点击上传文件
一、页面样式:
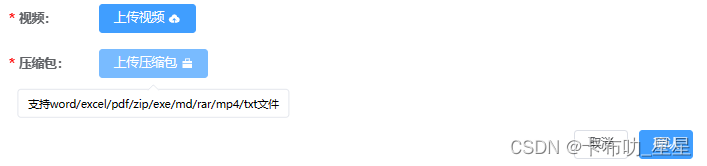
(1)点击前:

(2)点击后:

设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;
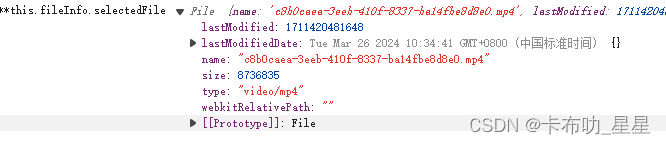
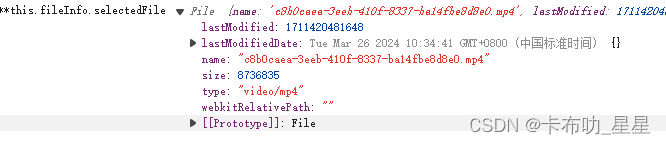
前端:通过chooseVideo与chooseVideoFile这两个方法,分别去①限制点击上传的文件类型;②获取到上传的文件this.fileInfo.selectedFile与this.fileInfo.selectedVideoFile传给后端进一步处理;③通过拿到的文件直接可以fileInfo.selectedFile.name获取到文件名;

二、前端代码
<el-dialog v-model="addVideoFile" :before-close="closeDialog" title="新增视频" width="800px"><el-form :model="fileInfo" label-position="left" label-width="100px"><el-form-item label="视频:"><span v-if="fileInfo.selectedFile" style="margin-right: 5px;color: black">{{fileInfo.selectedFile.name}}</span><el-button type="primary" @click="chooseVideo">{{ fileInfo.selectedFile ? "更换视频" : "上传视频" }}<el-icon class="el-icon--right"><UploadFilled /></el-icon></el-button></el-form-item><el-form-item label="压缩包:"><span v-if="fileInfo.selectedVideoFile" style="margin-right: 5px;color: black">{{fileInfo.selectedVideoFile.name}}</span><el-tooltip content="支持word/excel/pdf/zip/exe/md/rar/mp4/txt文件" placement="bottom" effect="light"><el-button type="primary" @click="chooseVideoFile">{{ fileInfo.selectedVideoFile ? "更换压缩包" : "上传压缩包" }}<el-icon class="el-icon--right"><Briefcase /></el-icon></el-button></el-tooltip></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="addVideoFile = false; ">取消</el-button><el-button type="primary" @click="addVideoList">确认</el-button></span></template></el-dialog>
// 点击新增视频openAddVideoFile(){this.resetVideoFile();this.addVideoFile = true;},closeDialog() {this.addVideoFile = false;},//清空新增弹框数据resetVideoFile(){this.fileInfo.id = null;this.fileInfo.title = '';this.fileInfo.content = '';this.fileInfo.url = '';},//点击上传视频chooseVideo() {const fileInput = document.createElement("input");fileInput.style.display = "none";fileInput.type = "file";fileInput.accept = "video/*"; // 限制接受所有视频类型fileInput.onchange = () => {if (fileInput.files) {if (this.addVideoFile === true){this.fileInfo.selectedFile = fileInput.files[0];console.log("********************this.fileInfo.selectedFile",this.fileInfo.selectedFile);}}fileInput.remove();};// 触发文件选择对话框fileInput.click();},chooseVideoFile(){const fileInput = document.createElement("input");fileInput.style.display = "none";fileInput.type = "file";fileInput.accept = ".doc,.docx,application/pdf,.xlsx,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,.zip,application/x-msdownload,.md,application/x-rar-compressed,video/mp4,text/plain";fileInput.onchange = () => {if (fileInput.files) {if (this.addVideoFile === true){this.fileInfo.selectedVideoFile = fileInput.files[0];console.log("********************this.fileInfo.selectedVideoFile",this.fileInfo.selectedVideoFile);}}fileInput.remove();};// 触发文件选择对话框fileInput.click();},// 新增视频提交addVideoList(){if(this.$dataFormat.isEmpty(this.fileInfo.title)||this.$dataFormat.isEmpty(this.fileInfo.content)||this.$dataFormat.isEmpty(this.fileInfo.selectedVideoFile)){ElMessage({message: '请先补全信息',type: 'warning',})return;}// 检查是否选择了文件if (this.fileInfo.selectedFile || this.fileInfo.selectedVideoFile){let url = "/ArDownLoad/addVideoList";let data = {type:2,//查视频管理的所有数据fileType:'v',//v:视频title: this.fileInfo.title,content:this.fileInfo.content,url:this.fileInfo.selectedFile,videoUrl:this.fileInfo.selectedVideoFile,}this.$request.postForm(url,data).then(res =>{this.$msg.warning('新增成功!')this.addVideoFile = false;this.videoFilter();}).catch(() => {})}},
三、后端代码
调用了文件处理的封装方法,哈哈
相关文章:

点击上传文件
一、页面样式: (1)点击前: (2)点击后: 设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;…...

