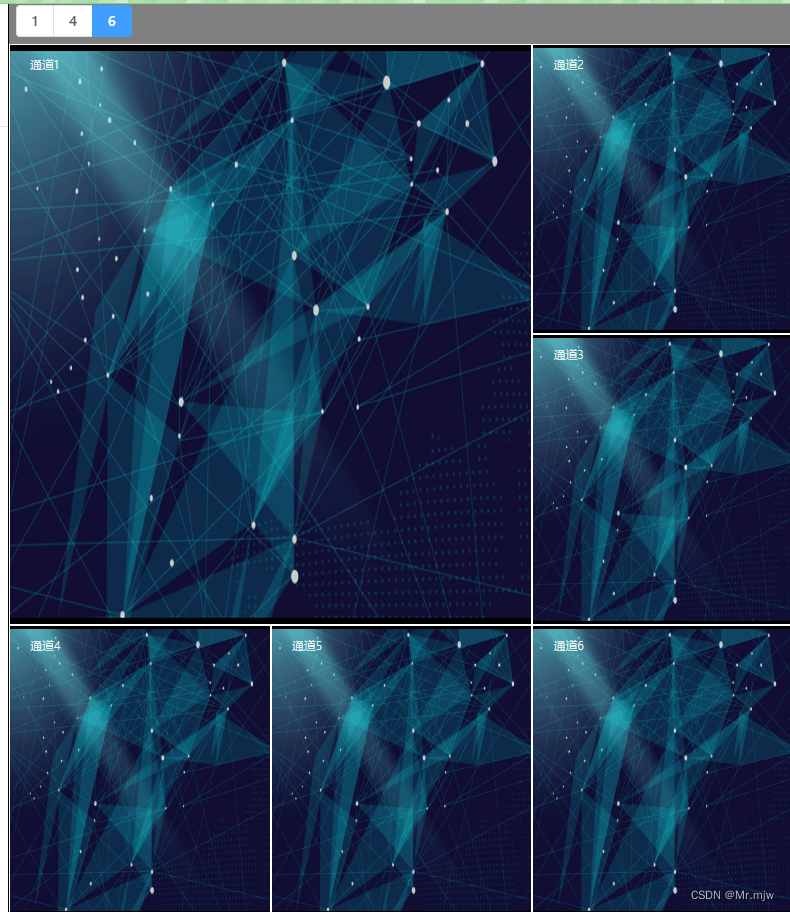
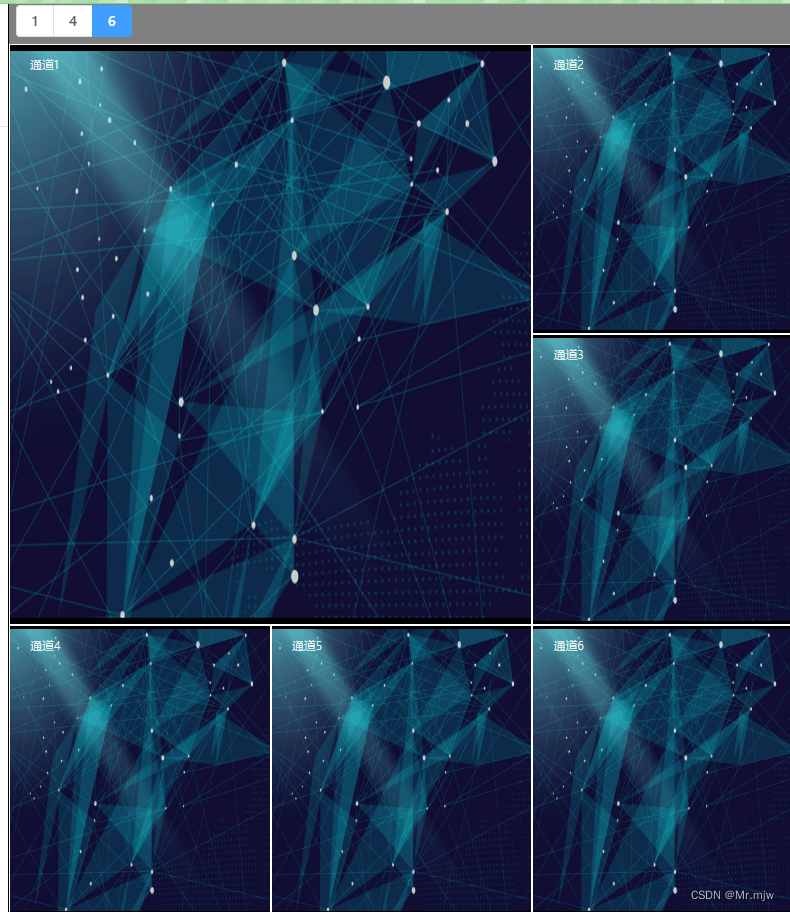
vue3中播放flv流视频,以及组件封装超全

