Vue3项目搭建及文件结构
一. Vue3项目搭建
# 安装Vue CLI
npm install -g @vue/cli# 通过Vue CLI创建项目:
vue create my-vue3-project# 当问到你想要使用哪个版本的Vue时,选择Vue3
# 完成配置后,CLI会自动安装依赖并创建项目
# 最后,启动你的Vue3项目cd my-vue3-project
npm run serve# 启动一个开发服务器,在浏览器中访问它二. Vue3初始化文件结构
my-vue3-project/
|-- public/
| |-- index.html // 主页面
|
|-- src/
| |-- assets/ // 存放资源文件,如图片、样式等
| | |-- logo.png
| |
| |-- components/ // 存放Vue组件
| | |-- MyComponent.vue
| |
| |-- App.vue // 应用的根组件
| |-- main.js // 入口JavaScript文件,用于引入Vue、安装插件、挂载根实例等
|
|-- .eslintrc.js // ESLint配置文件,用于检查代码格式
|-- babel.config.js // Babel配置文件,用于转译ES6+代码
|-- package.json // 项目依赖配置和脚本定义
|-- README.md // 项目说明文档
|-- vue.config.js // vue cli 3+项目配置文件,如代理设置、开发服务器端口等。这只是一个基础的文件结构,根据项目的复杂性和规模,可以添加或调整目录结构
三. Vue3项目目录结构(以个人港口项目为例)
|--node_modules // 依赖
|-- public/
| |--cesium/ // 地图组件| |--excel/ // 表格
| |--external/ // 扩展
| |--pdf/ // pdf文件
| |--theme/ // 主题
| |--themeRed/ // 红色主题
| |--tinymce/ // 富文本编辑器
| |--echarts-liquidfill.js // 水球图表插件
| |--echarts.min.js // 图表插件
|
|-- src/
| |-- assets/ // 存放资源文件,如图片、样式等
| | |-- file_con/| | |-- icon/
| | |-- images/
| | |-- styles/
| | |-- video/
| || |-- common
| | |-- axios/ // 接口以及接口文件的集成
| | |-- commonJs/ // 公共JS
| | |-- constant/ // 常量
| | |-- controllers/ // 控制器 .vue文件
| | |-- mixin/ // 混入
| | |-- services/ // 服务器
| | |-- vuex/ // 状态管理
| | | |-- actions.js
| | | |-- getters.js
| | | |-- mutations.js
| | | |-- state.js
| | | |-- store.js
| |
| |-- components/ // 存放Vue组件
| | |-- 404/ // 404页面| | |-- index/ // 首页
| | |-- login/ // 登录页
| | |-- screen/ // 大屏
| || |-- router/ // 存放路由文件
| | |--index.js
| |
| |-- utils/ // 存放工具包
| | |-- imageUtil/
| | | |-- image-dataurl.js
| | | |-- image-process.js
| | | |-- jpeg-encode-basic.js
| | |-- menuUtil.js // 菜单工具包
| | |-- permUtil.js // 菜单工具包
| | |-- storage.js // 存储工具包
| | |-- util.js // 通用工具包
| |
| |-- views/ // 存放页面
| |
| |-- App.vue // 应用的根组件
| |-- index.scss // 页面整体样式
| |-- main.js // 入口JavaScript文件,用于引入Vue、安装插件、挂载根实例等
|
|-- .eslintrc.js // ESLint配置文件,用于检查代码格式
|-- babel.config.js // Babel配置文件,用于转译ES6+代码
|-- package.json // 项目依赖配置和脚本定义
|-- README.md // 项目说明文档
|-- vue.config.js // vue cli 3+项目配置文件,如代理设置、开发服务器端口等。这只是一个基础的文件结构,根据项目的复杂性和规模,可以添加或调整目录结构
相关文章:

Vue3项目搭建及文件结构
一. Vue3项目搭建 # 安装Vue CLI npm install -g vue/cli# 通过Vue CLI创建项目: vue create my-vue3-project# 当问到你想要使用哪个版本的Vue时,选择Vue3 # 完成配置后,CLI会自动安装依赖并创建项目 # 最后,启动你的Vue3项目cd…...

