Vue实现手机APP页面的切换,如何使用Vue Router进行路由管理呢?
在Vue中,实现手机APP页面的切换,通常会使用Vue Router进行路由管理。Vue Router是Vue.js官方的路由管理器,它和Vue.js深度集成,使构建单页面应用变得易如反掌。
以下是一个简单的步骤说明,展示如何使用Vue Router实现手机APP页面的切换:
安装Vue Router
如果你还没有安装Vue Router,可以通过npm或yarn进行安装:
bash 复制
npm install vue-router
# 或者
yarn add vue-router
引入并使用Vue Router
在你的Vue项目中,你需要引入并使用Vue Router。通常,你会在main.js(或main.ts)文件中进行这个操作:
javascript 复制
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from './views/Home.vue'
import About from './views/About.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')
在上面的代码中,我们定义了两个路由:/和/about,它们分别对应Home和About组件。当用户访问不同的URL时,Vue Router会自动加载并渲染对应的组件。
3. 在APP中使用<router-link>和<router-view>
在你的Vue组件中,你可以使用<router-link>来创建导航链接,使用<router-view>来显示当前路由对应的组件。例如,在App.vue中:
vue
复制
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>
在上面的代码中,<router-link>用于创建导航链接,to属性指定了链接的目标路由。当用户点击这些链接时,Vue Router会更新当前路由,并在<router-view>中渲染新的组件。
4. 处理手机APP的特殊需求
对于手机APP,你可能还需要处理一些特殊的需求,比如手势滑动切换页面、返回键处理等。这些通常需要使用到第三方库或者Vue Router的高级功能。你可以根据你的具体需求去查找相关的解决方案。
5. 优化和调试
在实现页面切换的过程中,你可能会遇到一些性能问题或者bug。你可以使用Vue Devtools进行调试,或者使用性能分析工具来优化你的应用。同时,也要注意遵循Vue和Vue Router的最佳实践,以确保你的应用能够稳定、高效地运行。
相关文章:

Vue实现手机APP页面的切换,如何使用Vue Router进行路由管理呢?
在Vue中,实现手机APP页面的切换,通常会使用Vue Router进行路由管理。Vue Router是Vue.js官方的路由管理器,它和Vue.js深度集成,使构建单页面应用变得易如反掌。 以下是一个简单的步骤说明,展示如何使用Vue Router实现…...

软考--软件设计师(软件工程总结2)
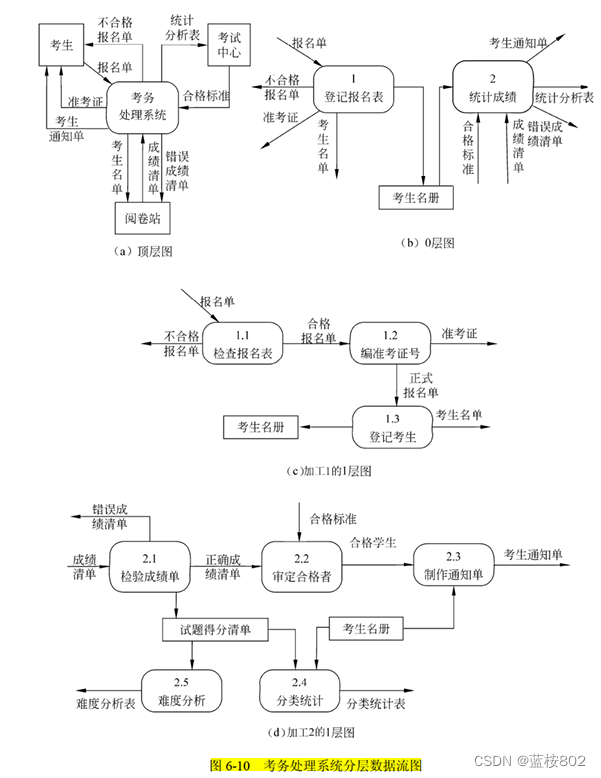
目录 1.测试方法 2.软件项目管理 3.软件容错技术 4.软件复杂性度量 5.结构化分析方法(一种面向数据流的开发方法) 6.数据流图 1.测试方法 软件测试:静态测试(被测程序采用人工检测,计算机辅助静态分析的手段&…...

