【VUE】Vue3+Element Plus动态间距处理
目录
- 1. 动态间距调整
- 1.1 效果演示
- 1.2 代码演示
- 2. 固定间距
- 2.1 效果演示
- 2.2 代码演示
- 其他情况
1. 动态间距调整
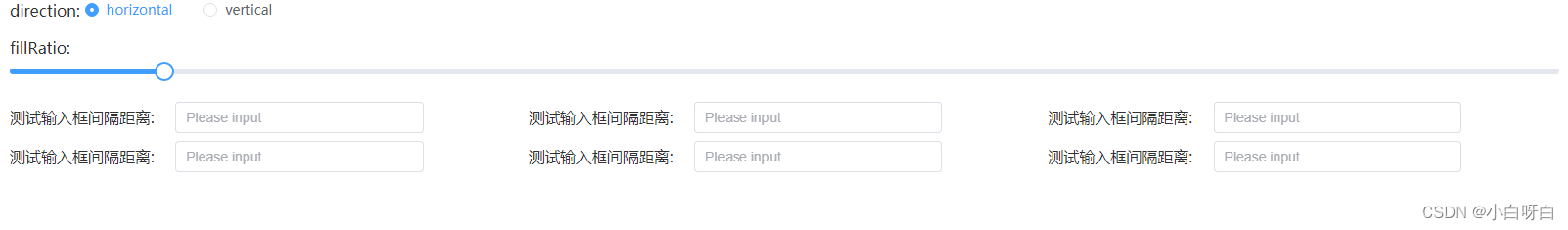
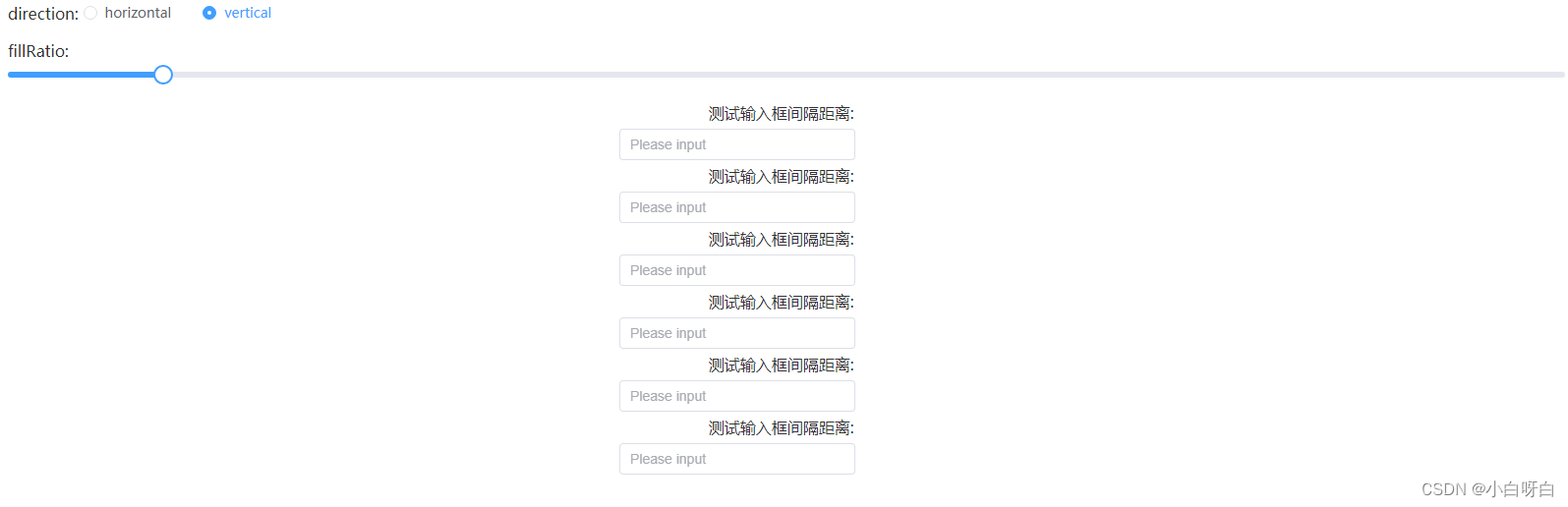
1.1 效果演示
- 并行效果

- 并列效果

1.2 代码演示
<template><div style="margin-bottom: 15px">direction:<el-radio v-model="direction" value="horizontal">horizontal</el-radio><el-radio v-model="direction" value="vertical">vertical</el-radio></div><div style="margin-bottom: 15px">fillRatio:<el-slider v-model="fillRatio" /></div><el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" /></el-space></template>
<script setup>
import { ref } from 'vue'const direction = ref('horizontal')
const fillRatio = ref(10)
</script>
<style lang="scss" scoped></style>2. 固定间距
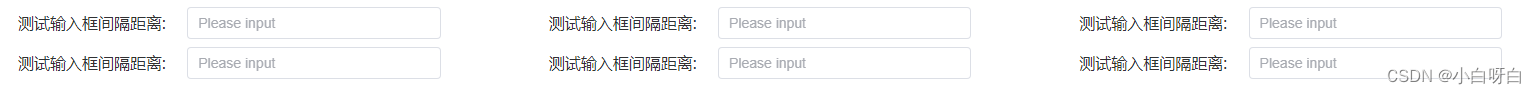
2.1 效果演示

