【微信小程序】canvas开发笔记
【微信小程序】canvasToTempFilePath:fail fail canvas is empty
- 看说明书
最好是先看一下官方文档点此前往

如果是canvas 2d 写
canvas: this.canvas,,如果是旧版写canvasId: '***',
- 解决问题
修改对应的代码,如下所示,然后再试试运行,会发现不报错了
wx.canvasToTempFilePath({canvas: this.canvas,success(res) {console.log(res.tempFilePath);},fail(err) {console.log("错误", err);},});
绘制图片问题
- 绘制图片无需更改情况
// 图片对象
const image = canvas.createImage()
// 图片加载完成回调
image.onload = () => {// 将图片绘制到 canvas 上ctx.drawImage(image, 0, 0)
}
// 设置图片src
image.src = 'https://open.weixin.qq.com/zh_CN/htmledition/res/assets/res-design-download/icon64_wx_logo.png'
2.图片需要变动的情况
// 使用这种方式,不要每次都重新createImagethis._icon.bgImage =this._icon.bgImage ||(await this.getimg(this.data.bgImage, this.canvas));this.ctx.drawImage(this._icon.bgImage,0,0,this.toPx(this.data.width),this.toPx(this.data.height));// 封装的绘制图片async getimg(src, canvas) {return new Promise((resolve, reject) => {let img = canvas.createImage();img.onload = () => {resolve(img);};img.src = src;});},
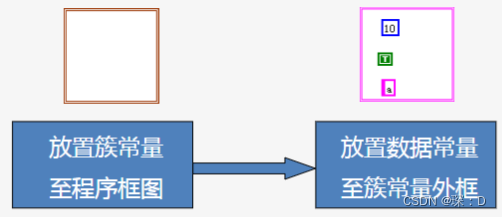
canvas层级问题

在
真机的情况下才可以看的出同层渲染的效果
绘制是否完成
如果是旧的canvas可以使用draw的箭头函数来解决
this.ctx.draw(false, () => {this.process();});
相关文章:

【微信小程序】canvas开发笔记
【微信小程序】canvasToTempFilePath:fail fail canvas is empty 看说明书 最好是先看一下官方文档点此前往 如果是canvas 2d 写canvas: this.canvas,,如果是旧版写canvasId: ***, 解决问题 修改对应的代码,如下所示,然后再试试运行&#x…...

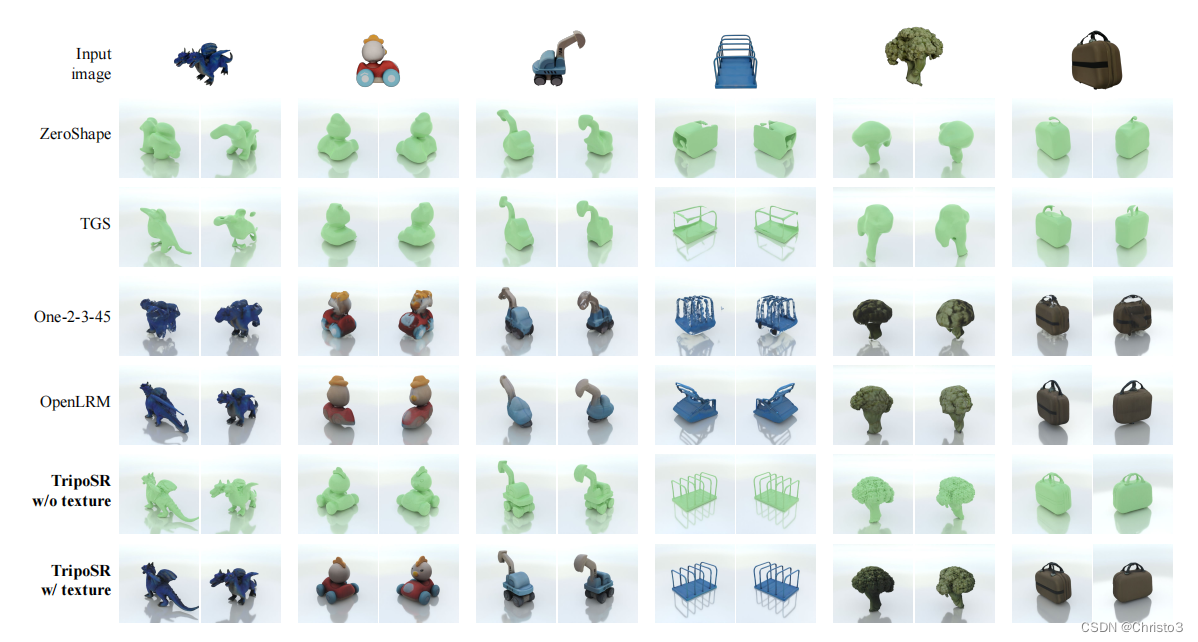
TripoSR: Fast 3D Object Reconstruction from a Single Image 论文阅读
1 Abstract TripoSR的核心是一个基于变换器的架构,专为单图像3D重建设计。它接受单张RGB图像作为输入,并输出图像中物体的3D表示。TripoSR的核心包括:图像编码器、图像到三平面解码器和基于三平面的神经辐射场(NeRF)。…...

