SpringBoot快速入门笔记(5)
文章目录
- 一、elemetnUI
- 1、main.js
- 2、App.vue
- 3、fontAwesome
一、elemetnUI
开源前端框架,安装
npm i element-ui -S
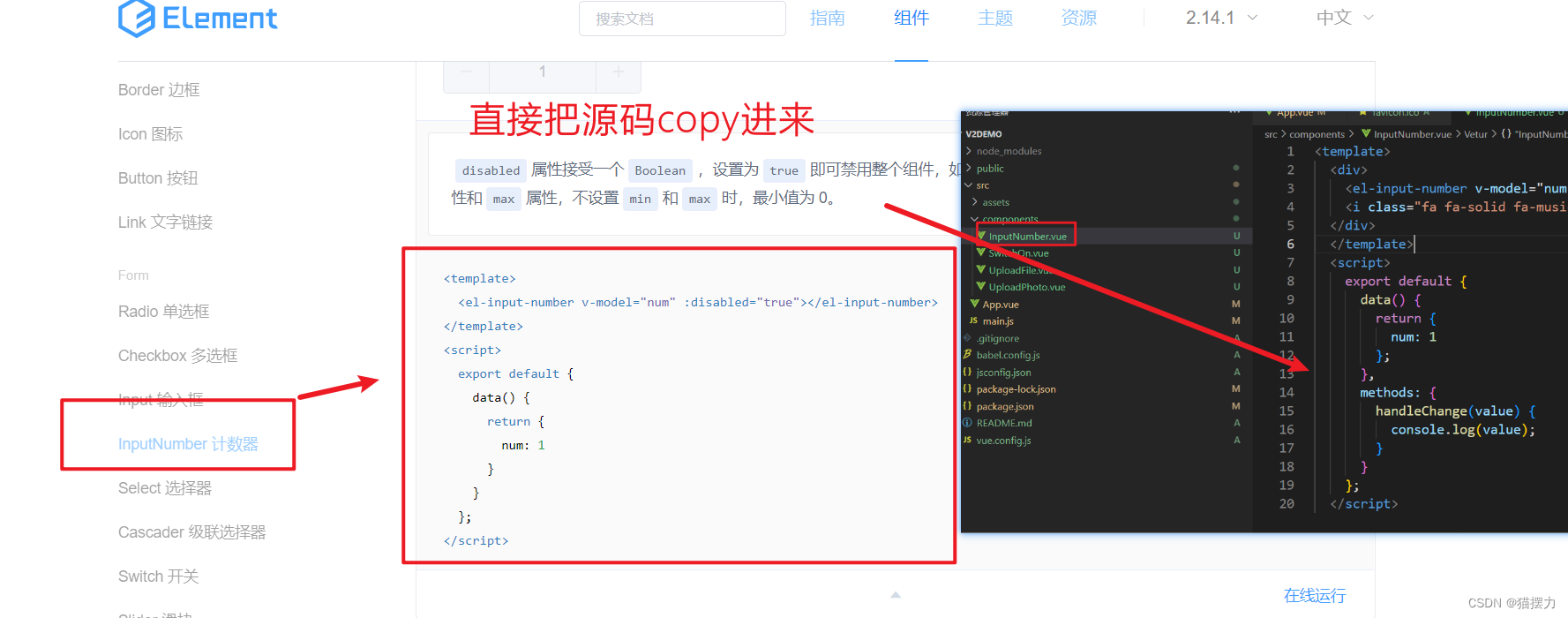
建议查看官方文档 Element组件,这里是Vue2搭配elementUI,如果是vue3就搭配elementPlus,这里初学就以Vue2为例子😮
1、main.js
导包,这里是npm安装后自动生成的,但是加入了全局变量使用
Vue.use()
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({render: h => h(App),
}).$mount('#app')2、App.vue
我们可以随便在官方文档中找几个组件加入到
App.vue中试试效果
<template><div id="app"><InputNumber></InputNumber><span><SwitchOn></SwitchOn></span><UploadFile></UploadFile><UploadPhoto></UploadPhoto></div>
</template><script>
import InputNumber from './components/InputNumber.vue'
import SwitchOn from './components/SwitchOn.vue'
import UploadFile from './components/UploadFile.vue'
import UploadPhoto from './components/UploadPhoto.vue'export default {name: 'App',components: {InputNumber,SwitchOn,UploadFile,UploadPhoto}
}
</script>
新建几个组件:
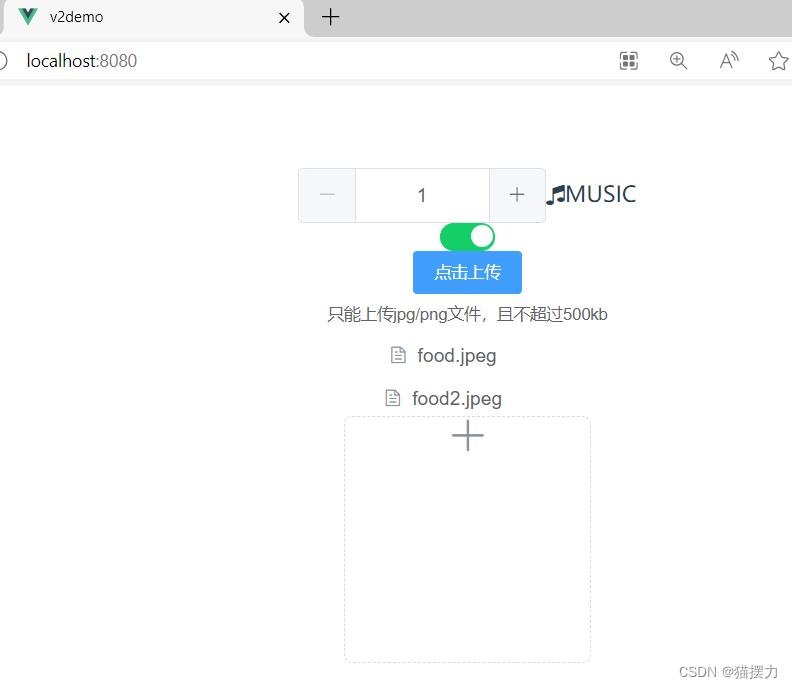
打开package.json的调试或者终端输入npm run serve
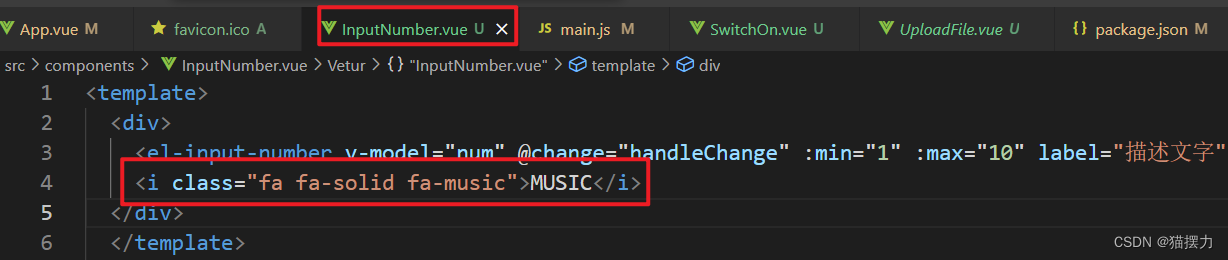
3、fontAwesome
第三方图标库,安装
npm install font-awesome,使用:在main.js中引入
import 'font-awesome/css/font-awesome.min.css'
可以在官网fontAwesome里找到自己想要的图标:
相关文章:

SpringBoot快速入门笔记(5)
文章目录 一、elemetnUI1、main.js2、App.vue3、fontAwesome 一、elemetnUI 开源前端框架,安装 npm i element-ui -S 建议查看官方文档 Element组件,这里是Vue2搭配elementUI,如果是vue3就搭配elementPlus,这里初学就以Vue2为例子…...

solidity(3)
地址类型 pragma solidity ^0.8.0;contract AddressExample {// 地址address public _address 0x7A58c0Be72BE218B41C608b7Fe7C5bB630736C71;address payable public _address1 payable(_address); // payable address,可以转账、查余额// 地址类型的成员uint256…...

笔记 | 编译原理L1
重点关注过程式程序设计语言编译程序的构造原理和技术 1 程序设计语言 1.1 依据不同范型 过程式(Procedural programming languages–imperative)函数式(Functional programming languages–declarative)逻辑式(Logical programming languages–declarative)对象式(Object-or…...

k8s存储卷 PV与PVC 理论学习
介绍 存储的管理是一个与计算实例的管理完全不同的问题。PersistentVolume 子系统为用户和管理员提供了一组 API,将存储如何制备的细节从其如何被使用中抽象出来。为了实现这点,我们引入了两个新的 API 资源:PersistentVolume 和 Persistent…...

【WPF应用32】WPF中的DataGrid控件详解与示例
在WPF(Windows Presentation Foundation)开发中,DataGrid控件是一个强大的数据绑定工具,它以表格的形式展示数据,并支持复杂的编辑、排序、过滤和分组等操作。在本文中,我们将详细介绍DataGrid控件的功能、…...

numpy,matplotilib学习(菜鸟教程)
所有内容均来自于: NumPy 教程 | 菜鸟教程 Matplotlib 教程 | 菜鸟教程 numpy模块 numpy.nditer NumPy 迭代器对象 numpy.nditer 提供了一种灵活访问一个或者多个数组元素的方式。 for x in np.nditer(a, orderF):Fortran order,即是列序优先&#x…...
之日期对象节点操作js插件重绘和回流)
Web API(四)之日期对象节点操作js插件重绘和回流
Web API(四)之日期对象&节点操作&js插件&重绘和回流 日期对象实例化方法时间戳DOM 节点插入节点删除节点查找节点父子关系兄弟关系M端事件js插件重绘和回流进一步学习 DOM 相关知识,实现可交互的网页特效 能够插入、删除和替换元素节点能够依据元素节点关系查找…...

