【css】使用display:inline-block后,元素间存在4px的间隔
问题:在本地项目中使用【display: inline-block】,元素间存在4px间隔。打包后发布到外网又不存在这个问题了。
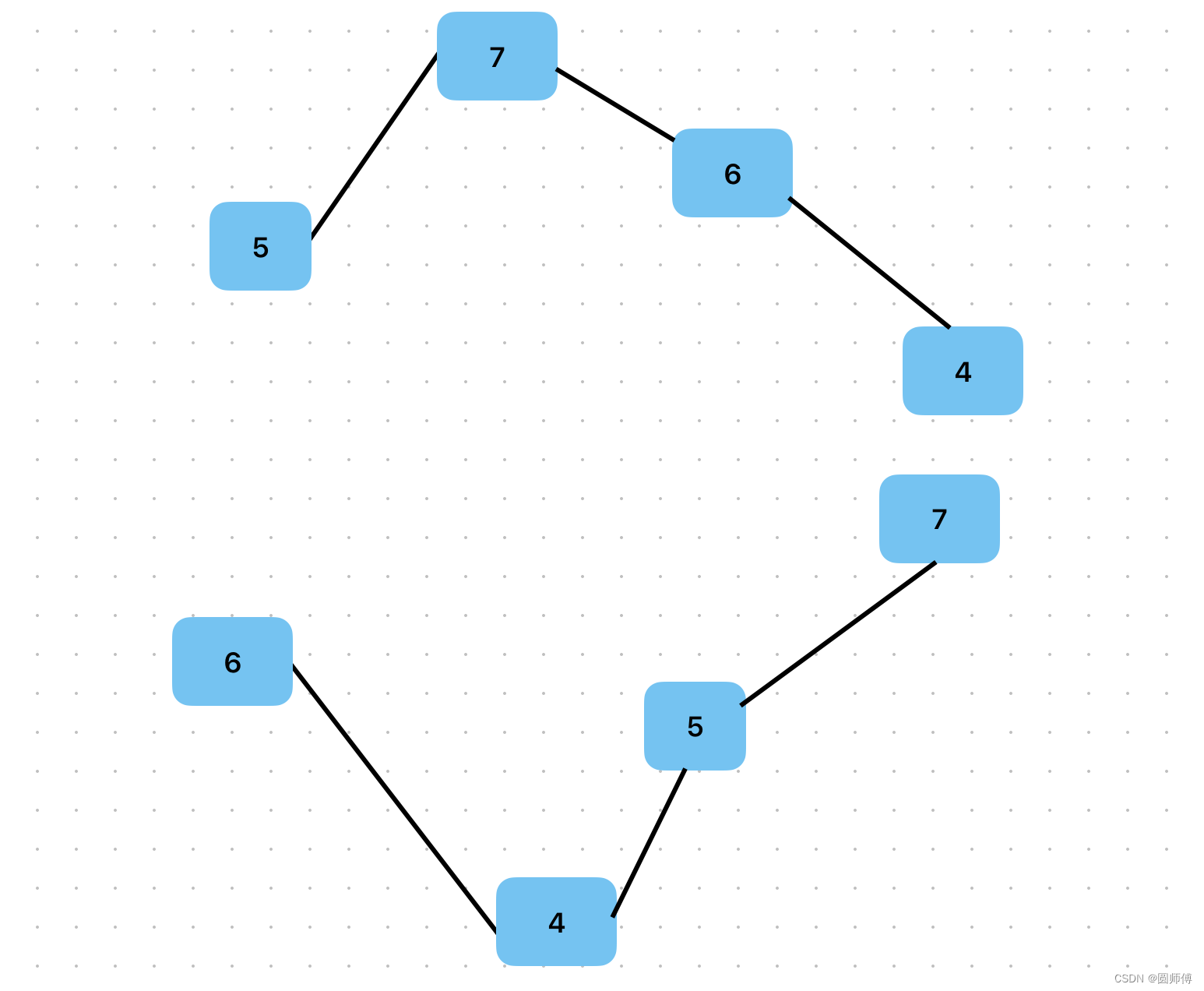
![]()
归根结底这是一个西文排版的问题,英文有空格作为词分界,而中文则没有。
此时的元素具有文本属性,只要标签与标签之间有间隔【换行符|空格|间隙】都会被当作以一个字体大小的空格,就会出现4px的间隙。而且在垂直方向上,文本的基线不同也会造成错位。
使用【display: inline-block】出现间隔,解决办法:
①在写代码时,全部写在一行上,移除了空格问题(代码可读性大大降低)。
②如果打包项目后未进行压缩处理,可以设置子元素(除第一个)【margin-left:-5px】。
③父级元素中【font-size:0】,再在子元素单独设置字体大小【font-size:14px】。
④父级元素中【letter-spacing: -5px】,再在子元素单独设置【letter-spacing: 0】。
⑤父级元素中【word-spacing: -5px】,再在子元素单独设置【word-spacing: 0】。
参考文章:拜拜了,浮动布局-基于display:inline-block的列表布局 « 张鑫旭-鑫空间-鑫生活
使用【display: inline-block】出现上下错位,解决办法:
①使子元素的高度相同。
②如果两个div高度不相同,可以使用【vertical-align: top|middle|bottom 】进行【上|中|下】对齐。
③使用【overflow: hidden】解决。
相关文章:

