Vue3组件基础示例
组件是vue中最推崇的,也是最强大的功能之一,就是为了提高重用性,减少重复性的开发。
如何使用原生HTML方法实现组件化
在使用原生HTML开发时,我们也会遇到一些常见的功能、模块,那么如何在原生HTML中使用组件化呢?其实最典型的代表就是JQuery了。常见的实现方式有两种,一种是利用class预定义某些特定的组件,另一种是使用JS初始化的方式,选择到某个DOM,然后生成对应的组件。
下面是一个简单的利用class生成按钮记录点击事件的组件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="zh-button"></div><div class="zh-button"></div><div class="zh-button"></div><script>window.onload = function() {const buttons = document.querySelectorAll('.zh-button');for (let button of buttons) {const spanDom = document.createElement('span');spanDom.innerHTML = '点击次数:'const timeDom = document.createElement('span');timeDom.innerHTML = '0';const buttonDom = document.createElement('button');buttonDom.textContent = '按钮';buttonDom.onclick = function() {const timeDom = button.querySelectorAll('span')[1];timeDom.innerHTML = ++timeDom.innerHTML;}button.appendChild(spanDom);button.appendChild(timeDom);button.appendChild(buttonDom);}}</script>
</body>
</html>
如何使用Vue3实现组件化
在vue中,代码按照templeate、script、style的模块方式拆分。我们创建一个名为Count的的vue组件,看看是怎么使用的。
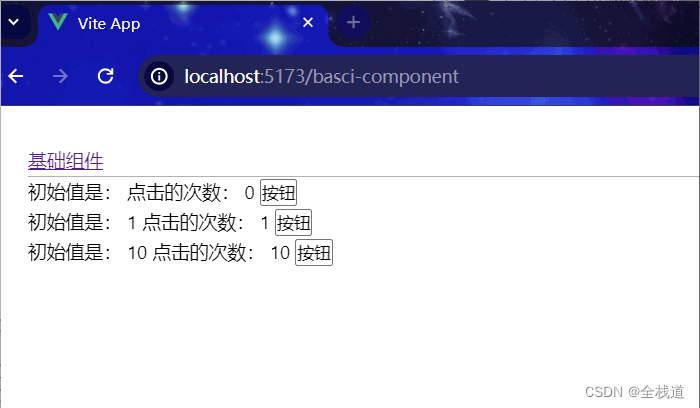
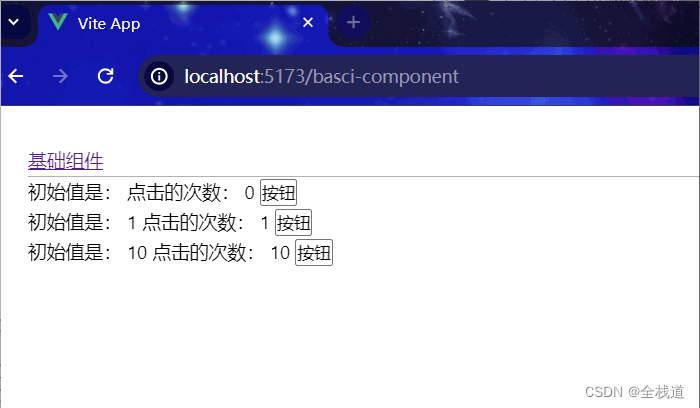
示例

vue组件代码(Count.vue):
<template><div class="container">初始值是: {{ props.initCount }}点击的次数: {{ count }}<button @click="clickBtn">按钮</button></div>
</template><script setup>
import { toRef, ref } from 'vue';const props = defineProps(['initCount']);const count = ref(props.initCount || 0);const clickBtn = () => { count.value++; }
</script><style scoped></style>
调用方式:
<template><Count></Count><Count :initCount="1"></Count><Count :initCount="10"></Count>
</template><script setup>
import Count from '../components/Count.vue';
</script><style scoped></style>
Vue组件的组成:
- 模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系。
- 样式:控制组件内的展示样式,记得添加scoped:
<style scoped> - 初始数据: 一个组件的初始数据状态。对于可复用的组件来说,通常是私有的状态。在setup中,直接使用ref/reactive定义即可。
- 外部参数(props): 组件之间通过参数来进行数据的传递和共享,默认传递方向是自上而下的,但也可以显示声明为双向绑定。
- 方法(methods): 一般为组件内部的私有方法。
- 生命周期钩子函数(lifecycle hooks): 一个组件会触发多个生命周期钩子函数,比如created,destroyed等,在这次钩子函数中,可以封装一些自定义的逻辑。
。。。。。。
暂且对组件的认识到此为止,有了一个简单的了解之后,先看看vue提供的一些基础语法,数据绑定,指令,修饰符等。
相关文章:

