HTML:表单
目录
案例:
一、form标签
二、input标签
三、textarea标签
四、select标签
五、fieldset 标签
案例:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>报名表</title>
</head>
<body><form action="demo/welcome.php" method="post">名字:<input type="text" name="name"><br><br>邮箱:<input type="text" name="email"><br><br><button type="submit">提交</button></form>
</body>
</html>一、form标签
<form>标签用于为用户输入创建 HTML 表单。可以包含input、select等标签。
| 属性 | 值 | 描述 |
| method | get/post | 规定发送数据的HTTP方法。 |
| action | URL | 表单向何处发送数据。 |
拓展资料:
POST和GET的区别:
1.用法不同:
GET请求:从指定的资源请求数据,用于获取数据,一般用于搜索排序和筛选之类的操作。
POST请求:向指定的资源提交要被处理的数据,用于将数据发送给服务器。
2.安全程度:
GET 请求:它的数据附加在 URL 上,因此对所有人都是可见的,这可能会引起安全问题,特别是当传输敏感数据时。
POST 请求:其数据在请求体内,对用户不可见,更适合传输敏感信息。
3.大小限制:
GET 请求:有URL长度限制,只能发送小数据量。
POST 请求:数据大小限制小,适合发送大数据量。
4.缓存和历史记录:
GET 请求:会存在在缓存和历史记录中。
POST 请求:不会存在在缓存和历史记录中。
二、input标签
<input>输入字段,根据type的变化有多种类型,无闭合标签。
| 属性 | 值 | 描述 |
| type | text文本框、password密码、radio单选框、checkbox复选框、submit提交按钮、reset重置按钮 data日期,datetime-local详细时间 | 根据type不同的取值有不同的类型。 |
| checked | checked | 与复选框和单选框搭配表示默认选定该项。 |
| size | number | 表示文本框的宽度。 |
| value | text | 表示输入框默认值。 |
| maxlength | number | 表示文本框最大输入字符数。 |
<lable>标签:它的for属性可与单选框和复选框搭配使用,用来扩大其选中范围。只要保持for的值与复选框或单选框的id值相等即可。
实例:
<form action="" method="post"><input id="跑步" type="checkbox"><label for="跑步">跑步</label>
</form>效果:

<button>标签:代表自定义按钮,要编写JavaScript脚本函数且用onclick链接。
三、textarea标签
textarea标签:代表多行文本输入框可以用cols和rows指定列数和行数。
实例:
<form action="" method="post"><textarea cols="15" rows="10"></textarea>
</form>效果:

四、select标签
<select>标签:用来制作下拉列表,内含option标签,有多少个选项就有多少个option标签,其次option标签含selected表示默认被选中。
| 属性 | 值 | 描述 |
| size | number | 指定下拉列表最大可见项数目。 |
| autofocus | autofocus | 指定在页面加载后文本区域自动获得焦点。 |
| multiple | multiple | 指定该下拉列表支持多个选项,可多选。 |
实例:
<form action="" method="post"><select multiple="multiple" size="1"><option >hello</option><option >world</option><option >11111</option></select>
</form>效果:

五、fieldset 标签
<fieldset>标签将表单内容的一部分打包,生成一组相关表单的字段,可以与legend标签搭配使用。当一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。<legend>标签用于为fieldset标签添加说明文字。
注意:legend 元素必须是 fieldset 元素的第一个子元素。
实例:
<fieldset><legend>健康信息</legend>身高:<input type="text" />体重:<input type="text" />
</fieldset>效果:

相关文章:

HTML:表单
目录 案例: 一、form标签 二、input标签 三、textarea标签 四、select标签 五、fieldset 标签 案例: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>报名表</title> </head> &l…...

即插即用篇 | YOLOv5/v7引入Haar小波下采样 | 一种简单而有效的语义分割下采样模块
本改进已集成到 YOLOv5-Magic 框架。 下采样操作如最大池化或步幅卷积在卷积神经网络(CNNs)中被广泛应用,用于聚合局部特征、扩大感受野并减少计算负担。然而,对于语义分割任务,对局部邻域的特征进行池化可能导致重要的空间信息丢失,这有助于逐像素预测。为了解决这个问题…...