实现以上功能的播放,只需要传入一个流的地址即可,当然组件也只有简单的实时播放功能
下面直接上组件
里面的flvjs通过npm i flv.js直接下载
<template><div class="player" style="position: relative;"><p style="position: absolute !important;top: 10px;left: 20px;">通道{{ title }}</p><img src="@/assets/img/videostop.png" alt="" class="centeredVideo" v-show="url == ''"><video v-show="url" ref="videoElement" class="centeredVideo" controls autoplaymuted></video></div>
</template><script>import flvjs from "flv.js"; //引入flv
export default {props: {title: {type: String,default: ''},url: {type: String,default: ''},},data() {return {flvPlayer: null,// src: ["http://172.21.1.111/live?port=1935&app=myapp&stream=streamname"],};},mounted() {this.flv_load(this.url);},methods: {flv_load(url) {if (flvjs.isSupported()) {let videoElement = this.$refs.videoElement;this.flvPlayer = flvjs.createPlayer({type: "flv", //媒体类型url: url || '', //flv格式媒体URLisLive: true, //数据源是否为直播流hasAudio: false, //数据源是否包含有音频hasVideo: true, //数据源是否包含有视频enableStashBuffer: false, //是否启用缓存区},{enableWorker: false, // 是否启用分离的线程进行转换enableStashBuffer: false, //关闭IO隐藏缓冲区autoCleanupSourceBuffer: true, //自动清除缓存});this.flvPlayer.attachMediaElement(videoElement); //将播放实例注册到节点this.flvPlayer.load(); //加载数据流this.flvPlayer.play(); //播放数据流}},//销毁断流方法destoryVideo() {if (this.flvPlayer) {this.flvPlayer.pause();this.flvPlayer.unload();this.flvPlayer.detachMediaElement();this.flvPlayer.destroy();this.flvPlayer = null;}},},//3.在销毁的声明周期中 必须要销毁掉播放器的容器!!!!血的教训beforeUnmount() {if (this.flvPlayer) {this.flvPlayer.pause();this.flvPlayer.unload();this.flvPlayer.detachMediaElement();this.flvPlayer.destroy();this.flvPlayer = null;}},watch: {url(val) {this.destoryVideo()this.flv_load(val, '变化后');}}}
</script><style scoped lang="less">
.player {background-color: black;height: 100%;width: 100%;border: 1px solid white;color: white;text-align: center;display: flex;align-items: center;
}/* .video-container {display: inline-block;margin-right: 10px;width: 32%;height: 45%;
} */
.centeredVideo {width: 100%;height: 98%;
}
</style>
这里我封装了两个组件 ,一个是单个的播放,另外一个是窗口切换的
这个是窗口切换的组件
<template><div class="cell"><div class="cell-tool"><div class="bk-button-group"><el-radio-group v-model="cellCount" size=""><el-radio-button @click="handleCount(1)" label="1" value="1" /><el-radio-button @click="handleCount(4)" label="4" value="4" /><el-radio-button @click="handleCount(6)" label="6" value="6" /></el-radio-group><!-- <el-button @click="handleCount(1)" size="small">1</el-button><el-button @click="handleCount(4)" size="small">4</el-button><el-button @click="handleCount(6)" size="small">6</el-button> --><!