
5
3
解析
- js 执行代码是从上到下执行的,遇见微任务就添加到微任务队列,遇到宏任务就添加到宏任务队列(宏任务先于微任务执行,同层级微任务先于宏任务执行)
- 首先执行 console.log(1),输出 1。
- 接着执行 new Promise,在 Promise 函数中会立即执行 console.log(2),输出 2。
- 在 Promise 函数中,使用 setTimeout 定时器注册一个回调函数延时时间为 0,该回调函数会被添加到宏任务队列中,等待下一次事件循环的执行。
- 接着执行 promise.then 和 promise.catch 方法,但是由于 Promise 还未被解决或拒绝,因此这两个方法会被添加到微任务队列中,等待 Promise 状态的改变。
- 接着执行 console.log(5),输出 5。
- 由于微任务队列中有任务需要执行,因此在本次事件循环中,会先执行微任务队列中的任务。在微任务队列中,首先执行 promise.then 方法中的回调函数,输出 3。
- 接着执行 promise.catch 方法中的回调函数,由于 Promise 已经被解决该回调函数不会被执行。
总之,事件循环中的微任务优先级高于宏任务,微任务会在当前任务执行完毕后立即执行,而宏任务则会在当前任务执行完毕后排队等待执行。
js微任务和宏任务有哪些
- 微任务:Promise 回调函数、process.nextTick、Object.observe(已废弃)、MutationObserver。
- 宏任务:setTimeout、setInterval、setImmediate(Node.js 独有)、requestAnimationFrame、I/O 操作、UI 渲染。
需要注意的是,不同的 JavaScript 引擎可能会存在一些差异,有些任务可能既可以作为微任务,也可以作为宏任务,比如在一些浏览器中,使用 MutationObserver 监听 DOM 变化时,它会被视为一个微任务,但是在一些 Node.js 版本中,它会被视为一个宏任务。 另外,需要注意的是,Promise 回调函数是微任务,但是它的内部代码可能会包含其他的异步操作,这些异步操作可能是微任务或宏任务,因此在处理 Promise 时需要考虑到它内部可能包含的其他异步操作。
相关文章:

javaScript中微任务宏任务详解
在 JavaScript 中,任务分为两种类型:微任务(Microtask)和宏任务(Macrotask)。它们的执行顺序以及在事件循环(Event Loop)中的位置不同。 微任务(Microtask)&…...

牛客小白月赛90
title: 牛客小白月赛90 date: 2024-04-05 21:37:01 tags: 赛后思考与总结 categories: 比赛 A 思路 按题意直接累加就行 代码 int n; cin >> n;int m; cin >> m;ll ans 0;vector<int> a(n 1);for(int i 1; i < n ; i ) cin >> a[i];for(int i …...

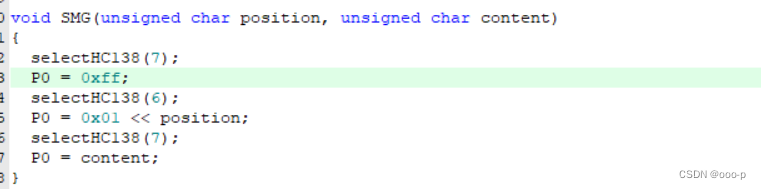
【51单片机入门记录】A/D、D/A转换器PCF859应用
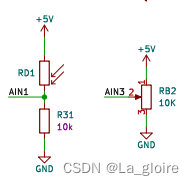
目录 一、IIC初始化代码 二、开发板电路图 三、PCF8591读/写字节操作流程及相关函数 (1)PCF8591(AD)读操作流程及代码 (2)PCF8591(AD)写操作流程及代码 四、应用示例-显示电压…...
:模板方法模式)
设计模式(13):模板方法模式
场景: 实现一个功能时,整体步骤很固定,但是,某些部分易变。易变部分可以抽象出来,供子类实现。 开发中常见的场景 非常繁琐,各个框架,类库中都有它的影子,比如常见的有࿱…...