u盘为什么一插上电脑就蓝屏,u盘一插电脑就蓝屏
u盘之前还好好的,可以传输文件,使用正常,但是最近使用时却出现问题了。只要将u盘一插入电脑,电脑就显示蓝屏。u盘为什么一插上电脑就蓝屏呢?一般,导致的原因有以下几种。一,主板的SATA或IDE控制器驱动损坏…...

【Redis】redis面试相关积累
Redis到底是多线程还是单线程? Redis 在设计上是单线程的,这意味着 Redis 服务器在任何给定时刻只能执行一个命令。然而,这并不意味着 Redis 无法利用多核 CPU,因为 Redis 使用了一些技术来提高性能和并发性,例如非阻…...

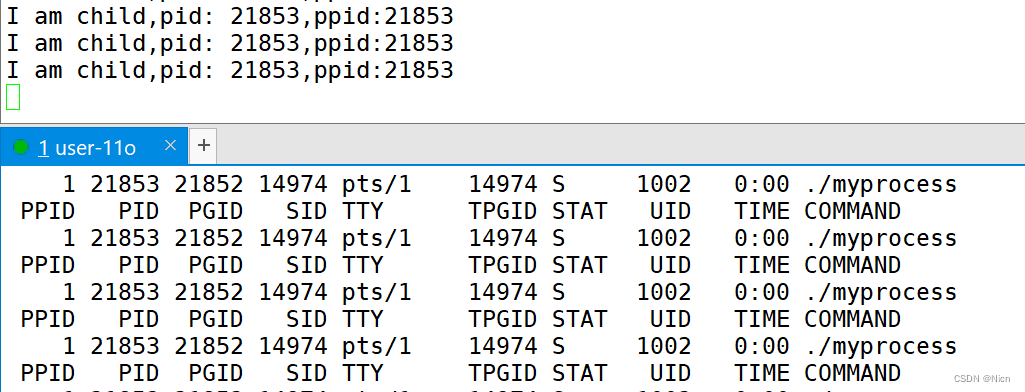
【Linux】进程的状态(运行、阻塞、挂起)详解,揭开孤儿进程和僵尸进程的面纱,一篇文章万字讲透!!!!进程的学习②
目录 1.进程排队 时间片 时间片的分配 结构体内存对齐 偏移量补充 对齐规则 为什么会有对齐 2.操作系统学科层面对进程状态的理解 2.1进程的状态理解 ①我们说所谓的状态就是一个整型变量,是task_struct中的一个整型变量 ②.状态决定了接下来的动作 2.2运行状态 2.…...

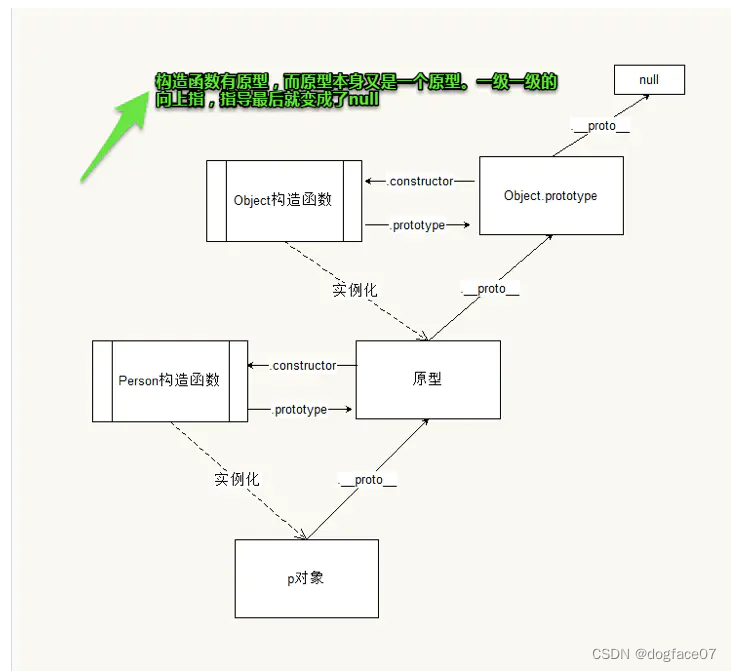
前端js基础知识(八股文大全)
一、js的数据类型 值类型(基本类型):数字(Number)、字符串(String)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol,大数值类型(BigInt) 引用数据类型:对象(Object)、数组…...

