react 组件:Suspense
允许在子组件完成加载前展示后备方案。
children:真正的 UI 渲染内容。如果 children 在渲染中被挂起,Suspense 边界将会渲染 fallback。
fallback:真正的 UI 未渲染完成时代替其渲染的备用 UI,它可以是任何有效的 React 节点。后备方案通常是一个轻量的占位符,例如表示加载中的图标或者骨架屏。当 children 被挂起时,Suspense 将自动切换至渲染 fallback;当数据准备好时,又会自动切换至渲染 children。如果 fallback 在渲染中被挂起,那么将自动激活最近的 Suspense 边界。
当内容正在加载时显示后备方案
你可以使用 Suspense 边界包裹你应用的任何部分:<Suspense fallback={<Loading />}><Albums />
</Suspense>
React 将展示 后备方案 直到 children 需要
的所有代码和数据都加载完成。只有启用了 Suspense 的数据源才会激活 Suspense 组件,它们包括:
支持 Suspense 的框架如 Relay 和 Next.js。
使用 lazy 懒加载组件代码。
使用 use 读取 Promise 的值。
Suspense 无法 检测在 Effect 或事件处理程序中获取数据的情况。
在上面的 Albums 组件中,正确的数据加载方法取决于你使用的框架。如果你使用了支持 Suspense 的框架,你会在其数据获取文档中找到详细信息。
目前尚不支持在不使用固定框架的情况下进行启用 Suspense 的数据获取。实现支持 Suspense 数据源的要求是不稳定的,也没有文档。React 将在未来的版本中发布官方 API,用于与 Suspense 集成数据源。
同时展示内容
默认情况下,Suspense 内部的整棵组件树都被视为一个单独的单元。例如,即使 只有一个 组件因等待数据而被挂起,Suspense 内部的整棵组件树中的 所有 的组件都将被替换为加载中指示器:
<Suspense fallback={<Loading />}><Biography /><Panel><Albums /></Panel>
</Suspense>
逐步加载内容
当一个组件被挂起时,最近的父级 Suspense 组件会展示后备方案。这允许你嵌套多个 Suspense 组件创建一个加载序列。每个 Suspense 边界的后备方案都会在下一级内容可用时填充。例如,你可以给专辑列表设置自己的后备方案
<Suspense fallback={<BigSpinner />}><Biography /><Suspense fallback={<AlbumsGlimmer />}><Panel><Albums /></Panel></Suspense>
</Suspense>
调整之后,Biography 不需要“等待” Albums 加载完成
就可以展示。加载序列将会是:
1)如果 Biography 没有加载完成,BigSpinner 会显示在整个内容区域的位置。
2)一旦 Biography 加载完成,BigSpinner 会被内容替换。
3)如果 Albums 没有加载完成,AlbumsGlimmer 会显示在 Albums 和它的父级 Panel 的位置。
4)最后,一旦 Albums 加载完成,它会替换 AlbumsGlimmer。
在新内容加载时展示过时内容
一个常见的替代 UI 模式是 延迟 更新列表,并在新的结果准备好之前,总是显示之前的结果。useDeferredValue Hook 允许你传递一个延迟版本的查询:
export default function App() {const [query, setQuery] = useState('');const deferredQuery = useDeferredValue(query);return (<><label>Search albums:<input value={query} onChange={e => setQuery(e.target.value)} /></label><Suspense fallback={<h2>Loading...</h2>}><SearchResults query={deferredQuery} /></Suspense></>);
}
阻止隐藏已经显示的内容
表明 transition 正在发生
在上面的例子中,当你点击按钮,没有任何视觉指示表明导航正在进行。为了添加指示器,你可以用 useTransition 替换 startTransition,它会给你一个布尔值 isPending。在下面的例子中,它被用于当 transition 发生时改变网站头部的样式:
在导航时重置 Suspense 边界
为服务器错误和客户端内容提供后备方案
如果你使用过 流式服务器渲染 API(或依赖它们的框架),React 也会使用你的 <Suspense> 边界来处理服务器上的错误。如果组件在服务器上抛出错误,React 将不会中止服务器渲染。相反,它将找到最接近的 <Suspense> 组件并将其后备方案(例如一个加载中指示器)包含到生成的服务端 HTML 中。用户将首先看到一个加载中指示器。
相关文章:

react 组件:Suspense
允许在子组件完成加载前展示后备方案。 children:真正的 UI 渲染内容。如果 children 在渲染中被挂起,Suspense 边界将会渲染 fallback。 fallback:真正的 UI 未渲染完成时代替其渲染的备用 UI,它可以是任何有效的 React 节点。后…...