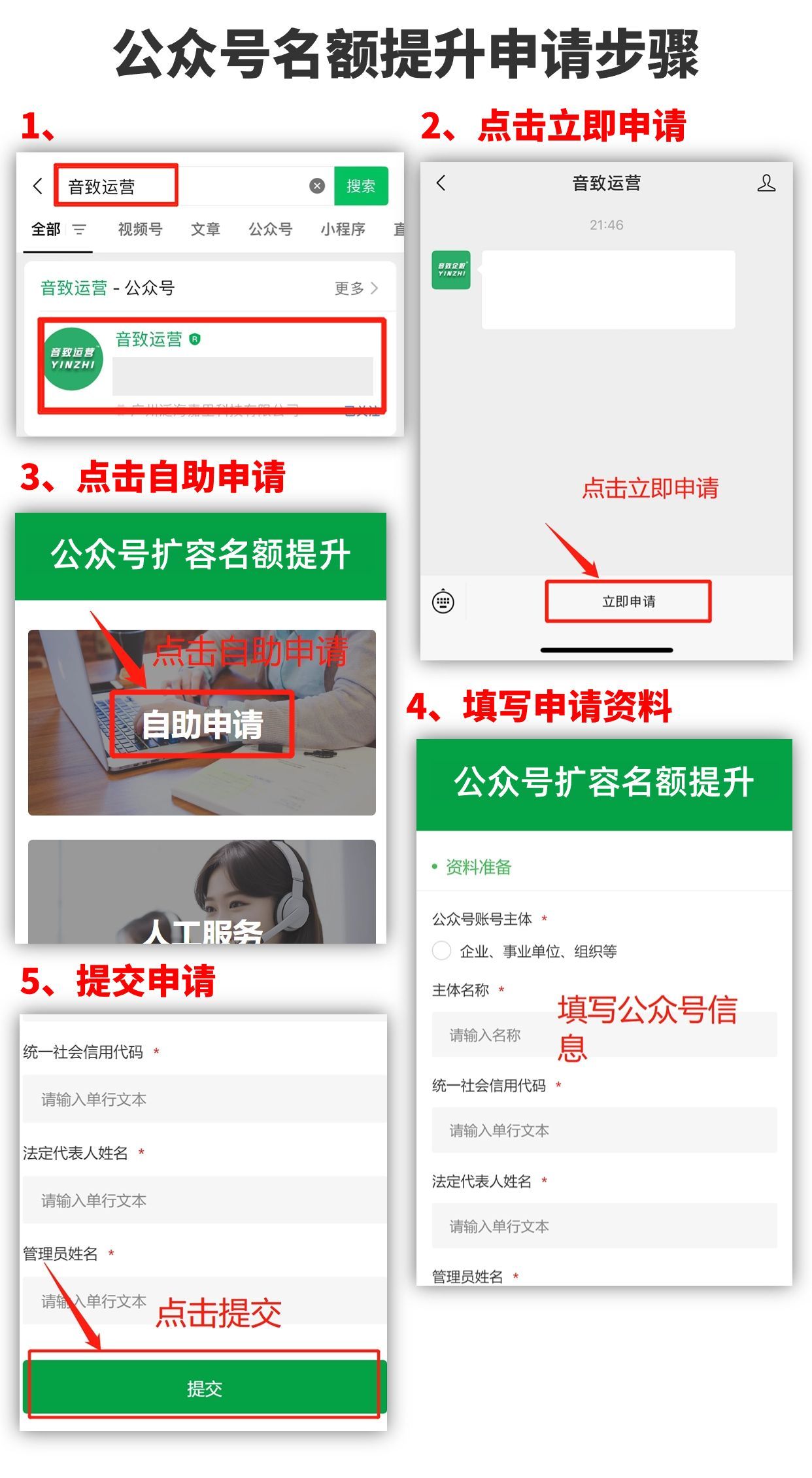
公众号申请上限怎么提升
一般可以申请多少个公众号?众所周知,在2013年前后,公众号申请是不限制数量的,后来企业开始限制申请50个,直到2018年的11月tx又发布,其中个人主体可申请公众号由2个调整为1个,企业主体由50个调整…...

【算法刷题day16】Leetcode:104.二叉树的最大深度 559.n叉树的最大深度 111.二叉树的最小深度 222.完全二叉树的节点个数
104.二叉树的最大深度 (优先掌握递归) 文档链接:[代码随想录] 题目链接:104.二叉树的最大深度 (优先掌握递归) 状态:ok 题目: 给定一个二叉树 root ,返回其最大深度。 二…...

