Android适配平板屏幕尺寸
一、划分手机和平板
人为判断方法:
大于6英寸的就是平板。小于6英寸的都是手机
平板尺寸: 6英寸、7英寸、10英寸、14英寸…
Android系统支持多配置资源文件,我们可以追加新的资源目录到你的Android项目中。命名规范: 资源名字-限制符
layout/drawble文件夹 说明
layout 默认中等屏幕
layout-small 小屏幕
layout-large 大屏幕
layout-xlarge 特大屏幕
layout-land 横屏
layout-port 竖屏
drawable 默认中等密度
drawable-hdpi 高密度 240dpi
drawable-mdpi 中等密度 160dpi
drawable-xhdpi 更高密度 ~320dpi
drawable-nodpi 所有密度资源,无论什么密度屏幕都会适配
drawable-tvdpi 介于mdpi~hdpi 约213dpi 主要应用在电视
官方说明:
xlarge screens are at least 960dp x 720dp
large screens are at least 640dp x 480dp
normal screens are at least 470dp x 320dp
small screens are at least 426dp x 320dp
上面是定义广义大小布局资源适配的一个范围,大家可以根据自己的设备知道系统会匹配那个文件的布局。
如果手上有个山寨华为的卖的比较火的mediapad,大家知道分辨率1280*800 密度尺寸7寸
通过勾股定了和分辨率可以得出其密度为215.69。然后根据dp=px/(dpi/160),可以得出个范围593.471。所以这个设备系统会匹配layout-large这个资源布局文件。
注:如果没有指定横屏或竖屏,则上面的布局和位图都适配横竖屏。如果要指定横屏,例如:drawable-land-hdpi竖屏drawable-port-hdpi,还有关键是drawable-xlarge和layout-xlarge,对api level都要求在9之上,等于说,你用android2.2系统的平板或者手机根本不匹配layout-xlarge。因为api level是8。drawable-tvadpi这个api等级需要13以上。
layout-large这个目录其实是个范围。当系统根据当前屏幕的大小和密度,决定程序应该匹配那个目录。你也可以单独定制某些不符合谷歌标准的山寨版layout-l024x600(中间的符合是英文下的x字母),其中1024和600的单位是dp。你可以根据你设备的分辨率和密度,来判断你的设备需要定义那个文件。
但是,官方推荐使用尺寸来表示资源layout-large,不推荐使用分辨率layout-1024*600
运用场景:
为了同时适配手机和平板。
我们在res/目录下创建,layout-large和layout的package,然后我们可以创建一个与layout下相同的activity_main.xml文件
,系统就会根据屏幕分辨率匹配指定的layout中的xml
二.平板-tablet
Android手机系统是2.x,4.x,5.x等,但是Android系统的Tablet设备是从3.0开始的,且3.x系统只有平板才有。Android3.0是专门为平板服务的系统。但是从4.0以后,看起来能运行于手机的也同样能运行于平板。但是,如果使用手机适配的方法用于平板是不可行的。通过查询Google文档可知,Android平板的适配要使用限定符swxxxdp。
原因:手机屏幕的适配是根据资源限定符value-mdpi-xxx或者value-ldpi-xxx。在values文件夹下的dimens文件里没有默认值也没有关系,系统会最匹配原则。但是Tablet设备资源查找的限定符不是mdpi、ldmpi这样的限定符。而是swxxxdp限定符查找。所以如果使用手机屏幕适配的方法来适配,系统不认识mdpi文件夹下的尺寸,会去找values文件夹下的dimens文件里的尺寸。没有找到swxxxdp也没有找到默认尺寸,就会报资源找不到异常。
三.屏幕尺寸限定符sw

