Vue 计算属性基础知识 监听属性watch
计算属性的概念
在{{}}模板中放入太多的逻辑会让模板内容过重且难以维护。例如以下代码:
<div id="app">{{msg.split('').reverse().join('')}}</div><script>const vm = new Vue({el: "#app",data: {msg:'我想把vue学的细一点'}})</script>
在上面的{{}}中,模板不再是简单的声明式逻辑。必须看一段时间才能看得懂,这里是想要显示变量msg反转后的字符串。想要在模板中多次引用此处的反转字符串时,就会更加难以处理。因此,对于复杂逻辑,都应当使用计算属性。
计算属性本质是一种方法
<div id="app">{{ReverseMsg}}</div><script>const vm = new Vue({el: "#app",data: {msg: '我想把vue学的细一点'},computed: {ReverseMsg: function () {return this.msg.split("").reverse().join("")}}})</script>

计算属性虽被称为属性,但也是用来储存数据的(跟data一样),它的本质是方法。
计算属性一般是用来描述一个属性值依赖于,另一个属性值,当使用模板表达式{{}}将计算属性绑定到页面元素上时,计算属性会依赖的属性值变化时会自动更新DOM元素。
计算属性的组成
计算属性实际上由get函数和 set函数组成,分别用来获取和计算属性的值。
上文写到的代码只有一个方法,实际上就是get函数,即默认写就是get函数,通过get函数可以获取到计算属性的值,不过在需要时也可以提供一个set函数。改变了计算属性的值,set函数就会被执行,也就是通过计算属性的set方法可以检测到计算属性的改变。
<div id="app">{{ReverseMsg}}<input type="text" v-model="msg"></div><script>const vm = new Vue({el: "#app",data: {msg: '我想把vue学的细一点'},computed: {//只有一个get函数的写法// ReverseMsg: function () {// return this.msg.split("").reverse().join("")// }//get函数和set函数都有的写法ReverseMsg: {get: function () {return this.msg.split("").reverse().join("")},set: function (newvalue) { //方法名固定为set 参数newvalue为改变后的计算属性的值console.log("计算属性被改变了")console.log("改变后的值:" + newvalue)}}}})</script>

注意:
在set方法里面不要去直接 改变计算属性的值,否则会导致死循环。想要改变计算属性的值,一般是通过改变它的依赖值。
监听属性watch
监听属性watch是Vue实例的一个选项,使用watch监听器的方法可以检测某个数据是否发生变化,如果发生变化则可以执行一系列业务逻辑操作。
监听器以key-value的形式定义,key是一个字符串,它是需要被检测的对象,而value则可以是字符串、函数或是一个对象,或是否执行深度遍历deep,即是否对象内部的属性进行监听,value实际上是监听到key变化后执行的回调函数。
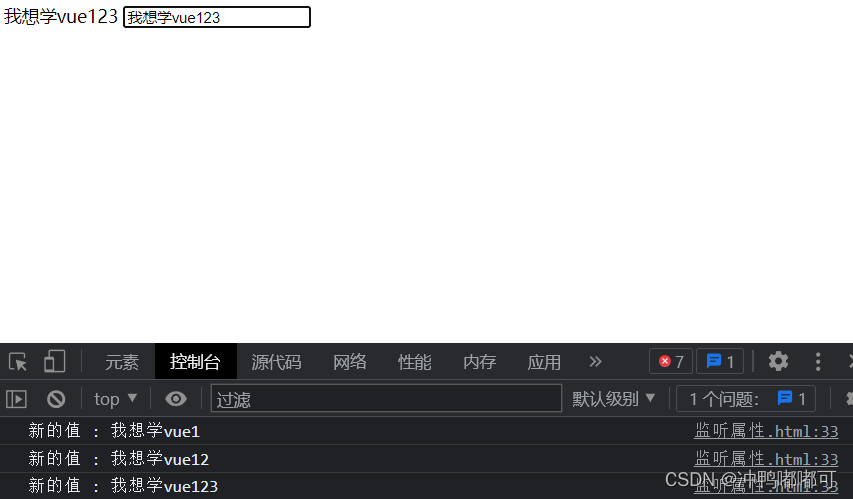
<div id="app">{{msg}}<input type="text " v-model="msg"></div><script>const vm = new Vue({el: "#app",data: {msg: "我想学vue"},computed: {},methods: {},watch: {//监听msg的值是否发生改变,发生改变时执行相应的回调函数 从而执行业务逻辑msg: function (newValue, oldValue) {console.log(`新的值 : ${newValue}`)}}})</script>

