微信小程序-接入sse数据流并实现打字机效果( ChatGPT )
从流中获取的数据格式如下

小程序调用SSE接口
const requestTask = wx.request({url: `xxx`, // 需要请求的接口地址enableChunked: true, // enableChunked必须为truemethod: "GET",timeout: '120000',success(res) {console.log(res.data)},fail: function (error) {// 请求失败的操作console.error(error);},complete: function () {// 请求完成的操作,无论成功或失败都会执行console.log('请求完成', str);}})// 监听服务端返回的数据requestTask.onChunkReceived(res => {console.log( res, res.data);})
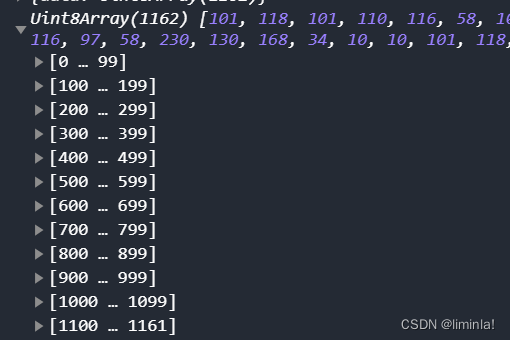
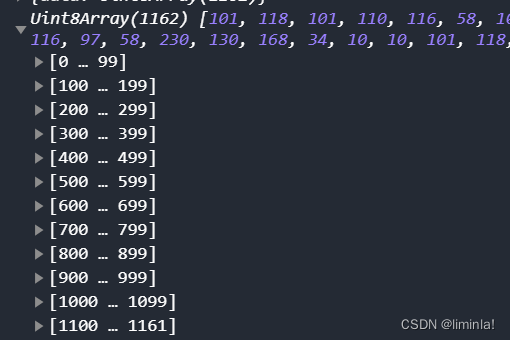
我这边接收到的数据类型为Uint8Array,需要处理成text文本(如上图)

// 监听服务端返回的数据requestTask.onChunkReceived(res => {console.log( res, res.data);// Uint8Array转为text格式let arrayBuffer = res.data;let decoder = new TextDecoder('utf-8');let text = decoder.decode(arrayBuffer);//正则匹配上所有event:data后面的文字const eventRegex = /event:data\ndata:"data:(.*?)"/g;const eventRegexErr = /event:600\ndata:"(.*?)"/g;let matches = [];let match;if (text.indexOf('600') != -1) {//如果获取响应失败while ((match = eventRegexErr.exec(text)) !== null) {wx.showToast({title: match[1],})matches.push(match[1]);}str = str + matches.join('')} else {//如果获取响应成功while ((match = eventRegex.exec(text)) !== null) {matches.push(match[1]);}//处理成字符串str = str + matches.join('')console.log(text, str);}})
使对话有打字机效果
参考自:小程序实现 ChatGPT 聊天打字兼自动滚动效果
handleRequestResolve(result) {this.setData({currentContent: ''})const contentCharArr = result.trim().split("")this.showText(0, contentCharArr);},showText(key = 0, value) {/* 所有内容展示完成 */if (key >= value.length) {// wx.vibrateShort()return;}/* 渲染回话内容 */this.setData({currentContent: this.data.currentContent + value[key],})setTimeout(() => {/* 递归渲染内容 */this.showText(key + 1, value);}, 50);},
完整代码
getDataStream(data) {let str = ''let that = this// 基础库为2.33.0const requestTask = wx.request({enableChunked: true, // 开启分片模式url: 'xxx', // 需要请求的接口地址enableChunked: true, // enableChunked必须为truemethod: "GET",responseType: "arraybuffer",timeout: '120000',success(res) {console.log(res.data)},fail: function (error) {// 请求失败的操作console.error(error);},complete: function () {// 请求完成的操作,无论成功或失败都会执行console.log('请求完成', str);}})// 监听服务端返回的数据requestTask.onChunkReceived(res => {console.log(res, res.data);// Uint8Array转为text格式let arrayBuffer = res.data;let decoder = new TextDecoder('utf-8');let text = decoder.decode(arrayBuffer);//正则匹配上所有event:data后面的文字const eventRegex = /event:data\ndata:"data:(.*?)"/g;const eventRegexErr = /event:600\ndata:"(.*?)"/g;let matches = [];let match;if (text.indexOf('600') != -1) { //如果获取响应失败while ((match = eventRegexErr.exec(text)) !== null) {wx.showToast({title: match[1],})matches.push(match[1]);}str = str + matches.join('')} else { //如果获取响应成功while ((match = eventRegex.exec(text)) !== null) {matches.push(match[1]);}//处理成字符串str = str + matches.join('')console.log(text, str);}that.handleRequestResolve(str)})requestTask.offChunkReceived(res => {console.log('事件完成状态');})},handleRequestResolve(result) {this.setData({currentContent: ''})const contentCharArr = result.trim().split("")this.showText(0, contentCharArr);},showText(key = 0, value) {/* 所有内容展示完成 */if (key >= value.length) {// wx.vibrateShort()return;}/* 渲染回话内容 */this.setData({currentContent: this.data.currentContent + value[key],})setTimeout(() => {/* 递归渲染内容 */this.showText(key + 1, value);}, 50);},
相关文章:

微信小程序-接入sse数据流并实现打字机效果( ChatGPT )
从流中获取的数据格式如下 小程序调用SSE接口 const requestTask wx.request({url: xxx, // 需要请求的接口地址enableChunked: true, // enableChunked必须为truemethod: "GET",timeout: 120000,success(res) {console.log(res.data)},fail: function (error) {//…...

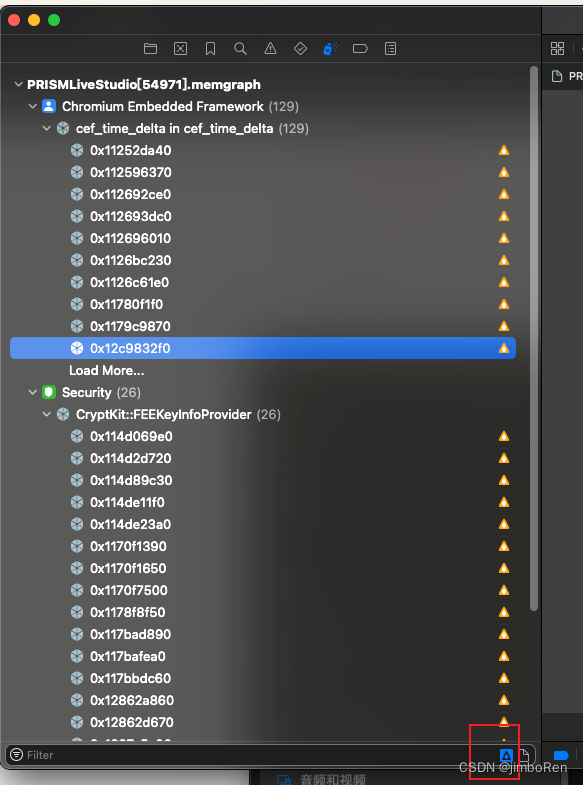
深入了解iOS内存(WWDC 2018)笔记-内存诊断
主要记录下用于分析iOS/macOS 内存问题的笔记。 主要分析命令: vmmap, leaks, malloc_history 一:前言 有 3 种思考方式 你想看到对象的创建吗?你想要查看内存中引用对象或地址的内容吗?或者你只是想看看 一个实例有多大&#…...

《C语言深度解剖》(4):深入理解一维数组和二维数组
🤡博客主页:醉竺 🥰本文专栏:《C语言深度解剖》 😻欢迎关注:感谢大家的点赞评论关注,祝您学有所成! ✨✨💜💛想要学习更多数据结构与算法点击专栏链接查看&am…...

信号处理基础
傅里叶分析之掐死教程(完整版)更新于2014.06.06 先放一篇关于傅里叶变换以及欧拉公式的讲解在这里。后续会搬运到CSDN上。...