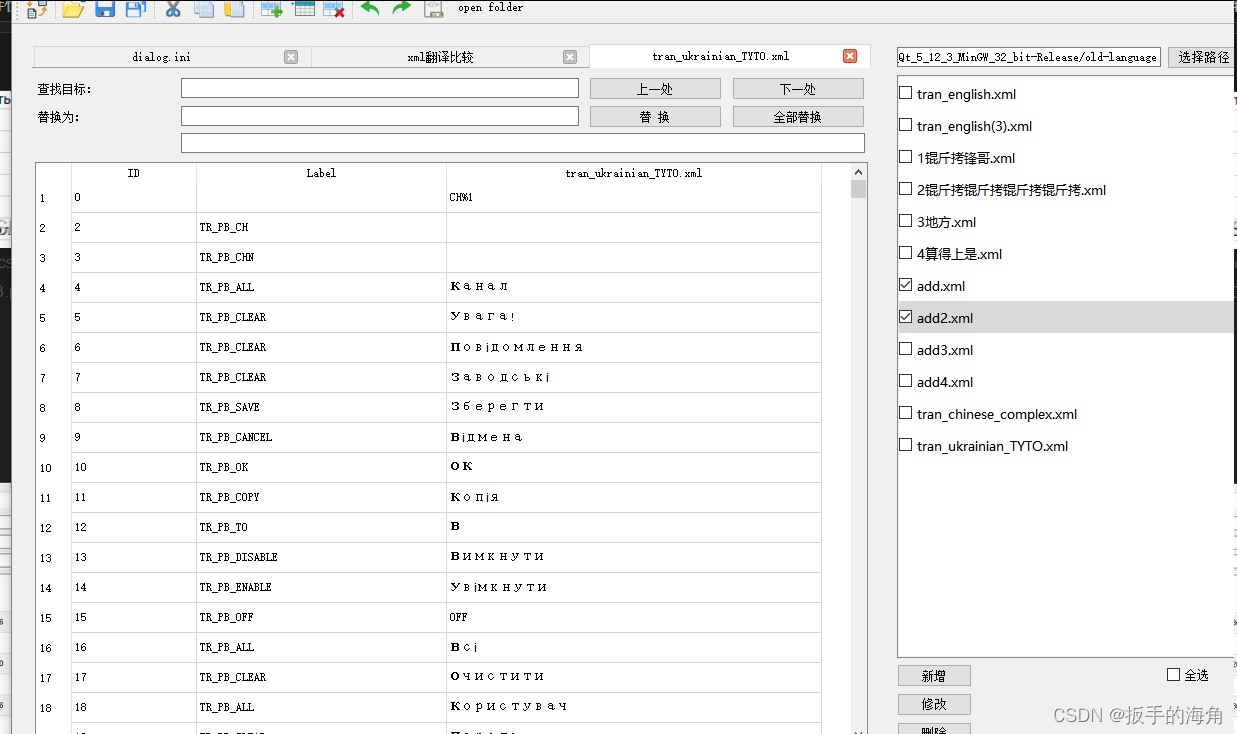
316_C++_xml文件解析成map,可以放到表格上 + xml、xlsx文件互相解析
xml文件例如: <?xml version"1.0" encoding"UTF-8" standalone"yes"?> <TrTable> <tr id"0" label"TR_PB_CH" text"CH%2"/> <tr id"4" label"TR_PB_CHN"…...