2.2 代码演示
其实就是去掉了那个调整标签<el-slider> 等等。
<template> <el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" /></el-space></template>
<script setup>
import { ref } from 'vue'const direction = ref('horizontal')
const fillRatio = ref(10) //重点关注这个值:固定参数
</script>
<style lang="scss" scoped></style>其他情况
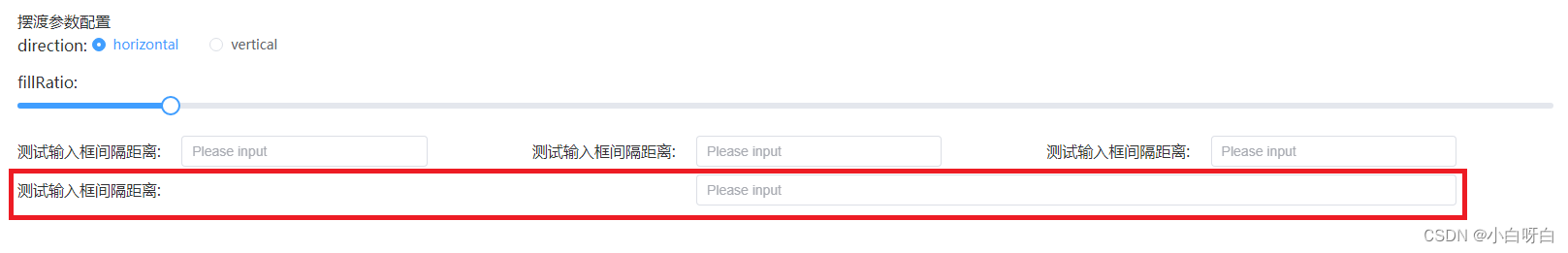
有可能因为内容没占满整行而导致,width: 100% 平铺到整行的情况。如下所示:

解决方案就是:添加<div></div>标签,如:
<el-space fill wrap :fill-ratio="fillRatio" :direction="direction" style="width: 100%">测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" />测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" /><div>测试输入框间隔距离:<el-input v-model="input" style="width: 240px;margin-right: 100px ;" placeholder="Please input" /></div></el-space>
效果:

这样就好啦~
需要调整的细节在调整一下就ok~
感谢观看~~!
相关文章:

【VUE】Vue3+Element Plus动态间距处理
目录 1. 动态间距调整1.1 效果演示1.2 代码演示 2. 固定间距2.1 效果演示2.2 代码演示 其他情况 1. 动态间距调整 1.1 效果演示 并行效果 并列效果 1.2 代码演示 <template><div style"margin-bottom: 15px">direction:<el-radio v-model"d…...

华为 2024 届校园招聘-硬件通⽤/单板开发——第一套(部分题目分享,完整版带答案,共十套)
华为 2024 届校园招聘-硬件通⽤/单板开发——第一套 部分题目分享,完整版带答案(有答案和解析,答案非官方,未仔细校正,仅供参考)(共十套)获取(WX:didadidadidida313,加我…...

自己整理的ICT云计算题库四
14. 【多选题】 CIFS 支持的认证方式是以下哪些选项? A: A 全局认证 B: B LADP 域 C: C 本地认证 D: D AD 域 答案 正确答案:ACD 解释 全局认证为先本地,后AD,再LADP 15. 【单选题】 华为 oceanstor v3 smarterase 在使用时…...

5.消息队列
消息队列 消息队列是一种常用的线程间通讯方式,用来传输数据。使用消息队列传输数据时有两种方法:拷贝:把数据、把变量的值复制进消息队列里;引用:把数据、把变量的地址复制进消息队列里。rtt使用拷贝值的方法。 …...

基于强化学习的对抗意图识别
源自:指挥与控制学报 作者:白亮, 肖延东, 齐景涛 “人工智能技术与咨询” 发布 摘 要 未来智能化战争复杂多变,敌我双方往往以对抗博弈情况出现,当我方作为攻击者时,如何有效隐藏我方意图实…...