Vue3组件基础示例
组件是vue中最推崇的,也是最强大的功能之一,就是为了提高重用性,减少重复性的开发。 如何使用原生HTML方法实现组件化 在使用原生HTML开发时,我们也会遇到一些常见的功能、模块,那么如何在原生HTML中使用组件化呢&am…...

如何使用PL/SQL Developer工具导出clob字段的表?
1 准备测试数据 导出测试对象:表test_0102,others字段为clob类型 --创建中间表test_0101 create table test_0101( id number, name varchar2(20), others clob);--插入100条测试数据 beginfor i in 1..100 loopinsert into test_0101 values(i,i||_a,l…...

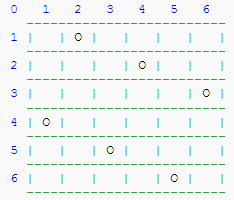
蓝桥杯刷题 深度优先搜索-[NewOJ P1158]N皇后(C++)
题目描述 n皇后问题:n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间不能相互攻击。 上面布局用序列2 4 6 1 3 5表示,第i个数字表示第i行皇后放的列号。 按照这种格式输出前3个解,并统计总解数。 输入格式 输入一个正整数n&a…...
)
python实例2.2:编写一个装饰器,计算任何一个函数执行的时间(详解及其知识点拓展)
目录 一、编写一个装饰器,计算任何一个函数执行的时间 二、装饰器详解,及其用法举例...

Jenkins 持续集成 【CICD】
持续集成 (Continuous integration,简称CI) 持续集成是一种开发实践,它倡导团队成员频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、打包、部署、自动化测试)来验证ÿ…...

【CHI】(十二)Memory Tagging
目录 1. Introduction 2. Message extensions 3. Tag coherency 4. Read transaction rules 4.1 TagOp values 4.2 Permitted initial MTE tag states 5. Write transactions 5.1 Permitted TagOp values 5.2 TagOp, TU, and tags relationship 6. Dataless transact…...

Vue - 你知道Vue组件之间是如何进行数据传递的吗
难度级别:中级及以上 提问概率:85% 这道题还可以理解为Vue组件之间的数据是如何进行共享的,也可以理解为组件之间是如何通信的,很多人叫法不同,但都是说的同一个意思。我们知道,在Vue单页面应用项目中,所有的组件都是被嵌套在App.vue内…...

IP网络对讲广播系统审计
前言 这个系统是前两年在一个内网遇到的,当时顺手试了一个admin登陆之后再没有然后了,最近发现有大佬分享关于这个系统的漏洞,于是就把自己当初看的几个漏洞分享一下,系统比较简单,漏洞点很多,不要做坏事哦…...

蓝桥杯刷题--python38
197. 阶乘分解 - AcWing题库 def init(n): for i in range(2,n1): if not st[i]:primes.append(i) j0 while primes[j]*i<n: st[i*primes[j]]1 if i%primes[j]0: break j1 nint(input(…...
)
【LeetCode热题100】33. 搜索旋转排序数组(二分)
一.题目要求 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], …...

