element-ui的年份范围选择器,选择的年份需等于或小于当前年份,选择的年份范围必须在三年之内
写在前面
日期限制处理(禁用),下面我以我这边的需求为例,
选择的年份需等于或小于当前年份
选择的年份范围必须在三年之内
1.限制起始日期小于截止日期
1)根据用户选中的开始日期,置灰不可选的日期范围;
2)如果用户先选择截止日期,再选择的开始日期,且开始日期大于截止日期,清空截止日期;



<div class="min-wid data-flex-start" ><span class="with-hide">年</span><span class="with-d with-s">年</span><div class="year-range-picker"><el-date-pickerv-model="dateList[0]":picker-options="startDatePicker"type="year"placeholder="选择开始年"size="mini"class="year-picker"format="yyyy"value-format="yyyy"@change="handleDateChange"/><span class="range-word"> 至 </span><el-date-picker:key="randomKey "v-model="dateList[1]":picker-options="endDatePicker":default-value="dateDefaultShow"type="year"placeholder="选择结束年"size="mini"class="year-picker"value-format="yyyy"/></div></div>
data() {return {randomKey: 0,startDatePicker: this.beginDate(),endDatePicker: this.processDate(),dateDefaultShow: '', // 日期选择器的日期默到选择的年份datatimeStr: {dateBegin: '',endDataDate: ''},minNowDate: '',maxNowDate: '',dateList: ['', '']}}
methods: {// 获取日期 disabledDate 函数用于定义哪些日期应该被禁用。禁止选择大于特定日期的日期。// 选择年份范围选择时开始时间不能大于结束时间,结束时间不能小于开始时间// 提出开始时间必须小于提出结束时间beginDate() {const self = thisreturn {disabledDate(time) {if (self.dateList[1] !== '') {const fixedTime = new Date(time)return fixedTime.getFullYear() > self.dateList[1]}}}},// 提出结束时间必须大于提出开始时间processDate() {const self = thisreturn {disabledDate(time) {if (self.dateList[0] !== '') {const fixedTime = new Date(time)if ((Number(self.maxNowDate) - Number(self.dateList[0])) <= 2) {return fixedTime.getFullYear() > self.maxNowDate || fixedTime.getFullYear() < self.dateList[0]} else {return fixedTime.getFullYear() > (self.maxNowDate - (Number(self.maxNowDate) - Number(self.dateList[0])) + 2) || fixedTime.getFullYear() < self.dateList[0]}}}}},// 获取最大日期getMaxDate() {getDataDate().then(res => {// 默认结束年为有数据的最近年,默认开始年为默认结束年-2,即默认时间范围为3年this.maxNowDate = res.slice(0, 4)this.minNowDate = this.maxNowDate - 2this.dateList[0] = this.minNowDate.toString()this.dateList[1] = this.maxNowDate// 强制刷新this.$forceUpdate()}).catch(err => {console.log(err)})},// 当开始日期改变时的处理函数// 如果截止日期早于开始日期3年以上,将截止日期清空handleDateChange() {// 当选择的开始日期比结束日期早三年以上时,清空结束日期if (this.dateList[1] - 2 > this.dateList[0]) {this.dateList[1] = ''// 改变数组内的值,强制刷新,清空结束日期的显示this.randomKey = Math.random()}// 日期选择器定位到选择的开始年份this.dateDefaultShow = this.dateList[0]}}
<style scoped>/* 顶部样式 */.card-head{padding:12px 16px;background-color: #fff;position:relative;}/* 数据日期字体样式 */.date-font{color: var(---Gray-6, #78808F);font-family: "PingFang SC";font-size: 12px;font-style: normal;font-weight: 400;line-height: 20px; /* 166.667% */}/*弹性布局:两端对齐 */.data-flex-sabw{display: flex;flex-direction: row;justify-content: space-between;align-items: center;}/* 弹性布局:左对齐*/.data-flex-start {display: flex;flex-direction: row;justify-content: flex-start;align-items: center;}/* 弹性布局:右对齐*/.data-flex-end {display: flex;flex-direction: row;justify-content: flex-end;align-items: center;}.tp-con{width: 100%;height: 56px;box-sizing: border-box;display: flex;padding: 12px 0px;align-items: flex-start;gap: 20px;}/*隐藏显示,占位*/.with-hide {opacity: 0;color: var(---Neutral-8, #292929);font-family: "PingFang SC";font-size: 14px;font-style: normal;font-weight: 400;line-height: 22px; /* 157.143% */}.with-d {width: 24px;}.with-t {width: 80px;}.with-l {width: 38px;}.with-s {box-sizing: border-box;padding-right: 8px;color: var(---Neutral-8, #292929);text-align: right;font-family: "PingFang SC";font-size: 14px;font-style: normal;font-weight: 400;line-height: 22px; /* 157.143% */}.st_line {box-sizing: border-box;margin: 0 2px;width: 9px;height: 22px;color: var(---Gray-6, #78808F);text-align: center;font-family: "PingFang SC";font-size: 14px;font-style: normal;font-weight: 400;line-height: 22px; /* 157.143% */}.min-wid{min-width:160px;}.query-bt {background-color: #00B0B0;color: #FFF;outline: none;}.center-deep{hight: 100%;width: 100%;background-color: #fff;margin-top: 16px;}/deep/ .treeselect-main {width: 204px;line-height: 28px;}/deep/ .vue-treeselect__placeholder {line-height: 28px;}/deep/ .vue-treeselect__control {height: 32px !important;line-height: 32px;border-radius: 4px;}/deep/.vue-treeselect__single-value {font-size: 14px;top: 0%;color: #606266;font-weight: 400;}/deep/.vue-treeselect__input {height: 32px;line-height: 32px;}/*顶部筛选器输入框宽度*//deep/.el-select el-select--small,el-input el-input--small el-input--suffix{width: 100% !important;flex: 1;}/*年范围选择器*/.year-range-picker {color: black;text-align: center;border: 1px solid #dcdfe6;border-radius:4px;line-height: 32px;overflow: hidden;display: flex;margin: 4px 0;}/deep/.el-input--mini .el-input__inner {height: 32px;line-height: 32px;border: none}.range-word {box-sizing: border-box;padding-top: 6px;color: var(---Neutral-8, #292929);text-align: right;font-family: "PingFang SC";font-size: 14px;font-style: normal;font-weight: 400;line-height: 22px;}.year-range-picker .year-picker {max-width: 150px;margin:0;}
</style>
v-for里面数据层次太多,或者套的组件层级太多, 数据变了,页面没有重新渲染,需手动强制刷新。
解决方法:运用 this.$forceUpdate()强制刷新
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
知识点:vue $forceUpdate() 强制重新渲染及四种方案对比
Vue的双向绑定属于自动档;在特定的情况下,需要手动触发“刷新”操作,目前有四种方案可以选择:
刷新整个页面(最low的,可以借助route机制,不推荐)
使用v-if标记(比较low的,有时候不生效,不推荐)
使用内置的forceUpdate方法(较好的)
使用key-changing优化组件(最好的)
vue $forceUpdate() 强制重新渲染及四种方案对比
参考文章:
ElementUI 年份范围选择器 el-year-picker
点开是关联的组件-基于element-ui的年份范围选择器
vue中element-ui日期选择组件el-date-picker 清空所选时间,会将model绑定的值设置为null 问题 及 限制起止日期范围
vue elementui时间控件,(单框同时选)范围选择周,季,年。
element ui datepicker时间控件实现范围选择周,季,年。
ElementUI年份范围选择器功能实现
element ui的日期选择器动态设定年份,并默认显示在该年份范围的日期时间
vue2、vue3中使用$forceUpdate()
🚀写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
❤️原创不易,期待你的关注与支持~
点赞👍+收藏⭐️+评论✍️
😊之后我会继续更新前端学习小知识,关注我不迷路~
相关文章:

element-ui的年份范围选择器,选择的年份需等于或小于当前年份,选择的年份范围必须在三年之内
写在前面 日期限制处理(禁用),下面我以我这边的需求为例, 选择的年份需等于或小于当前年份 选择的年份范围必须在三年之内 1.限制起始日期小于截止日期 1)根据用户选中的开始日期,置灰不可选的日期范围&…...

2024年蓝桥杯40天打卡总结
2024蓝桥杯40天打卡总结 真题题解其它预估考点重点复习考点时间复杂度前缀和二分的两个模板字符串相关 String和StringBuilderArrayList HashSet HashMap相关蓝桥杯Java常用算法大数类BigInteger的存储与运算日期相关考点及函数质数最小公倍数和最大公约数排序库的使用栈Math类…...

STL函数对象
1,函数对象 1.1 函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象函数对象使用重载的()时,行为类似函数调用,也称为仿函数 本质: 函数对象(仿函数&…...

DedeCMS 未授权远程命令执行漏洞分析
dedecms介绍 DedeCMS是国内专业的PHP网站内容管理系统-织梦内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY自己的网站提供了强有力…...

学习 Rust 的第二天:Cargo包管理器的使用
今天,我们来探讨一下 Cargo,这个强大而方便的 Rust 构建系统和包管理器。 Cargo 是一个稳健而高效的 Rust 构建系统和包管理器,旨在帮助管理项目依赖关系,并确保在不同环境下进行一致的构建。 使用 cargo 创建新程序:…...

【爬虫+数据清洗+可视化分析】Python文本分析《狂飙》电视剧的哔哩哔哩评论
一、背景介绍 把《狂飙》换成其他影视剧,套用代码即可得分析结论! 2023《狂飙》热播剧引发全民追剧,不仅全员演技在线,且符合主旋律,创下多个收视记录! 基于此热门事件,我用python抓取了B站上千…...

使用vite从头搭建一个vue3项目(二)创建目录文件夹以及添加vue-router
目录 一、创建 vue3 项目 vite-vue3-project-js二、创建项目目录三、创建Home、About组件以及 vue-router 配置路由四、修改完成后页面 一、创建 vue3 项目 vite-vue3-project-js 使用 vite 创建一个极简 vue3 项目请参考此文章:使用Vite创建一个vue3项目 下面是我…...
)
循环控制语句的实际应用(3)
3194:【例32.3】 数位积 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 5116 通过数: 1971 【题目描述】 給出一个非负整数n,请求出n中各个数位上的数字之积。 【输入】 一开始有一个整数 T(1≤T≤100),表示共有几组测试数据。接下来有T个…...

突破像素限制,尽显照片细腻之美——Topaz Gigapixel AI for Mac/Win
在这个数字化的时代,我们都热爱用照片记录生活中的美好瞬间。然而,有时候我们会发现,由于各种原因,照片的像素可能无法满足我们的需求。这时候,Topaz Gigapixel AI for Mac/Win 这款强大的照片放大工具应运而生。 Top…...

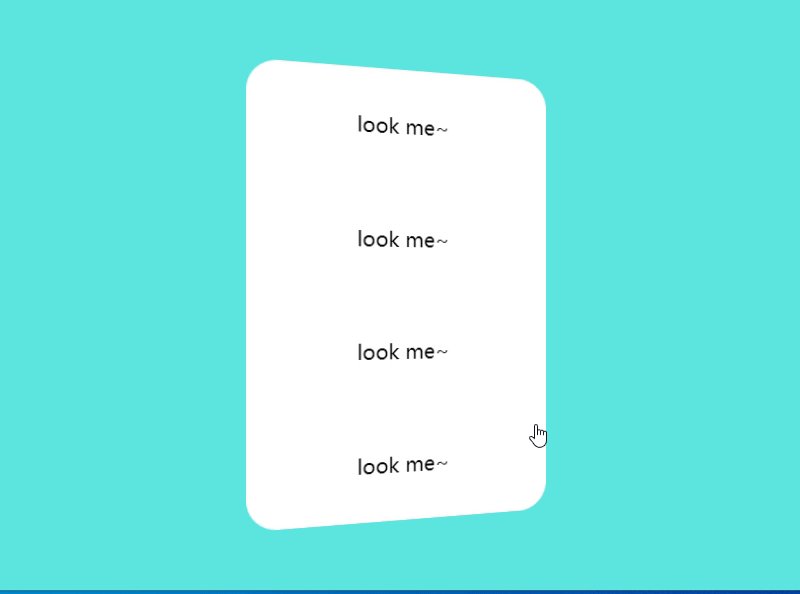
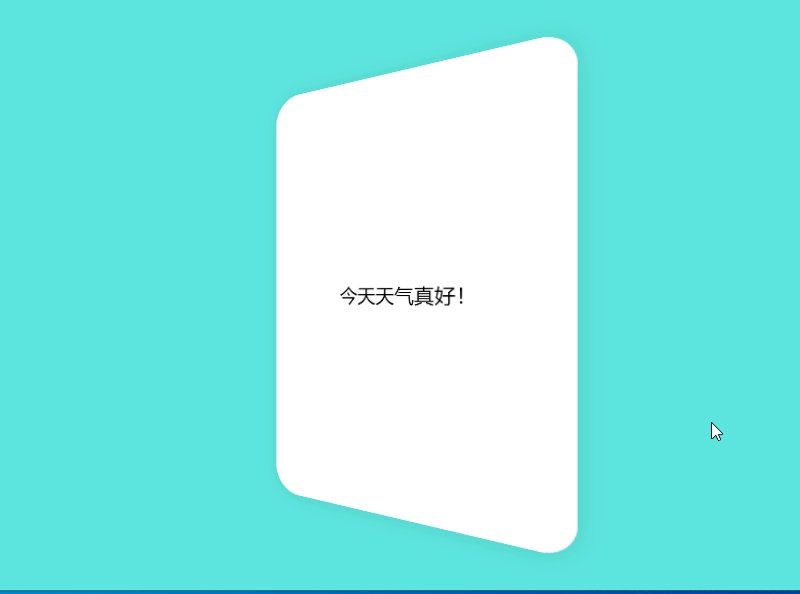
CSS特效---HTML+CSS实现3D旋转卡片
1、演示 2、一切尽在代码中 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title&…...

