靡语IT:Bootstrap 简介
1.1 Bootstrap 简介:什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而avaScript负责页面元素的响应,Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件,用起来简洁灵活,使得 Web 开发更加快捷。Bootstrap5 目前是 Bootstrap 的最新版本,利用提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app。浏览器兼容性: Bootstrap5 兼容所有主流浏览器 (Chrome、 Firefox、Edge、Safari和 Opera) 。如果您需要支持 IE11 及以下版本,请使用 Bootstrap4或 Bootstrap3。
1.2 Bootstrap安装
1.2.1 官网下载 Bootstrap5 资源库
下载下来的文件是压缩包,解压之后可以看到文件的结构。下载的文件包括: 编译并压缩过的 CSS 集成包 编译并压缩过的JavaScript 插件 下载并解压后,将看到文件夹中包含如下文件:
bootstrap/ ├── css/ │ ├── bootstrap-grid.css │ ├── bootstrap-grid.css.map │ ├── bootstrap-grid.min.css │ ├── bootstrap-grid.min.css.map │ ├── bootstrap-grid.rtl.css │ ├── bootstrap-grid.rtl.css.map │ ├── bootstrap-grid.rtl.min.css │ ├── bootstrap-grid.rtl.min.css.map │ ├── bootstrap-reboot.css │ ├── bootstrap-reboot.css.map │ ├── bootstrap-reboot.min.css │ ├── bootstrap-reboot.min.css.map │ ├── bootstrap-reboot.rtl.css │ ├── bootstrap-reboot.rtl.css.map │ ├── bootstrap-reboot.rtl.min.css │ ├── bootstrap-reboot.rtl.min.css.map │ ├── bootstrap-utilities.css │ ├── bootstrap-utilities.css.map │ ├── bootstrap-utilities.min.css │ ├── bootstrap-utilities.min.css.map │ ├── bootstrap-utilities.rtl.css │ ├── bootstrap-utilities.rtl.css.map │ ├── bootstrap-utilities.rtl.min.css │ ├── bootstrap-utilities.rtl.min.css.map │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap.rtl.css │ ├── bootstrap.rtl.css.map │ ├── bootstrap.rtl.min.css │ └── bootstrap.rtl.min.css.map └── js/├── bootstrap.bundle.js├── bootstrap.bundle.js.map├── bootstrap.bundle.min.js├── bootstrap.bundle.min.js.map├── bootstrap.esm.js├── bootstrap.esm.js.map├── bootstrap.esm.min.js├── bootstrap.esm.min.js.map├── bootstrap.js├── bootstrap.js.map├── bootstrap.min.js└── bootstrap.min.js.map
下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用bootstrap.bundle.min.js和 bootstrap.min.css 文件即可 1、下载已编译版is和css文件,解压缩后将目录改名称为bootstrap5,放在你的网站目录。 2、在网页<head> </head>之间,添加<link href="/static/bootstrap5/css/bootstrap,min,css”> 3、在网页</body>之前,添加<script src="/static/bootstrap5/is/bootstrap,bundle,min,is" x</script> Bootstrap 自带的大部分组件都需要依赖Javascript 才能起作用。将<script>标签粘贴到页面底部,并且是在</body>标签之前,就能起作用了。 注意: 要确保bootstrap.min.css和bootstrap.bundle.min.js确实在这个路径.
1.2.2 Bootstrap5的html模板
<!DOCTYPE htm1> <htm1><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><meta name="keywords" content=""><meta name="description" content=""><!-- Bootstrap 的 CSS 文件 --><link href="./css /bootstrap ,min.css" rel="stylesheet"><title></title></head><body><!-- 包含 Popper 的 Bootstrap 集成包 --><script src="./js/bootstrap .bundle.min.js"></script></body></htm1></body> </html>
响应式布局相关的 标签 Bootstrap 采用的是 移动设备优先 (mobile first) 的开发策略,因此,我们首先为移动设备优化代码,然后根据需要并利用 CSS 媒体查询功能来缩放组件。为了确保所有设备都能支持正确的染和触缩放,请务必在 ·标签中 添加让 viewport(视口)支持响应式布局的标签
<meta name="viewport" content="width=device-width, initia-scale=1">
1.2.3 Bootstrap 5 CDN
