【cocos creator】【TS】贝塞尔曲线,地图之间显示曲线
参考:
https://blog.csdn.net/Ctrls_/article/details/108731313
https://blog.csdn.net/qq_28299311/article/details/104009804


const { ccclass, property } = cc._decorator;@ccclass
export default class creatPoint extends cc.Component {@property(cc.Node)build: cc.Node = null;@property(cc.Node)point: cc.Node = null;@property(cc.Node)root: cc.Node = null;start() {this.init();}init(data?) {data = {mapData: [{ id: 1, name: "1", pos: { x: 0, y: 100 } },{ id: 2, name: "2", pos: { x: -100, y: -100 } },{ id: 3, name: "3", pos: { x: 200, y: -80 } },{ id: 4, name: "4", pos: { x: 180, y: 300 } },{ id: 5, name: "5", pos: { x: 150, y: 50 } }],linkData: [[2, 1], [1, 4], [1, 5], [5, 3], [2, 5]],startPosId: 2,}data.mapData.forEach(element => {this.creatOneBuild(element, data.startPosId)});data.linkData.forEach(element => {this.setPoint(cc.v2(data.mapData[element[0] - 1].pos), cc.v2(data.mapData[element[1] - 1].pos))});}creatOneBuild(data, nowId) {let build = cc.instantiate(this.build);build.parent = this.root;build.position = cc.v3(data.pos);build.getChildByName("name").getComponent(cc.Label).string = data.name;build.active = true;build.getChildByName("light").active = nowId == data.id;}creatOnePoint(pos: cc.Vec3) {let build = cc.instantiate(this.point);build.parent = this.root;build.position = pos;build.active = true;}/*** * @param startPoint 起点* @param endPoint 终点* @param pointDistance 小点间距* @param angel 弧度*/setPoint(startPoint, endPoint, pointDistance = 30, angel = 60) {let distance = startPoint.sub(endPoint).mag();let middlePoint = cc.v2((startPoint.x + endPoint.x) / 2, (startPoint.y + endPoint.y) / 2)let height = Math.sin(angel * (180 / Math.PI)) * (distance / 2) * 1.5;cc.log(height)let middlePoint2 = this.findPointCInRightTriangle(startPoint, middlePoint, height);let number = Number((distance / pointDistance).toFixed(0));let pointArr = this.getBezierPoints(number, startPoint, height ? middlePoint2 : middlePoint, endPoint)pointArr.forEach(element => {this.creatOnePoint(element)console.log(element);//每个小圆点点坐标,这里进行处理});}getAngle(y1, x1, y2, x2) {const radians = Math.atan2(y2 - y1, x2 - x1);const degrees = radians * (180 / Math.PI);return degrees;}findPointCInRightTriangle(startPoint: cc.Vec2, endPoint: cc.Vec2, bcLength: number): cc.Vec2 | null {let ax = endPoint.x;let ay = endPoint.y;let bx = startPoint.x;let by = startPoint.y;// 计算向量AB const dx = bx - ax;const dy = by - ay;// 计算AB的长度 const abLength = Math.sqrt(dx * dx + dy * dy);// 检查AB长度是否为零,以避免除以零的错误 if (abLength === 0) {return null; // 无法确定C点位置,因为AB长度为0 }// 计算AC的长度(利用勾股定理) const acLength = Math.sqrt(bcLength * bcLength - abLength * abLength);// 计算向量AB的单位向量 const abUnitX = dx / abLength;const abUnitY = dy / abLength;// 计算向量AC,它垂直于向量AB(因为ABC是直角三角形) const acUnitX = -abUnitY; // 垂直向量的x分量是原向量y分量的相反数 const acUnitY = abUnitX; // 垂直向量的y分量是原向量x分量 // 计算点C的坐标 const cx = ax - acLength * acUnitX;const cy = ay - acLength * acUnitY;return cc.v2(cx, cy);}/*** * @param {返回的点的数组长度} num * @param {起点} point1 * @param {控制点} point2 * @param {终点} point3 */getBezierPoints(num, point1, point2, point3) {let pointList = [];let x1 = point1.x, y1 = point1.y;let x2 = point3.x, y2 = point3.y;let cx = point2.x, cy = point2.y;let t = 0;for (let i = 1; i < (num + 1); i++) {//用i当作t,算出点坐标,放入数组t = i / num;let x = Math.pow(1 - t, 2) * x1 + 2 * t * (1 - t) * cx + Math.pow(t, 2) * x2;let y = Math.pow(1 - t, 2) * y1 + 2 * t * (1 - t) * cy + Math.pow(t, 2) * y2;pointList.push(cc.v2(x, y))}return pointList;}// update (dt) {}
}相关文章:

【cocos creator】【TS】贝塞尔曲线,地图之间显示曲线
参考: https://blog.csdn.net/Ctrls_/article/details/108731313 https://blog.csdn.net/qq_28299311/article/details/104009804 const { ccclass, property } cc._decorator;ccclass export default class creatPoint extends cc.Component {property(cc.Node)bu…...

COMFYUI换脸ReActor报错Value not in list: face_restore_model: ‘codeformer.pth‘解决
Value not in list: face_restore_model: codeformer.pth not in [none, GFPGANv1.3.pth] 搜了下没找到答案,最后看github官方的指引: You can download models here: https://huggingface.co/datasets/Gourieff/ReActor/tree/main/models/facerestore…...

深入理解Java中的字段与属性的区别
1、Java中的属性和字段有什么区别? 答:Java中的属性(property),通常可以理解为get和set方法。 而字段(field),通常叫做“类成员”,或 "类成员变量”,有时也叫“域”,理解为“数据成员”&…...

【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...

富格林:出金异常警惕黑幕陷阱受骗
富格林悉知,在做单出金时落入黑幕陷阱亏损后,需尽快发现和总结错误,用心筹维权谋安全出金盈利方法并追回亏损。因为黄金市场优势众多,众多的投资者进入市场投资,但因为经验不足,在面对黑幕陷阱是获取无法及…...

Docker - Nginx
博文目录 文章目录 说明命令 说明 Docker Hub Nginx 数据卷数据卷印射在容器内的路径nginx.conf/etc/nginxnginx.html/usr/share/nginx/htmlnginx.log/var/log/nginx 容器内的路径说明/etc/nginx/nginx.conf配置文件/etc/nginx/conf.d配置目录/usr/share/nginx/html静态目录/…...

免费搭建幻兽帕鲁服务器(Palworld免费开服教程)
随着互联网技术的不断发展和普及,网络游戏已经成为了人们休闲娱乐的重要方式之一。而在众多网络游戏中,幻兽帕鲁以其独特的游戏设定和玩法,吸引了大量玩家的关注。为了满足广大玩家的需求,本文将介绍如何免费搭建幻兽帕鲁服务器&a…...

作业习题
实验代码: import java.util.Scanner;class chazhao {public static void main(String[] args) {Scanner scnew Scanner(System.in);System.out.println("请输入你要的数组");String line sc.nextLine();String[] lineArrline.split(" ");int[…...

解决unbuntu更新到23.10 mantic firefox无法使用的问题
产看历史版本号: 升级到最新版本后查看: roottesthost01:/home/test/Desktop# lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 23.10 Release: 23.10 Codename: mantic 打开firefox发现图标找…...

idea常用配置——注释快捷键
1、单行注释:使用 Ctrl / 可以添加或删除当前行的注释。如果你想要给某一行添加注释,只需要将光标放在那一行,然后按下 Ctrl / 即可。如果你想要删除那一行的注释,同样只需要将光标放在那一行,然后再次按下 Ctrl /。…...