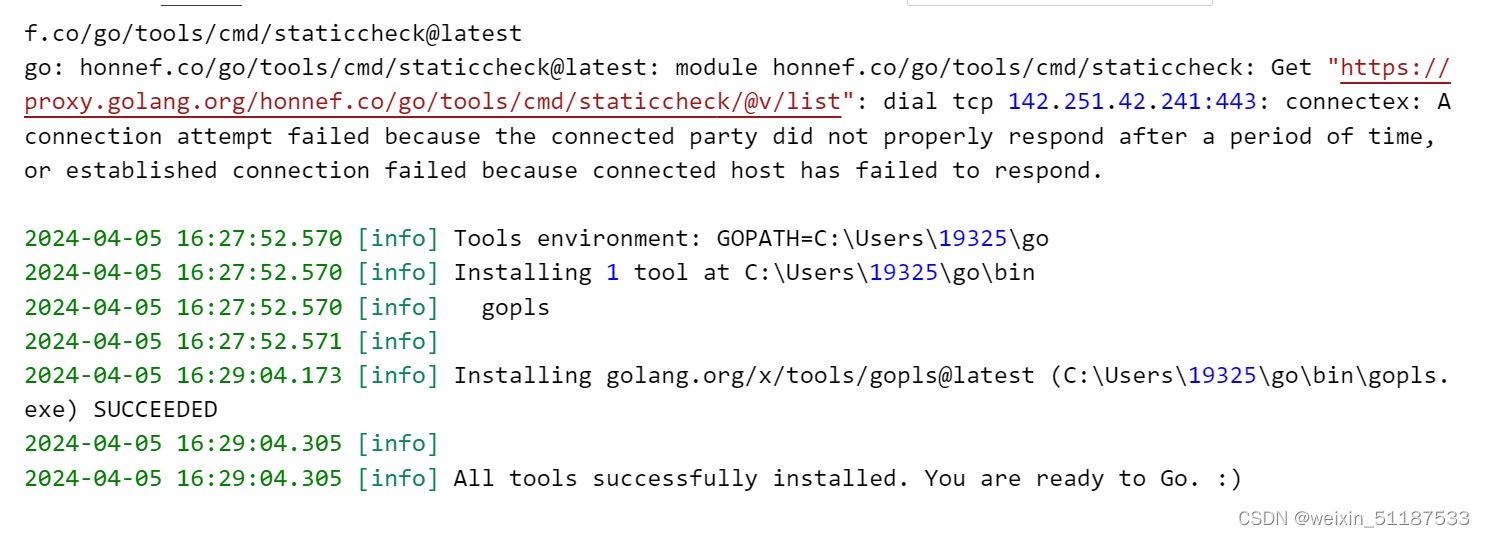
2024-4-5修改vscode的代理
今天在vs code 上面配置go环境的时候出现了以下的报错: 2024-04-05 16:18:00.786 [info] Installing golang.org/x/tools/goplslatest FAILED 2024-04-05 16:18:00.786 [info] { “code”: 1, “killed”: false, “signal”: null, “cmd”: “E:\Go\bin\go.exe in…...

python字符切片的规则
跟range一样有三个参数,分别是x:y:z,代表的含义分别为左边界,右边界(注意该范围是左闭右开的,也就是说取不到右值)和步长。 1. 切片是从左往右还是从右往左,看的是步长的正负,如果步…...

C++ 的内存安全与效率
在C编程中,内存安全和效率是两个至关重要的考虑因素。 内存安全涉及确保程序在分配和使用内存时不会发生错误,如内存泄漏、悬挂指针、越界访问、空指针解引用等; 效率则关注如何有效地使用内存资源,减少不必要的内存分配和释放操…...