渗透测试之SSRF漏洞
一、SSRF介绍 SSRF(Cross-site Scripting,简称XSS)是一种安全漏洞,它允许攻击者通过构造特定的请求,使服务器发起对外网无法访问的内部系统请求。这种漏洞通常发生在服务端提供了从其他服务器应用获取数据的功能&#…...

【C++】1957. 求三个数的平均数
问题:1957. 求三个数的平均数 类型:基本运算、小数运算 题目描述: 小雅刚刚考完语文、数学、英语的三门期中考试,她想请你编个程序来帮她算算她的平均分。 要求输入三个正整数,分别表示三科考试的分数,输…...

GPU部署ChatGLM3
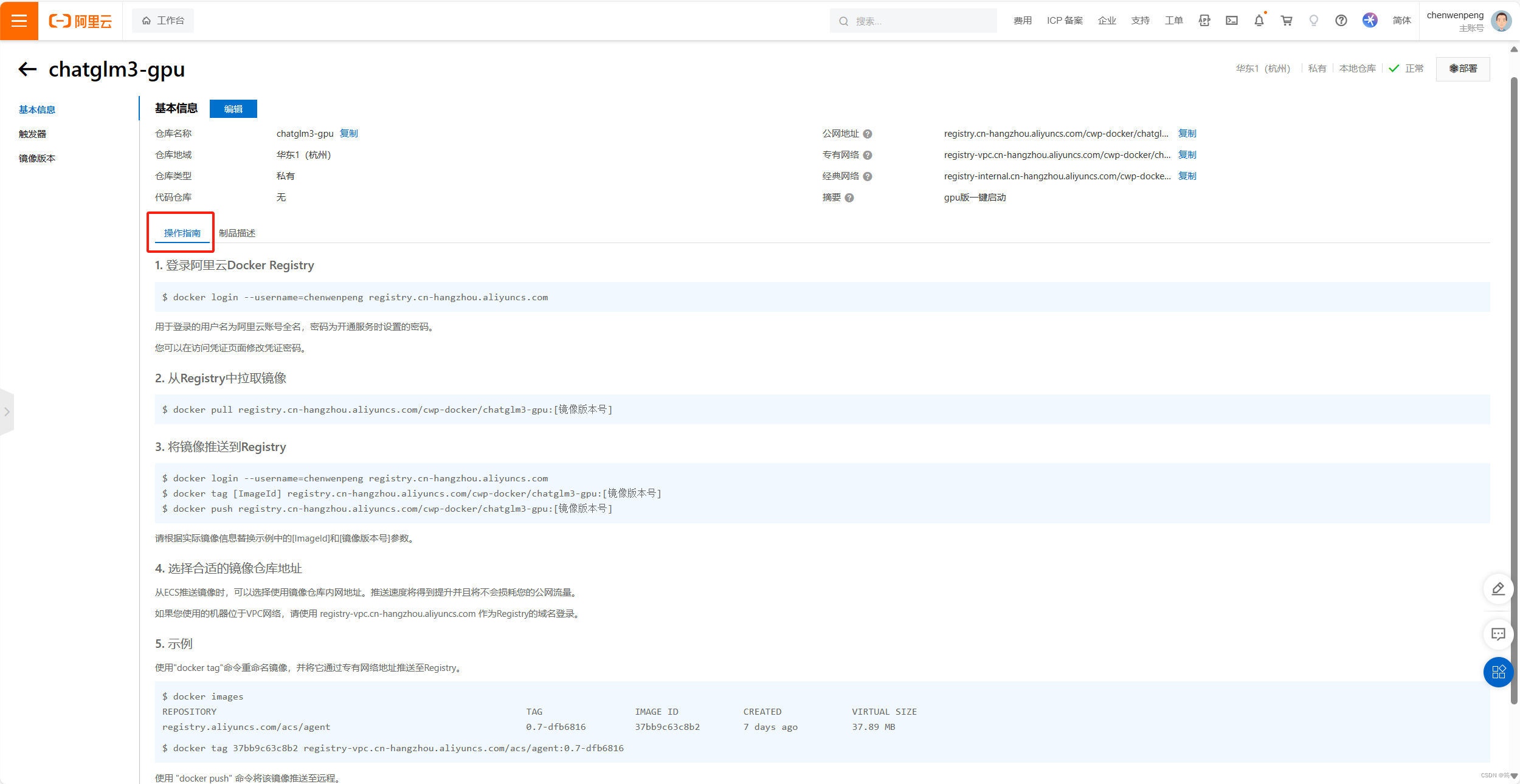
首先,检查一下自己的电脑有没有CUDA环境,没有的话,去安装一个。我的电脑是4060显卡,买回来就自带这些环境了。没有显卡的话,也不要紧,这个懒人安装包支持CPU运行,会自动识别没有GPU,…...