原地移除数组中所有的元素val,要求时间复杂度为O(N),空间复杂度为O(1)
一、题目描述 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超…...
如何提升产品用户体验?4个工具+6张案例,让你快速吃透!
在数字时代的浪潮中,产品用户体验早已不再是简单的“好用”或“不好用”的评判标准,它不仅仅是功能的堆砌,更是情感的连接、智慧的体现。在这个竞争激烈的市场中,只有那些能够深入理解用户需求、精准把握用户心理的产品࿰…...

C++学习笔记九--模版
目录 前言 1.函数模版 1.函数模版的概念和定义 2.函数模版的实例化 2.类模版 1.类模版的概念和定义 2.类模版的实例化 3.示例代码 前言 这篇文章介绍下C中的模版,包括函数模版和类模版。 1.函数模版 在编程的过程中,编写函数都会考虑将其写成模版…...

19、差分矩阵
差分矩阵 题目描述 输入一个n行m列的整数矩阵,再输入q个操作,每个操作包含五个整数x1, y1, x2, y2, c,其中(x1, y1)和(x2, y2)表示一个子矩阵的左上角坐标和右下角坐标。 每个操作都要将选中的子矩阵中的每个元素的值加上c。 请你将进行完…...

wordpress外贸独立站模板
wordpress外贸独立站模板 WordPress Direct Trade 外贸网站模板,适合做跨境电商的外贸公司官方网站使用。 https://www.waimaoyes.com/wangzhan/22.html...

HTTP/1.0、HTTP/1.1、HTTP/2.0、HTTP3.0的区别
一、HTTP/1.0 1996年5月,HTTP/1.0版本发布,为了提高系统的效率,HTTP/1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器…...

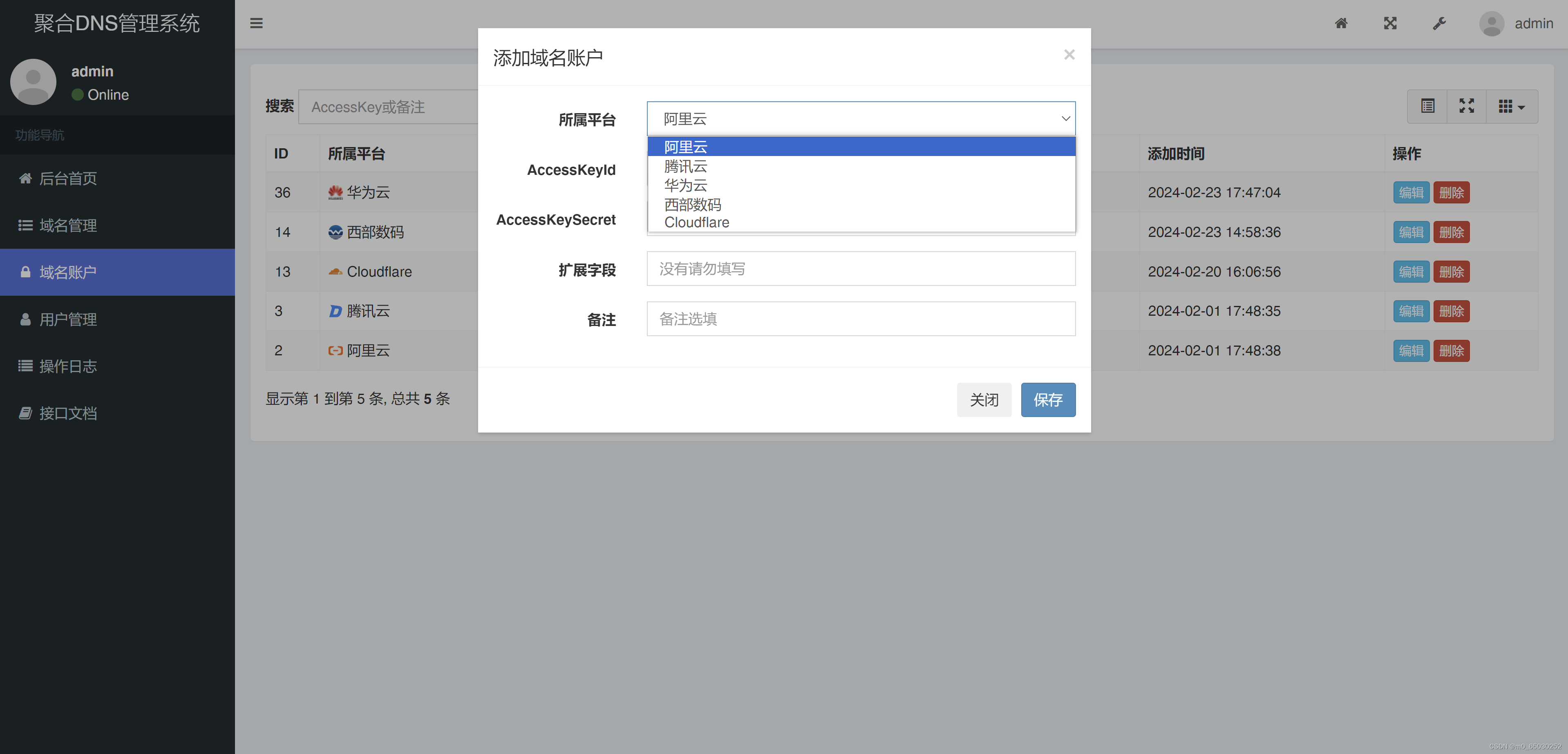
聚合DNS管理系统v1.0全新发布 域名解析管理系统
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 聚合DNS管理系统可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、CloudFlare。本系统支持多用户&…...

