2024-4-12-实战:商城首页(下)
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 小结
作业

.bg-backward {width: 60px; height: 60px;background: url('../images/css_sprites.png') -187px -10px;
}.bg-cart {width: 25px; height: 25px;background: url('../images/css_sprites.png') -10px -183px;
}.bg-envelope {width: 26px; height: 20px;background: url('../images/css_sprites.png') -10px -228px;
}.bg-dribble {width: 20px; height: 21px;background: url('../images/css_sprites.png') -267px -109px;
}.bg-facebook {width: 11px; height: 20px;background: url('../images/css_sprites.png') -10px -268px;
}.bg-forward {width: 60px; height: 60px;background: url('../images/css_sprites.png') -187px -90px;
}.bg-logo {width: 157px; height: 153px;background: url('../images/css_sprites.png') -10px -10px;
}.cart {width: 13px; height: 20px;background: url('../images/css_sprites.png') -267px -188px;
}.bg-msn {width: 16px; height: 16px;background: url('../images/css_sprites.png') -100px -228px;
}.bg-phone {width: 21px; height: 29px;background: url('../images/css_sprites.png') -267px -10px;
}.bg-rss {width: 16px; height: 16px;background: url('../images/css_sprites.png') -136px -228px;
}.bg-telephone {width: 18px; height: 30px;background: url('../images/css_sprites.png') -267px -59px;
}.bg-slider {width: 48px; height: 9px;background: url('../images/css_sprites.png') -55px -183px;
}.bg-vimeo {width: 21px; height: 18px;background: url('../images/css_sprites.png') -267px -150px;
}.bg-twitter {width: 24px; height: 16px;background: url('../images/css_sprites.png') -56px -228px;
}.bg-founder-team {width: 13px; height: 20px;background: url('../images/css_sprites.png') -267px -188px;
}.bg-dribble {width: 20px; height: 21px;background: url('../images/css_sprites2.png') -10px -10px;
}.bg-msn {width: 16px; height: 16px;background: url('../images/css_sprites2.png') -51px -51px;
}.bg-twitter {width: 24px; height: 16px;background: url('../images/css_sprites2.png') -50px -10px;
}.bg-vimeo {width: 21px; height: 18px;background: url('../images/css_sprites2.png') -10px -51px;
}.bg-facebook {width: 11px; height: 20px;background: url('../images/css_sprites2.png') -94px -46px;
}.bg-rss {width: 16px; height: 16px;background: url('../images/css_sprites2.png') -94px -10px;
}.bg-envelope {width: 26px; height: 20px;background: url('../images/css_sprites3.png') -51px -10px;
}.bg-phone {width: 21px; height: 29px;background: url('../images/css_sprites3.png') -10px -10px;
}.bg-telephone {width: 18px; height: 30px;background: url('../images/css_sprites3.png') -10px -59px;
}
* {margin: 0;padding: 0;
}body {font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "宋体", sans-serif;
}a {color: white;text-decoration: none;
}ul {list-style: none;
}.auto-center {width: 1000px;margin-left: auto;margin-right: auto;
}.full-center {min-width: 1000px;
}.pull-left {float: left;
}.pull-right {float: right;
}.clearfix::after {content: '';display: block;clear: both;
}.text-ellipsis {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}.text-left {text-align: left;
}.text-right {text-align: right;
}