电商技术揭秘一:电商架构设计与核心技术
文章目录 引言一、电商平台架构概述1.1 架构设计原则与架构类型选择1.2 传统电商平台架构与现代化架构趋势分析 二、高并发处理与负载均衡2.1 高并发访问特点分析与挑战2.2 负载均衡原理与算法选择 三、分布式数据库与缓存技术3.1 分布式数据库设计与一致性考量3.2 缓存策略与缓…...

Ubuntu 自启动应用程序的方法
1、自启动的方法 自启动应用程序可以在/etc/rc.local文件中调用脚本来启动应用程序,另外也可以自行编写一个服务来启动应用程序。这两种方法其实都是一种方法即使用服务来启动一个应用程序。rc.local脚本本身也是被一个rc.local的服务来调用的。如下图,可…...

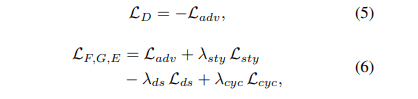
Star GAN论文解析
论文地址:https://arxiv.org/pdf/1912.01865v1.pdf https://openaccess.thecvf.com/content_cvpr_2018/papers/Choi_StarGAN_Unified_Generative_CVPR_2018_paper.pdf 源码:stargan项目实战及源码解读-CSDN博客 1. 概述 在传统方法中&#x…...

全网最强JavaWeb笔记 | 万字长文爆肝JavaWeb开发——day06_数据库-MySQL-02
万字长文爆肝黑马程序员2023最新版JavaWeb教程。这套教程打破常规,不再局限于过时的老套JavaWeb技术,而是与时俱进,运用的都是企业中流行的前沿技术。笔者认真跟着这个教程,再一次认真学习一遍JavaWeb教程,温故而知新&…...

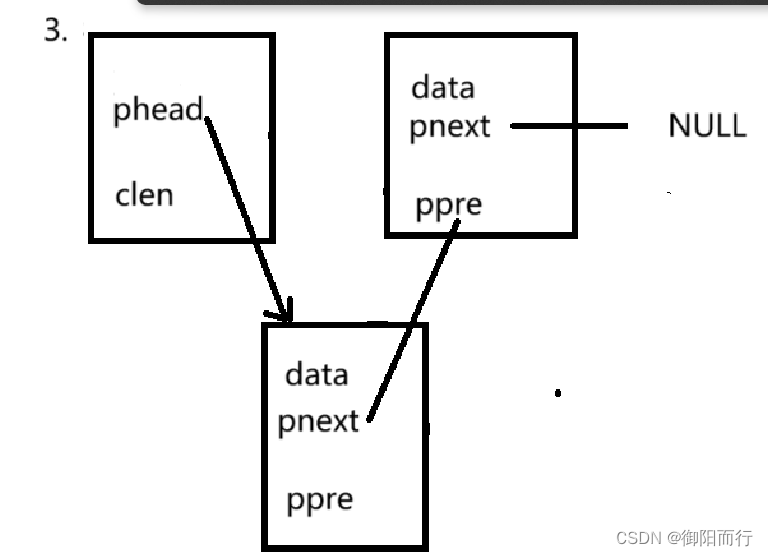
数据结构day2--双向链表
双向链表: 即可以从头遍历到尾部和从尾部遍历到头部的链表,每个结点包括两个链域:前驱指针域和后继指针域,所以比起单向链表,其可以在任意一个结点访问前后两个结点 关于双向链表的一个完整步骤为: 创建一个表头结构…...

蓝桥杯单片机真题实践篇
这里就不完全写思路过程代码什么的,这一篇文章就写我在训练真题中遇到的过程。 (呜呜呜,时间不够辣,能做多少算多少吧....) 十三届省赛题 问题1:数码管的数字消影不明显 (参考:蓝…...

前端pdf.js将pdf转为图片,尤其适合电子发票打印
写这个的原因就是打电子发票不方便,这个代码是纯js不需要后端服务直接将两张电子发票的pdf转为两张图片渲染到一张A4纸上面(完全不浪费,发票也不会变大),自动完成打印分页,点击打印即可。亲测可用所有电子发…...