回调函数的参数newValue表示被监听属性改变后的值,而oldValue则表示被监听属性改变前的值。
<div id="app">{{msg}}<input type="text " v-model="msg"></div><script>const vm = new Vue({el: "#app",data: {msg: "我想学vue"},computed: {},methods: {watchMsg: function (newValue, oldValue) {console.log(`新的值 : ${newValue}`)}},watch: {//监听msg的值是否发生改变,发生改变时执行相应的回调函数 从而执行业务逻辑msg: `watchMsg`}})</script>
像这样的监听器的回调函数写进methods里面也是可以的
vm.$watch使用
Vue实例方法vm.$watch的格式如下:
vm.$watch(data,callback[,options])
第一个参数为要监听的数据;第二个参数为回调函数;第三个函数为选项,可有可无。
实际上,vm.$watch与Vue实例选项watch是一样的,只是写的位置不一样。实例方法写在new Vue()的外面,watch选项是写在里面,另外实例方法前面有美元符号。
<div id="app">{{msg}}<input type="text " v-model="msg"></div><script>const vm = new Vue({el: "#app",data: {msg: "我想学vue"},computed: {},})//注意:下面的msg外的单引号不能漏掉,其也可以换成双引号vm.$watch('msg', function (newValue, oldValue) {console.log(`新值:${newValue} 旧值:${oldValue}`)})</script>
计算属性与监听属性watch使用总结
计算属性的结果会被缓存起来,只有依赖的属性发生变化时才会重新计算,必须返回一个数据,主要用来进行纯数据的操作。
监听器主要用来监听某个数据的变化,从而去执行某些具体的回调业务逻辑,但不仅仅局限于返回数据。比如,当在数据变化时需要执行异步发送ajax请求或开销较大的操作时,采用监听器较好。
综合练习
通过v-model指令双向绑定数据,通过文本框改变数据后,浏览器会重新回到原来的函数。
解决方法:1、浏览器自带的本地存储器:localStorage
2、在生命周期中的mounted时间段 读取本地存储器 并把值赋值给数据
代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
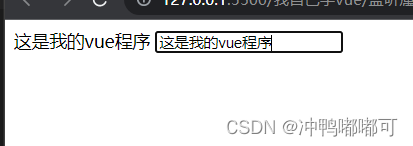
</head><body><div id="app">{{msg}}<input type="text " v-model="msg" v-on:keyup="gaibian"></div><script>const vm = new Vue({el: "#app",data: {msg: ""},computed: {},mounted: function () {this.msg = localStorage.getItem("msg")},methods: {gaibian() {localStorage.setItem("msg", this.msg)}}})</script>
</body></html>
输入文本

刷新页面后数据依然保留

相关文章:

Vue 计算属性基础知识 监听属性watch
计算属性的概念 在{{}}模板中放入太多的逻辑会让模板内容过重且难以维护。例如以下代码: <div id"app">{{msg.split().reverse().join()}}</div><script>const vm new Vue({el: "#app",data: {msg:我想把vue学的细一点}})&…...
)
PAT:L1-004 计算摄氏温度、L1-005 考试座位号、L1-006 连续因子(C++)
目录 L1-004 计算摄氏温度 问题描述: 实现代码: L1-005 考试座位号 问题描述: 实现代码: 原理思路: L1-006 连续因子 问题描述: 实现代码: 原理思路: 过于简单的就不再写…...

Redis集群方案应该怎么做?
今天我们来跟大家唠一唠JAVA核心技术-RedisRedis是一款流行的内存数据库,适用于高性能的数据缓存和实时数据处理。当需要处理大量数据时,可以使用Redis集群来提高性能和可用性。Redis在单节点模式下,虽然可以支持高并发、快速读写、丰富的数据…...

