jquery 自整理
echarts官方:Documentation - Apache ECharts
1、CheckBox复选框
//选中事件(页面点击)
$('#operateExit').on('ifChecked', function(){
$('input[name="operateExit"]').val('1');
});
//非选中事件(页面点击)
$('#operateExit').on('ifUnchecked', function(){
$('input[name="operateExit"]').val('0');
});
//知道CheckBox值让其选中或非选中(如:初始化页面时)
if($('input[name="operateImport"]').val()=='1'){
$('#operateImport').iCheck('check'); //选中
}else{
$('#operateImport').iCheck('uncheck'); //非选中
}
2、radio单选
//动态获取的值进行动态选中
$("input[name='carType'][value="+data.car.carType+"]").iCheck('check'); //data.car.carType要选中的值
//页面选中的值动态将其取消(选中改为非选中)
var carType = $("input[name='carType']:checked").val(); //获取到选中的值
$("input[name='carType'][value="+carType+"]").iCheck('uncheck'); //将其改为非选中
3、动态给select下拉框赋值
后台controller查询:
@ResponseBody
@RequestMapping({"checkInfo"})
public Map<String, Object> checkDriver(String belongsType){
Map map = new HashMap();
try {
SysUser user = UserUtils.getSysUser();
LogDriversExample driversExam = new LogDriversExample();
LogDriversExample.Criteria driversCri = driversExam.createCriteria();
driversCri.andCompanyIdEqualTo(user.getCompanyId());
driversCri.andEnabledEqualTo(Integer.valueOf(1));
if ("1".equals(belongsType))
driversCri.andDriverTypeEqualTo("0");
else {
driversCri.andDriverTypeEqualTo("1");
}
List drivers = this.logDriversService.selectByExample(driversExam);
LogCarManagementExample carExam = new LogCarManagementExample();
LogCarManagementExample.Criteria carCri = carExam.createCriteria();
if ("1".equals(belongsType))
carCri.andTypeEqualTo("1");
else {
carCri.andTypeEqualTo("2");
}
carCri.andCompanyIdEqualTo(user.getCompanyId());
List car = this.carManagementService.selectByExample(carExam);
map.put("drivers", drivers); //司机
map.put("car", car); //车辆
} catch (Exception e) {
e.printStackTrace();
this.logger.error("调度单查询所属类型出错:" + e.getMessage());
}
return map;
}
jQuery赋值:
$("#belongsType").change(function() {
if ($("#belongsType").val() != '') {
$.post(ctx+"/log/sendOrder/checkInfo", {
"belongsType" : $("#belongsType").val()
}, function(data) {
$("#driverMobile").val("");
$("#driverName").html("");
$("#carInfo").html("");
jQuery("#driverName").append("<option value=''></option>");
jQuery("#carInfo").append("<option value=''></option>");
$.each(data.drivers, function (i, item) {
jQuery("#driverName").append("<option value="+ item.id+"-"+item.name+">"+ item.name+"</option>"); //司机
});
$.each(data.car, function (i, item) {
jQuery("#carInfo").append("<option value="+ item.carNumber+">"+ item.carNumber+"</option>"); //车辆
});
}, "json");
}else{
$("#driverMobile").val("");
$("#carInfo").val("");
}
});
jsp页面效果:
<!-- 司机 -->
<select id="driverName" name="driverName" class="select">
<option></option>
<option value="13-李师傅" selected="selected">李师傅</option>
</select>
<!-- 车辆 -->
<select id="carInfo" name="carInfo" class="select">
<option></option>
<option value="陕A888888" selected="selected">陕A888888</option>
</select>
jQuery:
//所属类型
$("#belongsType").change(function() {
if ($("#belongsType").val() != '') {
$.post(ctx+"/log/sendOrder/checkInfo", {
"belongsType" : $("#belongsType").val()
}, function(data) {
$("#driverName").html("");
$("#carInfo").html("");
jQuery("#driverName").append("<option value="+ +">"+ +"</option>");