文件上传【2】--靶场通关
1.前端禁用js绕过 上传文件,进行抓包,没有抓到,说明这里的验证是前端js验证跳出的弹窗 禁用js后,php文件上传成功。 2.文件上传.htaccess 上传png木马后连接不上 代码中存在.htaccess,判断此时应该就是需要用到.htac…...

uniapp请求后端接口
新建文件夹utils const request (config) > {// 拼接完整的接口路径config.url http://mm.test.cn config.url;//这里拼接的是访问后端接口的地址,http://mm.test.cn/prod-api/testconsole.log(config.url)//判断是都携带参数if(!config.data){config.data …...

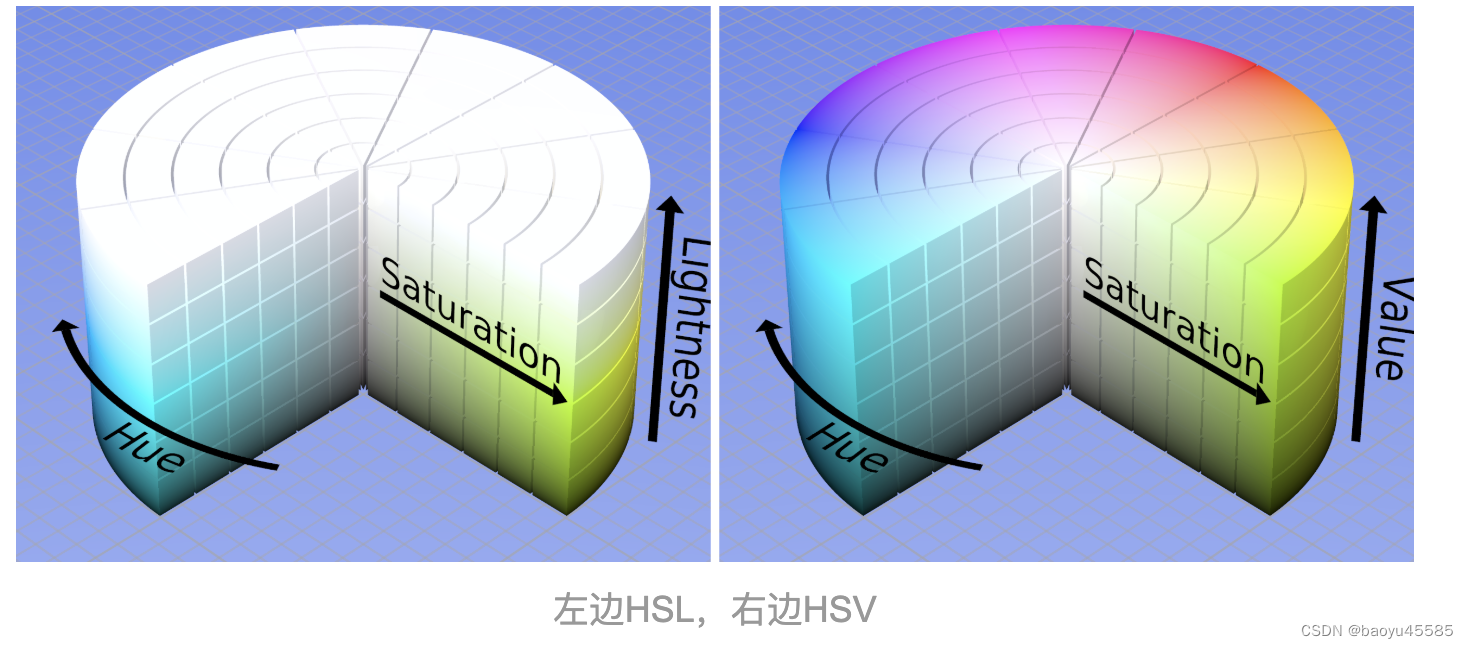
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵…...

