HTML——5.表单、框架、颜色
一、表单
HTML 表单用于在网页中收集用户输入的数据,例如登录信息、搜索查询等。HTML 提供了一系列的表单元素,允许用户输入文本、选择选项、提交数据等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Form</title>
</head>
<body>
<!-- 表单开始 -->
<form action="/submit-form" method="post">
<!-- 用户名输入框 -->
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br><br><!-- 密码输入框 -->
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br><!-- 邮箱输入框 -->
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br><br><!-- 性别选择下拉菜单 -->
<label for="gender">Gender:</label>
<select id="gender" name="gender">
<option value="male">Male</option>
<option value="female">Female</option>
<option value="other">Other</option>
</select><br><br><!-- 同意协议复选框 -->
<label for="agree">Agree to Terms:</label>
<input type="checkbox" id="agree" name="agree" required><br><br><!-- 提交按钮 -->
<input type="submit" value="Submit">
</form>
<!-- 表单结束 -->
</body>
</html>
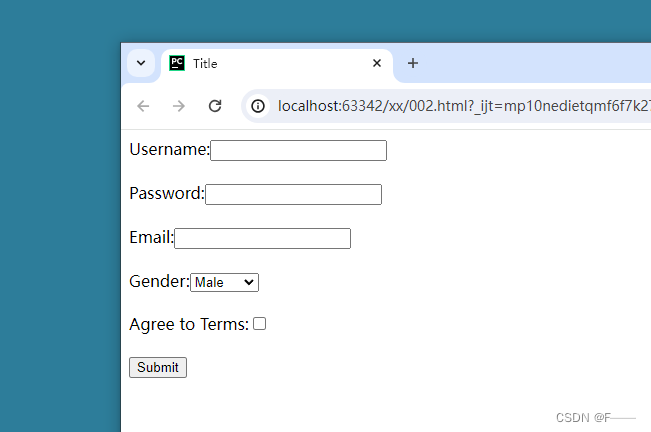
效果展示:

-
<form>元素:用于定义表单,包括表单中包含的所有输入元素。action属性指定了表单提交的目标 URL,method属性指定了提交表单时使用的 HTTP 方法(这里是 POST 方法)。 -
<input>元素:用于接收用户输入。type属性指定了输入框的类型,如文本框(text)、密码框(password)、电子邮件(email)等。id属性用于关联<label>元素,name属性用于标识输入字段的名称,required属性表示字段为必填项。 -
<label>元素:用于创建标签,提供对应输入框的描述。for属性与输入框的id属性相对应,用于关联标签和输入框。 -
<select>元素:用于创建下拉菜单,用户可以从中选择一个选项。<option>元素用于定义下拉菜单中的选项。 -
<checkbox>元素:用于创建复选框,允许用户选择或取消选择一个或多个选项。 -
<submit>元素:用于创建提交按钮,用户点击后将提交表单数据。v
二、框架
HTML 框架(Framework)通常是指前端开发中用于构建网页和应用程序界面的工具和库,它们提供了一系列的预定义组件、样式和布局,使开发者能够更快速、高效地构建现代化的网页和应用。下面介绍一些常见的 HTML 框架:
-
Bootstrap: Bootstrap 是最流行的 HTML、CSS 和 JavaScript 框架之一,由 Twitter 开发并开源。它提供了丰富的组件库、响应式网格系统、样式和 JavaScript 插件,使开发者能够快速构建移动优先的网页和应用。Bootstrap 具有简洁的文档和易用的API,广泛应用于各种项目中。
-
Foundation: Foundation 是另一个流行的 HTML、CSS 和 JavaScript 框架,由 ZURB 开发。它也提供了丰富的组件库、响应式网格系统和定制化选项,支持快速构建移动友好的界面。Foundation 具有灵活的定制性和强大的社区支持,适用于各种规模的项目。
-
Semantic UI: Semantic UI 是一款语义化的前端框架,提供了直观的语义化的 HTML 元素和类名,使开发者能够更易理解和编写代码。它还提供了丰富的组件和样式,支持快速构建现代化的界面,具有良好的可读性和可维护性。
-
Materialize: Materialize 是一个基于 Google Material Design 设计原则的前端框架,提供了丰富的组件、样式和动效,使开发者能够创建具有 Material Design 风格的网页和应用。它简单易用,支持快速开发响应式的界面,并且具有灵活的定制性。
-
Tailwind CSS: Tailwind CSS 是一种不同于传统框架的 CSS 框架,它提供了一系列的原子类,允许开发者通过组合这些类来构建界面。Tailwind CSS 提倡以 HTML 优先的开发方式,使开发者能够更灵活地定制样式,并且具有更好的可维护性。
三、颜色
颜色可以使用多种方式来表示,包括颜色名称、十六进制值、RGB 值和 HSL 值等。
1. 颜色名称
HTML 支持一些常见颜色的英文名称,如 "red"(红色)、"blue"(蓝色)、"green"(绿色)等。例如:
<p style="color: red;">This is a red text.</p>
2. 十六进制值
颜色也可以用十六进制值来表示,格式为 #RRGGBB,其中 RR、GG 和 BB 分别表示红色、绿色和蓝色的分量,取值范围为 00 到 FF。例如:
<p style="color: #00FF00;">This is a green text.</p>
3. RGB 值
颜色还可以使用 RGB 值来表示,格式为 rgb(R, G, B),其中 R、G 和 B 分别表示红色、绿色和蓝色的分量,取值范围为 0 到 255。例如:
<p style="color: rgb(255, 0, 0);">This is a red text.</p>
4. HSL 值
HSL(色相、饱和度、亮度)是一种表示颜色的另一种方式,它通过色相、饱和度和亮度三个参数来描述颜色。格式为 hsl(H, S%, L%),其中 H 表示色相(取值范围为 0 到 360),S 表示饱和度(取值范围为 0% 到 100%),L 表示亮度(取值范围为 0% 到 100%)。例如:
<p style="color: hsl(120, 100%, 50%);">This is a green text.</p>
相关文章:

HTML——5.表单、框架、颜色
一、表单 HTML 表单用于在网页中收集用户输入的数据,例如登录信息、搜索查询等。HTML 提供了一系列的表单元素,允许用户输入文本、选择选项、提交数据等。 <!DOCTYPE html> <html lang"en"> <head> <meta charset&q…...

Docker、Kubernetes之间的区别
比较容器化工具:了解 Docker、Kubernetes 在应用程序部署和管理方面的差异。 基本概述 Docker 是一个流行的容器化平台,允许开发人员在容器中创建、部署和运行应用程序。 Docker 提供了一组工具和 API,使开发人员能够构建和管理容器化应用程…...

【21-40】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了
【21-40】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了 以下是本文参考的资料 欢迎大家查收原版 本版本仅作个人笔记使用21、HTTPS是如何保证数据传输的安全,整体的流程是什么?(SSL是…...

软考111-上午题-【计算机网络】-URL和DNS
一、URL解析 org:各类组织结构(非盈利团队) 1-1、顶级域 顶级域名是域名的最后一个部分,即是域名最后一点之后的字母,例如:www.baidu.com这个域名中,顶级域是.com(或.COMÿ…...

EasyCVR视频汇聚平台海康Ehome2.0与5.0设备接入时的配置区别
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

echarts实现炫酷科技感的流光效果
前言: echarts实现炫酷科技感的流光效果 效果图: 实现步骤: 1、引入echarts,直接安装或者cdn引入 npm i echarts https://cdn.jsdelivr.net/npm/echarts5.4.3/dist/echarts.min.js 2、封装 option方法,第一个数据是折线数据&a…...

