vue-codeirror编辑器vue3中的使用
vue-codeirror编辑器vue3中的使用
<script lang="ts" setup>
import { ref,reactive } from 'vue';
import { Codemirror } from "vue-codemirror";
import { oneDark } from "@codemirror/theme-one-dark";
import { json } from '@codemirror/lang-json';
let props = defineProps(['jsonExample'])
let $emit = defineEmits(['importJsonData'])
const extensions = [json(), oneDark];
const state=reactive({selectValue:1,codeStyle:{height:'600px',marginTop:'10px'},
})m
</script>
<template><div><codemirrorv-model="props.jsonExample":extensions="extensions":style="state.codeStyle"/></div>
</template>
// 如果需要在组件内实时格式化JSON,可以添加一个watcher// 注意:频繁格式化可能导致性能问题,仅在必要时使用// watch(rawJson, () => {// jsonExample.value = JSON.stringify(rawJson.value, null, 2);// });
相关文章:

vue-codeirror编辑器vue3中的使用
vue-codeirror编辑器vue3中的使用 <script lang"ts" setup> import { ref,reactive } from vue; import { Codemirror } from "vue-codemirror"; import { oneDark } from "codemirror/theme-one-dark"; import { json } from codemirror/…...

搭建python编译环境
目录 1.安装依赖包 2.安装失败进行换源 3. 更新系统 通过C 语言调用 Python 代码,需要先安装 libpython3 的 dev 依赖库(不同的 ubuntu 版本下, python 版本 可能会有差异, 比如ubuntu 22.04 里是 libpython3.10-dev )…...

微信小程序登录流程
文章目录 1. 用户触发登录操作2. 获取临时登录凭证3. 发送登录凭证到服务器4. 后端使用 code 获取 session_key 和 openid5. 后端保存 session_key 和 openid 返回token6. 前端保存登录态 1. 用户触发登录操作 用户在小程序内部点击登录按钮或进行需要登录权限的操作ÿ…...

FPGA + 图像处理(三)生成3x3像素矩阵
前言 生成NxN的像素矩阵是对图像进行各类滤波操作的基本前提,本文介绍一种通过bram生成3x3矩阵的方法。 程序 生成bram核 因为本文介绍的是基于bram生成的3x3像素矩阵,所以要先生成两个bram核,用于缓存前两行图像数据 在 IP catalog中选…...

Redis安装说明2
Redis安装说明 1.3.2.指定配置启动 如果要让Redis以后台方式启动,则必须修改Redis配置文件,就在我们之前解压的redis安装包下(/usr/local/src/redis-6.2.6),名字叫redis.conf: 我们先将这个配置文件备份一…...

ArcGIS10.8保姆式安装教程
ArcGIS 10.8是一款非常强大的地理信息系统软件,用于创建、管理、分析和可视化地理数据。以下是ArcGIS 10.8的详细安装教程: 确保系统满足安装要求 在开始安装之前,请确保您的计算机满足以下系统要求: 操作系统:Windo…...

设计原则、设计模式、设计模式项目实战
设计原则 封装、继承、多态、抽象分别可以解决哪些编程问题 封装:也叫做信息隐藏或数据保护访问。数据 通过暴露有限的访问接口,授权外部仅能通过类提供接口访问,对内的类private私有化属性,通过封装简化操作,让用户更…...

【Redis】解决List类型的消息可靠性问题
前言 平时做后端开发时,如果需要用到消息队列功能,但公司的IT环境又没有提供专业的队列软件(RabitMQ/Kafka…),那么在简单且要求不高的场景下,可以使用 Redis 的List数据类型来做消息队列。 但List类型有…...

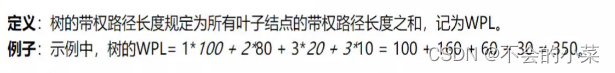
挑战30天C++基本入门(DAY8--树)[part 3](速通哦~)
#上一章我们把搜索二叉树的知识给传授完毕,如果认真的看下去并且手打了几遍,基本上内部的逻辑还是可以理解的,那我们现在就截至继续学习树的一些重要知识啦~~ 树高怎么求呀?如果用上一次学的层次遍历来求树高,有点小题…...

在虚拟机尝试一次用启动盘重装系统
在虚拟机尝试一次用启动盘重装系统 没有自己重装过系统,也不敢对自己的笔记本下手,用虚拟机重装玩玩试试。 先设置成u盘启动 从boot中选择相应的创建的硬盘即可(刚刚突然发现图片不能上传了,经过乱七八糟的尝试后,开一…...