第四百四十三回
文章目录 1. 概念介绍2. 思路与方法2.1 整体思路2.2 使用方法 3. 示例代码4. 内容总结 我们在上一章回中介绍了"自定义Action菜单"相关的内容,本章回中将介绍如何获取屏幕相关参数.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 我们在本…...

一分钟快速用上号称“音乐版ChatGPT”的suno AI,适合普通人的超简单教程!
随着AI的应用变广,各类AI程序已逐渐普及。AI已逐渐深入到人们的工作生活方方面面。而AI涉及的行业也越来越多,从最初的写作,到医疗教育,再到现在的音乐。 Suno是一个专业高质量的AI歌曲和音乐创作平台,用户只需输入简…...

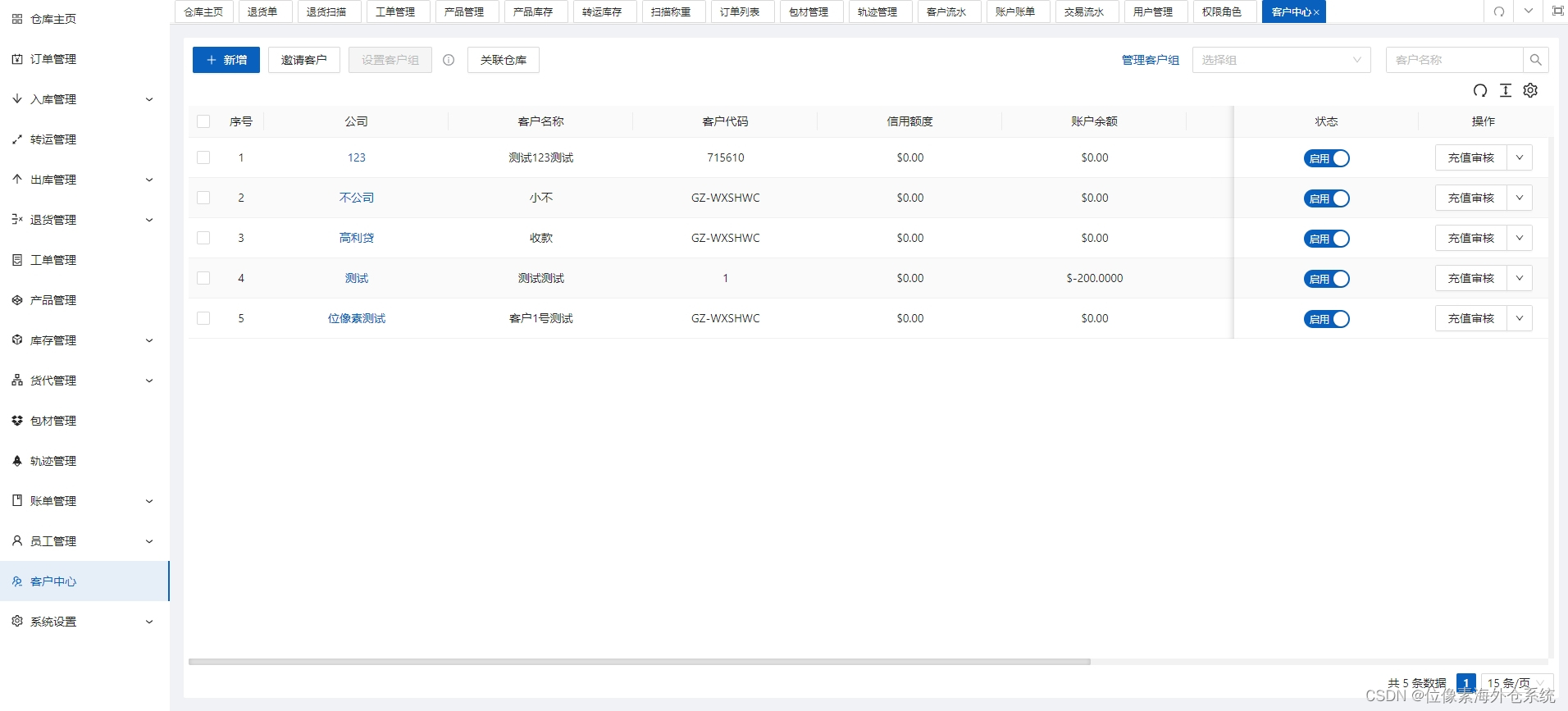
干货!一文读懂:位像素海外仓系统的分销功能
随着跨境电商的蓬勃发展,海外仓系统的重要性日益凸显,成为企业在激烈市场竞争中脱颖而出的关键。当谈及海外仓系统的拓展功能,特别是其中的分销功能,正逐渐成为卖家们不可或缺的工具。 那么,这个神奇的分销功能究竟是…...

