Flutter 使用flutter_swiper_null_safety 实现轮播图
目录
引入flutter_swiper_null_safety
在pubspec.yaml文件中dependencies下添加以下依赖
然后执行命令进行下载
实现轮播图
引入flutter_swiper_null_safety
在pubspec.yaml文件中dependencies下添加以下依赖
flutter_swiper_null_safety: ^1.0.2
然后执行命令进行下载
flutter pub get
实现轮播图
具体实现代码如下:
import 'dart:async';import 'package:flutter/material.dart';
import 'package:flutter_diancan/pages/layout/login_page.dart';
import 'package:flutter_diancan/pages/home/home_page.dart';
import 'package:flutter_diancan/stores/user_store.dart';
import 'package:provider/provider.dart';
import 'package:tdesign_flutter/tdesign_flutter.dart';
import 'package:flutter_swiper_null_safety/flutter_swiper_null_safety.dart';class Startpage extends StatelessWidget {const Startpage({super.key});List<Map> imgList = [{"url":"图片地址"},{"url":"图片地址"}];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(centerTitle: true,title: Text("轮播图"),),body: Swiper(itemCount: imgList.length,itemBuilder: (context, index) {return Image.network(imgList[index].toString(),fit: BoxFit.cover,);},autoplay: true,//自动轮播onIndexChanged: (index) {},//引起下标变化的监听onTap: (index) {},//点击轮播时调用duration: 1000,//切换时的动画时间autoplayDelay: 2000,//自动播放间隔毫秒数.autoplayDisableOnInteraction: false,loop: true,//是否无限轮播scrollDirection: Axis.horizontal,//滚动方向index: 0,//初始下标位置scale: 0.6,//轮播图之间的间距viewportFraction: 0.8,//当前视窗比例,小于1时就会在屏幕内,可以看见旁边的轮播图indicatorLayout: PageIndicatorLayout.COLOR,pagination: new SwiperPagination(),//底部指示器control: new SwiperControl(), //左右箭头));}
}相关文章:

Flutter 使用flutter_swiper_null_safety 实现轮播图
目录 引入flutter_swiper_null_safety 在pubspec.yaml文件中dependencies下添加以下依赖 然后执行命令进行下载 实现轮播图 引入flutter_swiper_null_safety 在pubspec.yaml文件中dependencies下添加以下依赖 flutter_swiper_null_safety: ^1.0.2 然后执行命令进行下载 flu…...

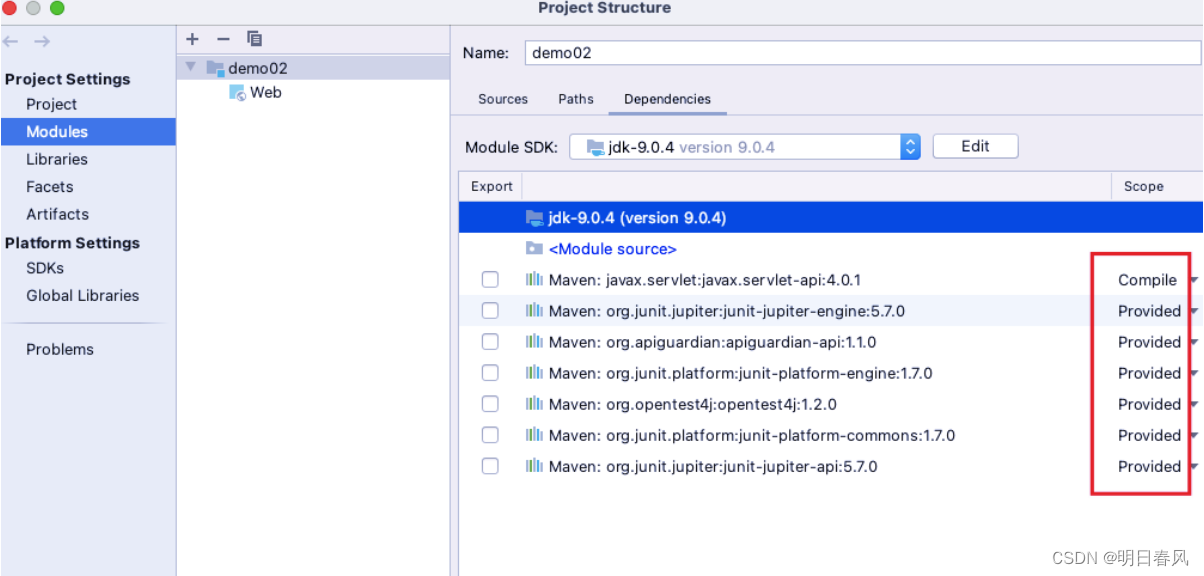
Maven的scope详解
依赖范围介绍 maven 项目不同的阶段引入到classpath中的依赖是不同的,例如,编译时,maven 会将与编译相关的依赖引入classpath中,测试时,maven会将测试相关的的依赖引入到classpath中,运行时,mav…...