对于Android3.0的平板,声明平板Tablet的正确方式是将资源放在有xlarge配置限定符的目录,本质上是使用屏幕尺寸限定符,例如res/layout-xlarge/。为适应多屏幕尺寸,Android3.2引入了更具体的屏幕尺寸指定资源的方式。
设备Tablet在3.0系统时可以使用屏幕限定符small、normal、large、xlarge等命名备用资源,从3.2以后,Tablet使用新的限定符smallestWidth,限定符值为swdp。
选择一个宽度并将其设计为最小尺寸(基本上这个最小宽度要跟ui沟通好,可用ui的设计基准作为最小宽度),或者在布局设计玩完成后测试其支持的最小宽度。
swdp:最小宽度限定符。
例如:(取两个尺寸的最短者)
设备1024x480mdpi=sw480dp
设备1024x600mdpi=sw600dp
设备480x600mdpi =sw480dp
设备480x640mdpi=sw480dp
设备2560x1440mdpi=sw1440dp
sw480dp:中间平板电脑,例如Streak(480x800mdpi)
sw600dp:7英寸平板电脑(600x1024mdpi)
sw720dp:10英寸平板电脑(720x1280mdpi、800x1280mdpi等)
下面附上Android中分辨率,DPI,DP与PX对应关系
| 宽×高(标准值)| 240×320| 320×480| 480×800|720×1280|1080×1920|1440×2560|
| ------------- |:-------------? -----?
| DPI等级 | LDPI | MDPI| HDPI|XHDPI|XXHDPI|XXXHDPI|
|DPI数值|120|160|240|320|480|640|
|对应比例|3|4|6|8|12|16|
|1DP=?PX|0.75|1|1.5|2|3|4
综上得出:dp/ppi/160=px 比如ppi=240,1920,1200的swDP=sw(1200/(240/160))=sw800dp
例子:layout-sw600dp、layout-w600dp和layout-h600dp的区别
一、layout-sw600dp
这里的sw代表smallwidth的意思,当你的屏幕的绝对宽度大于600dp时,屏幕就会自动调用layout-sw600dp文件夹里面的布局。
注意:这里的绝对宽度是指手机的实际宽度,即与手机是否横屏没关系,也就是手机较小的边的长度
二、layout-w600dp
当你的屏幕的相对宽度大于600dp时,屏幕就会自动调用layout-w600dp文件夹里面的布局。
注意:这里的相对宽度是指手机相对放置的宽度;即当手机竖屏时,为较小边的长度;当手机横屏时,为较长边的长度。
三、layout-h600dp
与layout-w600dp的使用一样,只是这里指的是相对的高度。
当你的屏幕的相对高度大于600dp时,屏幕就会自动调用layout-w600dp文件夹里面的布局。
注意:这里的相对高度是指手机相对放置的高度;即当手机竖屏时,为较长边的长度;当手机横屏时,为较小边的长度。但这种方式很少使用,因为屏幕在相对高度上,即在纵向上通常能够滚动导致长度变化,而不像横向那样基本固定,因而这个方法灵活性差,google官方文档建议尽量使用这种方式,这里的单位必须是dp单位。资源使用“最小宽度限定符”swdp用于指定屏幕两边的最小值,而不管设备当前的方向如何。因此使用swdp是指定 布局可用于整体屏幕尺寸的简便方法,它会忽略屏幕的方向。ps:当横竖屏切换时,width和height值也会交换。。
总结:平板的适配基准sw480dp、sw600dp、sw720dp等,手机屏幕的适配基准是mdpi、hdpi、xhdpi等。
四、平板-tablet适配
1、查看设备的具体dpi值
wm size 1080x1920
wm density 240
2.smallestWidth(最小宽度)限定符适配方案
上面说到系统会根据当前设备屏幕的最小宽度 (smallestWidth) 去匹配对应的 values-sw<N>dp 文件夹。
那么怎么确定设备屏幕的最小宽度 (smallestWidth) 呢?
不管屏幕此时是横屏还是竖屏,我们取设备屏幕高度和宽度中值最小的一方认为是最小宽度。
如果想区分屏幕的方向来做适配该怎么办呢?那就只有再根据屏幕方向限定符生成一套资源文件,后缀加上 -land 或 -port 即可,像这样,values-sw400dp-land (最小宽度400dp横向),values-sw400dp-port (最小宽度400dp纵向)
假设:我们的设备的屏幕信息是 1080 * 1920、240 dpi。
设备宽是1080px,高是1920px,那么设备的最小宽度值就是1080px。
但是我们SmallestWidth(最小宽度)的单位是dp,所以我们要将1080px转换成dp。
根据dp和px相互转换的公式,我们得到的SmallestWidth(最小宽度)的值约是 720 dp (1080 / (240 / 160) = 720),设备将匹配到 values-sw720dp 文件夹下的 dimens.xml 文件。
五.基础知识
分辨率:手机的显示屏上能容纳的像素点。比如1080*1920,就是指横向能容纳1080个像素点,纵向能容纳1920个像素点。
dp:也叫dip(device independent pixels(设备独立像素))是一种基于屏幕密度抽象长度单位,对应于160dpi下像素的物理尺寸,对应于160dpi下像素的物理尺寸。
px:像素,屏幕上显示数据的最基本的点。
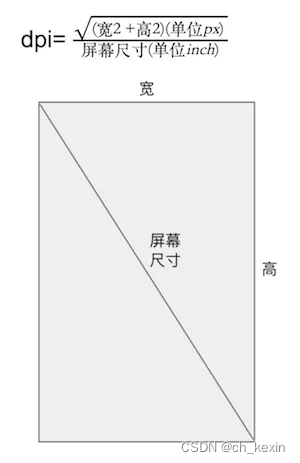
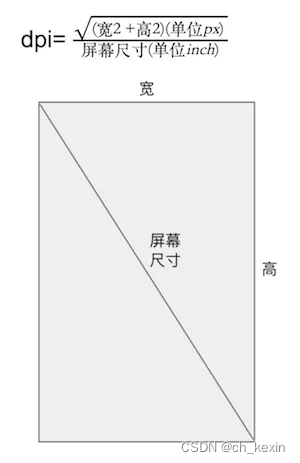
dpi:是Dots Per Inch的缩写,翻译过来就是每英寸(Inch)有多少点。
Android中的dp和px相互转换的计算公式:
- dp = px * (dpi / 160)
- density = dpi / 160
- dp = density * px
- 其中dpi是根据屏幕真实的分辨率和尺寸来计算的,公式如下:

