rspack 使用构建vue3脚手架
基于 Rust 的高性能 Web 构建工具。rspack 主要适配 webpack 生态,对于绝大多数 webpack 工具库都是支持的。
- 启动速度快;增量热更新快。
- 兼容 webpack 生态;内置了 ts、jsx、css、css modules 等开箱即用。
- 生产优化,tree shaking、代码压缩。
rspack-vue3 代码仓库
基本使用
创建项目rspack-vue3,安装@rspack/cli
$> npm init -y
$> npm install -D @rspack/cli
通过rspack.config.js文件来配置编译打包项,在跟项目中创建文件rspack.config.js。entry编译入口指向src/index.js;output配置构建输出
const path = require("path");module.exports = {entry: {main: "./src/index.js",},output: {filename: "main.js",path: path.resolve(__dirname, "dist"),},
};
在src/index.js文件中定义渲染函数并调用。在package.json增加脚本执行命令"build": "rspack build"
// 渲染函数
const render = () => {document.getElementById("app").innerHTML = "hello world";
};render();
执行构建,npm run build编译输出,可以看到dist目录的输出。在 dist 目录中新建index.html引入编译文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"></div></body><script src="./main.js"></script>
</html>
在浏览器中访问文件index.html,可以看到正常展示。
在package.json增加脚本执行命令"dev": "rspack serve"用于开发环境。rspack 内置了对 html 的支持,就无须我们手动创建配置 index.html 了。
创建 html 模板文件public/index.html,配置rspack.config.js并指向 html 文件
const path = require("path");module.exports = {// ...builtins: {html: [{ template: path.resolve(__dirname, "public/index.html") }],},
};
再次执行构建,可以看到自动在 dist 目录下生成了index.html
更新
@rspack/cli版本,修改了使用方式,查看后面的章节说明
配置对vue3的支持
安装vue、 vue-loader,vue-loader 版本必须>=17.2.2
&> npm i vue vue-loader
修改配置rspack.config.js,增加对 vue 单文件组件的解析
// plugins
const { VueLoaderPlugin } = require("vue-loader");module.exports = {//...plugins: [new VueLoaderPlugin()],module: {rules: [{test: /\.vue$/,loader: "vue-loader",options: {experimentalInlineMatchResource: true,},},],},
};
创建src/App.vue文件,并修改src/index.js入口文件,按照 vue 的使用方式引入组件、创建实例、挂载;
import { createApp } from "vue";import App from "./App.vue";// 创建实例
const app = createApp(App);app.mount("#app");
// 渲染函数
// const render = () => {
// document.getElementById("app").innerHTML = App;
// };// render();
配置less-loader
rspack 内置 css 模块的编译,对于 css 预处理器,只需安装后配置好。
$> npm i less-loader
修改配置,增加对 less 的解析。调整App.vuestyle 样式,嵌套书写 less 样式。
module.exports = {// ...module: {rules: [// ...{test: /\.less$/,loader: "less-loader",type: "css",},],},
};
如果不希望生成 css 文件,将 css 样式内联到 js 中,可以配置css-loader\vue-style-loader
$> npm i css-loader vue-style-loader -D
修改配置,npm run build可以看到没有额外的 css 文件生成。这里面有一个type: "javascript/auto"配置,它的作用是标记了资源的类型,而 rspack 根据类型有内置的处理方式。
当使用了css-loader\vue-style-loader后,就不需要原生的 css 支持,关闭配置experiments.css:false。会发生冲突。
module.exports = {// ...module: {rules: [// ...{test: /\.less$/,use: ["vue-style-loader", "css-loader", "less-loader"],type: "javascript/auto",},],},experiments: {css: false,},
};
支持JSX
酷爱使用的 jsx 必须要配置上,由于 rspack 对预 webpack 插件的兼容,大多数 webpack 的插件可用。
安装babel-loader \ @babel/core \ @vue/babel-plugin-jsx
$> npm i babel-loader @babel/core @vue/babel-plugin-jsx -D
修改配置,添加对 jsx 文件的解析。新建文件src/views/index.jsx创建 vue 组件,然后引入到App.vue中使用渲染。
module.exports = {// ...module: {rules: [// ...{test: /\.jsx$/,use: [{loader: "babel-loader",options: {plugins: ["@vue/babel-plugin-jsx"],},},],},],},
};
组件文件代码可以查看仓库
其他配置项
安装其他依赖库vuex/vue-router/element-plus
$> npm i vuex vue-router element-plus dayjs axios element-plus
这些都是 vue 的配套设施,这里不再多写了,每个项目里配置都差不多。
还有代码规范、提交规范等
$> npm i husky eslint eslint-plugin-vue eslint-config-prettier @commitlint/cli @commitlint/config-conventional -D
配置好之后,就可以创建项目去开发业务系统了。😄
全量导入element-plus样式时,编译报错
因为之前在配置.vue文件样式时增加了配置 experiments: { css: false },关闭了默认的 css 样式处理,需要手动增加 rules 配置来处理
安装style-loader,增加配置处理.css文件的处理。
{module: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},];}
}
也可以使用vue-style-loader替代style-loader,都是解决项目加载 css 样式的问题,style-loader不局限 vue 项目,功能更多一点。
resolve.alias 定义路径别名
配置 rspack.config.js,extensions配置解析的模块。
{resolve: {alias: {"@": path.resolve(__dirname, "./src"),},extensions: [".js", ".jsx", ".vue",".mjs"],},
}
升级到了rspack@0.5,需要单独安装@rspack/core
将之前配置的builtins.html ,调整为内置的插件进行配置
const rspack = require("@rspack/core");// ...
{// builtins: {// html: [{ template: path.resolve(__dirname, "public/index.html") }],// },plugins: [new VueLoaderPlugin(),new rspack.HtmlRspackPlugin({ template: "public/index.html" }),],
}
最近已经发布了
rspack@0.6,更新速度还是可以的。对于 webpack 生态的兼容,很适合旧项目的迁移升级。😀
rsbuild 基于 rspack 的构建工具
官方推荐的基于 rspack 的 web 构建工具。是 webpack 迁移到 rspack 的最佳方案。
- 易于配置,提供开箱即用的构建能力。
- 集成了 Rspack,SWC 和 Lightning CSS 等高性能工具。
- 内置插件系统,可以使用现有大多数的 webpack 插件和所有的 rspack 插件
npm create rsbuild@latest 按照提示
选择了vue3\typescript,暂时没有其他的选项
安装好依赖npm i,启动:

安装@rsbuild/plugin-babel @rsbuild/plugin-vue-jsx 支持 vue jsx/tsx 语法
新增配置rsbuild.config.ts
import { defineConfig } from "@rsbuild/core";
import { pluginVue } from "@rsbuild/plugin-vue";
import { pluginBabel } from "@rsbuild/plugin-babel";
import { pluginVueJsx } from "@rsbuild/plugin-vue-jsx";export default defineConfig({plugins: [pluginBabel({include: /\.(?:jsx|tsx)$/,exclude: /[\\/]node_modules[\\/]/,}),pluginVueJsx(),pluginVue(),],
});
安装vue配套设施vuex\vue-router\axios等。完善整个脚手架。详情查看仓库https://gitee.com/ngd_b/rspack-vue3/tree/rsbuild-vue3/
npx rsbuild inspect 查看默认的配置
包含两个文件rsbuild.config.mjs\rspack.config.web,可以通过项目下的rsbuild.config.ts文件进行修改。
可通过--env production 选项来输出生成环境下的配置。
- 增加路径别名,引文是 ts 项目,所以优先在
tsconfig.json中配置,也可以在rsbuild.config.ts
{"compilerOptions": {"paths": {"@/*": ["./src/*"]}}
}
- 内置了
less\sass预处理器。 - 重新配置了 html 模板,新建
pulbic目录,创建index.html文件,修改配置
{html:{template:"./public/index.html"},
}
rsdoctor 构建分析工具
可以将编译行为及耗时可视化展示。只支持构建过程分析;自定义构建扫描规则。
安装:
$> npm add @rsdoctor/rspack-plugin -D
增加配置rsbuild.config.ts
import { RsdoctorRspackPlugin } from '@rsdoctor/rspack-plugin';{tools:{rspack(config, { appendPlugins }) {// 仅在 RSDOCTOR 为 true 时注册插件,因为插件会增加构建耗时if (process.env.RSDOCTOR) {appendPlugins(new RsdoctorRspackPlugin({// 插件选项}),);}},}
}
RSDOCTOR在执行构建时,增加变量开启构建分析。RSDOCTOR=true npm run build