如何修复在Deepin系统中因`apt-get autoremove systemd`导致的启动问题
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

LeetCode 每日一题 ---- 【2923. 找到冠军 I】
LeetCode 每日一题 ---- 【2923. 找到冠军 I】 2923.找到冠军I方法一:暴力求解 2923.找到冠军I 方法一:暴力求解 从头遍历一遍二维数组,如果发现 gird[x][y] 1,说明 x 队赢过 y 队,下面我们就只需要子再判断一下是否…...

CMakeLists常用命令
# 设置cmake最低版本 cmake_minimum_required(VERSION 3.2)# project命令用于指定cmake工程的名称,实际上,它还可以指定cmake工程的版本号(VERSION关键字)、 #简短的描述(DESCRIPTION关键字)、主页URL&…...

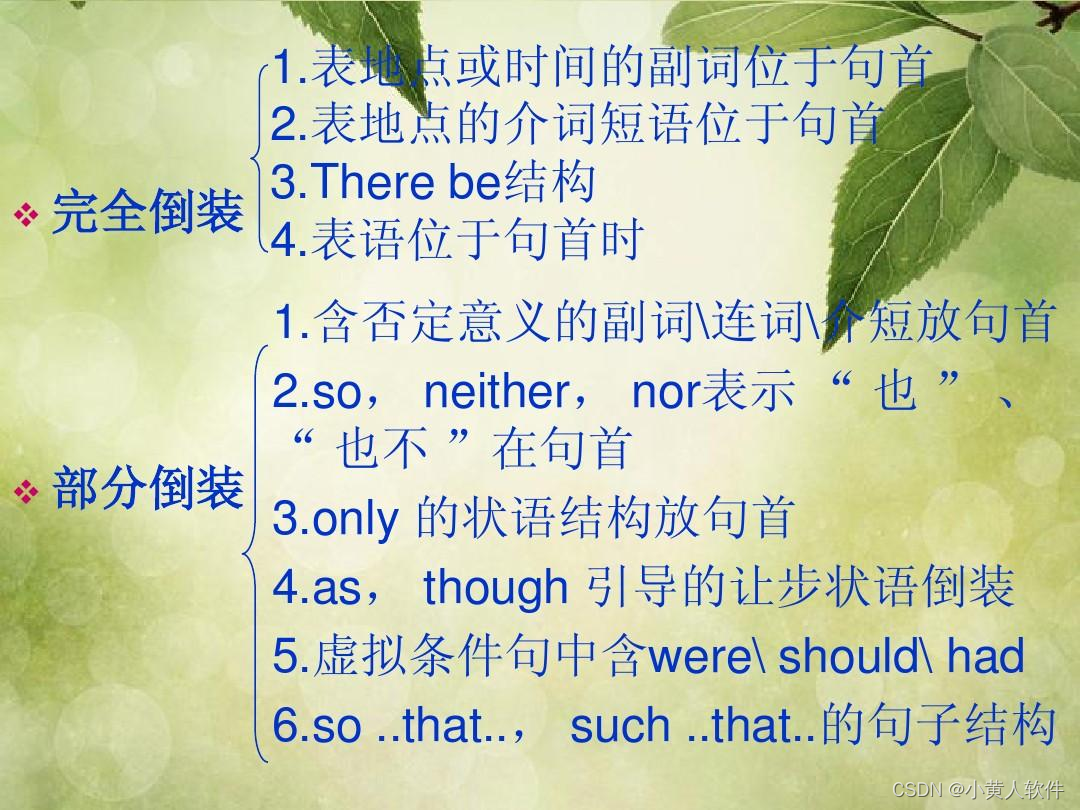
英语 倒装结构中的主语和助动词,用于强调 inversion
I am used to travelling by air and only on one occasion have I ever felt frightened. 1、翻译为中文:我习惯了乘坐飞机旅行,只有在一次经历中我感到过害怕。 2、分析时态和句子语法是否正确:该句子使用了现在完成时(I am u…...