Hidl 学习总结 2
1、Android apk 调用Hidl处理 app添加对应的hidl jar包 2、MainActivity 添加如下代码 package com.example.test2;import androidx.appcompat.app.AppCompatActivity; import vendor.hardware.test.V1_0.ITest; import vendor.hardware.test.V1_0.ITestCmdCallback; import …...

深度学习学习日记4.7
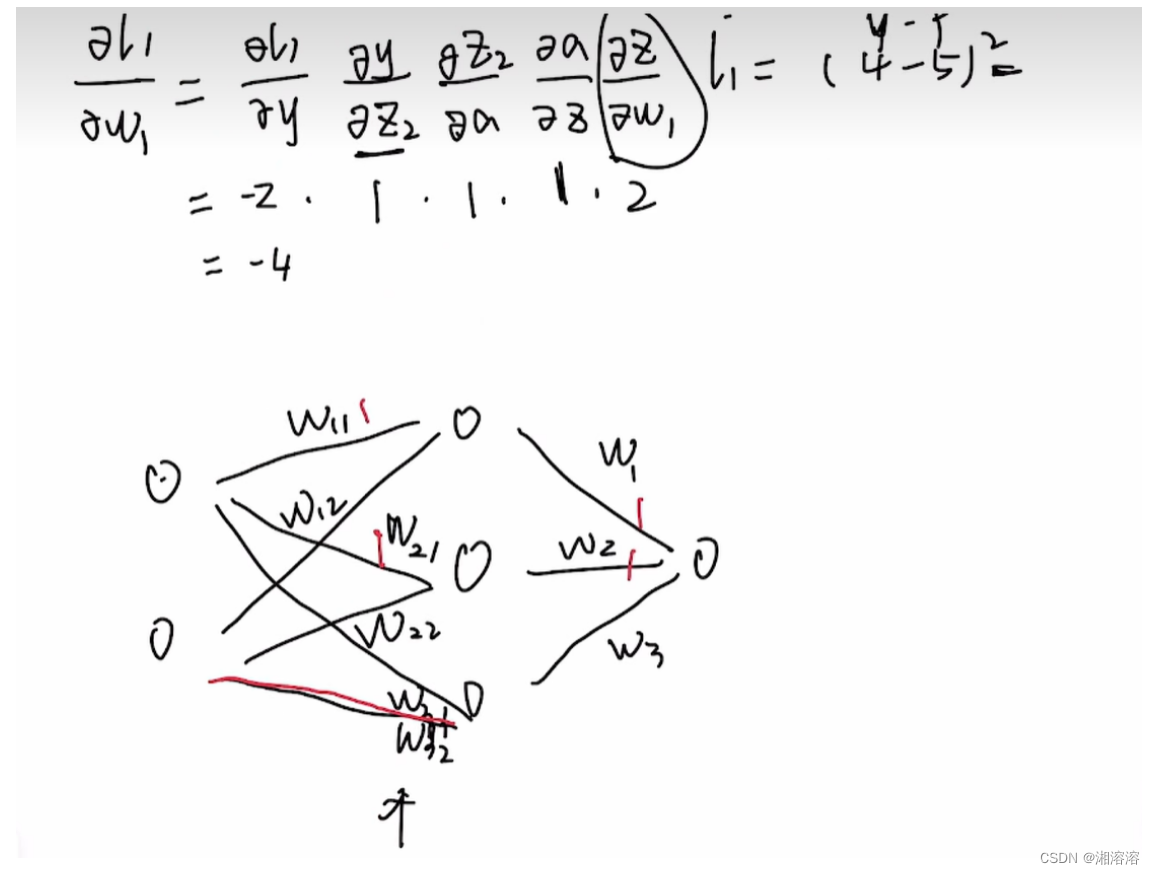
1.梯度下降 w 新 w旧 - 学习率梯度 训练的目的就是让 loss 减小 2.前向传播进行预测, 反向传播进行训练(每一个参数通过梯度下降进行更新参数),(1前向传播 2求 loss 3反向传播 4梯度更新) 能够让损失下降的参数,就是更好的参数。 损失…...