连续点击返回键退出Android 应用
问题 业务需要,在主界面连续点击返回键退出应用,记录一下。 解决方案 先说结论,在主界面Activity中添加如下代码 /*** 记录上次点击返回键时间*/private long lastClickTime 0;/*** 两次回退点击时间间隔设置不小于2s*/public static fi…...

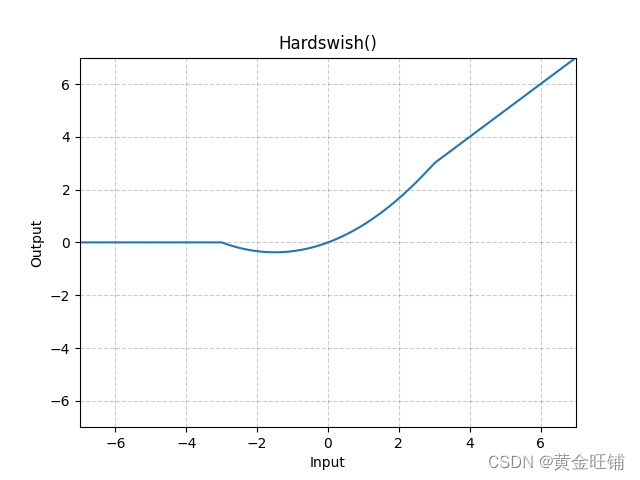
【PyTorch】教程:torch.nn.Hardswish
torch.nn.Hardswish 原型 CLASS torch.nn.Hardswish(inplaceFalse) 参数 inplace (bool) – 内部运算,默认为 False 定义 Hardswish(x){0if x≤−3,xif x≥3,x⋅(x3)/6otherwise\text{Hardswish}(x) \begin{cases} 0 & \text{if~} x \le -3, \\ x & \te…...

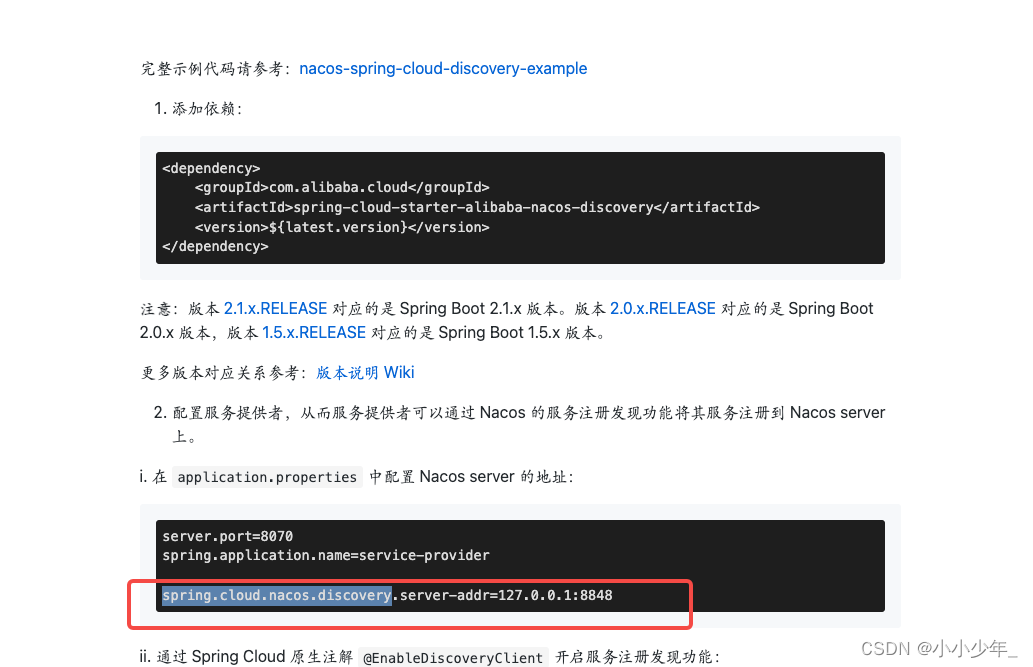
nacos源码入门
nacos官方文档地址:nacos官方文档 Nacos /nɑ:kəʊs/ 是 Dynamic Naming and Configuration Service的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 简单来说,nacos就是一个注册中心、配置中心࿰…...

