绘图工具 draw.io / diagrams.net 免费在线图表编辑器
拓展阅读
常见免费开源绘图工具
OmniGraffle 创建精确、美观图形的工具
UML-架构图入门介绍 starUML
UML 绘制工具 starUML 入门介绍
PlantUML 是绘制 uml 的一个开源项目
UML 等常见图绘制工具
绘图工具 draw.io / diagrams.net 免费在线图表编辑器
绘图工具 excalidraw 介绍
绘图工具 GoJS 介绍 绘图 js
原型设计工具介绍-01-moqups 介绍
常见原型设计工具介绍
draw.io
draw.io(现在被称为 diagrams.net)是一个流行的免费在线图表编辑器,它允许用户创建和共享各种类型的图表和图形。
这个工具提供了一个直观的界面和丰富的功能,使得用户能够轻松地设计出专业级别的图表,包括流程图、UML图、网络图、组织结构图、思维导图等。
以下是draw.io的一些主要特点和功能的详细介绍:
用户界面:draw.io拥有一个简洁且直观的用户界面,使得即使是初学者也能快速上手。它提供了一个绘图区域,用户可以在其中拖放各种形状和对象来构建图表。
图表类型:draw.io支持多种图表类型,包括但不限于流程图、UML图(用例图、类图、序列图、状态图、活动图等)、网络拓扑图、ER图、组织结构图和思维导图等。
模板和样例:draw.io提供了一系列的模板和样例图表,用户可以从中选择一个开始创建自己的图表,或者使用它们作为灵感来源。
自定义形状:除了内置的标准形状,draw.io还允许用户创建和保存自定义形状,以便在不同的图表中重复使用。
协作功能:draw.io支持实时协作,多个用户可以同时编辑同一张图表,这使得团队合作变得更加高效。
云存储和分享:draw.io允许用户将图表保存到云端,从而可以在任何设备上访问和编辑它们。同时,用户还可以通过链接与他人共享图表。
导出选项:用户可以将图表导出为多种格式,包括PNG、JPEG、SVG、PDF和XML等,以便于在其他应用程序中使用或打印。
集成和扩展:draw.io可以集成到许多流行的在线服务平台中,如Google Drive、OneDrive和Confluence等。此外,它还提供了API和SDK,允许开发者创建自定义插件和扩展。
跨平台兼容性:draw.io可以在所有主流的浏览器中运行,包括Chrome、Firefox、Safari和Edge等,不需要安装任何额外的软件。
社区支持:draw.io拥有一个活跃的在线社区,用户可以在社区中寻求帮助、分享技巧和图表,以及获取最新的更新和改进。
总的来说,draw.io是一个功能强大且易于使用的图表工具,适合各种用户,无论是学生、教师、设计师还是工程师,都可以利用它来提高工作效率和创造力。