-- <el-button @click="handleCount(9)" size="small">9</el-button><el-button @click="handleCount(16)" size="small">16</el-button> --></div></div><div class="cell-player"><div :class="cellClass(item.i)" v-for="item, index in cellData" :key="index"><hw-cell-player :title="item.i + ''" v-if="cellCount != 6" :url="item.url"> </hw-cell-player><hw-cell-player :title="item.i + ''" v-if="cellCount == 6 && item.i != 2 && item.i != 3":url="item.url"></hw-cell-player><template v-if="cellCount == 6 && item.i == 2"><div class="cell-player-6-2-cell"><hw-cell-player :title="item.i + ''" :url="item.url"></hw-cell-player><hw-cell-player :title="(item.i + 1) + ''" :url="cellData[index + 1].url"></hw-cell-player></div></template></div></div></div>
</template><script setup lang="ts">
import HwCellPlayer from './HwCellPlayer.vue'
import { ref, reactive, computed } from 'vue'
const cellCount = ref<Number>(4)
const cellData2=ref<any>([])
const cellData = ref<any>([{url: '',i: 1},// {// url: '',// i: 2// },// {// url: '',// i: 3// },// {// url: '',// i: 4// }
])
const cellClass = computed(() => {return function (index) {switch (cellCount.value) {case 1:return ['cell-player-1']case 4:return ['cell-player-4']case 6:if (index == 1)return ['cell-player-6-1']if (index == 2)return ['cell-player-6-2']if (index == 3)return ['cell-player-6-none']return ['cell-player-6']case 9:return ['cell-player-9']case 16:return ['cell-player-16']default:break;}}
})
const handleCount = (num: any) => {cellData.value = []cellCount.value = numif(cellData2.value.length>=6){cellData.value=cellData2.value.slice(0,num)return}for (let i = 1; i <= num; i++) {cellData.value.push({url: '',i: i})}console.log(cellData.value, 'this.cellData');
}
defineExpose({handleCount,cellCount,cellData,cellData2,
})
</script><style scoped>
.cell-tool {height: 40px;line-height: 30px;padding: 0 7px;
}.cell-player {width: 100%;height: calc(100% - 40px);flex: 1;display: flex;flex-wrap: wrap;justify-content: space-between;
}.cell-player-4 {width: 50%;height: 50% !important;box-sizing: border-box;
}.cell-player-1 {width: 100%;height: 100%;box-sizing: border-box;
}.cell-player-6-1 {width: 66.66%;height: 66.66% !important;box-sizing: border-box;
}.cell-player-6-2 {width: 33.33%;height: 66.66% !important;box-sizing: border-box;display: flex;flex-direction: column;
}.cell-player-6-none {display: none;
}.cell-player-6-2-cell {width: 100%;height: 50% !important;box-sizing: border-box;
}.cell-player-6 {width: 33.33%;height: 33.33% !important;box-sizing: border-box;
}.cell-player-9 {width: 33.33%;height: 33.33% !important;box-sizing: border-box;
}.cell-player-16 {width: 25%;height: 25% !important;box-sizing: border-box;
}.cell {display: flex;flex-direction: column;height: 100%;width: 100%;
}
</style>
下面是实际使用方法
因为上面的组件暴露了,所以直接改组件里面的数据、直接播放了6路,下面两个arr是因为来回切换的数据需要
player.value.cellCount = 6;
player.value.cellData = arr;
player.value.cellData2 = arr;
相关文章:

vue3中播放flv流视频,以及组件封装超全
实现以上功能的播放,只需要传入一个流的地址即可,当然组件也只有简单的实时播放功能 下面直接上组件 里面的flvjs通过npm i flv.js直接下载 <template><div class"player" style"position: relative;"><p style&…...

【浅尝C++】继承机制=>虚基表/菱形虚继承/继承的概念、定义/基类与派生类对象赋值转换/派生类的默认成员函数等详解
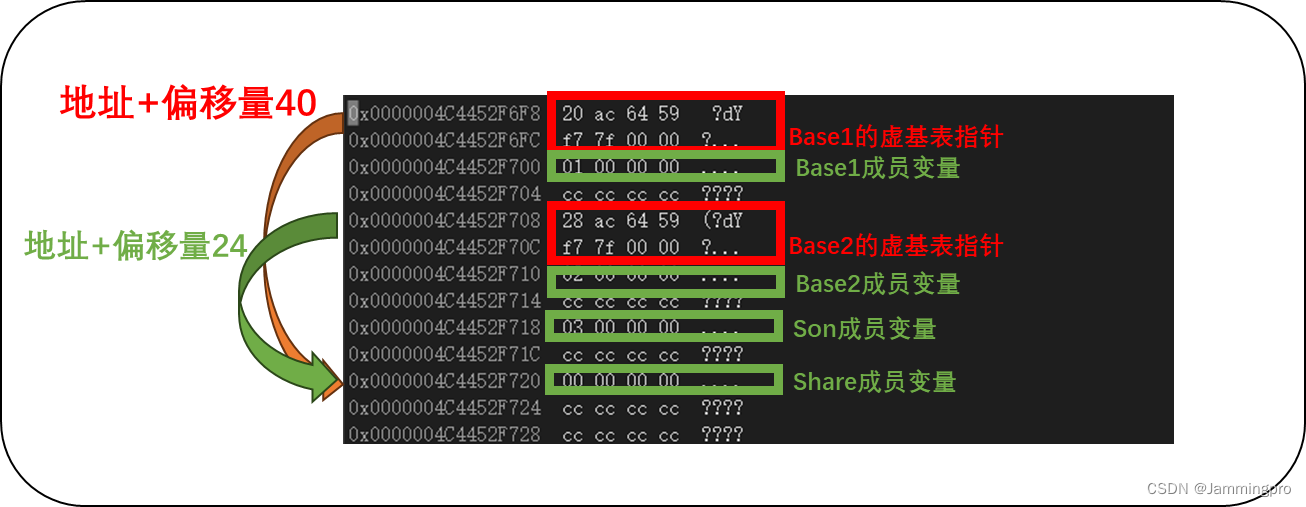
🏠专栏介绍:浅尝C专栏是用于记录C语法基础、STL及内存剖析等。 🎯每日格言:每日努力一点点,技术变化看得见。 文章目录 继承的概念及定义继承的概念继承的定义定义格式继承关系与访问限定符 基类和派生类对象赋值转换继…...

tomcat中的web项目配置指引
文章目录 目录结构I server.xml 配置文件1.1 Host标签1.2 contex标签1.3 server.xml 的端口配置1.4 appBase和docBase的区别1.5 Engine标签1.6 Connector标签II Tomcat应用的配置2.1 配置虚拟路径2.2 配置连接数2.3 使用线程池2.4 配置内存大小III 预备知识...

如果你正在投简历,一定要试试这款AI工具!
今天给大家分享一款AI简历神器 - BitBitFly AI 简历助手,这个工具可以帮助大家快速、精准投简历,并且提供职位匹配度分析报告,提供专业优化简历建议提高简历和职位匹配度,轻松拿下offer。 如果你在找工作的时候遇到以下问题&…...