Windows远程执行
Windows远程执行 前言 1、在办公环境中,利用系统本身的远程服务进行远程代码执行甚至内网穿透横向移动的安全事件是非常可怕的,因此系统本身的一些远程服务在没有必要的情况下建议关闭,防止意外发生; 2、作为安全人员࿰…...

AJAX —— 学习(一)
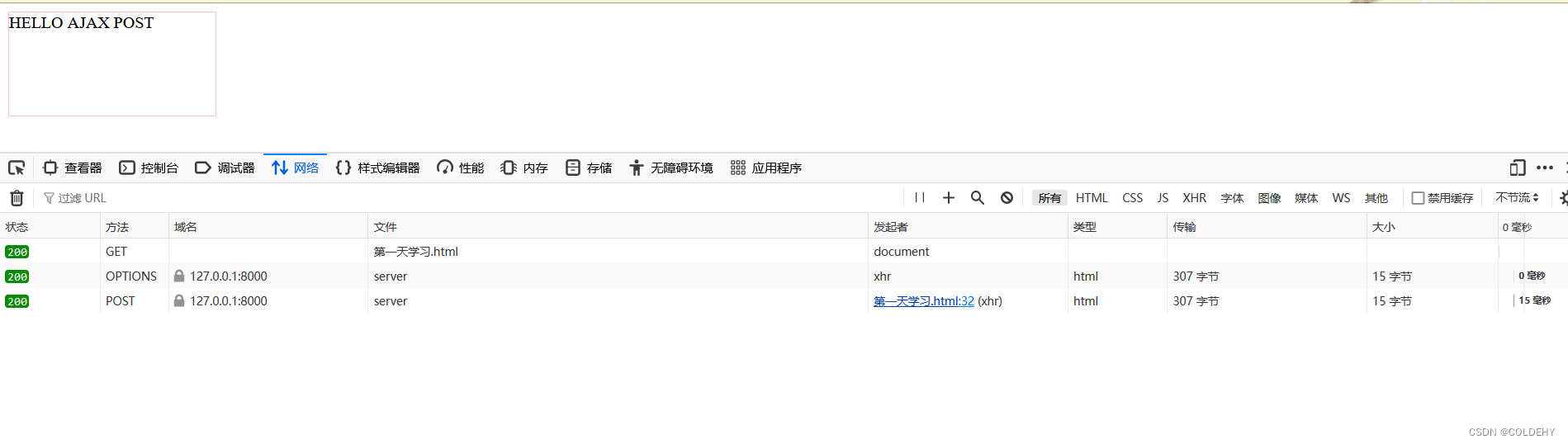
目录 一、原生 AJAX (一)AJAX 介绍 1.理解 2.作用 3.最大的优势 4.应用例子 (二)XML 介绍 1.理解 2.作用 (三)AJAX 的特点 1.优点 2.缺点 二、HTTP 协议 (一)HTTP 介…...