【洛谷】P1449 后缀表达式
题目描述 所谓后缀表达式是指这样的一个表达式:式中不再引用括号,运算符号放在两个运算对象之后,所有计算按运算符号出现的顺序,严格地由左而右新进行(不用考虑运算符的优先级)。 本题中运算符仅包含 -*…...

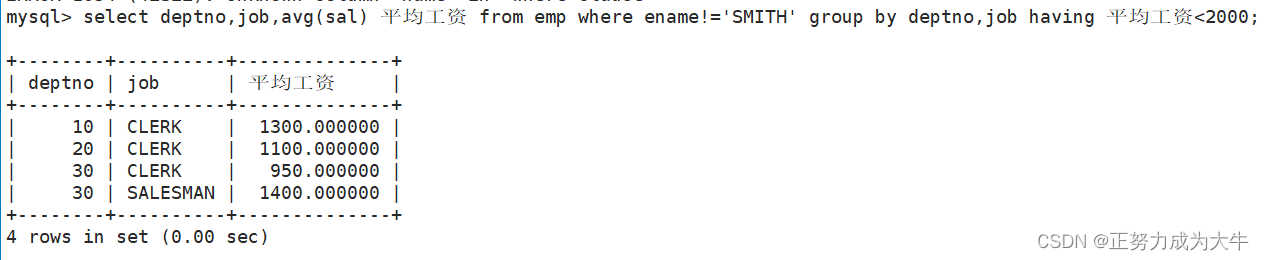
【MySQL】聚合函数和分组聚合
👦个人主页:Weraphael ✍🏻作者简介:目前学习计网、mysql和算法 ✈️专栏:MySQL学习 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬…...

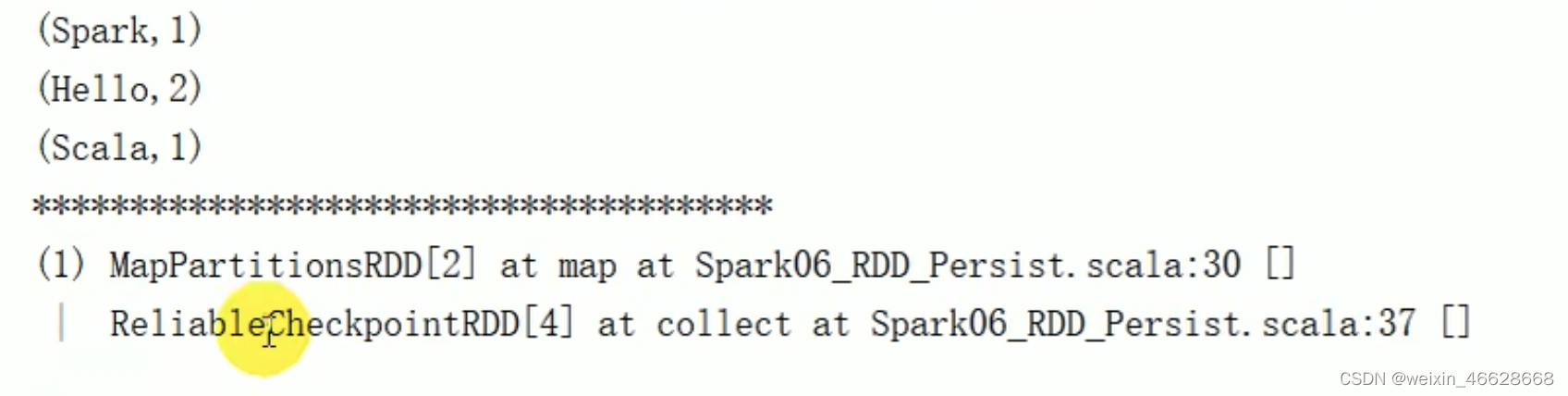
RDD算子(四)、血缘关系、持久化
1. foreach 分布式遍历每一个元素,调用指定函数 val rdd sc.makeRDD(List(1, 2, 3, 4)) rdd.foreach(println) 结果是随机的,因为foreach是在每一个Executor端并发执行,所以顺序是不确定的。如果采集collect之后再调用foreach打印…...