LabVIEW厂房漏水检测监控系统
LabVIEW厂房漏水检测监控系统 随着信息技术和智能制造的快速发展,对于精密仪器和重要物品存放场所的环境监控日益重要,特别是防止漏水带来的潜在风险。漏水不仅可能导致珍贵资料或仪器的损坏,还可能引发安全事故,给企业和研究机构…...

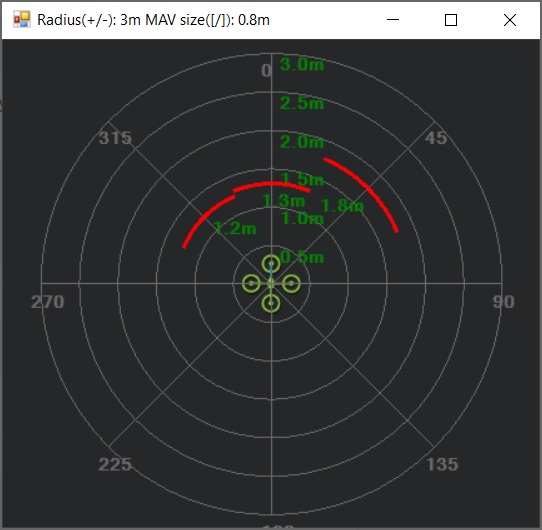
(3)(3.1) 英特尔Realsense深度摄像头(二)
文章目录 前言 5 配置ArduPilot 6 地面测试:飞行前验证 7 飞行测试 8 实验 9 数据闪存记录 前言 本文介绍如何将英特尔 Realsense 深度摄像头(Intel Realsense Depth Camera)与 ArduPilot 配合使用,以实现避障(obstacle avoidance)。该方法使用在…...

go interface{} 作为函数参数
在 Go 中,将 interface{} 作为函数参数的意义在于使函数接受任意类型的参数。这种参数类型称为空接口,因为它不限制参数的具体类型,可以接受任何类型的值。 使用空接口作为函数参数具有以下几个意义: 通用性: 空接口允…...