【css】使用display:inline-block后,元素间存在4px的间隔
问题:在本地项目中使用【display: inline-block】,元素间存在4px间隔。打包后发布到外网又不存在这个问题了。 归根结底这是一个西文排版的问题,英文有空格作为词分界,而中文则没有。 此时的元素具有文本属性,只要标签…...

代码执行漏洞
原理:没有对接口输入的内容进行严格的判断 造成攻击者精心构造的代码非法执行 当应用在调用一些能将字符转化为代码的函数(如PHP中的eval)时,没有考虑用户是否能控 制这个字符串,这就会造成代码执行漏洞。 相 关 函 数 : PHP&…...

SQLServer2022安装
首先从官网上下载2022版本SQL Server 下载 | Microsoft 选择此把呢不能运行,适合我们在学习阶段使用。 同时网页往下滑动,下载SSMS 下载后的文件 注意:在运行时最好获取管理员权限运行,第一次在安装时未获取管理员权限最终…...

vue2 配置@指向src
使用的是vue cli创建的项目。 1.安装 path 如果在 Node.js 环境中运行代码,path 模块默认是可用的,则不需要单独安装,否则输入下面命令安装path npm i path -S 2.找到vue.config.js文件: const { defineConfig } require(vue/…...

用友U9 存在PatchFile.asmx接口任意文件上传漏洞
声明: 本文仅用于技术交流,请勿用于非法用途 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 简介 用友U9是由中国用友软件股份有限公司开发的一款企业…...

