Vue3---基础1(认识,创建)
变化
相对于Vue2,Vue3的变化:
性能的提升
打包大小减少 41%
初次渲染快 55%,更新渲染快133%
内存减少54%
源码的升级
使用 proxy 代替 defineProperty 实现响应式
重写虚拟 DOM 的实现和 Tree-shaking
TypeScript
Vue3就可以更好的支持TypeScript
新的特性
1. Composition API (组合式API):
setup
ref 与 reactive
computed 与 watch
......
2. 新的内置组件
Fragment
Teleport
Suspense
......
3. 其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移出 keyCode 支持作为 v-on 的修饰符
创建 Vue3 工程
基于 vue-cli 创建
脚手架是 webpack
目前 vue-cli 处于维护模式,官方推荐基于 vite 创建项目
## 查看 @vue/cli 版本, 确保在4.5.0以上
vue -version## 安装/升级
npm i -g @vue/cli## 执行创建命令
vue create vue_text## 选择 3.x## 启动基于 vite 创建(推荐)
vite 是新一代的前端构建工具,官网地址: https://vitejs.cn, 优势如下:
轻量快速的热重载(HMR),能实现极速的服务启动
对 TypeScript、JSX、CSS 等支持开箱即用
真正的按需编译,不需要等待整个应用编译完成
创建
## 创建命令
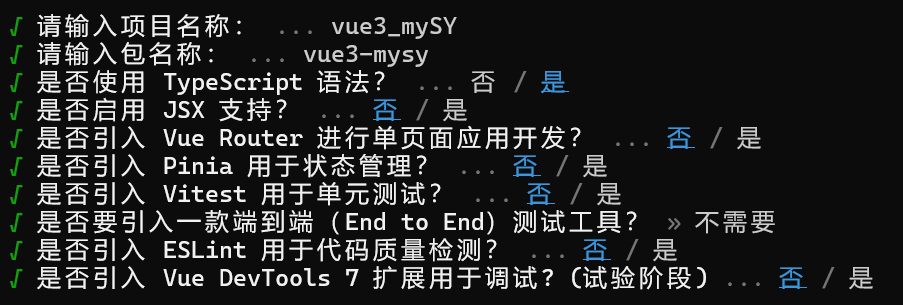
npm create vue@latest## 配置---略
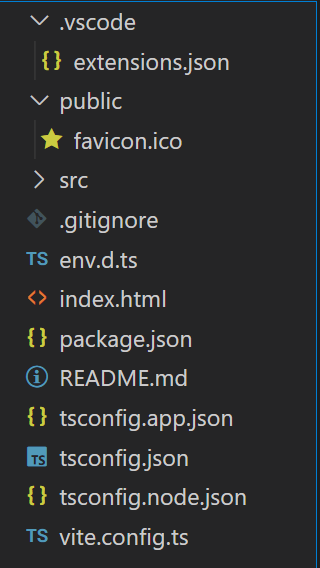
文件

extensions.json 里面是vscode内的插件
favicon.ico 是网页标题左侧图标
.gitignore 忽略文件
env.d.ts 让ts认识其他文件的配置(报红是缺少依赖 npm i 一下)
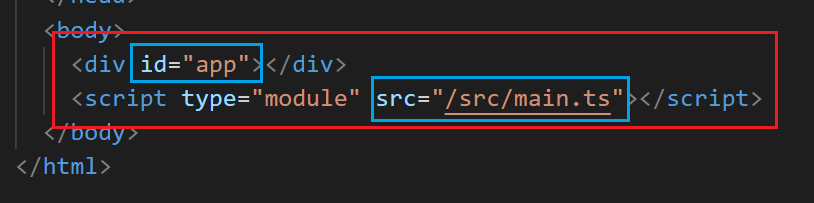
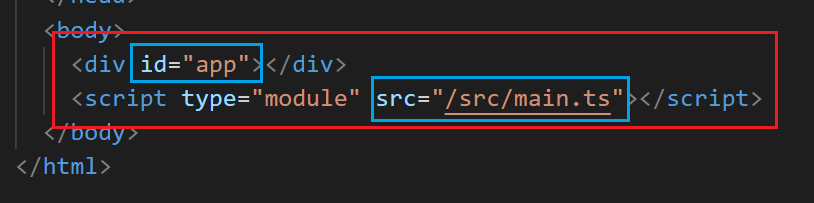
index.html 入口文件
package-lock.json
package.json 这两个是包的管理文件
README.md 工程介绍
tsconfig.app.json
tsconfig.json
tsconfig.node.json 这三个是ts的配置文件
vite.config.ts 整个工程的配置文件(安装插件、配置代理)
插件
下载安装插件:
TypeScript Vue Plugin(Volar)
Vue Language Features(Volar)// 这个换成 Vue - Official