Rust跨平台编译
❝ 如果你感觉自己被困住了,焦虑并充满消极情绪,生命出现了停滞,那么治疗方法很简单:「做点什么」。 ❞ 大家好,我是「柒八九」。一个「专注于前端开发技术/Rust及AI应用知识分享」的Coder 前言 之前我们不是写了一篇R…...

php其他反序列化知识学习
简单总结一下最近学习的,php其他的一些反序列化知识 phar soap session 其他 __wakeup绕过gc绕过异常非公有属性,类名大小写不敏感正则匹配,十六进制绕过关键字检测原生类的利用 phar 基础知识 在 之前学习的反序列化利用中࿰…...

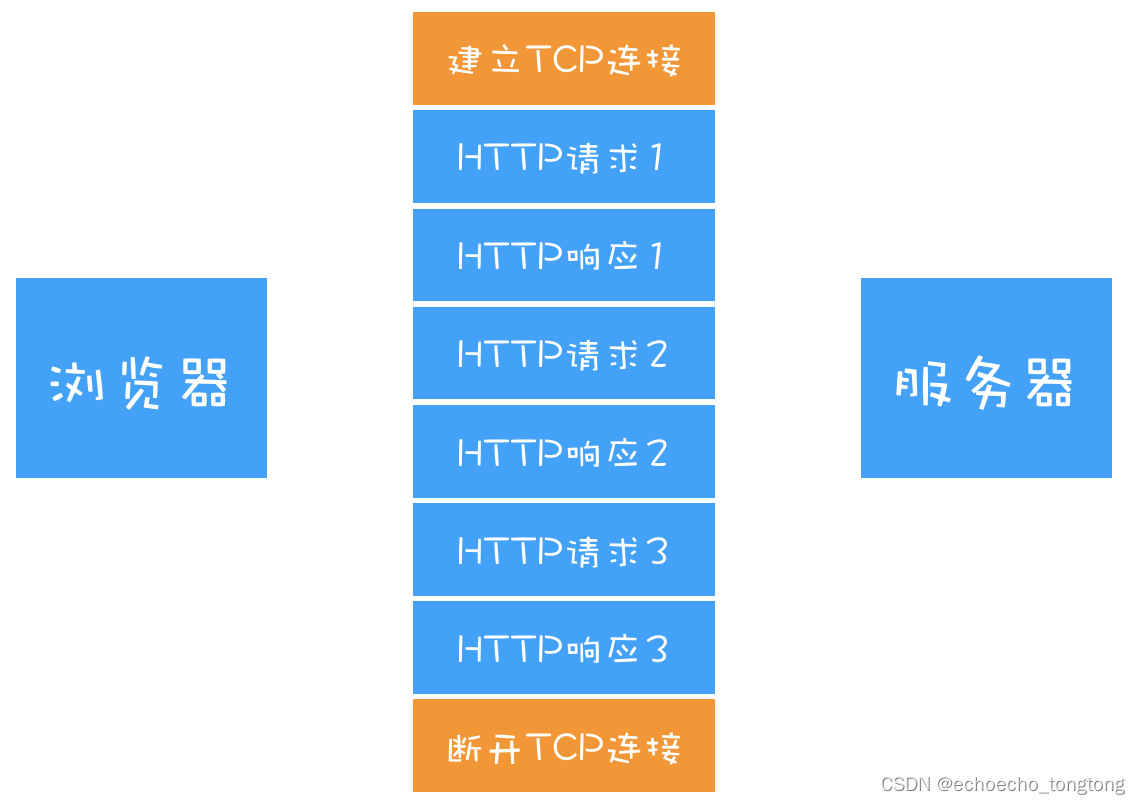
浏览器工作原理与实践--HTTP/1:HTTP性能优化
谈及浏览器中的网络,就避不开HTTP。我们知道HTTP是浏览器中最重要且使用最多的协议,是浏览器和服务器之间的通信语言,也是互联网的基石。而随着浏览器的发展,HTTP为了能适应新的形式也在持续进化,我认为学习HTTP的最佳…...