51之定时器与中断系统
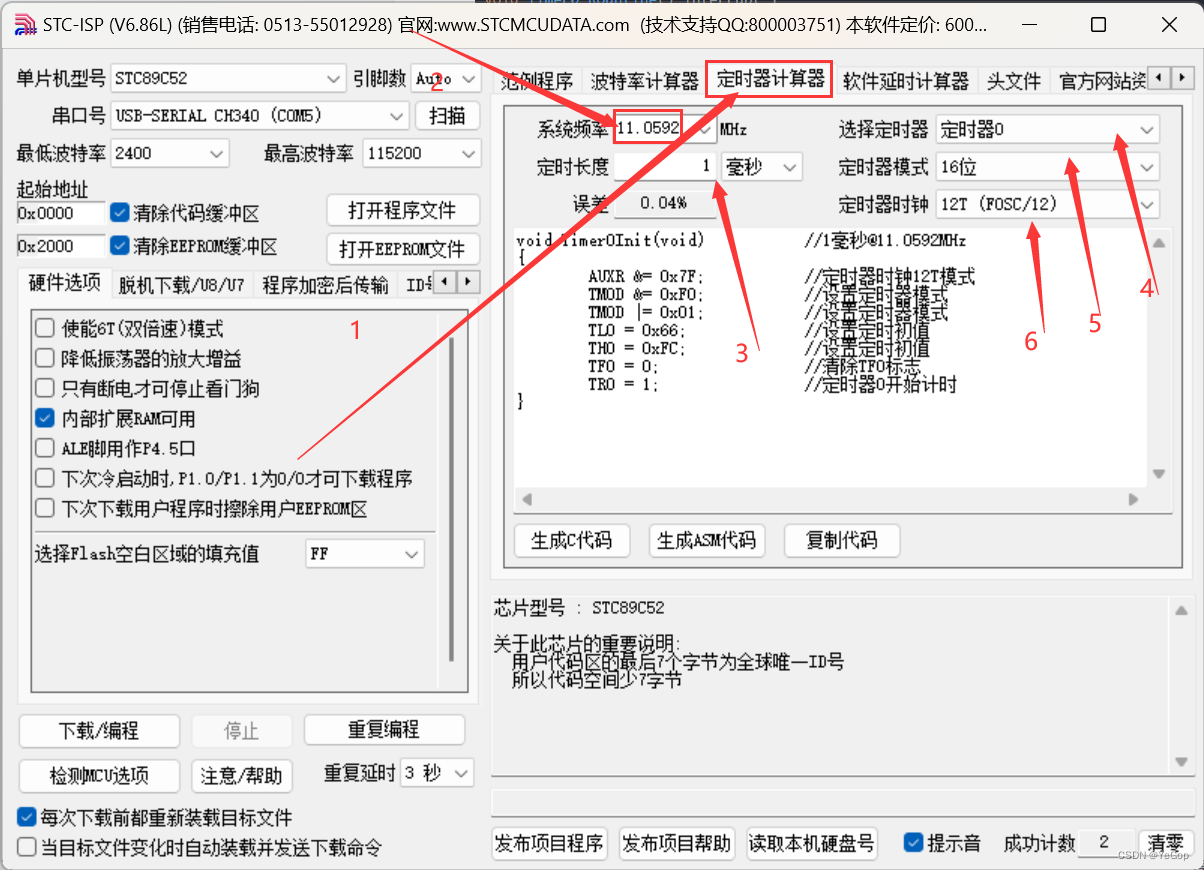
目录 1.定时器与中断系统简介 1.1中断系统 1.2定时器 1.2.1定时器简介 1.2.2定时器大致原理及其配置 1.2.3定时器所需的所有配置总介 2.定时器0实现LED闪烁 3.使用软件生成定时器初始化程序 1.定时器与中断系统简介 1.1中断系统 首先,我们需要来了解一下什么…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