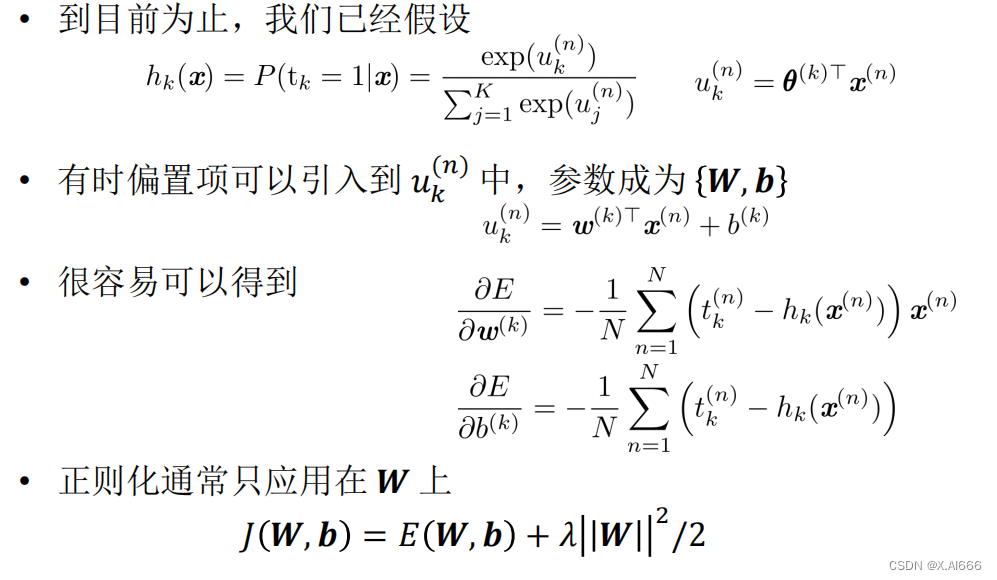
【机器学习】Logistic与Softmax回归详解
在深入探讨机器学习的核心概念之前,我们首先需要理解机器学习在当今世界的作用。机器学习,作为人工智能的一个重要分支,已经渗透到我们生活的方方面面,从智能推荐系统到自动驾驶汽车,再到医学影像的分析。它能够从大量…...