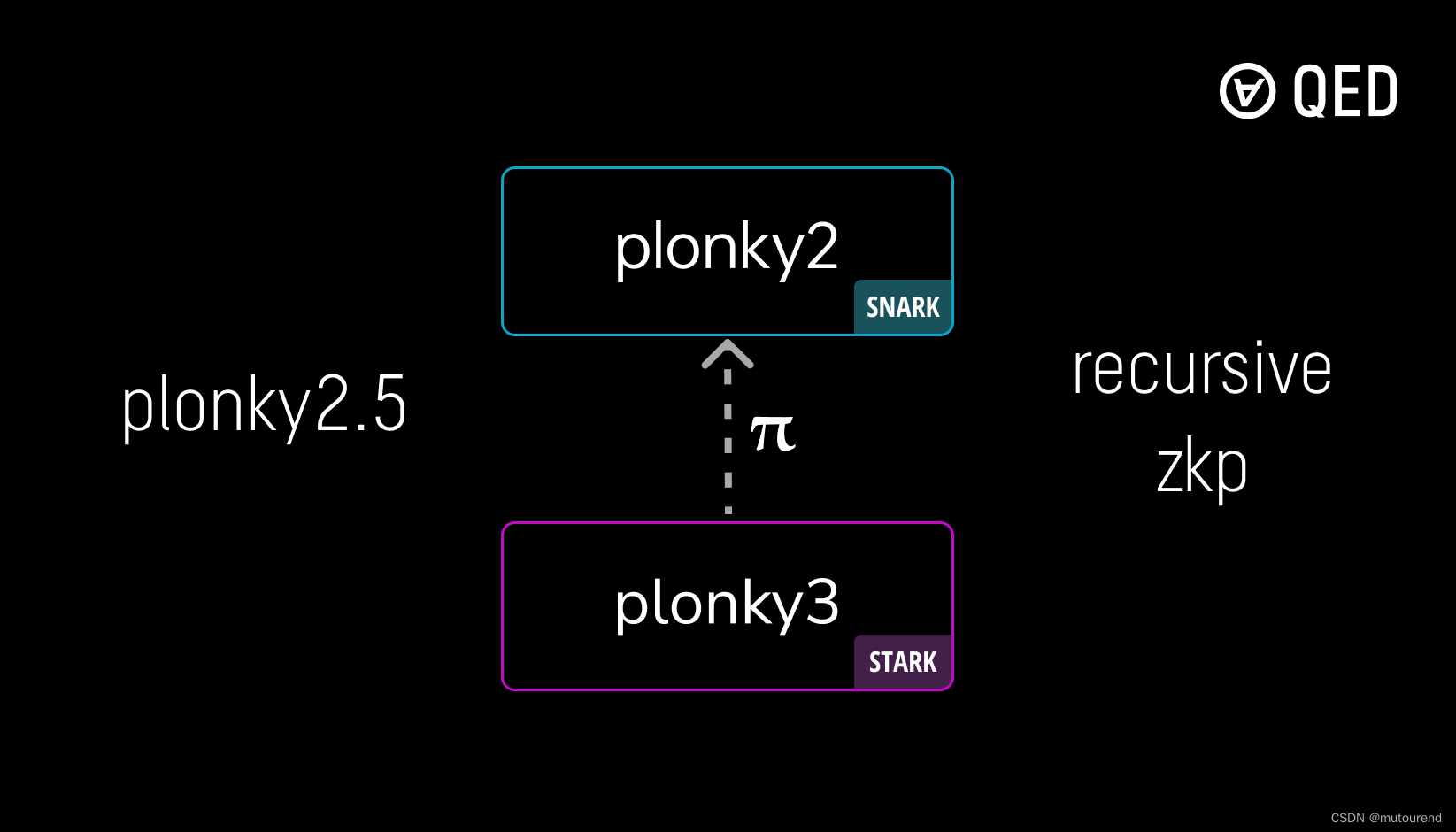
Plonky2.5:在Plonky2中验证Plonky3 proof
1. 引言 Plonky2.5为QED Protocol团队主导的项目,定位为: 在Plonky2 SNARK中验证Plonky3 STARK proof。 从而实现Plonky系列的递归证明。 开源代码实现见: https://github.com/QEDProtocol/plonky2.5https://github.com/Plonky3/Plonky3&a…...

卷积通用模型的剪枝、蒸馏---剪枝篇(此处以deeplabv3+为例,可根据模型自行定制剪枝层)
之后的两篇文章是对前段时间工作的一个总结。 一、环境配置 1.1、文章以b导的代码为模板,环境配置比较简单(第二篇蒸馏篇结束后会放置剪枝蒸馏配置好的百度网盘链接),其他算法自行配置,在剪枝之前,需要保证算法能够在本地跑通。 B导链接: https://github.com/bubbliiiin…...

