影院座位选择简易实现(uniapp)
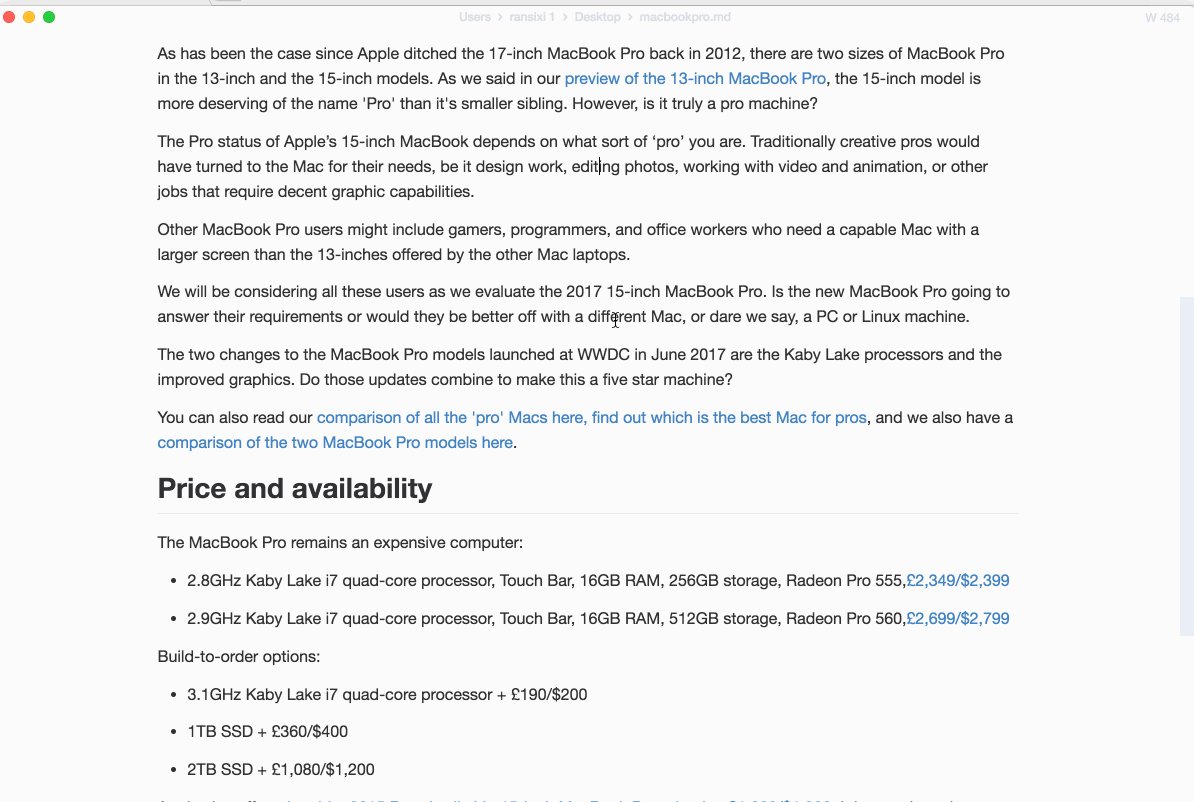
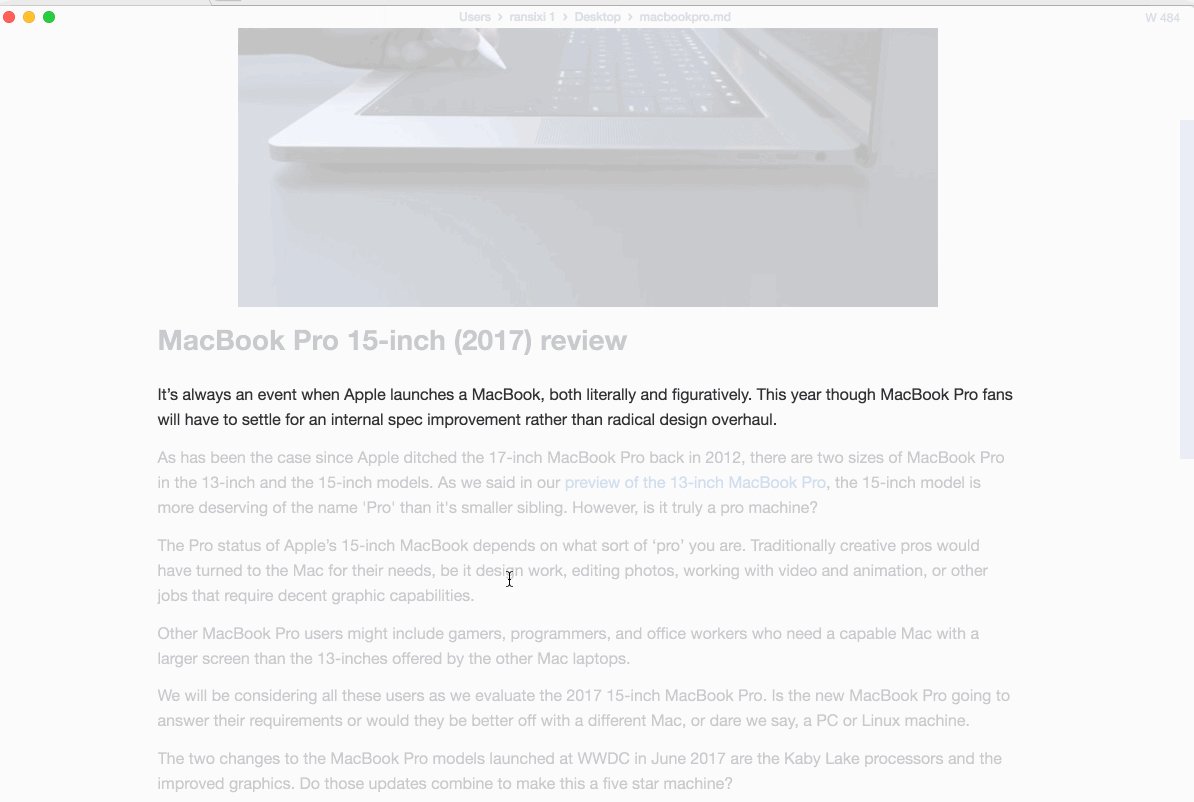