最近在升级旧项目,会写一篇记录文章,编译打包速度至少提升了 60% 👍 ,还在调整中。
相关文章:

rspack 使用构建vue3脚手架
基于 Rust 的高性能 Web 构建工具。rspack 主要适配 webpack 生态,对于绝大多数 webpack 工具库都是支持的。 启动速度快;增量热更新快。兼容 webpack 生态;内置了 ts、jsx、css、css modules 等开箱即用。生产优化,tree shaking…...

maven之pom中的build标签
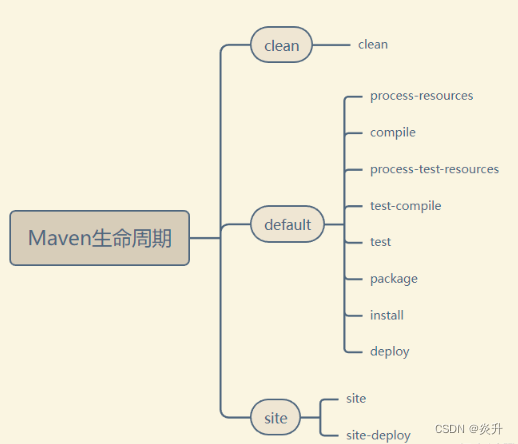
1、build标签分类 1.1、全局配置(project build) 针对整个项目的所有情况都有效。 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation"htt…...