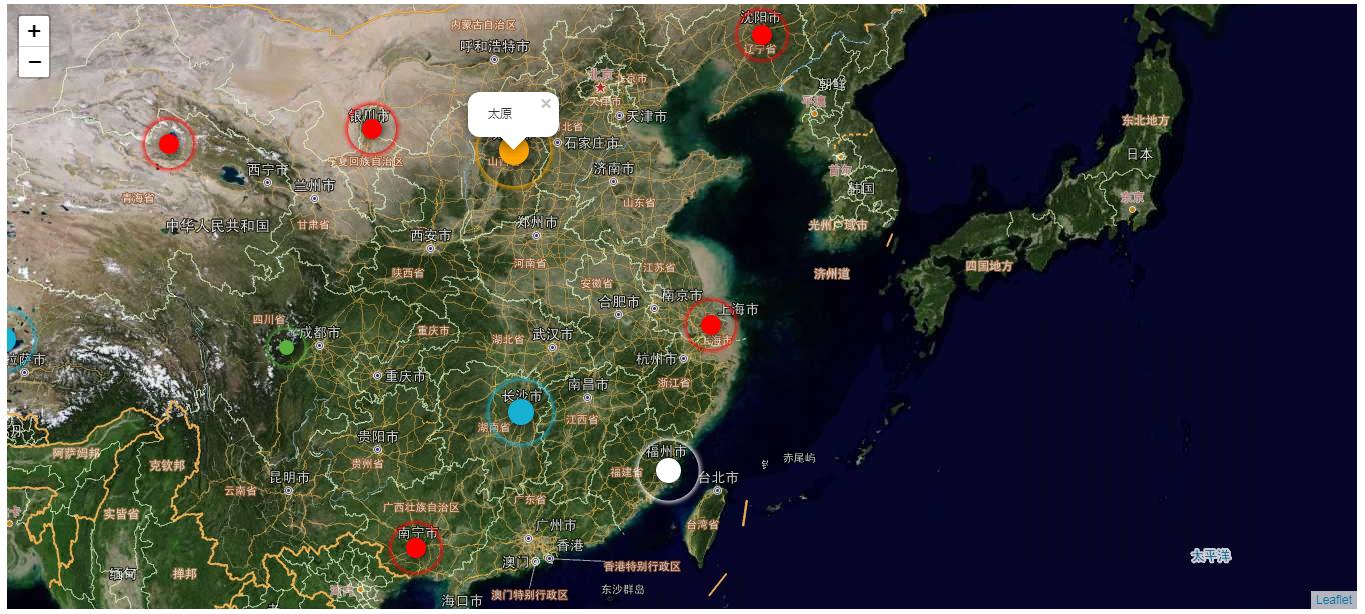
基于Leaflet.js的Marker闪烁特效的实现-模拟预警
目录 前言 一、闪烁组件 1、关于leaflet-icon-pulse 2、 使用leaflet-icon-pulse 3、方法及参数简介 二、闪烁实例开发 1、创建网页 2、Marker闪烁设置 3、实际效果 三、总结 前言 在一些地质灾害或者应急情况当中,或者热门预测当中。我们需要基于时空位置来…...