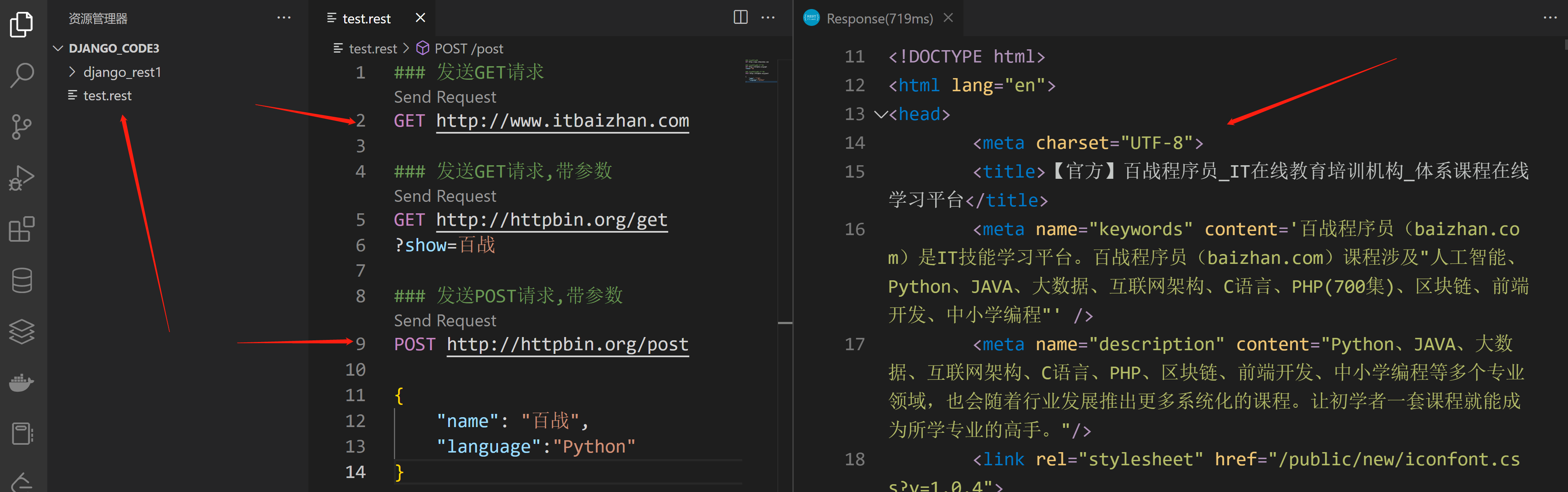
Django之REST Client插件
一、接口测试工具介绍 在开发前后端分离项目时,无论是开发后端,还是前端,基本都是需要测试API接口的内容,而目前我们需要开发遵循RESTFul规范的项目,也是必然的(自己不开发前端页面)。 在网上有很多这样的工具,常用的postman,但还是需要下载安装。在这我们介绍一个VSCod…...

java实现UDP数据交互
1、回显服务器 服务器端 import java.io.IOException; import java.net.DatagramPacket; import java.net.DatagramSocket; import java.net.SocketException;public class UDP_Server {private DatagramSocket socketnull;public UDP_Server(int port) throws SocketExcepti…...

护眼台灯怎么选看哪些指标?不踩雷护眼台灯十大排名
平常经常面对电子屏幕的上班族、学业负担重的学生族用眼时间都比较长,再加上不健康的用眼习惯,近视人数不断增多。而在这当中,健康的光线也十分重要,良好的光线能够让眼睛更加舒服,用眼负担也会减轻不少,因…...
之正则表达式)
Web API(六)之正则表达式
Web API(六)之正则表达式 正则表达式正则基本使用元字符边界符量词范围字符类替换和修饰符change 事件判断是否有类正则表达式 正则表达式(Regular Expression)是一种字符串匹配的模式(规则) 使用场景: 例如验证表单:手机号表单要求用户只能输入11位的数字 (匹配)过滤…...

304. 前缀和技巧中的边界值处理
文章目录 题目问题反思 题目 题目如下,其实并不难,属于小而美的前缀和技巧中的体型。因为我之前做过这道题,所以重刷也马上就能写。但是对比我写的和之前看别人写的,明显我的代码不够简洁,一个核心的差异在于对DP数组…...