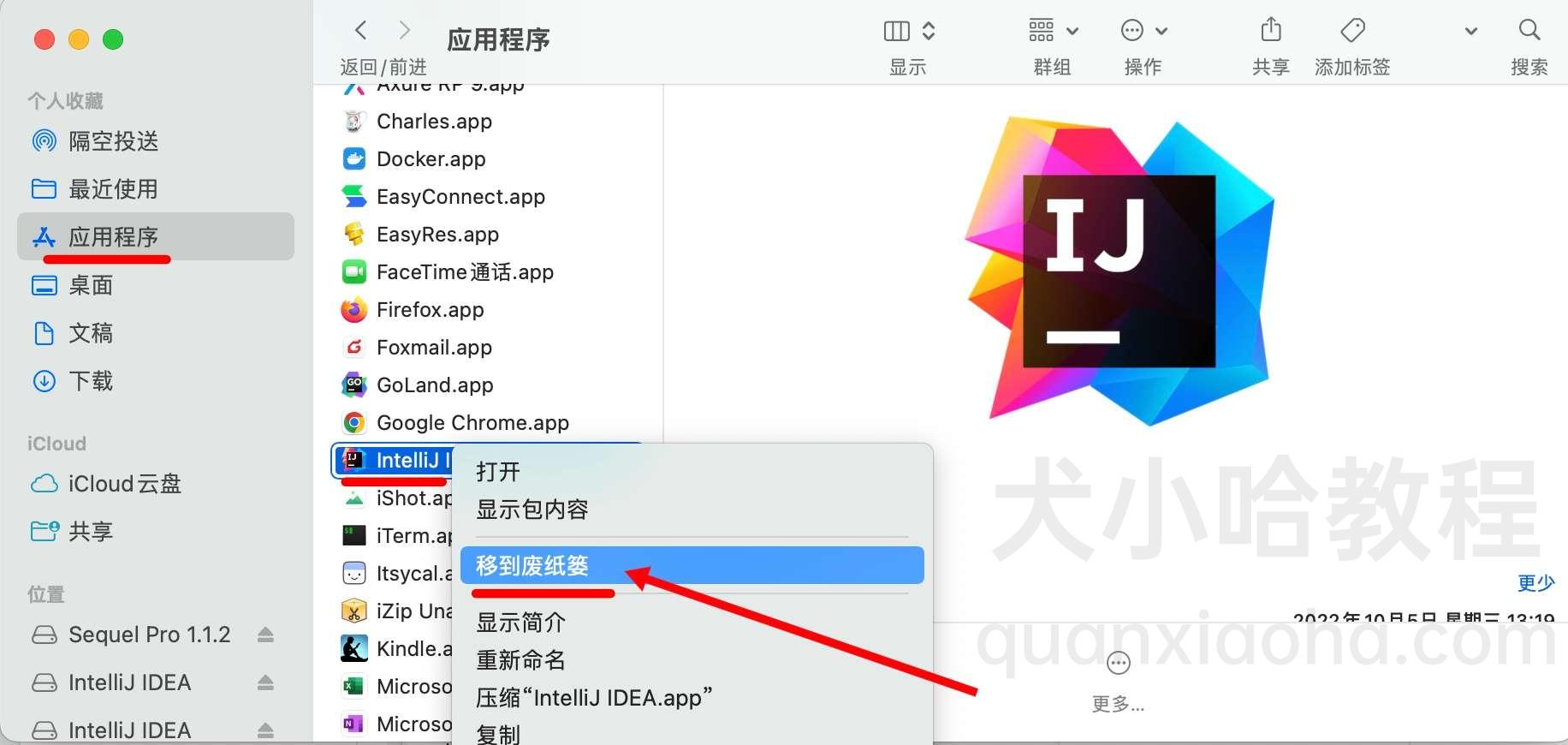
如何卸载干净 IDEA(图文讲解)
更新时间 2022-12-20 11:一则或许对你有用的小广告 星球 内第一个项目:全栈前后端分离博客项目,演示地址:Weblog 前后端分离博客, 1.0 版本已经更新完毕,正在更新 2.0 版本。采用技术栈 Spring Boot Mybatis Plus Vue 3.x Vit…...
Ansible 之进程管理模块)
自动化运维(十)Ansible 之进程管理模块
Ansible的进程管理模块提供了一种强大而灵活的方式来管理和操作各种进程管理器和服务。无论你使用的是Supervisor、Systemd、传统的init脚本还是Runit,这些模块都可以帮助你轻松地管理服务的生命周期。通过合理地使用这些模块,你可以实现服务的自动化管理,提高系统的可靠性和稳…...

【leetcode279】完全平方数,动态规划解法
原问题:给定一个非负整数n,如果把它视作一些完全平方数的和,那么最少需要多少个完全平方数? 这次学习到一个热心网友的解法:把问题转化兑换零钱问题,然后使用动态规划求解。 比如,给定 n12, 那…...
)
Java 元素排序(数组、List 集合)
数组元素排序 升序 int[] array {3, 1, 4, 5}; Arrays.sort(array);// 升序排序 System.out.println(Arrays.toString(array)); //输出:[1, 3, 4, 5]降序 可以先将数组元素存入 List 集合,然后集合元素逆序,最后将集合元素写回原数组。&a…...