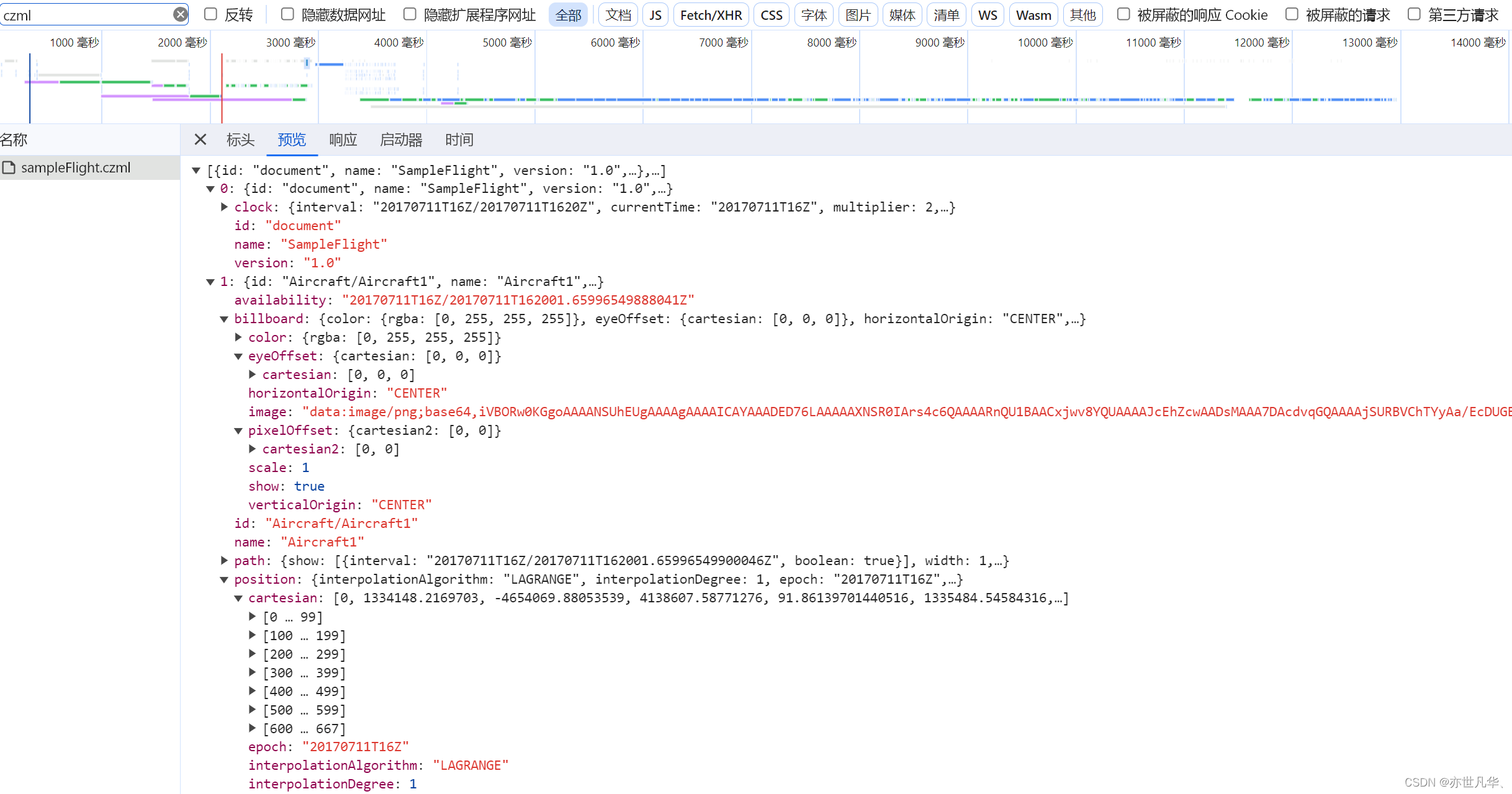
Cesium.js--》探秘Cesium背后的3D模型魔力—加载纽约模型
今天简单实现一个Cesium.js的小Demo,加强自己对Cesium知识的掌握与学习,先简单对这个开源库进行一个简单的介绍吧! Cesium 是一个开源的地理空间可视化引擎,用于创建基于 Web 的三维地球应用程序。它允许开发人员在网页上呈现高度…...

.NET i18n 多语言支持与国际化
环境 WIN10 VS2022 .NET8 1.👋创建项目 2.👀创建Resources Controllers HomeController.en.resx HomeController.fr.resx HomeController.zh.resx 3.🌱Program.cs添加国际化支持 // 添加国际化支持 builder.Services.AddLocalization(…...

基于Pytorch实现图像分类——基于jupyter
分类任务 网络基本构建与训练方法,常用函数解torch.nn.functional模块nn.Module模块 MNIST数据集下载 from pathlib import Path import requestsDATA_PATH Path("data") PATH DATA_PATH / "mnist"PATH.mkdir(parentsTrue, exist_okTrue)U…...

如何将CSDN的文章以PDF文件形式保存到本地
1.F12 打开开发者工具窗口 2.console下输入命令 (function(){$("#side").remove();$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();$(".nav_top_2011, #header, #navigator").remove…...