1、普通drawable
drawable-ldpi (dpi=120, density=0.75)
drawable-mdpi (dpi=160, density=1)
drawable-hdpi (dpi=240, density=1.5)
drawable-xhdpi (dpi=320, density=2)
drawable-xxhdpi (dpi=480, density=3)
2、最小宽度sw-<>dp: 指宽高中的最小值,(在不管屏幕方向)
下面是其他最小宽度值与典型屏幕尺寸的对应关系:
320dp:典型手机屏幕(240x320 ldpi、320x480 mdpi(1)、480x800 hdpi (1.5) 等)。
480dp:约为 5 英寸的大手机屏幕 (480x800 mdpi)。
600dp:7 英寸平板电脑 (600x1024 mdpi)。
720dp:10 英寸平板电脑(720x1280 mdpi、800x1280 mdpi 等)。
3、dpi 对应的范围
hdpi ~ 160dpi-240dpi
xhdpi ~ 240dpi-320dpi
xxhdpi ~ 320dpi-480dpi
xxxhdpi ~ 480dpi-640dpi
4、图标的适配
mipmap:放置APP启动图标
drawable:放置应用UI图标
drawable各种dpi的目录: 放置需要不同分辨率的图片,例如启动图
Android中Logo图的适配,遵循以下要求,适配时要准确的放置对应的mipmap目录下
36x36 (0.75x) - 低密度 (ldpi)
48x48(1.0x 基准)- 中密度 (mdpi)
72x72 (1.5x) - 高密度 (hdpi)
96x96 (2.0x) - 超高密度 (xhdpi)
144x144 (3.0x) - 超超高密度 (xxhdpi)
192x192 (4.0x) - 超超超高密度 (xxxhdpi)
Logo图标大小
hdpi文件夹 —— 192 x 192
xhdpi文件夹 —— 256 x 256
xxhdpi文件夹 —— 384 x 384
xxxhdpi文件夹 —— 512 x 512
Android中启动图适配,遵循以下要求,适配时要准确的放置对应的mipmap目录下:
480x800(1.0x 基准)- 中密度 (mdpi)
720x1280 (1.5x) - 高密度 (hdpi)
960x1600 (2.0x) - 超高密度 (xhdpi)
1080x1920 (3.0x) - 超超高密度 (xxhdpi)
Android中通知图标适配,遵循以下要求,适配时要准确的放置对应的mipmap目录下:
24x24(1.0x 基准)- 中密度 (mdpi)
48x48 (1.5x) - 高密度 (hdpi)
72x72 (2.0x) - 超高密度 (xhdpi)
96x96 (3.0x) - 超超高密度 (xxhdpi)
相关文章:

Android适配平板屏幕尺寸
一、划分手机和平板 人为判断方法: 大于6英寸的就是平板。小于6英寸的都是手机 平板尺寸: 6英寸、7英寸、10英寸、14英寸… Android系统支持多配置资源文件,我们可以追加新的资源目录到你的Android项目中。命名规范: 资源名字-限制符 l…...