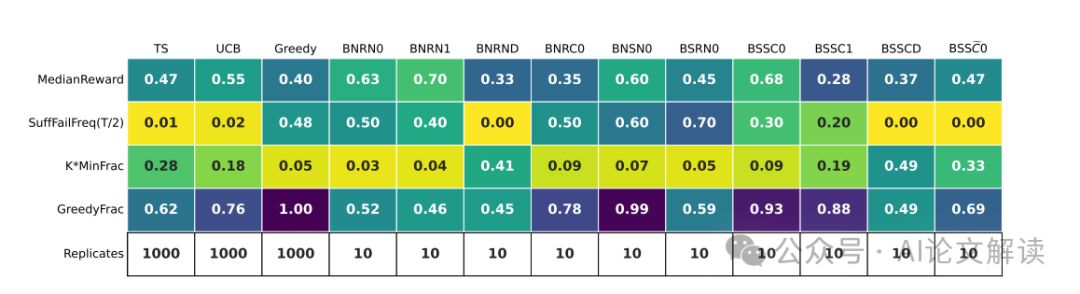
微软卡内基梅隆大学:无外部干预,GPT4等大语言模型难以自主探索
目录 引言:LLMs在强化学习中的探索能力探究 研究背景:LLMs的在情境中学习能力及其重要性 实验设计:多臂老虎机环境中的LLMs探索行为 实验结果概览:LLMs在探索任务中的普遍失败 成功案例分析:Gpt-4在特定配置下的探…...

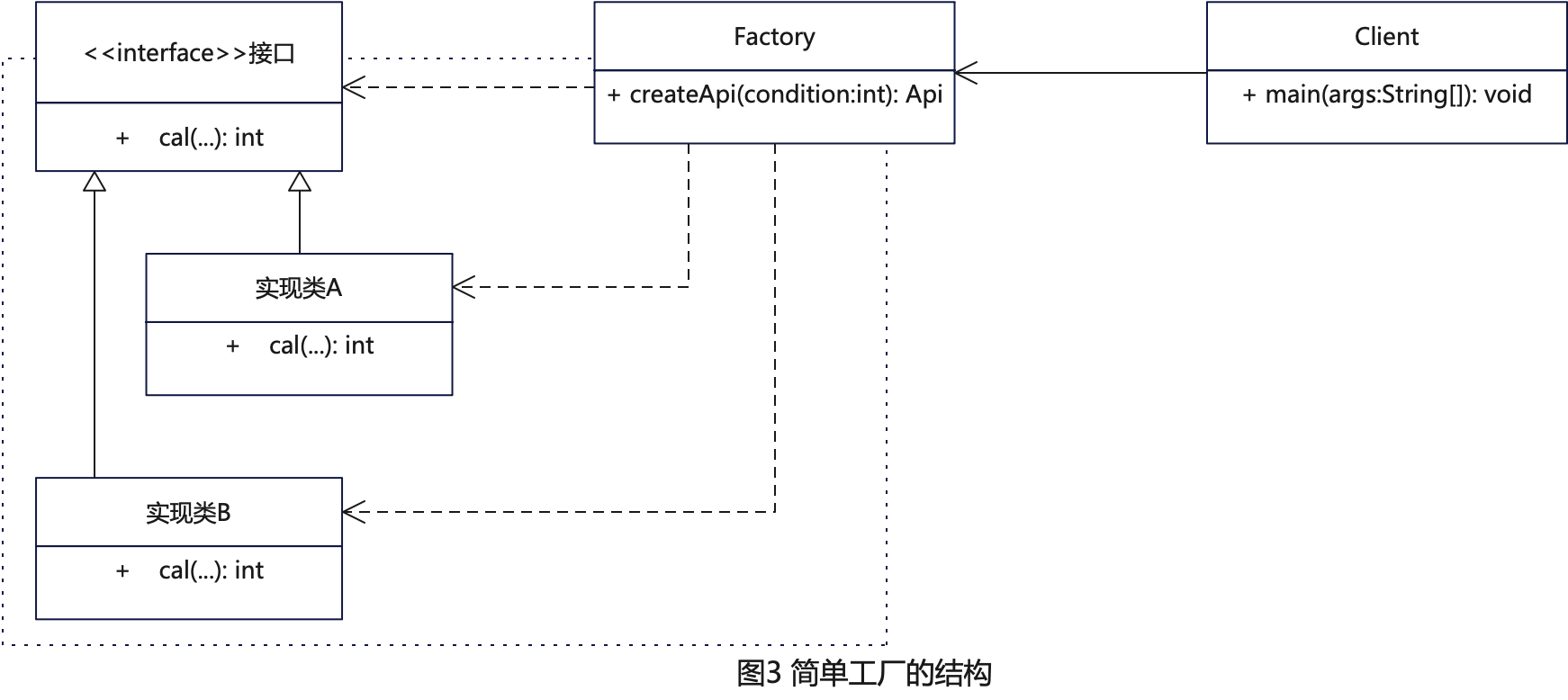
探索设计模式的魅力:简单工厂模式
个人主页: danci_ 🔥系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:探索设计模式的魅力:简单工厂模式 简单工厂模式&#x…...

