【御控物联】JavaScript JSON结构转换(17):数组To对象——键值互换属性重组
文章目录
- 一、JSON结构转换是什么?
- 二、核心构件之转换映射
- 三、案例之《JSON数组 To JSON对象》
- 四、代码实现
- 五、在线转换工具
- 六、技术资料
一、JSON结构转换是什么?
JSON结构转换指的是将一个JSON对象或JSON数组按照一定规则进行重组、筛选、映射或转换,生成新的JSON对象或数组的过程。这种转换可以包括改变JSON数据的结构、提取特定字段、合并多个JSON数据,或者对数据进行计算和处理等操作。
在JSON结构转换中,常见的操作包括:
- 提取字段:从一个JSON对象中提取特定字段,生成新的JSON对象。
- 过滤数据:根据条件过滤JSON数据,生成符合条件的新JSON对象或数组。
- 映射转换:将一个JSON对象中的字段映射到另一个字段,生成新的JSON对象。
- 合并数据:将多个JSON对象或数组合并成一个新的JSON对象或数组。
JSON结构转换通常在数据处理、数据清洗、数据分析等场景中广泛应用。通过结构转换,可以根据需求定制化地处理JSON数据,使其符合特定的业务逻辑或数据格式要求。
为此我们提供了一个简单开源的JS类库,接下来我们对此类库进行详细讲解。
二、核心构件之转换映射
在对类库进行详细讲解之前,我们先来介绍一下转换映射。
转换映射是JSON结构转换的核心构件,工具依据分析转换映射来进行源与目标JSON结构的转化。
转换映射的构成如下:
{"AimJsonPath": "root.org","OrgJsonPath": "root.aim","TranType": 4,"Options":{"KeyInitIndex":0,"AddElementsOption":"1", "TranOP":"1", "TranWay":"1" }
}
转换映射的属性介绍如下:
- AimJsonPath
目标结构路径 - OrgJsonPath
目标结构路径 - TranType
转换类型 1:源Key->目标Key 2:源Key->目标Value 3:源Value->目标Key 4:源Value->目标Value - Options.KeyInitIndex
自动生成的元素的起始索引(默认为0) - Options.AddElementsOption
1:追加新元素到数组/对象 (默认为1)
2:替换数组/对象的原有属性 - Options.TranOP
1:将源子元素复制到目标,使用源子元素的Key(默认为1)
2:将源子元素复制到目标,为源子元素新生成Key
3:依据源元素在目标构建同等数量的目标子元素 - Options.TranWay
1:交叉映射 ( 默认为1)
2:一对一映射
三、案例之《JSON数组 To JSON对象》
源JSON结构:
{"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]
}
目标JSON结构:
{"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}
}
转换需求:
以下需求分别执行
1.将源结构的“devOrg”键替换到目标结构的“devAim”值
2.将源结构的“devOrg”键追加到目标结构的“devAim”值
3.将源结构的“devOrg”值替换到目标结构的“devAim”值
4.将源结构的“devOrg”值追加到目标结构的“devAim”值
5.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim”值
6.将源结构的“devOrg[0]”值追加到目标结构的“devAim.642fccd1Aim”值
7.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim.1Aim”值
8.将源结构的“devOrg[0]”值追加到目标结构的“devAim.642fccd1Aim.1Aim”值
四、代码实现
1.将源结构的“devOrg”键替换到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg","AimJsonPath": "root.devAim","TranType": 2,"Options": {"KeyInitIndex": 0,"AddElementsOption": "2","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
执行结果如下:

2.将源结构的“devOrg”键追加到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg","AimJsonPath": "root.devAim","TranType": 2,"Options": {"KeyInitIndex": 0,"AddElementsOption": "1","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

3.将源结构的“devOrg”值替换到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg","AimJsonPath": "root.devAim","TranType": 4,"Options": {"KeyInitIndex": 0,"AddElementsOption": "2","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

4.将源结构的“devOrg”值追加到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg","AimJsonPath": "root.devAim","TranType": 4,"Options": {"KeyInitIndex": 0,"AddElementsOption": "1","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

5.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg[0]","AimJsonPath": "root.devAim.642fccd1Aim","TranType": 2,"Options": {"KeyInitIndex": 0,"AddElementsOption": "1","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