汽车充电桩主板在出厂前需要做哪些检测?
充电桩主板作为核心组件承载着充电桩的关键功能,其性能和稳定性直接影响着用户充电体验、桩企产品合规和市场竞争力,以及主板厂商的品牌知名度。因此,对充电桩主板进行全面的测试尤为重要。 下面将详细介绍充电桩主板检测的内容,包…...

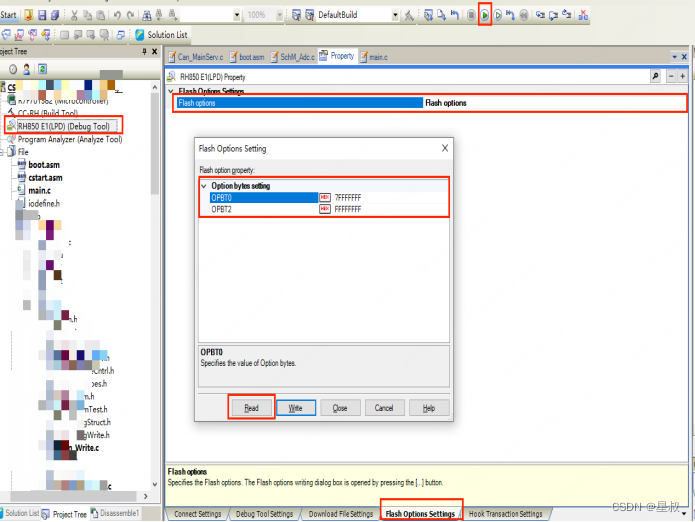
关于Renesas R7 的选项字节开关看门狗
Renesas看门狗的模式是在选项字节中进行配置的,OPBT0的寄存器说明如下, 关于看门狗模式 : 和看门狗喂狗方式: 我们选择关闭看门狗(也就是配置31位为软件触发看门狗开始,然后不启动就相当于关闭)…...

redis bigKey问题
bigKey的产生 1、使用String存储了大文件的二进制。 2、使用集合没有考虑到数据的规模,或者规模的增长。 3、哈希中冗余了大量键值对。 bigKey问题 1、操作大key时会阻塞线程:redis是单线程。 2、网络阻塞:在网络中占用大量网络流量。 …...

二手车商的套路
https://www.dongchedi.com/article/7126394624675578405 https://www.dongchedi.com/article/7126394624675578405 现在,有越来越多的人去了解二手车,二手车相对于新车来说,更加的亲民划算。很多新车需要四五十万,而二手车有可…...

c++ 根据ip主机号和子网掩码随机生成ip
在C中,可以使用以下方法根据给定的IP地址和子网掩码来随机生成IP地址。这里使用了库来生成随机数,以及<arpa/inet.h>库来处理IP地址。 #include <iostream> #include <random> #include <arpa/inet.h>std::string random_ip(co…...

事务的隔离级别
事务由哪些特性 原子性(Atomicity):一个事务中的所有操作,要么全部完成,要么全部不完成,不会结束在中间某个环节,而且事务在执行过程中发生错误,会被回滚到事务开始前的状态…...

性能优化角度
1.启动角度 2.数据缓存角度比如历史信息联想 3.内存释放角度 4.配合并要求后端进行接口API整合 5.耗时较多需求,根据业务情况进行线程异步处理 6.通过开源的loop监控sdk日志埋点,可监控线程对应环路的休眠/唤醒时间间隔,优化卡顿 7.尽量避免离…...

Vue3 使用ElementUI 显示异常
element提供的样例不能正常显示,需要进行配置 1.npm install element-plus --save 2.main.js // main.ts import { createApp } from vue import ElementPlus from element-plus //全局引入 import element-plus/dist/index.css import App from ./App.vue const app = crea…...

从0开始复习python~
//,int() , abs(), divmod() ,float() ,complex() ,pow(), ** , bool() ,or , and , len() , range() , str() , 其中 for i in xxx: else: xxxxx; 有点意思... # 地板除,向下取整 print(-3//2) # 只保留整数部分 print(int(3.72)) # 绝对值 print…...

从零开始搭建后端信息管理系统(新手小白比如)
如果你是新手小白,首先我们要进行一些准备工作,安装一些基础软件, 备注一下:这里安装的vue环境的后台管理系统,不同的后台管理系统,需要安装不同的插件 准备工作: 安装 Visual Studio Code …...