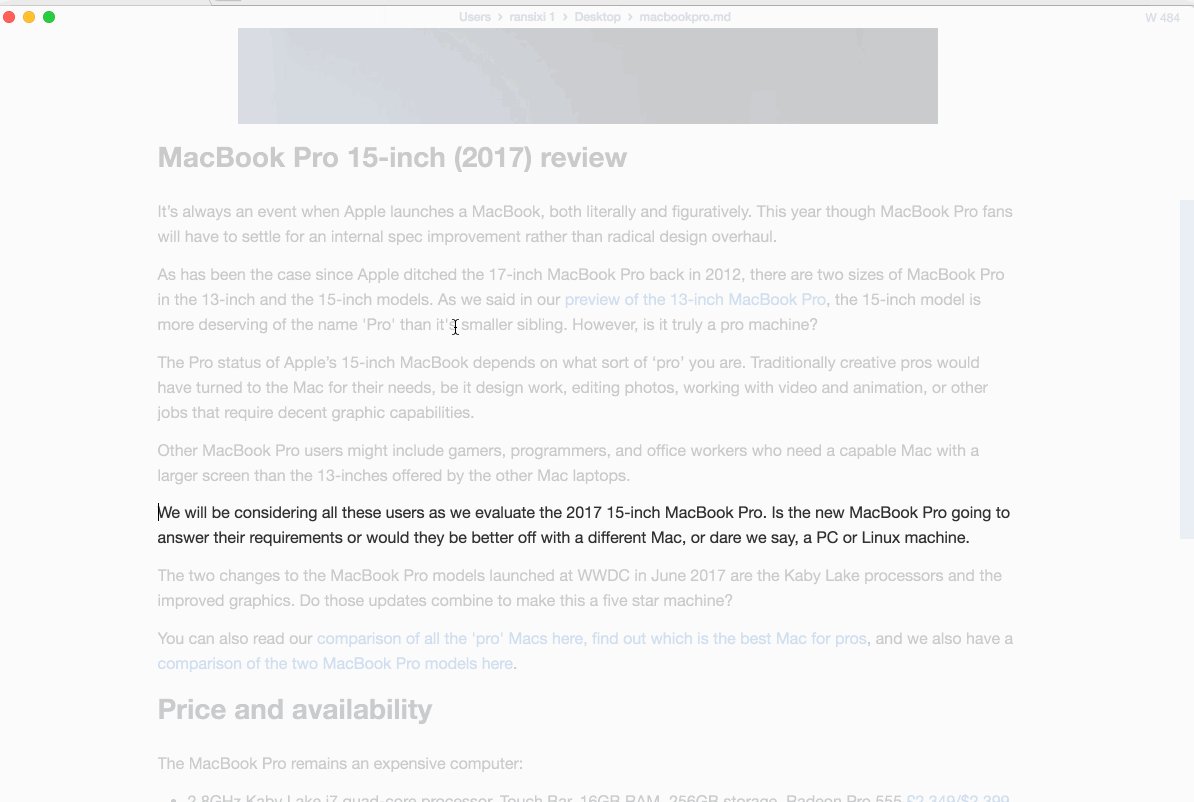
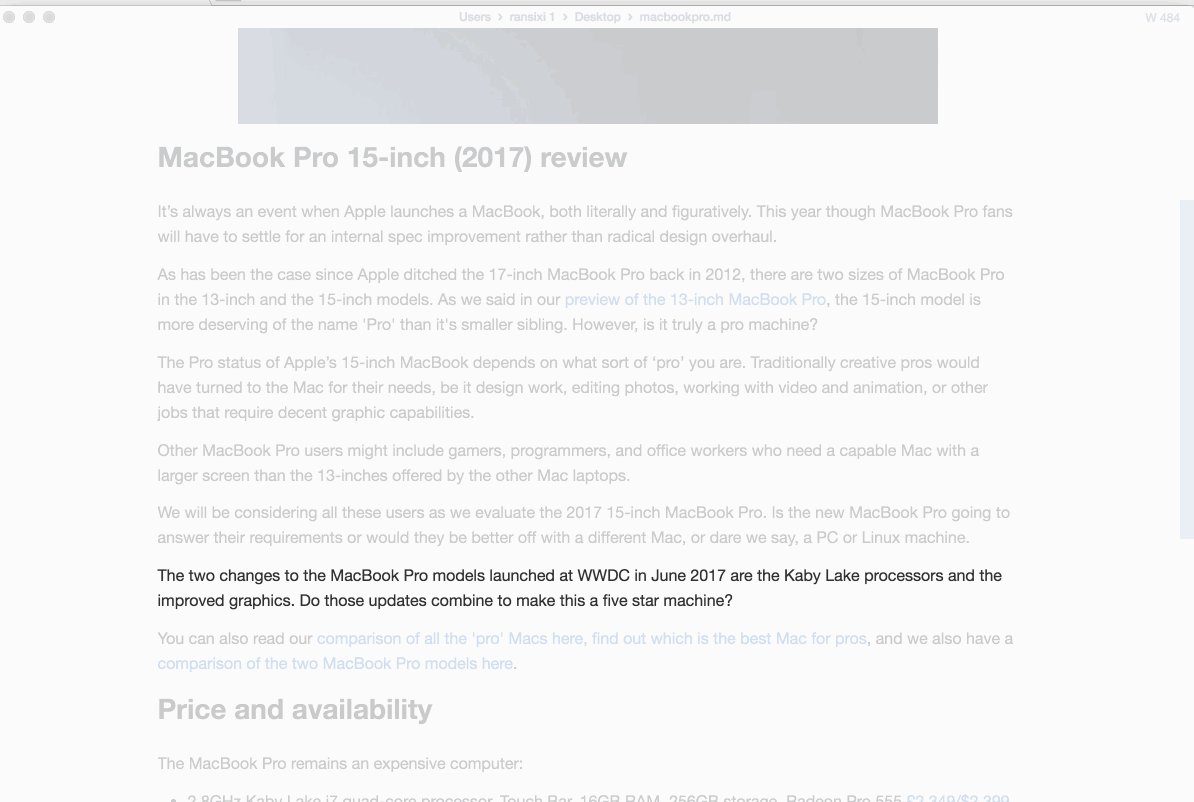
界面展示
主要使用到uniap中的movable-area,和movable-view组件实现。