面试经典150题——删除有序数组中的重复项
面试经典150题 day3 题目来源我的题解方法一 双指针 题目来源 力扣每日一题;题序:26 我的题解 方法一 双指针 使用两个指针分别指向相同元素的左右边界,再利用一个count记录最终需要的数组长度。 时间复杂度:O(n) 空间复杂度&a…...

Unity3D知识点精华浓缩
一、细节 1、类与组件的关系 2、Time.deltaTime的含义 3、怎么表示一帧的移动距离 4、Update和LateUpdate的区别和适用场景 5、找游戏对象的方式(别的对象 / 当前对象的子对象) 6、组件1调用组件2中方法的方式 7、在面板中获取外部数据的方法 8、序列化属…...

HTML的文档说明
1.告诉浏览器当前网页的版本 2.写法: !以前的写法:要依据网页的HTML的版本去确定,紫萼发油很多很多。 具体的写法可以参考:W3C官网的文档说明 !新写法:W3C都推荐用h5的写法 <DOCTYPE ht…...

ubuntu 更新或更改GCC/G++
最近遇到一些问题,需要用到gcc-9/g-9,但是我自带的ubuntu18.04是gcc-7.5/g-7.5,所以升级一下,奈何文章太多而且很多无效,所以在此记录一下: 参考:https://stackoverflow.com/questions/19836858…...

Java --- Java语言基础
这个Java可是个好东西,是一门面对对象的程序设计语言,其语法很类似C,所以学过C的伙伴们就很好上手,另外Java对C进行了简化与提高,这个在后期学习会感受到,Java还有很多的类库API文档以及第三方开发包。 这…...
【C++算法竞赛 · 图论】图的存储
前言 图的存储 邻接矩阵 方法 复杂度 应用 例题 题解 邻接表 方法 复杂度 应用 前言 上一篇文章中(【C算法竞赛 图论】图论基础),介绍了图论相关的概念和一种图的存储的方法,这篇文章将会介绍剩下的两种方法ÿ…...

Spring AOP IOC
spring的优缺点 IOC集中管理对象,对象之间解耦,方便维护对象AOP在不修改原代码的情况下,实现一些拦截提供众多辅助类,方便开发方便集成各种优秀框架 紧耦合和松耦合 松耦合可以使用单一职责原则、接口分离原则、依赖倒置原则 …...
 1.1 编译QEMU 构建RISC-V64架构 运行Linux kernel)
Linux ARM平台开发系列讲解(QEMU篇) 1.1 编译QEMU 构建RISC-V64架构 运行Linux kernel
1. 概述 QEMU可以模拟很多架构的CPU(ARM,RISC-V等),重点是免费,用来学Linux简直太适合不过了,所以,我打算开一章节来教QEMU的使用,这样也方便环境统一调试,本章节就讲解如何在Ubuntu搭建QEMU,我的环境是全新的Ubuntu22,QEMU下载的9.0,kernel下载的6.0. 2. 源码下载…...

Day19-【Java SE进阶】网络编程
一、网络编程 1.概述 可以让设备中的程序与网络上其他设备中的程序进行数据交互(实现网络通信的)。java.net,*包下提供了网络编程的解决方案! 基本的通信架构 基本的通信架构有2种形式:CS架构(Client客户端/Server服务端)、BS架构(Browser浏览器/Server服务端)。 网络通信的…...

pyqt写个星三角降压启动方式2
星三角降压启动用可以用类进行封装,就像博图FB块那样。把逻辑都在类里完成,和外界需要交互的暴露出接口。测试过程中,发现类中直接用定时器QTimer会出现问题。然后就把定时器放到外面了。然后测试功能正常。 from PySide6.QtWidgets import …...