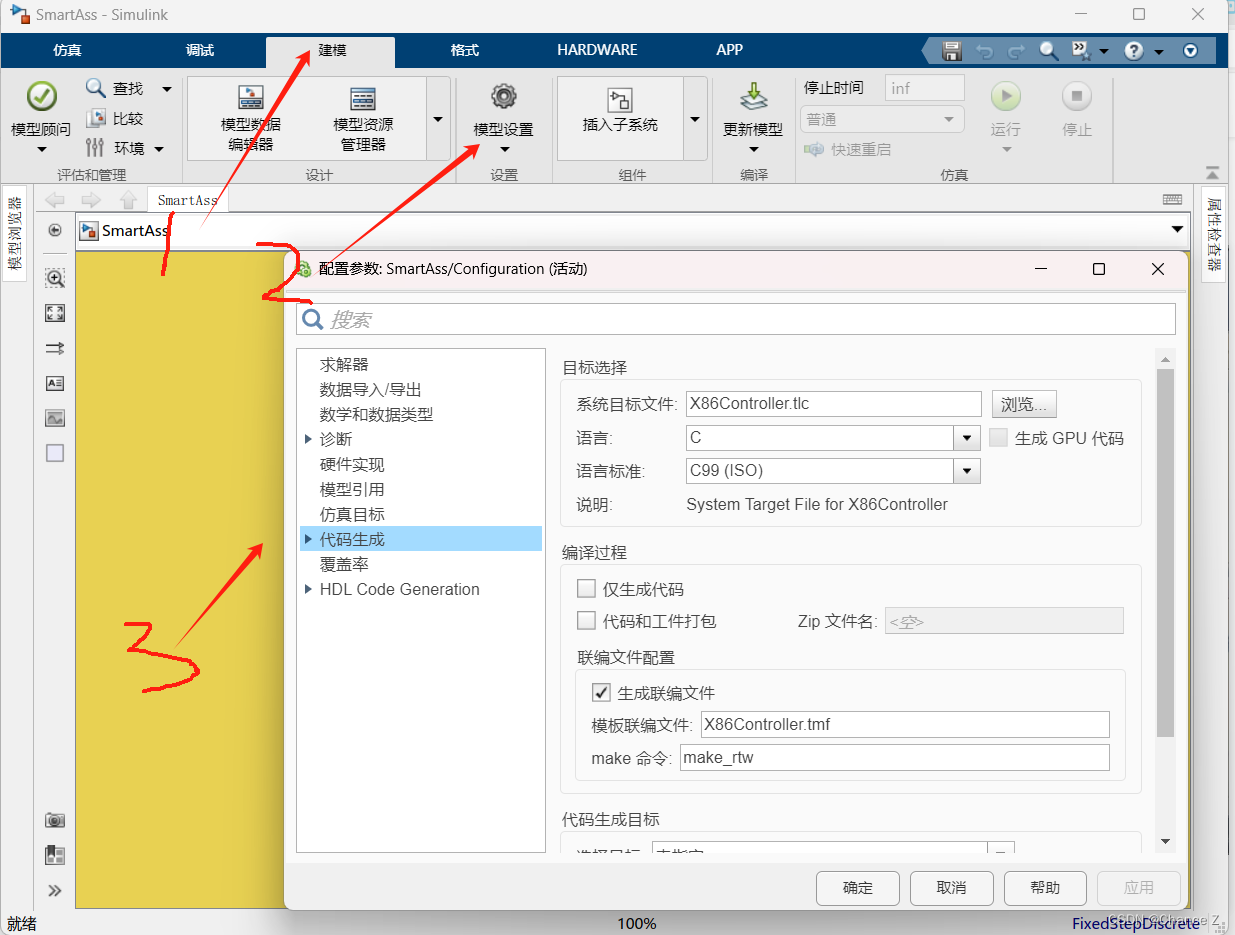
MATLAB Simulink仿真搭建及代码生成技术—01自定义新建模型模板
MATLAB Simulink仿真搭建及代码生成技术 目录 01-自定义新建模型模板点击运行:显示效果:查看模型设置: 01-自定义新建模型模板 新建模型代码如下: function new_model(modelname) %建立一个名为SmartAss的新的模型并打开 open_…...

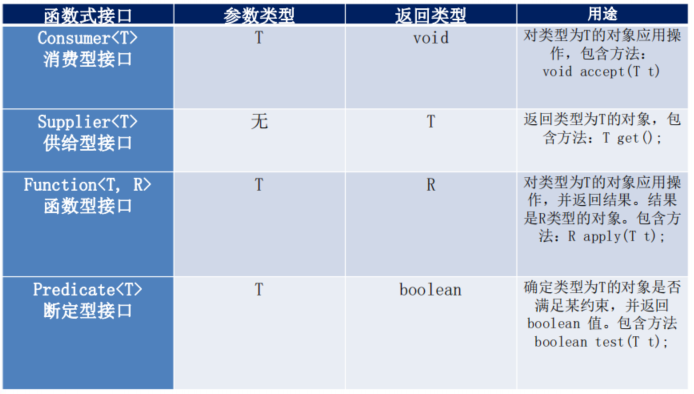
【Java8新特性】二、函数式接口
这里写自定义目录标题 一、什么是函数式接口二、自定义函数式接口三、作为参数传递 Lambda 表达式四、四大内置核心函数式接口1、消费形接口2、供给形接口3、函数型接口4、断言形接口 一、什么是函数式接口 只包含一个抽象方法的接口,称为函数式接口。你可以通过 L…...

供应RTC5606H 芯片现货
长期供应各品牌芯片现货: NVP2443I NVP6324 RTC5606H NZ3802-A IRF100B201 IMX290LQR-G STM32F103C8T6TR STM32F103C8T6TR STM32F103CBT7TR TPS3823-33DBVR IMX326 TPS3823-33DBVR LPC55S69**D100 OCP2184QAD DT3001S23E1-30 EMP8734-33…...