Activity——idea(2020以后)配置actiBPM
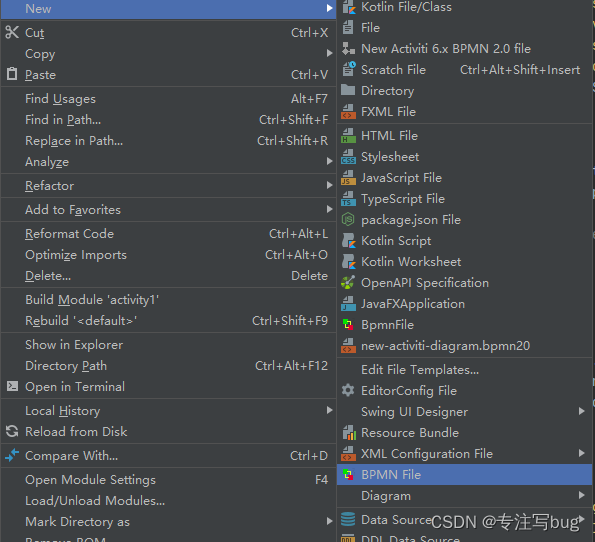
文章目录 前言jar下载idea 安装本地扩展插件 前言 2020及之后版本的idea中,未维护对应的actiBPM扩展插件。如果需要安装该插件,则需要使用本地导入 jar的方式。 jar下载 访问官方网站,搜索对应的actiBPM扩展插件。 https://plugins.jetbra…...

MyBatis——配置优化和分页插件
MyBatis配置优化 MyBatis配置文件的元素结构如下: configuration(配置) properties(属性) settings(设置) typeAliases(类型别名) plugins(插件)…...

[蓝桥杯 2013 省 B] 翻硬币
[蓝桥杯 2013 省 B] 翻硬币 题目背景 小明正在玩一个“翻硬币”的游戏。 题目描述 桌上放着排成一排的若干硬币。我们用 * 表示正面,用 o 表示反面(是小写字母,不是零),比如可能情形是 **oo***oooo,如果…...

[BT]BUUCTF刷题第13天(4.1)
第13天 Upload-Labs-Linux (Basic) Pass-01 根据题目提示,该题为绕过js验证。 一句话木马: <?php eval(system($_POST["cmd"]));?> // 符号 表示后面的语句即使执行错误,也不报错。 // eval() 把括号内的字符串全部…...

特别详细的Spring Cloud 系列教程1:服务注册中心Eureka的启动
Eureka已经被Spring Cloud继承在其子项目spring-cloud-netflix中,搭建Eureka Server的方式还是非常简单的。只需要通过一个独立的maven工程即可搭建Eureka Server。 我们引入spring cloud的依赖和eureka的依赖。 <dependencyManagement><!-- spring clo…...