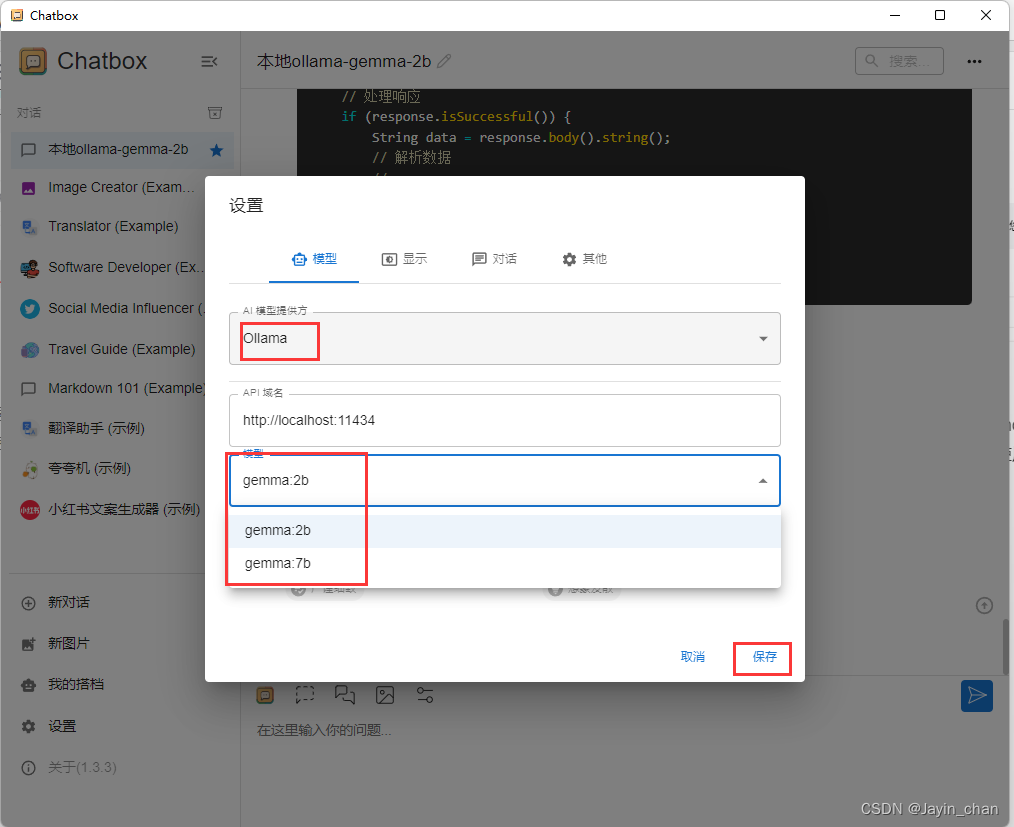
使用Ollama在本地运行AI大模型gemma
1.下载: https://github.com/ollama/ollama/releases 2.配置环境变量 我的电脑-右键-属性-系统-高级系统设置-环境变量-【系统环境变量】新建 变量名:OLLAMA_MODELS (固定变量名) 变量值:E:\Ollama\Lib ࿰…...

【IC前端虚拟项目】时序面积优化与综合代码出版本交付
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 到目前为止,我们完成了第一版综合,那么就可以打开报告看一下了,一看就会发现在1GHz时钟下时序真的很差(毕竟虚拟项目里使用的工艺库还是比较旧的,如果用12nm、7mn会好很多): Timing Path Group cl…...

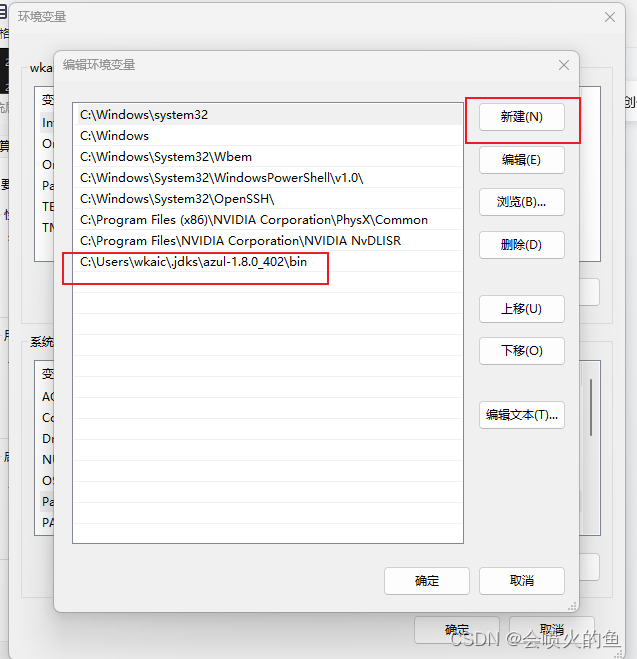
windows版本-idea中下载的java版本在哪
1、点击idea的file-projectStructure 进入: 通过电脑目录进入该目录 找到bin目录,copy该目录地址 copy下来之后设置到系统环境变量中...