Go 实战|使用 Wails 构建轻量级的桌面应用:仿微信登录界面 Demo
概述 本文探讨 Wails 框架的使用,从搭建环境到开发,再到最终的构建打包,本项目源码 GitHub 地址:https://github.com/mazeyqian/go-run-wechat-demo 前言 Wails 是一个跨平台桌面应用开发框架,他允许开发者利用 Go …...

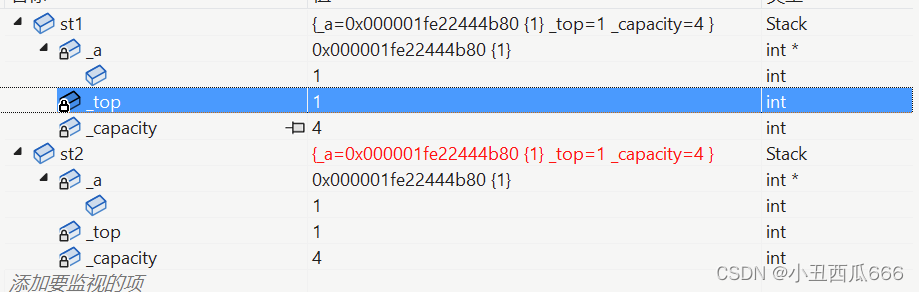
c++取经之路(其五)——类和对象拷贝构造函数
概念:拷贝构造函数,只有单个形参,该形参是对本类类型对象的引用(一般常用const修饰),在用已存在的类类型对象创建新对象时由编译器自动调用。 特征: 1. 拷贝构造函数是构造函数的一个重载形式 如: 2. 拷贝…...
,有效提升小目标检测性能,大幅度拉升目标检测效果!遥遥领先!)
YOLOv8最新改进系列:融合最新顶会提出的HCANet网络中卷积和注意力融合模块(CAFM),有效提升小目标检测性能,大幅度拉升目标检测效果!遥遥领先!
YOLOv8最新改进系列:YOLOv8最新改进系列:融合最新顶会提出的HCANet网络中卷积和注意力融合模块(CAFM),有效提升小目标检测性能,大幅度拉升目标检测效果!遥遥领先! B站全文戳这里! 详细的改进教程以及源码…...