src
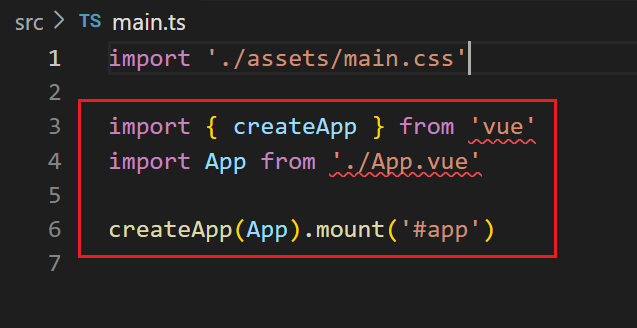
main.ts
入口文件 index.html 引入了 src 内的 main.ts


components
放置组件的文件
相关文章:

Vue3---基础1(认识,创建)
变化 相对于Vue2,Vue3的变化: 性能的提升 打包大小减少 41% 初次渲染快 55%,更新渲染快133% 内存减少54% 源码的升级 使用 proxy 代替 defineProperty 实现响应式 重写虚拟 DOM 的实现和 Tree-shaking TypeScript Vue3就可以更好的支持TypeSc…...

JAVA集合ArrayList
目录 ArrayList概述 add(element) 用法 add(index, element)用法 remove(element)用法 remove(index)用法 get(index)用法 set(index,element) 练习 test1 定义一个集合,添加字符串,并进行遍历&…...

Bitmap OOM
老机器Bitmap预读仍然OOM,无奈增加一段,终于不崩溃了。 if (Build.VERSION.SDK_INT < 21)size 2; 完整代码: Bitmap bitmap; try {//Log.e(Thread.currentThread().getStackTrace()[2] "", surl);URL url new URL(surl);…...

基于深度学习的人脸表情识别系统(PyQT+代码+训练数据集)
基于深度学习的人脸表情识别系统(PyQT代码训练数据集) 前言一、数据集1.1 数据集介绍1.2 数据预处理 二、模型搭建三、训练与测试3.1 模型训练3.2 模型测试 四、PyQt界面实现 前言 本项目是基于mini_Xception深度学习网络模型的人脸表情识别系统&#x…...

Qt 中的项目文件解析和命名规范
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、Qt项目文件解析 1、.pro 文件解析 2、widget.h 文件解析 3、main.cpp 文件解析 4、widget.cpp…...

【chatGPT】我:在Cadence Genus软件中,出现如下问题:......【4】
我 在Cadence Genus中,tcl代码为:foreach clk $clk_list{ set clkName [lindex $clk_list 0] set targetFreq [lindex $clk_list 1] set uncSynth [lindex $clk_list 4] set clkPeriod [lindex “%.3f” [expr 1 / $targetFreq]] … } 以上代码出现如下…...
在JAVA中的应用)
单例模式(Singleton Pattern)在JAVA中的应用
在软件开发中,设计模式是解决特定问题的一种模板或者指南。它们是在多年的软件开发实践中总结出的有效方法。JAVA设计模式广泛应用于各种编程场景中,以提高代码的可读性、可维护性和扩展性。本文将介绍单例模式,这是一种常用的创建型设计模式…...

手把手教你创建新的OpenHarmony 三方库
创建新的三方库 创建 OpenHarmony 三方库,建议使用 Deveco Studio,并添加 ohpm 工具的环境变量到 PATH 环境变量。 创建方法 1:IDE 界面创建 在现有应用工程中,新创建 Module,选择"Static Library"模板&a…...

从零开始,如何成功进入IT行业?
0基础如何进入IT行业? 简介:对于没有任何相关背景知识的人来说,如何才能成功进入IT行业?是否有一些特定的方法或技巧可以帮助他们实现这一目标? 在当今数字化时代,IT行业无疑是一个充满活力和机遇的领域。…...