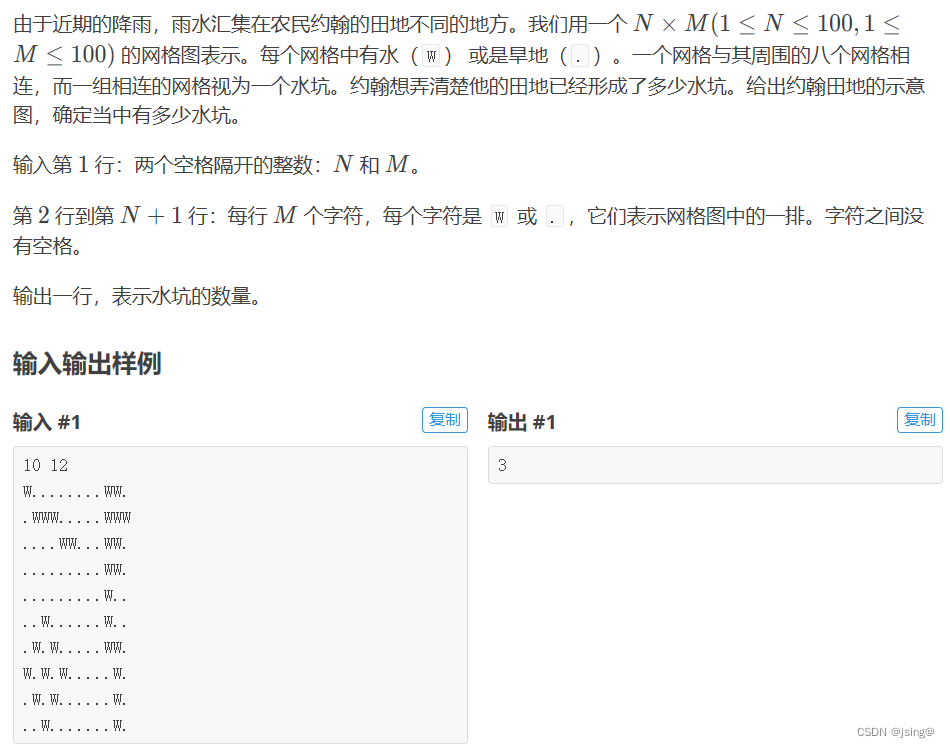
洛谷-P1596 [USACO10OCT] Lake Counting S
P1596 [USACO10OCT] Lake Counting S - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) #include<bits/stdc.h> using namespace std; const int N110; int m,n; char g[N][N]; bool st[N][N]; //走/没走 int dx[] {-1,-1,-1,0,0,1,1,1}; //八联通 int dy[] {-1,0,1,1,-1,1…...

基于双向长短期神经网络BILSTM的发生概率预测,基于GRU神经网络的发生概率预
目录 背影 摘要 LSTM的基本定义 LSTM实现的步骤 BILSTM神经网络 基于双向长短期神经网络BILSTM的发生概率预测,基于GRU神经网络的发生概率预 完整代码:基于双向长短期神经网络BILSTM的发生概率预测,基于GRU神经网络的发生概率预测资源-CSDN文库 https://download.csdn.net/d…...

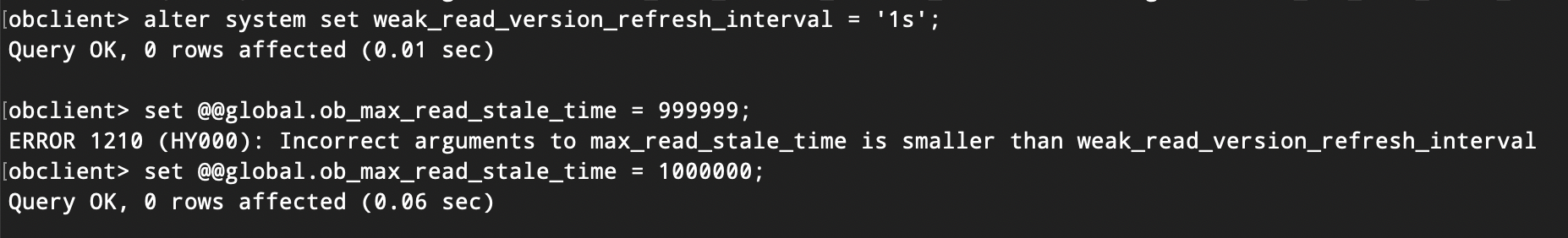
对OceanBase中的配置项与系统变量,合法性检查实践
在“OceanBase 配置项&系统变量实现及应用详解”的系列文章中,我们已经对配置项和系统变量的源码进行了解析。当涉及到新增配置项或系统变量时,通常会为其指定一个明确的取值范围或定义一个专门的合法性检查函数。本文将详细阐述在不同情境下&#x…...