【数据结构】-----双链表(小白必看!!!)
c语言中的小小白-CSDN博客c语言中的小小白关注算法,c,c语言,贪心算法,链表,mysql,动态规划,后端,线性回归,数据结构,排序算法领域.https://blog.csdn.net/bhbcdxb123?spm1001.2014.3001.5343 给大家分享一句我很喜欢我话: 知不足而奋进,望远山而前行&am…...

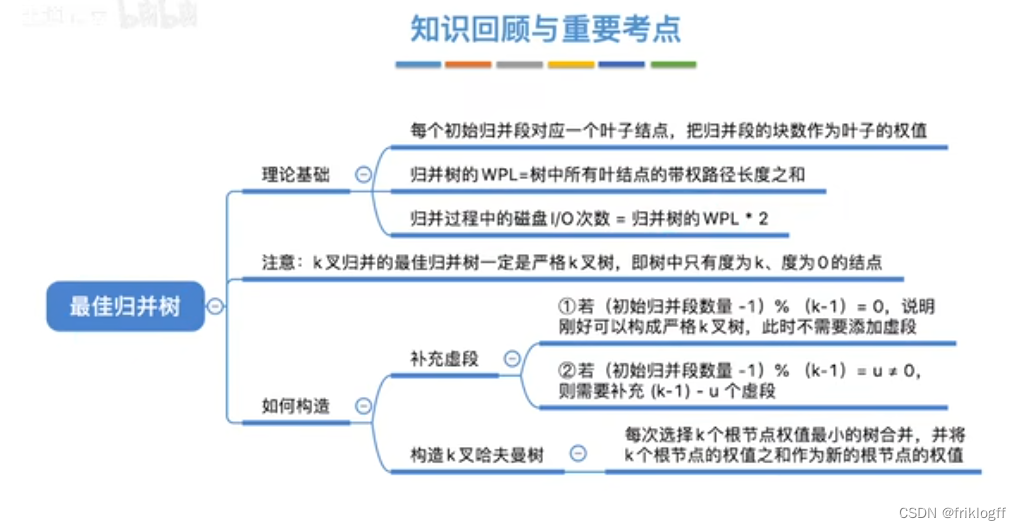
【数据结构】考研真题攻克与重点知识点剖析 - 第 8 篇:排序
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

数字乡村可视化大数据-DIY拖拽式设计
DIY拖拽式大数据自由设计万村乐可视化大数据V1.0 随着万村乐数字乡村系统的广泛使用,我们也接收到了客户的真实反馈,最终在公司的决定下,我们推出了全新的可视化大数据平台V1.0版本,全新的可视化平台是一个通过拖拽配置生成可视化…...

数据集学习
1,CIFAR-10数据集 CIFAR-10数据集由10个类的60000个32x32彩色图像组成,每个类有6000个图像。有50000个训练图像和10000个测试图像。 数据集分为五个训练批次和一个测试批次,每个批次有10000个图像。测试批次包含来自每个类别的恰好1000个随机…...

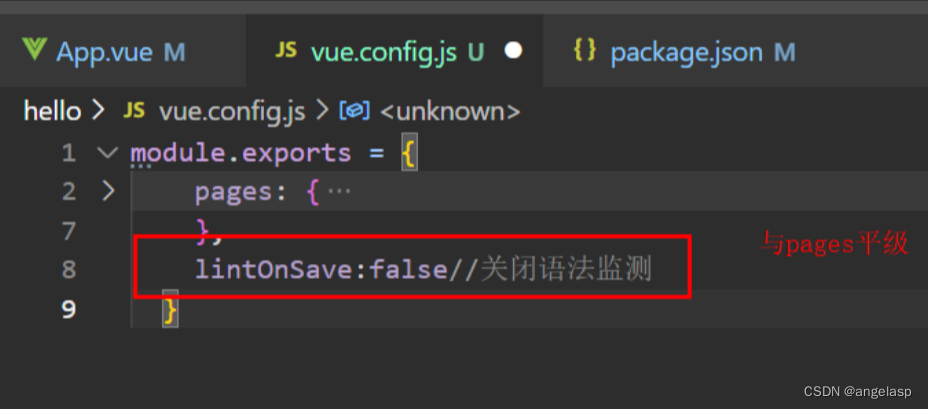
【解决】npm run dev Syntax Error: TypeError: eslint.CLIEngine is not a constructor
问题: 由于代码语法不符合eslint而照成此错误,可以参照eslint规则修改语法,或者将eslint停掉 以下为停掉eslint的方法。 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the ne…...