代码逻辑分析
1、使用movable-area和movea-view组件,用于座位展示
<div class="ui-seat__box"><movable-area class="ui-movableArea"><movable-view></movable-view></movable-area>
</div>.ui-movableArea {width: 600rpx;height: 500rpx;border: 1rpx solid #999;overflow: hidden;}先给movable-area组件定义宽高,用于展示区域

2、 给moveable-view设置可移动,宽高等
<movable-area class="ui-movableArea"><movable-view direction="all" :out-of-bounds="false" :scale="false" class="ui-movableView":style="{width:60 * whData.width + 'px',height:40 * whData.height + 'px'}" @change="handleMove"scale-max="1.5"damping="200"@scale="handleSize"></movable-view></movable-area>其中direction,out-of-bounds,scale,scale-max,damping,@scale等配置项在uniapp文档中查看介绍,分别表示为(是否全方向移动,超出能否移动,能否放大,最大的放大倍数,回弹时间,移动的回调)
3、影院的座位数据
通过以下方法,随机生成id唯一的座位,用于座位展示
function generateSeatArray(count) {const seats = [];for (let i = 0; i < count; i++) {seats.push({id: i + 1, // 随机生成 1 到 100 之间的唯一IDseat_x: (i % 11) + 1, // 规律递增 seat_x,范围 1 到 11seat_y: Math.floor(i / 11) + 1, // 规律递增 seat_y,范围 1 到 11canBuy: Math.random() > 0.5, // 随机生成 true 或 falseprice: Math.floor(Math.random() * 81) + 20 // 随机生成 20 到 100 之间的整数});}return seats;
}
export default generateSeatArray;此方法结果为对象数组,表示以左上角为原点,右边为x轴正方向,下面为y轴正方向的坐标(seat_x,seat_y),canBuy表示能否购买此座位,price表示座位价格
[{seat_x: 1,seat_y: 1,canBuy: true,price: 20},{seat_x: 2,seat_y: 1,canBuy: true,price: 20},........
]4、moveable-view的宽高设置
回到标题2的代码片段
<movable-area class="ui-movableArea"><movable-view direction="all" :out-of-bounds="false" :scale="false" class="ui-movableView":style="{width:60 * whData.width + 'px',height:40 * whData.height + 'px'}" @change="handleMove"scale-max="1.5"damping="200"@scale="handleSize"></movable-view></movable-area>在mova-view中有 :style="{width:60 * whData.width + 'px',height:40 * whData.height + 'px'}"
whData的数据如下所示,拿到座位数据作为参数传给handleMax方法,得到最大的宽和高
handleMax(array) {const maxData = array.reduce((preObj, cur) => {preObj.width = Math.max(preObj.width, cur.seat_x);preObj.height = Math.max(preObj.height, cur.seat_y)return preObj;}, {width: 0,height: 0})return maxData;},datalist是标题3中生成的座位数据
this.whData = this.handleMax(dataList);
whData = {widht:10,height:10
}5、座位展示
<movable-area class="ui-movableArea"><movable-view direction="all" :out-of-bounds="false" :scale="false" class="ui-movableView":style="{width:60 * whData.width + 'px',height:40 * whData.height + 'px'}" @change="handleMove"scale-max="1.5"damping="200"@scale="handleSize"><view class="ui-seat"><!-- 座位 --><view class="ui-item" v-for="item in seatList" :key="item.id":style="{top:30 * item.seat_y + 'px',left:50 * item.seat_x + 'px'}"@click="handleSelect(item)"><view class="ui-item__class__can" v-if="item.canBuy">{{item.seat_x}},{{item.seat_y}}</view><view class="ui-item__class" v-else>{{item.seat_x}},{{item.seat_y}}</view></view></view></movable-view></movable-area>在moveabel-view中新增view组件,用于展示每一个座位 ,注意看类(ui-seat)设置成相对定位
.ui-seat {display: flex;flex-wrap: wrap;position: relative;}类(ui-item)设置成绝对定位
.ui-item {margin: 5px;border: #999 1px solid;/* padding: 20rpx; */position: absolute;}因为在现实情况下会出现某个地方没有座位的情况,需要使用绝对定位的方式,根据每个座位的x,y的坐标进行展示
:style="{top:30 * item.seat_y + 'px',left:50 * item.seat_x + 'px'}"
这行表示根据每个item项的坐标进行对应展示,并且不会重叠
<view class="ui-item__class__can" v-if="item.canBuy">{{item.seat_x}},{{item.seat_y}}</view>
<view class="ui-item__class" v-else>{{item.seat_x}},{{item.seat_y}}</view></view>
关于能否选择座位使用v-if来进行判断
6、左边列表展示