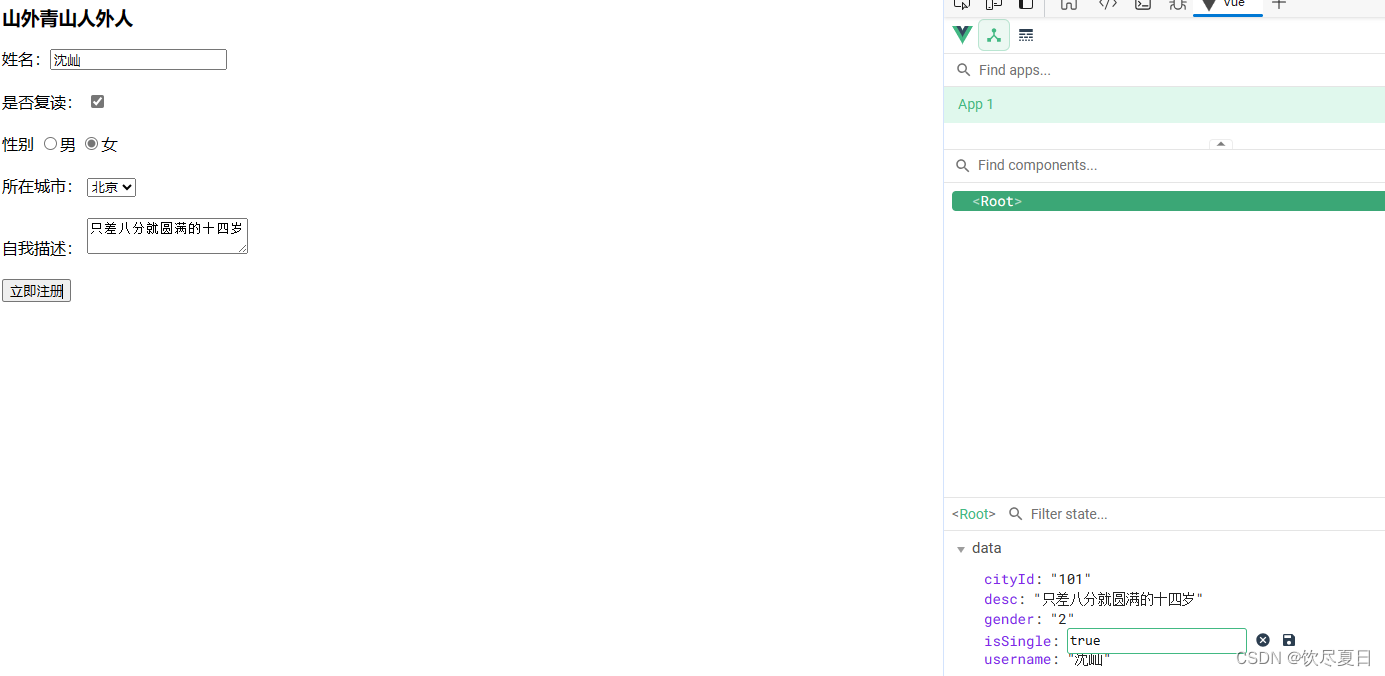
Vue-05
v-model 应用于其他表单元素 常见的表单元素都可以用v-model绑定关联 → 快速获取或设置表单元素的值 它会根据控件类型自动选取正确的方法来更新元素 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name…...

Mongodb中一个小巧的数据更新命令$inc
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第55篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。 $inc是一个很小巧的命令。说它小巧,一个是因为短,只有三个字符。另一个是说…...

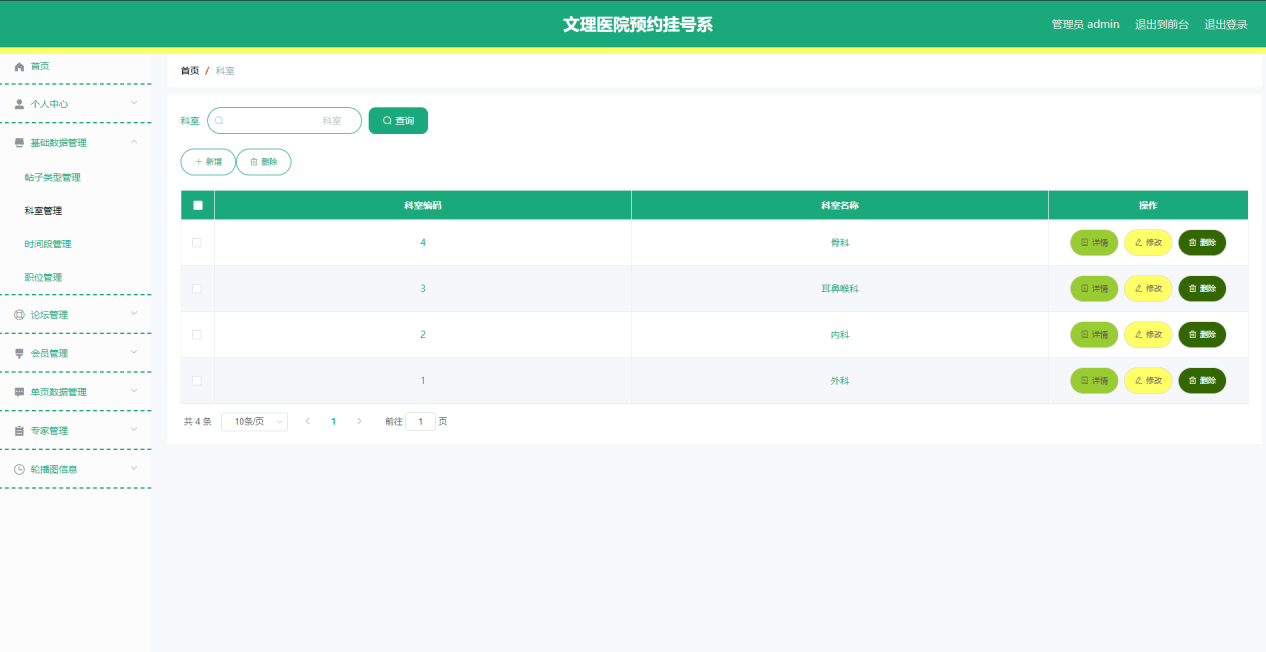
Java基于SpringBoot+Vue的专家医院预约挂号系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