五一假期来临,各地景区云旅游、慢直播方案设计与平台搭建
一、行业背景 经文化和旅游部数据中心测算,今年清明节假期3天全国国内旅游出游1.19亿人次,按可比口径较2019年同期增长11.5%;国内游客出游花费539.5亿元,较2019年同期增长12.7%。踏青赏花和户外徒步成为假期的热门出游主题。随着…...

自动驾驶中的交通标志识别原理及应用
自动驾驶中的交通标志识别原理及应用 附赠自动驾驶学习资料和量产经验:链接 概述 道路交通标志和标线时引导道路使用者有秩序使用道路,以促进道路行车安全,而在驾驶辅助系统中对交通标志的识别则可以不间断的为整车控制提供相应的帮助。比如…...

数据挖掘入门项目二手交易车价格预测之建模调参
文章目录 目标步骤1. 调整数据类型,减少数据在内存中占用的空间2. 使用线性回归来简单建模3. 五折交叉验证4. 模拟真实业务情况5. 绘制学习率曲线与验证曲线6. 嵌入式特征选择6. 非线性模型7. 模型调参(1) 贪心调参(2)…...

【Java】Java使用Swing实现一个模拟计算器(有源码)
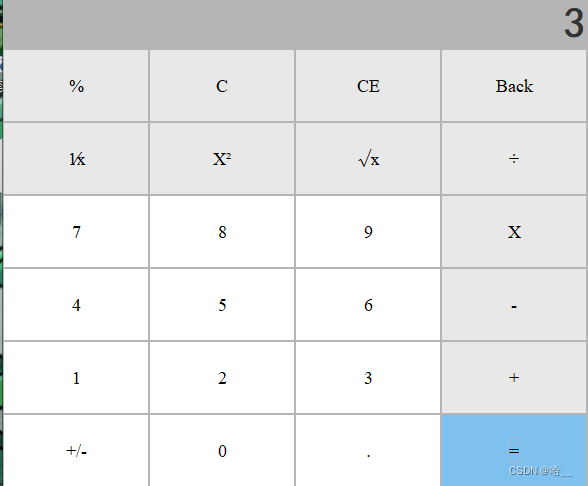
📝个人主页:哈__ 期待您的关注 今天翻了翻之前写的代码,发现自己之前还写了一个计算器,今天把我之前写的代码分享出来。 我记得那会儿刚学不会写,写的乱七八糟,但拿来当期末作业还是不错的哈哈。 直接上…...

MC9S12DJ64微控制器
这份文件是关于Freescale的MC9S12DJ64微控制器的用户指南,包含了关于该设备的详细信息和使用说明。以下是核心内容的整理: 产品信息: 产品信息详细描述如下: 1. **产品名称**:- MC9S12DJ64微控制器单元(MCU)2. **核心…...

小程序打开空白的问题处理
小程序打开是空白的,如下: 这个问题都是请求域名的问题: 一、检查服务器域名配置了 https没有,如果没有,解决办法是申请个ssl证书,具体看这里 https://doc.crmeb.com/mer/mer2/4257 二、完成第一步后&#…...

langchain + azure chatgpt组合配置并运行
首先默认你已经有了azure的账号。 最重要的是选择gpt-35-turbo-instruct模型、api_version:2023-05-15,就这两个参数谷歌我尝试了很久才成功。 我们打开https://portal.azure.com/#home,点击更多服务: 我们点击Azure OpenAI&#…...

【JVM性能调优】- GC调优实操思路
1、GC调优实操思路 前面几点所提及的都是GC调优的一些方法论以及衡量指标,但在真正需要处理GC调优时,上面几点只能给你提供辅导,并不能建立完善的调优思路,因此,接下来再一同论述GC调优的具体实操思想。 GC调优时&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