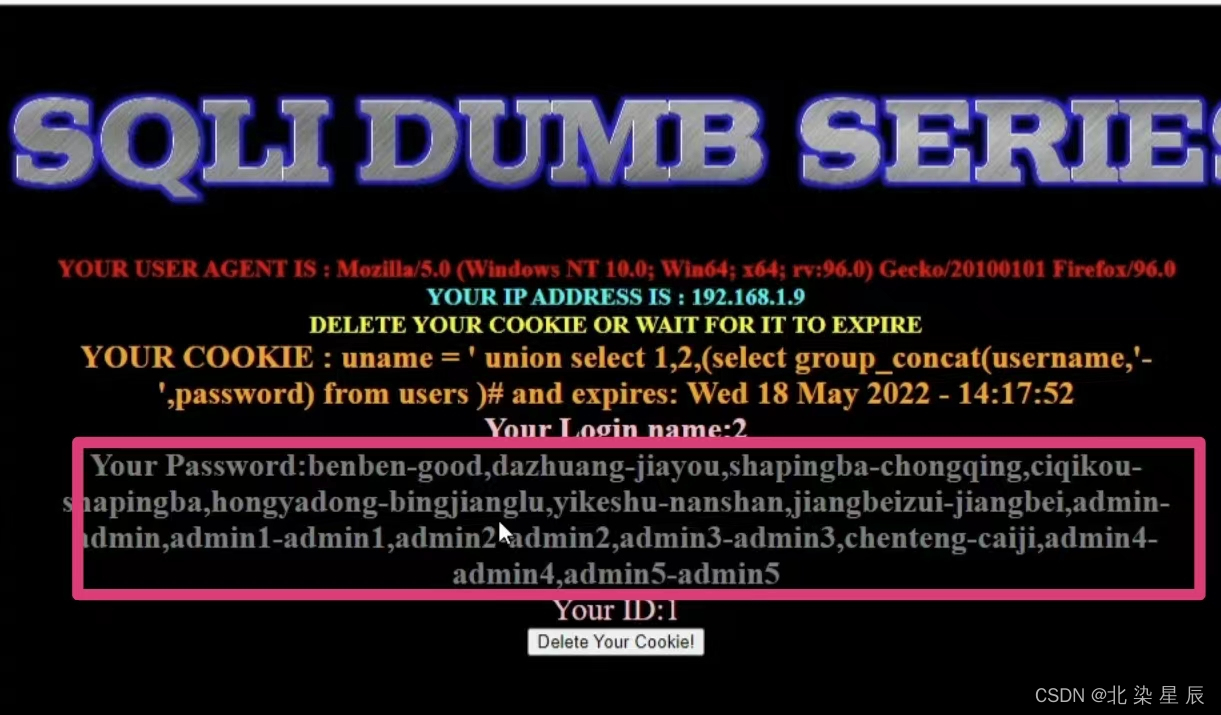
SQL注入---HTTP报头注入
文章目录 目录 文章目录 一.uagent注入 二.refeer注入 三.Cookie注入 前文中提到万能密钥的工作原理,然而万能密钥仅在源代码中没有代码审计,此时才被称之为万能密钥,而代码中有代码审计时需要分以下几种情况讨论 一.uagent注入 先看代码&a…...

docker安装sentinel
文章目录 前言安装docker指令安装制作docker-compose.yaml文件 查看网站 前言 Sentinel 是阿里巴巴开源的一款轻量级流量控制和熔断降级工具,可用于保护分布式系统中的服务。它可以帮助开发人员解决在分布式架构中面临的流量管理、服务保护、性能优化等问题。 安装…...