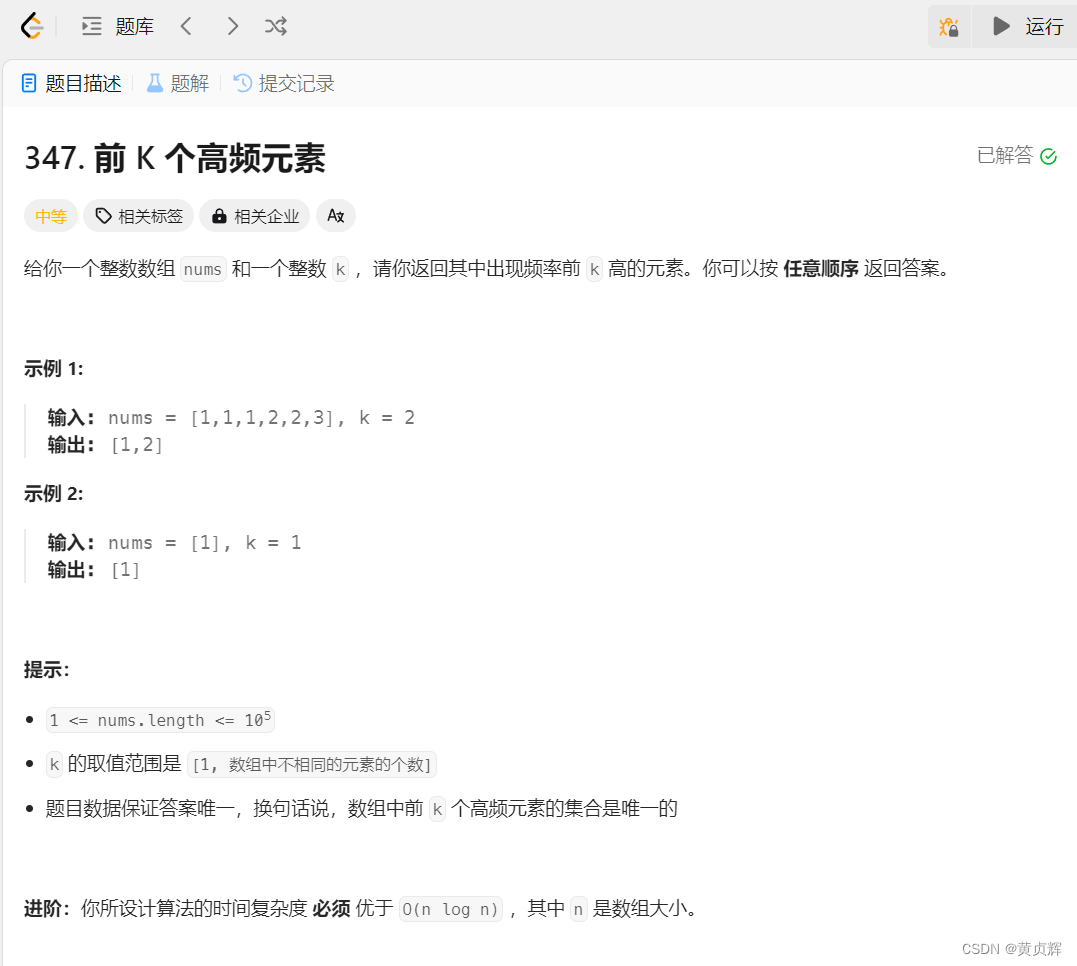
力扣347. 前 K 个高频元素
思路:记录元素出现的次数用map; 要维护前k个元素,不至于把所有元素都排序再取前k个,而是新建一个堆,用小根堆存放前k个最大的数。 为什么是小根堆?因为堆每次出数据时只出堆顶,每次把当前最小的…...