在线体验
官方:www.diagrams.net
可以直接在线体验:https://app.diagrams.net/
无需注册,直接使用。
draw.io 的实现原理
draw.io(现更名为diagrams.net)是一个基于Web的图表编辑器,其实现原理主要依赖于以下几个关键技术和概念:
客户端渲染:draw.io在用户的浏览器中进行大部分的图表渲染工作。这意味着所有的图形和布局计算都在用户的设备上进行,而不是在服务器上。这种方式减少了服务器的负载,并允许用户在没有网络连接的情况下编辑图表。
HTML5 Canvas:draw.io使用HTML5的Canvas元素来渲染图表。Canvas是一个强大的绘图工具,它允许开发者通过JavaScript API在网页上绘制图形。draw.io利用Canvas的高性能特性来渲染复杂的图表和图形。
SVG (Scalable Vector Graphics):虽然draw.io主要使用Canvas进行渲染,但它也支持SVG格式的导入和导出。SVG是一种基于XML的矢量图形格式,它可以在不失真的情况下无限缩放,并且可以通过CSS和JavaScript进行操作。
JavaScript框架和库:draw.io使用多种JavaScript框架和库来实现其丰富的功能。例如,它可能使用jQuery来处理DOM操作,使用Lodash来进行函数式编程,以及使用其他专门的库来处理图形和图表的特定方面。
客户端存储:draw.io允许用户在本地存储他们的图表。这通常是通过浏览器的本地存储功能实现的,如LocalStorage或IndexedDB。这样,用户可以在没有网络连接时继续工作,并在连接恢复时同步更改。
云服务集成:draw.io提供了与云服务的集成,如Google Drive和Confluence,允许用户将他们的图表保存到云端。这些集成通常通过云服务提供的API实现,使得draw.io可以与这些服务无缝交互。
自定义元素和插件:draw.io支持用户创建自定义图形和模板,并且允许开发者编写自定义的插件来扩展draw.io的功能。这些自定义元素和插件通常使用JavaScript编写,并在draw.io的环境中运行。
响应式设计:draw.io的界面设计为响应式,这意味着它可以适应不同大小的屏幕和设备。这是通过使用流体布局、可伸缩的图形元素和响应式导航菜单实现的。
多用户协作:draw.io支持实时协作编辑,这是通过在客户端之间同步图表的状态来实现的。当一个用户对图表进行更改时,这些更改会被发送到服务器,并广播给所有正在查看和编辑该图表的其他用户。
通过这些技术和概念的结合,draw.io能够提供一个功能丰富、易于使用且响应迅速的在线图表编辑体验。
相关文章:

绘图工具 draw.io / diagrams.net 免费在线图表编辑器
拓展阅读 常见免费开源绘图工具 OmniGraffle 创建精确、美观图形的工具 UML-架构图入门介绍 starUML UML 绘制工具 starUML 入门介绍 PlantUML 是绘制 uml 的一个开源项目 UML 等常见图绘制工具 绘图工具 draw.io / diagrams.net 免费在线图表编辑器 绘图工具 excalidr…...

【Vue】 Vue项目中的跨域配置指南
她坐红帐 面带浓妆 唢呐一声唱 明月光 这女子泪眼拜高堂 一拜天地日月 二拜就遗忘这一生 跪三拜红尘凉 庭院 大门锁上 杂乱的眼光 多喧嚷 这女子笑颜几惆怅 余生喜乐悲欢都无关 她眼中已无光 🎵 倪莫问《三拜红尘凉》 在前后端分离的项目开发中…...

跨站脚本攻击XSS
漏洞产生原因: XSS攻击本质上是一种注入攻击,产生原因是Web应用对外部输入参数处理不当,攻击者将恶意代码注入当前Web界面,在用户访问时执行 漏洞攻击手段: 反射型(非持久型)XSS-将payload包…...

C++中的vector与C语言中的数组的区别
C中的vector和C语言中的数组在很多方面都有所不同,以下是它们之间的一些主要区别: 大小可变性: vector是C标准模板库(STL)提供的动态数组容器,它的大小可以动态增长或减少。这意味着你可以在运行时添加或删…...

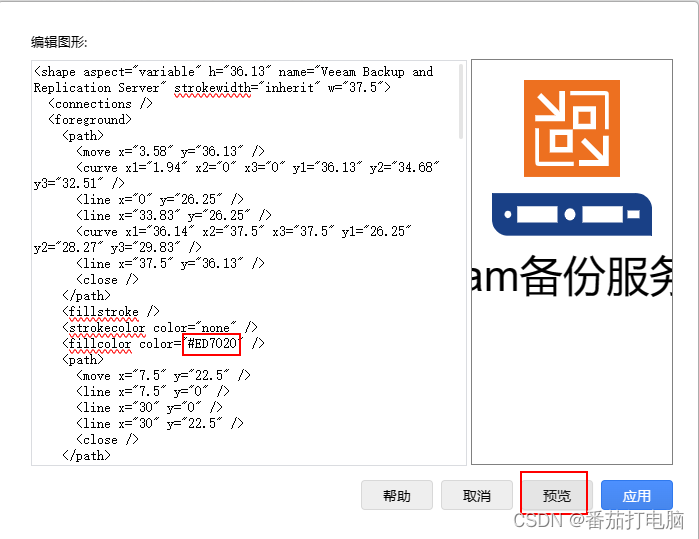
drawio画图编辑图形颜色
drawio画图编辑图形颜色 团队的安全第一图表。将您的存储空间带到我们的在线工具中,或使用桌面应用程序进行本地保存。 1.安装准备 1.1安装平台 多平台 1.2在线使用 浏览器打开网页使用 1.3软件下载 drawio官网github仓库下载 2.在浏览器的网页中使用drawio…...