STM32一个地址未对齐引起的 HardFault 异常
1. 概述 客户在使用 STM32G070 的时候,KEIL MDK 为编译工具,当编译优化选项设置为Level0 的时候,程序会出现 Hard Fault 异常,而当编译优化选项设置为 Level1 的时候,则程序运行正常。表面上看,这似乎是 K…...

spring事务那些事
实际工作中还会面临千奇百怪的问题,看下面返个例子(注意MySql数据库测试): //1.hello1Service 调用 hello2Service Transactional(propagation Propagation.REQUIRED,rollbackFor Exception.class) public void doUpdate() {//…...

设计模式深度解析:AI大模型下的策略模式与模板方法模式对比解析
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 策略模式与模板方法模式对比解析 文章目录 🌟引言🌟Part 1:…...

贪婪算法python实现
贪婪算法(Greedy Algorithm)是一种解决问题的策略,它基于一种贪心的思想:在每一步选择中都采取当前状态下最好或最优的选择,从而希望最终能够得到全局最优解。 其核心思想可以简单概括为“当前局部最优选择”ÿ…...

(一)基于IDEA的JAVA基础12
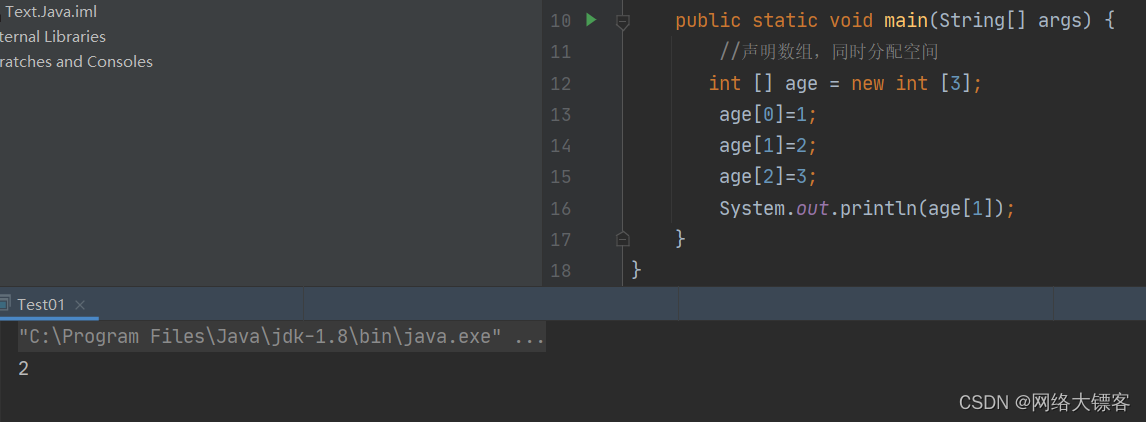
一维数组 为什么使用数组: 当我们需要存储一系列数据的时候,就需要用到数组,如果不使用数组,我们就要需要一个一个的去声明变量,这样浪费内存空间,同时效率低下。 什么是数组: 数组本身就是一个变量,只…...

vue3中封装table表格
封装实例useTable import {ref } from vue export function useTable(api) {const data = ref([])const refre...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