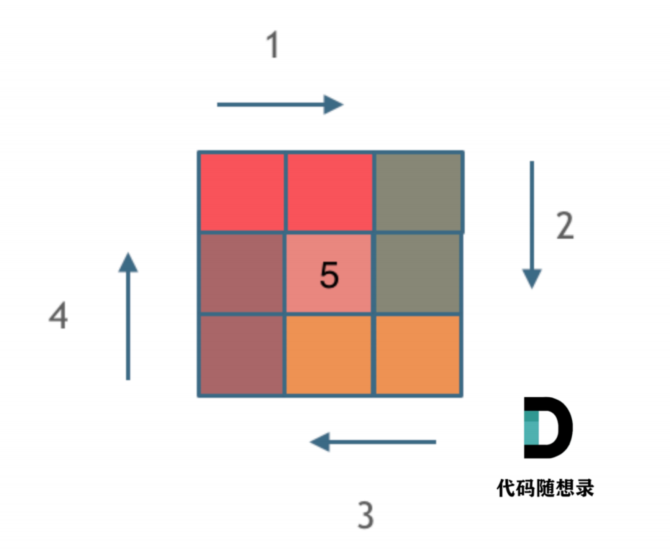
【数组】5螺旋矩阵
这里写自定义目录标题 一、题目二、解题精髓-循环不变量三、代码 一、题目 给定⼀个正整数 n,⽣成⼀个包含 1 到 n^2 所有元素,且元素按顺时针顺序螺旋排列的正⽅形矩阵。 示例: 输⼊: 3 输出: [ [ 1, 2, 3 ], [ 8, 9, 4 ], [ 7, 6, 5 ] ] 二、解题精髓…...

Sora视频生成模型:开启视频创作新纪元
随着人工智能技术的飞速发展,视频生成领域也迎来了前所未有的变革。Sora视频生成模型作为这一领域的佼佼者,凭借其卓越的性能和创新的应用场景,受到了广泛的关注与好评。本文将对Sora视频生成模型进行详细介绍,带您领略其魅力所在…...

OpenAI现已普遍提供带有视觉应用程序接口的GPT-4 Turbo
OpenAI宣布,其功能强大的GPT-4 Turbo with Vision模型现已通过公司的API全面推出,为企业和开发人员将高级语言和视觉功能集成到其应用程序中开辟了新的机会。 PS:使用Wildcard享受不受网络限制的API调用,详情查看教程 继去年 9 月…...

Swift中的元组属性
在Swift中,元组属性指的是一个元组作为结构体、类或枚举的属性。可以将一个元组作为属性来存储和访问多个值。 例如,考虑以下的Person类: class Person {var name: Stringvar age: Intvar address: (String, Int)init(name: String, age: I…...

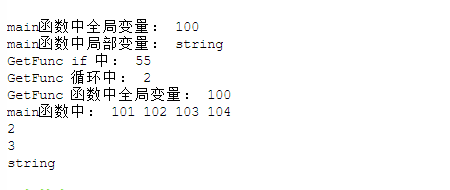
【go从入门到精通】作用域,包详解
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C,go等语言开发经验,mysql,mongo,redis等数据库,设计模…...

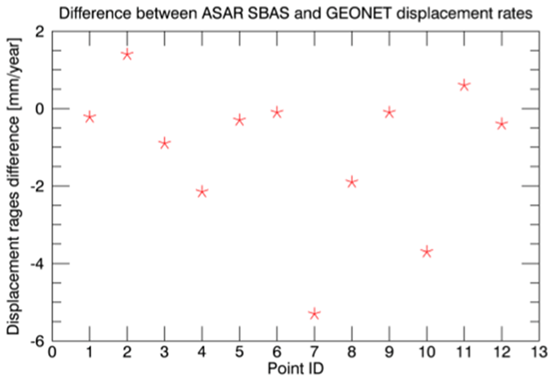
利用SARscape对日本填海造陆和天然气开采进行地表形变监测
日本千叶市,是日本南部重要的工业港市。位于西部的浦安市是一个典型的"填海造田"城市,东南部的东金区有一片天然气开采区域,本文利用SARscape,用干涉叠加的方法,即PS和SBAS,对这两个区域进行地表…...

“Python爬虫实战:高效获取网上公开美图“
如何通过Python创建一个简单的网络爬虫,以爬取网上的公开图片。网络爬虫是一种自动化工具,能够浏览互联网、下载内容并进行处理。请注意,爬取内容时应遵守相关网站的使用条款,尊重版权和隐私权。 ### 网络爬虫简介 网络爬虫&…...