<!DOCTYPE html>
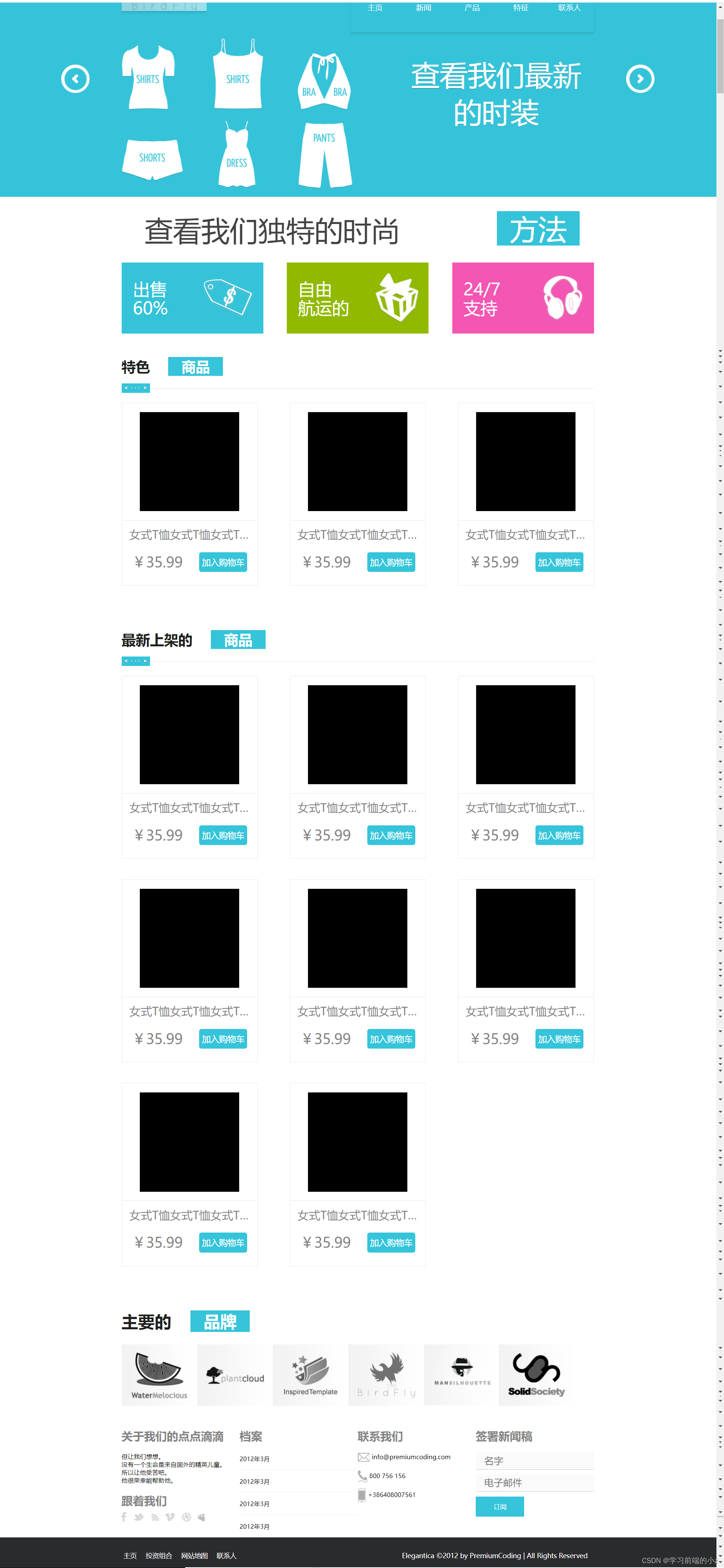
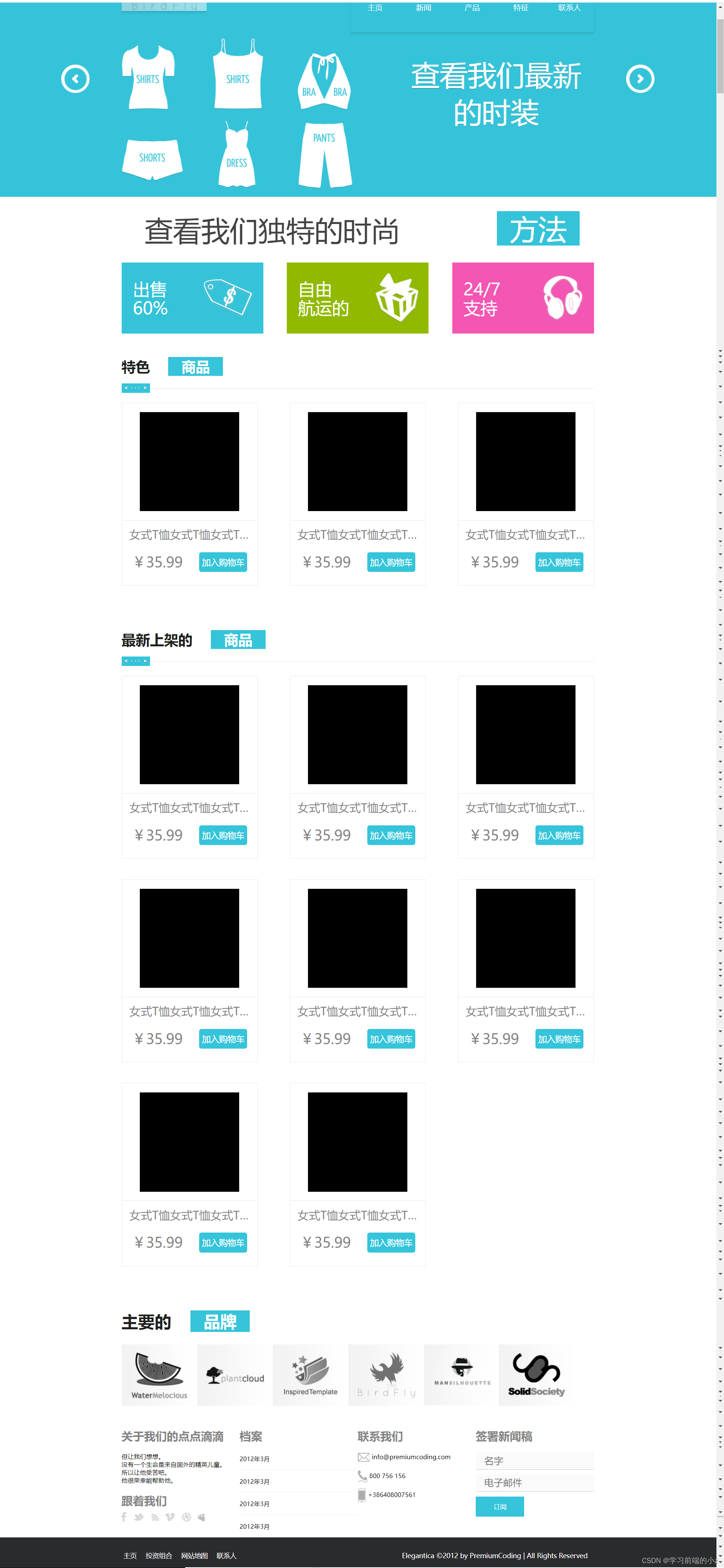
<html><head><meta charset="UTF-8"><meta name="keywords" content="商城首页"><meta name="description" content="商城首页"><title>商城首页</title><link rel="stylesheet" href="./css/common.css"><link rel="stylesheet" href="./css/sprites.css"><style>.header, .copy{background-color: #2a2b2c;font-size: 14px;}.header .item {display: inline-block;line-height: 44px;margin-left: 40px;}.header .item>* {vertical-align: middle;}.header .icon {display: inline-block;}.banner {background-color: #35c3d9;}.banner>.auto-center {position: relative;height: 500px;}.banner .logo {width: 180px;height: 106px;background: url("./images/1.png") center / cover no-repeat;box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.1);}.banner .nav {box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.1);}.banner .nav a{display: inline-block;width: 103px;text-align: center;line-height: 106px;}.banner .nav>li {float: left;}.banner .clothes {position: absolute;bottom: 18px;left: 0;}.banner .title {position: absolute;width: 413px;bottom: 141px;right: 0;font-size: 60px;font-weight: normal;color: white;text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.4);text-align: center;}.banner .backward, .banner .forward{position: absolute;top: 50%;margin-top: -30px;}.banner .backward {left: -128px;}.banner .forward {right: -128px;}.big-title {margin-top: 30px;}.big-title>.pull-left {padding-left: 49px;font-weight: normal;color: #434343;font-size: 60px;}.big-title>.pull-right {width: 175px;line-height: 73px;background-color: #35c3d9;font-size: 60px;text-align: center;margin-right: 30px;}.category {margin-top: 30px;width: 1050px;font-size: 36px;color: #ffffff;}.category>.pull-left {position: relative;width: 300px;height: 150px;margin-left: 25px;margin-right: 25px;}.category>.pull-left>span {position: absolute;line-height: 40px;left: 24px;top: 50%;margin-top: -40px;}.products, .brands {margin-top: 50px;}.products .title, .brands .title{position: relative;padding-bottom: 26px;border-bottom: 1px solid #e5e4e4;font-size: 30px;color:#1e1e20;}.brands .title {border-bottom: none;}.products .title-btn, .brands .title-btn{color: white;background-color: #35c4da;padding: 0 28px;margin-left: 30px;}.products h3 {font-size: inherit;}.products .bottom-icon {position: absolute;left: 0;bottom: -10px;width: 60px;height: 20px;background: #35c4da url(./images/6.png) center / 80% no-repeat;}.products .product-list {margin-top: 30px;width: 1068px;margin-left: -34px;font-size: 0;}.products .product-list>li {display: inline-block;width: 288px;margin: 0 34px 44px;font-size: 24px;border: 1px solid #e7e7e7;box-sizing: border-box;color: #858585; }.products .img-box {padding: 19px 38px;border-bottom: 1px solid #e5e4e4;} .products .img-box > .img {display: block;height: 210px;background-color: black;}.products .desc {display: block;padding: 13px 16px 0;font-size: 24px;color: #858585;}.products .action {padding: 22px 21px 28px;}.products .price, .products .add-cart-btn {display: inline-block;vertical-align: middle;}.products .price {font-size: 30px;}.products .add-cart-btn {color: white;background-color: #35c4da;padding: 9px 6px;font-size: 18px;border-radius: 5px;}.fotter {box-shadow: 0px -3px 15px 0px rgba(0,0,0,0.1);margin-top: 65px;}.footer .column {float: left;padding-top: 34px;width: 250px;box-sizing: border-box;font-size: 13px;}.footer .title {font-size: 24px;color: #858585;line-height: 50px;}.footer .desc {padding: 10px 0;}.footer .icons {letter-spacing: 10px;}.footer .icons>span {display: inline-block;vertical-align: middle;}.footer .column {float: left;padding-top: 34px;width: 250px;box-sizing: border-box;font-size: 13px; }.footer .title {font-size: 24px;color: #858585;line-height: 50px;}.footer .date-list>li {padding: 15px 0;border-bottom: 1px dashed #e5e4e4;}.footer .concat-list>li {line-height: 40px;}.footer .icon {display: inline-block;vertical-align: middle;}.footer .input-row {margin-top: 10px;}.footer .input {display: block;width: 100%;outline: none;border: none;line-height: 36px;font-size: 20px;padding-left: 18px;border-bottom: 1px solid #ccc;background-color: #fafafa;box-sizing: border-box;}.footer .submit {background-color: #35c4da;padding: 12px 38px;outline: none;border: none;color: white;}.bottom {display: inline-block;padding: 13px 13px 1px 4px;font-size: 14px;line-height: 50px;box-shadow: 0px 1px 0px 0px }.bottom>span {line-height: 13px;margin-right: 15px;}.copy {color:white;/* width: 1400px; *//* height: 27px; */}</style></head><body><div class="header full-center"><div><div class="auto-center"><div class="pull-right"><a class="item" href="#"><span>结账</span></a><a class="item" href="#"><span class="icon bg-founder-team"></span><span>我的账户</span></a><a class="item" href="#"><span class="icon bg-cart"></span><span>购物车(3)</span></a></div></div></div></div><div class="banner full-center"><div class="auto-center clearfix"><a class="logo pull-left" href="#"></a><ul class="nav pull-right clearfix"><li><a href="#">主页</a></li><li><a href="#">新闻</a></li><li><a href="#">产品</a></li><li><a href="#">特征</a></li><li><a href="#">联系人</a></li></ul><img class="clothes" src="./images/2.png"><h2 class="title">查看我们最新的时装</h2><img class="backward" src="./images/backward.png" height="60"><img class="forward" src="./images/forward.png" height="60"></div></div><div class="big-title auto-center clearfix"><h1 class="pull-left">查看我们独特的时尚</h1><a class="pull-right" href="#">方法</a></div><div class="category auto-center clearfix"><div class="pull-left" style="background: #35c3d9 url(./images/3.png) 90% center no-repeat;"><span>出售<br>60%</span></div><div class="pull-left" style="background: #91b900 url(./images/4.png) 90% center no-repeat;"><span>自由<br>航运的</span></div><div class="pull-left" style="background: #f356b3 url(./images/5.png) 90% center no-repeat;"><span>24/7<br>支持</span></div></div><div class="products auto-center"><div class="title"><h3><span>特色</span><span class="title-btn">商品</span></h3><div class="bottom-icon"></div></div><ul class="product-list"><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li></ul></div><div><div class="products auto-center"><div class="title"><h3><span>最新上架的</span><span class="title-btn">商品</span></h3><div class="bottom-icon"></div></div><ul class="product-list"><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li><li><div class="img-box"><div class="img"></div></div><a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a><div class="clearfix action"> <span class="price pull-left">¥35.99</span><span class="add-cart-btn pull-right">加入购物车</span></div></li></ul></div><div