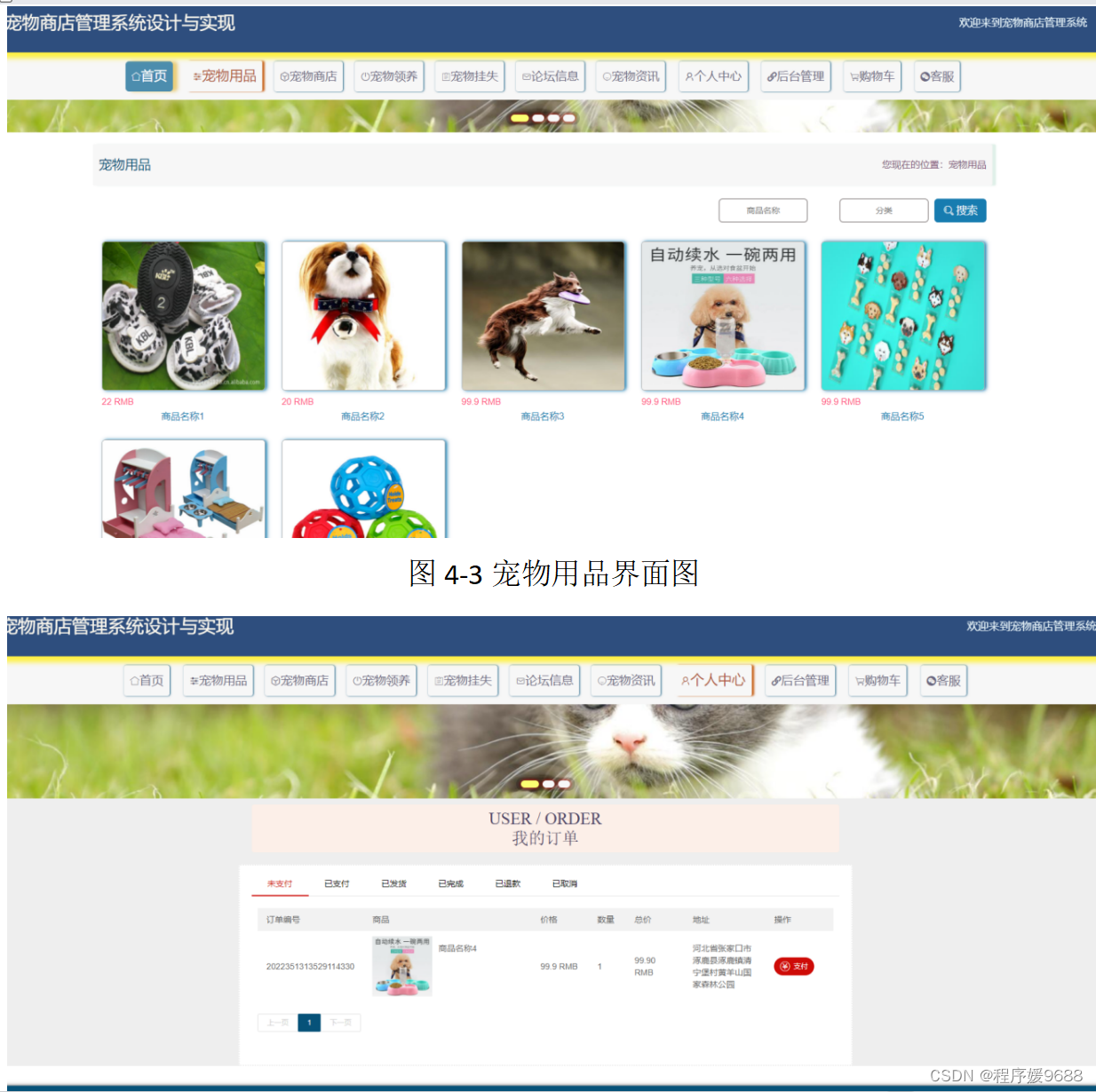
【计算机毕业设计】网上宠物商店管理系统——后附源码
🎉**欢迎来到我的技术世界!**🎉 📘 博主小档案: 一名来自世界500强的资深程序媛,毕业于国内知名985高校。 🔧 技术专长: 在深度学习任务中展现出卓越的能力,包括但不限于…...