使用vite创建一个react18项目
一、vite是什么? vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 …...
(leetcode 78))
子集(迭代)(leetcode 78)
核心逻辑: 根据子数组包含的元素个数迭代: 现有子集的基础上通过添加这个新元素来翻倍子集的数量 f(n)2f(n−1) vector<vector<int>> subsets(vector<int>& nums) {vector<vector<int>> ans;int i,j,k;ans.p…...

汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...

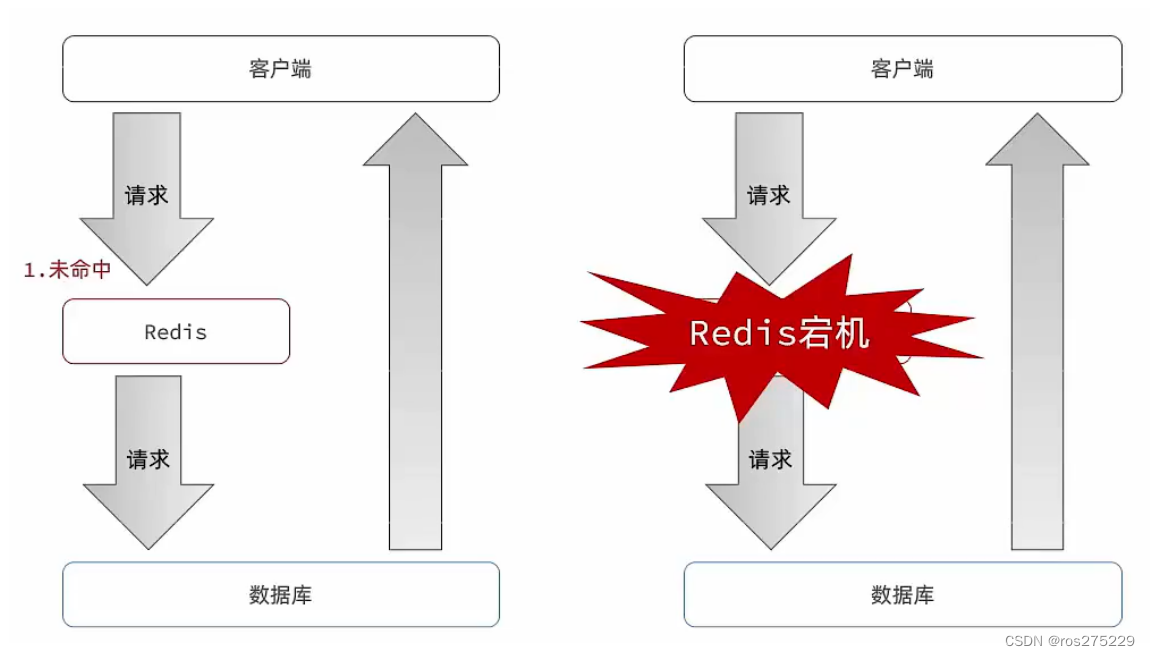
Redis -- 缓存雪崩问题
缓存雪崩是指在同一时段大量的缓存key同时失效或者Redis服务宕机,导致大量请求到达数据库,带来巨大压力。 可能原因 : 同一时间大量的key到期 ; 解决方案: 给不同的Key的TTL添加随机值 利用Redis集群提高服务的可用性 给缓存业务添加降…...

【ARM 嵌入式 C 文件操作系列 20 -- 文件删除函数 remove 详细介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 文件删除函数 remove 文件删除函数 remove 在 C 语言中, 可以使用 remove 函数来删除一个文件,但在删除之前 可能想确认该文件是否存在。 可以使用 stat 函数来检查文件是否存在。 以下是如何实现这个功能…...