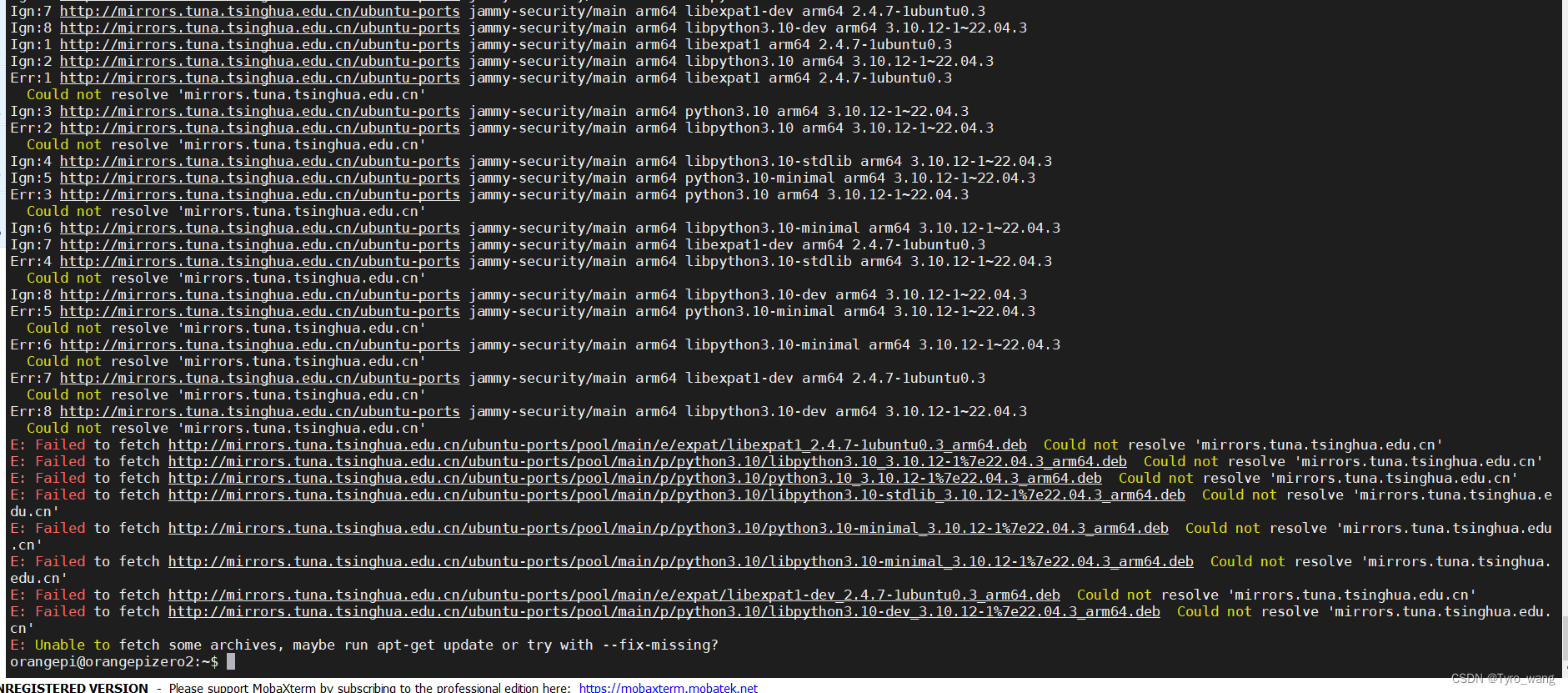
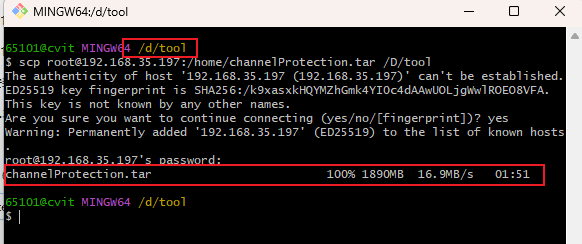
SCP 从Linux快速下载文件到Windows本地
需求:通过mobaxterm将大文件拖动到windows本地速度太慢。 环境:本地是Windows,安装了Git。 操作:进入文件夹内,鼠标右键,点击Git Bash here,然后输入命令即可。这样的话,其实自己本…...

plasmo内容UI组件层级过高导致页面展示错乱
我使用plasmo写了一个行内样式的UI组件,但是放到页面上之后,会和下拉组件出现层级错乱,看了一下样式,吓我一跳:层级竟然设置的如此之高 所以就需要将层级设置低一点: #plasmo-shadow-container {z-index: …...