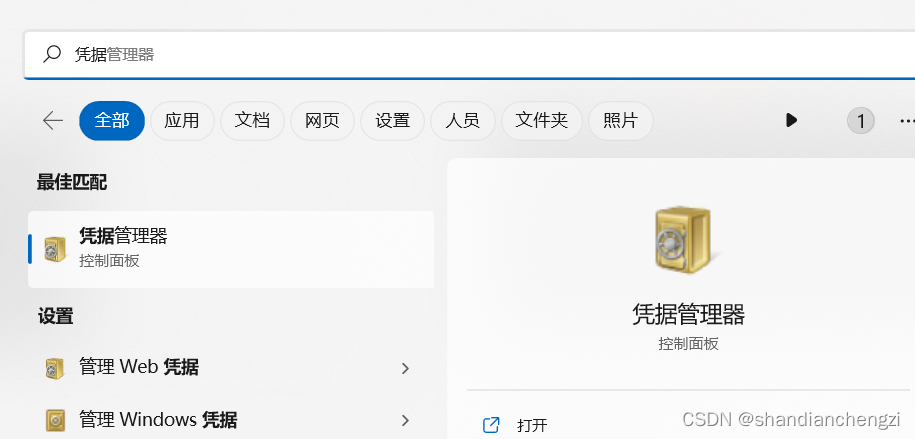
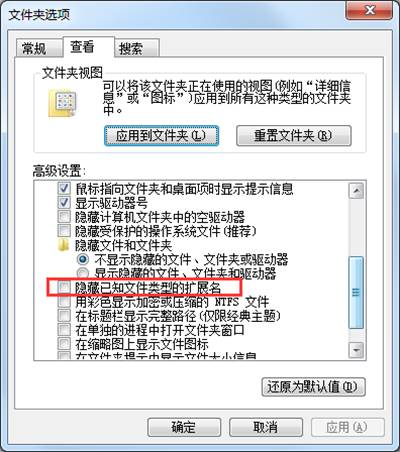
【记录】Samba|Windows 11的Samba连接切换用户
Samba是一个用于共享文件和打印机的网络协议,可以使不同的操作系统之间共享文件和资源变得容易。在Windows 11上,可以使用Samba来连接到网络共享。 如果您想在Windows 11上切换用户并连接到另一个Samba共享,可以按照以下步骤操作。 文章目录…...

vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用安装相关依赖安装Hi PrintJQuery引入依赖简单使用官方所有 打印示例安装相关依赖 安装Hi Print npm install vue-plugin-hiprintJQuery 因为 hi print 使用到了 JQuery 所以需要安装对应依赖 npm i jquery -…...

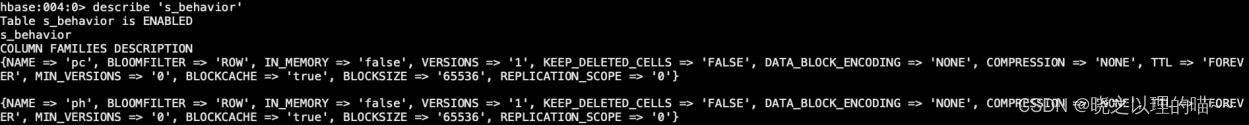
HBase常用Shell命令
HBase提供了一个非常方便的命令行交互工具HBase Shell。通过HBase Shell,HBase可以与MySQL命令行一样创建表、索引,也可以增加、删除和修改数据,同时集群的管理、状态查看等也可以通过HBase Shell实现。 一、数据定义语言 数据定义语言&…...

【阿里云】Apsara Clouder云计算专项技能认证-云服务器ECS入门,考试真题分享
以下是阿里云Apsara Clouder云计算专项技能认证-云服务器ECS入门真题汇总篇分享: 1.下列哪一个不是重置ECS密码的步骤? A. 查看实例详情 B.进入控制台 C.远程连接ECS D.点击控制台“概览” 2.针对云服务器ECS安全组说法正确的是 A.是一种物理防火墙 B.仅用于控制…...