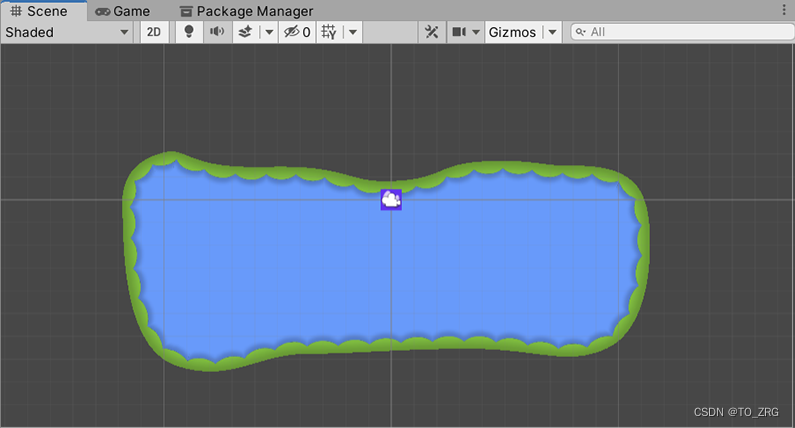
Unity:2D SpriteShape
1.1 简介 Sprite Shape 可以很灵活的更改sprite的轮廓。比如: 它由两部分组成:Sprite Shape Profile、Sprite Shape Controller,需要导入2D Sprite Shape Package. 1.1.1 Sprite导入要求 Texture Type - ‘Sprite (2D and UI)’.Sprite Mo…...

Web大并发集群部署之集群介绍
一、传统web访问模型 传统web访问模型完成一次请求的步骤 1)用户发起请求 2)服务器接受请求 3)服务器处理请求(压力最大) 4)服务器响应请求 传统模型缺点 单点故障; 单台服务器资源有限&…...

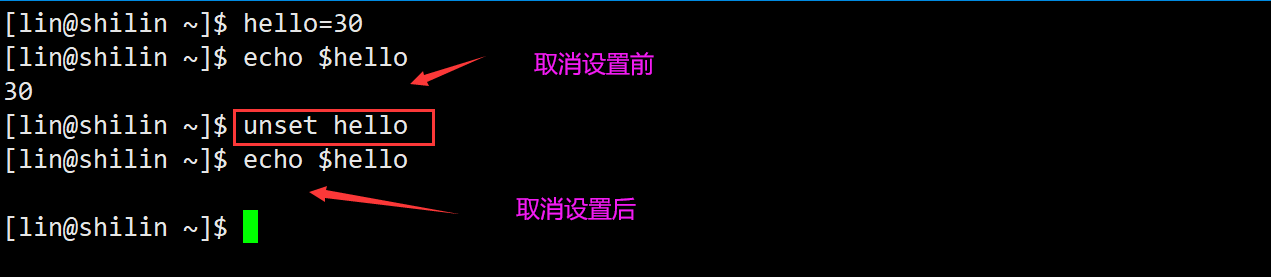
Linux_进程的优先级环境变量上下文切换
文章目录 一、进程的优先级二、进程的四个重要概念三、上下文切换四、环境变量4.1 查看当前shell环境下的环境变量与内容 一、进程的优先级 什么是优先级? 指定一个进程获取某种资源的先后顺序本质是进程获取cpu资源的优先顺序 为什么要有优先级 进程访问的资源&am…...

【Rust】语言特点介绍
Rust 教程 Rust 语言是一种高效、可靠的通用高级语言。其高效不仅限于开发效率,它的执行效率也是令人称赞的,是一种少有的兼顾开发效率和执行效率的语言。 Rust 语言由 Mozilla 开发,最早发布于 2014 年 9 月。Rust 的编译器是在 MIT Licens…...

接口冒烟测试方法
接口冒烟测试方法 今年遇到了几个问题,与接口的功能和性能相关,恰巧最近公司也在组织以冒烟测试为主题的活动,于是乎突发奇想,寻思着能否将接口测试与冒烟测试结合起来,发掘一些新的接口测试思路与方法。 平时对接口…...