设计模式:创建者模式
定义 创建者模式(Builder Pattern),又称建造者模式,是一种创建型设计模式,它提供了一种创建对象的最佳方式。该模式允许将一个复杂对象的构建与它的表示分离,这样同样的构建过程可以创建不同的表示。创建者…...

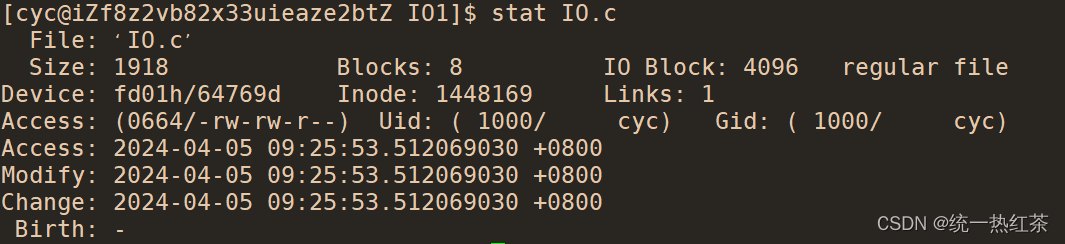
【linux】基础IO(四)
在上一篇基础IO中我们主要讲述了文件再磁盘中的存储,当然我们说的也都只是预备知识,为这一篇的文件系统进行铺垫。 目录 搭文件系统的架子:填补细节:inode:datablock[]: 更上层的理解: 搭文件系统的架子&a…...
蓝桥杯习题)
集合框架(数组,Arrays.sort,list,map,set,stack,queue)蓝桥杯习题
前言(基本知识) List集合 有序,接口, List<引用数据类型> listnew ArrayList<>(); 方法: add() size() get()//索引index从0开始,返回对应的值 isEmpty()判断是否包含该元素,不包含返回true,包含返…...

【C++基础】运算符和流程控制语句
C中的运算符和流程控制语句 一、运算符1. C和Java在通用运算符中的不同之处对比2. C中的位运算符2.1 移位运算符2.2 位逻辑运算符 3. 运算时的类型转换总结3.1 隐式类型转换3.2 显式类型转换(强制类型转换) 4. 注意 二、流程控制语句1. C和Java在通用流程…...

AOF文件重写
1.2.3.AOF文件重写 因为是记录命令,AOF文件会比RDB文件大的多。而且AOF会记录对同一个key的多次写操作,但只有最后一次写操作才有意义。通过执行bgrewriteaof命令,可以让AOF文件执行重写功能,用最少的命令达到相同效果。 如图&am…...

第四次面试总结 — 嘉和智能 - 全栈开发
🧸欢迎来到dream_ready的博客,📜相信您对专栏 “本人真实面经” 很感兴趣o (ˉ▽ˉ;) 专栏 —— 本人真实面经,更多真实面试经验,中大厂面试总结等您挖掘 目录 总结(非详细) 面试内…...

tx-lcn使用
tx-lcn是啥 tx-lcn是一个分布式事务框架,有两个模块组成管理端(server)和client端。 管理端用于分布式事务的注册,事务消息接收,事务消息下发等管理工作。 client端包括事务发起方,事务参与方。 LCN名称是…...

oracle恢复异常处理
问题现象: RMAN> 2> 3> 4> 5> 6> 7> 8> 9> 10> 11> 12> 13> 14> 15> 16> 17> 18> 19> 20> 21> 22> 23> 24> using target database control file instead of recovery catalog allocate…...