<!-- 新 Bootstrap5 核心 CSS 文件 --> <link rel="stylesheet href="https://cdn staticfile,ora/twitter-bootstrap/5,1.1/css /bootstrap ,min,css"> <!-- 最新的 Bootstrap5 核心 Javascript 文件 --> <script src="https://cdn,staticfile,org/twitter-bootstrap/5,1.1/js/bootstrap ,bundle,min, js"></script>
1.2.4 Bootstrap5 容器
容器是Bootstrap一个基本的构建块, 它包含、填充和对齐给定设备或视口中的内容 Bootstrap 需要一个容器元素来包裹网站的内容
我们可以使用以下两个容器类:
.container 类用于固定宽度并支持响应式布局的容器
.container-fluid 类用于 100% 宽度,占据全部视口 (viewport) 的容器。
固定宽度
.container 类用于创建固定宽度的响应式页面 注意: 宽度(max-width) 会根据屏幕宽度同比例放大或缩小。
| 超级小屏幕<576px | 小屏幕>=2576px | 中等屏幕>=2768px | 大屏幕>=2992px | 特大屏幕>=21200px | 超级大屏幕>=21400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
100% 宽度 .container-fluid 类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%):二者之间的共同点为,两者都可以将高度设置成auto,即自动模式。最大的不同就是宽度的设定上。
container根据屏幕宽度利用媒体查询,已经设定了固定的宽度,作用为阶段性的改变宽度,所以在改变浏览器的大小时,页面是一个阶段个阶段变化的。 container-fluid则是将宽度设定为auto,所以当缩放浏览器时,它会保持全屏大小,始终保持100%的宽度。
响应式容器 可以使用 .container-sm|mdllglxl类来创建响应式容器。
容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超级小屏幕<576px | 小屏幕>=576px | 中等屏幕>=768px | 大屏幕>=992px | 特大屏幕>=1200px | 超级大屏幕>=1400px |
|---|---|---|---|---|---|---|
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xx1 | 100% | 100% | 100% | 100% | 100% | 1320px |
[我耀学IT] Patience is key in life
<div class="container-sm">.container-sm</div> <div class="container-md">.container-md</div> <div class="container-]g">.container-1g</div> <div class="container-x">.container-x1</div> <div class="container-xx1">.container-xx1</div>
1.3 Bootstrap5 网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport) 尺寸的增加,系统会自动分为最多 12列。我们也可以根据自己的需要,定义列数。 Bootstrap 5 的网格系统是响应式的,列会根据屏幕大小自动重新排列。 请确保每一行中列的总和等于或小于 12。 Bootstrap 5 网格系统有以下 6 个类:
-
.col- 针对所有设备。
-
.col-sm- 平板 屏幕宽度等于或大于 576px。
-
.col-md- 桌面显示器- 屏幕宽度等于或大于 768px。
-
.col-lg- 大桌面显示器- 屏幕宽度等于或大于 992px。
-
.col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
-
.col-xxl- 超大桌面显示器 屏幕宽度等于或大于 1400px。
1.3.1 网格系统规则
Bootstrap5 网格系统规则:
-
网格每一行需要放在设置了 ,container (固定宽度)或 ontainer-fluid(全宽度)类的容器中,这样就可以自动设置一些外边距与内边距。
-
使用行来创建水平的列组。
-
内容需要放置在列中,并且只有列可以是行的直接子节点
-
预定义的类如 .row 和.colsm-4 可用于快速制作网格布局
1.3.2 Bootstrap 5 网格的基本结构
等宽响应式列
<!-- 创建最多 12 列的响应式行 --> <div class="container"><div cTass="row"><div class="co]-md-1">1</div><div class="co1-md-1">2</div><div class="co1-md-1">3</div><div class="co1-md-1">4</div><div class="co1-md-1">5</div><div class="co1-md-1">6</div><div class="co1-md-1">7</div><div class="co1-md-1">8</div><div class="co1-md-1">9</div><div class="co1-md-1">10</div><div class="co1-md-1">11</div><div class="co1-md-1">12</div></div> </div>
要进行栅格系统操作,首先就要创建栅格系统的容器。 “container”和“row”共同组成栅格容器,“row"代表的就是一行。
创建栅格容器后,设置名为col-md-的div,当尾数为1时,表示每个div的宽度占1/12,所以每行最多可以放置12个子div.
如果超过12个,则会在下一行显示。
继续增加下面的代码,将一行显示为3列
<div class="row"><div class="co1-md-4">1</div><div class="co1-md-4">2</div><div cass="co1-md-4">3</div> </div>
这里的class为col-md-4.表示占整个宽度的4/12,即每个div占1/3宽度。这里的colmd是适应中等屏幕的,即屏幕宽度小于768px 时,四个列将会上下堆叠排版。
不等宽响应式列
<div class="row"><div class="co1-sm-4">1-4</div><div class="co]-sm-8">5-12</div> </div>
在移动设备上,即屏幕宽度小于 576px 时,两个列将会上下堆叠排版
相关文章:

靡语IT:Bootstrap 简介
1.1 Bootstrap 简介:什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局&…...

亚马逊店铺引流:海外云手机的利用方法
在电商业务蓬勃发展的当下,亚马逊已经成为全球最大的电商平台之一,拥有庞大的用户群和交易量。在激烈的市场竞争中,如何有效地吸引流量成为亚马逊店铺经营者所关注的重点。海外云手机作为一项新兴技术工具,为亚马逊店铺的流量引导…...

10 Python进阶:MongoDB
MongoDb介绍 MongoDB是一个基于分布式架构的文档数据库,它使用JSON样式的数据存储,支持动态查询,完全索引。MongoDB是NoSQL数据库的一种,主要用于处理大型、半结构化或无结构化的数据。以下是MongoDB数据库的一些关键特点和优势&a…...

Leetcode 142. 环形链表 II和Leetcode 242. 有效的字母异位词
文章目录 Leetcode 142. 环形链表 II题目描述C语言题解解题思路 Leetcode 242. 有效的字母异位词题目描述C语言题解和思路解题思路 Leetcode 142. 环形链表 II 题目描述 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返…...

【嵌入式DIY实例】-MODBUS串行通信
MODBUS串行通信 文章目录 MODBUS串行通信1、什么是RS-4852、MAX485 TTL转RS485转换器3、硬件准备4、代码实现4.1 主机和从机之间简单通信4.2 主/从机之间LED控制在本文中,我们将介绍如何使用 MAX485 MODBUS 在Arduino之间进行串行通信。 我们将使用 Arduino nano 板和 MODBUS …...

入门用Hive构建数据仓库
在当今数据爆炸的时代,构建高效的数据仓库是企业实现数据驱动决策的关键。Apache Hive 是一个基于 Hadoop 的数据仓库工具,可以轻松地进行数据存储、查询和分析。本文将介绍什么是 Hive、为什么选择 Hive 构建数据仓库、如何搭建 Hive 环境以及如何在 Hi…...

【计算机网络】会话层
负责维护两个会话主机之间链接的建立、管理和终止,以及数据的交换。 会话控制:决策该由谁来传递数据 令牌管理:禁止双方同时执行一个关键动作 同步功能:在一个长的传输过程中设置一些断点,以便系统崩溃后能恢复至崩…...

springboot实现七牛云的文件上传下载
一:依赖包 <dependency><groupId>com.qiniu</groupId><artifactId>qiniu-java-sdk</artifactId><qiniu-java-sdk.version>7.7.0</qiniu-java-sdk.version></dependency>二:具体实现 RestController RequestMapping…...
- 向量内存一致性模型)
【RISC-V 指令集】RISC-V 向量V扩展指令集介绍(六)- 向量内存一致性模型
1. 引言 以下是《riscv-v-spec-1.0.pdf》文档的关键内容: 这是一份关于向量扩展的详细技术文档,内容覆盖了向量指令集的多个关键方面,如向量寄存器状态映射、向量指令格式、向量加载和存储操作、向量内存对齐约束、向量内存一致性模型、向量…...