class="brands auto-center"><div class="title"><h3><span>主要的</span><span class="title-btn">品牌</span></h3></div><div class="clearfix"><a class="pull-left" href="#"><img src="./images/brand1.png" height="131"></a><a class="pull-left" href="#"><img src="./images/brand2.png" height="131"></a><a class="pull-left" href="#"><img src="./images/brand3.png" height="131"></a><a class="pull-left" href="#"><img src="./images/brand4.png" height="131"></a><a class="pull-left" href="#"><img src="./images/brand5.png" height="131"></a><a class="pull-left" href="#"><img src="./images/brand6.png" height="131"></a></div></div><div class="footer full-center"><div class="auto-center clearfix"><div class="column"><h4 class="title">关于我们的点点滴滴</h4><p class="desc">但让我们想想。<br>没有一个生命是来自国外的精英儿童。<br>所以让他受苦吧。<br>他很荣幸能帮助他。</p><h4 class="title">跟着我们</h4><div class="icons"><span class="bg-facebook"></span><span class="bg-twitter"></span><span class="bg-rss"></span><span class="bg-vimeo"></span><span class="bg-dribble"></span><span class="bg-msn"></span></div></div><div class="column"><h4 class="title">档案</h4><ul class="date-list"><li>2012年3月</li><li>2012年3月</li><li>2012年3月</li><li>2012年3月</li></ul></div><div class="column"><h4 class="title">联系我们</h4><ul class="concat-list"><li><span class="icon bg-envelope"></span><span>info@premiumcoding.com</span></li><li><span class="icon bg-phone"></span><span>800 756 156</span></li><li><span class="icon bg-telephone"></span><span>+386408007561</span></li></ul></div><div class="column"><h4 class="title">签署新闻稿</h4><form action="#" method="post"><div class="input-row"><input class="input" type="text" name="name" placeholder="名字"></div><div class="input-row"><input class="input" type="text" name="email1" placeholder="电子邮件"></div><div class="input-row"><input class="submit" type="submit" value="订阅"></div></form></div></div></div><div class="copy full-center"><div class="auto-center clearfix"><div class= "bottom pull-right">Elegantica ©2012 by PremiumCoding | All Rights Reserved</div><div class= "bottom pull-left"><span>主页</span><span>投资组合</span><span>网站地图</span><span>联系人</span></div></div> </div></body>
</html>
小结
从给定的一个ui设计图中,可以找到对应的一些css样式,主要利用布局思维将盒子一层层嵌套实现,还包括了定位、浮动以及精灵图。
相关文章:

2024-4-12-实战:商城首页(下)
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 作业小结 作业 .bg-backward {width: 60px; height: 60px;background: url(..…...

一、flask入门和视图
run启动参数 模板渲染 后端给前端页面传参 前端页面设置css from flask import Flask, render_template,jsonify# 创建flask对象 app Flask(__name__)# 视图函数 路由route app.route("/") def hello_world():# 响应,返回给前端的数据return "h…...

Selenium+Chrome Driver 爬取搜狐页面信息
进行selenium包和chromedriver驱动的安装 安装selenium包 在命令行或者anaconda prompt 中输入 pip install Selenium 安装 chromedriver 先查看chrome浏览器的版本 这里是 123.0.6312.106 版 然后在http://npm.taobao.org/mirrors/chromedriver/或者https://googlechrom…...

SpringBoot:一个注解就能帮你下载任意对象
介绍 下载功能应该是比较常见的功能了,虽然一个项目里面可能出现的不多,但是基本上每个项目都会有,而且有些下载功能其实还是比较繁杂的,倒不是难,而是麻烦。 所以结合之前的下载需求,我写了一个库来简化…...

oracle全量、增量备份
采用0221222增量备份策略,7天一个轮回 也就是周日0级备份,周1 2 4 5 6 采用2级增量备份,周3采用1级增量备份 打开控制文件自动备份 CONFIGURE CONTROLFILE AUTOBACKUP ON; 配置控制文件备份路径 CONFIGURE CONTROLFILE AUTOBACKUP FORMAT FOR DEVI…...

React Router 5 vs 6:使用上的主要差异与升级指南
React Router 5 的一些API 在 React Router 6 上有时可能找不到,可能会看到如下画面:export ‘useHistory’ was not found in ‘react-router-dom’ … React Router目前有两个大的版本,即React Router 5、6。React Router 6 在设计上更加简…...

基于LNMP部署wordpress
目录 一.环境准备 二.配置源并安装 三.配置Nginx 四.配置数据库 五.上传源码并替换 六.打开浏览器,输入虚拟机ip访问安装部署 七.扩展增加主题 一.环境准备 centos7虚拟机 关闭防火墙和seliunx stop firewalld #关闭防火墙 setenforce 0 …...

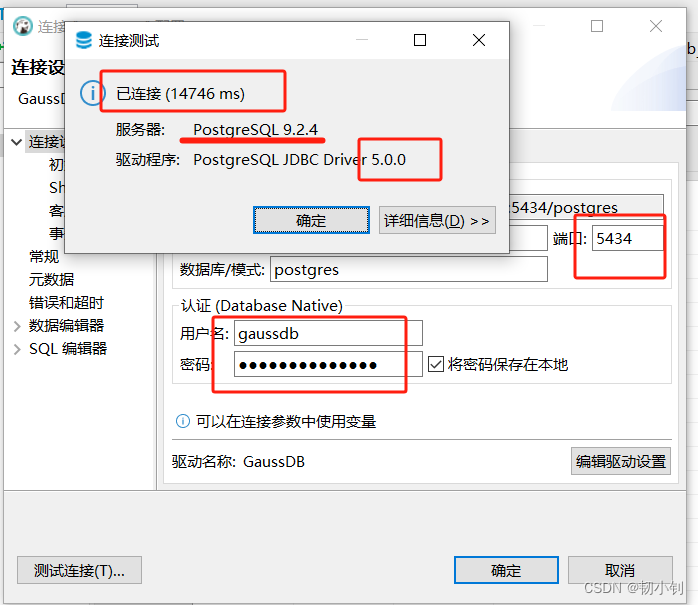
openGauss_5.1.0 企业版快速安装及数据库连接:单节点容器化安装
目录 📚第一章 官网信息📚第二章 安装📗下载源码📗下载安装包📗修改版本📗解压安装包📗运行buildDockerImage.sh脚本📗docker操作📕查看docker镜像📕启动dock…...

微信小程序 uniapp+vue城市公交线路查询系统dtjl3
小程序Android端运行软件 微信开发者工具/hbuiderx uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。 前端:HTML5,CSS3 VUE 后端:java(springbootssm)/python(flaskdja…...

2024年MathorCup数模竞赛B题问题一二三+部分代码分享
inputFolderPath E:\oracle\images\; outputFolderPath E:\oracle\process\; % 获取文件夹中所有图片的文件列表 imageFiles dir(fullfile(inputFolderPath, *.jpg)); % 设置colorbar范围阈值 threshold 120; % 遍历每个图片文件 for i 1:length(imageFiles) % 读…...