jQuery("#carInfo").append("<option value="+ +">"+ +"</option>");
$.each(data.drivers, function (i, item) {
jQuery("#driverName").append("<option value="+ item.id+"-"+item.name+">"+ item.name+"</option>");
});
$.each(data.car, function (i, item) {
jQuery("#carInfo").append("<option value="+ item.carNumber+">"+ item.carNumber+"</option>");
});
}, "json");
}else{
$("#driverMobile").val("");
$("#carInfo").val("");
}
});
controller:
LogCarManagementExample carExam = new LogCarManagementExample();
com.tp.log.model.LogCarManagementExample.Criteria carCri = carExam.createCriteria();
if("1".equals(belongsType)){
carCri.andTypeEqualTo("1");
}else{
carCri.andTypeEqualTo("2");
}
carCri.andCompanyIdEqualTo(user.getCompanyId());
List<LogCarManagement> car = carManagementService.selectByExample(carExam);
map.put("car", car);
//rangeSlider
官方网站:http://ionden.com/a/plugins/ion.rangeSlider/index.html
试用网站:http://jsrun.net/4NYKp/edit
js/css下载:https://www.bootcdn.cn/ion-rangeslider/
<%--引用ion.rangeslider--%>
<link rel="stylesheet" href="/rangeslider/css/ion.rangeSlider.css" />
<script type="text/javascript" src="/rangeslider/js/ion.rangeSlider.js"></script>
//页面div
<div style="width: 45%; margin-top: 10px; margin-left: 10px; float: left;">
<div id="jdRange"></div>
</div>
//初始化rangeSlider
var timer = null;
var sliderFrom = 1;
var valueArray = new Array();
valueArray.push("123");
valueArray.push("456");
$(function() {
$("#jdRange").ionRangeSlider({
min: 0,
max: 100,
from: 1,
to: 5,
step: 1,
values: valueArray,
onFinish: function(data){
console.log(data.from);
sliderFrom = data.from;
}
});
timer = setTimeout("bf()", 1000);//1s调用一次
});
function bf() {
$("#jdRange").data("ionRangeSlider").update({//更新rangeSlider
from: sliderFrom,
to: sliderFrom+1
});
clearInterval(timer);//清除定时任务
}
分录图片展示
js:
//初始化异常节点图片
function init_optEntry(){
$('.tbody tr').each(function(){
var tbody_tr=$(this);
var id=$(this).find("input").val();
if(id != null){
$.ajax({
url : ctx+'/ft/transOrder/selectImage',
data:{id:id},
type : 'post',
async: false,//使用同步的方式,true为异步方式
success : function(data){
if(data != null && data != ""){
var ImageList=data.ImageList;
$.each(ImageList, function(index,item){
tbody_tr.find('.Image').append('<a href="javascript:;" οnmοuseοver="imagePreview(this);"><img style="width:20px;height:26px;" src='+item.url+'></a> ');
});
}
}
});
}
});
}
//图片放大显示
function imagePreview(obj){
xOffset = 100;
yOffset = -230;
$(obj).hover(function(e){
var imgPath = $(obj).find('img').attr("src") ;
var img_html = "<div id='preview'><img style='position:absolute;width:400px;height:500px;z-index:99;' src='"+ imgPath +"' /></div>" //position:absolute;z-index:99;让图片悬浮在页面之上
$("body").append(img_html);
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px")
.fadeIn("slow");
},
function(){
$("#preview").fadeOut("fast");
$("body").find("#preview").remove();
});
$(obj).mousemove(function(e){
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px");
});
}
jsp:
<style type="text/css">
#preview{
border:1px solid #ddd;
/* background:#f9f9f9; */
color:#666;
/* padding:12px 15px; */
/* width: 320px; */
/* height: 145px; */
display:none;
position:absolute;
}
</style>
<td>
<c:if test="${not empty map.ZCJD009}">
<input value="${map.ZCJD009.id}" type="hidden"/>
<div class="pos-r Image">
</div>
</c:if>
</td>
相关文章:

jquery 自整理
echarts官方:Documentation - Apache ECharts 1、CheckBox复选框 //选中事件(页面点击) $(#operateExit).on(ifChecked, function(){ $(input[name"operateExit"]).val(1); }); //非选中事件ÿ…...

MySQL | 加索引报错
报错信息 1170 - BLOB/TEXT column user_name used in key specification without a key length解决方案 分析 这个错误通常是因为尝试在一个包含BLOB或TEXT类型列的列上创建索引时没有指定键的长度。MySQL要求在使用BLOB或TEXT类型列作为索引键时,必须指定键的长…...

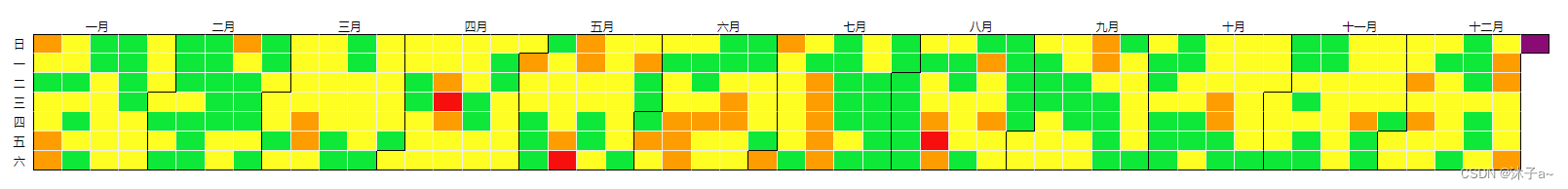
前端:自制年历
详细思路可以看我的另一篇文章《前端:自制月历》,基本思路一致,只是元素布局略有差异 ①获取起始位startnew Date(moment().format(yyyy-01-01)).getDay() ②获取总的格子数numMath.ceil(365/7)*7,这里用365或者366计算结果都是一样的371 …...

9.手写JavaScript大数相加问题
一、核心思想 找到两个字符串中最长的长度,对两个字符串在头位置补0达到相等的长度,相加时注意进位和类型转换,特别考虑当相加到第一位是如果仍然有进位不要忽略。此外,js中允许使用的最大的数字为 console.log("最大数&qu…...

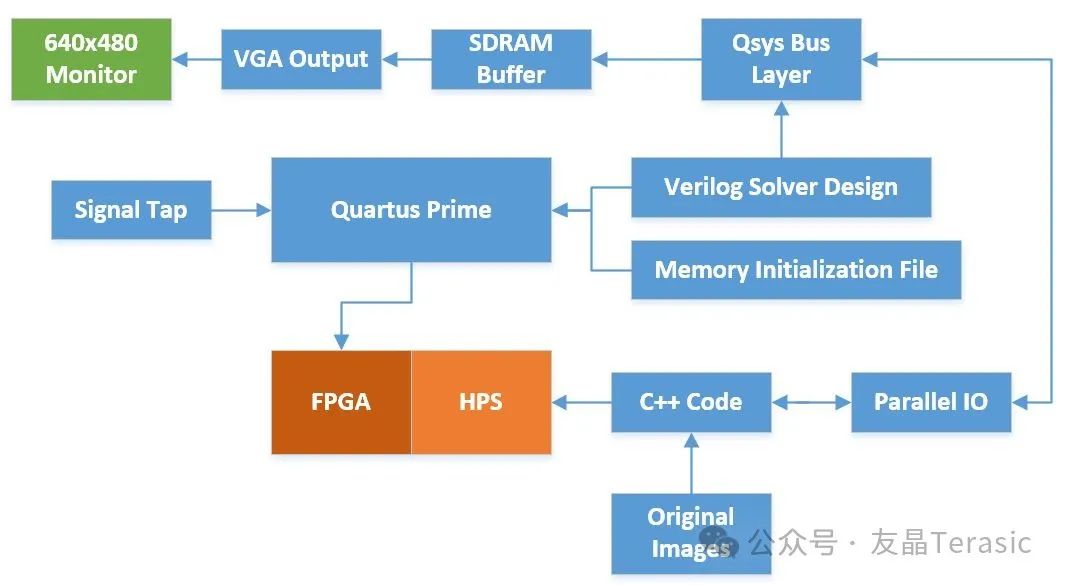
FPGA开源项目分享——基于 DE1-SOC 的 String Art 实现
导语 今天继续康奈尔大学FPGA课程ECE 5760的典型案例分享——基于DE1-SOC的String Art实现。 (更多其他案例请参考网站: Final Projects ECE 5760) 1. 项目概述 项目网址 ECE 5760 Final Project 项目说明 String Art起源于19世纪的数学…...