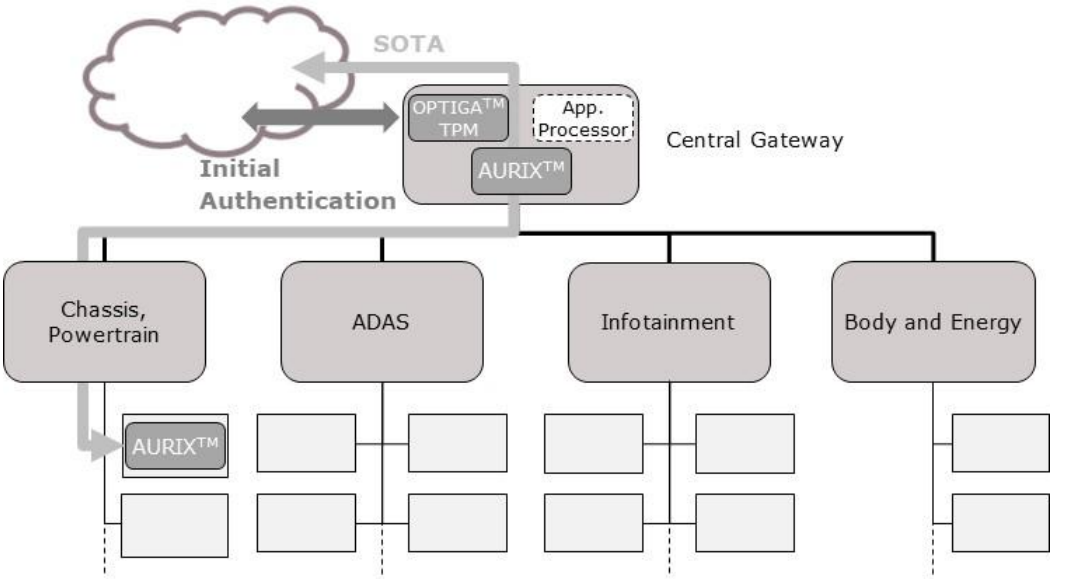
未来汽车硬件安全的需求(2)
目录 4.汽车安全控制器 4.1 TPM2.0 4.2 安全控制器的硬件保护措施 5. EVITA HSM和安全控制器结合 6.小结 4.汽车安全控制器 汽车安全控制器是用于汽车工业安全关键应用的微控制器。 他们的保护水平远远高于EVITA HSM。今天的典型应用是移动通信,V2X、SOTA、…...

html+javascript,用date完成,距离某一天还有多少天
图片展示: html代码 如下: <style>* {margin: 0;padding: 0;}.time-item {width: 500px;height: 45px;margin: 0 auto;}.time-item strong {background: orange;color: #fff;line-height: 100px;font-size: 40px;font-family: Arial;padding: 0 10px;margin-right: 10px…...

跟bug较劲的第n天,undefined === undefined
前情提要 场景复现 看到这张图片,有的同学也许不知道这个冷知识,分享一下,是因为我在开发过程中踩到的坑,花了三小时排查出问题的原因在这,你们说值不值。。。 我分享下我是怎么碰到的这个问题,下面看代码…...

数据结构_基于链表的通讯录
顺序表的源代码需要略作修改,如下 将数据类型改为通讯录的结构体。注释掉打印,查找的函数。 SList.h #define _CRT_SECURE_NO_WARNINGS 1#include<stdio.h> #include<stdlib.h> #include<assert.h> #include"Contact.h"ty…...

jenkins+gitlab配置
汉化 1、安装Localization: Chinese (Simplified)插件 (此处我已安装) (安装完成后重启jenkins服务即可实现汉化) 新增用户权限配置 1、安装插件 Role-based Authorization Strategy 2、全局安全配置 3、配置角色权限 4、新建…...

【Labview】虚拟仪器技术
一、背景知识 1.1 虚拟仪器的定义、组成和应用 虚拟仪器的特点 虚拟仪器的突出特征为“硬件功能软件化”,虚拟仪器是在计算机上显示仪器面板,将硬件电路完成信号调理和处理功能由计算机程序完成。 虚拟仪器的组成 硬件软件 硬件是基础,负责将…...

IvorySQL 3.2原理解析|与Oracle 12c XML函数兼容性的实现机制
[发行日期:2024年4月11日] IvorySQL 3.2基于PostgreSQL 16.2,引入了多种Oracle XML函数的全面兼容性功能,同时修复了多个问题,更多信息请参考文档网站。 >>>新版本体验链接: https://docs.ivorysql.org/cn…...