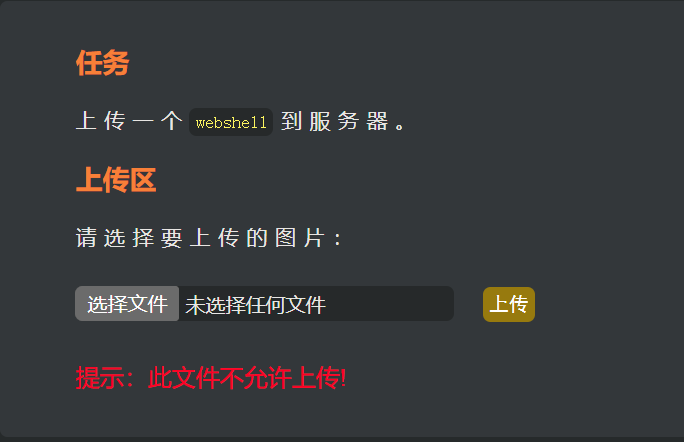
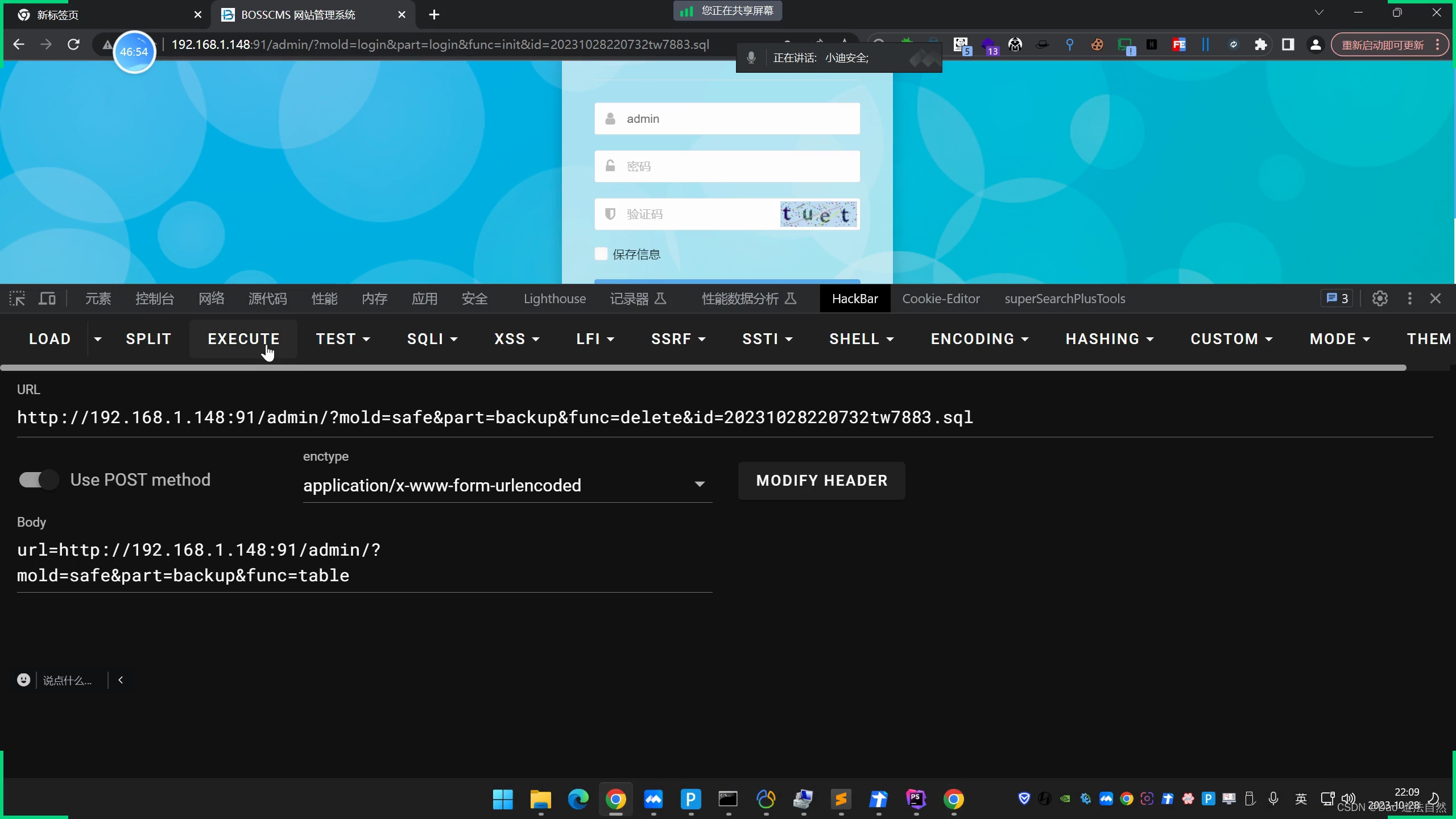
Day108:代码审计-PHP模型开发篇MVC层动态调试未授权脆弱鉴权未引用错误逻辑
目录 案例1-Xhcms-动态调试-脆弱的鉴权逻辑 案例2-Cwcms-动态调试-未引用鉴权逻辑 案例3-Bosscms-动态调试-不严谨的鉴权逻辑 知识点: 1、PHP审计-动态调试-未授权安全 2、PHP审计-文件对比-未授权安全 3、PHP审计-未授权访问-三种形态 动态调试优点: 环境配置&…...