27.WEB渗透测试-数据传输与加解密(1)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:26.WEB渗透测试-BurpSuite(五) BP抓包网站网址:http:…...

山寨windows
我的目标是能够运行windows 下的大部分PE格式的程序,这一点通过实验已经证明完全是可行的。 PE格式主要有exe dll sys等文件,这三个文件可以用相同的函数解析, 主要有以下段组成, 1、文件头,包含DOS文件头、PE文件头…...

unity工程输出的log在哪里?
在编辑器里进行活动输出的log位置: C:\Users\username\AppData\Local\Unity\Editor\Editor.log ------------------------------------ 已经打包完成,形成的exe运行后的log位置: C:\Users\xxx用户\AppData\LocalLow\xx公司\xx项目...

【力扣】7. 整数反转
7. 整数反转 题目描述 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 …...

Android Apk签名算法使用SHA256
Android apk签名算法使用SHA256 本文不介绍复杂的签名过程,说一下Android签名算法使用SHA256。 但是SHA1不是相对安全签名算法,SHA256更加安全一些。 一般大公司才会有这种细致的安全要求。 如何查看apk签名是否是SHA1还是SHA256 1、拿到apk文件&…...

2024.3.13力扣每日一题——最大二进制奇数
2024.3.13 题目来源我的题解方法一 贪心 题目来源 力扣每日一题;题序:2864 我的题解 方法一 贪心 统计1的个数,满足要求的字符串的末尾一位一定是1,所以需要将一位1放到末尾,然后将剩余的1从最高位开始放࿰…...

2024.4.1力扣每日一题——故障键盘
2024.4.1 题目来源我的题解方法一 直接利用StringBuilder的反转函数方法二 字符数组 题目来源 力扣每日一题;题序:2810 我的题解 方法一 直接利用StringBuilder的反转函数 使用StringBuilder构造结果,并利用其反转函数进行翻转 时间复杂度…...

第十四届蓝桥杯C/C++大学B组题解(一)
1、日期统计 #include <bits/stdc.h> using namespace std; int main() {int array[100] {5, 6, 8, 6, 9, 1, 6, 1, 2, 4, 9, 1, 9, 8, 2, 3, 6, 4, 7, 7,5, 9, 5, 0, 3, 8, 7, 5, 8, 1, 5, 8, 6, 1, 8, 3, 0, 3, 7, 9,2, 7, 0, 5, 8, 8, 5, 7, 0, 9, 9, 1, 9, 4, 4, 6,…...

4.网络编程-websocket(golang)
目录 什么是websocket golang中使用websocket Server端 Client端 什么是websocket WebSocket是一种在互联网上提供全双工通信的协议,即允许服务器和客户端之间进行双向实时通信的网络技术。它是作为HTML5的一部分标准化的,旨在解决传统HTTP协议在实…...

docker安装部署mysql后忘记root密码
应用场景是:用docker安装完mysql后,使用安装时候设置的密码登录不上MySQL; 1、修改docker映射出mysql的配置文件:my.cnf 在mysqld最下方添加skip-grant-tables进入安全模式(随意一个密码即可登录mysql) [m…...

c++的学习之路:14、list(1)
本章讲一下如何使用list,代码在文章末 目录 一、list介绍 二、增 三、删 四、查和改 五、交换 六、代码 一、list介绍 首先还是看一看官方文档的介绍如下图,如下方五点: 1. list是可以在常数范围内在任意位置进行插入和删除的序列式…...

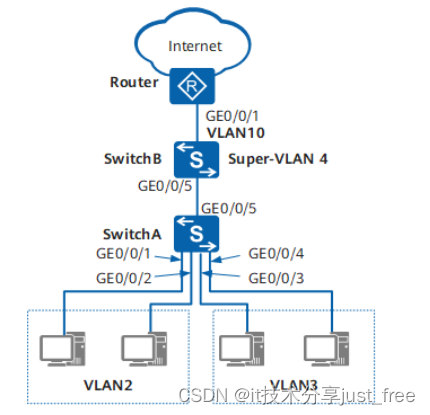
huawei 华为交换机 配置 VLAN 聚合示例
组网需求 某公司拥有多个部门且位于同一网段,为了提升业务安全性,将不同部门的用户划分到不同VLAN 中,如 图 5-7 所示, VLAN2 和 VLAN3 属于不同部门。各部门均有访问Internet需求,同时由于业务需要,不同部…...

【QT+QGIS跨平台编译】056:【pdal-dimbuilder+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
点击查看专栏目录 文章目录 一、pdal介绍二、dimbuilder介绍三、pdal下载四、文件分析五、pro文件六、编译实践七、生成Dimension.hpp八、生成pdal_features.hpp一、pdal介绍 PDAL(Point Data Abstraction Library)是一个开源库,用于处理点云数据的获取、过滤、转换、分析和…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...