从多模态生物图数据中学习Gene的编码-MuSeGNN
由于数据的异质性,在不同的生物医学背景下发现具有相似功能的基因对基因表示学习提出了重大挑战。在本研究中,作者通过引入一种称为多模态相似性学习图神经网络的新模型来解决这个问题,该模型结合了多模态机器学习和深度图神经网络࿰…...

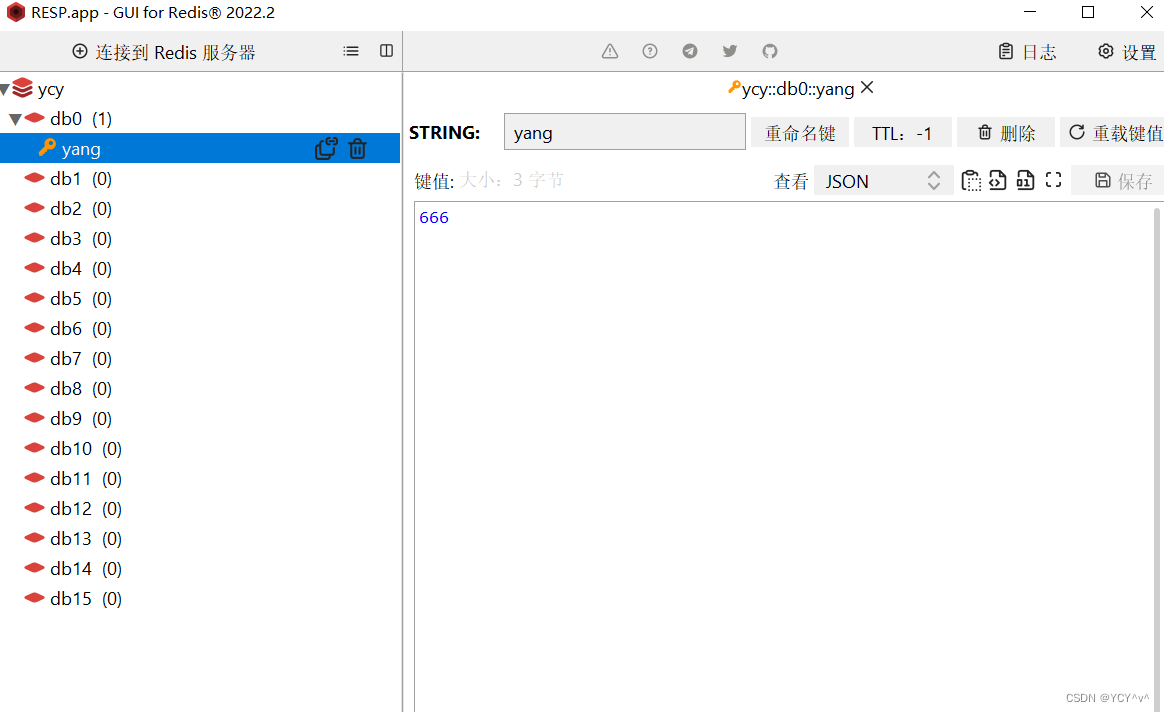
Redis Desktop Manager可视化工具
可视化工具 Redis https://www.alipan.com/s/uHSbg14XmsL 提取码: 38cl 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。 官网下载(不推荐):http…...

ARM汇编与逆向工程:揭秘程序背后的神秘世界
文章目录 一、ARM汇编语言:底层世界的密码二、逆向工程:软件世界的侦探工作三、ARM汇编与逆向工程的完美结合四、ARM汇编逆向工程的风险与挑战五、ARM汇编逆向工程的未来展望《ARM汇编与逆向工程 蓝狐卷 基础知识》内容简介作者简介译者简介ChaMd5安全团…...