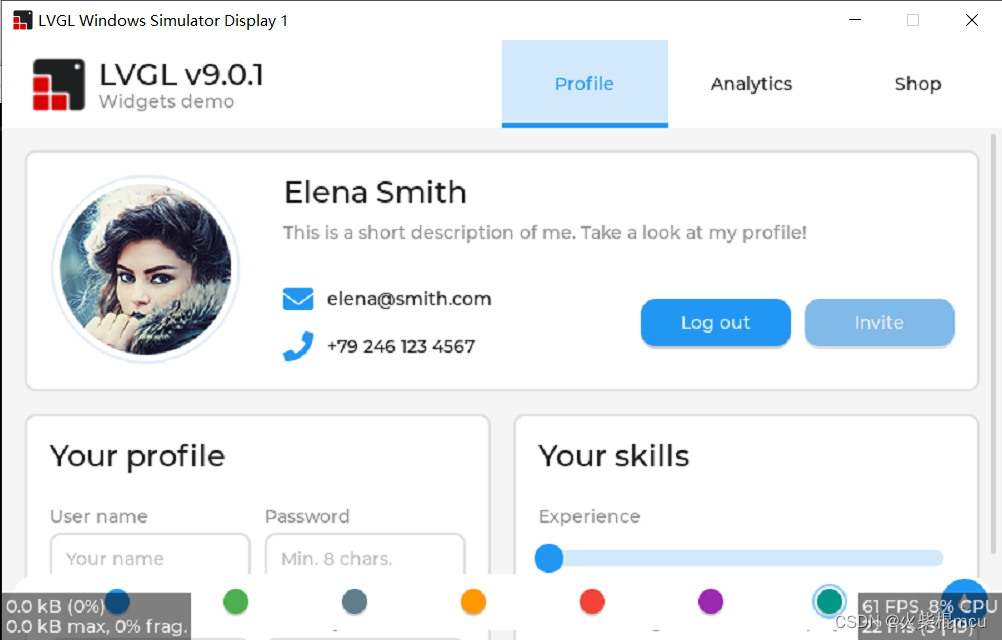
Lvgl9 WindowsSimulator Visual Studio2017
因为在操作过程中遇到了一些错误,所以将操作及解决问题的过程记录下来。 一、下载lv_port_pc_visual_studio github链接:GitHub - lvgl/lv_port_pc_visual_studio: Visual Studio projects for LVGL embedded graphics library. Recommended on Windows. Linux su…...
)
【STL】链表(list)
链表是一种物理存储单元上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。 链表由一系列结点(链表中每一个元素称为结点)组成,结点可以在运行时动态生成。每个结点包括两个部分:一个…...

node.js常用指令
1、node:启动 Node.js REPL(交互式解释器)。 node 2、node [文件名]:执行指定的 JavaScript 文件。 node app.js 3、npm init:初始化一个新的 Node.js 项目,生成 package.json 文件。 此命令会创建一个…...