LeetCode刷题之31.下一个排列
文章目录 1. 题目2.分析3.解答3.1 先排序,后交换3.2 先交换,后排序 1. 题目 整数数组的一个 排列 就是将其所有成员以序列或线性顺序排列。 例如,arr [1,2,3] ,以下这些都可以视作 arr 的排列:[1,2,3]、[1,3,2]、[3…...
- 向量定点算术指令)
【RISC-V 指令集】RISC-V 向量V扩展指令集介绍(九)- 向量定点算术指令
1. 引言 以下是《riscv-v-spec-1.0.pdf》文档的关键内容: 这是一份关于向量扩展的详细技术文档,内容覆盖了向量指令集的多个关键方面,如向量寄存器状态映射、向量指令格式、向量加载和存储操作、向量内存对齐约束、向量内存一致性模型、向量…...

【Java网络编程】IP网络协议与TCP、UDP网络传输层协议
1.1、IP协议 当应用层的数据被封装后,想要将数据在网络上传输,数据究竟要被发往何处,又该如何精准的在网络上定位目标机器,此时起到关键作用的就是“IP协议”。IP协议的作用在于把各种数据包准确无误的传递给目标方,其…...

C# 分布式自增ID算法snowflake(雪花算法)
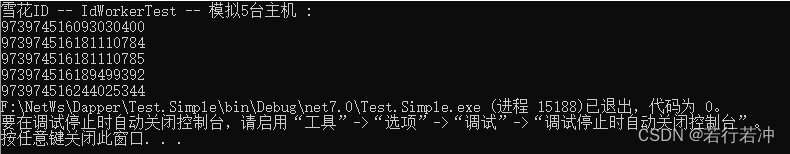
文章目录 1. 概述2. 结构3. 代码3.1 IdWorker.cs3.2 IdWorkerTest.cs (测试) 1. 概述 分布式系统中,有一些需要使用全局唯一ID的场景,这种时候为了防止ID冲突可以使用36位的UUID,但是UUID有一些缺点,首先他相对比较长,…...

commonJS和esModule的应用
commonJS commonJS规范的核心变量是:exports,module.exports,require exports 和 module.exports可以负责模块的导出require 负责模块的导入 module.exports 导出方案: const name yx const age 18// 1 导出方案 module.exp…...

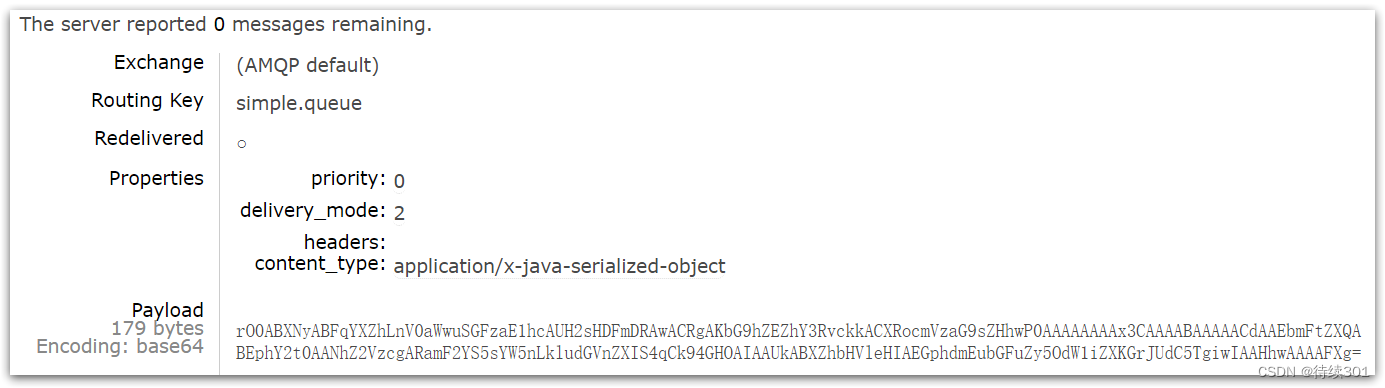
(十一)RabbitMQ及SpringAMQP
1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