<movable-area class="ui-movableArea"><movable-view direction="all" :out-of-bounds="false" :scale="false" class="ui-movableView":style="{width:60 * whData.width + 'px',height:40 * whData.height + 'px'}" @change="handleMove"scale-max="1.5"damping="200"@scale="handleSize"><view class="ui-seat"><!-- 座位 --><view class="ui-item" v-for="item in seatList" :key="item.id":style="{top:30 * item.seat_y + 'px',left:50 * item.seat_x + 'px'}"@click="handleSelect(item)"><view class="ui-item__class__can" v-if="item.canBuy">{{item.seat_x}},{{item.seat_y}}</view><view class="ui-item__class" v-else>{{item.seat_x}},{{item.seat_y}}</view></view><!-- 列表 --><view class="ui-list" :style="{left: moveX + 'px'}"><view class="ui-list__item" v-for="i in whData.height" :key="index">{{i + 1}}</view></view></view></movable-view>在座位代码下面新增列表展示,在moveable-view中有@change方法,用于获取上下左右移动了多少,并存到moveX,和moveY中,根据左移的距离判断列表位置
handleMove(e) {const {x,y,source} = e.detail;setTimeout(() => {this.moveX = Math.abs(x);this.moveY = y;}, 200)},完整代码
<template><view class="content"><view class="ui-top">电影信息</view><view class="ui-body">以下是座位控制</view><div class="ui-seat__box"><movable-area class="ui-movableArea"><movable-view direction="all" :out-of-bounds="false" :scale="true" class="ui-movableView":style="{width:60 * whData.width + 'px',height:40 * whData.height + 'px'}" @change="handleMove"scale-max="1.5"damping="200"@scale="handleSize"><view class="ui-seat"><!-- 座位 --><view class="ui-item" v-for="item in seatList" :key="item.id":style="{top:30 * item.seat_y + 'px',left:50 * item.seat_x + 'px'}"@click="handleSelect(item)"><view class="ui-item__class__can" v-if="item.canBuy">{{item.seat_x}},{{item.seat_y}}</view><view class="ui-item__class" v-else>{{item.seat_x}},{{item.seat_y}}</view></view><!-- 列表 --><view class="ui-list" :style="{left: moveX + 'px'}"><view class="ui-list__item" v-for="i in whData.height" :key="index">{{i + 1}}</view></view></view></movable-view></movable-area></div></view>
</template><script>import seatfun from './seat-data.js';export default {data() {return {title: 'Hello',seatList: [],whData: {},moveX: 0,moveY: 0}},onLoad() {const dataList = seatfun(50);// dataList.splice(2,4);// dataList.splice(10,12);this.seatList = dataList;// 获取宽度this.whData = this.handleMax(dataList);},methods: {handleMax(array) {const maxData = array.reduce((preObj, cur) => {preObj.width = Math.max(preObj.width, cur.seat_x);preObj.height = Math.max(preObj.height, cur.seat_y)return preObj;}, {width: 0,height: 0})return maxData;},handleSelect(item) {// console.log(item.seat_x,item.seat_y);if (item.canBuy) {item.canBuy = !item.canBuy;} else {// console.log(item);uni.showToast({title: '此座位不可选'})}},handleMove(e) {const {x,y,source} = e.detail;setTimeout(() => {this.moveX = Math.abs(x);this.moveY = y;}, 200)},handleSize(e){const {x,y,scale} = e.detail;setTimeout(() => {this.moveX = Math.abs(x);this.moveY = y;}, 200)}}}
</script><style scoped>view {box-sizing: border-box;}.ui-top {height: 200rpx;background-color: greenyellow;}.ui-movableArea {width: 600rpx;height: 500rpx;border: 1rpx solid #999;overflow: hidden;}.ui-seat__box {display: flex;justify-content: center;}.ui-seat {display: flex;flex-wrap: wrap;position: relative;}.ui-movableView {width: 700rpx;height: 700rpx;overflow: hidden;background-color: antiquewhite;}.ui-item__class__can {width: 60rpx;height: 40rpx;background-color: darkred;}.ui-item__class {width: 60rpx;height: 40rpx;background-color: palegreen;}.ui-item {margin: 5px;border: #999 1px solid;/* padding: 20rpx; */position: absolute;}.active {background-color: greenyellow;}.ui-list {position: absolute;top: 30px;width: 50rpx;background-color: #fff;}.ui-list__item {margin: 10rpx;padding: 5rpx;}
</style>seat-data.js代码
function generateSeatArray(count) {const seats = [];for (let i = 0; i < count; i++) {seats.push({id: i + 1, // 随机生成 1 到 100 之间的唯一IDseat_x: (i % 11) + 1, // 规律递增 seat_x,范围 1 到 11seat_y: Math.floor(i / 11) + 1, // 规律递增 seat_y,范围 1 到 11canBuy: Math.random() > 0.5, // 随机生成 true 或 falseprice: Math.floor(Math.random() * 81) + 20 // 随机生成 20 到 100 之间的整数});}return seats;
}
export default generateSeatArray;相关文章:

影院座位选择简易实现(uniapp)
界面展示 主要使用到uniap中的movable-area,和movable-view组件实现。 代码逻辑分析 1、使用movable-area和movea-view组件,用于座位展示 <div class"ui-seat__box"><movable-area class"ui-movableArea"><movab…...

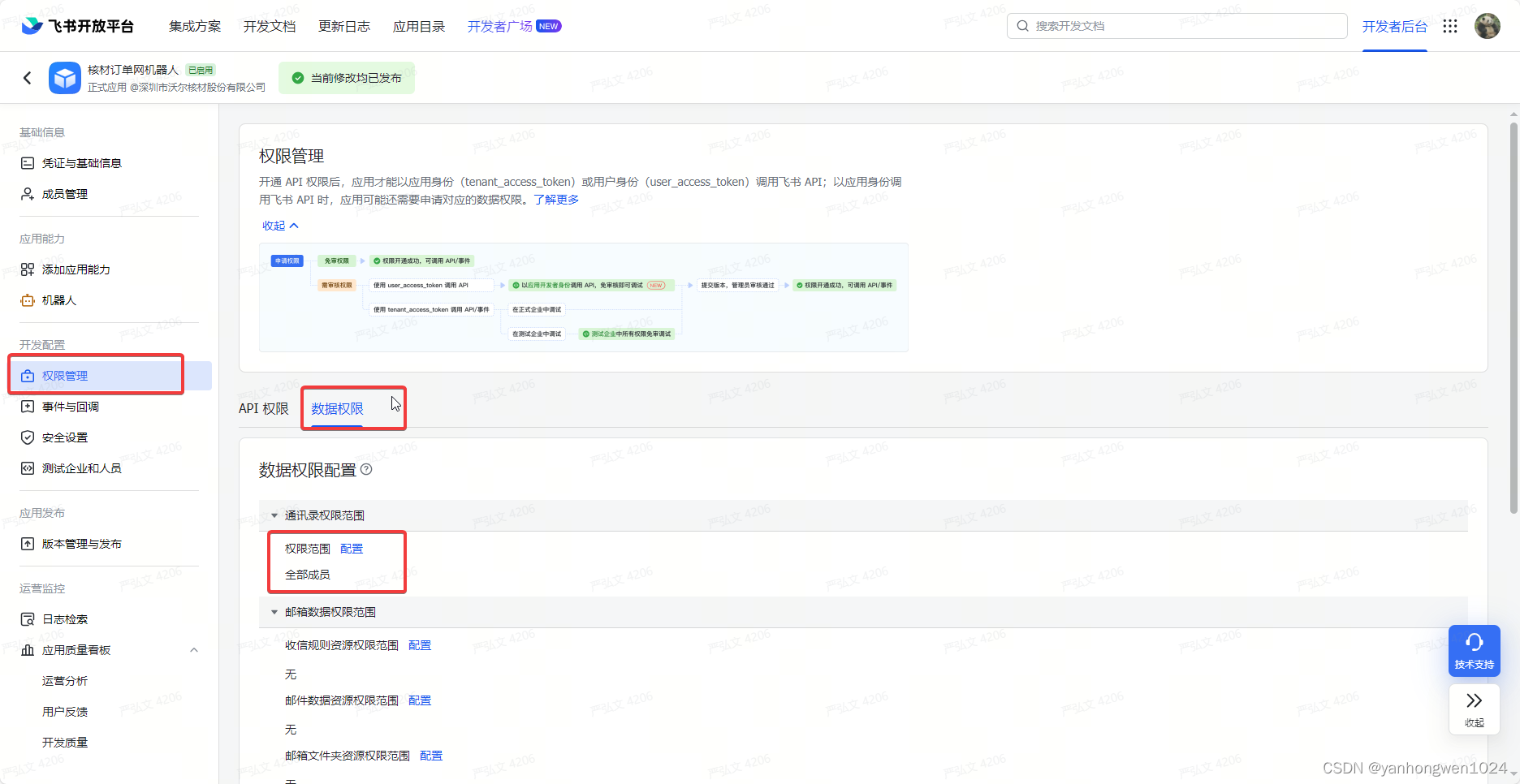
调用飞书获取用户Id接口成功,但是没有返回相应数据
原因: 该自建应用没有开放相应的数据权限。 解决办法: 在此处配置即可。...

STM32 GPIO输入检测——按键
前言 在嵌入式系统开发中,对GPIO输入进行检测是一项常见且关键的任务。STM32微控制器作为一款功能强大的处理器,具有丰富的GPIO功能,可以轻松实现对外部信号的检测和处理。在本文中,我们将深入探讨如何在STM32微控制器上进行GPIO…...

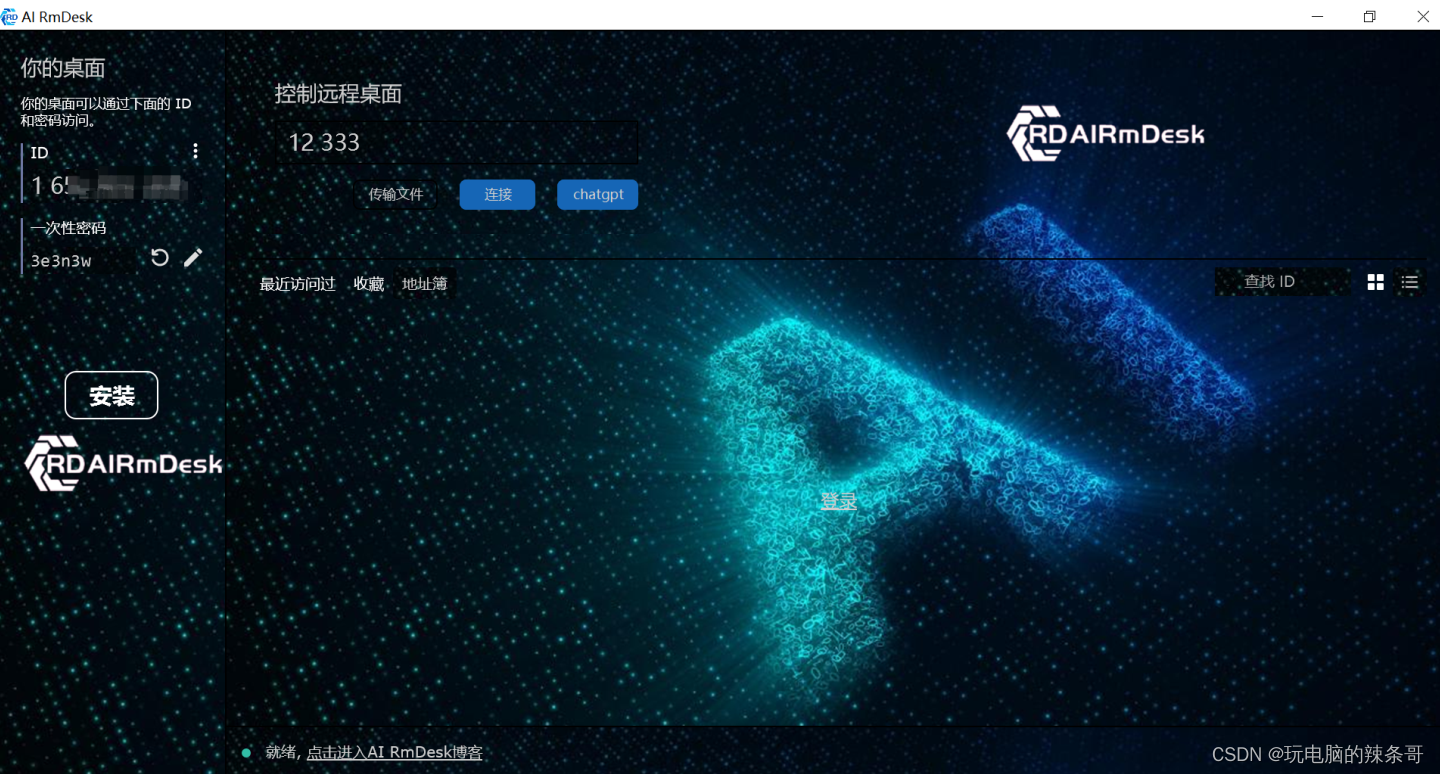
Rustdesk二次编译,新集成AI功能开源Gpt小程序为远程协助助力,全网首发
环境: Rustdesk1.1.9 sciter版 问题描述: Rustdesk二次编译,新集成AI功能开源Gpt小程序为远程协助助力,全网首发 解决方案: Rustdesk二次编译,新集成开源AI功能Gpt小程序,为远程协助助力,…...