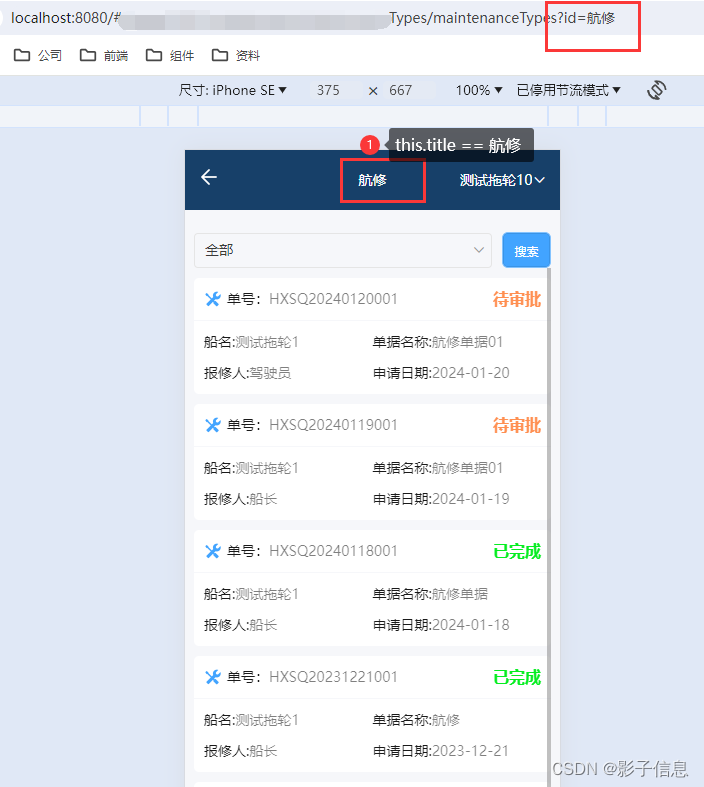
uniapp中uni.navigateTo传递变量
效果展示: 核心代码: uniapp中uni.navigateTo传递变量 methods: {changePages(item) {setDatas("maintenanceFunName", JSON.stringify(item)).then((res) > {uni.navigateTo({url: /pages/PMS/maintenance/maintenanceTypes/maintenanceT…...

Spring Boot 构建war 部署到tomcat下无法在Nacos中注册服务
Spring Boot 构建war 部署到tomcat下无法在Nacos中注册服务 1. 问题2. 分析3. 解决方案参考 1. 问题 使用Nacos作为注册中心的Spring Boot项目,以war包形式部署到服务器上,启动项目发现该服务无法在Nacos中注册。 2. 分析 SpringCloud 项目打 war 包部…...

(2024,Attention-Mamba,MoE 替换 MLP)Jamba:混合 Transformer-Mamba 语言模型
Jamba: A Hybrid Transformer-Mamba Language Model 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 1. 简介 2. 模型架构 3. 收获的好处 3.1 单个 80GB GPU 的 Jamba 实现 …...

“Java泛型” 得所憩,落日美酒聊共挥
本篇会加入个人的所谓鱼式疯言 ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人能接…...

pdf、docx、markdown、txt提取文档内容,可以应用于rag文档解析
返回的是文档解析分段内容组成的列表,分段内容默认chunk_size: int 250, chunk_overlap: int 50,250字分段,50分段处保留后面一段的前50字拼接即窗口包含下下一段前面50个字划分 from typing import Union, Listimport jieba import recla…...