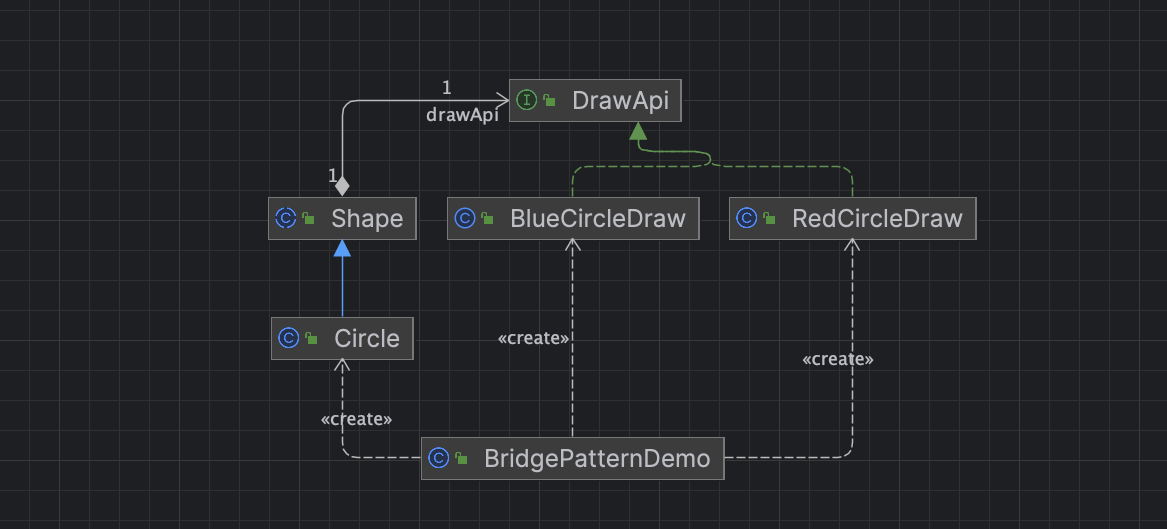
重读Java设计模式: 桥接模式详解
引言 在软件开发中,经常会遇到需要在抽象与实现之间建立连接的情况。当系统需要支持多个维度的变化时,使用传统的继承方式往往会导致类爆炸和耦合度增加的问题。为了解决这一问题,我们可以使用桥接模式。桥接模式是一种结构型设计模式&#…...

新规解读 | 被网信办豁免数据出境申报义务的企业,还需要做什么?
为了促进数据依法有序自由流动,激发数据要素价值,扩大高水平对外开放,《促进和规范数据跨境流动规定》(以下简称《规定》)对数据出境安全评估、个人信息出境标准合同、个人信息保护认证等数据出境制度作出优化调整。 …...

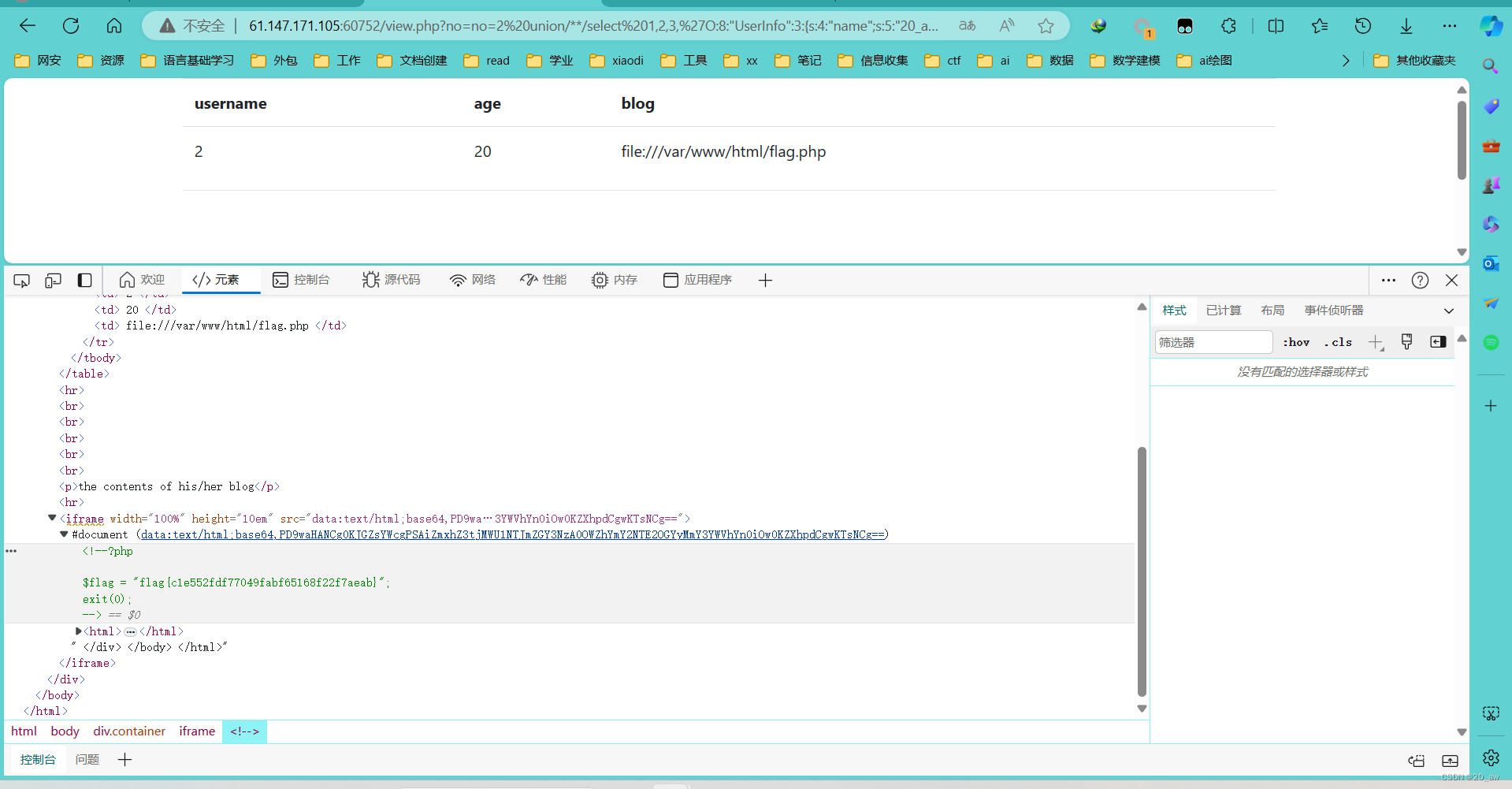
fakebook-攻防世界
题目 先目录扫描一下 dirseach 打开flag.php是空白的 访问robots.txt,访问user.php.bak <?php class UserInfo { public $name ""; public $age 0; public $blog ""; public function __construct($name, $age, $blog) { …...