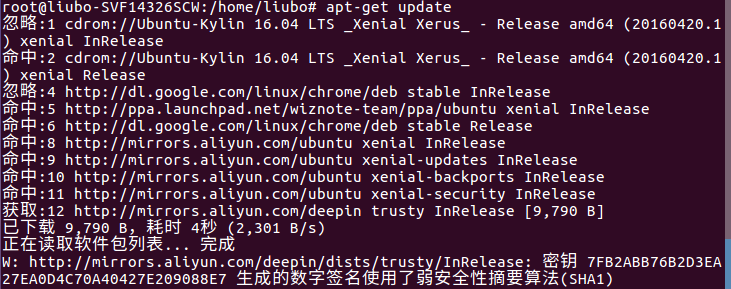
Ubuntu日常配置
目录 修改网络配置 xshell连不上怎么办 解析域名失败 永久修改DNS方法 临时修改DNS方法 修改网络配置 1、先ifconfig确认本机IP地址(刚装的机子没有ifconfig,先apt install net-tools) 2、22.04版本的ubuntu网络配置在netplan目录下&…...

GMSSL-通信
死磕GMSSL通信-C/C++系列(一) 最近再做国密通信的项目开发,以为国密也就简单的集成一个库就可以完事了,没想到能有这么多坑。遂写下文章,避免重复踩坑。以下国密通信的坑有以下场景 1、使用GMSSL guanzhi/GmSSL进行通信 2、使用加密套件SM2-WITH-SMS4-SM3 使用心得 …...

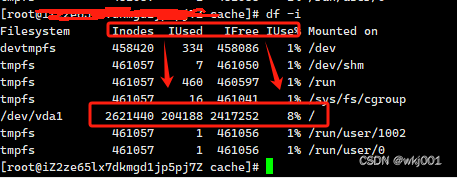
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space leftondevice(
linux 磁盘分区Inode使用率达到100%,导致网站无法创建文件报错 failed:No space left on device 由于这问题直接导致了,网站无法正常运行! 提交工单求助阿里后,得到了答案! 工程师先让我执行 df -h 和 df -i 通过分析…...

探索Python库的奇妙世界
探索Python库的奇妙世界 Python作为一种流行的编程语言,因其简洁的语法、强大的库支持和广泛的应用场景而备受开发者青睐。在这篇文章中,我们将深入探讨Python库的世界,了解它们如何帮助我们更高效地编写代码,并展示一些最有用的…...

SQL Server 存储函数(funGetId):唯一ID
系统测试时批量生成模拟数据,通过存储函数生成唯一ID。 根据当前时间生成唯一ID(17位) --自定义函数:根据当前时间组合成一个唯一ID字符串:yearmonthdayhourminutesecondmillisecond drop function funGetId;go--自定义函数&…...

当你的项目体积比较大?你如何做性能优化
在前端开发中,项目体积优化是一个重要的环节,它直接影响到网页的加载速度和用户体验。随着前端项目越来越复杂,引入的依赖也越来越多,如何有效地减少最终打包文件的大小,成为了前端工程师需要面对的挑战。以下是一些常…...

第6章:6.3.2 一张表总结正则表达式的语法 (MATLAB入门课程)
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 本节我们用一张表来回顾和总结MATLAB正则表达式的基本语法。这个…...