YOLOv8绝缘子边缘破损检测系统(可以从图片、视频和摄像头三种方式检测)
可检测图片和视频当中出现的绝缘子和绝缘子边缘是否出现破损,以及自动开启摄像头,进行绝缘子检测。基于最新的YOLO-v8训练的绝缘子检测模型和完整的python代码以及绝缘子的训练数据,下载后即可运行。(效果视频:YOLOv8绝…...

【vim 学习系列文章 18 -- 选中行前后增加两行】
请阅读【嵌入式开发学习必备专栏 之 Vim】 文章目录 选中行前后增加两行1. 定义函数2. 创建快捷键映射3. 保存并重新加载 .vimrc使用方法 重新选中实现步骤 1: 定义函数步骤 2: 绑定快捷键保存并重新加载 .vimrc使用方法 选中行前后增加两行 为了在 Vim 中实现这个功能&#x…...

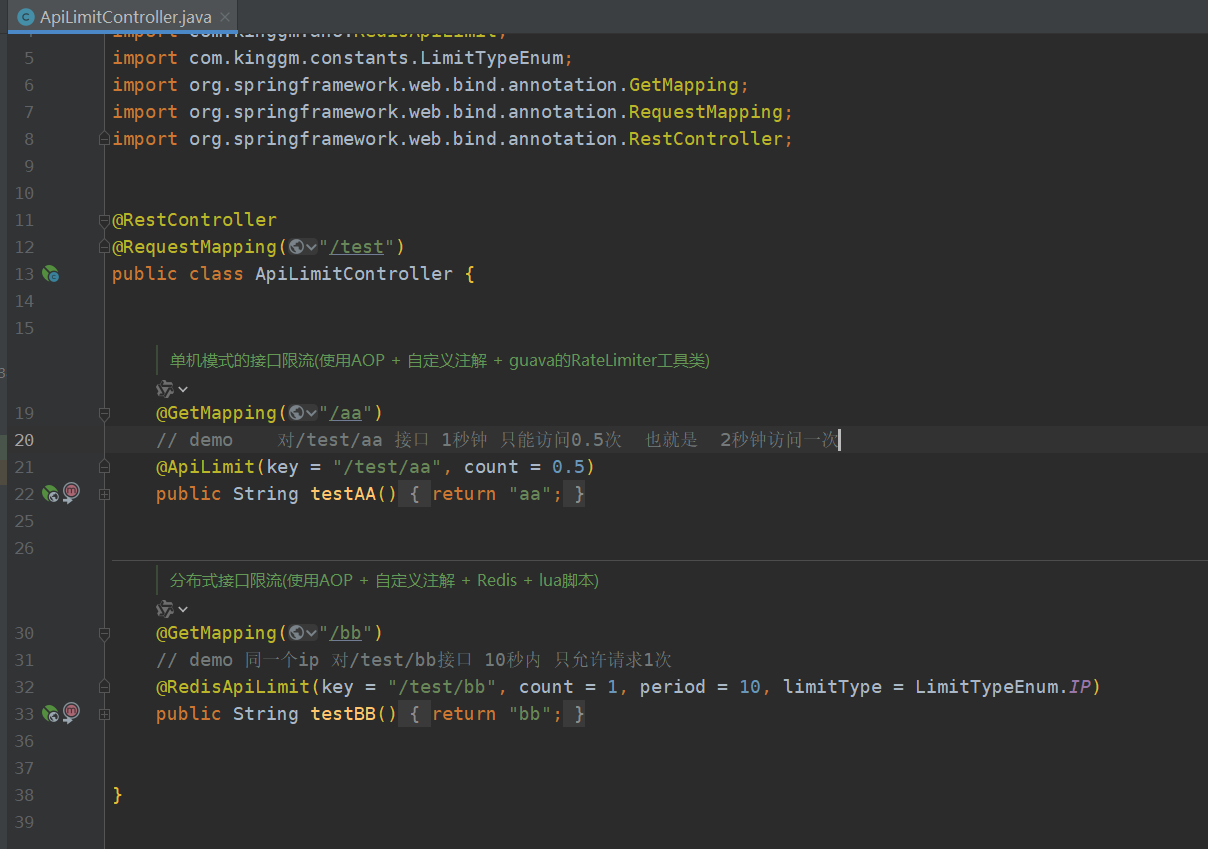
分布式系统接口限流方案
Git地址:https://gitee.com/deepjava/test-api-limit.git 方案一、 Guava工具包 实现单机版限流 具体代码见git 方案二、Redis lua脚本 实现分布式系统的接口限流 具体代码见git...