idea 使用springboot helper 创建springboot项目
Spring Boot Helper 是一个在 IntelliJ IDEA 中用于快速创建 Spring Boot 项目的插件。通过这个插件,开发者可以简化 Spring Boot 项目的创建过程,并快速生成所需的依赖和配置文件。以下是使用 Spring Boot Helper 插件创建 Spring Boot 项目的详细步骤&…...

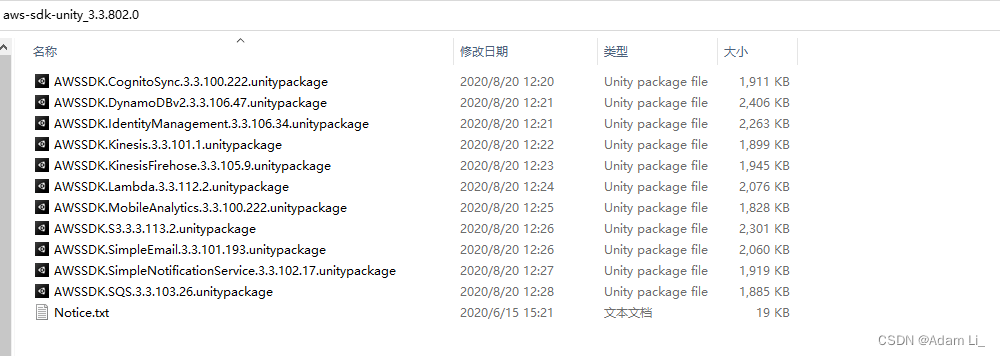
关于 Amazon DynamoDB 的学习和使用
文章主要针对于博主自己的技术栈,从Unity的角度出发,对于 DynamoDB 的使用。 绿色通道: WS SDK for .NET Version 3 API Reference - AmazonDynamoDBClient Amazon DynamoDB Amazon DynamoDB is a fast, highly scalable, highly available,…...

【fastapi】搭建第一个fastapi后端项目
本篇文章介绍一下fastapi后端项目的搭建。其实没有什么好说的,按照官方教程来即可:https://fastapi.tiangolo.com/zh/ 安装依赖 这也是我觉得python项目的槽点之一。所有依赖都安装在本地,一旦在别人电脑上编写项目就又要安装一遍。很扯淡。…...
)
Qt/QML编程之路:图片进度条的实现(50)
要实现进度条,而进度条是通过一个图片来展示的,比如逐渐增大的音量,或者逐步增大的车速,通过图片显示的效果肯定更好一些。最直接的想法是通过一个透明的rectagle,把不想让看到的遮住,实际上这种方法不可行。 import QtQuick 2.5 import QtQuick.Window 2.2 import QtGra…...

OOCT WPF_D3D项目报错无法加载依赖项
运行示例项目报错缺少dll,发现运用了这个大老李,通过添加PATH路径也无法解决,看到debug文件夹下面没有其他的依赖项。 通过depneds工具可以看到 OCCTProxy_D3D.dll 缺少依赖项,图中的缺项都是OCCT生成的模块dll所以讲这些dll从..…...

模板方法模式:定义算法骨架的设计策略
在软件开发中,模板方法模式是一种行为型设计模式,它在父类中定义一个操作的算法框架,允许子类在不改变算法结构的情况下重定义算法的某些步骤。这种模式是基于继承的基本原则,通过抽象类达到代码复用的目的。本文将详细介绍模板方…...
解析(2024-04-12))
es6对于变量的解构赋值(数组解构,对象解构,字符串解构,函数解构等)解析(2024-04-12)
1、数组的解构赋值 [ ] 1.1 数组解构的基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。本质上叫模型匹配,等号两边的模型相同就可以对应上。 //以前…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