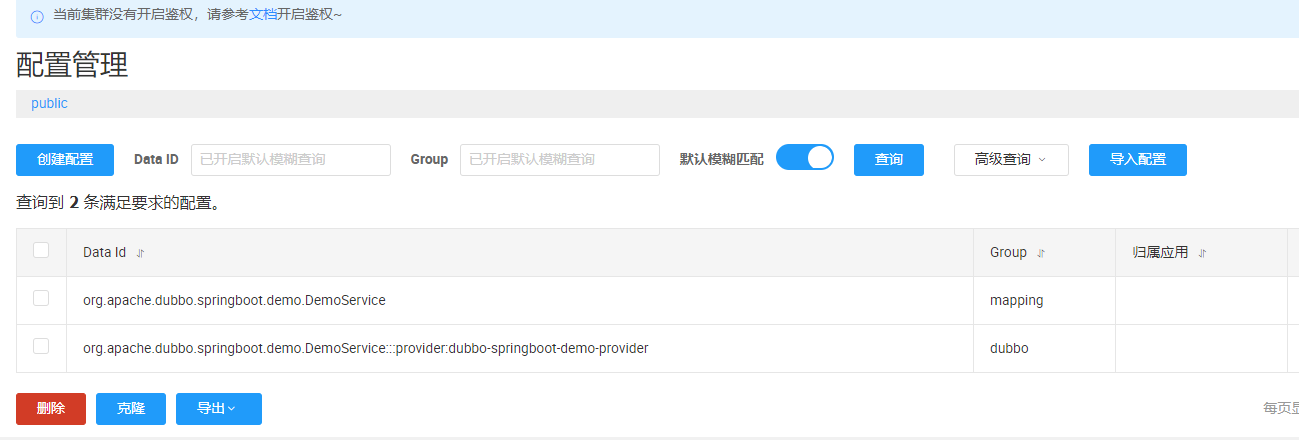
SpringBoot + Dobbo + nacos
SpringBoot Dobbo nacos 一、nacos https://nacos.io/zh-cn/docs/quick-start.html 1、下载安装包 https://github.com/alibaba/nacos/releases/下载后在主目录下,创建一个logs的文件夹:用来存日志 2、启动nacos 在bin目录下打开cmd运行启动命令&a…...
)
学习笔记-微服务基础(黑马程序员)
框架 spring cloudspring cloud alibaba Eureka eureka-server 注册中心 eureka-client 客户端每30s发送心跳服务 服务消费者服务提供者 server 依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-star…...

每日Bug汇总--Day05
Bug汇总—Day05 一、项目运行报错 二、项目运行Bug 1、**问题描述:**前端将从后台查询的数据作为参数进行get请求,参数为空 原因分析: 这种写法可能只支全局的参数调用方法的传参响应 代码实现 if (this.jishiName) {this.$http({url…...

docker、ctr、crictl命令对比
命令dockerctr(containerd)crictl(kubernetes)查看运行的容器docker psctr task ls/ctr container lscrictl ps查看镜像docker imagesctr image lscrictl images查看容器日志docker logs无crictl logs查看容器数据信息docker insp…...

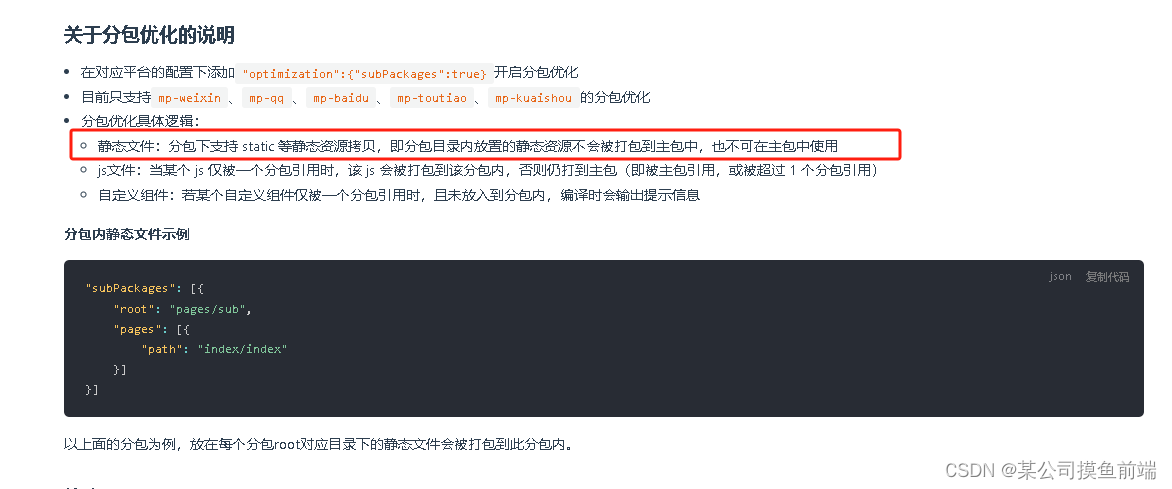
uniapp 编译后分包下静态图片404问题解决方案
如上图官方说明: 在分包下建立一个static文件夹即可: 分包内代码引用图片 <image src"/分包名称/img/图片名称"></image> <image src"/dataView/img/图片名称"></image>...