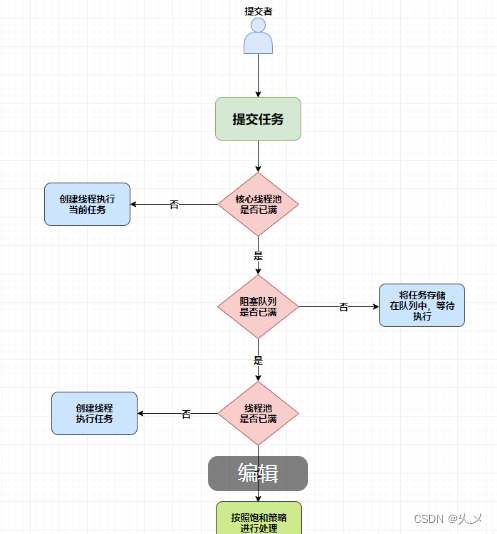
面试(03)————多线程和线程池
一、多线程 1、什么是线程?线程和进程的区别? 2、创建线程有几种方式 ? 3、Runnable 和 Callable 的区别? 4、如何启动一个新线程、调用 start 和 run 方法的区别? 5、线程有哪几种状态以及各种状态之间的转换? 6、线程…...

纯CSS实现未读消息显示99+
在大佬那看到这个小技巧,我觉得这个功能点还挺常用,所以给大家分享下具体的实现。当未读消息数小于100的时候显示准确数值,大于99的时候显示99。 1. 实现效果 2. 组件封装 <template><span class"col"><sup :styl…...

【C++】C++ primer plus 第十二章--类和动态内存分配
动态内存和类 关于静态数据成员 类之作声明,不分配内存,因此静态成员变量在类中不能进行初始化,需要在类外进行。特殊情况: 存在可以在类中声明静态成员并初始化的情况,成员类型为const整型或者const枚举类型。 特殊…...

分类预测 | Matlab实现GWO-LSSVM灰狼算法优化最小二乘支持向量机数据分类预测
分类预测 | Matlab实现GWO-LSSVM灰狼算法优化最小二乘支持向量机数据分类预测 目录 分类预测 | Matlab实现GWO-LSSVM灰狼算法优化最小二乘支持向量机数据分类预测分类效果基本介绍程序设计参考资料 分类效果 基本介绍 1.Matlab实现GWO-LSSVM灰狼算法优化最小二乘支持向量机数据…...

使用PHP进行极验验证码动态参数提取与逆向分析
在网络安全领域,逆向工程和验证码破解是常见的技术挑战之一。极验验证码作为一种常见的人机验证工具,其动态参数的提取和逆向分析对于验证码的破解至关重要。本文将介绍如何使用PHP语言进行极验验证码动态参数的提取与逆向分析。 1. 准备工作 在开始之前…...

43.1k star, 免费开源的 markdown 编辑器 MarkText
43.1k star, 免费开源的 markdown 编辑器 MarkText 分类 开源分享 项目名: MarkText -- 简单而优雅的开源 Markdown 编辑器 Github 开源地址: https://github.com/marktext/marktext 官网地址: MarkText 支持平台: Linux, macOS 以及 Win…...

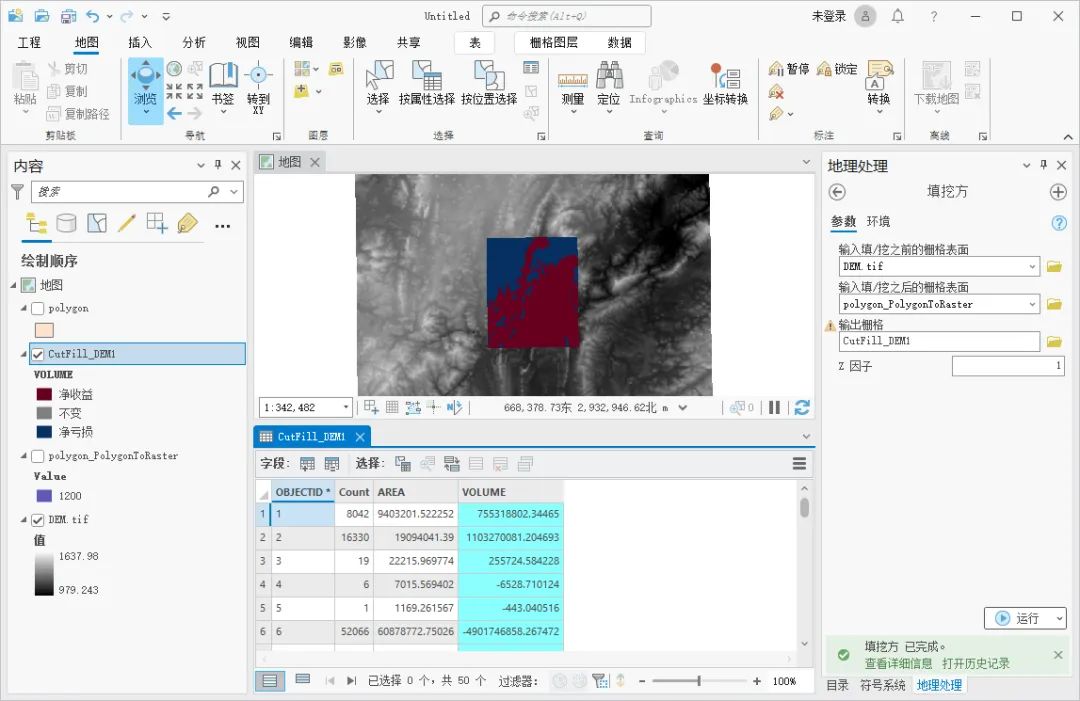
ArcGIS Pro怎么进行挖填方计算
在工程实施之前,我们需要充分利用地形,结合实际因素,通过挖填方计算项目的标高,以达到合理控制成本的目的,这里为大家介绍一下ArcGIS Pro中挖填方计算的方法,希望能对你有所帮助。 数据来源 教程所使用的…...