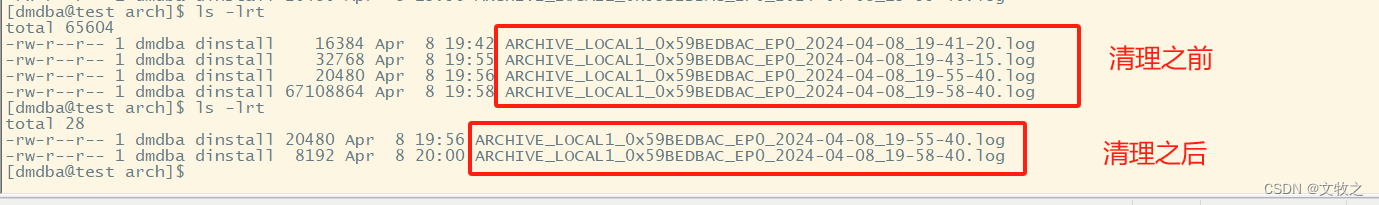
达梦的归档日志参数ARCH_RESERVE_TIME测试
达梦的参数ARCH_RESERVE_TIME测试 前面有提到和oracle相比,达梦的归档日志相关参数有个比较特别,可以通过设置它去规定归档日志的保留时间。 ARCH_RESERVE_TIME:归档日志保留时间,单位分钟,取值范围 0~2147483647。只…...