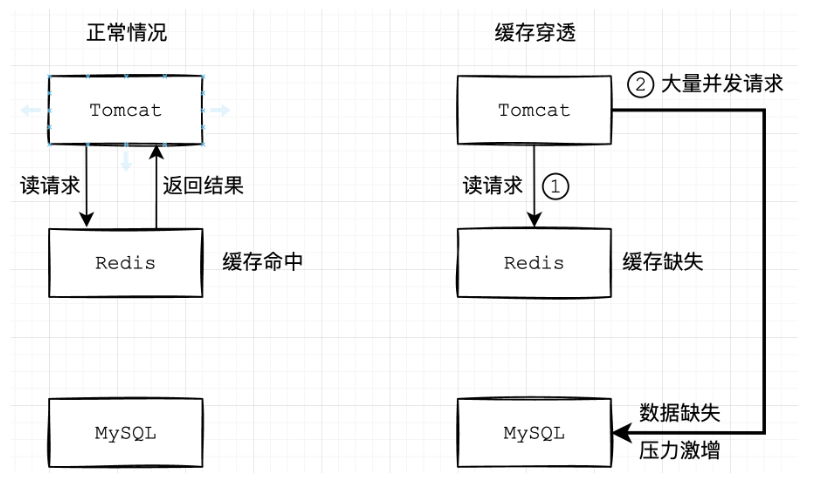
Redis 全景图(3)--- Redis 应用于缓存
前言 这是关于 Redis 全景图的最后一篇文章。因为一次写太多会限流,我也是没办法,才分成三篇文章来写。这篇文章是关于 Redis 应用于缓存的。 其实为什么要讲这个话题呢? Redis 应用在很多地方呀,为什么一定要挑着这个话题来讲呢…...

vue中splice方法总结
本文没有目录,很简单的几句话总结一下 1,参数解释2,使用方法 splice(index,len,item)是vue中对数组进行操作的方法之一,可以用来 删除, 更新,和 增加数组内容。 1,参数解释 index:…...

【HTML】CSS样式(二)
上一篇我们学习了CSS基本样式和选择器,相信大家对于样式的使用有了初步认知。 本篇我们继续来学习CSS中的扩展选择器及CSS继承性,如何使用这些扩展选择器更好的帮助我们美化页面。 下一篇我们将会学习CSS中常用的属性。 喜欢的 【点赞】【关注】【收藏】…...

Java 学习和实践笔记(51):二分法查找(折半检索)
二分法查找(折半检索)又叫binary search. 要在一堆数据中查找是否存在某一个已知数,二分法查找的步骤: 第一步,对数据实现排序 第二步,将该数与排序后的数据集的中间一个数进行比较 第三步,…...

echarts 地图 自己圈地图 乡镇街道
这个是方式是我实在不愿意做的! 如果有现成的最好,没有办法的情况下再用这个东西。 今天公司有一个项目,地方划分了一块区域,但是国家没有审核,但是项目里面用到了一个地图展示数据!然后就需要我们自己把…...

12-1-CSS 常用样式属性
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 CSS 常用样式属性1 CSS 三角形2 CSS 用户界面样式2.1 什么是界面样式2.2 鼠标…...

微信小程序短链接工具推荐
现在微信小程序大行其道,但工作中大部分人选择了短链接的方式来推广微信小程序,那么微信小程序短链接工具哪个好?今天就分享一篇从网上看到的关于《微信小程序短链接工具推荐》文,作者是souki,一起来看看吧! 一、缩链 1、生成方…...

[Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...

网络基础二——TCP可靠性实现机制补充2
验证客户端和服务端三次握手和四次挥手时的状态 三次握手 #include <sys/types.h> #include <sys/socket.h> int listen(int sockfd, int backlog);netstat ntp //查看连接的状态 将TCP服务端套接字设置为listen状态之后,此时服务端是处于L…...

SSM项目实战——哈哈音乐(四)前台模块开发
1、项目准备 ①导入依赖和前端资源 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.x…...

Hadoop-入门
资料来源:尚硅谷-Hadoop 一、Hadoop 概述 1.1 Hadoop 是什么 1)Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 2)主要解决:海量数据的存储和海量数据的分析计算问题。 3)广义上来说,Hadoop…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