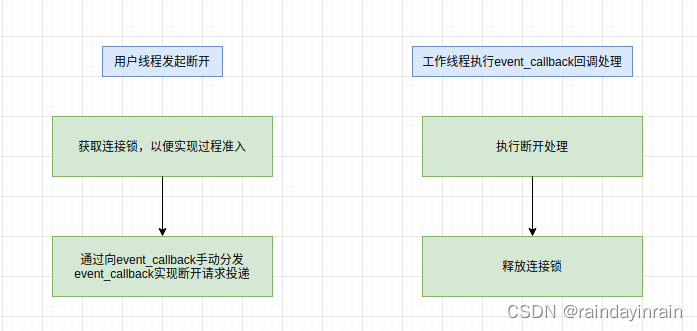
mynet开源库
1.介绍 个人实现的c开源网络库. 2.软件架构 1.结构图 2.基于event的自动分发机制 3.多优先级分发队列,延迟分发队列 内部event服务于通知机制的优先级为0,外部event优先级为1. 当集中处理分发的event_callback时,…...

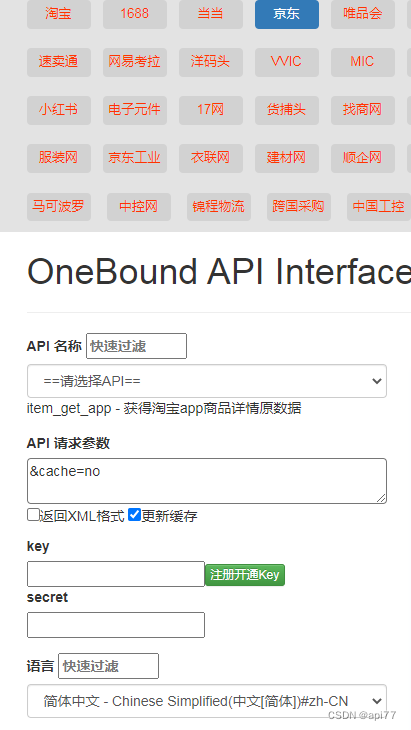
深度挖掘商品信息,jd.item_get API助您呈现商品全面规格参数
深度挖掘商品信息,特别是在电商平台上,对于商家、开发者和用户来说都至关重要。jd.item_get API作为京东开放平台提供的一个强大工具,能够帮助用户轻松获取商品的全面规格参数,进而为商品分析、推荐、比较等提供有力的数据支撑。 …...