Linux网络 基础概念
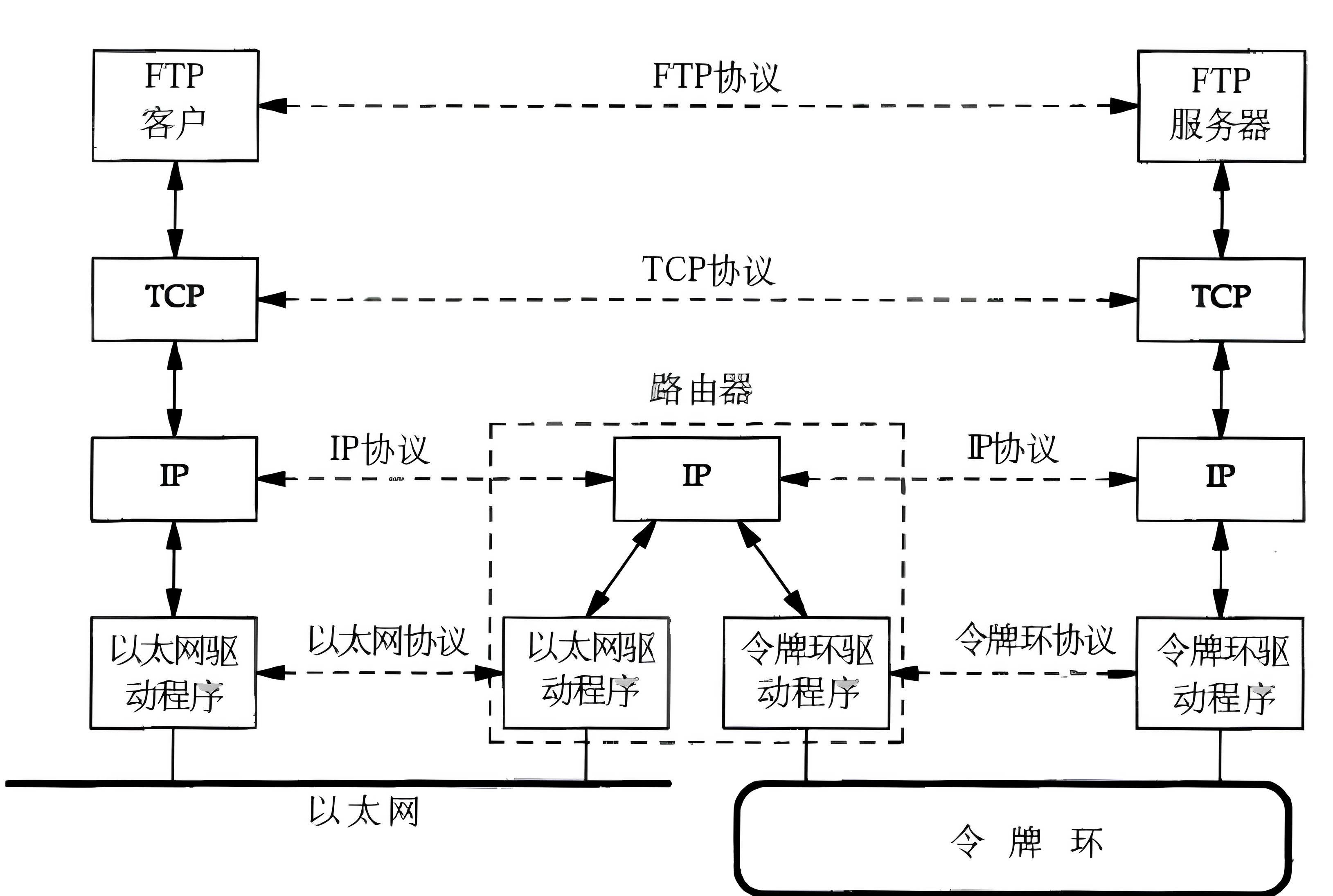
目录 背景知识 互联网的发展 局域网和广域网 网络拓扑 网络协议栈 协议的概念 网络协议的分层 网络与操作系统的联系 网络传输的基本流程 IP地址和MAC地址 以太网通信 数据包的封装和分用 跨网段传输 背景知识 互联网的发展 计算机网络是计算机技术和通信技术相…...

装机指导。
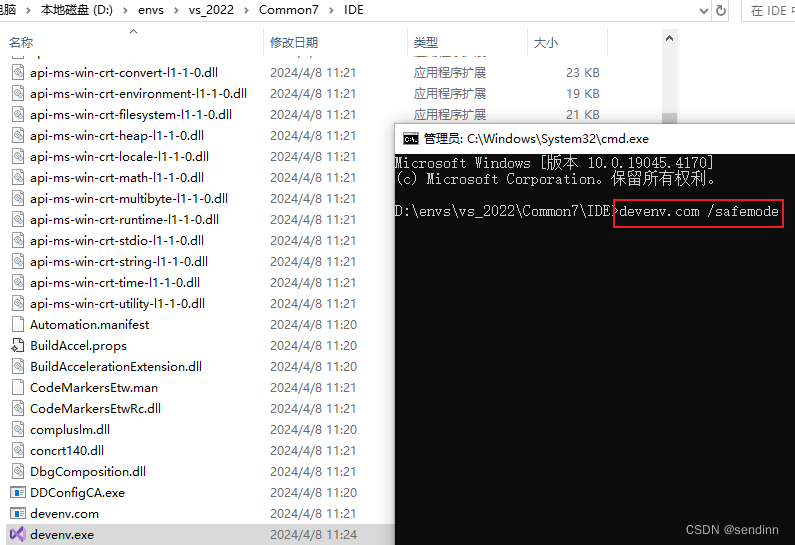
everything winrar snipaste cmake git tortoisegit tortoisesvn inno setup vs2022 安装的时候注意sdk路径一定要默认!! 否则你会发现在你的sdk安装路径的根盘符下会多出一个Windows Kits,强迫症接受不了 默认的会跟已有的装在一起…...