6.将源结构的“devAim[0]”值追加到目标结构的“devAim.642fccd1Aim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg[0]","AimJsonPath": "root.devAim.642fccd1Aim","TranType": 4,"Options": {"KeyInitIndex": 0,"AddElementsOption": "1","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

7.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim.1Aim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg[0]","AimJsonPath": "root.devAim.642fccd1Aim.1Aim","TranType": 2,"Options": {"KeyInitIndex": 0,"AddElementsOption": "1","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

8.将源结构的“devAim[0]”值追加到目标结构的“devAim.642fccd1Aim.1Aim”值
import JsonTranferUtil from './json_transfer'/************************数组转对象 示例数据 ********************** *//// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [{"OrgJsonPath": "root.devOrg[0]","AimJsonPath": "root.devAim.642fccd1Aim.1Aim","TranType": 4,"Options": {"KeyInitIndex": 0,"AddElementsOption": "1","TranOP": "1","TranWay": "1"}}
];
const jsonOrg = {"devOrg":[{"idOrg": "0001","proOrg": [{"idOrg": "","nOrg": "11","dtOrg": "","vOrg": "1.1","qOrg": ""}]}]};
const jsonAim ={"devAim": {"642fccd1Aim": {"1Aim": "111","2Aim": "122"},"timeAim": 1682476529}};/*******************数组转对象 测试程序***************** */let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)执行结果如下:

五、在线转换工具
为了让使用者更加方便的配置出映射关系,为此开发了一套在线转换工具,可在工具中通过拖拽即可配置想要的结构转换关系,并可对转换关系所能实现的效果实时进行预览更改。
工具地址:数据转换工具

六、技术资料
- Github:edq-ebara/data-transformation-javascript: 数据转化(javascript) (github.com)
- 技术探讨QQ群:775932762
- 工具连接:数据转换工具
- 御控官网:https://www.yu-con.com/
相关文章:

【御控物联】JavaScript JSON结构转换(17):数组To对象——键值互换属性重组
文章目录 一、JSON结构转换是什么?二、核心构件之转换映射三、案例之《JSON数组 To JSON对象》四、代码实现五、在线转换工具六、技术资料 一、JSON结构转换是什么? JSON结构转换指的是将一个JSON对象或JSON数组按照一定规则进行重组、筛选、映射或转换…...

免注册,ChatGPT可即时访问了!
AI又有啥进展?一起看看吧 Apple进军个人家用机器人 Apple在放弃自动驾驶汽车项目并推出混合现实头显后,正在进军个人机器人领域,处于开发家用环境机器人的早期阶段 报告中提到了两种可能的机器人设计。一种是移动机器人,可以跟…...

探索未来游戏:生成式人工智能AI如何重塑你的游戏世界?
生成式人工智能(Generative AI)正以前所未有的速度改变着各行各业的运作模式。其中,游戏产业作为科技应用的前沿阵地,正经历着前所未有的变革。本文将探讨生成式人工智能如何重塑游戏产业,以及这一变革背后的深远影响。…...

ubuntu23设置kibana后台启动服务
要在Ubuntu 23系统中设置Kibana作为系统服务,以便能够通过systemd管理其启动、停止、重启以及设置开机自动启动,可以按照以下步骤操作: 1. 创建Kibana systemd服务单元 创建一个名为kibana.service的文件在 /etc/systemd/system/ 目录下&am…...

身份证实名制、C#身份核验代码示例、身份证查询
在以前,企业采用人工审核的方式对线上用户进行身份信息真伪的核验,在用户上传身份信息后,人工进行后台审核,虽能满足企业对用户实名认证的需求,但效率慢、耗时长,且存在一定的人为误差,对高度PS…...
)
【leetcode面试经典150题】15.分发糖果(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

Elasticsearch如何选择版本
不同版本的ES差异非常大,包括不局限于ES语法、架构、API、集群搭建等等。这些差异足以导致不同版本是否能满足你的业务场景以及后续开发维护成本等各种问题。 先说结论,以个人实践经验及综合考虑推荐使用 7.x 版本中的 7.10版本 ES版本对比 以下是通过…...