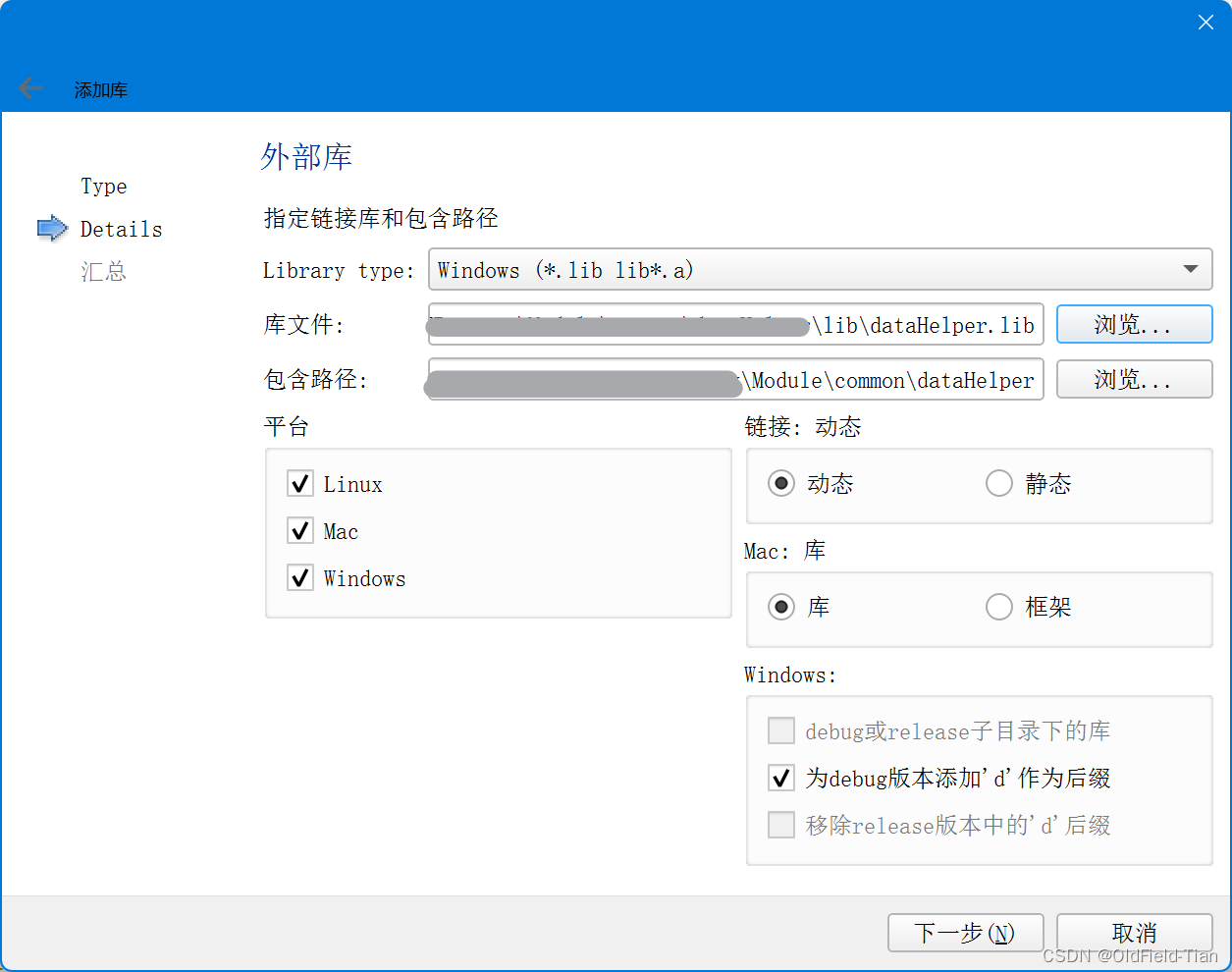
详解Qt添加外部库
在Qt项目中添加外部库是一项常见任务,无论是静态库还是动态库都需要正确的配置才能让项目顺利编译链接。以下是详细步骤和不同场景下的配置方法: 方法一:手动编辑.pro文件 添加头文件路径: 在Qt项目中的.pro文件中使用INCLUDEPAT…...

深入理解JVM垃圾收集器
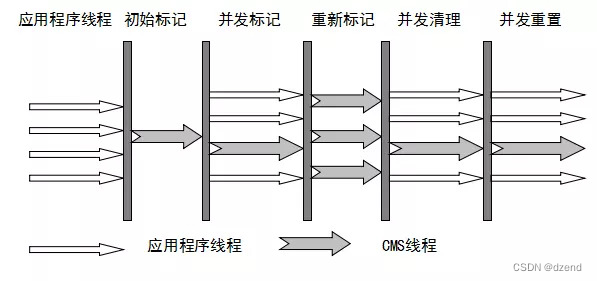
相关系列 深入理解JVM垃圾收集算法-CSDN博客 目前市面常见的垃圾收集器有Serial、ParNew、Parallel、CMS、Serial Old、Parallel Old、G1、ZGC以及有二种不常见的Epsilon、Shenandoah的,从上图可以看到有连线的的垃圾收集器是可以组合使用,是年轻代老年代…...

macU盘在电脑上读不出来 u盘mac读不出来怎么办 macu盘不能写入 Tuxera NTFS for Mac免费下载
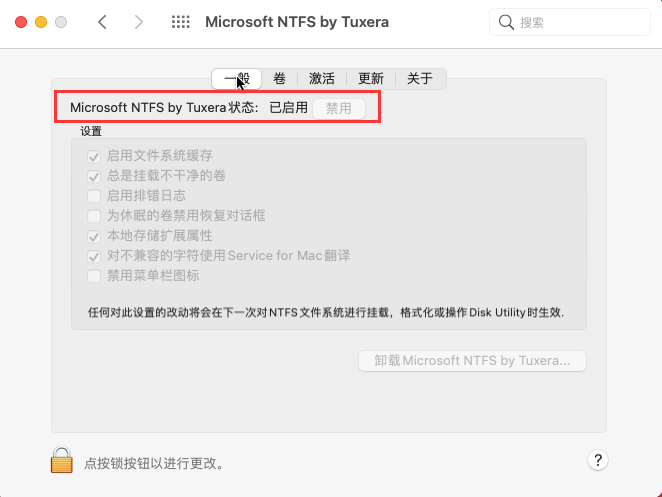
对于Mac用户来说,使用U盘是很常见的操作,但有时候可能会遇到Mac电脑无法读取U盘的情况,这时候就需要使用一些特定的工具软件来帮助我们解决问题。本文就来告诉大家macU盘在电脑上读不出来是怎么回事,u盘mac读不出来怎么办。 一、m…...
)
448.找到所有数组中消失的数字(原地修改)
给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 示例 1: 输入:nums [4,3,2,7,8,2,3,1] 输出:[5,6] 原地修改 …...