CentOS 7详细介绍。
CentOS 7是CentOS项目发布的开源类服务器操作系统,自2014年7月7日正式发布以来,它已成为企业级Linux发行版本的佼佼者。CentOS 7不仅继承了其前身的优势,还在性能、安全性和易用性方面进行了显著的提升。以下是对CentOS 7的详细介绍。 一、C…...

JavaScript:nodeType节点/文档碎片对象模型-DcoumentFragment
1伪数组转真数组的方式: 伪数组转真数组的多种方式: 1 Array.from 2 Array.prototype.slice.call(list) 3 [...list] const list1 document.getElementsByTagName(p)//检查list1 是不是 Array数组 的实例 --> false --伪数组console.log(list1 instanceof …...

JDK安全剖析之安全处理入门
0.前言 Java 安全包括大量 API、工具以及常用安全算法、机制和协议的实现。Java 安全 API 涵盖了广泛的领域,包括加密、公钥基础设施、安全通信、身份验证和访问控制。Java 安全技术为开发人员提供了编写应用程序的全面安全框架,还为用户或管理员提供了…...

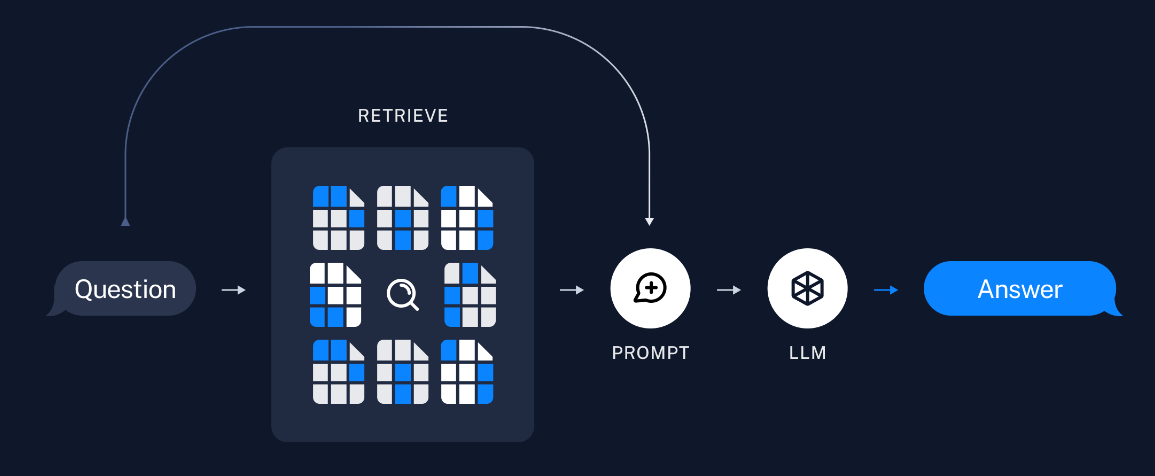
探索RAG:加强问答能力的新技术
文章目录 1. RAG是什么?1.1 技术简介1.2 挑战与解决方案1.3 RAG技术构成1.4 应用与前景 2. RAG架构详解2.1 典型的RAG应用有两个主要组件2.2 从原始数据到答案的完整流程 3. RAG在实际应用中的案例 1. RAG是什么? 1.1 技术简介 Retrieval Augmented Ge…...

赛氪网|2024中国翻译协会年会“AI科技时代竞赛与就业”分论坛
在2024年中国翻译协会年会期间,赛氪网与中西部翻译协会共同体多边合作平台共同承办,于3月30日下午在长沙成功举办了“AI科技时代竞赛与就业分论坛”。该论坛汇聚了众多翻译界、科技界和教育界的专家学者,共同探讨科技、实践、就业与竞赛人才培…...