Flutter仿Boss-6.底部tab切换
效果 实现 图片资源采用boss包中的动画webp资源。Flutter采用Image加载webp动画。 遇到的问题 问题:Flutter加载webp再次加载无法再次播放动画问题 看如下代码: Image.asset(assets/images/xxx.webp,width: 40.w,height: 30.w, )运行的效果…...

深入理解机器学习:用Python构建您的第一个预测模型
在这个数据驱动的时代,机器学习技术正在成为各行各业的变革力量。无论是金融、医疗、零售还是教育,机器学习都在为业务决策提供支持,优化用户体验,并创造出全新的服务方式。今天,我们将一起走进机器学习的世界…...

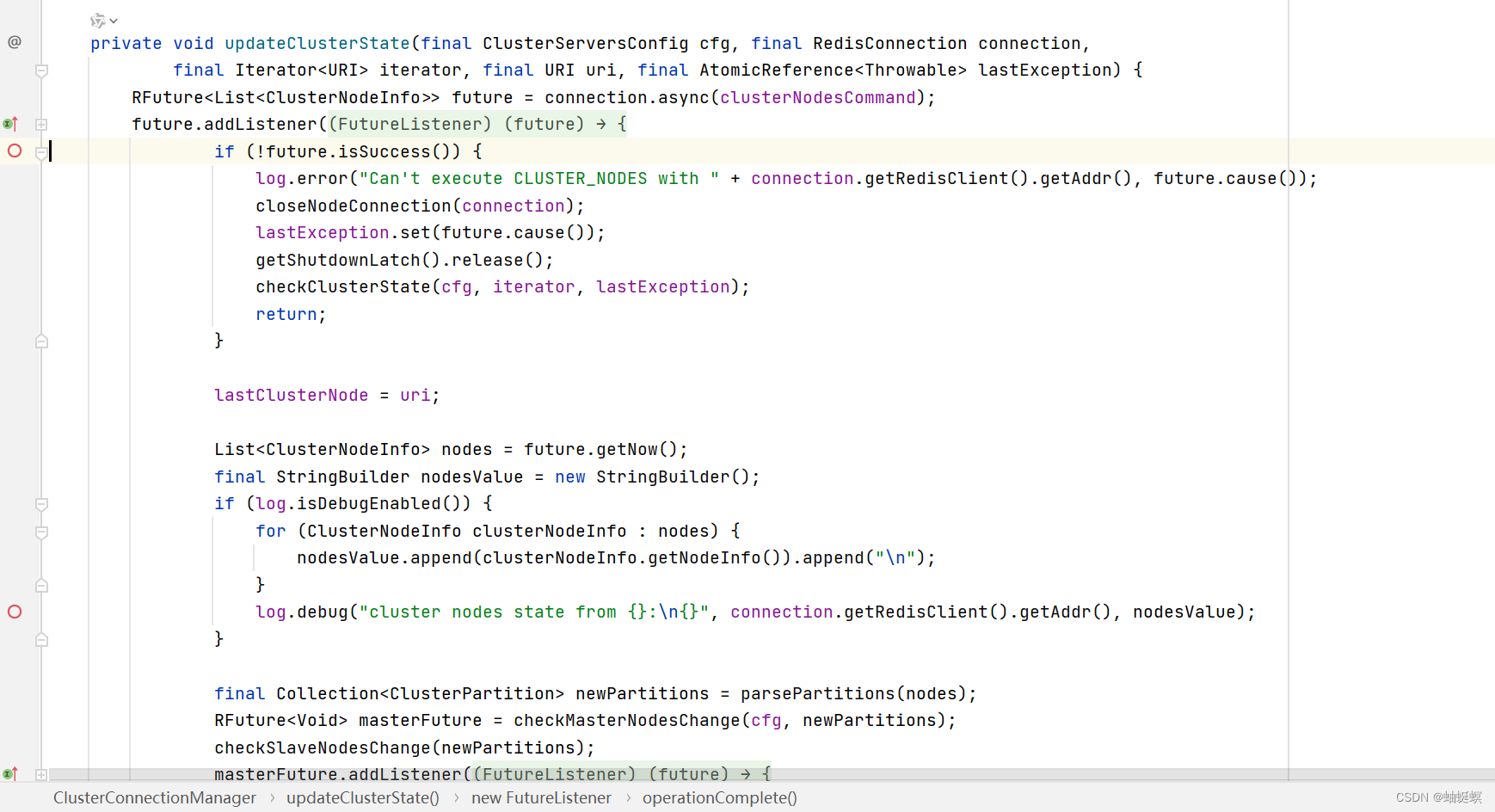
redisson与redis集群检测心跳机制原理
redisson与redis集群检测心跳机制原理 1、ClusterConnectionManager.scheduleClusterChangeCheck 创建延时定时调度任务 2、monitorFuture group.schedule(new Runnable() { EventExecutorGroup 是 Netty 中用于管理一组 EventExecutor 的组件,它类似于 EventLoo…...