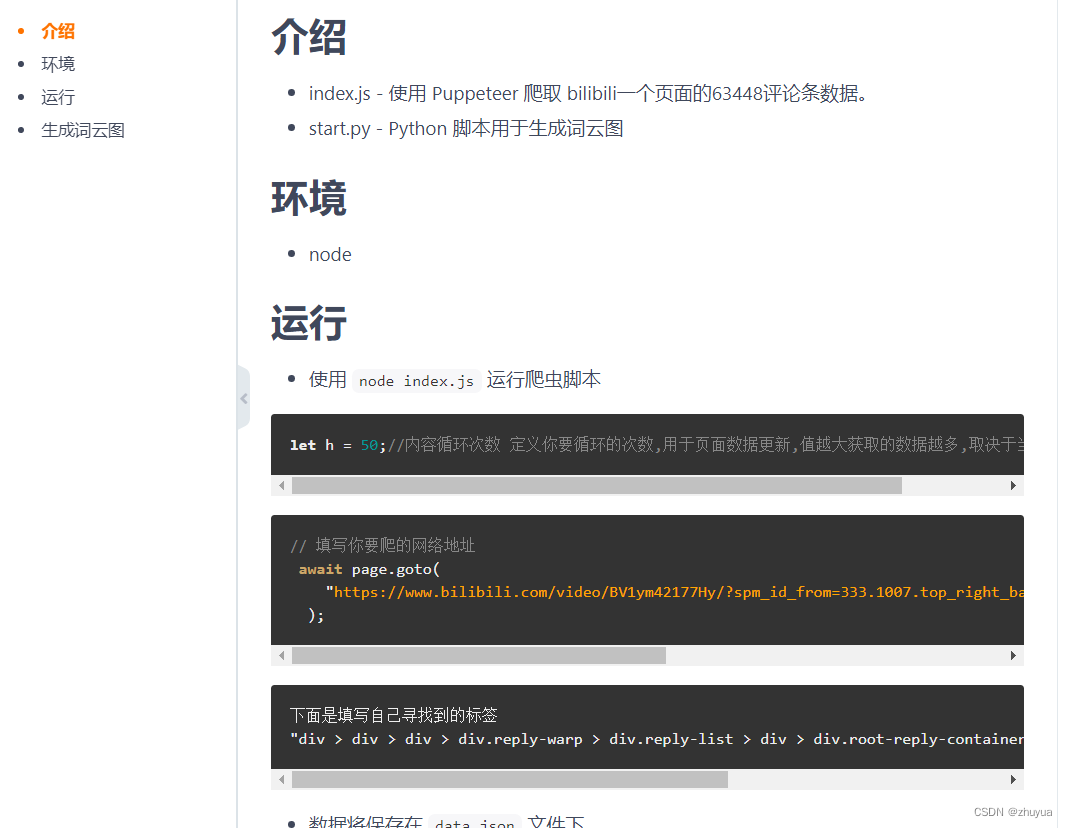
js可视化爬取数据生成当前热点词汇图
功能 可以爬取到很多数据,并且生成当前的热点词汇图,词越大越热门(词云图) 这里以b站某个评论区的数据为例,爬取63448条数据生成这样的图片 让我们能够更加直观的看到当前的热点 git地址 可以直接使用,中文…...

研发岗-面临统信UOS系统配置总结
第一步 获取root权限 配置环境等都需要用到root权限,所以我们先获取到root权限,方便下面的操作 下载软件 在UOS应用商店下载的所需应用 版本都比较低 安装node 官网下载了【arm64】的包,解压到指定文件夹,设置链接࿰…...

【STL详解 —— list的介绍及使用】
STL详解 —— list的介绍及使用 list的介绍list的介绍使用list的构造list iterator的使用list capacitylist element accesslist modifiers 示例list的迭代器失效 list的介绍 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭…...

cocos creator开发中遇到的问题和解决方案
前言 总结一下使用cocos开发遇到的坑,不定期更新。 问题汇总 代码修改Position坐标不生效 首先要通过打log或者断点排除下是不是逻辑上的问题,还有是不是有动画相关把位置修改了。我遇到的问题是坐标修改被widget组件覆盖了。 纹理压缩包体变大 co…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