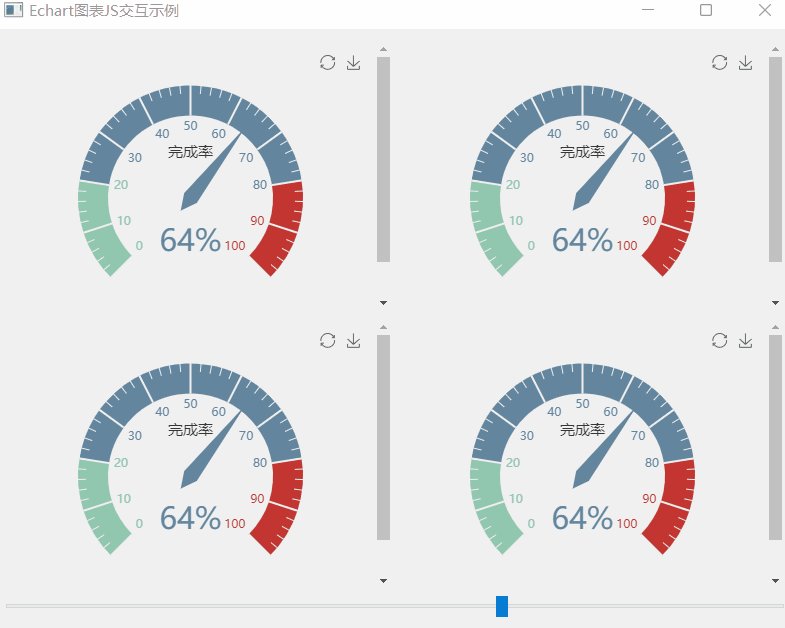
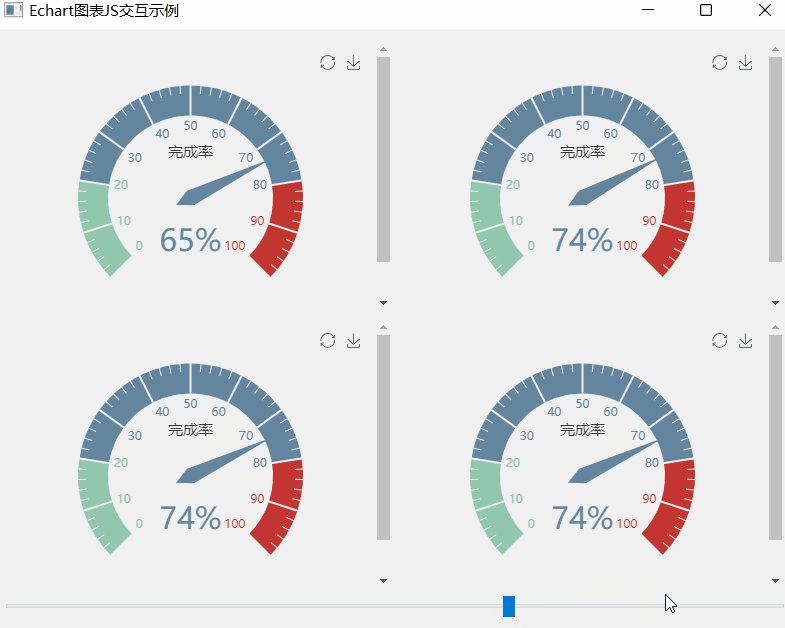
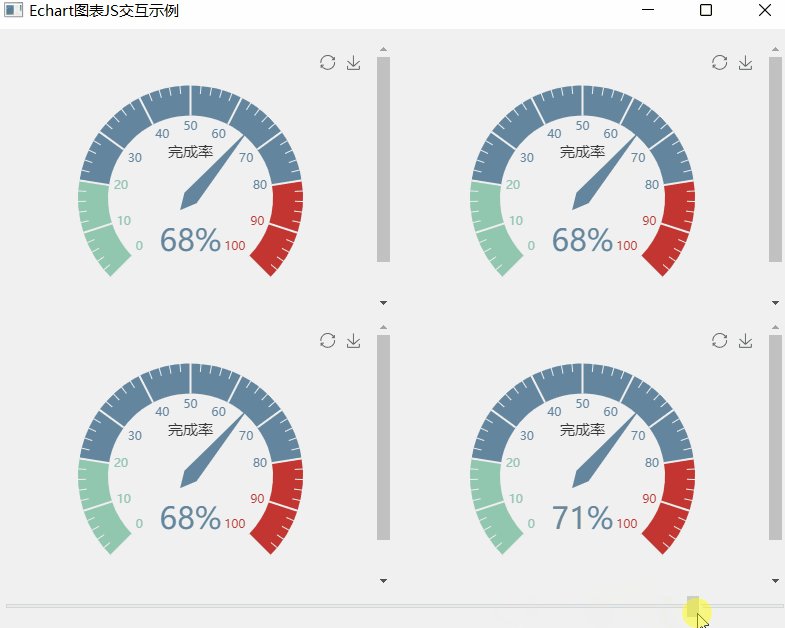
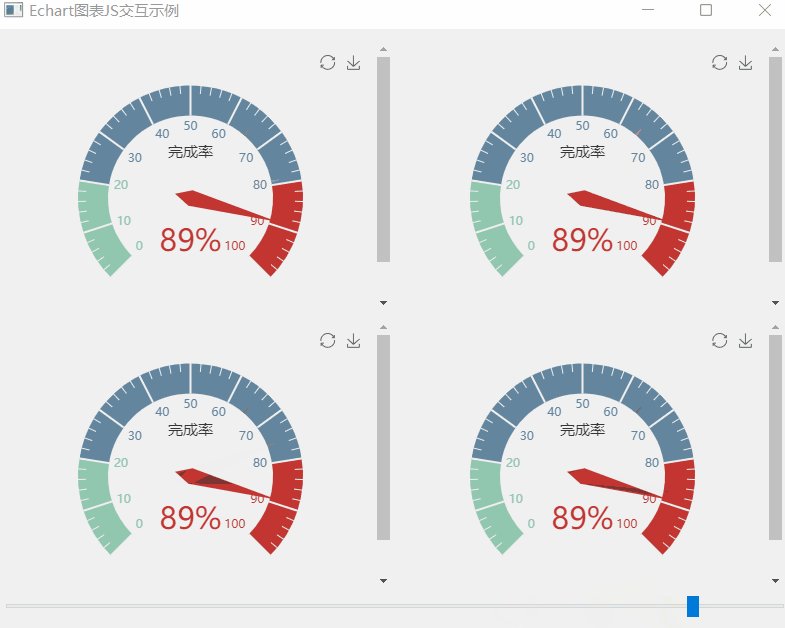
《QT实用小工具·十一》Echart图表JS交互之仪表盘
1、概述 源码放在文章末尾 该项目为Echart图表JS交互之炫酷的仪表盘,可以用鼠标实时改变仪表盘的读数。 下面为demo演示: 该项目部分代码如下: #include "widget.h" #include "ui_widget.h" #include "qurl.h&q…...