POLY - Survival Melee Weapons
一个轻便、有趣且灵活的低多边形资源包,非常适合原型设计或添加到低多边形世界中。超过50种近战武器、刀、斧、棍棒、棍棒等。 此套餐非常适合第三人称或自上而下的观看。 除此之外,资产还包括开发生存游戏可能需要的任何细节。 整个包是以多边形风格创建的,可以与其他多边…...

【ARMv7-M】| 01——阅读笔记 | 简介|应用程序级编程和内存模型
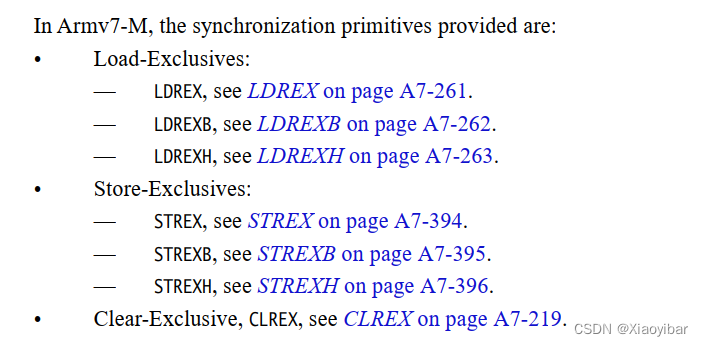
系列文章目录 【ARMv7-M】| 01——阅读笔记 | 简介|应用程序级编程和内存模型 失败了也挺可爱,成功了就超帅。 文章目录 前言1、简介2、应用程序级编程模型2.1 编程模式和访问等级2.2 数据类型和运算操作2.3 寄存器和执行状态1.2.4 异常和中断1.2.5 浮点单元寄存器…...

用Python做一个4399游戏脚本原来这么简单 !(内含完整思路)
说明 简述:本文将以4399小游戏《宠物连连看经典版2》作为测试案例,通过识别小图标,模拟鼠标点击,快速完成配对。对于有兴趣学习游戏脚本的同学有一定的帮助。 运行环境:Win10/Python3.5。 主要模块:win3…...

【计算机网络】应用层——HTTPS协议详解
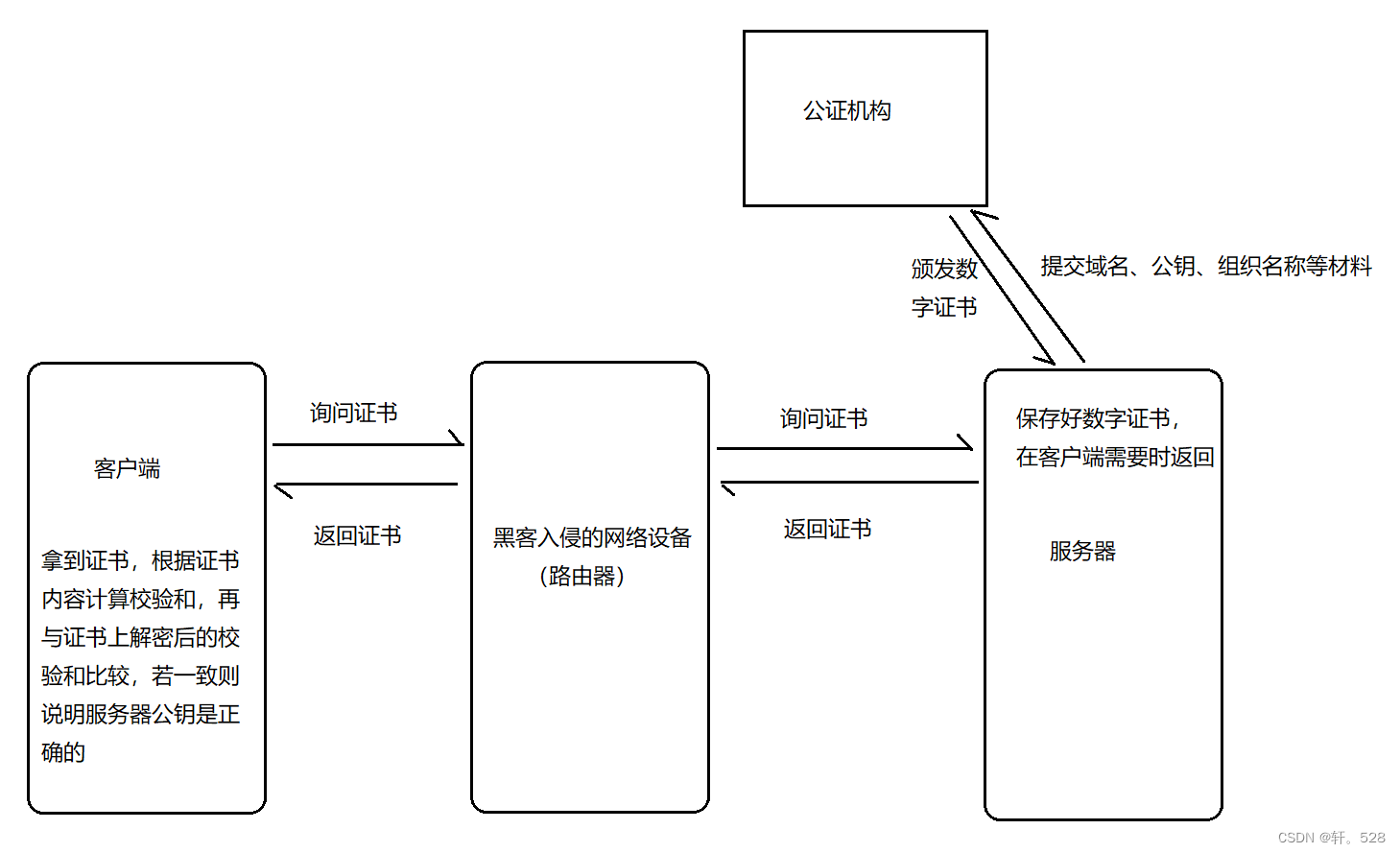
文章目录 1. HTTPS 协议简介2. 了解“加密”3. HTTPS 保证数据安全传输的三大机制3.1 引入对称加密3.2 引入非对称加密3.3 引入“SSL/TLS证书”(防止中间人攻击)3.4 HTTPS安全机制总结 📄前言: 前面的文章已经对 HTTP 协议 进行了…...