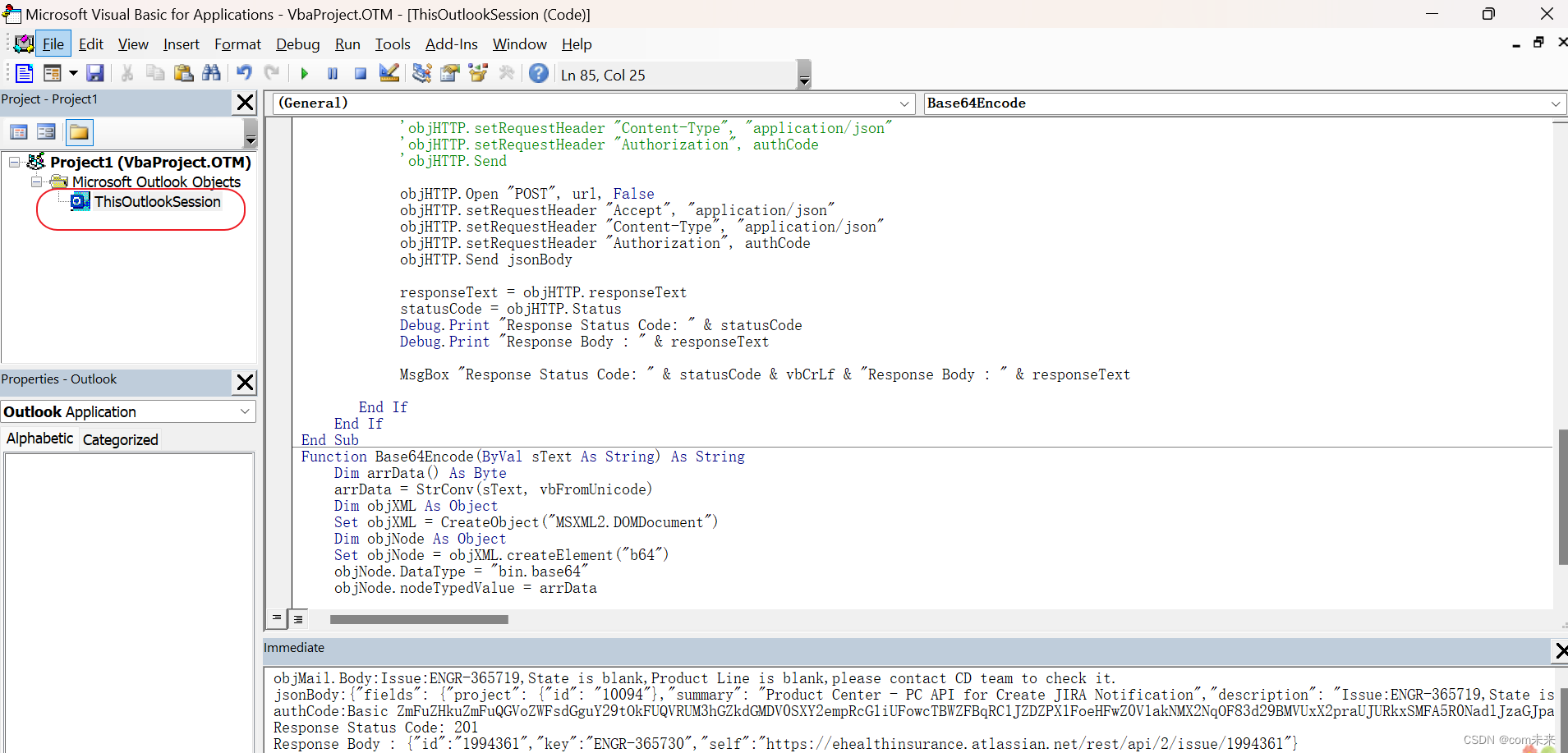
VBA 实现outlook 当邮件设置category: red 即触发自动创建jira issue
1. 打开: Outlook VBA(Visual Basic for Applications) 方法一: 在邮件直接搜索:Visual Basic editor 方法二: File -> Options -> Customize Ribbon-> 打钩 如下图: 2.设置运行VBA 脚本: File -> Options -> Trust center -> Trus…...

办公软件巨头CCED、WPS迎来新挑战,新款办公软件已形成普及之势
办公软件巨头CCED、WPS的成长经历 CCED与WPS,这两者均是中国办公软件行业的佼佼者,为人们所熟知。 然而,它们的成功并非一蹴而就,而是经过了长时间的积累与沉淀。 CCED,这款中国大陆早期的文本编辑器,在上…...

架构设计-订单系统之订单系统的架构进化
1、单数据库架构 产品初期,技术团队的核心目标是:“快速实现产品需求,尽早对外提供服务”。 彼时的专车服务都连同一个 SQLServer 数据库,服务层已经按照业务领域做了一定程度的拆分。 这种架构非常简单,团队可以分开…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