怎样编写java程序
搭建好了Java开发环境之后,下面就来学习一下如何开发Java程序。为了让初学者更好地完成第一个Java程序,接下来通过几个步骤进行逐一讲解。 1.编写Java源文件 在D盘根目录下新建一个test文件夹,并在该文件夹中新建文本文档&#…...

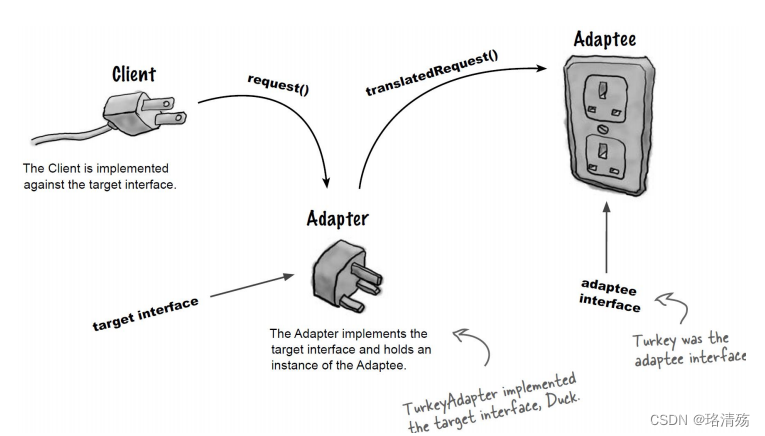
面向对象设计模式:结构型模式之适配器模式
一、引入 Object Oriented Adapters 二、XX 模式 aka:Wrapper (包装器) 2.1 Intent 意图 Convert the interface of a class into another interface clients expect. 将一个类的接口转换成客户希望的另外一个接口. 作为两个不兼容的接口之间的桥梁 适配器模式使…...

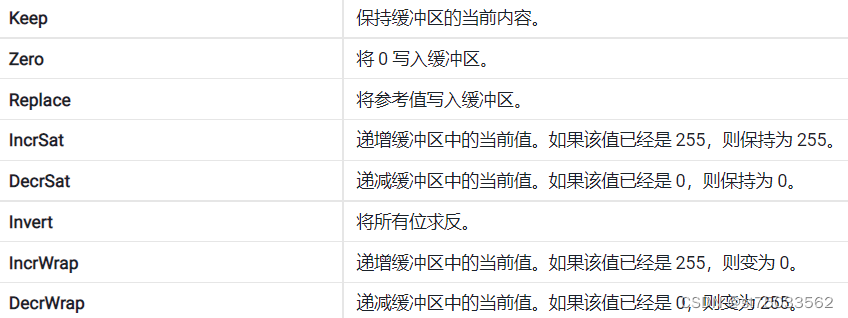
Unity3D Shader系列之模板测试
一、 模板测试原理模板测试位于GPU渲染流水线的逐片元操作阶段,片元着色器完成之后就会进入模板测试,模板测试通过后再进入深度测试。我们的GPU中有一个模板缓冲区(Stencil Buffer)(Stencil即是模板的意思),其大小为整个屏幕大小*8位…...

机器学习中的数学——精确率与召回率
在Yolov5训练完之后会有很多图片,它们的具体含义是什么呢? 通过这篇博客,你将清晰的明白什么是精确率、召回率。这个专栏名为白话机器学习中数学学习笔记,主要是用来分享一下我在 机器学习中的学习笔记及一些感悟,也希…...

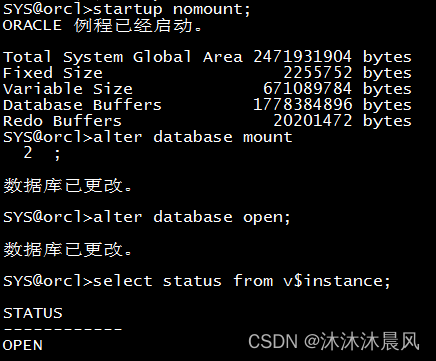
Oracle启动数据库报ORA-01102解决办法
1.机器启动之后登录服务器使用sqlplus / as sysdba 登录数据库发现数据库并没有启动之前把数据库服务添加过开机自启动 2.使用startup命令启动数据库报错了 SYSorcl>startup; ORACLE 例程已经启动。 Total System Global Area 2471931904 bytes Fixed Size 2255752 byt…...