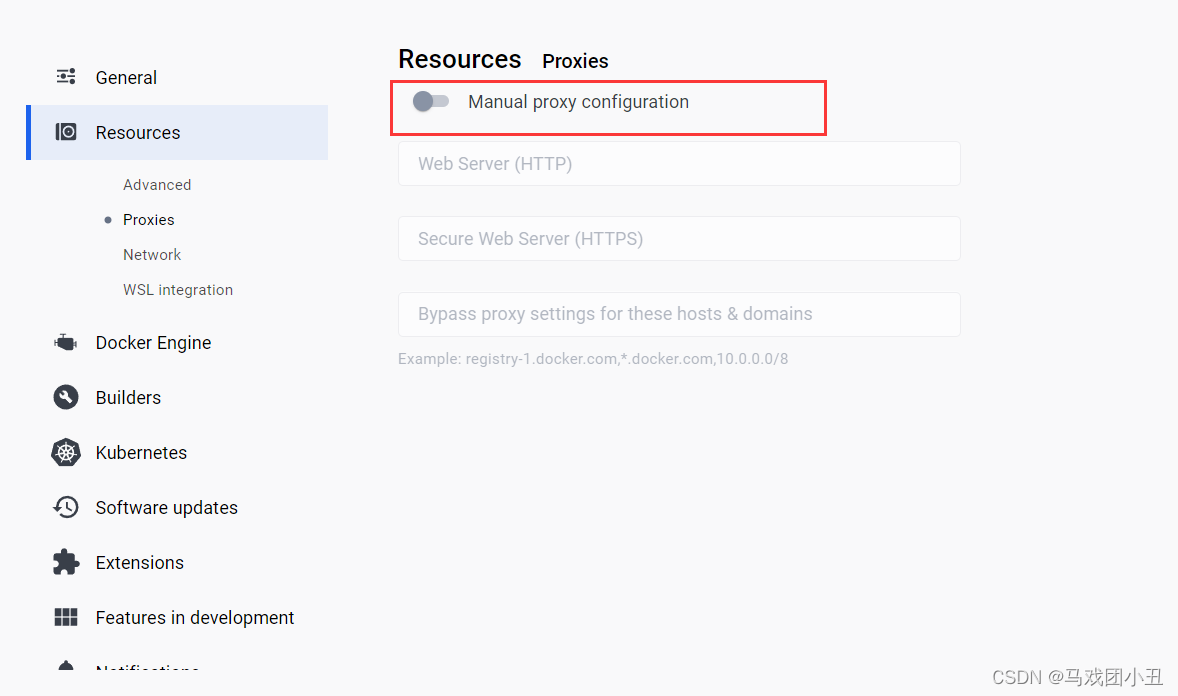
解决windows docker context deadline exceeded问题
首先确保开启了wsl。cmd 直接输wsl,进入虚拟命令行代表开启 配置镜像 内容如下: {"builder": {"gc": {"defaultKeepStorage": "20GB","enabled": true}},"experimental": false,"f…...

django基于python的法院执法案件管理系统
本课题使用Python语言进行开发。代码层面的操作主要在PyCharm中进行,将系统所使用到的表以及数据存储到MySQL数据库中,方便对数据进行操作本课题基于WEB的开发平台,设计的基本思路是: 框架:django/flask 后端ÿ…...