【Linux系列】“dev-node1“ 运行的操作系统分析
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

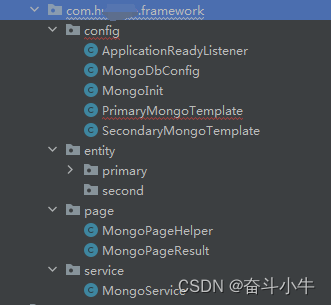
SpriingBoot整合MongoDB多数据源
背景: MongoDB多数据源:springboot为3以上版本,spring-boot-starter-data-mongodb低版本MongoDBFactory已过时, 改为MongoDatabaseFactory。 1、pom引入: <dependency><groupId>org.springframework.boo…...

深入浅出 -- 系统架构之负载均衡Nginx缓存机制
一、Nginx缓存机制 对于性能优化而言,缓存是一种能够大幅度提升性能的方案,因此几乎可以在各处都能看见缓存,如客户端缓存、代理缓存、服务器缓存等等,Nginx的缓存则属于代理缓存的一种。对于整个系统而言,加入缓存带来…...

前端 小程序框架UniApp
小程序框架UniApp uni-app简介uni-app项目结构uni-app开发工具HBuilderXuni-app页面uni-app页面生命周期uni-app组件生命周期uni-app页面调用接口uni-app页面通讯uni-app pages.json 页面路由uni-app组件viewuni-app组件scroll-viewuni-app组件swiperuni-app组件textuni-app组…...

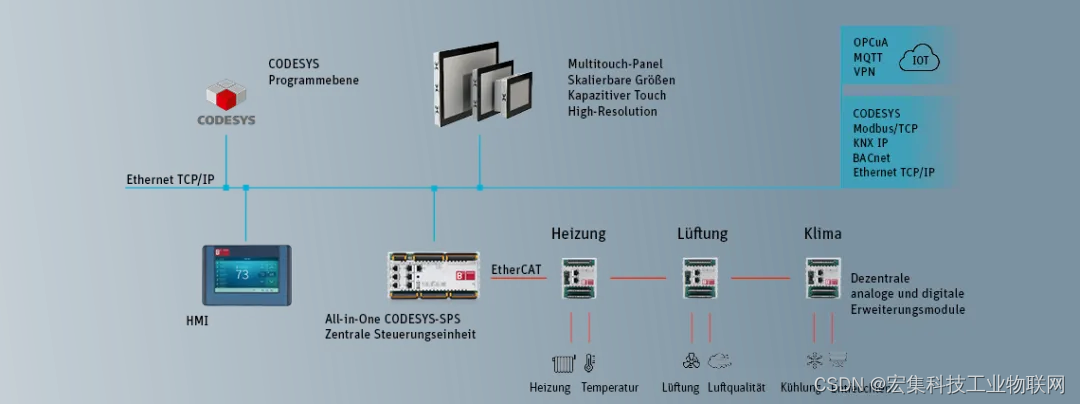
宏集PLC如何为楼宇自动化行业提供空调、供暖与通风的解决方案?
一、应用背景 楼宇自动化行业是通过将先进的技术和系统应用于建筑物中,以提高其运营效率、舒适度和能源利用效率的行业,其目标是使建筑物能够自动监控、调节和控制各种设备和系统,包括照明系统、空调系统、安全系统、通风系统、电力供应系统…...

【TI毫米波雷达】官方工业雷达包的生命体征检测环境配置及避坑(Vital_Signs、IWR6843AOPEVM)
【TI毫米波雷达】官方工业雷达包的生命体征检测环境配置及避坑(Vital_Signs、IWR6843AOPEVM) 文章目录 生命体征基本介绍IWR6843AOPEVM的配置上位机配置文件避坑上位机start测试距离检测心跳检测呼吸频率检测空环境测试 附录:结构框架雷达基…...