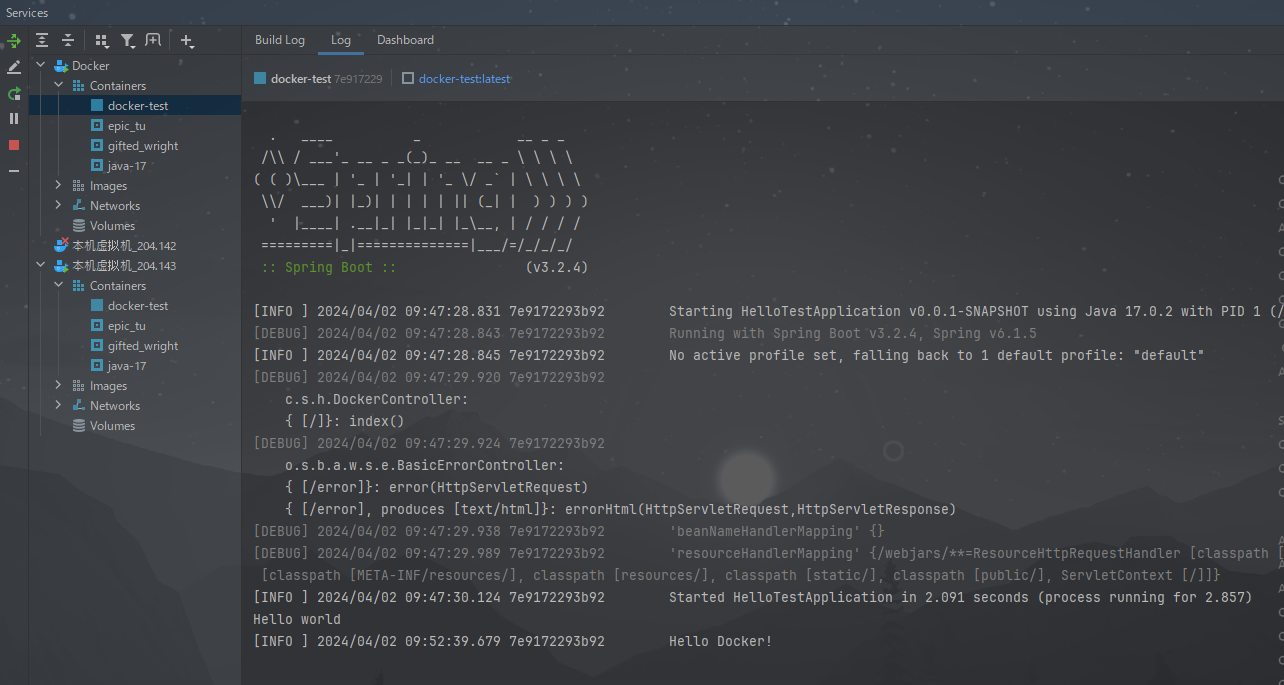
idea使用docker将Java项目生成镜像并使用
1:开启docker 远程访问 使用 vim 编辑docker服务配置文件 vim /lib/systemd/system/docker.service [Service] Typenotify # the default is not to use systemd for cgroups because the delegate issues still # exists and systemd currently does not suppor…...

clickhouse sql使用2
1、多条件选择 multiIf(cond_1, then_1, cond_2, then_2, …, else) select multiIf(true,0,1) 当第一条件不成立看第二条件判断 第一个参数条件参数,第二参数条件成立时走 2、clickhouse 在计算时候长出现NaN和Infinity异常处理 isNaN()和isInfinite()处理...

jrebel
JRebel最新版(2024.1.2)在线激活_jrebel 激活 2024-CSDN博客 JRebelXRebel热部署插件激活支持IDEA2023.1_jrebel and xrebel 激活-CSDN博客...