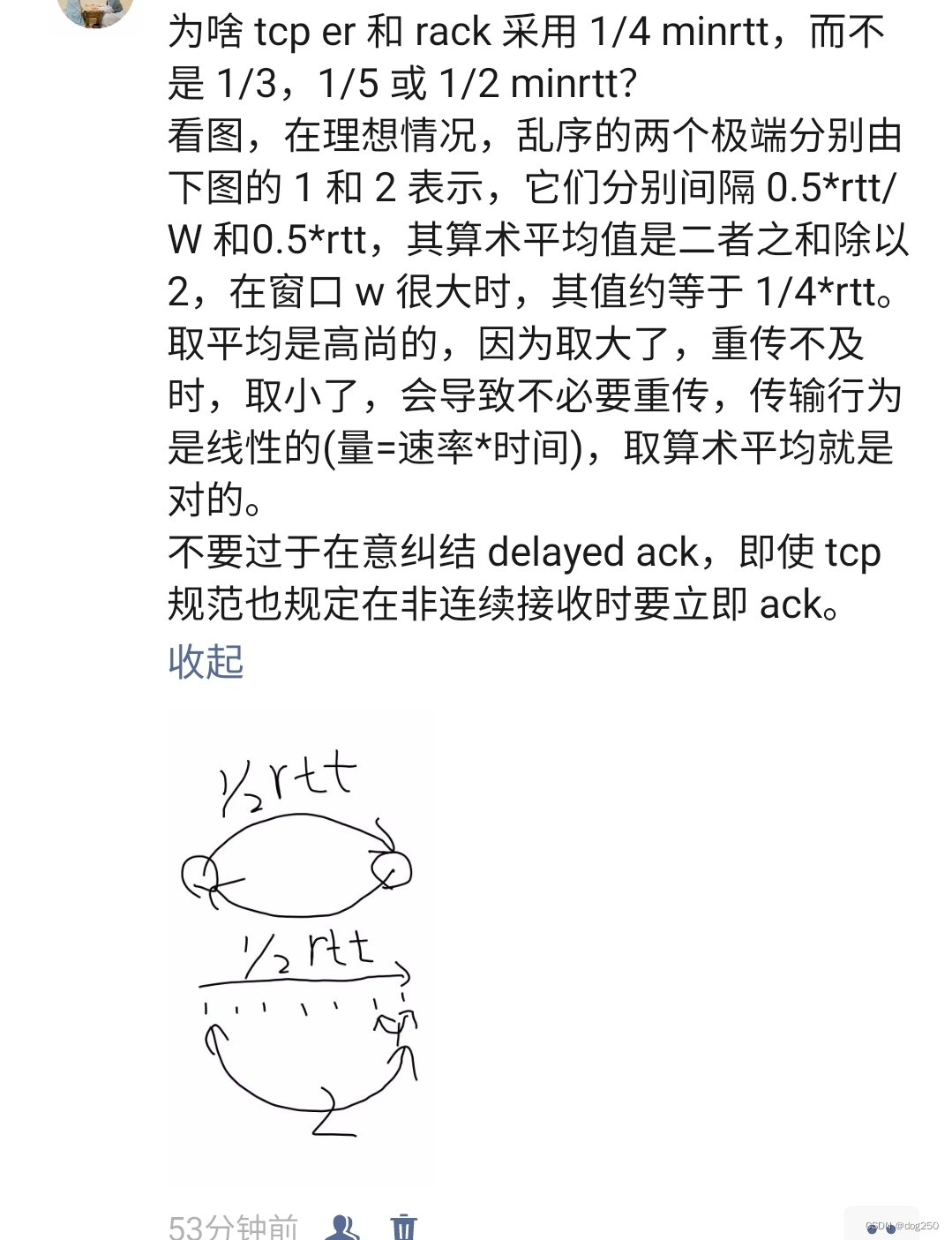
tcp early retransmit 和 rack 中神奇的 1/4 minrtt
雨中跑步十公里,沿河看柳,发了一则朋友圈: 为什么采用 1/4 minrtt 作为重传和探测的延时,上图解释的已经很清楚了,主要还是怕乱序,关于乱序的度量,上图解释得非常清楚,乱序预期可在…...

【强化学习实践】Gym+倒立单摆+创建自己的环境
一、Gym Gym是OpenAI开发的一个强化学习算法测试环境集合包。Gym提供了多种标准的环境,包括经典的游戏(如Atari游戏)、机器人模拟任务以及其他各种类型的问题,供开发者测试和训练强化学习智能体。在Gym环境中,开发者可…...

实习记录小程序|基于SSM的实习记录小程序设计与实现(源码+数据库+文档)
知识管理 目录 基于SSM的习记录小程序设计与实现 一、前言 二、系统设计 三、系统功能设计 1、小程序端: 2、后台 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕…...