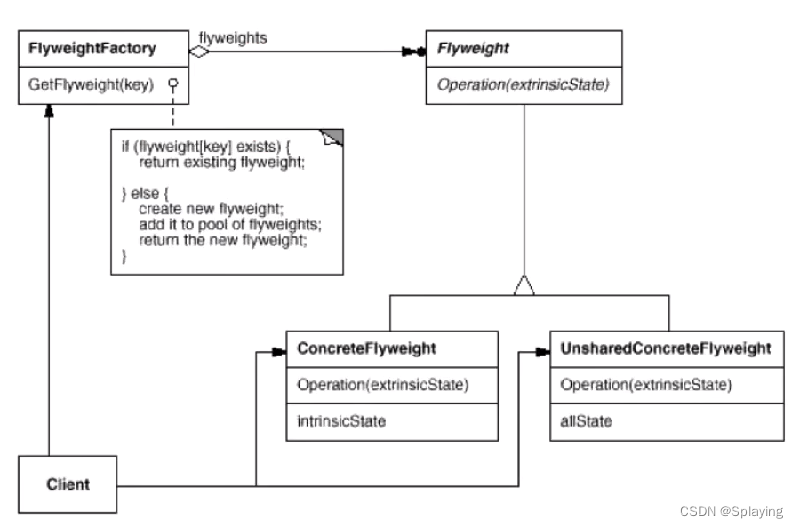
C++设计模式:享元模式(十一)
1、定义与动机 概述:享元模式和单例模式一样,都是为了解决程序的性能问题。面向对象很好地解决了"抽象"的问题,但是必不可免得要付出一定的代价。对于通常情况来讲,面向对象的成本大豆可以忽略不计。但是某些情况&#…...

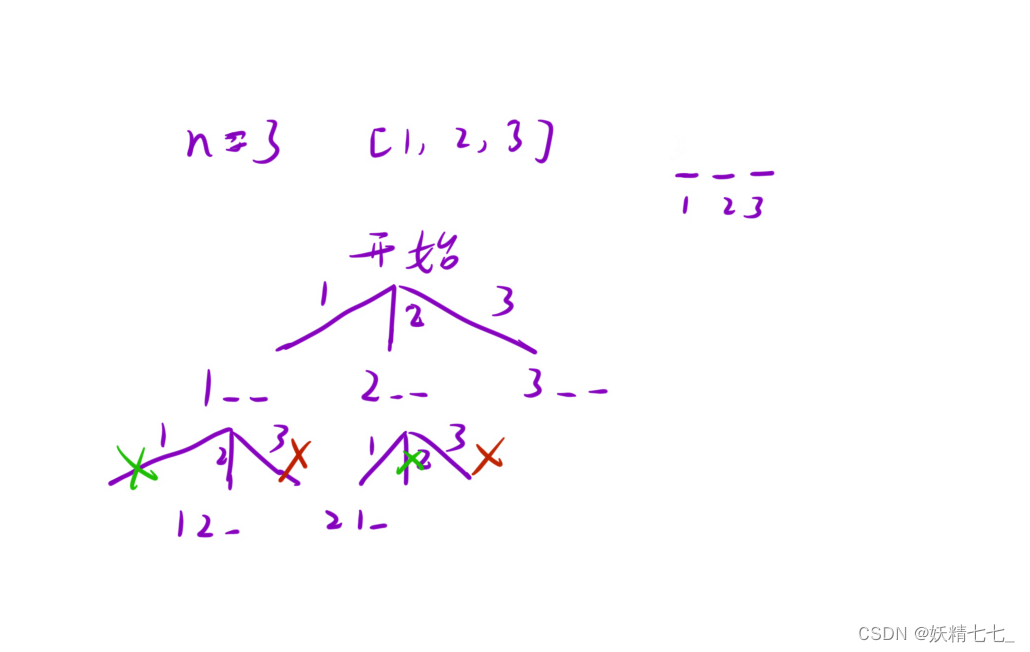
【三十六】【算法分析与设计】综合练习(3),39. 组合总和,784. 字母大小写全排列,526. 优美的排列
目录 39. 组合总和 对每一个位置进行枚举 枚举每一个数出现的次数 784. 字母大小写全排列 526. 优美的排列 结尾 39. 组合总和 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不…...
——架构简介)
ARM Cordio WSF(一)——架构简介
1. 关于WSF WSF(wireless Software Foundation API),是一个RTOS抽象层。Wireless Software Foundation software service and porting layer,提供实时操作系统所需的基础服务,可基于不同平台进行实现,移植…...

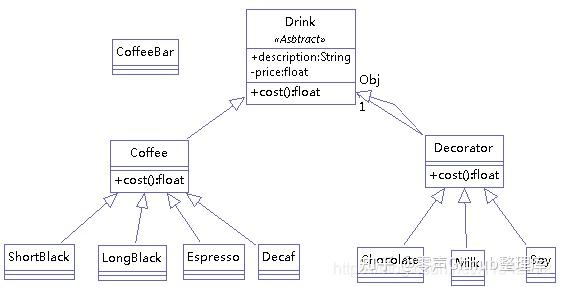
设计模式总结-装饰者模式
模式动机 一般有两种方式可以实现给一个类或对象增加行为: 继承机制,使用继承机制是给现有类添加功能的一种有效途径,通过继承一个现有类可以使得子类在拥有自身方法的同时还拥有父类的方法。但是这种方法是静态的,用户不能控制增…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