深入浅出理解ArrayBuffer对象TypedArray和DataView视图
目录 举例理解 1. ArrayBuffer对象 2. TypedArray 3. DataView 总结 具体讲解 1. ArrayBuffer对象 2. TypedArray 3. DataView 注意事项 举例理解 先举个简单的例子理解ArrayBuffer对象TypedArray和DataView视图的概念和之间的关系 1. ArrayBuffer对象 想象一个场景…...

人工智能 - 服务于谁?
人工智能服务于谁? 人工智能服务于生存,其最终就是服务于战争(热战、技术战、经济战) 反正就是为了活着而战的决策。 既然人工智能所有结果,来自大数据的分挖掘(分析)也就是数据的应用&#x…...

软考高级架构师:嵌入式系统的内核架构
作者:明明如月学长, CSDN 博客专家,大厂高级 Java 工程师,《性能优化方法论》作者、《解锁大厂思维:剖析《阿里巴巴Java开发手册》》、《再学经典:《Effective Java》独家解析》专栏作者。 热门文章推荐&am…...

分布式锁实战
4、分布式锁 4.1 、基本原理和实现方式对比 分布式锁:满足分布式系统或集群模式下多进程可见并且互斥的锁。 分布式锁的核心思想就是让大家都使用同一把锁,只要大家使用的是同一把锁,那么我们就能锁住线程,不让线程进行&#x…...

【VMware Workstation】启动虚拟机报错“此主机支持 AMD-V,但 AMD-V 处于禁用状态”
问题出现步骤: 打开虚拟机: 然后报错: “此主机支持 AMD-V,但 AMD-V 处于禁用状态。 如果已在 BIOS/固件设置中禁用 AMD-V,或主机自更改此设置后从未重新启动,则 AMD-V 可能被禁用。 (1) 确认 BIOS/固件设…...

非关系型数据库(缓存数据库)redis的基础认知与安装
目录 一.关系型数据库和非关系型数据库 关系型数据库 非关系型数据库 关系数据库与非关系型数据库的区别 ①非关系数据 关系型数据库 非关系型数据库产生背景 数据存储流向 非关系型数据库 关系数据库 二.redis的简介 1.概念 2.Redis 具有以下几个优点: 3.Redi…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