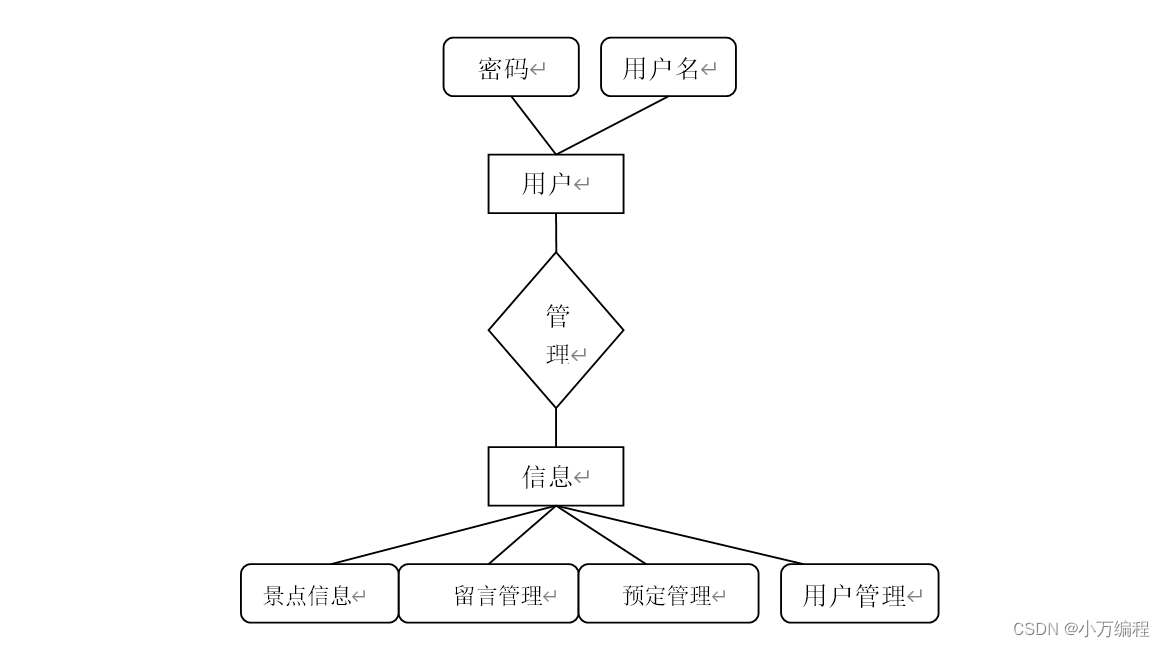
计算机毕业设计选题之基于SSM的旅游管理系统【源码+PPT+文档+包运行成功+部署讲解】
💓项目咨询获取源码联系v💓xiaowan1860💓 🚩如何选题?🍑 对于项目设计中如何选题、让题目的难度在可控范围,以及如何在选题过程以及整个毕设过程中如何与老师沟通,有疑问不清晰的可…...

JavaWeb入门——Web前端概述及HTML,CSS语言基本使用
前言: java基础已经学完,开始学习javaWeb相关的内容,整理下笔记,打好基础,daydayup!!! Web Web:全球广域网,也称万维网(www World Wide Web),能够通过浏览器访…...

数据结构(3)----栈和队列
目录 一.栈 1.栈的基本概念 2.栈的基本操作 3.顺序栈的实现 •顺序栈的定义 •顺序栈的初始化 •进栈操作 •出栈操作 •读栈顶元素操作 •若使用另一种方式: 4.链栈的实现 •链栈的进栈操作 •链栈的出栈操作 •读栈顶元素 二.队列 1.队列的基本概念 2.队列的基…...

nestjs 全栈进阶--module
视频教程 10_模块Module1_哔哩哔哩_bilibili 1. 模块Module 在 Nest.js 中,Module 是框架的核心概念之一,用于组织和管理应用程序的不同部分,包括服务、控制器、中间件以及其他模块的导入。每个 Nest.js 应用程序至少有一个根模块…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