通过 CLI 和引入的方式使用 React:基础入门
使用React 有两种使用方式,主要有以下几个原因: 灵活性和适应性: 引入的方式可以让开发者在现有的 HTML 页面中快速引入 React,无需设置完整的项目环境。这适合小型或原型项目。 CLI 方式则更适合用于构建大型复杂的 React 应用程序,因为它提供了更完整的项目结构和…...

第三资本:铸就辉煌非凡的资历
第三资本香港有限公司在在金融投资领域一直以专业精神和不懈追求获得良好名声,近几年在国际资本市场上更是写下了辉煌的章节。针对第三资本而言,专业是基本,也是成功的唯一途径。投资总监刘国海解释道:“金融从业者务必深入把握专业能力,对行业现状敏感,重视风险管控,才能在这个…...

基于激光雷达的袋装水泥智能装车系统有哪些优势?
激光雷达技术在水泥机械智能化中发挥着举足轻重的作用,特别在袋装水泥智能装车系统的应用中表现得尤为突出。 由因泰立科技精心打造的基于激光雷达的袋装水泥智能装车系统,不仅大幅缩短了装车码垛的时间,降低了工人的劳动强度,还显…...

实战自动化修改主机名
一、主程序 #!/bin/bash# 设置主机名为node01 set_hostname() {local new_hostname$1echo "正在设置主机名为 $new_hostname ..."# 使用hostnamectl设置主机名hostnamectl set-hostname $new_hostname# 检查主机名是否更改成功if [ "$(hostname)" "…...

无人机GB42590接收端 +接收端,同时支持2.4G与5.8G双频WIFI模组
严格按照GB42590的协议开发的发射端,通过串口和模块通讯,默认波特率 921600。 http://www.doit.am/首页-深圳四博智联科技有限公司-淘宝网https://shop144145132.taobao.com/?spma230r.7195193.1997079397.2.71f6771dJHT2r0 二、接口文档 单片机和模…...

PVE系统的安装
一.PVE系统的安装 前置准备环境:windows电脑已安装Oracle VM VirtualBox,电脑支持虚拟化,且已经开启,按住ctrl+shift+ESC打开任务管理器查看是否开启,如果被禁用,可进入BIOS开启虚拟化,重启电脑后再进行后续操作。本步骤选用windows10安装VirtualBox,版本为7.0.8。 …...

一辆汽车的节拍时间是怎样的?
节拍时间,又称 takt time,是德语中“节奏”的意思。在汽车制造业中,它指的是按照客户需求和生产计划,生产一辆汽车所需的时间。这个时间是固定的,它决定了生产线上每个工序的操作速度和节奏,是生产线上所有…...