Redis学习从入门到掌握(基础篇)
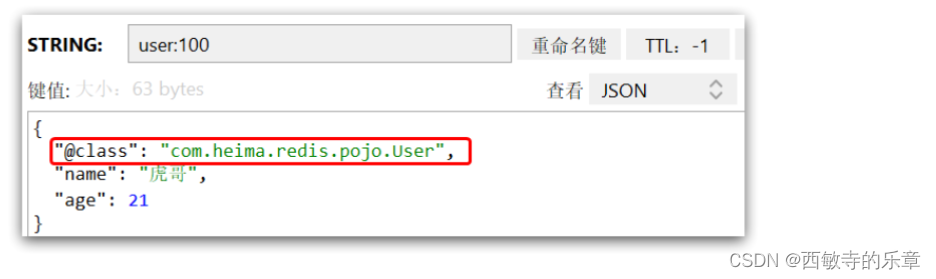
文章目录 一、初识Redis1.认识 Redis2.Redis常见命令(1)Redis 数据结构介绍(2)Redis 通用命令(3)String 类型(4)String 类型的常见命令(5)Hash 类型ÿ…...

redis主从复制、哨兵
目录 1. 主从复制 特点: 工作原理: 配置: 2. 哨兵 特点: 工作原理: 配置: 编辑 1. 主从复制 特点: 主从复制是 Redis 最基本的高可用性方案。主节点(Master)…...

uniapp登录拦截白名单使用
1、创建uni.promisify.adaptor.js文件 // 根目录新建 uni.promisify.adaptor.js // 路由白名单 const list [/, /pages/stroke/stroke]; //创建路由拦截,这里只判断一般跳转 uni.addInterceptor(switchTab, {invoke(res) {console.log(res);//存在token就跳转if (…...

力扣45. 跳跃游戏 II
Problem: 45. 跳跃游戏 II 文章目录 题目描述思路复杂度Code 题目描述 思路 1.获取数组的长度len,定义int类型变量end用于标记每次在当前可以跳到的最远距离,farthest用于记录每次可以跳跃到的最远距离,jumps用于记录最小的跳跃次数ÿ…...

MXNet安装:专业指南与深度解析
一、引言 MXNet是一个高效且灵活的深度学习框架,它支持多种编程语言和平台,并提供了丰富的深度学习算法和工具。随着深度学习技术的广泛应用,MXNet因其出色的性能和易用性受到了越来越多开发者和研究人员的青睐。本文将详细介绍MXNet的安装过…...

C++函数模板案例--数组封装
目录 一、数组封装的需求 案例描述: 二、实操 创建.hpp文件,编写数组类。 浅拷贝危害 拷贝构造函数 “”重载 尾插法 尾删法 “[]"重载 返回数组容量、大小 完整代码 编写.cpp文件,对自定义数组进行测试。 打印数组函数 test01测试函数…...

传统文字检测方法+代码实现
文章目录 前言传统文字检测方法1、基于最大稳定极值区域(MSER)的文字检测1.1 MSER(MSER-Maximally Stable Extremal Regions)基本原理代码实现——使用Opencv中的cv2.MSER_create()接口 2、基于笔画宽度变换(Stroke Wi…...

Jmeter从数据为查找结果集数据方法随笔
一、Jmeter连接数据库 1.下载对应数据库的驱动包到jmeter安装目录的lib下ext文件中,并导入到jmeter的测试计划中,本实例中使用的是mysql如下所示: 点击测试计划–>点击浏览–>选中mysql驱动jar包–>打开 2.添加线程组,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