P8749 [蓝桥杯 2021 省 B] 杨辉三角形
[蓝桥杯 2021 省 B] 杨辉三角形 题目描述 下面的图形是著名的杨辉三角形: 如果我们按从上到下、从左到右的顺序把所有数排成一列,可以得到如下数列: 1 , 1 , 1 , 1 , 2 , 1 , 1 , 3 , 3 , 1 , 1 , 4 , 6 , 4 , 1 , … 1,1,1,1,2,1,1,3,3,1,1,4,6,4,1, …...

MySQL数据库——1.创建数据库
在 MySQL 数据库中,要创建一个新的数据库,可以使用 SQL 命令 CREATE DATABASE。创建数据库是管理数据的第一步,它提供了一个容器,用于存储表、视图、存储过程等数据库对象。 示例: CREATE DATABASE my_database; 在…...

计算机视觉研究院 | Drone-YOLO:一种有效的无人机图像目标检测
本文来源公众号“计算机视觉研究院”,仅用于学术分享,侵权删,干货满满。 原文链接:Drone-YOLO:一种有效的无人机图像目标检测 无人机图像中的目标检测是各个研究领域的重要基础。然而,无人机图像带来了独…...

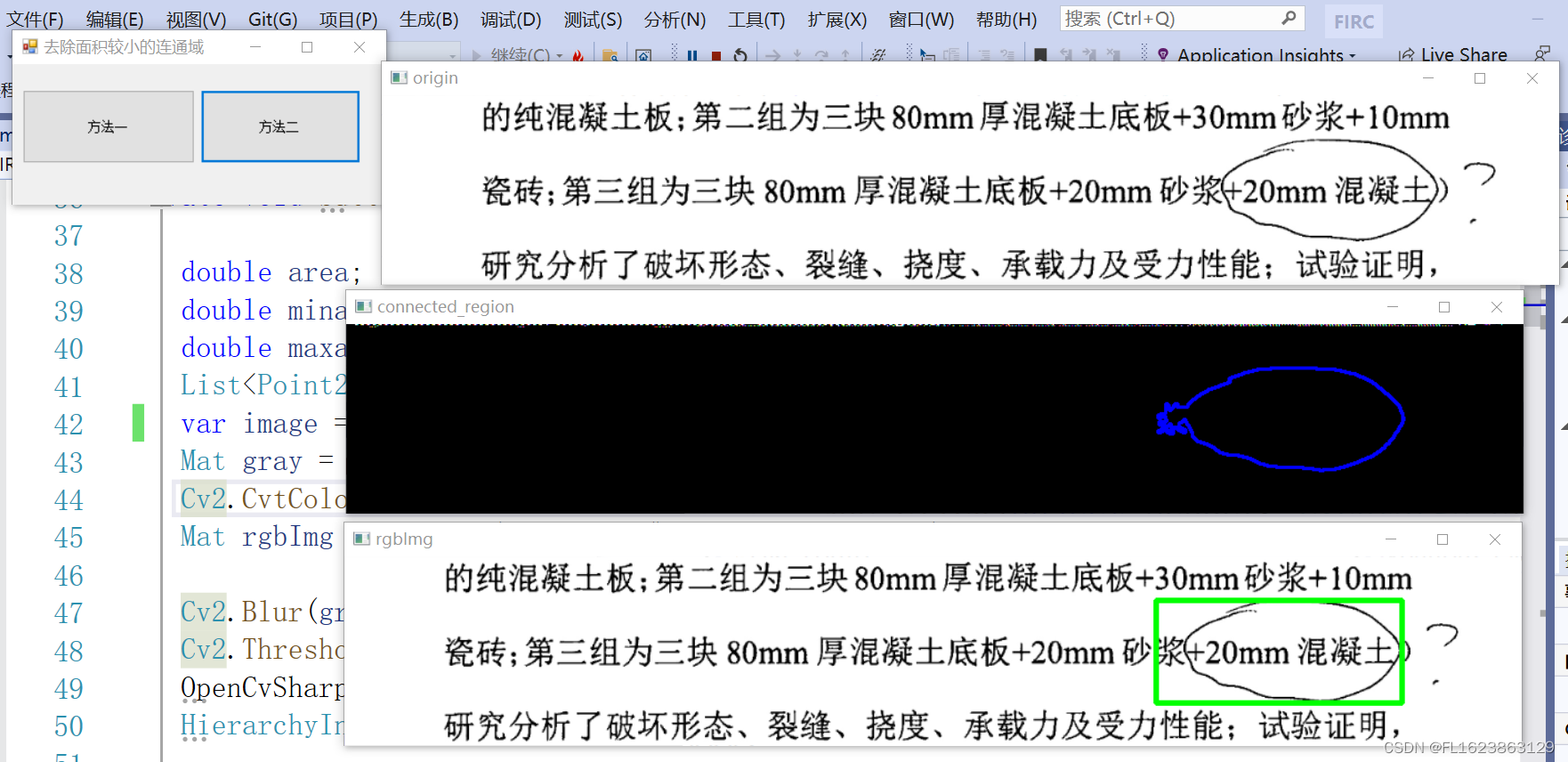
[C#]使用OpencvSharp去除面积较小的连通域
【C介绍】 关于opencv实现有比较好的算法,可以参考这个博客OpenCV去除面积较小的连通域_c#opencv 筛选小面积区域-CSDN博客 但是没有对应opencvsharp实现同类算法,为了照顾懂C#编程同学们,因此将 去除面积较小的连通域算法转成C#代码。 方…...