A Random Walk Based Anonymous Peer-to-Peer
一、 背景 匿名性一直是P2P系统等自组织环境中最具挑战性的问题之一。在本文中,我们提出了一个匿名协议,称为基于随机漫步的匿名协议(RWAP),在分散的P2P系统。我们通过全面的轨迹驱动模拟来评估RWAP。结果表明,与现有方法相比,RWAP显著降低了流量成本和加密开销。 二、 …...

php代码执行计划任务dos实现方式和宝塔面板实现方式
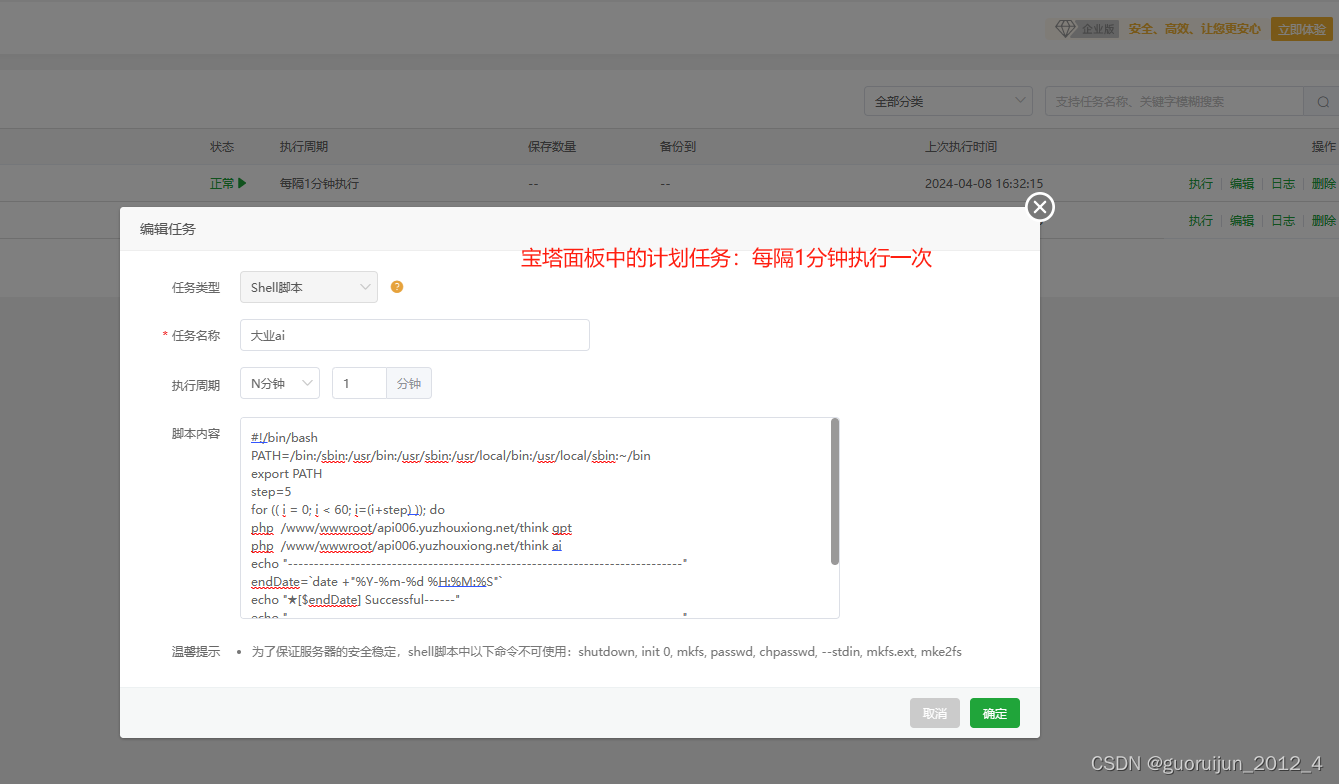
dos php 计划任务 echo off :loop echo 这是一个死循环 echo This is an infinite loop. php think gpt php think ai timeout /t 2 goto loop 宝塔面板 php 计划任务 #!/bin/bash PATH/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin:/usr/local/sbin:~/bin export PATH ste…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