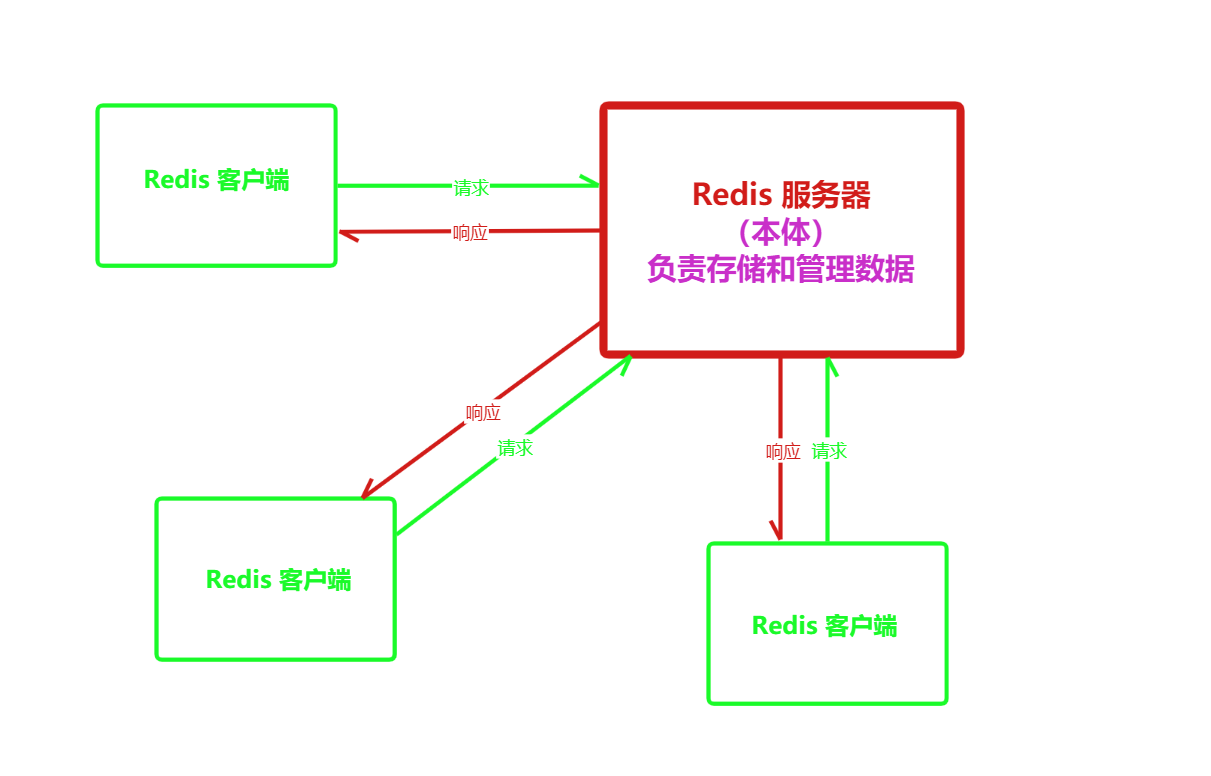
谈谈什么是 Redis
🔥博客主页:fly in the sky - CSDN博客 🚀欢迎各位:点赞👍收藏⭐️留言✍️🚀 🎆慢品人间烟火色,闲观万事岁月长🎆 📖希望我写的博客对你有所帮助,如有不足,请指正&#…...
(日益更新))
备战蓝桥杯(java)(日益更新)
备战蓝桥杯(java)(日益更新) 文章目录 备战蓝桥杯(java)(日益更新)前言:一、c 到 java 须要注意的地方:二、多练java代码:(用java代码…...

06 Php学习:字符串
PHP 中的字符串变量 在 PHP 中,字符串是一种常见的数据类型,用于存储文本数据。字符串变量可以包含字母、数字、符号等字符,并且可以进行各种操作和处理。以下是关于 PHP 中字符串变量的一些重要信息: 定义字符串变量࿱…...

python画图Matplotlib和Seaborn
python画图Matplotlib和Season 一、Matplotlib1、介绍2、安装3、内容二、Seaborn1、介绍2、安装3、内容一、Matplotlib Matplotlib官网 1、介绍 Matplotlib 是一个 Python 的绘图库,用于创建高质量的二维图表和一些基本的三维图表。它广泛应用于科学计算、数据分析、工程学和…...

一体式I/O模块与RS485串口联动,实现工业网络无缝对接
在现代工业自动化领域中,一体化I/O模块和RS485串口的联动应用已经成为实现工业设备高效、稳定通信的关键技术手段之一。这种联动机制能够有效地将各种现场设备的数据实时、准确地传输到上位机系统,从而实现工业网络的无缝对接。 一体化I/O模块ÿ…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