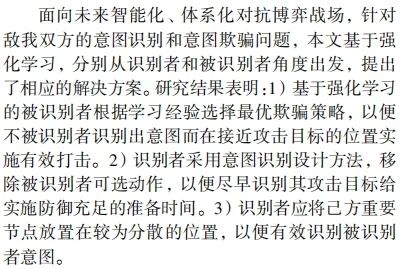
vue canvas绘制信令图,动态显示标题、宽度、高度
需求: 1、 根据后端返回的数据,动态绘制出信令图 2、根据 dataStatus 返回值: 0 和 1, 判断 文字内容的颜色,0:#000,1:red 3.、根据 lineType 返回值: 0 和 1, 判断 箭…...

无影云电脑不能连接到本机的调试串口的解决方案
目录 概述 解决方案 云端电脑中的操作 本地USBDK驱动程序的更新 概述 我从1月份开始使用阿里的无影云电脑进行嵌入式开发板的测试,主要的原因有两个:一是平时使用的笔记本资源过于紧张,二是方便移动办公,这样我只要平时拿着开…...

gpt科普1 GPT与搜索引擎的对比
GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的自然语言处理模型。它通过大规模的无监督学习来预训练模型,在完成这个阶段后,可以用于各种NLP任务,如文本生成、机器翻译、文本分类等。 以下是关…...

Element-plus使用中遇到的问题
el-input 设置typenumber,会出现上下箭头,在全局配置css样式即可解决,在app.vue中的css中加入:.table-clear-row {input::-webkit-outer-spin-button,input::-webkit-inner-spin-button {-webkit-appearance: none;}input[type&q…...

如何使用Arduino IDE对STM32F103C8T6进行编程
使用Arduino IDE对STM32F103C8T6进行编程调试,你需要进行一些准备工作和设置。以下是详细的操作步骤: 准备工作: 安装Arduino IDE:确保你已经安装了最新版本的Arduino IDE。可以从官方网站 https://www.arduino.cc/en/software 下…...

【迅为iMX6Q】开发板 Linux version 6.6.3 SD卡 启动
开发环境 win10 64位 VMware Workstation Pro 16 ubuntu 20.04 【迅为imx6q】开发板, 2G DDR RAM linux-imx 下载 使用 NXP 官方提供的 linux-imx,代码地址为: https://github.com/nxp-imx/linux-imx 使用 git 下载 linux-imxÿ…...
三数之和)
C语言每日一题(66)三数之和
题目链接 力扣15.三数之和 题目描述 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答…...

vue3-element-admin实现同一个菜单多标签
原框架代码: 赵志江/huzhushan-vue3-element-admin 目录 TagsBar实现 实现同一个菜单多标签 device/detail/:id,不同参数时页面缓存删不掉的问题 TagsBar实现 在src/layout/components/下新建目录Tagsbar,新建index.vue <template><div c…...

第三十六节 Java 网络编程
网络编程是指编写运行在多个设备(计算机)的程序,这些设备都通过网络连接起来。 java.net包中J2SE的API包含有类和接口,它们提供低层次的通信细节。你可以直接使用这些类和接口,来专注于解决问题,而不用关注…...

DRF的认证、权限、限流、序列化、反序列化
DRF的认证、权限、限流、序列化、反序列化 一、认证1、直接用,用户授权2、认证组件源码 二、权限1. 直接使用,用户权限2.权限组件源码 三、序列化1. 序列化1.1 自定义Serailizer类序列化1.2 在视图APIView中使用1.3 自定义ModelSerializer类序列化1.4 不…...
问题)
解决:Cannot read properties of undefined (reading ‘validate‘)问题
问题:Element UI使用表单校验功能控制台出现Cannot read properties of undefined (reading validate)报错 解决:在 <el-form :model"form" :rules"rules">添加 ref"form",form为自定义的表单名称 <…...

关于IP地址发展历程的详细探讨
IP地址的发展历程是一段不断演进、适应网络技术发展的历史。自互联网诞生以来,IP地址作为网络设备的唯一标识,扮演了至关重要的角色。以下是对IP地址发展历程的详细探讨。 在互联网的初期,主机数量相对较少,IP地址主要用于区分不…...

【LeetCode热题100】【二叉树】将有序数组转换为二叉搜索树
题目链接:108. 将有序数组转换为二叉搜索树 - 力扣(LeetCode) 取中间的数作为根节点,左边的数递归转换,右边的数递归转换 class Solution { public:TreeNode *sortedArrayToBST(vector<int> &nums) {retur…...

文心一言和GPT-4全面比较
自大型语言模型出现以来,人工智能在自然语言处理方面取得了显著进步。文心一言和GPT-4是当前最先进的两款语言模型,在业内广受关注。两者都具有强大的能力,但各有特点和优势。本文将从多个方面对这两个模型进行全面比较,以帮助读者…...
Mac的终端配置
Mac的终端配置 参考教程包管理工具 - Homebrew出现的问题用虚拟环境解决方案:直接将解释器的路径放过去错误方法:用find查找到虚拟环境安装的路径,其链接的是brew安装的python路径 编辑器没有报错,但是运行过程中仍然找不到pandas…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