ios swift5 “Sign in with Apple“(使用苹果登录)怎样接入(第三方登录)集成AppleID登录
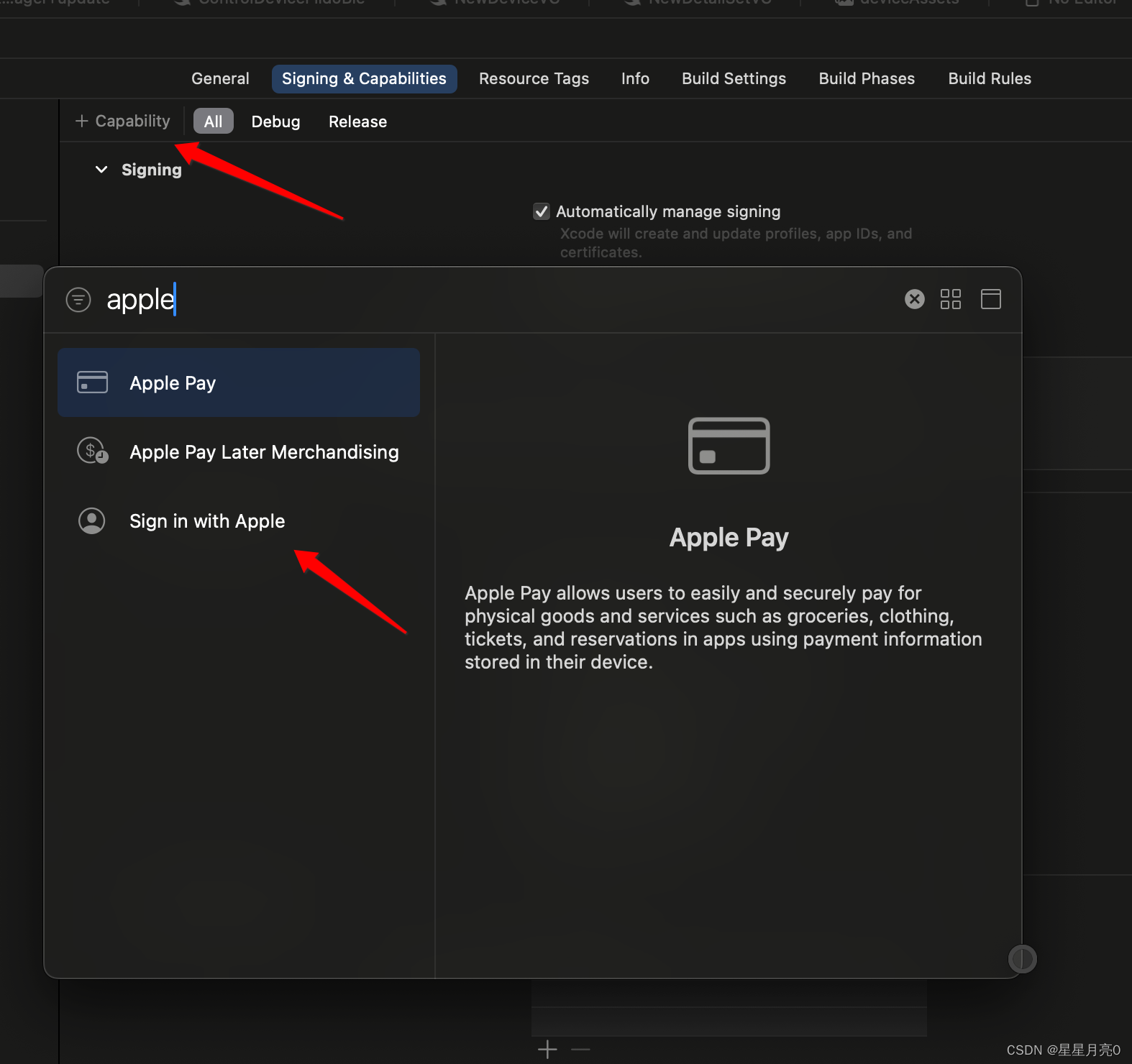
文章目录 截图1.在开发者网站的app id中添加Sign in with Apple功能2.在Xcode中添加Sign in with Apple功能3.代码:只有第一次登录的时候可以获取到用户名参考博客chatGPT答案 截图 1.在开发者网站的app id中添加Sign in with Apple功能 1.1 如果你新建app id,记得在…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