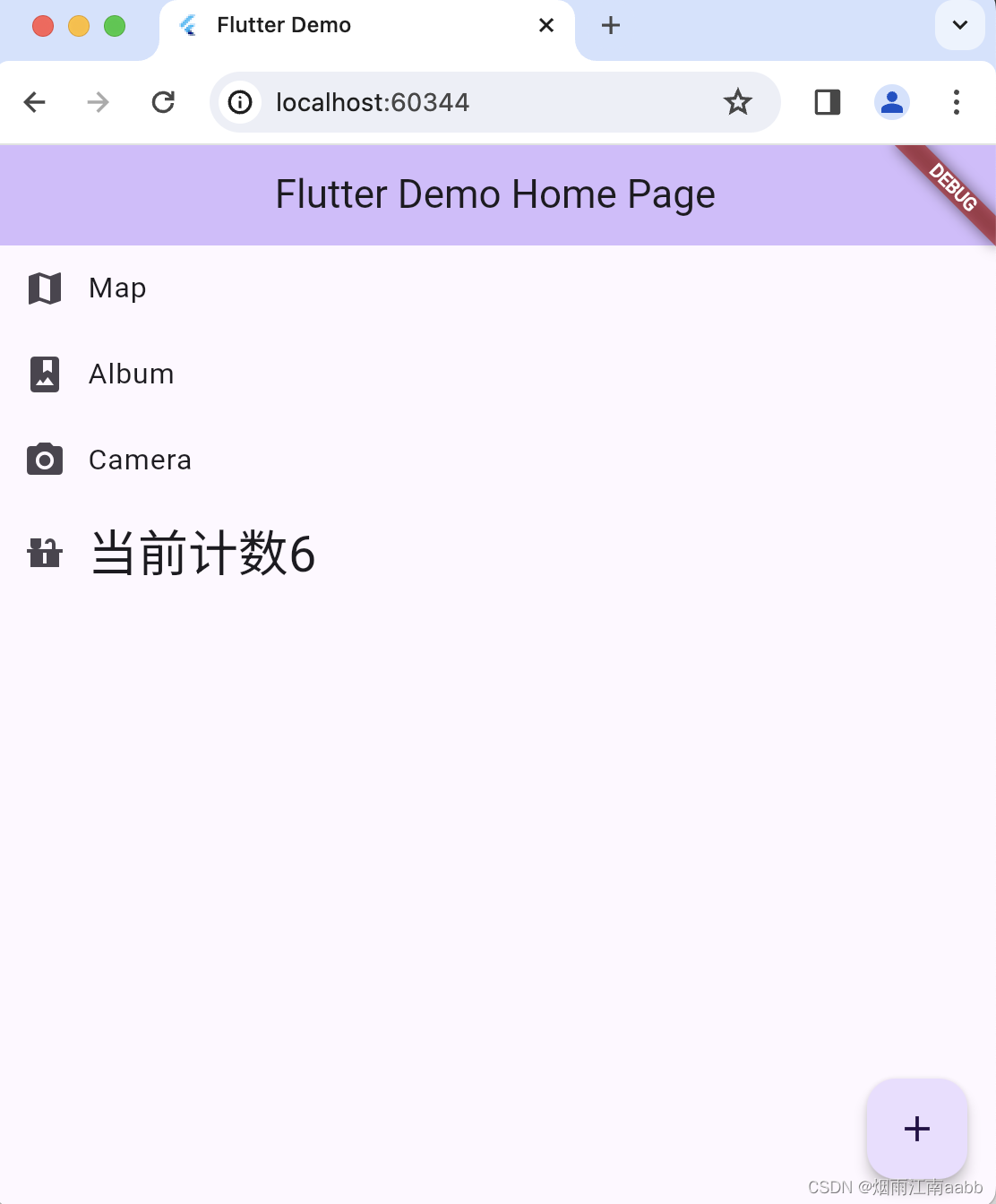
Flutter第六弹 基础列表ListView
目标: 1)Flutter有哪些常用的列表组建 2)怎么定制列表项Item? 一、ListView简介 使用标准的 ListView 构造方法非常适合只有少量数据的列表。我们还将使用内置的 ListTile widget 来给我们的条目提供可视化结构。ListView支持…...

【考研经验贴】24考研860软件工程佛系上岸经验分享【丰富简历、初复试攻略、导师志愿、资料汇总】
😊你好,我是小航,一个正在变秃、变强的文艺倾年。 🔔本文讲解24考研860软件工程佛系上岸经验分享【丰富简历、初复试攻略、导师志愿、资料汇总】,期待与你一同探索、学习、进步,一起卷起来叭! 目…...

15-1-Flex布局
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 Flex布局1 Flex容器和Flex项目2 Flex 容器属性2.1 主轴的方向2.2 主轴对齐方式…...

深入浅出 -- 系统架构之负载均衡Nginx的性能优化
一、Nginx性能优化 到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端…...

AI大模型下的策略模式与模板方法模式对比解析
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:设计模式深度解析:AI大模型下…...

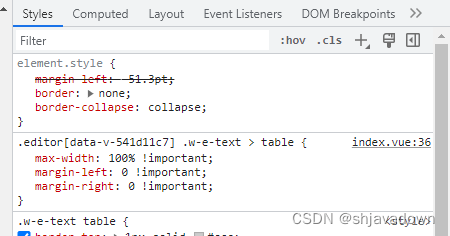
前端| 富文本显示不全的解决方法
背景 前置条件:编辑器wangEditor vue项目 在pc端进行了富文本操作, 将word内容复制到编辑器中, 进行发布, pc端正常, 在手机端展示的时候 显示不全 分析 根据h5端编辑器内容的数据展示, 看到有一些样式造…...

数据结构——链表
目录 一、链表 1、单向链表 单向链表的遍历方式: 2、循环链表 3、双向链表 二、自行车停放(双向链表) 一、链表 链表是由许多相同数据类型的数据项按特定顺序排列而成的线性表特性:存放的位置是不连续且随机的,动…...

uniapp使用vuex
1、uniapp中使用vuex_uniapp使用vuex-CSDN博客 2、uniapp中使用vuex(store)模块的例子 - 简书 (jianshu.com) 3、vuex介绍及使用指南(面向实战)_vuex 实战应用-CSDN博客...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