联邦学习目前面临的挑战以及解决方案
学习目标: 联邦学习目前面临的挑战以及解决方案 学习内容: 联邦学习是一种新兴的人工智能基础技术,它在保障大数据交换时的信息安全、保护终端数据和个人数据隐私、保证合法合规的前提下,在多参与方或多计算结点之间开展高效率的…...

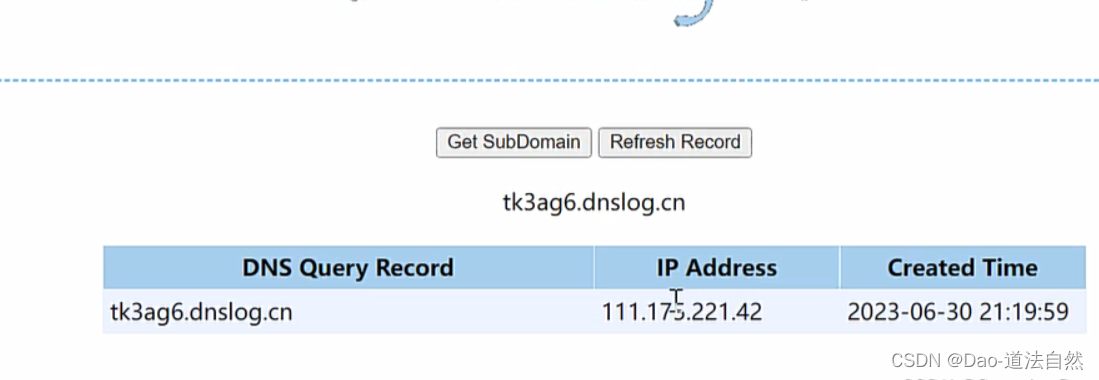
Day60:WEB攻防-XMLXXE安全无回显方案OOB盲注DTD外部实体黑白盒挖掘
目录 XML&XXE-传输-原理&探针&利用&玩法 XXE 黑盒发现 XXE 白盒发现 XXE修复防御方案 有回显 无回显 XML&XXE-黑盒-JSON&黑盒测试&类型修改 XML&XXE-白盒-CMS&PHPSHE&无回显 知识点: 1、XXE&XML-原理-用途&…...