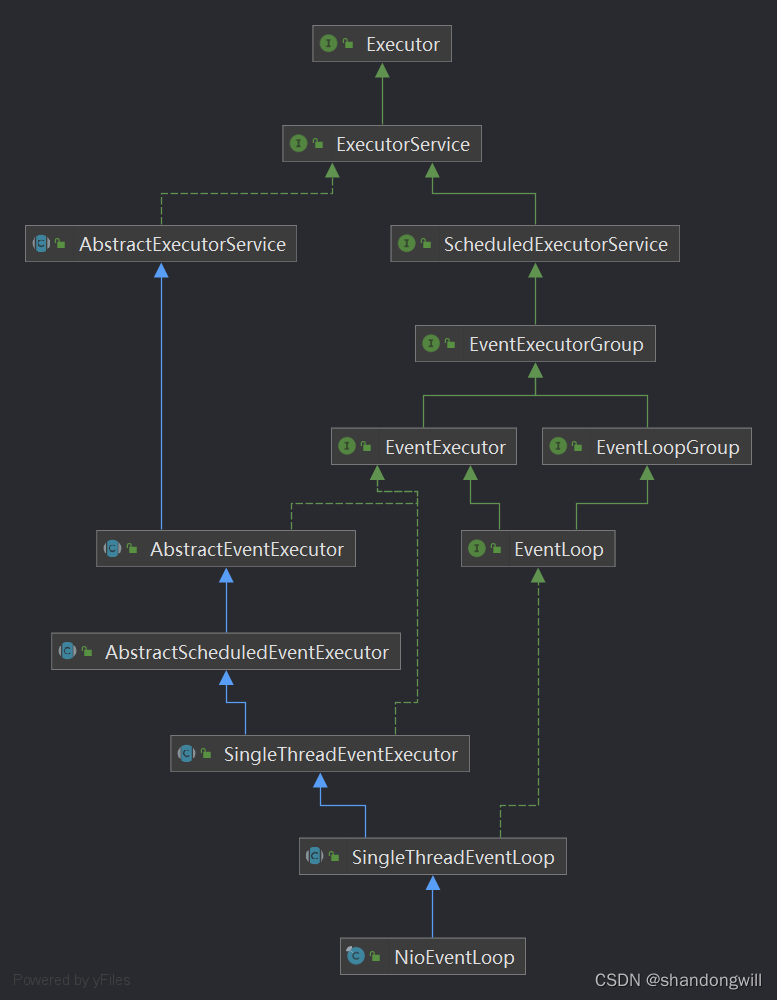
Netty NioEventLoop详解
文章目录 前言类图主要功能NioEventLoop如何实现事件循环NioEventLoop如何处理多路复用Netty如何管理Channel和Selector管理Channel管理Selector注意事项 前言 Netty通过事件循环机制(EventLoop)处理IO事件和异步任务,简单来说,就是通过一个死循环&…...

互联网大厂常见面试题目
1. CPU 的内存结构分为哪几层,分别是用于放什么数据的,如果一个函数里面有全局变量,局部变量和静态变量数据是如何存放的 2.C多态的实现原理是什么,父类是如何找到子类的虚函数实现的 3.操作系统中的虚拟内存实现机制是什么&…...

TechTool Pro for Mac v19.0.3中文激活版 硬件监测和系统维护工具
TechTool Pro for Mac是一款专为Mac用户设计的强大系统维护和故障排除工具。它凭借全面的功能、高效的性能以及友好的操作界面,赢得了广大用户的信赖和好评。 软件下载:TechTool Pro for Mac v19.0.3中文激活版 作为一款专业的磁盘和系统维护工具&#x…...

Linux-docker安装数据库redis
1.拉取redis镜像 docker pull redis # 下载最新的redis版本 docker pull redis:版本号 # 下载指定的redis版本ps:我这是已经下载最新版本的redis 2.查看redis镜像 docker images3.创建挂在路径并授权 mkdir -p /usr/local/redis/data mkdir -p /usr/local…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