部署Redis
部署Redis过程简要记录 在家目录创建存放各类软件源码、安装文件、数据、日志、依赖等目录 cd /home/liqiang mkdir sourcecode software app log data lib tmp在 sourcecode 中下载Redis并解压 cd sourcecode wget http://download.redis.io/releases/redis-5.0.4.tar.gz t…...

性能测试-数据库优化二(SQL的优化、数据库拆表、分表分区,读写分离、redis)
数据库优化 explain select 重点: type类型,rows行数,extra SQL的优化 在写on语句时,将数据量小的表放左边,大表写右边where后面的条件尽可能用索引字段,复合索引时,最好按复合索引顺序写wh…...

44.基于SpringBoot + Vue实现的前后端分离-汽车租赁管理系统(项目 + 论文PPT)
项目介绍 本站是一个B/S模式系统,采用SpringBoot Vue框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于SpringBoot Vue技术的汽车租赁管理系统设计与实现管理工作…...
(含2022年和2023年))
2024届数字IC秋招-华为机试-数字芯片-笔试真题和答案(五)(含2022年和2023年)
文章目录 前言1、多比特信号A,时钟域clk_a存在从4’d11到4’d12的变化过程中,若时钟域clk_b直接采用D触发器采样,可能采样到数据是2、Bod由1变成0,Arb会如何变化3、减少片外DRAM的访问,而代之以片内SRAM访问,这样可以降低访问功耗,降低片外DRAM,同时加大片内SRAM能节省…...
——协程)
Lua语法(四)——协程
参考链接: 系列链接: Lua语法(一) 系列链接: Lua语法(二)——闭包/日期和时间 系列链接: Lua语法(三)——元表与元方法 系列链接: Lua语法(四)——协程 系列链接: Lua语法(五)——垃圾回收 系列链接: Lua语法(六)——面相对象编程 Lua语法 四——协程 简介正文协程coroutine.c…...