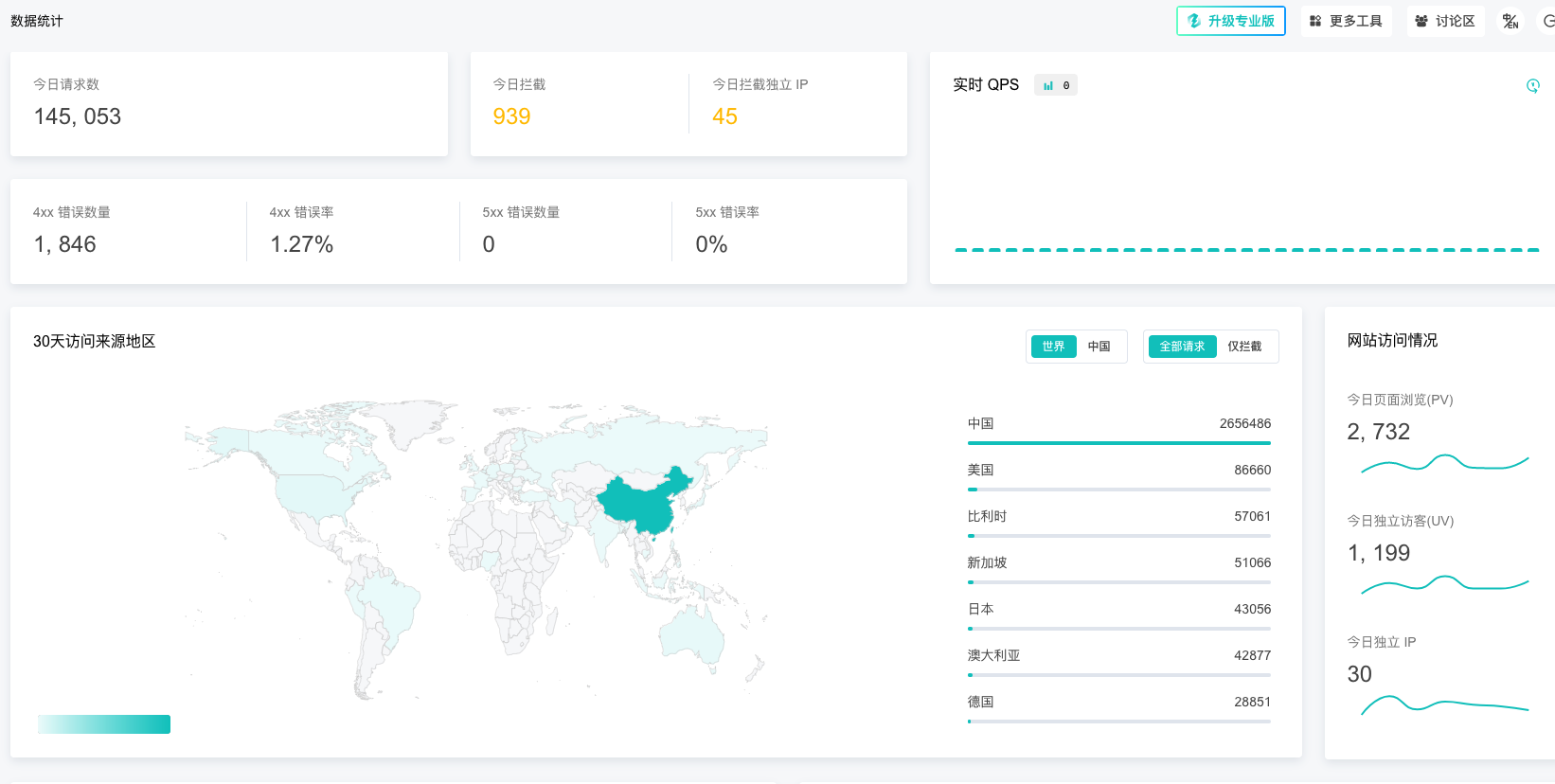
解锁网络安全新境界:雷池WAF社区版让网站防护变得轻而易举!
网站运营者的救星:雷池WAF社区版 ️ 嘿朋友们!今天我超级激动要跟你们分享一个神器——雷池WAF社区版。这个宝贝对我们这帮网站运营者来说,简直就是保护伞! 智能语义分析技术:超级侦探上线 先说说为啥我这么稀饭它。雷…...

RabbitMQ安装详细教程
(一)在Windows系统上安装Erlang的步骤如下: 打开Erlang的官方下载页面,选择适合你的Windows系统的版本进行下载。 下载完成后,双击运行下载的.exe文件,进入Erlang的安装向导。 在安装向导中,按…...

如何快速写出一个完整的测试用例
测试用例是为了验证软件功能或需求而设计的一组测试输入、执行条件和预期结果。编写测试用例的目的是确保测试过程全面高效、有据可查。 一般来说,编写测试用例的流程包括以下几个步骤: 分析需求:阅读需求文档,理解软件的功能和业…...