第十二届蓝桥杯大赛软件赛省赛Java 大学 B 组题解
1、ASC public class Main {public static void main(String[] args) {System.out.println(...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

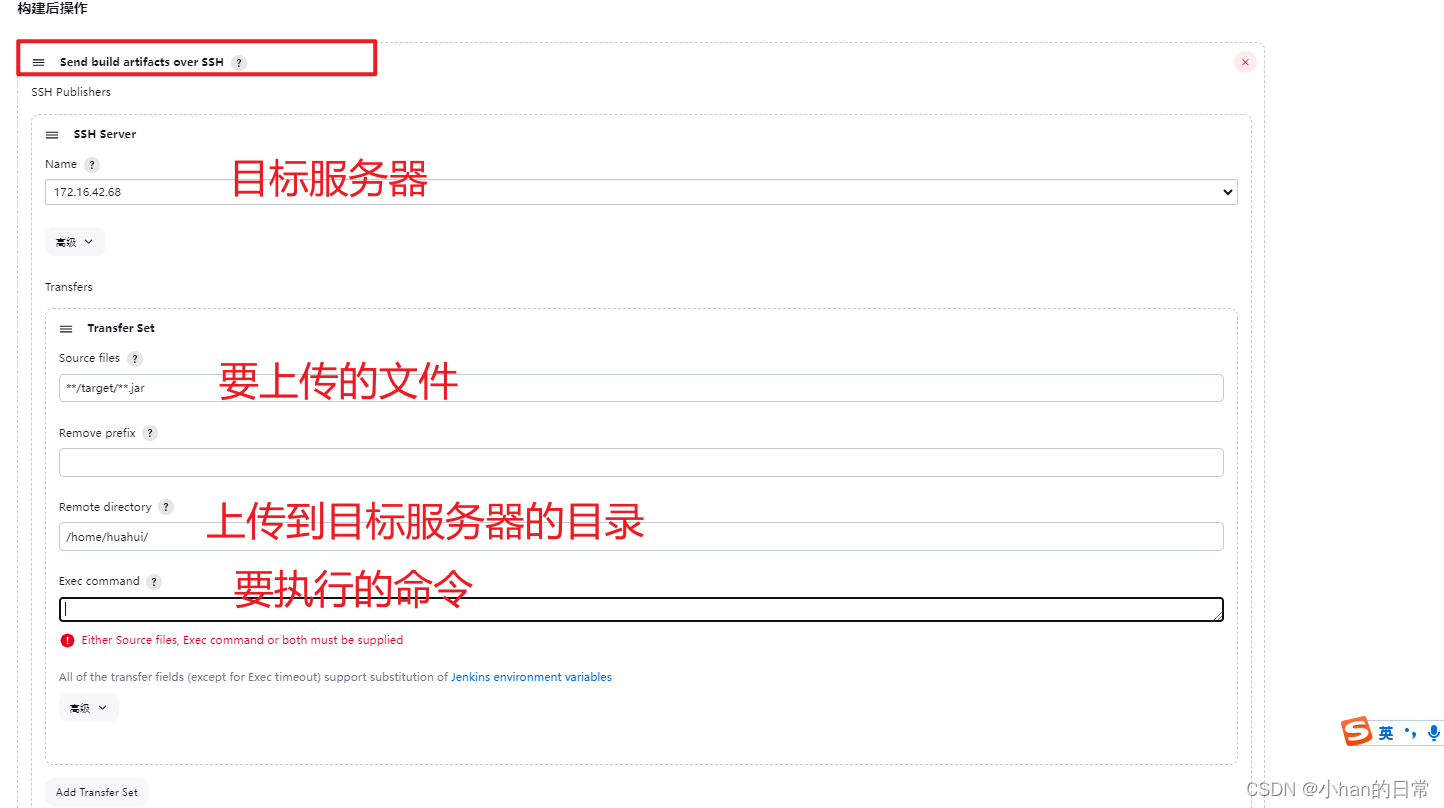
【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