Android 如何通过屏幕大小来适配不同大小的图片
可以使用Android中的dp(密度无关像素)单位来设置不同屏幕密度下的图片大小。dp是Android中的一种尺寸单位,它与屏幕密度无关,只与字体大小有关。在开发过程中,可以使用dp来设置布局和控件的大小,以便在不同的屏幕密度下保持一致的…...

【面试题】细说mysql中的各种锁
前言 作为一名IT从业人员,无论你是开发,测试还是运维,在面试的过程中,我们经常会被数据库,数据库中最经常被问到就是MySql。当面试官问MySql的时候经常会问道一个问题,”MySQL中有哪些锁?“当我…...

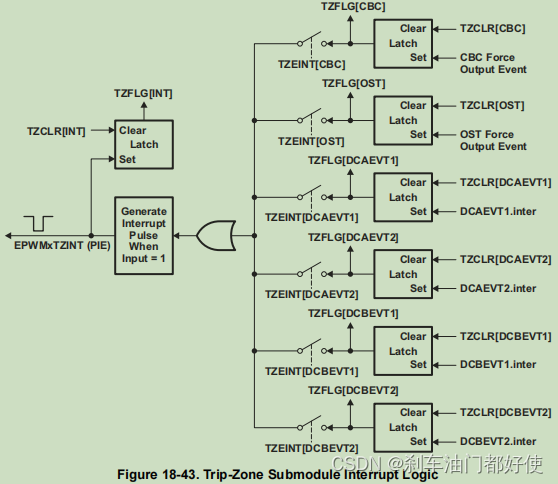
TMS320F280049 EPWM模块--TZ子模块(6)
下图是TZ子模块在epwm中的位置,可以看到TZ子模块接收内外部多种信号,经过处理后生成最终epwm波形,然后通过gpio向外发出。 TZ的动作有4个:拉高/拉低/高阻/不变。 TZ的内部框图见下图,可以看出: 1…...

数字乡村创新实践探索农业现代化路径:科技赋能农业产业升级、提升乡村治理效能与农民幸福感
随着信息技术的快速发展和数字化时代的到来,数字乡村建设正成为推动农业现代化、提升农业产业竞争力、优化乡村治理以及提高农民幸福感的重要途径。本文将围绕数字乡村创新实践,探讨其在农业现代化路径中的积极作用,以及如何通过科技赋能实现…...

linux中rpm包与deb包的区别及使用
文章目录 1. rpm与deb的区别2. deb软件包的格式和使用2.1 deb软件包命令遵行如下约定2.2 dpkg命令2.3 apt-命令 3. Unix和Linux的区别Reference 1. rpm与deb的区别 有的系统只支持使用rpm包安装,有的只支持deb包安装,混乱安装会导致系统问题。 关于rpm和…...

Linux中安装seata
Linux中安装seata 一、准备1、环境2、下载3、上传到服务器4、解压 二、配置1、备份配置文件2、导入sql3、修改配置前4、修改配置后5、在nacos中配置 三、使用1、启动2、关闭 一、准备 1、环境 因为要在 nacos 中配置,要求安装并启动 nacos 。可以参考这篇博客。 …...

预印本仓库ArXiv——防止论文录用前被别人剽窃
文章目录 一、什么是预印本二、什么是ArXiv2.1 ArXiv的领域2.2 如何使用 一、什么是预印本 预印本(Preprint)是指科研工作者的研究成果还未在正式出版物上发表,而出于和同行交流目的自愿先在学术会议上或通过互联网发布的科研论文、科技报告…...

LNMP 架构
1. 环境准备 环境准备 lnmp 需要 安装 nginx mysql php 软件 1.1 关闭防火墙 systemctl disable --now firewalld setenforce 0 1.2 安装依赖包 yum -y install pcre-devel zlib-devel gcc gcc-c make 1.3 创建运行用户、组 (Nginx 服务程序默认以 nobody 身份…...

谈谈Python中的单元测试和集成测试
谈谈Python中的单元测试和集成测试 Python中的单元测试和集成测试是软件开发过程中的重要环节,它们确保了代码的质量和稳定性。单元测试主要关注代码的最小可测试单元——通常是函数或类的方法,而集成测试则关注这些单元之间的协作和交互。下面…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