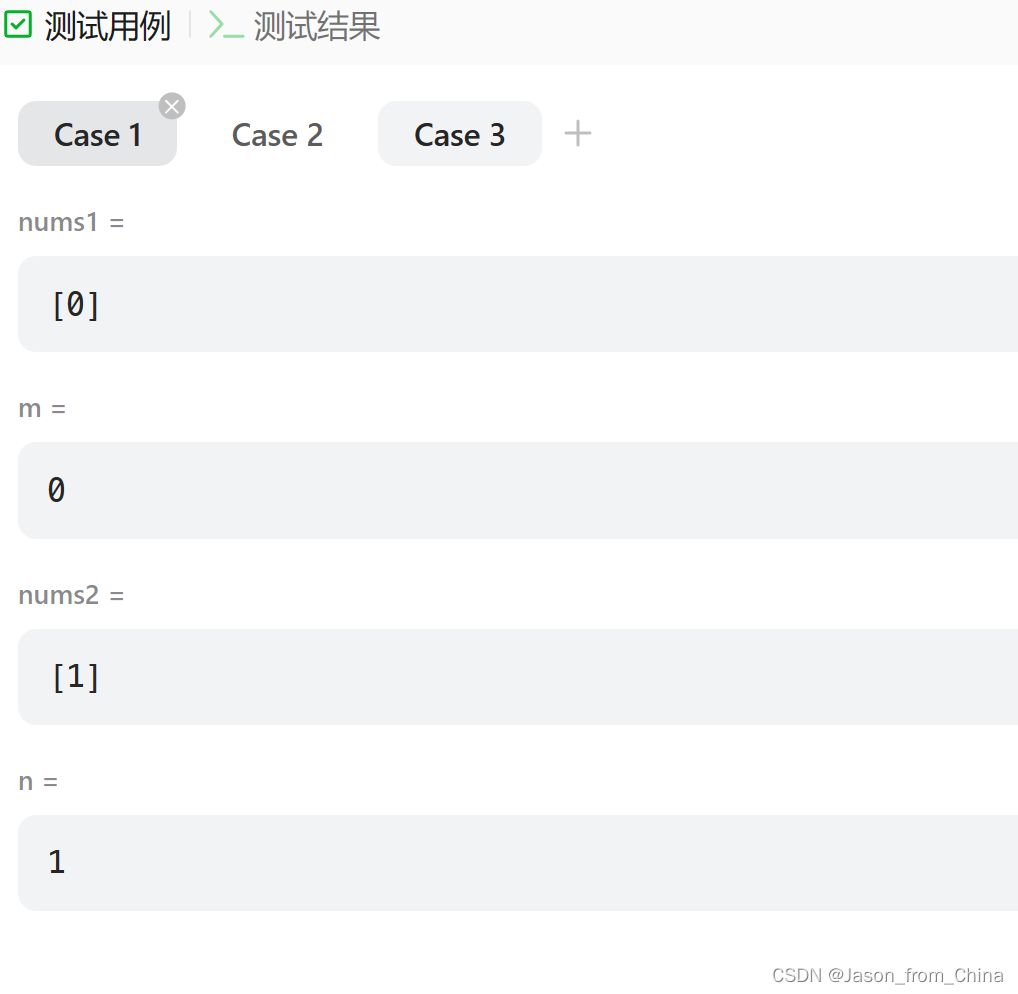
数据结构-合并两个有效数组
题目描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,…...

华为2024年校招实习硬件-结构工程师机试题(四套)
华为2024年校招&实习硬件-结构工程师机试题(四套) (共四套)获取(WX: didadidadidida313,加我备注:CSDN 华为硬件结构题目,谢绝白嫖哈) 结构设计工程师,结…...

使用Pandas解决问题:对比两列数据取最大值的五种方法
目录 一、使用max方法 二、使用apply方法结合lambda函数 三、使用np.maximum函数 四、使用clip方法 五、使用where方法结合条件赋值 总结: 在数据处理和分析中,经常需要比较两个或多个列的值,并取其中的最大值。Pandas库作为Python…...

rk3588 安卓13 应用安装黑名单的接口
文章目录 概述一、app应用安装黑名单核心代码二、app应用安装黑名单核心功能分析三、代码实战1.先导入所需要的包2.添加获取黑名单方法3.添加限制黑名单方法4.上层使用PS:查看当前黑名单 总结 概述 在13.0系统rom定制化开发中,客户需求要实现应用安装黑名单功能&am…...

Grafana数据库为MySQL
一、Grafana是一款流行的开源监控和数据可视化平台,它默认使用SQLite作为数据库引擎。然而,对于大型项目或者需要更高性能的场景,我们通常会选择使用MySQL作为Grafana的数据库。在本文中,我将向你介绍如何将Grafana的数据库从SQLi…...

【计算机考研】数据结构都不会,没有思路,怎么办?
基础阶段,并不需要过于专门地练习算法。重点应该放在对各种数据结构原理的深入理解上,也可以说先学会做选择题、应用题。 因为在考试中,大部分的算法题目,尤其是大题,往往可以通过简单的暴力解决方案得到较高的分数。…...

word文档显示异常,mac安装word字体:仿宋gb2312
因为mac没有gb2312字体,windows上word里显示的gb2312字体与排版,在mac上显示为黑体、排版也错乱了,得不到想要打印格式。 需要安装gb2312字体 下载:仿宋GB2312.zip 解压后双击安装得到:仿宋GB2312.ttf 放入word&…...

【运维】Ubuntu 配置DNS服务器
背景 异常表现 部分域名无法解析,表现为 ping ***.com 提示 ping: ***.com: No address associated with hostname尝试解决方案 采用 sudo vim /etc/resolv.conf编辑的形式,指定DNS解析服务器 原始内容如下: nameserver 127.0.0.53 opti…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