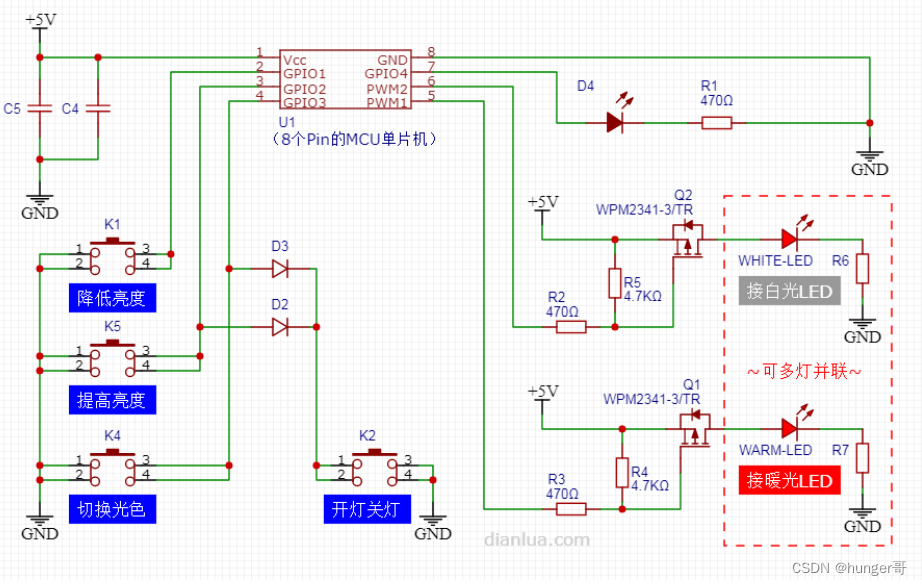
【单片机家电产品学习记录--红外线】
单片机家电产品学习记录–红外线 红外手势驱动电路,(手势控制的LED灯) 原理 通过红外线对管,IC搭建的电路,实现灯模式转换。 手势控制灯模式转换,详细说明 转载 1《三色调光LED台灯电路》,…...

Java入门教程||Java Applet基础
Java Applet基础 applet是一种Java程序。它一般运行在支持Java的Web浏览器内。因为它有完整的Java API支持,所以applet是一个全功能的Java应用程序。 如下所示是独立的Java应用程序和applet程序之间重要的不同: Java中applet类继承了 java.applet.Applet类Applet…...

Python可视化概率统计和聚类学习分析生物指纹
🎯要点 🎯使用Jupyter Notebook执行Dash 应用,确定Dash输入输出,设计回调函数,Dash应用中包含函数。🎯使用Plotly绘图工具:配置图对象选项,将图转换为HTML、图像。使用数据集绘图…...

yolo v8 教程(不出5行代码让你学会)
Solving environment: failedPackagesNotFoundError: The following packages are not available from current channels:- python3.8https://github.com/ultralytics 下滑来到 先来介绍为什么写这篇博客, 一. 是我之前的yolov5的博客挺多人访问的,但是…...

MongoDB集合结构分析工具Variety
工具下载地址:GitHub - variety/variety: Variety: a MongoDB Schema Analyzer 对于Mongo这种结构松散的数据库来说,如果想探查某个集合的结构,通过其本身提供的功能很不方便,通过调研发现一个很轻便的工具--variety,…...

详解Qt中访问数据库
在Qt中访问数据库涉及到几个关键步骤,主要包括加载数据库驱动、建立数据库连接、执行SQL语句、读取结果等。下面将详细介绍这些步骤,并给出一个简单的示例,这里假设使用的是SQLite数据库。 记得首先在pro文件中添加QT sql 1. 加载数据库驱动…...

《QT实用小工具·三》偏3D风格的异型窗体
1、概述 源码放在文章末尾 可以在窗体中点击鼠标左键进行图片切换,项目提供了一些图片素材,整体风格偏向于3D类型,也可以根据需求自己放置不同的图片。 下面是demo演示: 项目部分代码如下所示: 头文件部分ÿ…...

如何优化TCP?TCP的可靠传输机制是什么?
在网络世界中,传输层协议扮演着至关重要的角色,特别是TCP协议,以其可靠的数据传输特性而广受青睐。然而,随着网络的发展和数据量的激增,传统的TCP协议在效率方面遭遇了挑战。小编将深入分析TCP的可靠性传输机制&#x…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...