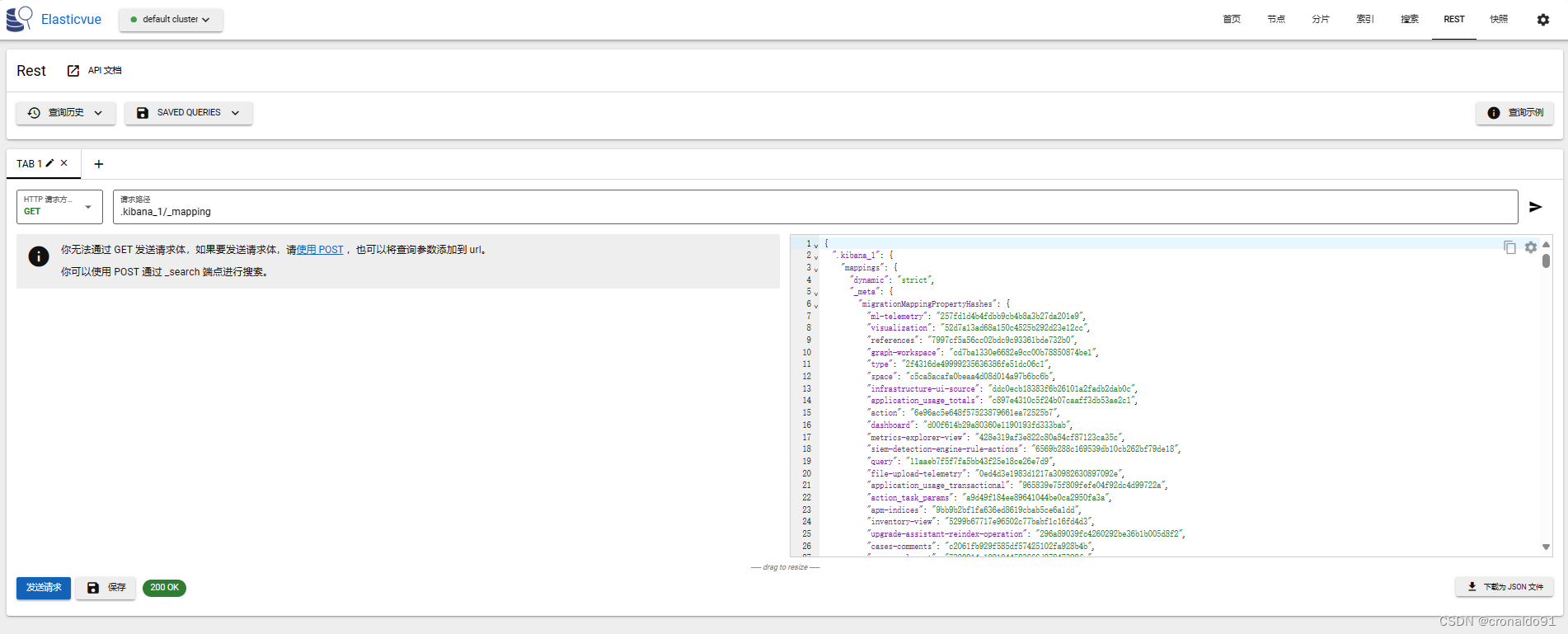
Docker容器与虚拟化技术:OpenEuler 部署 ES 与 Kibana
目录 一、实验 1.环境 2.OpenEuler 部署 ES (EalasticSearch) 3.OpenEuler 部署 Kibana 4.部署 Elasticvue插件 5.使用cpolar内网穿透 6.使用Elasticvue 一、实验 1.环境 (1)主机 表1 主机 系统架构版本IP备注LinuxopenEuler22.03 LTS SP2 1…...

数学中的各种符号虚数概念
max i∈SA i ≥ ∑ i∈SB i. 这个不等式表达的意思是对于集合 S 中的任意非空子集,子集中的最大的 A_i(A 的元素)的值都大于等于子集中所有 B_i(B 的元素)的值的总和。换句话说,集合 S 中的最大…...

什么是中间件
中间件是指在应用程序与操作系统之间提供服务的软件,它可以隐藏底层操作系统的复杂性,为应用程序提供各种实用的服务,以便应用程序更好地实现业务逻辑。中间件通常提供如下几种服务: 数据库连接:中间件可以为应用程序提…...

RabbitMQ面经 手敲浓缩版
保证可靠性 生产者 本地事务完成和消息发送同时完成 通过事务消息完成 重写confirm在里面做逻辑处理 确保发送成功(不成功就放入到重试队列) MQ 打开持久化确保消息不会丢失 消费者 改成手动回应 不重复消费 生产者 保证不重复发送消息 消费者…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