Go 语言面向对象编程及实践
面向对象编程是计算机科学中的一种重要的编程方法,它将数据和处理它的代码组合成对象,并将这些对象组合成更大的程序。在 Go 语言中,我们同样可以使用面向对象编程的方式进行开发。本篇文章将介绍 Go 语言面向对象编程的概念、特性、使用方法以及实践技巧。 面向对象编程概…...

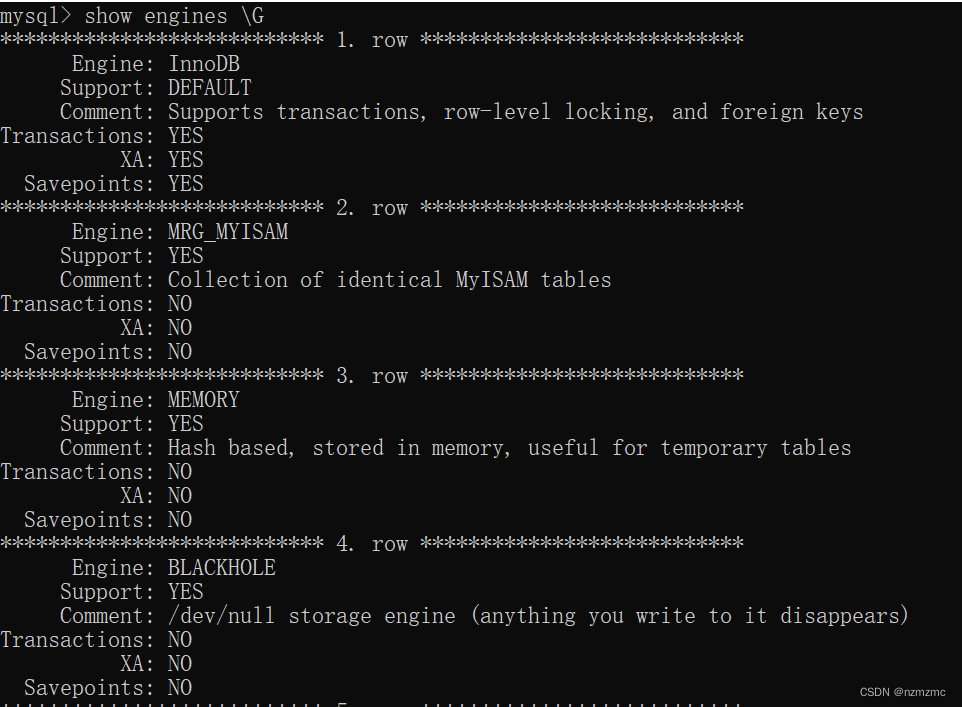
0102 MySQL05
1.约束 1.约束(constraint):在创建表时,可以给表中的字段加上一些约束,保证表中数据的完整性,有效性 常见的约束? 非空约束:not null 唯一性约束:unique 主键约束&am…...

[深入理解SSD系列 闪存2.1.3] 固态硬盘闪存的物理学原理_NAND Flash 的读、写、擦工作原理
2.1.3.1 Flash 的物理学原理与发明历程 经典物理学认为 物体越过势垒,有一阈值能量;粒子能量小于此能量则不能越过,大于此能 量则可以越过。例如骑自行车过小坡,先用力骑,如果坡很低,不蹬自行车也能 靠惯性过去。如果坡很高,不蹬自行车,车到一半就停住,然后退回去。 …...

洗地机哪家强?洗地机排行榜
随着清洁行业电器的开展,越来越多的新颖工具和电器开端进入消费者的生活之中。众所周知,面对美不胜收的清洁电器产品,选购也是一大头疼事,应该怎样选购洗地机等清洁电器呢,实在的用户体验和清洁效率莫过于消费者最看重…...

【Java基础 下】 029 -- 多线程
目录 一、为什么要有多线程? 1、线程与进程 2、多线程的应用场景 3、小结 二、多线程中的两个概念(并发和并行) 1、并发 2、并行 3、小结 三、多线程的三种实现方式 1、继承Thread类的方式进行实现 2、实现Runnable接口的方式进行实现 3、利用…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