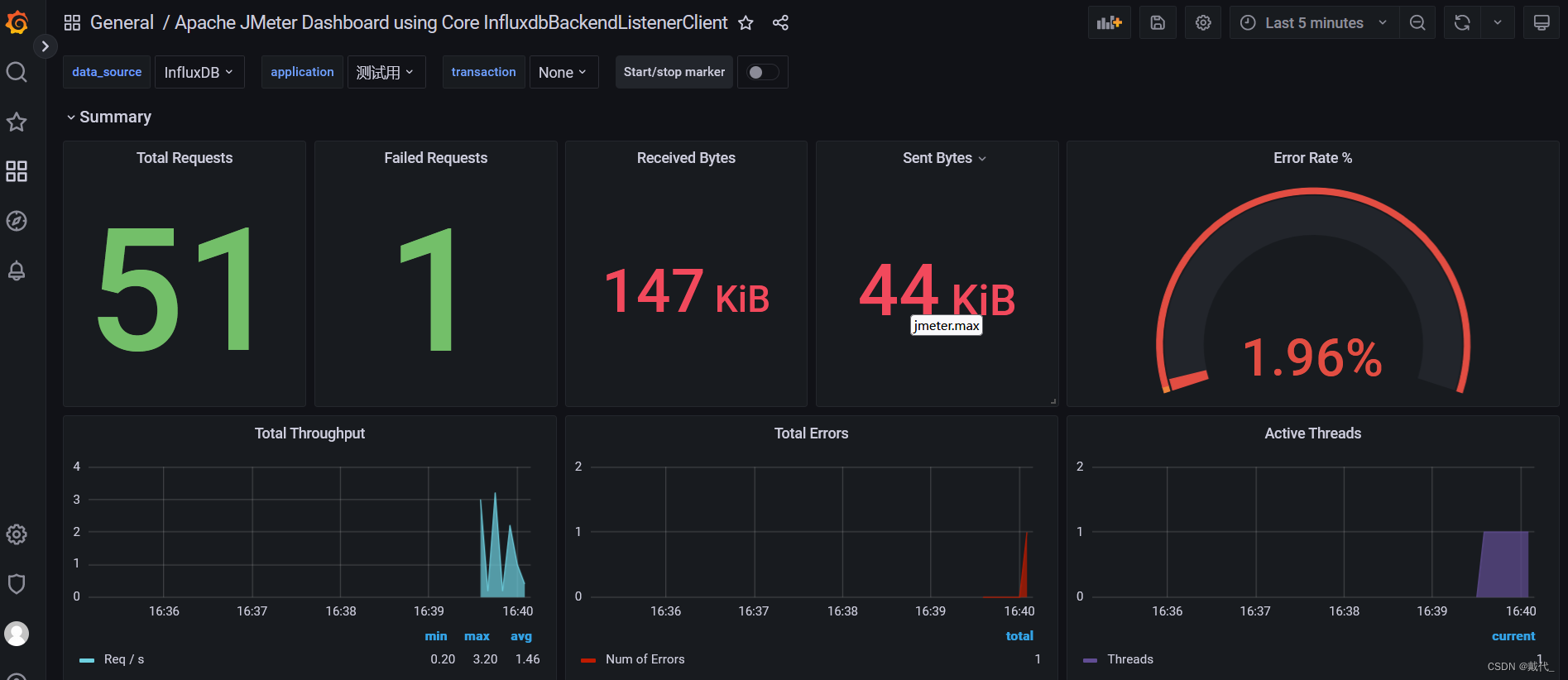
【Jmeter+Influxdb+Grafana性能监控平台安装与部署】
JmeterInfluxdbGrafana性能监控平台安装与部署 前言Influxdb安装与连接Jmeternfluxdb下载(winodws)Grafana安装与配置 前言 我们在性能测试过程中,在需要较大并发时,为了尽量避免使用GUI界面来节省资源,通常使用命令行…...

[挖坟]如何安装Shizuku和LSPatch并安装模块(不需要Root,非Magisk)
2023年12月13日,LSPatch 停止维护 2024年1月8日,LSPosed 停止维护 2024年1月8日,ZygiskNext 停止维护 2024年1月9日,KernelSU 停止维护 这里使用 ColorOS 14 演示,其他品牌手机类似 安装 Shizuku 官网: https://shiz…...

rhce复习3
DNS DNS(Domain Name System)是互联网上的一项服务,它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网。 DNS系统使用的是网络的查询,那么自然需要有监听的port。DNS使用的是53端口&#x…...

CentOS 7 升级 5.4 内核
MatrixOne 推荐部署使用的操作系统为 Debian 11、Ubuntu 20.04、CentOS 9 等 Kernel 内核版本高于 5.0 的操作系统。随着 CentOS 7 的支持周期接近尾声,社区不少小伙伴都在讨论用以替换的 Linux 操作系统,经过问卷调查,我们发现小伙伴们的操作…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