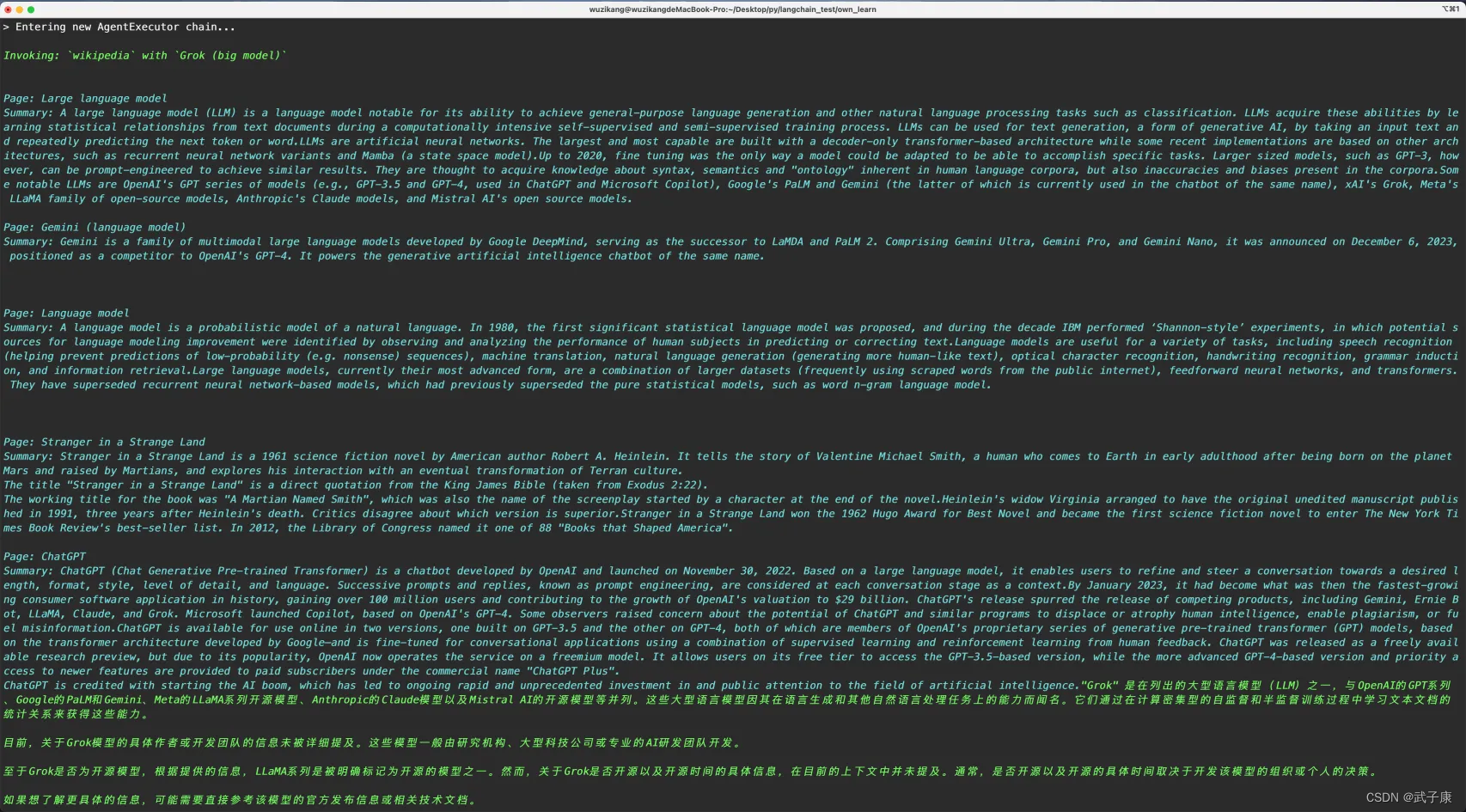
LangChain-15 Manage Prompt Size 管理上下文大小,用Agent的方式询问问题,并去百科检索内容,总结后返回
背景描述 这一节内容比较复杂: 涉及到使用工具进行百科的检索(有现成的插件)有AgentExecutor来帮助我们执行后续由于上下文过大, 我们通过计算num_tokens,来控制我们的上下文 安装依赖 pip install --upgrade --qu…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