私家侦探如何追踪难以找到的人?
私家侦探如何追踪难以找到的人? 私家侦探经常受雇于无从下手的情况,要在稀缺的信息中寻找蛛丝马迹,追踪那些难以捉摸的目标。在众多情境中,私家侦探或许能挖掘出丰富的信息。然而,若目标人物决心隐匿行踪,逃…...

一文讲透亚马逊云命令行使用
从配置开始 学习使用亚马逊云,自然免不了使用命令行工具,首先我们从下载和配置开始: 现在都使用V2版本的命令行工具,可以从官网下载最新的二进制安装包。1 首先是配置凭证: aws configure 输入之后会提示输入AK/SK…...

感染了后缀为.jayy勒索病毒如何应对?数据能够恢复吗?
导言: 在当今数字化的世界中,网络安全已经成为了每个人都需要关注的重要议题。而勒索病毒作为网络安全领域中的一大威胁,不断地演变和升级,给个人和组织带来了严重的损失和困扰。近期,一种名为.jayy的勒索病毒引起了广…...

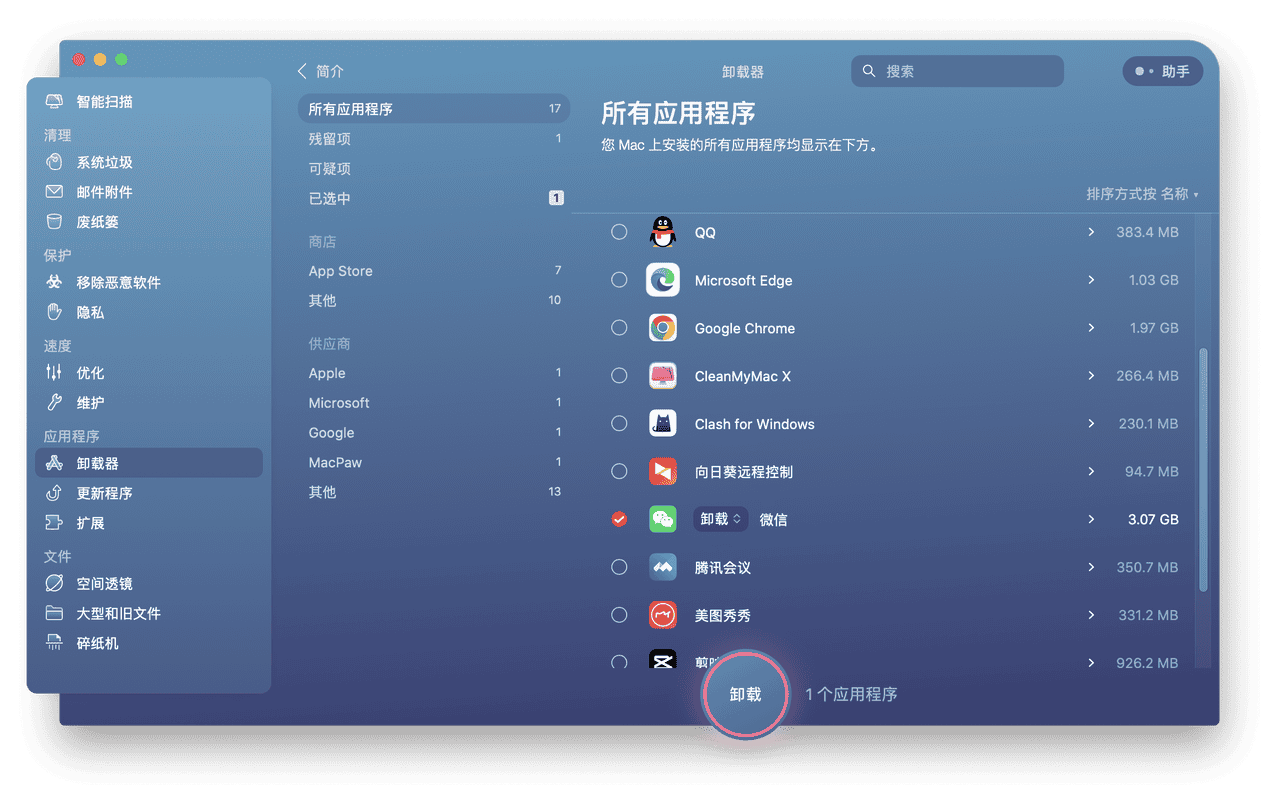
一键快速彻底卸载:Mac软件轻松删除,瞬间释放磁盘空间
在接手使用前任员工遗留的Mac电脑时,经常面临的一个问题是内置了大量的非必要软件,这些软件不仅侵占了硬盘资源,还可能影响电脑整体性能。因此,迅速有效地删除这些冗余软件,以达成设备清爽、高效的初始化状态极其重要。…...

(React Hooks)前端八股文修炼Day9
一 对 React Hook 的理解,它的实现原理是什么 React Hooks是React 16.8版本中引入的一个特性,它允许你在不编写类组件的情况下,使用state以及其他的React特性。Hooks的出现主要是为了解决类组件的一些问题,如复杂组件难以理解、难…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...
